Jak zoptymalizować wydajność mobilną
Opublikowany: 2022-03-10Najlepsze projekty równoważą estetykę i wydajność, pracując od samego początku z myślą o urządzeniach mobilnych. Od ustalenia ścisłych budżetów wydajności po wdrażanie technik optymalizacji po stronie klienta i serwera, podzielę się obecnymi procesami optymalizacji wydajności mobilnej, których używamy w Cyber-Duck .

Zostań mobilny
Wydajność jest kluczową częścią doświadczenia użytkownika, więc nie może być refleksją na końcu procesu rozwoju. Lepiej jest zarządzać projektami za pomocą struktury zorientowanej na urządzenia mobilne , z projektantami i programistami współpracującymi od samego początku.
Przegląd współpracy
Dla każdego projektu przejrzyj zakres projektowania i rozwoju z zespołem wewnętrznym i zdefiniuj cele kluczowych wskaźników wydajności (KPI). Są to metryki kamieni milowych, które wskazują sukces projektu w oparciu o cele biznesowe. Biorąc pod uwagę ich wagę, powinny pojawić się tutaj cele związane z wydajnością.
Nie podpisuj znaczących kamieni milowych projektu (takich jak kierunek artystyczny i makiety) z zainteresowanymi stronami, dopóki cały zespół wewnętrzny nie sprawdzi wyników. W przeciwnym razie, odkryliśmy, że programiści mogą zażądać korekt projektu (w celu zmniejszenia rozmiaru strony) podczas wdrażania. Gdy projekty są już podpisane, zmiany na tym etapie mogą powodować komplikacje, otwierając kolejne rundy akceptacji klientów. Gdy programiści są zaangażowani od samego początku, mogą oszacować rozmiar i moc programowania wymaganą dla interfejsów i tego uniknąć.

Budżety wydajności
Najlepszym sposobem, aby wejść w mobilny sposób myślenia, jest ustalenie i przestrzeganie ścisłego budżetu wydajnościowego : ustalenie docelowej szybkości i rozmiaru strony. Gdy zespół pracuje nad jasnym celem dotyczącym wysokiej wydajności, musi zdecydować, czy wdrożyć drogie funkcje, takie jak karuzele.
Konkretne cele biznesowe i wymagania użytkowników określają, czy ustalamy budżety wydajności oparte na liczbach. Na przykład modernizacja naszej własnej witryny internetowej miała na celu radykalne skrócenie czasu ładowania na różnych urządzeniach i zwiększenie liczby konwersji mobilnych. Ustalamy ścisłe limity nie więcej niż 40 żądań HTTP lub 500 KB danych dla urządzeń mobilnych. Dane Google Analytics mogą informować, które cele wybrać podczas modernizacji, ponieważ historyczne interakcje wskazują na zachowanie docelowych odbiorców.
Generalnie określamy cele dotyczące rozmiaru strony, z limitem 500 KB dla mobilnych stron głównych. Żądania serwera są trudniejsze do przewidzenia, więc jest mniej prawdopodobne, że ustalamy dokładne liczby. Te ogólne wytyczne odpowiadają naszym potrzebom w zakresie projektów klientów. Ale Daniel Mall ma świetny praktyczny przewodnik dotyczący dodawania szczegółów do budżetów: od przydzielania wagi dla HTML i CSS po JavaScript, obrazy i czcionki internetowe.
Techniki optymalizacji
Na urządzeniach mobilnych szybkość ładowania witryny zależy od czynników po stronie klienta i serwera. Korzystanie z ukierunkowanych technik optymalizacji, które uwzględniają oba te czynniki, może pomóc w osiągnięciu budżetów wydajności ustalonych dla projektu.
Optymalizacja po stronie klienta
Przy zróżnicowanym krajobrazie mobilnym – ponad 5000 unikalnych smartfonów w 2014 r. – programiści mają znacznie mniejszą kontrolę nad wydajnością poszczególnych urządzeń niż czynniki po stronie serwera. Tak więc optymalizacja po stronie klienta jest kluczowa. Poniższe techniki mają na celu skrócenie czasu przetwarzania i mocy wymaganej od urządzeń mobilnych do ładowania stron internetowych.
