Tworzenie świetnego interfejsu użytkownika: 4 podstawowe zasady projektowania interfejsu użytkownika
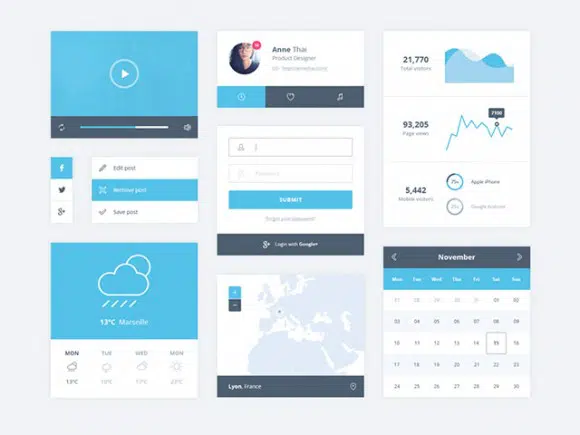
Opublikowany: 2018-12-11Jeśli jesteś grafikiem, prawdopodobnie jesteś również projektantem interfejsu użytkownika. Projektowanie interfejsu użytkownika sprawia, że płaszczyzna powierzchni aplikacji lub strony internetowej jest piękna. Projektowanie interfejsu użytkownika to połączenie hierarchii wizualnej i projektu graficznego. Jako UI Designers odpowiadasz za stworzenie wspaniałego doświadczenia sensorycznego dla użytkownika. Aby móc skutecznie komunikować przesłanie marki, musisz być w stanie stworzyć trzeźwe połączenie z użytkownikiem.
Projektanci interfejsu użytkownika pracują nie tylko po to, aby przekazać wizerunek marki, ale także przekazać wartość i funkcjonalność produktu. Aby móc opracować spójną strukturę wizualną, ważne jest zwrócenie uwagi na te 4 podstawowe zasady projektowania interfejsu użytkownika.
1. Przejrzystość
GUI i wszelkie inne elementy graficzne interfejsu muszą mieć jasne znaczenie. Niezależnie od tego, czy projektujesz przycisk, czy po prostu wybierasz krój pisma do układu, jasno określony cel pomoże Ci wyeliminować wszystkie niejasności związane z Twoim projektem. Użytkownicy powinni mieć możliwość intuicyjnej interakcji z interfejsem. Często oznacza to, że szukają bezproblemowego korzystania z witryny. Zatem użyteczność poprzedza estetykę.
Projektując element interfejsu użytkownika, ważne jest, aby na każdym kroku kwestionować swoje decyzje. Pytanie „dlaczego”, „jak” i „co” pomoże Ci zbadać różne możliwości układu interfejsu. Dobry projektant wie o tym i często rozumie kompromis związany z każdą decyzją projektową. Dzięki zrozumieniu użytkownika i stworzeniu interfejsu użytkownika, który jest zarówno intuicyjny, jak i przyjemny w użyciu, z pewnością stworzysz wciągające wrażenia.
