Plusy i minusy długiego przewijania w projektowaniu stron internetowych
Opublikowany: 2021-04-16Przewijane, jednostronicowe strony internetowe stają się powszechne. Wydaje się, że debata „ponad zakładką” kontra „bez zakładek” przechyla się na korzyść tego drugiego podejścia. Przez długi czas uważano za oczywiste, że najważniejsza treść witryny powinna znajdować się w części strony widocznej na ekranie. Argumentem jest to, że większość użytkowników niechętnie przewija stronę w dół, jeśli nie znaleźli jeszcze tego, czego szukają.
Jednak ten argument już nie ma sensu. Dopóki treść strony głównej lub strony docelowej zawiera obietnicę dobrych rzeczy, które nadejdą, użytkownicy będą chętnie przewijać, o ile treść odpowiada ich potrzebom.
Witryny o długim i nieskończonym przewijaniu są czasami przedstawiane jako nowy i nowoczesny trend w projektowaniu stron internetowych. Te techniki przewijania są faktycznie używane od wielu lat. Ostatnio stały się bardziej popularne, co nadaje im wygląd nowych i innowacyjnych technik.
Długie przewijanie zostanie z nami i nie bez powodu: użytkownicy wyraźnie to lubią.
Długie przewijanie, inteligentna nawigacja, sprytne efekty specjalne
Rosnące wykorzystanie ekranów mobilnych z pewnością odegrało kluczową rolę w powszechnej akceptacji tej techniki. Próba nawigacji za pomocą przycisków na małym ekranie może być uciążliwa, a tym bardziej, że ekrany stają się coraz mniejsze.

Długie lub nieskończone przewijanie omija to, ponieważ oba podejścia dobrze nadają się do gestów dotykowych. W połączeniu z postępami w CSS i JavaScript, zalety długiego przewijania stworzyły również lepsze opcje dla projektantów stron internetowych. Dlaczego przewijanie jest tutaj długie i dlaczego „powyżej krawędzi” nie ma już znaczenia w wielu witrynach?
Jak to wszystko działa
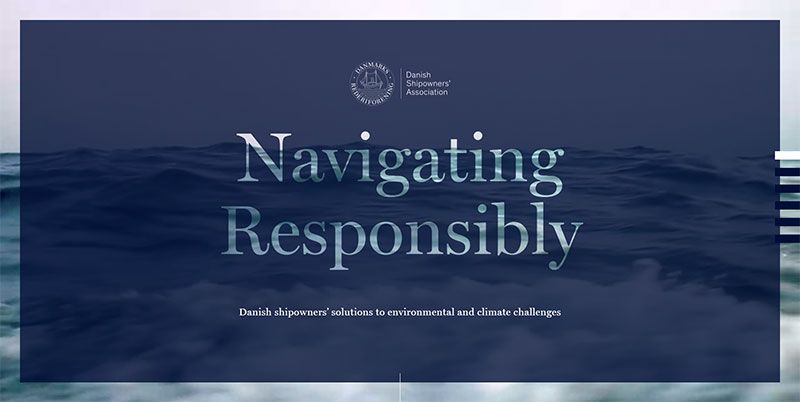
Długo przewijane witryny działają na dwa sposoby. Albo witryna ma większą stronę główną z linkami do innych stron, albo witryna składa się z jednej, długiej strony. Każda konfiguracja stwarza projektantowi stron internetowych bogactwo możliwości, w tym wykorzystanie technik opowiadania historii.
Opowiadanie historii często może być bardziej efektywne poprzez włączenie subtelnych efektów specjalnych, takich jak przewijanie paralaksy, Ajax/jQuery lub animacje wyzwalane przewijaniem.
Długie przewijanie używane głównie do opowiadania historii
Gładka platforma
Nawigacja strona po stronie i opowiadanie historii nie zawsze pasują do siebie. Ten rodzaj nawigacji jest w najlepszym razie niestabilny, podczas gdy długie przewijanie zapewnia znacznie płynniejszą platformę do opowiadania historii. Długie przewijanie daje również użytkownikowi większą kontrolę nad tempem. Jednocześnie jego możliwości ciągłego zanurzania się w nie pozwalają uniknąć opóźnień między stronami, które mogą być szkodliwe dla utrzymania skupienia na użytkowniku i pełnego zaangażowania.