Optymalizuj kod
Wielu programistów wpada w pułapkę pisania w jQuery w celu zasilania strony internetowej. Ale nie ma czegoś takiego. W rzeczywistości piszesz w JavaScript, korzystając z biblioteki pomocnych skrótów i funkcji. Chociaż przyspiesza to rozwój – co jest przydatne, gdy trzeba szybko wprowadzić produkt na rynek – może to wiązać się z kosztami wydajności. Biblioteka jQuery dodaje wagi, a elastyczność wtyczek (i funkcji) oznacza, że często mogą być rozdęte.
Oto przykład z JavaScriptem i jQuery użytym w tej samej funkcji. Pisanie w zwykłym JavaScript pozwala uniknąć wciągania do aplikacji kolejnej biblioteki zewnętrznej i zaoszczędzi kolejne cenne żądanie HTTP.
// jQuery var con = $('#my_container'); con.css('width','75%'); // Plain JavaScript var con = document.getElementById('my_container'); el.style.width = '75%';Możesz dalej optymalizować pliki CSS i JS, korzystając z systemów takich jak Grunt lub Gulp lub z kompilatorami typu front-end, takimi jak Prepos, Codekit lub Hammer. Zmniejszają one żądania HTTP i rozmiar pliku, wykonując różne zadania: łączenie plików, kompilowanie Sass, Less lub CoffeeScript, Uglify JS (kompresuje JavaScript) oraz minifikację/kompresowanie plików do użytku produkcyjnego.
Priorytet nad zakładką
Google Pagespeed Insights (i podobne narzędzia) zalecają nadanie priorytetu rozmiarowi ładowania i szybkości zawartości w części strony widocznej na ekranie. Najpierw oddziel CSS używany do renderowania widocznej części strony (nad zakładką); odroczyć ładowanie pozostałych stylów po wyrenderowaniu strony.
Dodanie górnego CSS bezpośrednio do nagłówka strony może to zrobić. Pamiętaj jednak, że nie będzie to buforowane, jak reszta pliku CSS, więc musi być ograniczone do kluczowej zawartości. Różnorodne narzędzia mogą pomóc w określeniu CSS do oddzielenia, w tym Critical CSS Scotta Jehla i narzędzie Bookmarklet Paula Kinlama.
Optymalizacja obrazów
Biorąc pod uwagę obecne preferencje dotyczące bogatego projektu, szkoda, że obrazy często powodują duży rozmiar strony. Ale projektowanie oparte na obrazie jest nadal możliwe, jeśli każdy z nich zostanie zoptymalizowany i skompresowany przed i po wyeksportowaniu do właściwego formatu. Zawsze upewnij się, że używasz odpowiedniego typu obrazu. Zdjęcia w intensywnych kolorach działają lepiej jako pliki JPEG, podczas gdy grafiki w jednolitych kolorach powinny być w formacie PNG8. Gradienty i bardziej złożone ikony działają najlepiej jako PNG24/32 z przezroczystością alfa lub SVG.
Photoshop i Fireworks mogą pomóc w dostosowaniu poziomów optymalizacji w różnych obszarach obrazu. Oznacza to, że główny temat może pozostać wysokiej jakości, podczas gdy reszta jest zoptymalizowana pod kątem zwiększenia wydajności. Narzędzia do bezstratnej kompresji obrazu, takie jak ImageOptim i TinyPNG, mogą wycisnąć jak najwięcej z rozmiaru pliku bez utraty jakości obrazu.
Możesz także skorzystać z nowego elementu HTML5 <picture> oraz srcset i size dla obrazów. Te dwa dodatki do języka pomagają zdefiniować responsywne obrazy bezpośrednio w kodzie HTML, więc przeglądarka pobierze tylko ten obraz, który pasuje do danego warunku.
<picture> <source media="(min-width: 960px)"> <source media="(min-width: 465px)"> <img src="images/picture.png" alt="Picture alt"> </picture>Jednak tę technikę należy stosować ostrożnie. Tylko kilka przeglądarek go obsługuje: niektóre nowoczesne przeglądarki (takie jak Safari), przeglądarki Android i IE10/11 (i starsze) nie obsługują. Alternatywy Polyfill mogą sprawić, że ta metoda będzie działać w starszych przeglądarkach, ale są to zewnętrzne biblioteki JavaScript, które muszą być ładowane osobno i mogą nie być tego warte, biorąc pod uwagę, że dostępne są inne techniki. Warto zastanowić się nad grupą docelową i jakich technologii będą używać, aby sprawdzić, czy wymagana jest dodatkowa waga wypełniacza.
