Znaczenie projektowania makro i mikromomentów
Opublikowany: 2022-03-10(Ten artykuł jest sponsorowany przez firmę Adobe). Projektując architekturę informacji, paski nawigacyjne aplikacji lub ogólny układ i projekt wizualny produktu, koncentrujesz się na projektowaniu makr . Kiedy projektujesz (jedną część strony, jeden formularz lub jedno zadanie i interakcję), skupiasz się na projektowaniu w mikromomencie .
Z mojego doświadczenia wynika, że projektanci często spędzają dużo czasu na zagadnieniach związanych z makroprojektami, a czasem mniej na krytycznych kwestiach związanych z projektowaniem w mikromomentach. To może być błąd.
Oto przykład tego, jak krytyczny może być projekt w mikromomencie.
Czytam dużo książek. Rozmawiamy ponad sto książek rocznie. Nie wiem nawet na pewno, ile książek przeczytałem, a ponieważ czytam tyle książek, jestem zaangażowanym patronem biblioteki. Głównie do czytania beletrystyki dla zabawy (a czasem nawet do czytania literatury faktu), polegam na mojej bibliotece, aby mój Kindle był pełen interesujących rzeczy do czytania.
Na szczęście dla mnie system biblioteczny w moim hrabstwie i stanie jest całkiem dobry, jeśli chodzi o dostępność książek dla mojego Kindle'a. Niestety, ta ogólnostanowa biblioteka i aplikacja wymagają poważnych ulepszeń UX.
Byłem zachwycony, gdy moja biblioteka ogłosiła, że zamiast korzystać ze (źle zaprojektowanej) strony internetowej (która nie miała responsywnego projektu mobilnego), biblioteka wprowadza zupełnie nową aplikację mobilną, zaprojektowaną specjalnie w celu optymalizacji korzystania z telefonu komórkowego. „Taa!” Myślałem. „To będzie świetne!”
Może za wcześnie się odezwałem.
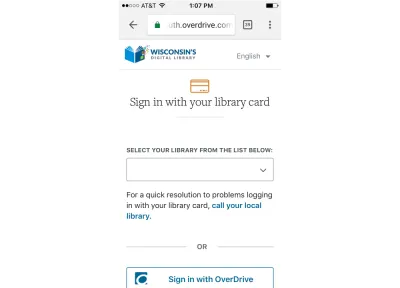
Pozwól, że przeprowadzę Cię przez proces logowania się do aplikacji. Najpierw pobrałem aplikację, a następnie poszedłem się zalogować:

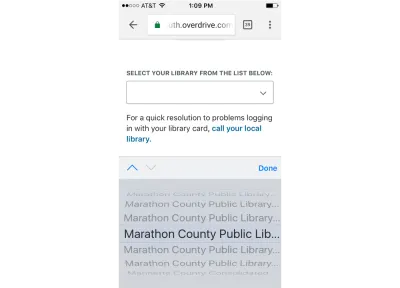
Nie miałem ze sobą karty bibliotecznej (podróżowałem) i nie byłem pewien, o co chodzi w „Zaloguj się przez OverDrive”, ale pomyślałem, że mogę wybrać bibliotekę z listy, więc nacisnąłem dół strzałka.

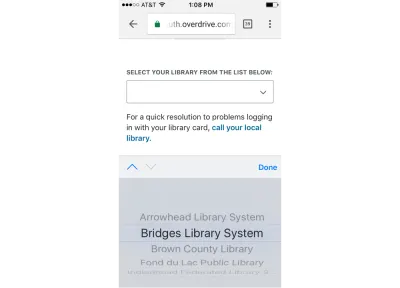
„Świetnie”, pomyślałem. Teraz mogę po prostu przewinąć, aby dostać się do mojej biblioteki. Wiem, że moja biblioteka znajduje się w hrabstwie Marathon w Wisconsin. Właściwie z korzystania ze strony internetowej, którą nazywają moją biblioteką: „Hrabstwo Marathon, Oddział Edgar” lub coś podobnego, ponieważ mieszkam w wiosce o nazwie Edgar , pomyślałem, że to jest to, czego powinienem szukać, zwłaszcza że mogłem zobacz, że lista przeszła od B ( Hrabstwo Brown ) do F ( Biblioteka Publiczna Fond du Lac ) bez E dla Edgara . Więc zacząłem przewijać.
Przez chwilę przewijałem, szukając M (w nadziei na znalezienie Maratonu ).

