Tworzenie w pełni responsywnego interfejsu użytkownika w programie Sketch
Opublikowany: 2019-02-09Liczba osób korzystających z urządzeń mobilnych do surfowania po sieci rośnie, a jeśli Twoja witryna nie jest zoptymalizowana do pracy na urządzeniu mobilnym, ryzykujesz utratę potencjalnych klientów i klientów. Praktycznie każdy klient w dzisiejszych czasach chce mieć mobilną wersję swojej strony internetowej. Nadążanie za rosnącą potrzebą dostosowania witryny do niekończących się nowych rozdzielczości i urządzeń jest prawie niemożliwe. Czy jest na to sposób? Tutaj wkracza responsywne projektowanie stron internetowych. Responsywne projektowanie stron internetowych reaguje na zachowanie użytkownika, jego potrzeby i różne urządzenia, z których korzysta. Używając kombinacji elastycznych układów siatek, siatek, obrazów i zapytań CSS, możesz dostosować swoje projekty do różnych rozdzielczości i szerokości ekranu.
Istnieje kilka sposobów na stworzenie w pełni responsywnego interfejsu użytkownika. W tym artykule przyjrzymy się 2 różnym sposobom wykonania tego zadania. Korzystanie z wbudowanej funkcji zmiany rozmiaru grupy Sketch i korzystanie z wtyczki Auto-Layout. Ponieważ dowiadujemy się więcej o zmianie rozmiaru grupy i automatycznego układu, należy pamiętać, że funkcja zmiany rozmiaru grupy najlepiej nadaje się do mniejszych, koncepcyjnych pomysłów, podczas gdy układ automatyczny działa lepiej w przypadku większych projektów.
Aby lepiej zrozumieć te dwie funkcjonalności, zacznijmy od stworzenia prototypu o niskiej wierności. Oznaczałoby to, że będziesz mógł przetestować swoje responsywne pomysły na układ, zanim nawet jasno określisz swoje wybory estetyczne lub nawet zaakceptujesz informacje zwrotne na temat wyborów projektowych. Rozwiązanie Mobile First pomoże wyeliminować wszelkie niepowodzenia, które możesz napotkać na późniejszych etapach, a także pomoże zweryfikować pomysły projektowe i dostarczyć elastyczne rozwiązania dla Twojej strony internetowej.
1. Zmiana rozmiaru grupy
Aby lepiej wyjaśnić tę funkcjonalność, zacznijmy od stworzenia prototypu o niskiej wierności. Zawsze dobrze jest przetestować swoje koncepcje przed przejściem do ostatecznego projektu.
- Zacznij od zaprojektowania logotypu, który możesz umieścić w lewym rogu strony. Nie musi to być nic wymyślnego, wystarczy prosty prostokąt z literą.
- Zrób to samo dla przycisków menu i dodaj wyśrodkowaną kombinację tekstu.
- Pogrupuj razem logotypy, a następnie przyciski paska menu i kombinację tekstu.
- Na koniec zgrupuj je wszystkie w jednym pliku grupowym.
- Gdy masz już swoje elementy płótna, nadszedł czas na zdefiniowanie pozycji i przypięcie ich na swoim miejscu. Na przykład logotyp pozostanie w lewym górnym rogu. Powtórz ten krok dla pozostałych elementów na płótnie. Pamiętaj, aby podczas zmiany rozmiaru elementów używać funkcji „pływaj w miejscu”. Zapewni to wyrównanie warstw i jest szczególnie przydatne podczas centrowania elementów w pionie i poziomie.
- Nadszedł czas, aby zmienić rozmiar grup, aby przetestować responsywność. Po zmianie rozmiaru grupy może dojść do punktu, w którym tekst i elementy w grupie zaczną się nakładać. Oznacza to, że osiągnął punkt krytyczny i będziesz musiał dostosować się do układu.
- Wybierz obszar roboczy i zaznacz „zmień rozmiar, aby dopasować” i zmień obszar roboczy na następny dostępny rozmiar ekranu.
Wtyczka autoukładu

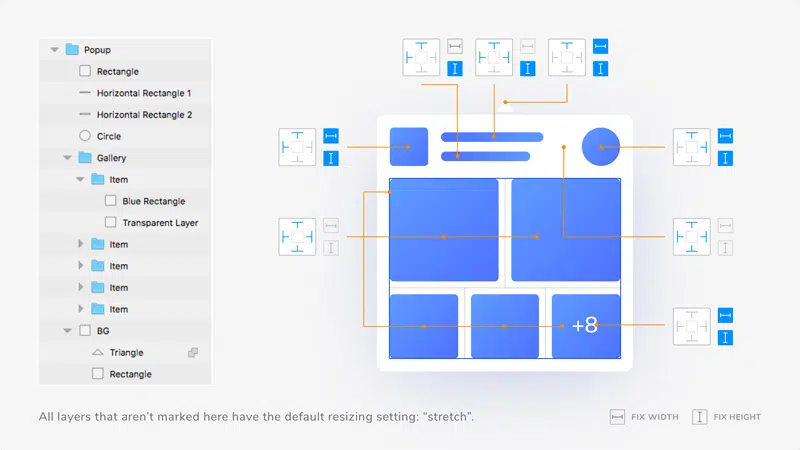
Zapoznasz się z funkcjami automatycznego układu, po prostu używając rozmiaru grupy. Możesz przypiąć element do rogu, wyrównać go w pionie lub poziomie i określić szerokość elementu w procentach, używając ikon w małym polu w prawym rogu ekranu. Tym, co odróżnia Auto Layout od innych wtyczek i zmiany rozmiaru grupy, jest to, że możesz przełączać się między trybem poziomym i pionowym. Przyjrzyjmy się teraz, w jaki sposób automatyczny układ umożliwia responsywne projektowanie między różnymi urządzeniami, analizując niektóre z najlepszych praktyk, które można zastosować we własnej aplikacji IOS. Podczas projektowania interfejsu z funkcją Auto Layout należy wziąć pod uwagę wiele kwestii. Ten artykuł nie obejmuje ich wszystkich, ale oto kilka naprawdę przydatnych wskazówek, które należy wziąć pod uwagę podczas korzystania z tej wtyczki.