Adresy URL danych to ostatnia opcja. Zamiast linkowania do zewnętrznego pliku obrazu, dane obrazu można przekonwertować na ciąg zakodowany w base64 (lub ASCII) i osadzić bezpośrednio w pliku CSS lub HTML. Dostępne jest proste narzędzie do konwersji online. Adresy URL danych są pomocne, ponieważ zapisują żądania HTTP i umożliwiają szybsze przesyłanie małych plików. Jednak, jak pokazano poniżej, rozmiar kodu osadzonego jest większy niż w przypadku linków do obrazów zewnętrznych. Dodana długość może utrudnić utrzymanie dokumentów HTML i CSS, a zmiany w obrazach będą musiały być za każdym razem ponownie kodowane i osadzane.
<img width="32" height="32" alt="Camera" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAYZJREFUeNrsVsttwzAMtYUAvfrck0fIBukIyQAF5AkaTxB0gowQAR3AWcEbdASfeva1p5YEmIAgZEmWZKeHEhD8k2Ty8fFRZZFg3x/PL3DpYFSOac3T65eZ+qiKNLt4fo52Bker7A7AphoudcBU/PlxCQROM+a+TaGgFo7ei4JaIXonCmqF6J0oqJWiv6MgX5QU1R7LJTKyGBtgtKAP15J+3hWPsYOiyB9lZ7Ui7DarN5aXnzDeGeG2nk1GGKj1Pd3fGL+DoX1SjRz4kXlBcjByuvhhiEzjRMlWlGI9tcEmAT5nl0MjxxpwpKfGFYRASAoMbN7MFLCLDQkbAlsP7BhVKzaXOnKvczYN1+wlJ2KU0PCcM57wasL7jr7xdJgcUtzLWnbVuWdtlAOjYLlLR+qptbmOZMkW40Al8jp4mo51bYoDO/HcOua2nrVRDmh+sqFSO4hoB66ojC9BOhCSAmR3I5y4+jpfrhTcUNAzj3E6VIpniVJqM0p1YJF2/Od14N+BrPYrwAAH54zsDNHtwgAAAABJRU5ErkJggg==" />Zautomatyzuj optymalizację mediów CMS
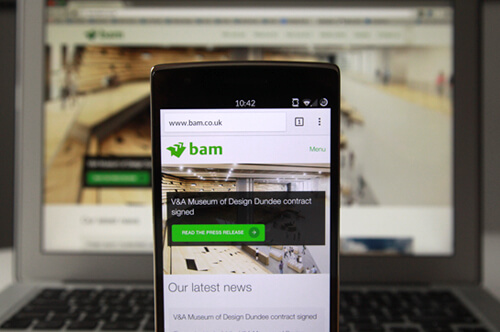
Zastosowanie technik optymalizacji zasobów z poprzedniej sekcji oznaczało, że mogliśmy wybrać klasyczny, oparty na obrazach projekt dla BAM, umożliwiając im zaprezentowanie nowych fotografii projektów budowlanych.
Ale musieliśmy również dać BAM swobodę aktualizowania treści bez konieczności optymalizacji każdego obrazu. Oczywiście żadne rozwiązanie nie byłoby tak skuteczne, jak ręczna optymalizacja, ale udało nam się osiągnąć rozsądny stopień zautomatyzowanej optymalizacji. Zmieniliśmy konfigurację ich istniejącego CMS Sitefinity, aby zapewnić elastyczność. Zastosowano standardowe opcje do automatycznej zmiany rozmiaru (i optymalizacji) obrazów, dopasowując je do kontekstu każdej strony internetowej:
<thumbnailResizeSettings compositingQuality="HighQuality" interpolationMode="HighQualityBicubic" smoothingMode="HighQuality"> </thumbnailResizeSettings>Sitefinity może również zmieniać rozmiar obrazów z adresu URL za pomocą parametrów adresu URL, a jeszcze szybsze renderowanie można osiągnąć, buforując obraz o zmienionym rozmiarze, korzystając z następującej opcji:
/images/image-opt.jpg?size=480 
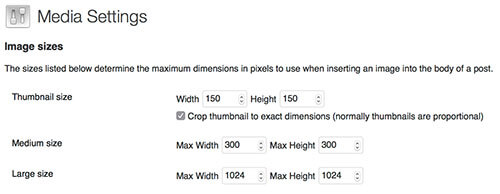
Większość systemów CMS pozwala na pewien stopień optymalizacji mediów. Na przykład możesz zdefiniować ustawienia multimediów, aby przyszli użytkownicy dodawali tylko obrazy pasujące do szablonów witryny. Oto krótki przykład z WordPressa.

