Tworzenie GraphQL w WordPress
Opublikowany: 2022-03-10Bezgłowy WordPress wydaje się być ostatnio modny, a wiele nowych wydarzeń miało miejsce w ciągu ostatnich kilku tygodni. Jednym z powodów eksplozji aktywności jest wydanie wersji 1.0 WPGraphQL, serwera GraphQL dla WordPressa.
WPGraphQL zapewnia interfejs API GraphQL: sposób na pobieranie danych i publikowanie danych na stronie WordPress. Pozwala nam to oddzielić doświadczenie zarządzania naszą treścią, które odbywa się za pośrednictwem WordPressa, od renderowania strony internetowej, do której możemy skorzystać z biblioteki wybranego przez nas frameworka (React, Vue.js, Gatsby, Next.js lub dowolne inne).

Do niedawna WPGraphQL był jedynym serwerem GraphQL dla WordPressa. Ale teraz dostępna jest kolejna taka wtyczka: GraphQL API dla WordPressa, mojego autorstwa.
Te dwie wtyczki służą temu samemu celowi: udostępnieniu interfejsu API GraphQL do witryny WordPress. Być może zastanawiasz się: po co inna wtyczka, skoro jest już WPGraphQL? Czy te dwie wtyczki robią to samo? A może są do różnych sytuacji?
Powiem najpierw: WPGraphQL działa świetnie. Nie zbudowałem swojej wtyczki z powodu jakichkolwiek problemów z nią.
Zbudowałem GraphQL API dla WordPress, ponieważ pracowałem nad silnikiem do wydajnego pobierania danych , który okazał się bardzo odpowiedni dla GraphQL. Więc wtedy powiedziałem sobie: „Dlaczego nie?” i zbudowałem go. (A także z kilku innych powodów.)

Te dwie wtyczki mają różne architektury, co nadaje im różne cechy, co ułatwia wykonanie określonych zadań za pomocą jednej lub drugiej wtyczki.
W tym artykule opiszę, z mojego własnego punktu widzenia, ale jak najbardziej obiektywnie, kiedy WPGraphQL jest drogą do zrobienia, a kiedy GraphQL API dla WordPressa jest lepszym wyborem.
Użyj WPGraphQL, jeśli: Używanie Gatsby
Jeśli budujesz witrynę internetową za pomocą Gatsby, wybór jest tylko jeden: WPGraphQL.
Powodem jest to, że tylko WPGraphQL ma wtyczkę źródłową Gatsby dla WordPress. Ponadto twórca WPGraphQL, Jason Bahl, był do niedawna zatrudniony przez Gatsby, więc możemy w pełni ufać, że ta wtyczka będzie odpowiadać potrzebom Gatsby'ego.
Gatsby otrzymuje wszystkie dane z witryny WordPress i od tej pory logika aplikacji będzie w pełni po stronie Gatsby'ego, a nie po WordPressie”. W związku z tym żadne dodatki do WPGraphQL (takie jak potencjalne dodatki dyrektyw @stream lub @defer ) nie miałyby dużej różnicy.
WPGraphQL jest już tak dobry, jak potrzebuje Gatsby.
Użyj WPGraphQL, jeśli: Używasz jednego z nowych frameworków Headless
Jak wspomniałem, ostatnio w obszarze headless WordPress nastąpiło zamieszanie związane z kilkoma nowymi frameworkami i projektami startowymi, z których wszystkie oparte są na Next.js:
- Colby Fayock stworzył Next.js WordPress Starter.
- WebDevStudios uruchomiło własny Next.js WordPress Starter.
- WP Engine stworzył platformę Headless WordPress Framework, która obsługuje jego usługę do hostowania i wdrażania bezgłowych witryn WordPress.
Jeśli potrzebujesz użyć któregokolwiek z tych nowych frameworków bez głowy, będziesz musiał użyć WPGraphQL, ponieważ wszystkie zostały zbudowane na tej wtyczce.
