Odkrywanie trendu projektowania stron internetowych z długim przewijaniem
Opublikowany: 2018-09-17Im mniejszy ekran, tym dłuższe przewijanie.
Ten truizm wyjaśnia pojawienie się długiego przewijania: gdy przeglądanie mobilne wyprzedza przeglądanie na komputerach stacjonarnych, popularność małych ekranów skłoniła projektantów do ponownego przemyślenia swojej przestarzałej mentalności „ponad zakładką”.
Długie przewijanie stwarza wiele nowych możliwości opowiadania historii, nawigacji, kreatywnych efektów wizualnych i bardziej wciągających wrażeń. W rezultacie pojawia się kilka powszechnych technik i strategii:
- Grafika paralaksy — ta strategia przesuwania tła z różnymi prędkościami, zapożyczona z branży gier wideo, tworzy efekt 3D i stymuluje wizualizacje, z którymi przyjemniej się wchodzi w interakcję.
- Ekrany jako strony — ważny sposób organizowania informacji na jednej stronie, rozróżnianie koncepcji w sekcje wielkości ekranu, zwykle poprzez zmianę tła, sprawia, że witryny są bardziej spójne.
- Lepka nawigacja – Jedną z największych wad długiego przewijania jest dezorientacja użytkownika, więc posiadanie systemu nawigacji, który zawsze pozostaje w tym samym miejscu na ekranie, zapewnia użytkownikom kontrolę i bezpieczeństwo, aby zapobiec zgubieniu.
- Animowana interaktywność — animacje wyzwalane przewijaniem zapewniają zabawny poziom interaktywności, który wciąga użytkownika do punktu, w którym cieszy się przewijaniem niezależnie od treści.
- Nietypowy kierunek — ze względu na niedawną tendencję do długiego przewijania witryny mogą się wyróżniać, przewijając w lewo, w prawo lub w górę.
- Wskaźniki – niektórzy użytkownicy nie pomyślą o samodzielnym przewijaniu, więc szybkie instrukcje, takie jak „przewiń w dół” lub inny wskaźnik, pozwalają uniknąć nieporozumień – po prostu pamiętaj, aby odróżnić je od innych linków lub wezwań do działania.
Jak opisano w Web Design Trends 2015 i 2016, dzięki tym technikom poniższe witryny są najlepszymi przykładami witryn o długim przewijaniu.
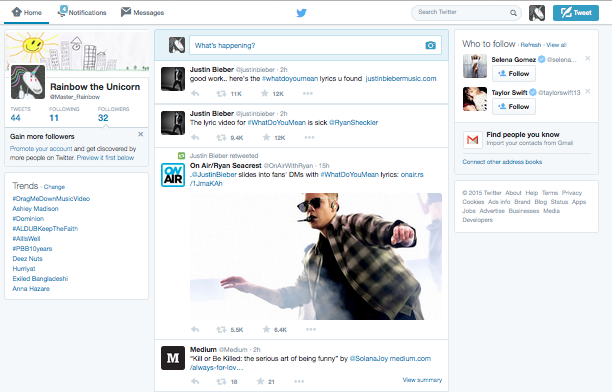
Świergot
Jeden z pionierów odpowiedzialnych za przełamanie formy strona po stronie, Twitter pozostaje dziś jednym z najlepszych i najbardziej rozpoznawalnych witryn z długimi przewijaniami. Ten format pozwala na ułożenie tweetów chronologicznie, a jednocześnie wydają się nowe i świeże.

W przypadku serwisów społecznościowych i innych z treściami tworzonymi przez użytkowników długie przewijanie jest nie tylko modnym, ale praktycznym wyborem. Niekończące się ładowanie nowej treści z nieskończonego przewijania pozwala na uporządkowanie chaotycznej treści.