// Wordpress example <div class="avatar"> <?php the_thumbnail( 'thumbnail' ); ?> </div>Usprawnij czcionki i ikony
Czcionki są ważną częścią doświadczenia użytkownika i brandingu witryny lub aplikacji, ale mogą nie być dla użytkownika priorytetem. Z tego powodu czcionki internetowe mogą być kolejnym czynnikiem do optymalizacji.
Opóźniając ładowanie czcionek, przeglądarka wyświetli kopię w dowolnej dostępnej czcionce. Oznacza to, że użytkownik zawsze dostanie treść jako pierwszy. Odroczenie ładowania czcionek można osiągnąć, oddzielając część CSS, która łączy się z plikami czcionek, i ładując ją po wyrenderowaniu reszty strony. Należy jednak pamiętać, że tekst może przez chwilę migać, aby zmienić się po załadowaniu czcionki internetowej.
Podobnie ikony to kolejny obszar do optymalizacji, ponieważ są to małe pliki, które trzeba często ładować. Możesz również rozważyć użycie plików czcionek dla ikon. Skorzystaj z usługi takiej jak Fontello, aby wybrać różne ikony i wygenerować plik czcionki ograniczony do Twojego wyboru. Ta technika umożliwia tworzenie wysokiej jakości ikon wektorowych dla wszystkich rozdzielczości ekranu, co ma wpływ na wydajność światła.
Alternatywnie, dobrze znaną opcją są obrazki. Łączą obrazy w jeden plik (który wykorzystuje tylko jedno żądanie do załadowania) i wyświetlają tylko część wymaganą do projektowania, korzystając z pozycji tła. Paul Stamatiou opisuje, jak to się robi i przedstawia kilka ograniczeń.

Technologie ładowania
Poniższe techniki pozwalają uniknąć wysyłania całej zawartości witryny do przeglądarek mobilnych. Zamiast tego pobierane są tylko dokładnie potrzebne dane , optymalizując każdy punkt przerwania. Szybkość ładowania mobilnego była kluczowym czynnikiem dla witryny internetowej Velocity Drive, która udostępnia technologie przyczep. Biblioteki JavaScript muszą być ładowane we wszystkich punktach przerwania, aby przetestować możliwości przeglądarki i uniknąć usterek. Jednak starannie zoptymalizowaliśmy zasoby dla każdego punktu przerwania: rozmiar strony głównej wczytywanej na urządzeniach mobilnych wynosi tylko 323 KB, a na dużych komputerach stacjonarnych wynosi 828 KB.
Pójdź dalej dzięki technikom warunkowego leniwego ładowania, aby zwiększyć postrzeganą szybkość strony. Wczytują widoczne sekcje etapami, z kluczowymi treściami umieszczonymi nad zakładką. Drogie elementy (takie jak obrazy) znalezione na końcu stron nie są ładowane, chyba że użytkownik zdecyduje się przewijać zawartość. Ta technika była kluczowa dla sekcji „Insights” witryny internetowej Niu Solutions, obejmującej innowacje IT firmy. Użyliśmy małej wtyczki jQuery o nazwie jScroll, aby ładować kolejne artykuły, gdy użytkownik przewija w dół. Oto próbka tego, jak skonfigurowalibyśmy tę wtyczkę, która wymaga po prostu linku do większej zawartości:
<a href="articles.php" class="more">Load more</a> // Insights javascript $('.insights-container).jscroll({ nextSelector: '.more', loadingHtml: '<p>Loading...</p>' });Technologie wstępnego ładowania dają dalsze możliwości. Mogą przewidzieć i przygotować się na następny ruch użytkownika, ładując stronę, którą prawdopodobnie wyświetlą, zanim to zrobią, aby zapewnić szybsze działanie. Jednak odkrycie typowej struktury ruchu jest łatwiejsze, gdy modernizujemy istniejącą witrynę, ponieważ można badać ścieżki przepływu zachowań w Google Analytics.