Nadanie kontroli użytkownika
Długie przewijanie pozwala również na bardziej efektywne wykorzystanie kreatywnych efektów specjalnych. Przewijanie paralaksy i animacje aktywowane przewijaniem są kontrolowane, przynajmniej w pewnym stopniu, przez użytkownika, co nadaje witrynie niemal wrażenie gry; i zdecydowanie bardziej przyjazny.

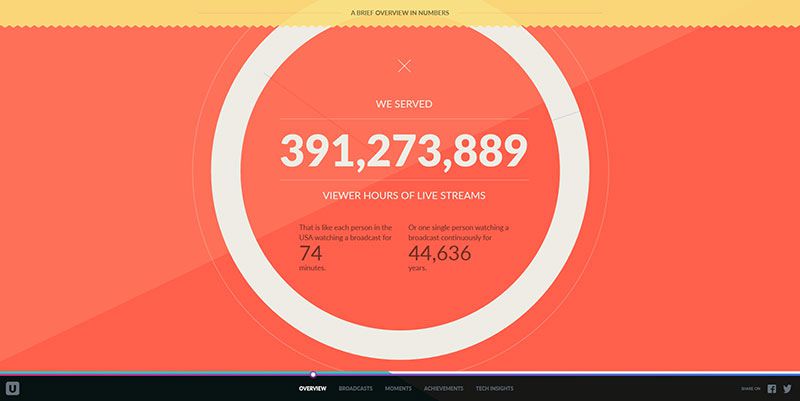
Dlaczego większość ludzi lubi długie przewijanie
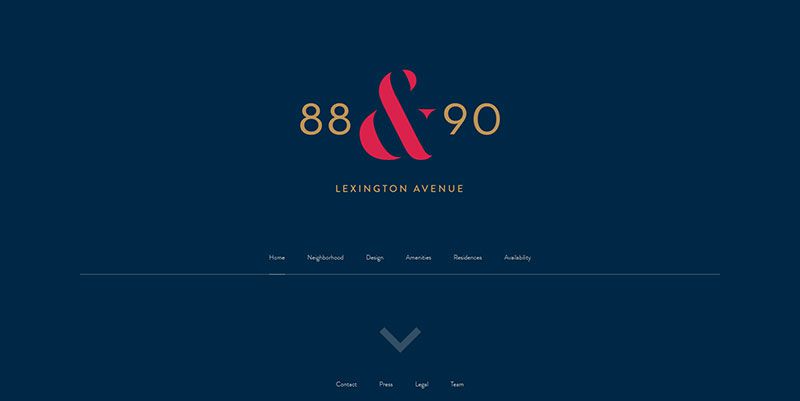
Optymalne wykorzystanie niezapomnianego projektu
Łatwo można było odnieść wrażenie, że długo przewijane strony otwierają drzwi do stosowania wysoce innowacyjnych, zapadających w pamięć projektów wizualnych. W rzeczywistości jest odwrotnie. Te fajne typy projektów są z nami od dawna.