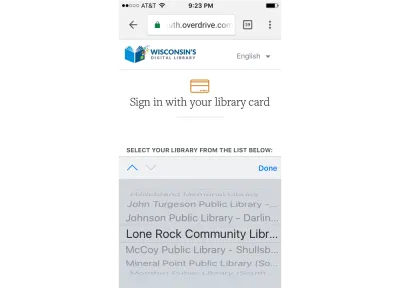
Hmmm. Widzę Lone Rock , a następnym na liście jest McCoy . Wiem, że jestem w hrabstwie Marathon i że w rzeczywistości istnieje kilka bibliotek hrabstwa Marathon . Jednak wydaje się, że pominęliśmy Maraton na liście.
Ciągle przewijam.

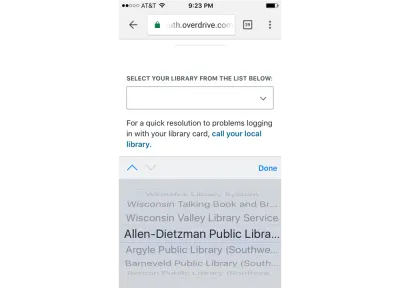
O o. Dotarliśmy do końca listy (do W ), ale teraz wydaje się, że znowu zaczynamy od A. Cóż, może więc pojawi się Maraton , jeśli będę przewijał dalej.
Wiesz, ile bibliotek jest w Wisconsin i znajduje się na tej liście? Wiem, bo kiedy zacząłem dokumentować ten user experience, postanowiłem policzyć liczbę wpisów na tej liście (chyba by to zrobił tylko szalony profesjonalista UX).
Na tej liście znajduje się 458 bibliotek, a lista ciągle zbliżała się do końca alfabetu, a potem z jakiegoś powodu zaczynała od nowa. Nigdy nie zrozumiałem dlaczego.
W końcu jednak dotarłem do Maratonu !

A potem odkryłem, że mam naprawdę kłopoty, ponieważ kilka bibliotek zaczyna się od „Biblioteki Publicznej Hrabstwa Marathon”. Ponieważ aplikacja pokazuje tylko pierwszych 27 znaków, nie wiem, który z nich jest mój.
Wiesz, co zrobiłem w tym momencie?
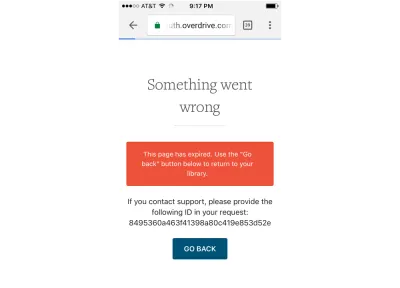
Postanowiłem się poddać. I zaraz po tym, jak zdecydowałem, otrzymałem ten ekran (jako „wisienkę na torcie”, że tak powiem):

Czy złapałeś „identyfikator”, do którego mam się odwołać, jeśli skontaktuję się z pomocą techniczną? Na serio?
To klasyczny przypadek problemów projektowych w mikromomentach.
Domyślam się, że do tej pory niektórzy z Was myślą: „Cóż, to by się nie zdarzyło (mnie, mojemu zespołowi, doświadczonej osobie zajmującej się UX).” I możesz mieć rację. Zwłaszcza ten szczególny rodzaj konstrukcji mikromomentowej zawodzą.
Mogę jednak powiedzieć, że widzę błędy w projektowaniu mikromomentów we wszelkiego rodzaju aplikacjach, oprogramowaniu, produktach cyfrowych, witrynach internetowych i we wszelkiego rodzaju firmach i zespołach. Widziałem błędy projektowe w mikromomentach w organizacjach z doświadczonymi zespołami UX i bez nich, organizacjach zorientowanych na technologię, organizacjach zorientowanych na klienta, dużych firmach i zespołach o ugruntowanej pozycji oraz nowych start-upach.
Zatrzymajmy się na chwilę i skontrastujmy projekt mikromomentowy z projektem makro.
Załóżmy, że zostałeś zatrudniony, aby ocenić wrażenia użytkownika produktu. Zbierasz dane o aplikacji, użytkownikach, kontekście, a następnie zaczynasz poruszać się po aplikacji. Zauważasz wiele problemów, które chcesz poruszyć z zespołem — niektóre duże, niektóre małe:
- W aplikacji występują pewne niespójności między stronami/ekranami. Chciałbyś zobaczyć, czy ułożyli strony w siatce i czy można to poprawić;
- Masz pytania dotyczące tego, czy schemat kolorów spełnia wytyczne dotyczące marki;
- Podejrzewasz, że istnieją pewne problemy z architekturą informacji. Organizacja pozycji w menu i użycie ikon wydaje się nie do końca intuicyjne;
- Jeden z formularzy, które użytkownicy powinni wypełnić i przesłać, jest mylący i uważasz, że ludzie mogą nie być w stanie wypełnić formularza i przesłać informacji, ponieważ nie jest jasne, co użytkownik powinien wprowadzić.
Istnieje wiele sposobów kategoryzowania czynników, problemów i/lub problemów związanych z projektowaniem doświadczenia użytkownika. Zapytaj dowolnego specjalistę UX, a prawdopodobnie otrzymasz podobną, ale nieco inną listę. Na przykład osoby zajmujące się UX mogą myśleć o modelu koncepcyjnym, projekcie wizualnym, architekturze informacji, nawigacji, treści, typografii, kontekście użytkowania i nie tylko. Czasami jednak warto pomyśleć o czynnikach, problemach i projektowaniu UX tylko w dwóch głównych kategoriach: projektowanie makro i projektowanie mikro-momentowe .