Wzbogać z podstawowego doświadczenia
Responsive News BBC odnosi się do idei zapewnienia użytkownikowi podstawowego doświadczenia, którego żąda, a następnie oceny środowiska użytkownika i odpowiedniego ulepszenia doświadczenia . Prostym przykładem tego jest początkowo ładowanie obrazów o niskiej rozdzielczości, a następnie wyświetlanie wysokiej rozdzielczości w zależności od przepustowości łącza.
Pomysł ten jest częścią progresywnego ulepszania, w którym technologie internetowe są nakładane na siebie, aby zapewnić najlepsze wrażenia w różnych środowiskach. Progresywne ulepszanie może opierać się na wielu różnych czynnikach. Obejmują one technologię, do której użytkownik ma dostęp, na przykład przeglądarkę, system operacyjny i środowisko (np. prędkość Internetu). Tutaj zdefiniuj podstawowy zestaw funkcji, które muszą działać w najmniej wydajnych przeglądarkach i dodaj dodatkową złożoność dopiero po przetestowaniu, czy przeglądarki sobie z tym poradzą.
Wykrywanie, czy przeglądarka może obsługiwać funkcje HTML5 i CSS, pomaga nam napisać kod warunkowy na wszystkie ewentualności: ulepszanie i dodawanie funkcji, gdy są obsługiwane, przy jednoczesnym zachowaniu bezpieczeństwa i prostoty dla urządzeń i przeglądarek, które tego nie robią.
Zmniejsz testowanie funkcji
Włączenie bibliotek do testowania funkcji, takich jak Modernizr lub has.js, jest powszechną, zalecaną praktyką. Ale zbyt wielu programistów implementuje całą bibliotekę; testują wszystkie możliwości, nawet jeśli do określenia, czy dodać funkcje, potrzebna jest tylko niewielka liczba wyników.
Tim Kadlec raportuje czas przetwarzania i wykonywania tej samej biblioteki (zminimalizowany jQuery 2.1.1) na różnych urządzeniach. Pokazuje to, że implementacja tych bibliotek często wiąże się z wyższymi kosztami wydajności mobilnej (nawet między starymi i nowymi urządzeniami) w porównaniu z komputerami stacjonarnymi. Staramy się dostosowywać bibliotekę, testując tylko odpowiednie funkcje witryny . Pozwoli to zaoszczędzić czas i cenną moc przetwarzania mobilnego.

Optymalizacja po stronie serwera
Czas odpowiedzi serwera jest kluczowym czynnikiem wpływającym na szybkość witryny: wiele z nich dąży do mniej niż 200 ms. Jednak opóźnienie sieci (opóźnienie w trakcie przesyłania danych między serwerem a urządzeniem) jest prawdziwym wąskim gardłem wydajności mobilnej, pozostawiając użytkownikom mobilnym wolniejsze działanie.
Wpływa na to szybkość sieci. Według Ofcom średnie prędkości pobierania w popularnych sieciach 3G i 4G w Wielkiej Brytanii wyniosły 6,1 Mb/s i 15,1 Mb/s. Niektórzy interpretują to jako wyraźny limit maksymalnego rozmiaru witryny. Rzeczywistość jest jednak bardziej złożona, ponieważ prędkość zmienia się w zależności od zasięgu i kontekstu środowiskowego. Użytkownicy często łączą się ze slow Edge (E) i GPRS, gdy są poza zasięgiem.
Dostępnych jest wiele technik poprawiających wydajność witryny po stronie serwera.
Buforowanie, wstępne renderowanie i zawartość statyczna
Dynamiczne strony internetowe wymagają wielu zapytań do bazy danych, co zabiera cenny czas na przetworzenie danych wyjściowych i sformatowanie danych, a następnie renderowanie do czytelnego dla przeglądarki kodu HTML. Zaleca się buforowanie zawartości wcześniej renderowanej dla tego urządzenia. W przypadku powracających odwiedzających, zamiast przetwarzać od zera, sprawdzi pamięć podręczną i wyśle tylko aktualizacje.
