Wiele wtyczek, wiele stylów: tworzenie spójnego doświadczenia użytkownika z WordPress
Opublikowany: 2021-08-16Dodanie wtyczek WordPress do Twojej witryny może przynieść wiele wspaniałych funkcji. Niezależnie od tego, czy jest to duży przedmiot, taki jak koszyk na zakupy, czy mniejsze ulepszenie, takie jak widżet powiązanych postów, możliwości są nieograniczone.
Ale funkcjonalność to tylko część pakietu. Wiele wtyczek WordPress jest również wyposażonych we własny CSS. Czasami te style są dość zauważalne na froncie Twojej witryny.
Teoretycznie może to być dobra rzecz. Ale niektóre z tych CSS są bardzo uparty. Może wyglądać znacznie inaczej niż style, które już ustanowiłeś w swojej witrynie. Dlatego im więcej wtyczek dodasz, tym bardziej niespójny może stać się wygląd Twojej witryny.
Dobrą wiadomością jest to, że istnieje kilka różnych sposobów rozwiązania tego problemu. Dzisiaj przedstawimy Ci kilka technik, dzięki którym CSS wtyczki nie zakłóci Twojego UX.
Zastąp CSS wtyczki w swoim motywie
Pierwsza metoda radzenia sobie z nieuczciwymi stylizacjami wtyczek jest dość prosta. Ale to wymaga trochę cierpliwości. Polega na znalezieniu określonych klas CSS lub identyfikatorów, które nie pasują do interfejsu użytkownika witryny.
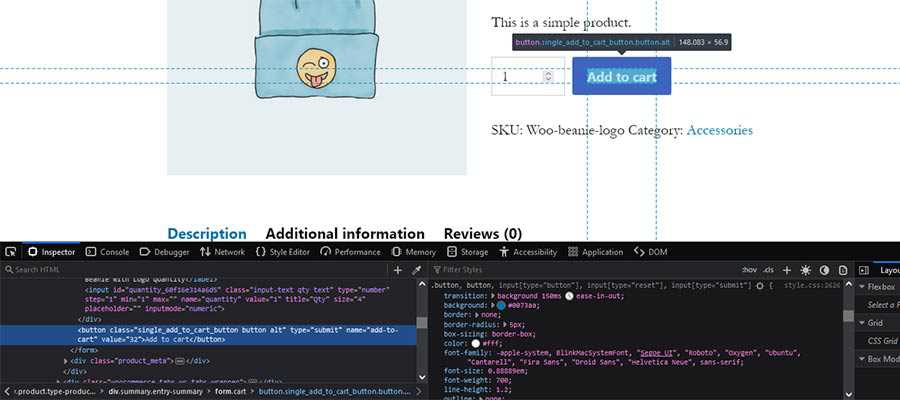
Znalezienie odpowiedniego CSS wymaga pewnej znajomości narzędzi programistycznych Twojej przeglądarki internetowej. Klikając prawym przyciskiem myszy element na stronie i wybierając „ Sprawdź ” (lub „ Sprawdź element ” w Safari), wyświetli powiązane znaczniki HTML i CSS.

Stamtąd trzeba trochę poeksperymentować. Na przykład czasami element, który kliknięto prawym przyciskiem myszy, niekoniecznie kontroluje styl. Wymaga to nawigowania w kodzie HTML inspektora i klikania takich rzeczy, jak kontenery nadrzędne lub łącza.
Dobrze, jeśli wiesz, co chcesz zmienić. Na przykład właściwości CSS background-color lub font-size mogą być łatwiejsze do zauważenia niż inne.
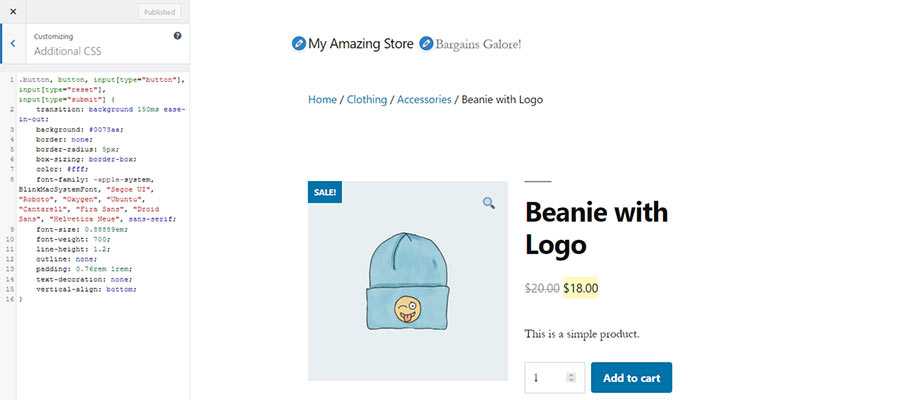
Po znalezieniu odpowiednich stylów skopiuj je i wklej do pliku style.css motywu. Alternatywnie możesz również użyć panelu Dodatkowy CSS na ekranie Dostosuj WordPress i wkleić tam kod (inne opcje omówimy poniżej). Następnie wprowadź dowolne zmiany, prześlij lub zapisz.
Wskazówka: Musisz tylko uwzględnić właściwości CSS w klasie lub identyfikatorze, który zamierzasz zmienić. Wszystko inne można pominąć.