To trochę niefortunne: bardzo chciałbym, aby GraphQL API dla WordPressa również mógł je zasilać. Ale żeby tak się stało, te frameworki musiałyby działać z GraphQL za pośrednictwem interfejsu , abyśmy mogli wymieniać serwery GraphQL.
Mam trochę nadziei, że którykolwiek z tych frameworków umieści taki interfejs na swoim miejscu. Zapytałem o to na forum dyskusyjnym Headless WordPress Framework i powiedziano mi, że można to rozważyć. Pytałem też na forum dyskusyjnym WebDevStudios Next.js WordPress Starter, ale niestety moje pytanie zostało natychmiast usunięte, bez odpowiedzi. (Nie zachęcające, prawda?)
Tak więc WPGraphQL jest wtedy, obecnie iw najbliższej przyszłości.
Użyj albo (albo żadnego), jeśli: Korzystanie z Frontity
Frontity to framework React dla WordPressa. Umożliwia zbudowanie aplikacji opartej na React, która jest zarządzana z zaplecza za pośrednictwem WordPress. Nawet tworzenie postów na blogu za pomocą edytora WordPress jest obsługiwane po wyjęciu z pudełka.
Frontity zarządza stanem aplikacji, nie ujawniając sposobu pozyskania danych. Mimo że jest domyślnie oparty na REST, możesz go również zasilać za pomocą GraphQL, implementując odpowiednią wtyczkę źródłową.
Oto jak Frontity jest inteligentny: wtyczka źródłowa jest interfejsem do komunikacji z dostawcą danych. Obecnie jedyną dostępną wtyczką źródłową jest ta dla WordPress REST API. Ale każdy może zaimplementować wtyczkę źródłową dla WPGraphQL lub GraphQL API dla WordPress. (To jest podejście, które chciałbym powielić frameworki oparte na Next.js.)
Wniosek : ani WPGraphQL, ani interfejs API GraphQL nie oferują żadnej przewagi nad innymi podczas pracy z Frontity i oba wymagają początkowego wysiłku, aby je podłączyć.
Użyj WPGraphQL, jeśli: Tworzenie witryny statycznej
W pierwszych dwóch sekcjach wniosek był taki sam: Użyj WPGraphQL. Ale moja odpowiedź na ten wniosek była inna: podczas gdy z Gatsbym nie żałowałem, z Next.js czułem się zmuszony coś z tym zrobić.
Dlaczego?
Różnica polega na tym, że podczas gdy Gatsby jest czysto statycznym generatorem witryn, Next.js może zasilać zarówno statyczne, jak i działające witryny.
Wspomniałem, że WPGraphQL jest już wystarczająco dobry dla Gatsby'ego. To stwierdzenie można właściwie poszerzyć: WPGraphQL jest już wystarczająco dobry dla dowolnego statycznego generatora witryn . Gdy statyczny generator witryn pobierze dane z witryny WordPress, jest to w dużej mierze rozliczone z WordPress.
Nawet jeśli API GraphQL dla WordPressa oferuje dodatkowe funkcje, najprawdopodobniej nie będzie miało to wpływu na generator stron statycznych.
W związku z tym, ponieważ WPGraphQL jest już wystarczająco dobry i całkowicie zmapował schemat GraphQL (który nadal jest w toku dla GraphQL API dla WordPress), WPGraphQL jest najbardziej odpowiednią opcją teraz i w przewidywalnej przyszłości.
Użyj GraphQL API, jeśli: Używanie GraphQL w działającej (tj. niestatycznej) witrynie internetowej
Teraz powyższa sytuacja zmienia się, jeśli chcemy, aby GraphQL pobierał dane z działającej strony internetowej, na przykład podczas zasilania aplikacji mobilnej lub kreślenia danych w czasie rzeczywistym na stronie internetowej (na przykład w celu wyświetlenia analityki) lub łącząc podejście statyczne i aktywne na tej samej stronie internetowej.