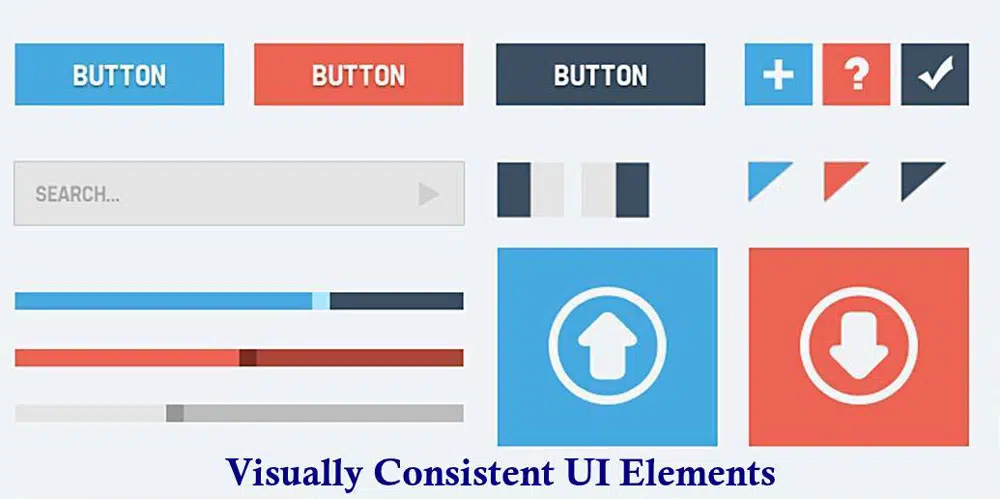
2. Spójność
Interfejsy działają jako punkt dostępu między użytkownikiem a światem cyfrowym. Muszą być zaprojektowane ze zrozumieniem istniejących wzorców zachowań użytkowników. Projekt interfejsu użytkownika ewoluował z czasem, podobnie jak użytkownicy. Tak więc posiadanie spójnych reprezentacji wizualnych, które tworzą poczucie znajomości i spójności, pomoże stworzyć bardziej niematerialne wrażenia dla użytkownika.
Aby rozwinąć tę kwestię, Twój dobór słów i tonu ma znaczenie, jeśli chodzi o tworzenie dobrego doświadczenia użytkownika. Zachowanie spójności sformułowań i tonu nie tylko pomoże Ci wpłynąć na postrzeganie produktu przez użytkownika, ale także pomoże skutecznie przekazać przesłanie Twojej marki. To samo dotyczy elementów interfejsu użytkownika i innych GUI. Zachowanie spójności tych elementów i używanie szeroko rozumianych przez użytkowników wizualizacji pomoże poprawić ogólne wrażenia użytkownika.

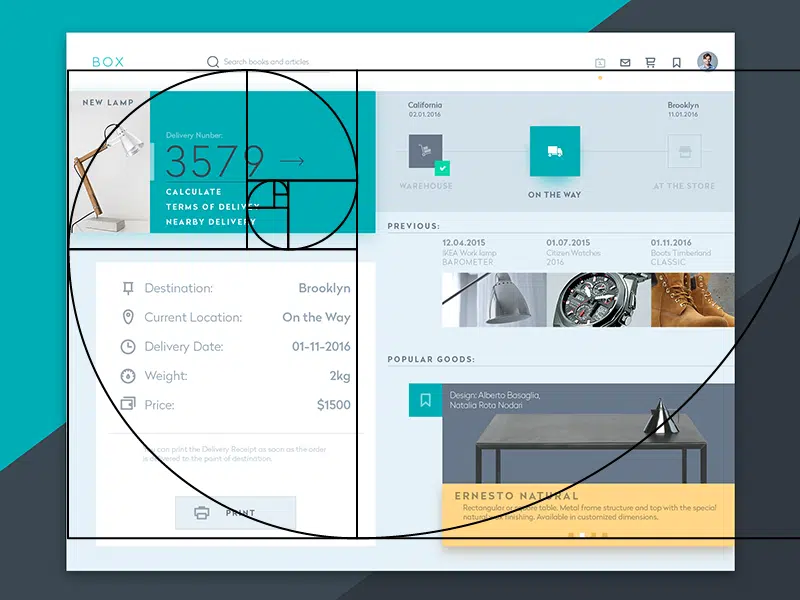
3. Hierarchia wizualna
Aby stworzyć poczucie porządku w całym projekcie, projektanci muszą głębiej zrozumieć zawiłości hierarchii wizualnej i projektowania układu. Ludzkie oko naturalnie przyciąga przyciągające wzrok obrazy i aby móc skutecznie zaangażować użytkownika, sensowne byłoby uporządkowanie ich od najważniejszych do najmniej ważnych treści. Ponieważ ludzkie oko postrzega informacje wizualnie, dowiedzieliśmy się, że na ogólną skuteczność strony internetowej składa się kilka czynników. Oto kilka punktów, które wpływają na hierarchię.
