Odkrywanie trendów projektowych w układach stron głównych w stylu magazynu
Opublikowany: 2016-03-25Projektanci, którzy zwracają uwagę na blogi internetowe i źródła wiadomości, zauważyli rosnący trend w układach stron internetowych w stylu czasopism. W szczególności listy wiadomości, w których można znaleźć kilkanaście artykułów związanych z różnymi tematami, zgrupowanych w jednej sekcji. Jest to ulubiony styl, ponieważ czytelnicy będą przeglądać poszczególne kanały informacyjne w poszukiwaniu nagłówka, który przyciągnie ich uwagę.
W tym artykule chcę głębiej przyjrzeć się popularności tego stylu projektowania. A dokładniej zagłębiając się w układy stron głównych czasopism, które stały się bardziej dynamiczne i wpływowe w porównaniu z blogami 5-10 lat temu. Wiele magazynów udostępniło swoje publikacje online, aby wspierać szerszą publiczność. Korzyści są ogromne, jeśli uda Ci się zorganizować wiele treści w obfity, ale łatwo dostępny sposób.
Poczucie czasopisma
Zauważysz, że większość z tych witryn wygląda i działa jak magazyn cyfrowy. Nie ma papieru do trzymania ani stron do przewracania, ale kolory i typografia odzwierciedlają wydrukowaną stronę. Oczywiście nie zawsze tak jest, ale ten estetyczny projekt może być dla Ciebie idealnym rozwiązaniem.
Czytelnicy, którzy rozumieją projekty czasopism, zazwyczaj łatwiej będą poruszać się po witrynie. Nie musisz się tak bardzo martwić o tworzenie nawigacji nagłówka poza kategoriami, a nawet te mogą być dołączone do paska bocznego. Większość pustej przestrzeni powinny zajmować nagłówki i polecane wiadomości.

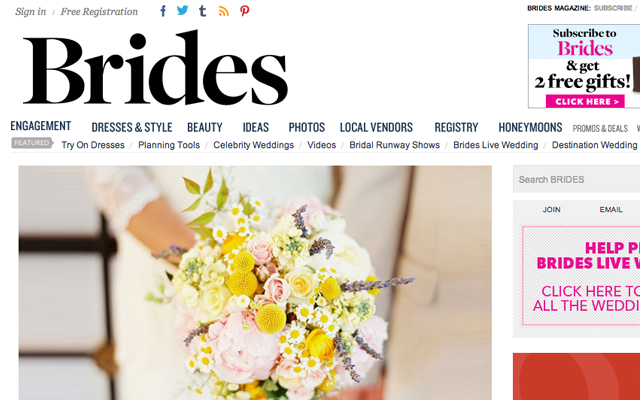
Układ strony internetowej Brides doskonale oddaje atmosferę drukowanego magazynu. Każda historia ma typową miniaturę, a w połowie strony znajdują się nawet bloki z wyróżnionymi wiadomościami i małymi reklamami. Istnieje również formularz zamówienia, aby odebrać fizyczne wydrukowane egzemplarze, które można wysłać bezpośrednio do domu! Ten formularz rejestracji jest dobrym pomysłem, jeśli planujesz oferować tę usługę wysyłkową, która może zapewnić trochę dodatkowego dochodu dla firmy.


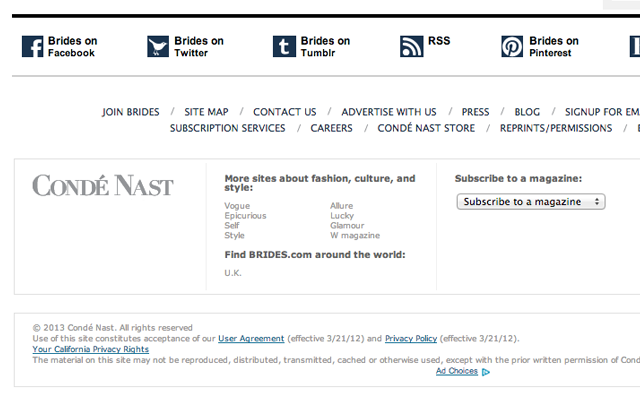
Obszar dolnej stopki jest zwykle tym, czego można się spodziewać w czasopiśmie. Prosty, naturalny kontrast do czytania i zawiera wszystkie linki, których można się spodziewać w nawigacji witryny. Myślę, że białe tło z ciemnym tekstem jest łatwym rozwiązaniem, ponieważ pozwala czytelnikom wydrukować Twoje czasopismo bez marnowania atramentu. Tak więc cała strona internetowa wydaje się niemal drukowanym magazynem przeniesionym na treści cyfrowe.
Osadzone bloki pocztowe
Jednym z ciekawych stylów projektowania jest budowanie układu magazynu z dopasowaną treścią w każdej kolumnie. Niektórzy czytelnicy będą zirytowani przewijaniem tak wielu nagłówków zapakowanych w unikalny model pudełka. Jednak prezentacja jest ponad solidna i możesz pozostawić ślad na czytelnikach, którzy wykopują najnowsze historie przełomowe.

