Po prostu przewijaj! Jak projektować długie, długie strony
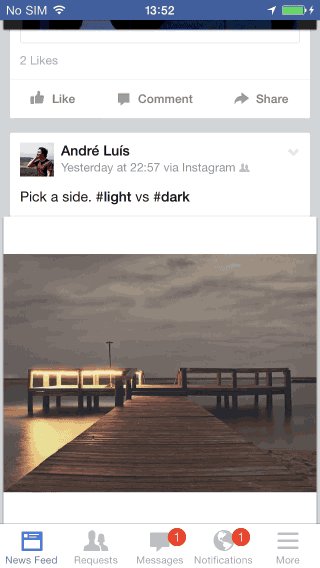
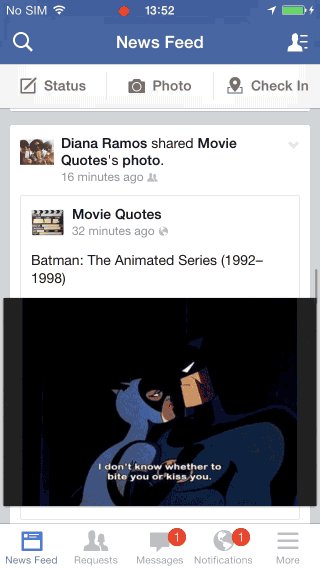
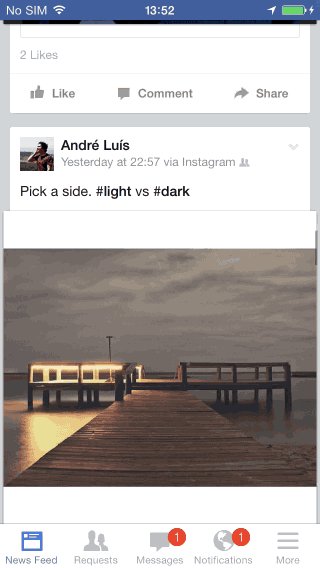
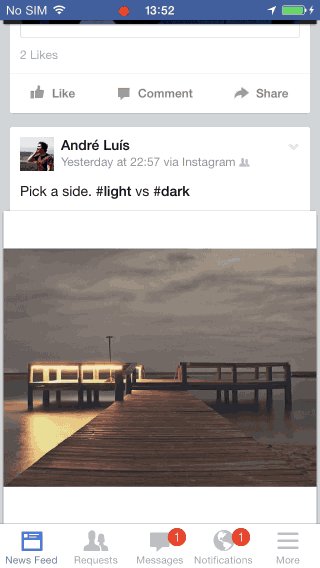
Opublikowany: 2022-03-10Nieskończone przewijanie to odmiana długiego przewijania, która pozwala użytkownikom przewijać ogromny fragment treści bez widocznej linii mety (to niekończące się przewijanie, które widzisz na Facebooku, Twitterze i kanałach Tumblr).
Dalsze czytanie na SmashingMag:
- Szybkie prototypowanie UX za pomocą skrótów Adobe XD (Cheat Sheet PDF)
- Nieskończone przewijanie, paginacja czy przyciski „Załaduj więcej”? Ustalenia użyteczności w eCommerce
- Jak animacja funkcjonalna pomaga poprawić wrażenia użytkownika
- Złote zasady projektowania nawigacji dolnej
Długie przewijanie ma następujące zalety:
- Ma większy potencjał angażowania użytkowników. (Przewijanie minimalizuje koszt interakcji wymagany do osiągnięcia różnych celów użytkownika. Zaleta polegająca na braku konieczności klikania „Dalej” sprawia, że użytkownicy są bardziej zaangażowani w treść i mniej skupieni na mechanice przechodzenia do następnej strony.)
- Dobrze przekłada się na urządzenia mobilne. Rosnące wykorzystanie ekranów mobilnych odegrało kluczową rolę w powszechnej akceptacji tej techniki: im mniejszy ekran, tym dłuższe przewijanie. Sterowanie gestami urządzeń mobilnych sprawia, że przewijanie jest intuicyjne i przyjemne.
Przewijanie otwiera przed projektantami wiele nowych drzwi. Jednak ten wzór nie jest pozbawiony wad. Wymaga od projektantów zwracania dużej uwagi na treść i nawigację. W tym artykule omówię niektóre korzyści, kwestie do rozważenia i krótkie wskazówki dotyczące długiego przewijania. Jeśli chcesz bardziej kreatywnie tworzyć projekty, możesz bezpłatnie pobrać i przetestować Adobe XD i od razu zacząć.
Kiedy używać długiego przewijania?
Długie przewijanie nie jest odpowiednie dla każdej witryny. Jest to właściwe w następujących okolicznościach:
- Do opowiadania historii (tworzy liniową strukturę, którą mogą wykorzystać gawędziarze);
- W przypadku ciągłych i długich treści, takich jak długi artykuł lub wieloetapowy samouczek (zapewnia to lepsze wrażenia użytkownika niż podzielenie go na kilka oddzielnych stron);

„Podręcznik użytkownika” Dropbox to przykład długiego przewijania w akcji. (Źródło: Drybling) - Gdy treści nie można podzielić na osobne części i należy je przedstawić w całości (np. infografika);
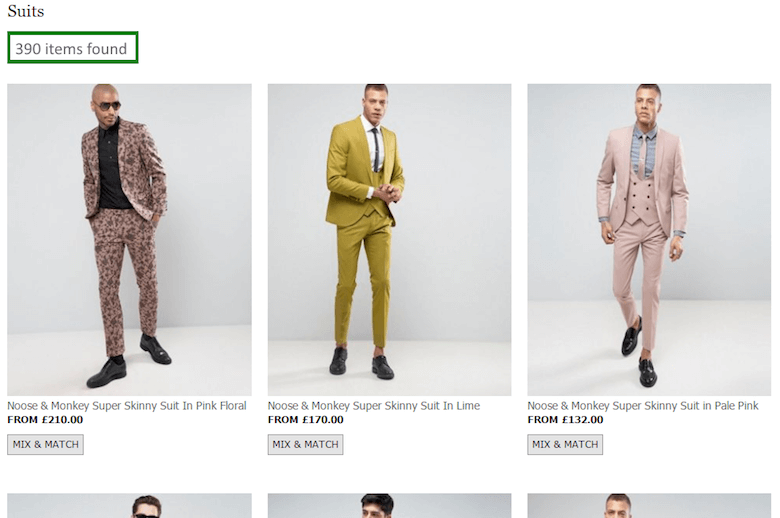
- Aby podkreślić cechy, cechy lub atrybuty produktu w historii.