Mówiąc prościej, jeśli chcesz, aby odwiedzający Twoją witrynę przewijali w dół długą stronę w celu uzyskania większej ilości treści, musisz ich zainteresować. Niezapomniany projekt to zrobi!
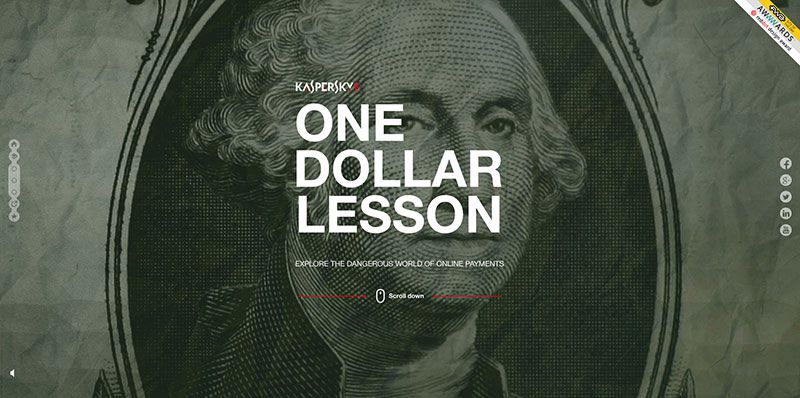
Zwiększenie konwersji
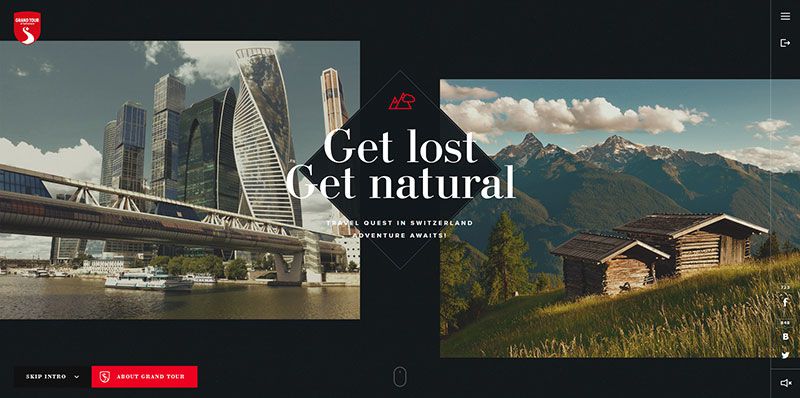
Długie przewijanie, animacja i najeżdżanie = potężne połączenie
Wracając do pierwotnej debaty, długa przewijana strona internetowa nie wyłączy użytkowników, nie zwiększy współczynnika odrzuceń ani nie zmniejszy konwersji – ale tylko wtedy, gdy jej projekt jest solidny i został starannie wykonany. W takim przypadku współczynniki odrzuceń spadają, a współczynniki konwersji rosną.

Długie przewijanie oferuje wiele możliwości odkrywania sposobów na pełne zaangażowanie użytkowników. Im dłużej pozostają w Twojej witrynie, tym bardziej prawdopodobne jest, że odpowiedzą na Twoje wezwania do działania.
Zarządzanie długimi treściami
Jednym z głównych wyzwań jest określenie odpowiedniej ilości treści do umieszczenia na stronie. Zbyt mało i trudniej jest zaangażować użytkownika, podczas gdy zbyt dużo może go przytłoczyć, spowodować efekt bałaganu i być szkodliwy dla jego doświadczenia.

Długie przewijanie to proste rozwiązanie. Treść można rozłożyć, co pozwala użytkownikowi przyswoić ją we własnym tempie – i bez przeszkadzających przerw w nawigacji po stronie. Ta technika jest idealna do opowiadania historii, a także do rozpowszechniania informacji, które nie mogą być zgrabnie ograniczone do konwencjonalnej strony internetowej.
Długie przewijanie historii
Efektywne korzystanie z poziomych pasków nawigacyjnych
Poziome paski nawigacyjne zwykle dobrze pasują do większości typów stron, ale istnieje limit liczby stron wewnętrznych, które mogą pomieścić. Rozwijane menu to jedno z rozwiązań, ale mają też swoje wady.

Długie przewijanie może znacznie zmniejszyć potrzebę umieszczania wielu stron wewnętrznych. Zamiast tego paski nawigacyjne mogą prowadzić użytkownika do głównych części wątku strony głównej witryny.
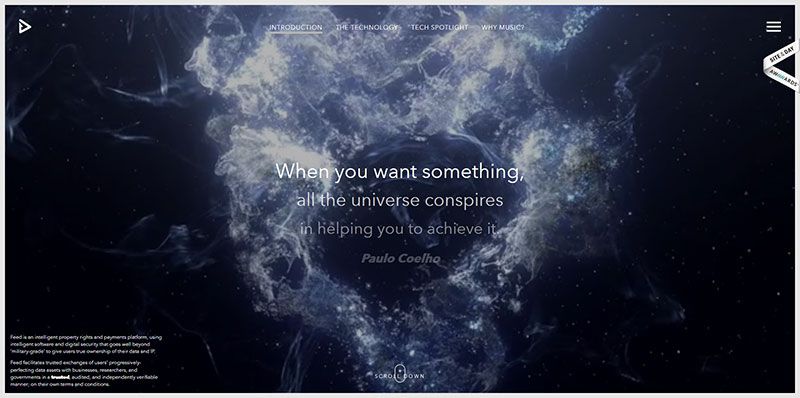
Tworzenie angażujących stron internetowych
Fajne zastosowania metafor
Metafory nie są często uważane za elementy projektowania stron internetowych, ale mogą zapewnić świetny sposób na zaangażowanie użytkownika w długą historię lub wyjaśnienie. Ludzie nie czują się komfortowo w obliczu niepewności, a dotyczy to zwłaszcza odwiedzających witrynę.