Załóżmy na przykład, że zbudowaliśmy prosty statyczny blog przy użyciu jednej z platform Next.js i chcemy umożliwić użytkownikom dodawanie komentarzy do postów na blogu. Jak wykonać to zadanie?
Mamy dwie opcje: statyczną i na żywo (lub dynamiczną). Jeśli zdecydujemy się na statyczne, komentarze będą wyświetlane razem z resztą serwisu. Następnie za każdym razem, gdy dodawany jest komentarz, musimy uruchomić webhooka, aby zregenerować i ponownie wdrożyć witrynę.
Takie podejście ma kilka niedogodności. Proces regeneracji i ponownego wdrożenia może potrwać kilka minut, podczas których nowy komentarz nie będzie dostępny. Ponadto, jeśli witryna otrzymuje wiele komentarzy dziennie, podejście statyczne będzie wymagało dłuższego czasu przetwarzania serwera, co może stać się kosztowne (niektóre firmy hostingowe pobierają opłaty w oparciu o czas serwera).
W takiej sytuacji sensowne byłoby renderowanie witryny statycznie bez komentarzy, a następnie pobieranie komentarzy z działającej witryny i renderowanie ich dynamicznie w kliencie.
W tym celu zalecany jest Next.js zamiast Gatsby. Może lepiej obsługiwać podejścia statyczne i na żywo, w tym obsługiwać różne wyjścia dla użytkowników o różnych możliwościach.
Powrót do dyskusji na temat GraphQL: Dlaczego polecam GraphQL API dla WordPressa, gdy mamy do czynienia z danymi na żywo? Robię to, ponieważ serwer GraphQL może mieć bezpośredni wpływ na aplikację, głównie pod względem szybkości i bezpieczeństwa .
W przypadku czysto statycznej witryny witryna WordPress może być prywatna (może nawet znajdować się na laptopie programisty), więc jest bezpieczna. A użytkownik nie będzie czekał na odpowiedź z serwera, więc szybkość niekoniecznie ma krytyczne znaczenie.
Jednak w przypadku działającej witryny interfejs API GraphQL zostanie upubliczniony, więc bezpieczeństwo danych stanie się problemem. Musimy upewnić się, że żadne złośliwe podmioty nie mają do niego dostępu. Ponadto użytkownik będzie czekał na odpowiedź, więc szybkość staje się krytyczną kwestią.
Pod tym względem GraphQL API dla WordPressa ma kilka zalet w porównaniu z WPGraphQL .
WPGraphQL implementuje środki bezpieczeństwa, takie jak domyślne wyłączenie introspekcji. Ale GraphQL API dla WordPress idzie dalej, domyślnie wyłączając pojedynczy punkt końcowy (wraz z kilkoma innymi miarami). Jest to możliwe, ponieważ API GraphQL dla WordPressa natywnie oferuje utrwalone zapytania.
Jeśli chodzi o szybkość, utrwalone zapytania również przyspieszają interfejs API, ponieważ odpowiedź może być następnie buforowana za pomocą buforowania HTTP na kilku warstwach, w tym na kliencie, sieci dostarczania treści i serwerze.
Te powody sprawiają, że GraphQL API dla WordPressa lepiej nadaje się do obsługi aktywnych stron internetowych.
Użyj GraphQL API, jeśli: Udostępnianie różnych danych różnym użytkownikom lub aplikacjom
WordPress to wszechstronny system zarządzania treścią, zdolny do zarządzania treścią dla wielu aplikacji i dostępny dla różnych typów użytkowników.
W zależności od kontekstu, możemy potrzebować naszych interfejsów API GraphQL do ujawniania różnych danych, takich jak:
- udostępniać określone dane użytkownikom płatnym, ale nie użytkownikom nieopłacanym,
- udostępniać określone dane aplikacji mobilnej, ale nie stronie internetowej.