W tych kontekstach długie przewijanie i długie czytanie są synonimami.
Jak zaimplementować długie przewijanie
Poniższe 10 zasad pomoże Ci zapewnić dobre wrażenia użytkownika podczas długiego przewijania.
1. Zachęć użytkowników do przewijania
Pomimo tego, że ludzie zwykle zaczynają przewijać stronę zaraz po załadowaniu strony, treść w części widocznej na ekranie jest nadal bardzo ważna. To, co pojawia się na górze strony, decyduje o pierwszym wrażeniu i oczekiwaniu jakości dla odwiedzających. Ludzie przewijają, ale tylko wtedy, gdy to, co znajduje się powyżej, jest wystarczająco obiecujące. Dlatego umieść najbardziej atrakcyjną treść w części strony widocznej na ekranie:
- Zaproponuj dobre wprowadzenie. (Dobre wprowadzenie ustala kontekst treści i pomaga odpowiedzieć na pytanie użytkownika „O czym jest ta strona?”)
- Używaj interesujących obrazów. (Użytkownicy zwracają szczególną uwagę na obrazy, które zawierają istotne informacje).
2. Zachowaj stałe opcje nawigacji
Tworząc dłużej przewijaną witrynę, pamiętaj, że użytkownicy nadal wymagają wyczucia orientacji (tj. ich aktualnej lokalizacji) oraz wyczucia nawigacji (inne możliwe ścieżki). Długie przewijanie może sprawić, że nawigacja będzie problematyczna dla użytkowników: jeśli pasek nawigacyjny straci swoją widoczność, gdy użytkownik przewinie w dół, będą musieli przewinąć całą drogę wstecz, gdy znajdą się głęboko na stronie. Oczywistym rozwiązaniem tego problemu jest lepkie menu, które pokazuje bieżącą lokalizację i pozostaje na ekranie w stałym miejscu przez cały czas.

Tylko dla urządzeń mobilnych: ponieważ ekran urządzenia mobilnego jest znacznie mniejszy niż większość innych urządzeń, pasek nawigacyjny może zajmować stosunkowo dużą część ekranu. Jeśli ekran pokazuje przewijany kanał, możesz ukryć pasek nawigacyjny, gdy użytkownik przewija w poszukiwaniu nowej treści, a następnie wyświetlić go, gdy pociągnie w dół, aby wrócić na górę.

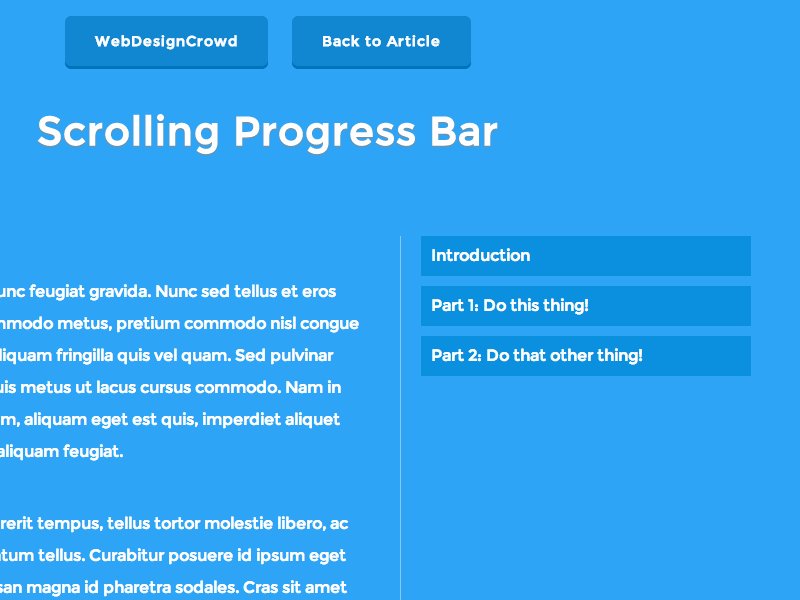
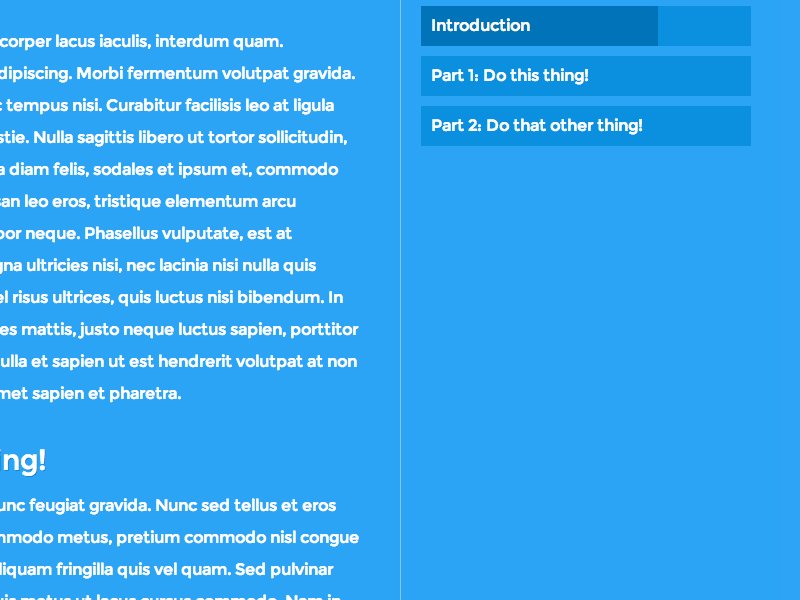
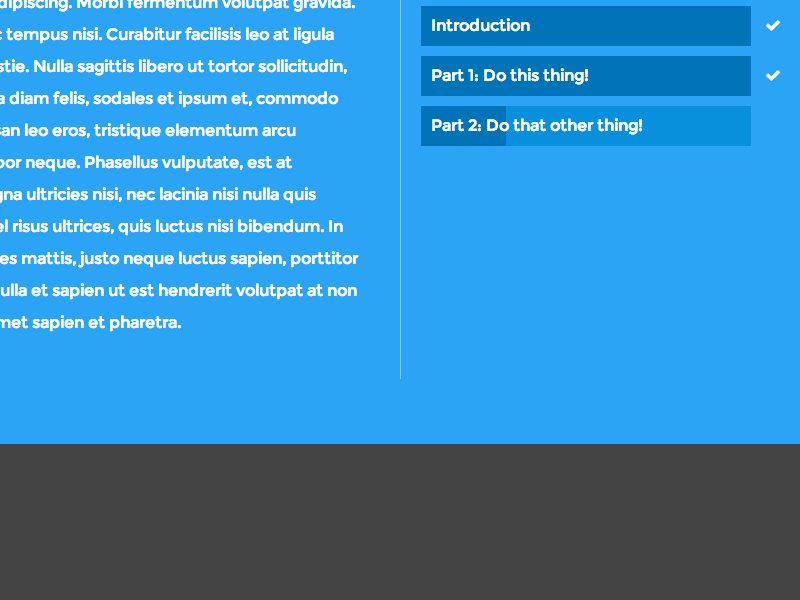
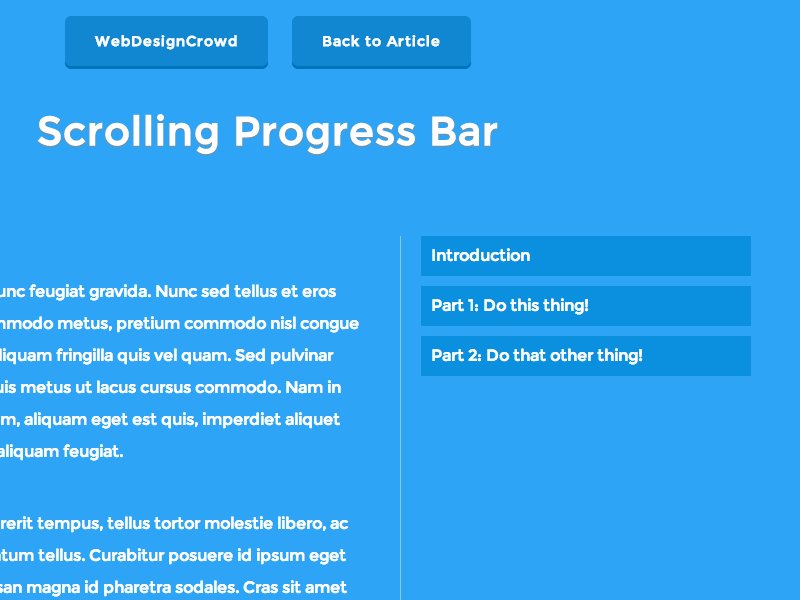
Porada: Możesz również umożliwić użytkownikom przechodzenie między sekcjami strony z dodatkową nawigacją. Na przykład rozwiązanie pokazane na poniższej animacji pomaga użytkownikowi śledzić jego postępy, a jednocześnie może służyć jako skrót do określonej sekcji.