Wiele osób wybiera również biblioteki szablonów JavaScript, takie jak Handlebars i Mustache, do obsługi treści internetowych. Ale parsowanie i wykonywanie JavaScriptu jest energochłonne i czasochłonne. Urządzenia mobilne nie mogą przetwarzać tych bibliotek szablonów tak szybko, jak komputery stacjonarne i wyczerpują ich zasoby przetwarzania. Renderowanie stron całkowicie na serwerze jest znacznie szybsze. Twitter zdecydował się na to podejście już w 2012 roku i wyjaśnił wartość na swoim blogu.
Niedawno nasz starszy programista front-end przesunął granice tej techniki w swoim osobistym portfolio. Został zbudowany w oparciu o plikowy CMS Statamic, który właśnie dodał obsługę html_cache. Po wdrożeniu ta funkcja skróciła średni czas ładowania wszystkich stron z około 1,8 sekundy do 225 milisekund.
Buforowanie przeglądarki
Szczegółowa optymalizacja może usprawnić ładowanie strony internetowej, zapobiegając regularnemu przesyłaniu plików, o których wiesz, że nie są często aktualizowane. Użyj programu obsługi serwera (takiego jak plik .htaccess ), aby poinstruować przeglądarkę , jaki typ treści ma przechowywać i jak długo powinny przechowywać kopie. Oto jak zaimplementować buforowanie przeglądarki na serwerze Apache:
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/ld+json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon and cursor images ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" </IfModule>Sieci dostarczania treści (CDN)
Możesz poprawić ładowanie zasobów, korzystając z CDN, takiego jak CloudFlare, obok zwykłej usługi hostingowej. Tutaj treści statyczne (takie jak obrazy, czcionki i CSS) są przechowywane w sieci globalnych serwerów. Za każdym razem, gdy użytkownik żąda tej zawartości, CDN wykrywa jego lokalizację i dostarcza zasoby z najbliższego serwera, co zmniejsza opóźnienia. Zwiększa prędkość, pozwalając serwerowi głównemu skupić się na dostarczaniu aplikacji zamiast na serwowaniu plików statycznych.
Chociaż zwiększa to koszty, użyj dedykowanej sieci CDN, aby przyspieszyć ładowanie witryn z dużymi zasobami . Oprócz początkowej konfiguracji, CloudFlare nie wymaga ręcznej konfiguracji; pamięć podręczna jest tworzona i aktualizowana dla Ciebie na podstawie historycznego ruchu i tego, które zasoby są najlepsze do obsługi. Wdróż to jednak z myślą o przyszłym niezależnym zarządzaniu treścią: upewnij się, że wszystkie zasoby przesłane z CMS są również przejrzyście obsługiwane przez CDN.
CDN był najlepszym wyborem dla naszej strony internetowej Eurofighter Typhoon, ponieważ uderzające zdjęcia samolotów obronnych w wysokiej rozdzielczości były kluczowym elementem do zaprezentowania ich zdolności. Raporty wskazują, że w ciągu ostatnich 30 dni CloudFlare zaoszczędził 76% żądań i 48% przepustowości, zwiększając prędkość witryny z obrazami.

Testowanie
Nie ma zastępstwa do testowania w trakcie produkcji. Staraj się używać różnych narzędzi do testowania pracy w toku , symulując środowisko mobilne i diagnozując potencjalne problemy z wydajnością.