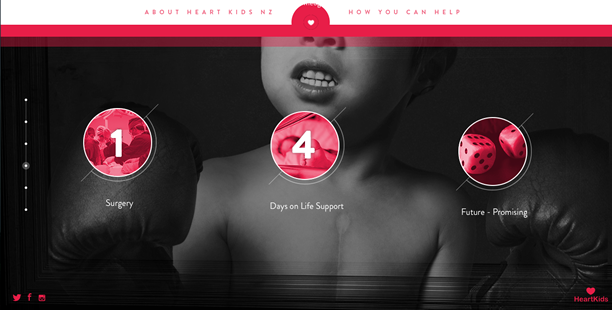
Serce Dzieci NW
Nowozelandzka organizacja charytatywna Heart Kids robi wszystko. Witryna z długim przewijaniem łączy animacje (niektóre aktywowane przewijaniem), oszałamiające wykorzystanie kolorów, przejmujące obrazy i interaktywność kursora, aby promować swój ratujący życie przekaz.
Zwróć uwagę na dyskretną ikonę „Przewiń” i instrukcję na ekranie docelowym oraz samoprzylepne wezwanie do działania, które zawsze pozostaje na górze.

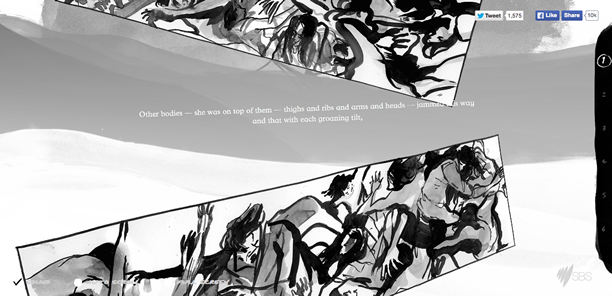
Łódź
Jednym z najbardziej kreatywnych zastosowań długiego przewijania jest SBS The Boat, coś w rodzaju interaktywnej powieści. Ciągłe animacje i sprytne wykorzystanie ruchu i kątów, gdy pojawia się nowa treść, wciągają użytkownika/czytelnika w wciągające wrażenia, z którymi nie mogą się równać tradycyjne, nieruchome strony z przewijaniem.

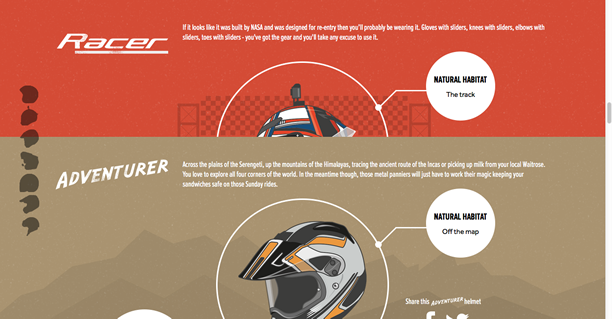
MCA Leicester: Siedem typów motocyklistów
Ta odgałęziona witryna dla MCA Leicester przedstawia płynną metodę wskazywania przewijania bez faktycznego przewijania. Wyszarzone hełmy po lewej stronie, ułożone pionowo, wskazują (wraz z tytułem), że użytkownik musi tylko przewinąć w dół, aby zobaczyć więcej treści.

Dodatkową taktyką jest sprytna animacja, która przedstawia każdy nowy ekran, dzięki czemu witryna jest nieco hybrydą przewijania strony i nawigacji strona po stronie.