3. Upewnij się, że przycisk „Wstecz” działa prawidłowo
Długie przewijanie często powoduje, że użytkownik traci swoją pozycję na stronie. Dzieje się tak, gdy klikają poza długą listę przewijania, a po powrocie, klikając przycisk „wstecz”, są przenoszeni na górę oryginalnej strony, a nie tam, gdzie ją przerwali. Ale kiedy użytkownik klika łącze na stronie, a następnie klika przycisk „wstecz”, spodziewa się powrotu do tego samego miejsca na oryginalnej stronie. Utrata miejsca zmusza ich do przewijania treści, które już widzieli. Nic dziwnego, że użytkownicy szybko się denerwują, gdy nie otrzymują odpowiedniej funkcji „powrotu na pozycję”.
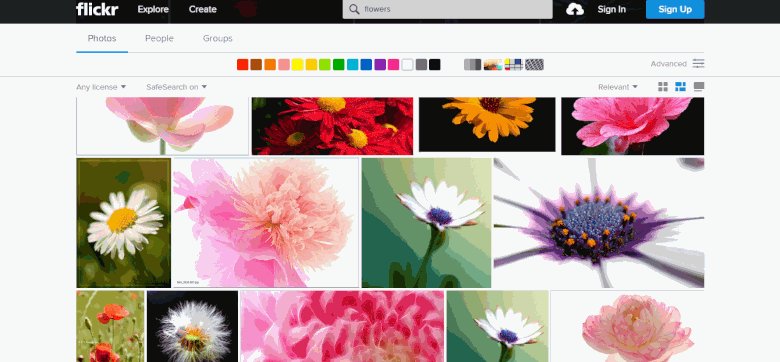
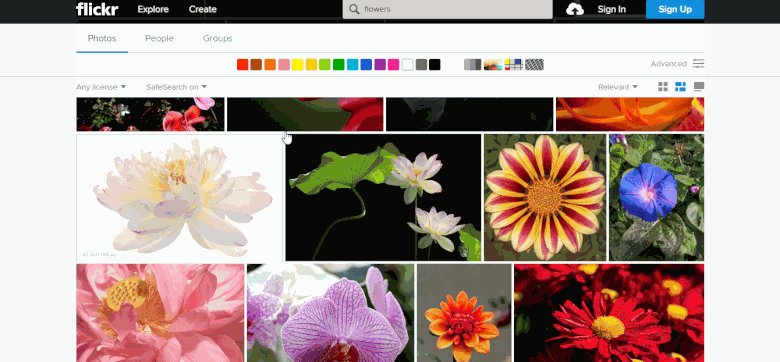
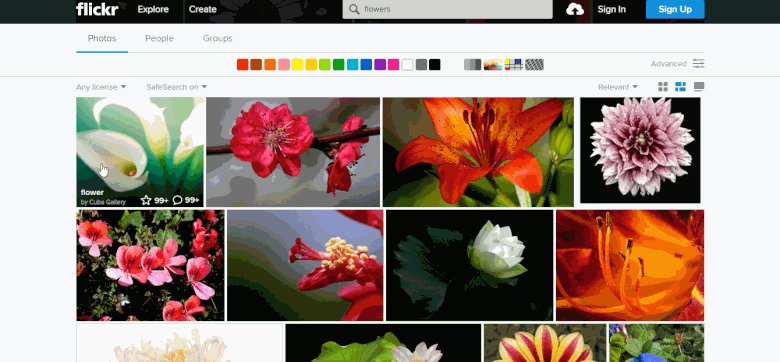
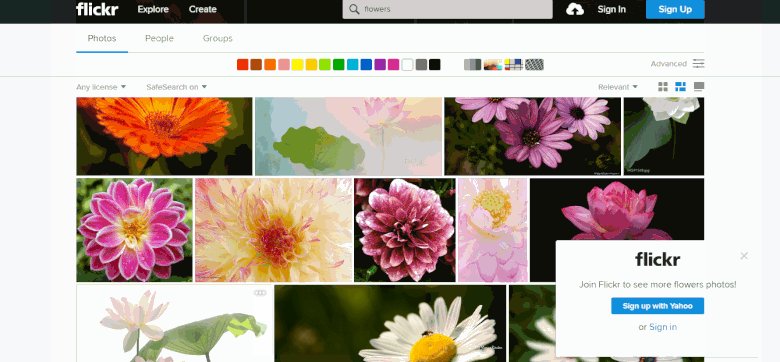
Podczas aktywacji elementu w kanale użytkownicy muszą mieć możliwość powrotu do oryginalnego elementu, który go aktywował. Flickr jest dobrym przykładem dopasowania zachowania przycisku „wstecz” przeglądarki do oczekiwań użytkownika. Serwis zapamiętuje pozycję przewijania użytkownika, więc gdy użytkownik naciśnie przycisk „wstecz”, powraca on do swojej pierwotnej pozycji.