W powyższym przykładzie większość czynników na liście to kwestie związane z projektowaniem makr: niespójności w układzie, schematach kolorystycznych i architekturze informacji. Niektórzy mówią o problemach związanych z projektowaniem makr jako o „projektowaniu wysokiego poziomu” lub „projektowaniu modelu koncepcyjnego”. Są to elementy projektu UX, które przecinają różne ekrany i strony. Są to elementy projektu UX, które dają wskazówki i wskazówki dotyczące tego, co użytkownik może zrobić z aplikacją i gdzie iść dalej.
Projektowanie makr ma kluczowe znaczenie, jeśli chcesz zaprojektować produkt, którego ludzie chcą używać. Jeśli produkt nie pasuje do modelu mentalnego użytkownika, jeśli produkt nie jest „intuicyjny” — są to często (nie zawsze, ale często) problemy z projektowaniem makr.
Co oczywiście oznacza, że projektowanie makr jest bardzo ważne.
Problemy przysparzają nie tylko mikro-momentowe problemy projektowe. Problemy z projektowaniem makr mogą również powodować ogromne problemy z UX. Ale problemy z projektowaniem makr są łatwiej dostrzegane przez doświadczonego specjalistę UX, ponieważ mogą być bardziej oczywiste, a na projektowanie makr zwykle poświęca się czas stosunkowo wcześnie w procesie projektowania.
Jeśli chcesz się upewnić, że nie masz problemów z projektowaniem makr, wykonaj następujące czynności:
- Zrób z góry badania UX, które musisz zrobić, aby mieć dobre pojęcie o modelach mentalnych użytkowników. Czego użytkownik spodziewa się zrobić z tym produktem? Jak mają się nazywać rzeczy? Gdzie spodziewają się znaleźć informacje?
- Dla każdego zadania, które użytkownik zamierza wykonać, upewnij się, że wybrałeś jeden lub dwa „obiekty” i uczyniłeś je oczywistymi. Na przykład, gdy użytkownik otwiera aplikację do wyszukiwania mieszkań do wynajęcia, obiekty powinny być mieszkaniami, a widoki obiektów powinny być takie, jakich oczekuje: lista, szczegół, zdjęcie i mapa. Jeśli użytkownik otworzy aplikację, aby zapłacić rachunek za ubezpieczenie, obiektami powinna być polisa, rachunek, wizyta w klinice, a widokami lista, szczegół, historia itd.
- Powodem, dla którego robisz wszystkie rzeczy związane z badaniami UX (takie jak persony, scenariusze, analizy zadań itd.) jest to, że możesz zaprojektować efektywne, intuicyjne środowisko projektowania makr.
Z mojego doświadczenia wynika jednak, że zespoły mogą dać się wciągnąć w projektowanie, oceniać lub naprawiać problemy z makroprojektami i nie spędzać wystarczająco dużo czasu na projektowaniu mikromomentów.
We wcześniejszym przykładzie, ostatni problem dotyczy projektu w mikromomencie:
- Jeden z formularzy, które użytkownicy powinni wypełnić i przesłać, jest mylący i uważasz, że ludzie mogą nie być w stanie wypełnić formularza i przesłać informacji, ponieważ nie jest jasne, co użytkownik powinien wprowadzić.
A przykład z biblioteki na początku artykułu jest również przykładem nieudanego projektowania w mikromomencie.
Projektowanie mikromomentowe odnosi się do problemów z jedną bardzo konkretną stroną/formularzem/zadaniem, które ktoś próbuje wykonać. To ten moment „zrób lub przerwij” decyduje nie tylko o tym, czy ktoś chce korzystać z aplikacji, ale także o tym, czy w ogóle może z niej korzystać , czy też podda się i porzuci, czy też popełni błędy, które są trudne do naprawienia prawidłowy. Brak możliwości wyboru mojej biblioteki to wada projektu w mikromomencie. To znaczy, że nie mogę kontynuować. Nie mogę już korzystać z aplikacji. To moment przełomowy dla aplikacji.