* Rozmiar: Im większy element, tym więcej uwagi z pewnością przyciągnie. Tak więc używanie różnych rozmiarów i używanie odpowiedniego rozmiaru, aby wyróżnić element, może być jednym ze sposobów na przyciągnięcie uwagi użytkowników.
* Kolor: Kolor jest silnym elementem projektowania interfejsu użytkownika. Może być wykorzystany do przyciągnięcia uwagi użytkowników i stworzenia hierarchii, która pomoże poprowadzić widza przez różne elementy strony internetowej. Jaśniejsze kolory przykuwają większą uwagę niż delikatniejsze odcienie. Ciemne palety są następne. Mogą być wykorzystane do wyróżnienia treści w określony sposób. Klucz do zrozumienia, w jaki sposób kolor tworzy percepcję i bawi się umysłem użytkownika. Na przykład jaśniejsze kolory najlepiej sprawdzałyby się w przypadku przycisków CTA lub dowolnego innego elementu interfejsu użytkownika, do którego użytkownik zwróciłby się w przypadku funkcji związanych z zadaniami. Bardziej miękkie i jaśniejsze odcienie najlepiej sprawdzają się jako kolory tła. Może to pomóc w przekazaniu innych elementów interfejsu użytkownika i zawartości witryny.
* Kontrast: silny kontrast w elementach interfejsu użytkownika pomoże przyciągnąć uwagę użytkowników. Może to służyć do wyróżnienia ważnych sekcji treści w projekcie.
* Wyrównanie: umieszczanie treści w określony sposób może pomóc w ustaleniu ważności zadań dla użytkownika. Korzystając z kombinacji grubości linii, rozmiaru, koloru i kontrastu, projektanci tworzą bloki treści, które pomagają kierować wzrokiem.
* Wzory oczu: Wzory Z i F to globalnie rozpoznawane i rejestrowane wzorce, które zostały ustalone po zbadaniu ruchów oka użytkownika prezentowanego na stronie. Wzorce Z są zwykle używane w przypadku projektów z obrazami, podczas gdy wzorce F działają lepiej w przypadku treści z dużą ilością tekstu. Zrozumienie ich i efektywne wykorzystanie może pomóc w zaangażowaniu użytkownika w sekcje treści na stronie.
4. Oczekiwania użytkowników i znaczące informacje zwrotne
Często tworzone są dobre interfejsy, aby umożliwić użytkownikowi kontrolę. Jako projektant chcesz, aby użytkownik miał intuicyjne i przyjemne wrażenia podczas poruszania się po Twojej stronie internetowej. Oznaczałoby to, że powinni mieć możliwość łatwego odkrywania i cofania się, kiedy tylko zechcą. Jeśli użytkownik musi dokładnie przestudiować każde podejmowane przez siebie działanie, ogólne wrażenia z witryny nie będą tak skuteczne. Nawigacja powinna być przejrzysta i łatwa. Dostarczając wskazówek wizualnych, jesteś w stanie poprowadzić użytkownika przez stronę internetową. Przewidywalność/informacje zwrotne to kolejny ważny czynnik, który należy wziąć pod uwagę podczas projektowania sensownego doświadczenia. Każde działanie, jakie użytkownik wykonuje na stronie internetowej, powinno spotkać się z natychmiastową reakcją. Brak takiej informacji zwrotnej będzie oznaczać użytkownikowi, że jego działanie nie zostało potwierdzone.
UI Design to szybko rozwijająca się dziedzina projektowania i jako projektanci w branży jesteś dziś odpowiedzialny za stworzenie ogólnego wyglądu, stylu i stylu strony internetowej. Celem jest stworzenie najbardziej przyjaznych dla użytkownika, przemyślanych, intuicyjnych i znaczących doświadczeń, które prowadzą użytkownika przez różne strony witryny. Zaprojektowanie interfejsu z uwzględnieniem powyższych zasad pomoże Ci stworzyć świetne GUI, które są wygodne w użyciu i mają niskie obciążenia poznawcze.