4. Zmień adres URL na podstawie pozycji przewijania
Jednym z najczęstszych problemów z długim przewijaniem jest to, że udostępnienie adresu URL w określone miejsce na stronie jest niemożliwe: pozycja przewijania użytkownika nie jest odzwierciedlona w adresie URL, a adres URL prowadzi na górę strony. Użytkownik będzie łatwo sfrustrowany, gdy nie będzie mógł łatwo przełączać się między urządzeniami, aby kontynuować przeglądanie z ich aktualnego miejsca, ponieważ adres URL nie przechwytuje tego miejsca. Począwszy od HTML5, możliwa jest zmiana adresu URL wyświetlanego w przeglądarce bez przeładowywania strony. Funkcja history.pushState() umożliwia wywołanie zmiany adresu URL bez przeładowywania strony, dzięki czemu możemy dopasować zachowanie przewijania do oczekiwań użytkownika.
5. Rozważ opcje szybkiego przejścia
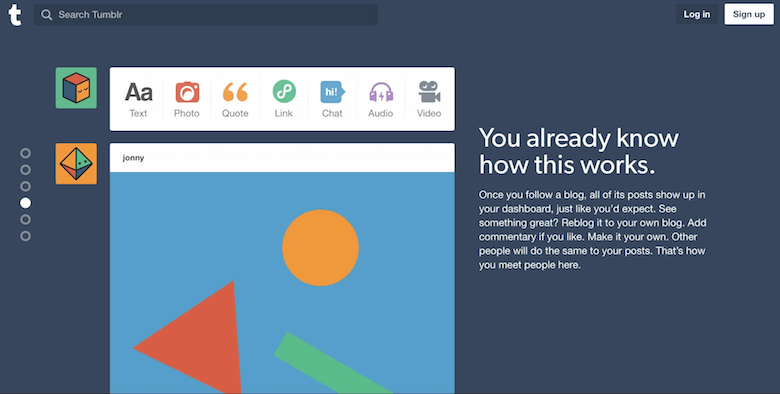
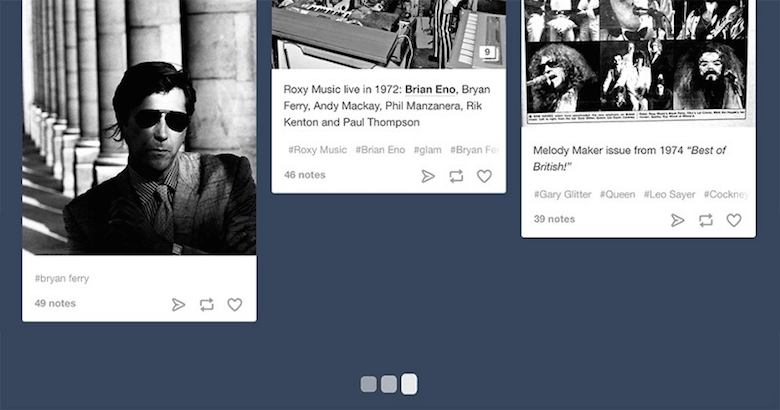
Innym częstym problemem związanym z długim przewijaniem jest dezorientacja: użytkownik może mieć trudności ze znalezieniem czegoś, co wcześniej widział na stronie. Może to stanowić poważny problem, gdy treść jest podzielona na wiele równie ważnych sekcji lub bloków (takich jak długi samouczek). Opcja „skok do sekcji” rozwiązałaby ten problem. Na przykład na Tumblr użytkownicy mogą przeskoczyć w dół strony lub wrócić do początku, jeśli się zgubią. Treść na stronie jest podzielona na kilka bloków, które są wyraźnie rozróżniane, a duże kropki wskaźnika są umieszczone po lewej stronie ekranu.

Wskazówka: jeśli zamierzasz korzystać z funkcji „przeskocz do sekcji”, upewnij się, że seria kropek jest łatwa w użyciu. Jeśli są małe lub trudne do kliknięcia myszą lub dokładnego naciśnięcia urządzenia dotykowego, będą frustrować użytkowników. Dlatego upewnij się, że kropki mają odpowiednią wielkość.
6. Przekaż wizualną informację zwrotną podczas ładowania nowej treści
Zgodnie z jedną z 10 oryginalnych heurystyk Jakoba Nielsena dotyczących użyteczności, widoczność stanu systemu pozostaje jedną z najważniejszych zasad projektowania interfejsu użytkownika. Użytkownik chce znać swój aktualny kontekst w systemie w dowolnym momencie, a strona internetowa nie powinna zmuszać go do zgadywania — powinna informować użytkownika o tym, co się dzieje, poprzez odpowiednią wizualną informację zwrotną. Jeśli Twoja witryna dynamicznie ładuje treści, użytkownicy potrzebują wyraźnego znaku, że witryna to robi. Informuj ich na bieżąco; użyj wskaźnika postępu, aby pokazać, że nowa treść jest ładowana i wkrótce pojawi się na stronie.

Ponieważ ładowanie treści ma być szybkie (nie powinno trwać dłużej niż 2 do 10 sekund), możesz użyć zapętlonej animacji, aby wskazać, że system działa.