Aby udostępnić różne dane, musimy dostarczyć różne wersje schematu GraphQL .

WPGraphQL pozwala nam na modyfikację schematu (np. możemy usunąć zarejestrowane pole). Ale proces nie jest prosty: modyfikacje schematu muszą być zakodowane i nie jest łatwo zrozumieć, kto ma dostęp do czego i gdzie (na przykład wszystkie schematy byłyby nadal dostępne w jednym punkcie końcowym, /graphql ).
W przeciwieństwie do tego, GraphQL API dla WordPressa natywnie obsługuje ten przypadek użycia: oferuje niestandardowe punkty końcowe, które mogą eksponować różne dane dla różnych kontekstów, takie jak:
-
/graphql/mobile-appi/graphql/website, -
/graphql/pro-usersi/graphql/regular-users.
Każdy niestandardowy punkt końcowy jest konfigurowany za pomocą list kontroli dostępu, aby zapewnić szczegółowy dostęp użytkownika w poszczególnych polach, a także publiczny i prywatny tryb API w celu określenia, czy metadane schematu są dostępne dla wszystkich, czy tylko dla autoryzowanych użytkowników.
Funkcje te integrują się bezpośrednio z edytorem WordPress (np. Gutenberg). Tak więc tworzenie różnych schematów odbywa się wizualnie, podobnie jak tworzenie posta na blogu. Oznacza to, że każdy, nie tylko programiści, może tworzyć niestandardowe schematy GraphQL .
GraphQL API dla WordPressa zapewnia, jak sądzę, naturalne rozwiązanie dla tego przypadku użycia.
Użyj GraphQL API, jeśli: Interakcja z usługami zewnętrznymi
GraphQL to nie tylko API do pobierania i publikowania danych. Co ważne (choć często zaniedbywane), może również przetwarzać i zmieniać dane — na przykład przesyłając je do jakiejś usługi zewnętrznej, takiej jak wysyłanie tekstu do interfejsu API innej firmy w celu naprawienia błędów gramatycznych lub przesyłanie obrazu do dostarczania treści sieć.
Jaki jest najlepszy sposób komunikacji GraphQL z usługami zewnętrznymi? Moim zdaniem najlepiej to osiągnąć za pomocą dyrektyw stosowanych podczas tworzenia lub pobierania danych (podobnie jak działają filtry WordPress).
Nie wiem, jak dobrze WPGraphQL współdziała z usługami zewnętrznymi, ponieważ jego dokumentacja o tym nie wspomina, a baza kodu nie oferuje przykładu żadnej dyrektywy ani dokumentu, jak ją utworzyć.
Z kolei GraphQL API dla WordPressa ma solidną obsługę dyrektyw . Każda dyrektywa w zapytaniu jest wykonywana w sumie tylko raz (w przeciwieństwie do jednej na pole i/lub obiekt). Ta funkcja umożliwia bardzo wydajną komunikację z zewnętrznymi API i integruje API GraphQL w chmurze usług.
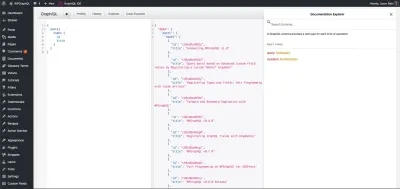
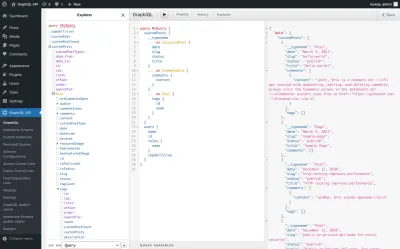
Na przykład to zapytanie demonstruje wywołanie interfejsu API Tłumacza Google za pomocą dyrektywy @translate , aby przetłumaczyć tytuły i fragmenty wielu postów z angielskiego na hiszpański. Wszystkie pola dla wszystkich postów są tłumaczone razem, w jednym wywołaniu.