1. Siatki
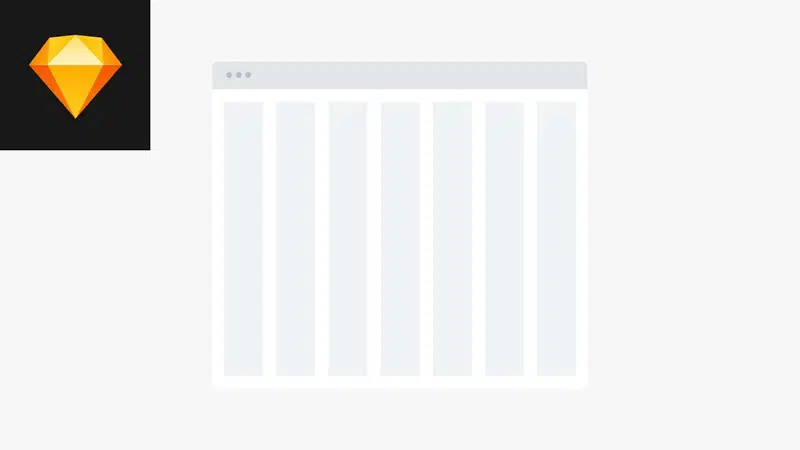
Zwykle bez wtyczki Auto layout musiałbyś ręcznie tworzyć kwadraty i przesuwać je poziomo, aby utworzyć szerokość rynny i system siatki. Dzięki automatycznemu układowi, po zduplikowaniu pierwszego kwadratu i szerokości rynny, możesz utworzyć układ piętrowy po prostu klikając opcję skumulowaną w prawym rogu ekranu. Możesz utworzyć siatkę z żądanym odstępem, przeciągając drugi kwadrat w prawo, a automatycznie utworzy siatkę z odpowiednim odstępem. Teraz, jeśli chcesz zmienić odstępy między nimi, wróć do opcji spiętrzonej i zmień odstępy, aby utworzyć system siatki o innej szerokości rynny.
2. Nawigacja
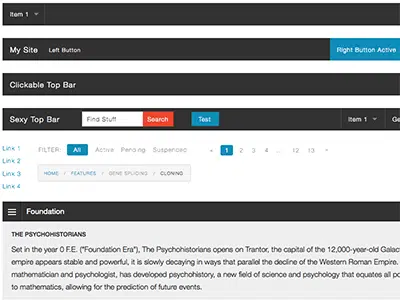
Ta funkcja jest szczególnie przydatna podczas tworzenia i wdrażania paska nawigacyjnego. Dzięki automatycznemu układowi możesz wybrać odstępy między każdym linkiem na pasku bez konieczności dostosowywania za każdym razem, gdy aktualizujesz tekst. Ta sama zasada obowiązuje za każdym razem, gdy dodajesz sekcję lub przenosisz łącze w prawo. Wtyczka uwzględnia wszystkie zmiany i równomiernie rozmieszcza tekst między różnymi sekcjami.
3. Przyciski i ikony
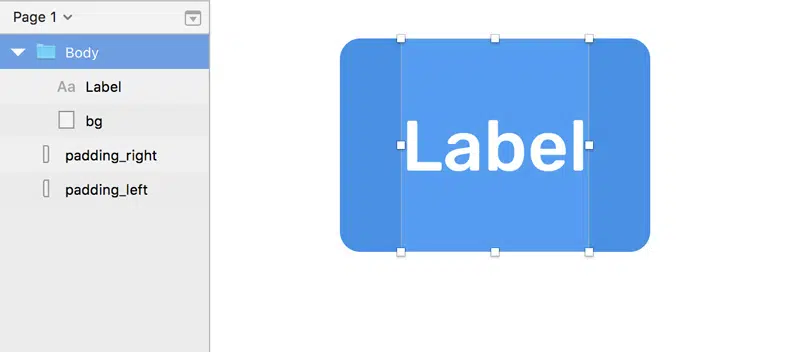
Zacznij od stworzenia przycisku z ikoną i tekstem. Dodanie ułożonej warstwy zapewni, że odległość między nimi pozostanie przez cały czas taka sama. Teraz utwórz symbol i przypnij go poziomo i pionowo. Teraz, jeśli miałbyś zmienić tekst w przycisku. Automatycznie zmieni rozmiar przycisku, aby zmieścił się w nim tekst.
Zarówno zmiana rozmiaru grupy, jak i wtyczka automatycznego układu są niezwykle przydatne podczas projektowania układów płynnych. Układ automatyczny najlepiej nadaje się do szczegółowych makiet, które można testować na różnych urządzeniach. Jest to elastyczne i nieniszczące rozwiązanie do projektowania układów płynnych i testowania responsywności strony internetowej. Przetestuj swoje koncepcje za pomocą obu i twórz układy zoptymalizowane pod kątem urządzeń i znacznie popraw swój przepływ pracy.