7. Nie przejmuj się przewijaniem
Strony internetowe, które przejmują kontrolę nad przewijaniem, przejmują kontrolę nad przewijaniem i zastępują podstawową funkcję przeglądarki internetowej. Przejmowanie przewijania jest złe, ponieważ użytkownik nie ma już pełnej kontroli nad stroną i nie jest w stanie przewidzieć jej zachowania.
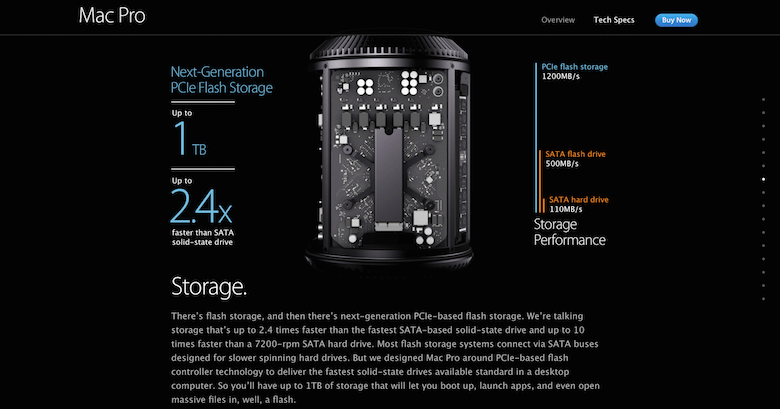
Problem można zobaczyć na stronie Apple Mac Pro. Bez względu na to, jak szybko się przewijasz, układ porusza się z ustaloną prędkością. Ponieważ cała zawartość tej strony jest związana z przewijaniem, odwiedzający jest zmuszony do przeglądania strony w wolnym tempie.