GraphQL API dla WordPressa jest naturalnym wyborem w tym przypadku użycia.
Uwaga : w rzeczywistości silnik, na którym oparty jest GraphQL API dla WordPress, GraphQL firmy PoP, został specjalnie zaprojektowany, aby zapewnić zaawansowane możliwości manipulacji danymi. To jedna z jego wyróżniających się cech. Aby zobaczyć ekstremalny przykład tego, co może osiągnąć, zapoznaj się z przewodnikiem „Wysyłanie zlokalizowanego biuletynu, użytkownik po użytkowniku”.
Użyj WPGraphQL, jeśli: Chcesz społeczność wsparcia
Jason Bahl wykonał świetną robotę, skupiając społeczność wokół WPGraphQL. W rezultacie, jeśli potrzebujesz rozwiązać problem z GraphQL API, prawdopodobnie znajdziesz kogoś, kto może ci pomóc.
W moim przypadku wciąż dążę do stworzenia społeczności użytkowników wokół GraphQL API dla WordPressa i na pewno nie zbliża się to do WPGraphQL.
Użyj GraphQL API, jeśli: lubisz innowacje
GraphQL API dla WordPressa nazywam „przyszłościowym” serwerem GraphQL. Powodem jest to, że często przeglądam listę próśb o specyfikację GraphQL i implementuję niektóre z nich z dużym wyprzedzeniem (zwłaszcza te, do których czuję pewną sympatię lub które mogę obsłużyć przy niewielkim wysiłku).
Na dzień dzisiejszy GraphQL API dla WordPressa obsługuje kilka innowacyjnych funkcji (takich jak wykonywanie wielu zapytań i przestrzeni nazw schematów), oferowanych jako opt-in, a w planach jest jeszcze kilka.
Użyj WPGraphQL, jeśli: Potrzebujesz kompletnego schematu
WPGraphQL całkowicie zmapował model danych WordPress, w tym:
- posty i strony,
- niestandardowe typy postów,
- kategorie i tagi,
- taksonomie niestandardowe,
- głoska bezdźwięczna,
- menu,
- ustawienia,
- użytkownicy,
- uwagi,
- wtyczki,
- motywy,
- widżety.
GraphQL API dla WordPressa stopniowo mapuje model danych z każdą nową wersją. Na dzień dzisiejszy lista obejmuje:
- posty i strony,
- niestandardowe typy postów,
- kategorie i tagi,
- taksonomie niestandardowe,
- głoska bezdźwięczna,
- menu,
- ustawienia,
- użytkownicy,
- uwagi.
Tak więc, jeśli chcesz pobrać dane z wtyczki, motywu lub widżetu, obecnie to zadanie wykonuje tylko WPGraphQL.
Użyj WPGraphQL, jeśli: potrzebujesz rozszerzeń
WPGraphQL oferuje rozszerzenia dla wielu wtyczek, w tym Advanced Custom Fields, WooCommerce, Yoast, Gravity Forms.
GraphQL API dla WordPressa oferuje rozszerzenie dla Event Managera i będzie dodawał kolejne po wydaniu wersji 1.0 wtyczki.
Użyj opcji Jeśli: Tworzenie bloków dla edytora WordPress
Zarówno WPGraphQL, jak i GraphQL API dla WordPressa pracują obecnie nad integracją GraphQL z Gutenbergiem.
Jason Bahl opisał trzy podejścia, dzięki którym ta integracja może mieć miejsce. Jednak ponieważ wszystkie z nich mają problemy, opowiada się za wprowadzeniem rejestru po stronie serwera do WordPressa, aby umożliwić identyfikację różnych bloków Gutenberga dla schematu GraphQL.