Ta technika jest przydatna w sytuacjach, gdy istnieje niewielka liczba stylów, które chcesz zmienić. Jednak może to być uciążliwe, jeśli chcesz wprowadzić hurtowe zmiany.
Zdekolejkuj style wtyczek i zacznij od podstaw
Ta metoda wymaga zaangażowania czasu, a także pewnych umiejętności CSS od średniozaawansowanych do zaawansowanych. Możesz nawet zarezerwować go na sytuacje, w których style wtyczki naprawdę staną Ci na drodze.
Mówimy o użyciu funkcji WordPress wp_dequeue_style(), która usuwa poprzednio umieszczony w kolejce arkusz stylów. Można to wykorzystać do skutecznego wyłączenia dowolnych arkuszy stylów związanych z wtyczką.
Po wyłączeniu arkusza stylów możesz wziąć style wtyczki i edytować je w dowolny sposób. To może być ciężka praca, ale także sposób na upewnienie się, że style są dokładnie takie, jakie chcesz.
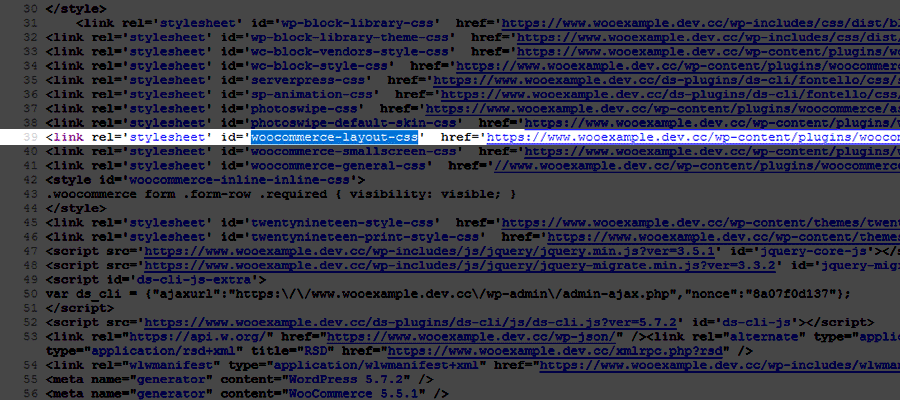
Witryna WordPress Developer Resources zawiera doskonały przykład tego, jak to się robi. Jednym z kluczy do sukcesu tutaj jest znalezienie zarejestrowanej nazwy arkusza stylów. Można to znaleźć w kodzie wtyczki lub w źródle strony front-end, oznaczonej jako identyfikator arkusza stylów.

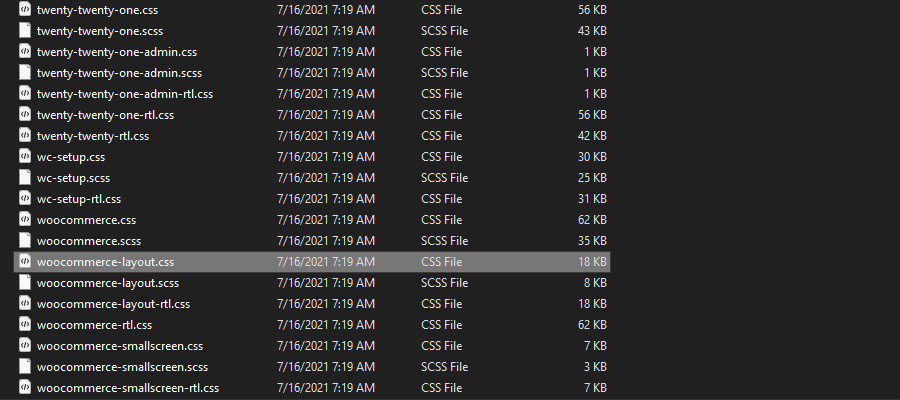
Ponadto będziesz potrzebować CSS powiązanego z wtyczką. Ponownie, będziesz chciał zagłębić się w folder wtyczki, aby znaleźć potrzebne pliki. Ich zawartość będzie musiała zostać skopiowana, wklejona do style.css motywu i zmieniona zgodnie z Twoimi potrzebami.