8. Zoptymalizuj czas ładowania strony
Długie czasy ładowania to częsty problem przy długich przewijanych stronach. Ale w przypadku stron internetowych niska wydajność to śmiertelny cios. W rzeczywistości 47% użytkowników oczekuje, że strona internetowa załaduje się w ciągu 2 sekund. Jeśli strona nie załaduje się w ciągu 3 sekund, 57% użytkowników ją opuści.
Chociaż czas ładowania jest problemem w przypadku długich przewijanych stron, można go rozwiązać. Czas ładowania strony można zoptymalizować za pomocą technik wczytywania sekwencyjnego, takich jak leniwe wczytywanie, co umożliwia użytkownikom bardzo szybki dostęp do podstawowych treści. Przeczytaj o poprawie wydajności, jaką zespół w Smashing Magazine osiągnął dzięki przeprojektowaniu The Guardian.
9. Zastanów się, ile zasobów zużywa Twoja strona
Zawsze zastanów się, ile zasobów (procesora i pamięci) zużywa Twoja strona, jeśli używasz długiego przewijania (szczególnie w przypadku stron z dużą ilością obrazów i animacji). Przewijanie wielu stron ze zdjęciami, animowanymi GIF-ami i filmami bez ponownego ładowania strony może mieć znaczny wpływ na zasoby systemowe, a urządzenia z ograniczonymi zasobami, takie jak iPhone, mogą zacząć zwalniać ze względu na samą liczbę ładowanych zasobów. Dlatego przetestuj swoją witrynę za pomocą różnych urządzeń i użyj sztuczek, takich jak wstrzymywanie animacji i wideo, gdy użytkownik je przewinie.
10. Rozważ zachowanie użytkownika na stronie
Aby określić, jak efektywne jest długie przewijanie, dowiedz się, jak użytkownicy wchodzą z nim w interakcję. Dane analityczne są w stanie odpowiedzieć na to pytanie. Na przykład w Google Analytics możesz otworzyć analitykę strony, aby zobaczyć, ile osób klika w części widocznej na ekranie. Na podstawie danych możesz w razie potrzeby dostosować projekt.
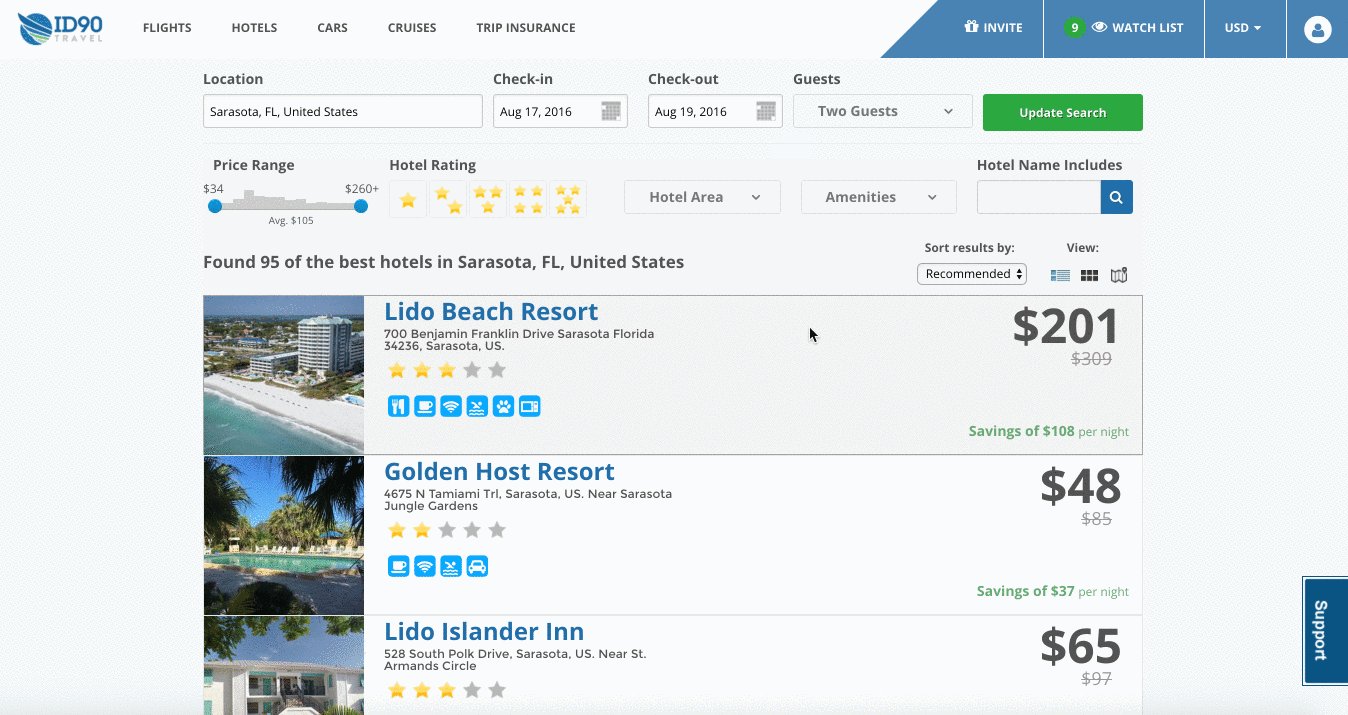
Długie przewijanie stron internetowych e-commerce
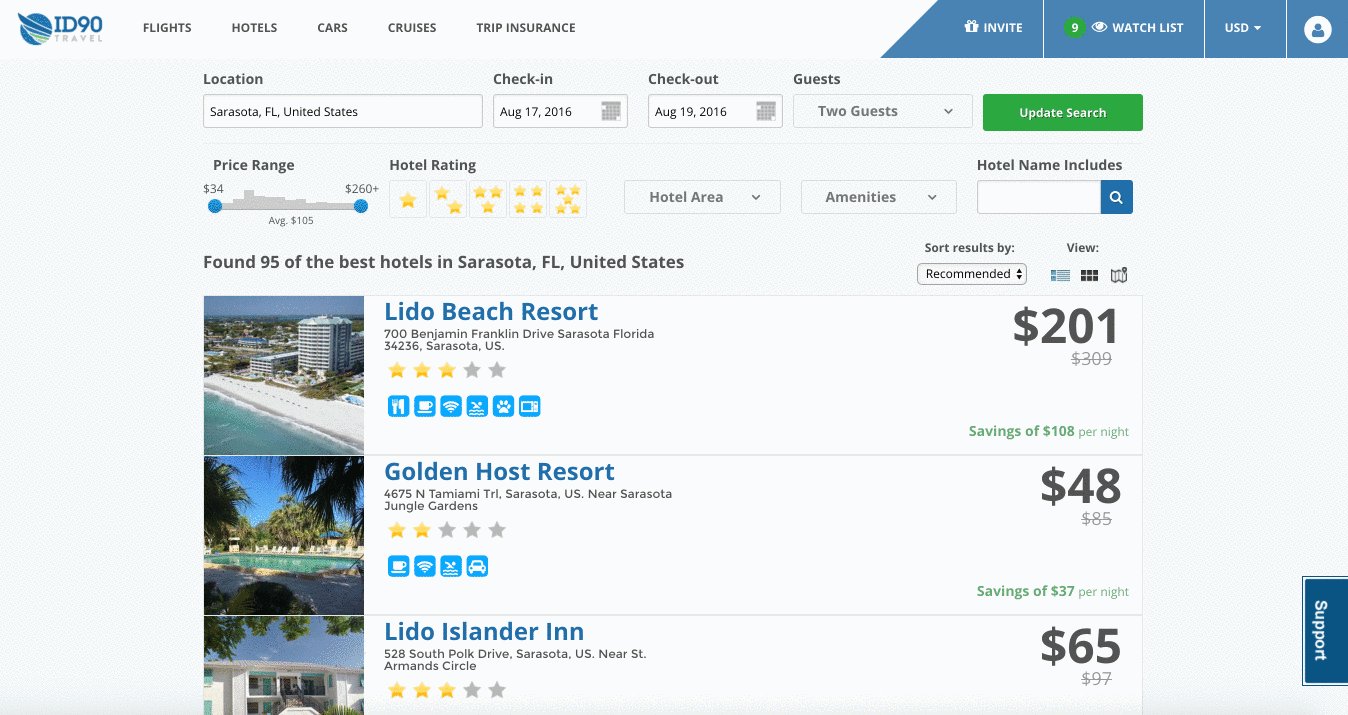
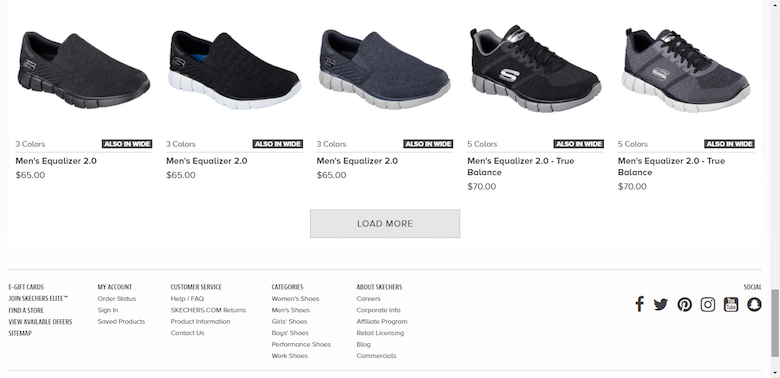
Długie przewijanie jest często używane w witrynach e-commerce. W przypadku list produktów i wyników wyszukiwania ten wzorzec ma jedną kluczową zaletę: użytkownicy mogą przewijać listę produktów lub wyników bez żadnych przerw. Nie jest wymagana żadna interakcja — produkty po prostu pojawiają się, gdy użytkownik przewija stronę w dół.
Jednak, aby zapewnić dobre wrażenia użytkownika, musisz rozwiązać kilka typowych problemów.
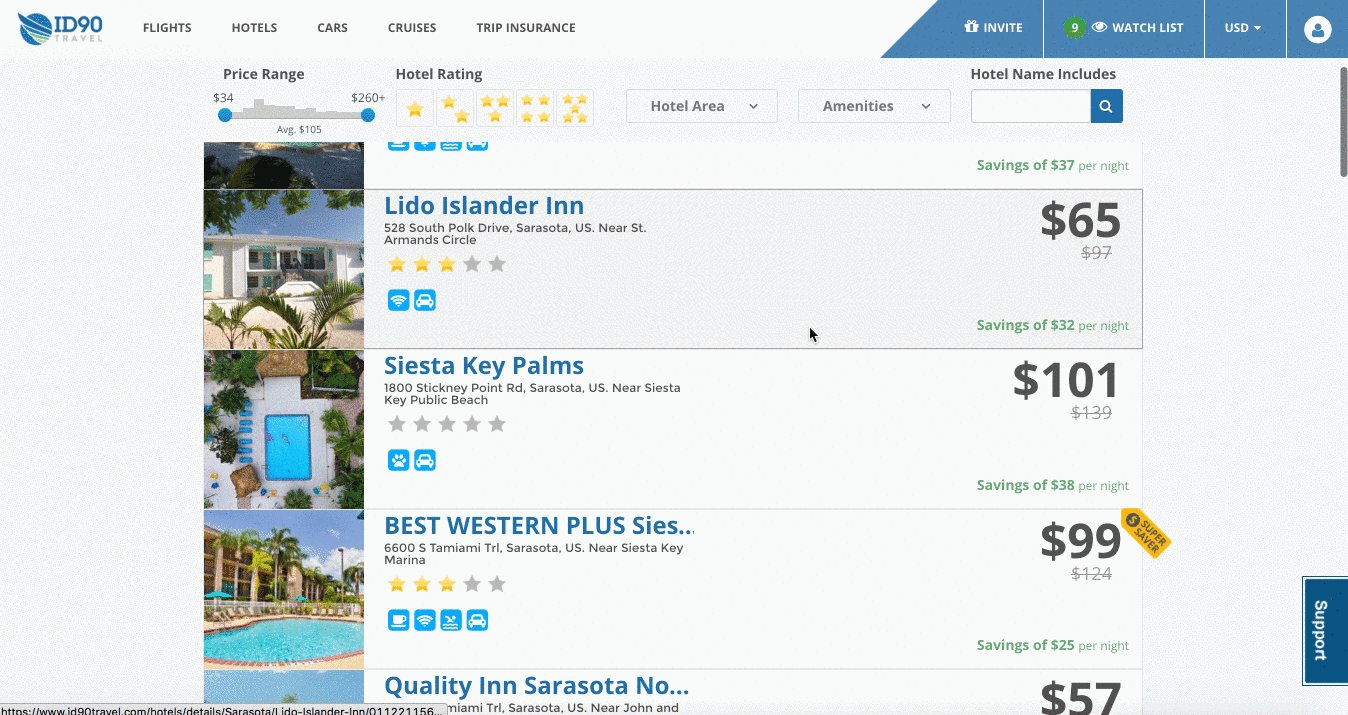
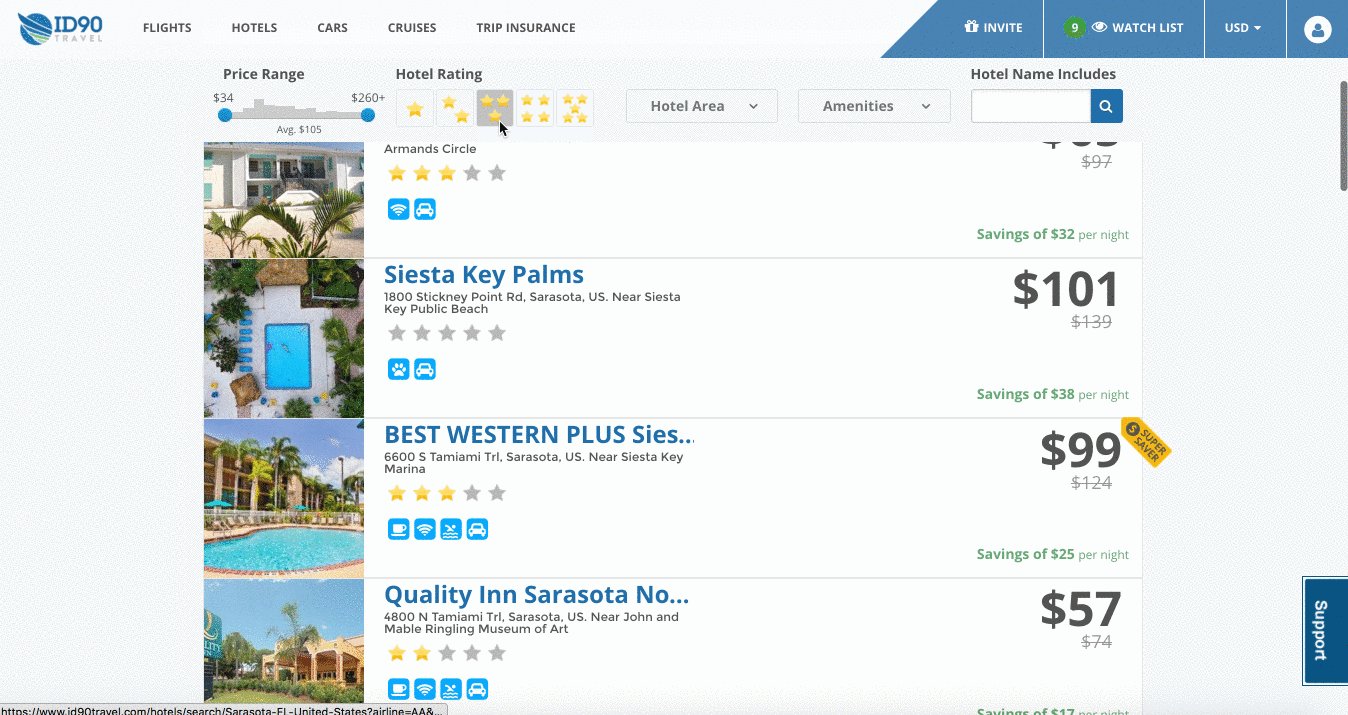
Przyklej nawigację i filtry
Po prawidłowym wykonaniu filtry umożliwiają użytkownikowi zawężenie wyboru tysięcy produktów w witrynie do tylko tych kilku elementów, które odpowiadają jego potrzebom. Podobnie jak w przypadku menu nawigacyjnych, utrzymywanie stałej widoczności opcji filtrowania jest ważne, ponieważ użytkownicy chcą mieć kontrolę.