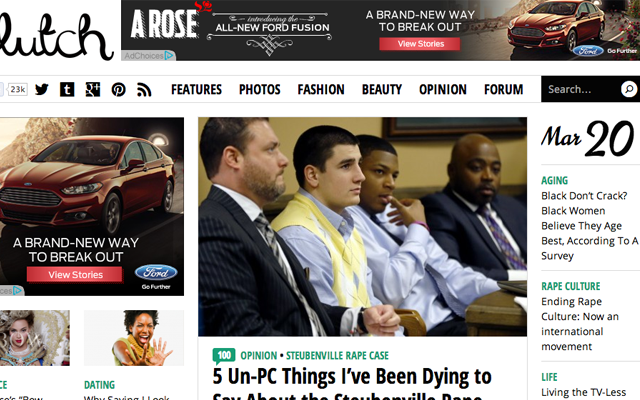
Witryna Clutch Magazine jest dobrym przykładem, gdzie lewy pasek boczny zawiera drugorzędne wiadomości. Tutaj będą wyświetlane najnowsze komentarze, artykuły z opiniami, reklamy i kilka innych widżetów. To pozostawia miejsce na dwie kolumny nowych artykułów uporządkowanych chronologicznie. Układ jest również projektem z leniwym ładowaniem, który automatycznie doda nowe strony za pośrednictwem Ajax.
Nowe posty w końcu wyprzedzą pasek boczny i wypełnią całą stronę główną nową treścią. Ten styl działa tylko wtedy, gdy zostawisz wystarczająco dużo miejsca, aby każdy post mógł samodzielnie zarządzać. Clutch używa miniatur i obramowań wokół każdego nagłówka, aby je rozróżnić. Czuję, że to tylko poprawia „osadzone” pragnienie zatapiania treści na twojej stronie. Zwróć uwagę, że stały pasek narzędzi nagłówka zapewnia również bezpośredni dostęp do łączy nawigacyjnych i formularza wyszukiwania.
Nieskończone przewijanie wiadomości
Chcę wrócić i ponownie przyjrzeć się idei nieskończonego przewijania wiadomości. Ta funkcja nie wydaje się na początku tak wielka. Ale po przetestowaniu układu, który zawiera ten leniwy ładujący się interfejs, nigdy nie będziesz chciał wracać. Tumblr i Pinterest były pierwszymi użytkownikami sieci społecznościowych i od tego czasu szybko się rozwijają.

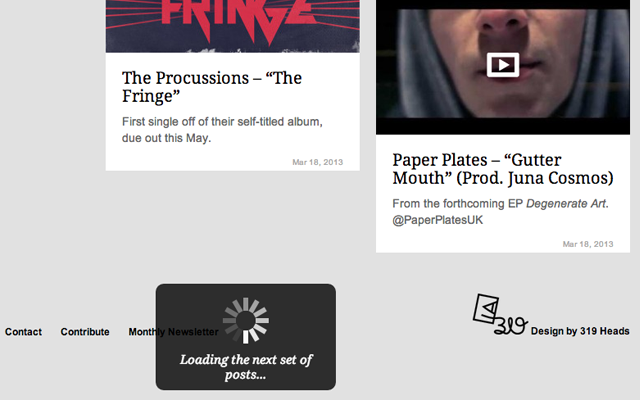
UGS Mag to kolejny przykład, który wykorzystuje efekt nieskończonego przewijania na swojej stronie głównej. Jedynym minusem jest to, że czytelnicy nie mogą kopiować i udostępniać permalinków do różnych stron archiwum. Oczywiście każdy artykuł będzie miał unikalny adres URL, ale to niefortunne, że rzeczywiste wykazy stron nigdy nie otrzymają własnego adresu URL. Te pojedyncze strony nie są zbyt popularne, więc nie ma wiele do stracenia, ale weź to pod uwagę przy każdym projekcie bloga/magazynu, nad którym pracujesz.
Układ strony głównej UGS dobrze pasuje do każdej listy postów, ponieważ miniatury przylegają do pudełka. Tak więc każdy artykuł jest inny i wyróżnia się z tłumu, ale wciąż łączy się w dziwny i szalony wzór pudełka. Podczas planowania tych różnych projektów układu weź pod uwagę osobiste potrzeby i zadaj sobie pytanie, co najlepiej będzie pasować do witryny.