Wpleć kilka prostych metafor na swoich długich stronach, aby przeciwdziałać wszelkim uczuciom niepewności. To przygotuje odwiedzających na to, co mogą napotkać w miarę postępów.
Praktyczne zastosowania interaktywności
Inną techniką projektowania, którą doceniają użytkownicy, jest strategiczne umieszczanie elementów interaktywnych na stronach witryny. Te interakcje służą zapewnieniu użytkownikom mentalnej przerwy przy jednoczesnym utrzymaniu ich zainteresowania oraz skupieniu i zaangażowaniu.

Takie podejście jest trochę podobne do dawania ludziom szansy na wydostanie się i rozprostowanie nóg podczas długiej podróży samochodem. To orzeźwiające.
Dlaczego niektórzy użytkownicy nie lubią długiego przewijania
Wielu użytkowników, a zwłaszcza użytkowników urządzeń mobilnych, lubi długie przewijane oferty. Niektórzy użytkownicy jednak nie dbają o to szczególnie lub w ogóle go nie lubią. To, o czym musisz pamiętać jako projektant, to fakt, że długie przewijanie może być idealne dla niektórych typów stron internetowych i nieodpowiednie dla innych.
Nie korzystaj z tej możliwości tylko dlatego, że jest modna; weź pod uwagę cele swojej witryny, jej ograniczenia i ogólną strukturę – a następnie zdecyduj.
Co dalej?
Mniejsze ekrany – dłuższe przewijanie
Małe ekrany i długie przewijanie idą w parze. O ile małe ekrany nagle wyjdą z mody, co jest bardzo mało prawdopodobne, długie przewijanie prawdopodobnie pozostanie.

Jest całkiem prawdopodobne, że wraz z ewolucją urządzeń mobilnych i ich udoskonaleniem funkcjonalnym, techniki i funkcje długiego przewijania również będą ewoluować i poprawiać się – więc bądź na bieżąco.
Możliwości paralaksy małego ekranu
Paralaksa jest obecnie przede wszystkim efektem pulpitu i nie jest jeszcze tak przyjazna dla urządzeń mobilnych, jak chcieliby tego projektanci i użytkownicy. Dzięki ulepszeniom w Ajaksie i innych strategiach automatycznego ładowania ta sytuacja z pewnością się poprawi.

Paralaksa to coś więcej niż zabawny efekt specjalny. Prawidłowo używany może zapewnić płynną narrację wizualną, która utrzyma zaangażowanie użytkownika.
Długie przewijanie i minimalizm – wyjątkowa kombinacja
Można oczekiwać, że długie przewijanie będzie uwzględniać lub działać w zgodzie z innymi trendami w miarę wzrostu popularności. Weźmy na przykład trend w kierunku minimalizmu. Chociaż minimalizm i długie przewijanie nie wydają się być szczególnie powiązane, daj minimalistycznej witrynie możliwość długiego przewijania, a możesz osiągnąć niesamowite wyniki.

Wszystkie powyższe przykłady zostały zaprojektowane z myślą o urządzeniach mobilnych. Ale równie dobrze działają na komputerach stacjonarnych. Techniki długiego przewijania naprawdę błyszczą, gdy używane są gesty dotykowe, ale można oczekiwać, że projektanci znajdą lepsze sposoby korzystania z tych technik w aplikacjach bez ekranu dotykowego.