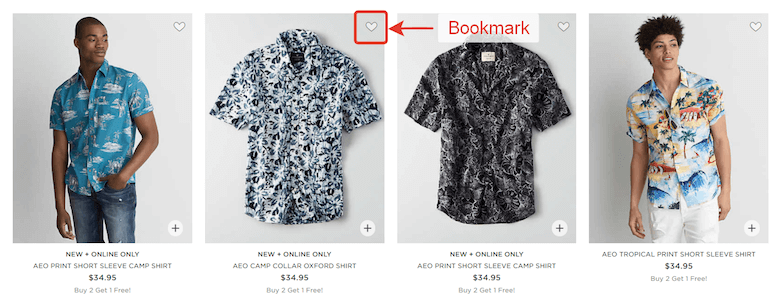
Włącz poszczególne elementy do zakładek
Prosta zakładka (lub funkcja „zapisz na później”) ulubionych elementów do wykorzystania w przyszłości to potężne narzędzie dla użytkowników.

Wyświetl liczbę pasujących wyników
Pokaż liczbę dostępnych pozycji, aby użytkownicy mogli zdecydować, ile czasu chcą spędzić na przewijaniu wyników.

Udostępnij stopkę
Ludzie rozumieją pojęcie stopki i oczekują, że znajdą tam linki do ważnych informacji o witrynie (takich jak dane kontaktowe), ale długie przewijanie często utrudnia użytkownikowi dostęp do stopki: nowe elementy są stale ładowane, gdy użytkownik zbliża się do dolnej części listy, wypychając stopkę z widoku. Choć brzmi to jak poważny problem, można go rozwiązać za pomocą przycisku „Załaduj więcej”. Dzięki temu rozwiązaniu zawartość jest ładowana na żądanie : nowa zawartość nie zostanie załadowana automatycznie, dopóki użytkownik nie kliknie przycisku „Więcej”. W ten sposób użytkownik może łatwo dostać się do stopki bez konieczności ścigania jej. Praktyczne wskazówki, jak wdrożyć to rozwiązanie, znajdziesz w artykule „Przyciski „Nieskończone przewijanie, paginacja czy „Załaduj więcej”? Ustalenia użyteczności w eCommerce”.