Mimo to istnieją wtyczki, które mają wiele stylów. Najlepszym przykładem jest WooCommerce. Zawiera mnóstwo kodu CSS. Style działają wystarczająco dobrze, ale czasami mogą kolidować z Twoim motywem.
Jeśli chcesz usunąć z kolejki wszystkie lub tylko określone arkusze stylów WooCommerce, ich dokumentacja może poprowadzić Cię przez ten proces.
Więcej wskazówek i rozwiązywania problemów
Dostosowanie CSS wtyczki do Twojej woli może być trudne. Za pierwszym razem rzeczy nie zawsze działają tak, jak chcesz. Mając to na uwadze, oto kilka innych wskazówek i pomysłów na rozwiązywanie problemów, które należy wziąć pod uwagę:
Sprawdź dokumentację wtyczki
W niektórych przypadkach dokumentacja wtyczki może dostarczyć solidnych porad dotyczących wdrażania dostosowań stylu. Oprócz metod wymienionych powyżej mogą istnieć inne opcje – takie jak ustawienia zaplecza lub motywy specyficzne dla wtyczki.
Koniecznie zajrzyj też na fora pomocy technicznej. Wszystko wskazuje na to, że ktoś zadał już pytania dotyczące niestandardowych stylów. Może być kilka cennych informacji, które pomogą ci po drodze.
Eksperymentuj w narzędziach programistycznych przeglądarki
Wspomnieliśmy już, jak ważne są narzędzia programistyczne przeglądarki, aby znaleźć style, które chcesz zastąpić. Są tak samo ważne w rozwiązywaniu problemów, gdy coś nie działa zgodnie z przeznaczeniem.
Na przykład narzędzie inspektora może pomóc w określeniu, gdzie styl niestandardowy mieści się w kaskadzie. Inny styl może mieć pierwszeństwo lub być może przeglądasz wersję strony w pamięci podręcznej.
Jeszcze lepsze jest to, że możesz edytować style bezpośrednio w inspektorze i natychmiast przeglądać wyniki. Dzięki temu zobaczysz, jak wygląda zmiana, zanim ją wdrożysz.
Te narzędzia mogą stać się twoim najlepszym przyjacielem w rozprawianiu się z błędami. Poznać ich!
Wdrażaj zmiany w zrównoważony sposób
Jeśli zamierzasz spędzać czas na dostosowywaniu stylów wtyczki, upewnij się, że są one wdrażane w sposób zrównoważony. Oznacza to umieszczenie ich w miejscu, w którym będą bezpieczne przed usunięciem lub nieumyślną zmianą.
Umieszczanie stylów w głównym arkuszu stylów motywu jest w porządku – pod warunkiem, że wiesz, że nie zostaną utracone po aktualizacji motywu. Motywy potomne to świetny sposób na ochronę przed tym.
Aby wszystko było lepiej zorganizowane, warto umieścić wszystkie niestandardowe style w osobnym arkuszu stylów. W ten sposób zawsze będziesz w stanie znaleźć te konkretne style, gdy będziesz musiał dokonać zmiany.
Ponadto uważnie obserwuj dzienniki zmian wtyczek. Style ewoluują, a to, co dziś dostosujesz, nie gwarantuje, że będzie działać wiecznie.

Nadaj swojej witrynie WordPress spójny wygląd
Ogólnie rzecz biorąc, wtyczki do WordPressa są świetne. Jednak dopasowanie powiązanych stylów do reszty witryny może być wyzwaniem. Mimo to możesz się tam dostać przy odrobinie kopania.
Za pomocą narzędzi programistycznych przeglądarki internetowej możesz zlokalizować klasy CSS i identyfikatory, które chcesz zmienić. Od tego momentu wystarczy zastosować te zmiany w sposób, który najlepiej odpowiada Twoim potrzebom.
Wymaga to bystrego oka, ale wysiłek naprawdę się opłaca. Gdy każdy aspekt Twojej witryny wygląda i wydaje się spójny, nawigacja jest znacznie łatwiejsza dla odwiedzających. Ponadto treść rozwija się w naturalny sposób. Dzięki temu wrażenia użytkownika będą jeszcze lepsze.