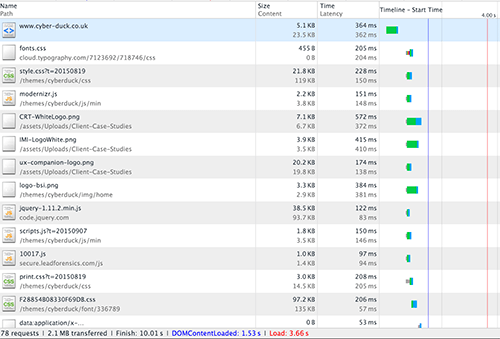
W miarę postępu produkcji zawsze miej oko na liczby: od upewnienia się, że zasoby projektowe są prawidłowo generowane i eksportowane, po sprawdzanie rozmiaru pliku strony i liczby żądań HTTP za pomocą narzędzi programistycznych w przeglądarce. Tutaj zakładka Sieć daje pełny przegląd załadowanych zasobów, całkowity rozmiar pliku i czas renderowania:

Zwróć uwagę na niebieskie i czerwone pionowe linie po prawej stronie osi czasu w Inspektorze Chrome powyżej. Reprezentują one odpowiednio zdarzenia DOM Ready i Page Load. W dolnej części okna wyświetla liczbę żądań HTTP i całkowity rozmiar pliku załadowanego w bieżącym punkcie przerwania.
Inne narzędzia obejmują:
- WebPagetest oferuje szeroką gamę opcji testowania aktywnych adresów URL: od wyboru dowolnej lokalizacji na całym świecie po kształtowanie określonych prędkości i opóźnień połączeń 3G i 4G. Możesz nawet doświadczyć, jak strona ładuje się dla tych użytkowników, poprzez widok taśmy filmowej i wideo.
- Google Pagespeed Insights to bardziej wizualne, wprowadzające narzędzie do analizy szybkości strony. Dzieli wyniki na komputery lub urządzenia mobilne i sugeruje techniki ulepszania wybranych obszarów witryny: wskazywanie zasobów do pamięci podręcznej lub obrazów do optymalizacji.
Testuj na prawdziwych urządzeniach
Ale nie polegaj wyłącznie na symulatorach. Testujemy również projekty w trakcie produkcji na różnych rzeczywistych urządzeniach mobilnych.
Stwórz własne laboratorium urządzenia lub skorzystaj z OpenDeviceLabs. Najlepiej, aby poczuć rzeczywiste wrażenia użytkownika, unikając wydajnej sieci Wi-Fi w biurze. Utwórz witrynę testową na serwerze WWW (najlepiej takim samym, jak serwer na żywo), do której możesz uzyskać dostęp spoza sieci biurowej. Następnie przetestuj w ruchu w typowych środowiskach, takich jak zatłoczona kawiarnia lub hotel, z połączeniem sieciowym.
Podsumowanie wydajności mobilnej
Przede wszystkim staraj się stworzyć stronę internetową, która będzie w stanie zrównoważyć estetykę i wydajność na urządzeniach mobilnych i osiągnąć rzeczywiste wskaźniki konwersji. Wspólny, iteracyjny proces optymalizacji wydajności pomoże Ci to osiągnąć.
Od samego początku projektu zachęć zespół wewnętrzny do współpracy zgodnie z mobilnym nastawieniem, ustalając ścisły budżet zadaniowy . Zbuduj zrozumienie czynników po stronie klienta i serwera, które określają wydajność witryny na urządzeniach mobilnych. Następnie możesz osiągnąć wyznaczony cel, wdrażając mieszankę opisanych przeze mnie technik ukierunkowanej optymalizacji. Oczywiście w niektórych przypadkach nadal istnieje kompromis między uderzającym wzornictwem, wysoką wydajnością i bezpieczeństwem; współpracujący zespół projektowy i programistyczny może zdecydować, co jest najlepsze dla firmy, po konsultacji z odpowiednimi kierownikami projektów i interesariuszami.
Nasz projekt optymalizacji dla globalnej firmy konsultingowej pokazuje, w jaki sposób te techniki mogą się łączyć, aby znacząco poprawić szybkość i rozmiar załadunku. Projekt obejmował między innymi buforowanie szablonów i stron, optymalizację zasobów i czcionek oraz ograniczenie testowania funkcji. Jak dotąd testy pokazują, że renderowanie i całkowity czas wczytywania zostały skrócone do mniej niż 1,4 sekundy, z prawie 4 sekund przed rozpoczęciem pracy; podobnie rozmiar pliku został zmniejszony do 1 MB z ponad 3 MB.
Dalsze czytanie na SmashingMag:
- Lista kontrolna wydajności front-end 2017
- Przygotowanie do HTTP/2
- Wszystko, co musisz wiedzieć o AMP
- Tajne (nie tak) moce przeglądarki mobilnej