Efekt paralaksy dla długiego przewijania
Projektowanie interakcji leży u podstaw długo przewijanych stron internetowych, a animacja jest istotną częścią tego projektu. Biorąc pod uwagę, że czas uwagi użytkowników w sieci wynosi około 8 sekund, przyjemne przewijanie z pewnością przedłuży zainteresowanie użytkowników. Ciekawą animacją, która może zachwycić użytkowników, jest efekt paralaksy.
Przy przewijaniu paralaksy obraz tła porusza się wolniej niż treść na pierwszym planie, tworząc iluzję głębi i immersji. Ten efekt sprawia, że obrazy są mniej płaskie i bardziej trójwymiarowe.
Kiedy przewijanie paralaksy jest skuteczne?
W projektowaniu stron internetowych podróż może być równie przyjemna, jak miejsce docelowe. Paralaksa to zabawny efekt wizualny, który może zrobić świetne pierwsze wrażenie i zachęcić odwiedzających do większego przewijania. Jest to bardzo przydatne, gdy chcesz zachwycić publiczność.

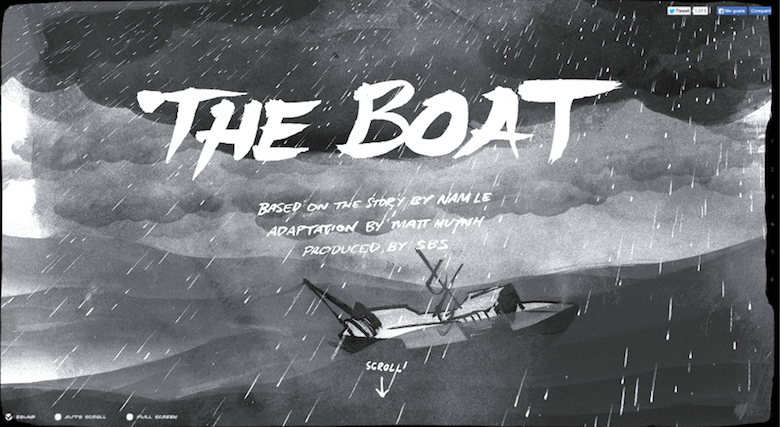
Przewijanie paralaksy jest również bardzo skuteczne w prowadzeniu narracji. Jeśli chcesz opowiedzieć historię w płynny, liniowy sposób, połączenie długiego przewijania z efektem paralaksy może stworzyć całkowicie wciągające wrażenia podczas przeglądania. W łodzi, pokazanej poniżej, podczas przewijania użytkowników animacje przenoszą ich do następnego ekranu, jednocześnie tworząc ścieżkę treści do naśladowania. Zamienia to przewijanie w coś bardziej zabawnego i sprawia, że użytkownik zastanawia się „Co będzie dalej?”

Kiedy paralaksa przewija się w złym podejściu?
Unikaj tej techniki, jeśli większość użytkowników chce wykonać jasne zadania (na przykład kupić produkt). Wyobraź sobie na przykład, jak frustrujący byłby Amazon, gdybyś musiał widzieć efekt paralaksy za każdym razem, gdy chciałbyś kupić produkt.
Paralaksa i wydajność strony
Zdecydowana większość stron internetowych, które wykorzystują efekt paralaksy, cierpi z powodu strasznej wydajności przewijania. Jest to szczególnie złe na urządzeniach o dużej gęstości pikseli, takich jak iPhone. Chociaż wszystkich potencjalnych problemów z wydajnością nie da się całkowicie rozwiązać, nadal można poprawić wydajność przewijania, stosując proste techniki:
- Używaj tylko tych właściwości, które są tanie dla przeglądarki do animacji. Są to
translate3d,scale,rotationiopacity. - Nie animuj ogromnych obrazów ani nie zmieniaj ich rozmiaru. Zmuszenie przeglądarki do zmiany rozmiaru obrazów (szczególnie dużych) może być kosztowne.
- Unikaj animowania wielu rzeczy naraz.
Więcej praktycznych wskazówek dotyczących efektu paralaksy można znaleźć w artykule „Parallax Done Right” Dave'a Gamache'a.
Paralaksa i dostępność
Zastanów się, w jaki sposób użytkownicy z zaburzeniami przedsionka wywołanymi wzrokiem będą korzystać z Twojej witryny. Animacja może przyprawiać tę grupę użytkowników o zawroty głowy. Val Head ma kilka praktycznych wskazówek dla projektantów, jak projektować bezpieczniejszy ruch, z jedną idealną sugestią dotyczącą paralaksy: Jeśli Twoja witryna ma dużo ruchu, który obejmuje wiele obszarów wizualnych, zapewnij alternatywny sposób przeglądania tej treści — rozważ możliwość wyłączenia ruchu . Można to osiągnąć za pomocą przycisku lub przełącznika, aby zmniejszyć lub wyłączyć animację globalnie w witrynie. Aby zbadać ten pomysł, Nat Tarnoff opracował prototyp przełącznika, który może być używany na dowolnej stronie internetowej.
Wniosek
Długie przewijanie może zapewnić całkowicie wciągające wrażenia podczas przeglądania. Jeśli użytkownicy lubią interfejs użytkownika i uważają go za intuicyjny, nie będą mieli nic przeciwko długości przewijania. Dlatego skup się na ich celach i spraw, aby były wygodniejsze dla użytkowników.
Ten artykuł jest częścią serii projektów UX sponsorowanych przez firmę Adobe. Nowo wprowadzone narzędzie Adobe Experience Design CC (Beta) zostało stworzone z myślą o szybkim i płynnym procesie projektowania UX, ponieważ pozwala szybciej przejść od pomysłu do prototypu. Projektuj, prototypuj i udostępniaj — wszystko w jednej aplikacji. Możesz zapoznać się z bardziej inspirującymi projektami stworzonymi za pomocą Adobe XD w serwisie Behance, a także odwiedzić blog Adobe XD, aby być na bieżąco i poinformowany. Adobe XD jest często aktualizowany o nowe funkcje, a ponieważ jest w publicznej wersji beta, można go pobrać i przetestować za darmo.