Kiedy projektujemy nowy produkt, często skupiamy się na projektowaniu makr. Skupiamy się na ogólnym układzie, architekturze informacji, modelu koncepcyjnym, modelu nawigacji i tak dalej. To dlatego, że nie zaprojektowaliśmy jeszcze żadnych mikromomentów.
Niebezpieczeństwo polega na tym, że zapomnimy zwrócić szczególną uwagę na projektowanie w mikromomencie.
Wracając więc do naszego przykładu z biblioteki i twojego możliwego niedowierzania, że taki mikro-momentowy projekt może się nie udać na twoim zegarku. Może . Błędy projektowe w mikromomentach mogą wystąpić z wielu powodów.
Oto kilka typowych, które widziałem:
- Zmiana techniczna (na przykład, ile znaków można wyświetlić w polu) jest dokonywana po sprawdzeniu i przetestowaniu prototypu. Tak więc prototyp działał dobrze i nie miał problemu z UX, ale zmiana techniczna nastąpiła później, powodując problem z UX, którego nikt nie zauważył.
- Wzorce i standardy, które działały dobrze w jednym formularzu lub aplikacji, są ponownie wykorzystywane w innym kontekście/formularzu/aplikacji, a coś w konkretnym polu formularza w nowym kontekście oznacza, że pojawił się problem z UX.
- Cechy są dodawane później przez inną osobę lub zespół, który nie zdaje sobie sprawy z wpływu, jaki dana cecha, dziedzina, forma ma na inny mikromoment wcześniej lub później w procesie.
- Testy użytkowników nie są wykonywane lub są wykonywane tylko na niewielkiej części aplikacji lub są wykonywane wcześnie i nie są powtarzane później po wprowadzeniu zmian.
Jeśli chcesz się upewnić, że nie masz problemów z projektowaniem w mikromomencie, wykonaj następujące czynności:
- Zdecyduj, jakie są krytyczne momenty „make or break” w interfejsie.
- W każdym z tych momentów zdecyduj, co dokładnie chce zrobić użytkownik.
- W każdym z tych momentów zdecyduj, czego dokładnie właściciel produktu oczekuje od użytkowników.
- Dowiedz się dokładnie, co możesz zrobić z projektowaniem, aby upewnić się, że oba powyższe elementy mogą być spełnione.
- Uczyń z tego najwyższy priorytet interfejsu.
Na wynos
Zarówno projektowanie makro, jak i mikro-momentowe ma kluczowe znaczenie dla sukcesu produktu przez użytkownika. Upewnij się, że masz proces projektowania obu i że poświęcasz im jednakowy czas i zasoby.
Zidentyfikuj krytyczne momenty tworzenia lub zerwania mikroprojektów, kiedy w końcu zostaną zaprojektowane, i przetestuj je tak szybko, jak to możliwe. Przetestuj ponownie po wprowadzeniu zmian.
Spróbuj porozmawiać ze swoim zespołem o projektowaniu mikro-momentowym i makro. Może się okazać, że ta kategoryzacja problemów projektowych ma dla nich sens, być może bardziej niż jakikolwiek inny schemat kategoryzacji, którego używasz.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Narzędzie Adobe XD zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także zapisać się do biuletynu Adobe Experience Design, aby być na bieżąco i otrzymywać informacje o najnowszych trendach i spostrzeżeniach dotyczących projektowania UX/UI.