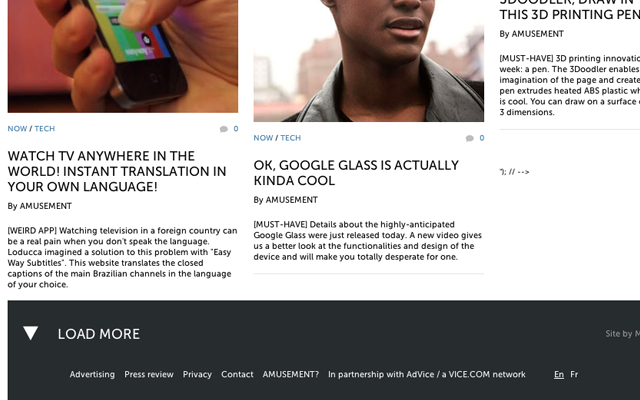
Myślę, że warto dodać do tego tematu Amusement ze względu na ich implementację. Gdy przewiniesz na dół strony, zauważysz w stopce link „ZAŁADUJ WIĘCEJ”. Zamiast automatycznie pobierać nowe artykuły, masz możliwość przejrzenia niektórych linków w stopce i może zdecydować, czy chcesz wczytać kolejną stronę. Ten leniwy interfejs daje kontrolę nad użytkownikiem, co jest znacznie lepszym rozwiązaniem.
Mieszane miniatury z nagłówkami
Aby przenieść się na terytorium gazet, rozważ projekty stron głównych, które zawierają dużą kolekcję nowych artykułów. Mogą one być mieszane w różnych kategoriach lub kolumnach na stronie, a na górze będą większe posty, używające znacznie większych rozmiarów czcionek. Zazwyczaj te nagłówki przedstawiają polecane posty, które są promowane przez redaktorów.
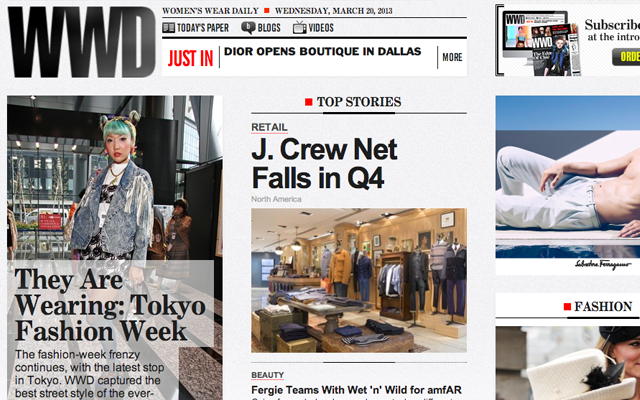
Koncepcja mieszania kanału informacyjnego na stronie głównej polega na rozłożeniu ważnych treści bez utraty atrakcyjności dla oka. Zostało to po mistrzowsku zrealizowane na stronie internetowej WWD Magazine przy użyciu wielu różnych kolumn. Główne „Najważniejsze artykuły” przedstawia środek, używając tylko jednej miniatury. Ale możesz przewijać suwak obrazu ostatnich publikacji, który również znajduje się u góry strony.

Dając czytelnikom wiele opcji do wyboru, utrzymają ich zainteresowanie na dłużej. A utrzymanie zaangażowania odwiedzających to sposób na powiązanie ich z ciekawszymi tematami, które można znaleźć głębiej w witrynie. Układ magazynu WWD doskonale nadaje się do wdrażania szerokiej gamy informacji o nowościach. Ma jednak nieco zagracony projekt, który można lepiej zorganizować, umieszczając więcej polecanych artykułów na górze, aby przyciągnąć uwagę.
Najłatwiejszym sposobem na poszerzenie wiedzy na temat efektów UI/UX jest znalezienie podobnych witryn magazynów, które są już dostępne online. Przyjrzyj się tym przykładom krytycznym umysłem, biorąc pod uwagę zarówno wspaniałe aspekty, jak i te niezbyt wspaniałe, które mogą wymagać ulepszeń. Następnie zastosuj swój wgląd w swoje projekty, aby wykorzystać to, co inni robią źle (lub mogliby robić lepiej).
Końcowe przemyślenia
Mam nadzieję, że przy projektowaniu layoutu magazynu/bloga weźmiesz pod uwagę kilka z tych pomysłów. Nowe premiery powinny być bardziej skoncentrowane na tworzeniu treści przed zastosowaniem fajnych efektów interfejsu użytkownika. Jednak piękny projekt niemal natychmiast przyciągnie wzrok i przyciągnie na Twoją stronę główną wielu nowych zainteresowanych czytelników.
W miarę postępów mam nadzieję, że internetowe magazyny cyfrowe będą znacznie bardziej zróżnicowane. Starsze metody publikacji wymagają dużo czasu i papieru. Rozpowszechnianie wiadomości przez Internet jest o wiele bardziej lukratywną i dochodową sytuacją. Kluczem do budowania swojej reputacji jest solidny branding i wiele świetnych treści.