GraphQL API dla WordPressa ma również podejście do integracji z Gutenbergiem, oparte na strategii „utwórz raz, opublikuj wszędzie”. Wyodrębnia dane bloków z przechowywanej zawartości i używa jednego typu Block do reprezentowania wszystkich bloków. Takie podejście pozwala uniknąć konieczności stosowania proponowanego rejestru po stronie serwera.
Rozwiązanie WPGraphQL można uznać za wstępne, ponieważ będzie zależało od akceptacji przez społeczność korzystania z rejestru po stronie serwera, a nie wiemy, czy i kiedy to się stanie.
W przypadku GraphQL API dla WordPress rozwiązanie będzie zależało całkowicie od siebie i rzeczywiście jest to już praca w toku.
Ponieważ ma większe szanse na szybkie stworzenie działającego rozwiązania, skłaniałbym się do polecenia GraphQL API dla WordPressa . Poczekajmy jednak, aż rozwiązanie zostanie w pełni wdrożone (za kilka tygodni, zgodnie z planem), aby upewnić się, że działa zgodnie z założeniami, a wtedy zaktualizuję swoją rekomendację.
Użyj GraphQL API, jeśli: Dystrybucja bloków za pomocą wtyczki
Doszedłem do wniosku: niewiele wtyczek (jeśli w ogóle) używa GraphQL w WordPressie.
Nie zrozum mnie źle: WPGraphQL przekroczył 10 000 instalacji. Uważam jednak, że są to głównie instalacje do zasilania Gatsby'ego (w celu uruchomienia Gatsby) lub do zasilania Next.js (w celu uruchomienia jednego z bezgłowych frameworków).
Podobnie WPGraphQL ma wiele rozszerzeń, jak opisałem wcześniej. Ale te rozszerzenia to tylko: rozszerzenia. Nie są to samodzielne wtyczki.
Na przykład rozszerzenie WPGraphQL dla WooCommerce zależy zarówno od wtyczek WPGraphQL, jak i WooCommerce. Jeśli któryś z nich nie jest zainstalowany, rozszerzenie nie będzie działać i to jest w porządku. Ale WooCommerce nie ma możliwości polegania na WPGraphQL w celu pracy; stąd nie będzie GraphQL we wtyczce WooCommerce.
Rozumiem, że nie ma wtyczek, które używają GraphQL do uruchamiania funkcji samego WordPressa lub, w szczególności, do zasilania swoich bloków Gutenberga.
Powód jest prosty: ani WPGraphQL, ani GraphQL API dla WordPressa nie są częścią rdzenia WordPressa. Dlatego nie można polegać na GraphQL w taki sposób, w jaki wtyczki mogą polegać na API REST WordPressa. W rezultacie wtyczki implementujące bloki Gutenberga mogą używać tylko REST do pobierania danych dla swoich bloków, a nie GraphQL.
Pozornie rozwiązaniem jest oczekiwanie na dodanie rozwiązania GraphQL (najprawdopodobniej WPGraphQL) do rdzenia WordPressa. Ale kto wie, jak długo to potrwa? Sześć miesięcy? Rok? Dwa lata? Dłuższy?
Wiemy, że WPGraphQL jest rozważany dla rdzenia WordPressa, ponieważ Matt Mullenweg o tym wspomniał. Ale zanim to nastąpi, musi się wydarzyć wiele rzeczy: podbicie minimalnej wersji PHP do 7.1 (wymaganej zarówno przez WPGraphQL, jak i GraphQL API dla WordPress), a także jasne rozdzielenie, zrozumienie i plan działania dla funkcjonalności GraphQL.
(Pełna edycja witryny, obecnie w fazie rozwoju, opiera się na REST. A co z kolejną ważną funkcją, wielojęzycznymi blokami, którą należy zająć się w fazie 4 Gutenberga? Jeśli nie, to jaka to będzie funkcja?)
Po wyjaśnieniu problemu rozważmy potencjalne rozwiązanie — takie, na które nie trzeba czekać!
Kilka dni temu miałem inną realizację: z GraphQL API dla bazy kodu WordPressa mogę wyprodukować mniejszą wersję, zawierającą tylko silnik GraphQL i nic więcej (bez UI, bez niestandardowych punktów końcowych, bez buforowania HTTP, bez kontroli dostępu, nie nic). Ta wersja może być dystrybuowana jako zależność Composer, dzięki czemu wtyczki mogą ją zainstalować, aby zasilać własne bloki.
Kluczem do tego podejścia jest to, że ten komponent musi być przeznaczony dla wtyczki, a nie udostępniany nikomu innemu. W przeciwnym razie dwie wtyczki, które odwołują się do tego komponentu, mogą modyfikować schemat w taki sposób, że zastępują się nawzajem.
Na szczęście ostatnio rozwiązałem scoping GraphQL API dla WordPressa. Tak więc wiem, że jestem w stanie go w pełni ogarnąć, tworząc wersję, która nie będzie kolidować z żadnym innym kodem na stronie.
Oznacza to, że będzie działać w przypadku dowolnej kombinacji wydarzeń :
- Jeśli wtyczka zawierająca komponent jest jedyną, która go używa;
- Jeśli GraphQL API dla WordPressa jest również zainstalowany na tej samej stronie;
- Jeśli na stronie jest zainstalowana inna wtyczka, która również zawiera ten komponent;
- Jeśli dwie wtyczki, które osadzają komponent, odwołują się do tej samej wersji komponentu lub do różnych.
W każdej sytuacji wtyczka będzie miała własny, samodzielny, prywatny silnik GraphQL, na którym może w pełni polegać, aby zasilać swoje bloki Gutenberga (i nie musimy obawiać się żadnego konfliktu).
Ten komponent, nazwany API Private GraphQL , powinien być gotowy za kilka tygodni. (już zacząłem nad tym pracować.)
Dlatego zalecam, aby jeśli chcesz używać GraphQL do zasilania bloków Gutenberga we wtyczce, poczekaj kilka tygodni, a następnie sprawdź GraphQL API dla młodszego rodzeństwa WordPressa, Private GraphQL API.
Wniosek
Mimo że mam skórkę w grze, myślę, że udało mi się napisać artykuł, który jest w większości obiektywny.
Szczerze mówiąc, dlaczego i kiedy musisz używać WPGraphQL. Podobnie, uczciwie wyjaśniłem, dlaczego GraphQL API dla WordPressa wydaje się być lepszy niż WPGraphQL dla kilku przypadków użycia.
Ogólnie możemy podsumować w następujący sposób:
- Przejdź do trybu statycznego z WPGraphQL lub na żywo z GraphQL API dla WordPress.
- Graj bezpiecznie z WPGraphQL lub zainwestuj (dla potencjalnie godnej zapłaty) w GraphQL API dla WordPress.
Na koniec chciałbym, aby frameworki Next.js zostały przeprojektowane tak, aby były zgodne z podejściem stosowanym przez Frontity: gdzie mogą uzyskać dostęp do interfejsu, aby pobrać potrzebne im dane, zamiast korzystać z bezpośredniej implementacji jakiegoś konkretnego rozwiązania ( bieżący to WPGraphQL). Jeśli tak się stanie, programiści będą mogli wybrać serwer bazowy, którego będą używać (czy WPGraphQL, GraphQL API dla WordPressa, czy jakieś inne rozwiązanie wprowadzone w przyszłości), w zależności od swoich potrzeb — od projektu do projektu.
Przydatne linki
- WPGraphQL: dokumentacja, strona pobierania, repozytorium kodu
- GraphQL API dla WordPressa: dokumentacja, strona pobierania, repozytorium kodu
- „Warsztaty integracyjne Gatsby WordPress”
Film na YouTube z demo WPGraphQL - „Wprowadzenie do GraphQL API dla WordPressa”
Film na YouTube z demo GraphQL API dla WordPress