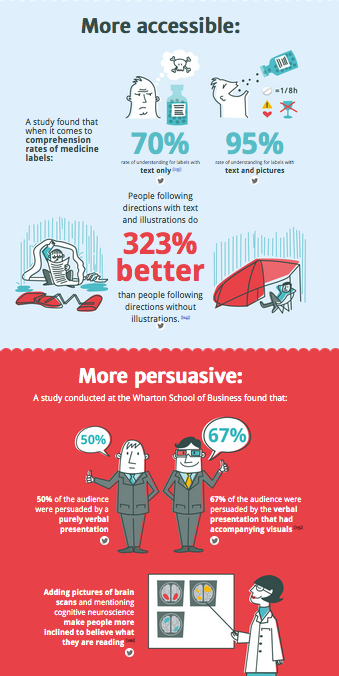
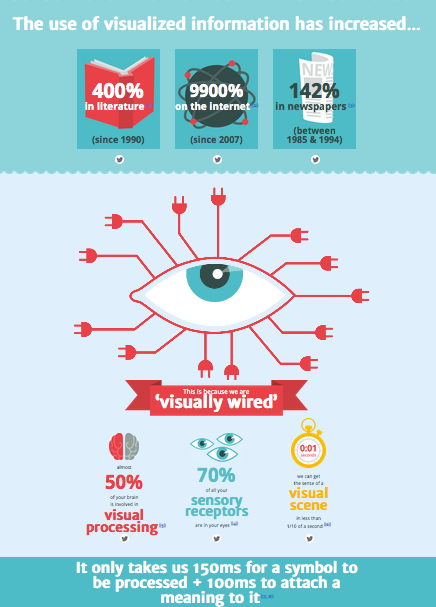
Trzynaście powodów, dla których Twój mózg łaknie infografik
Naturalny styl długiego przewijania, w którym różne sekcje i koncepcje są nierozerwalnie połączone w ciągły strumień, czyni je doskonałymi do infografik.
Jak pokazuje Trzynaście Powodów, Dla których Twój Mózg łaknie Infografiki, format jednostronicowy pozwala projektantom na płynne prezentowanie dużych dawek informacji w mniejszych, przyswajalnych fragmentach.

Co więcej, animacje aktywowane przewijaniem, takie jak oko poruszające się wraz z przewijaniem, a także animacje w tle, negują czasami nudne aspekty uczenia się informacji.


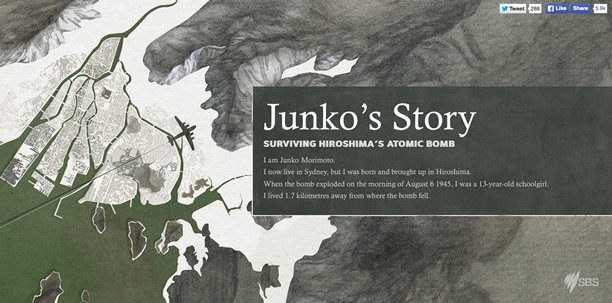
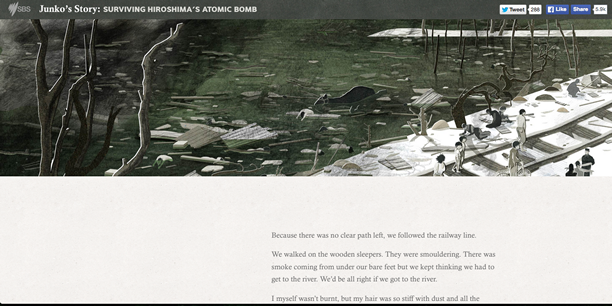
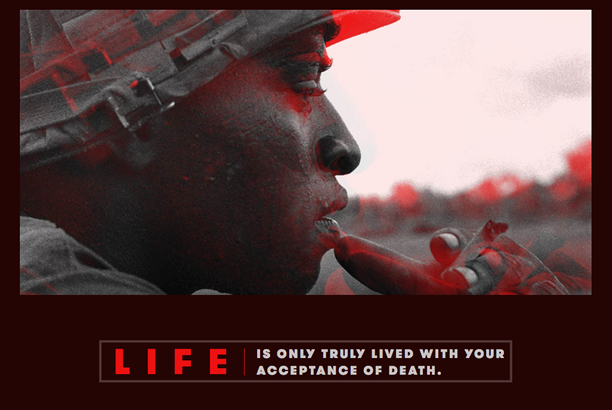
Historia Junko: przetrwanie Hiroszimy
Kolejna witryna SBS, Junko's Story, łączy w sobie opowiadanie historii i infografikę długiego przewijania, aby opowiedzieć przerażającą historię ocalałego o przetrwaniu wybuchu w Hiroszimie.

Ze względu na uroczysty charakter strona zachowuje tradycyjny format ze zwykłym tekstem przeplatanym grafiką. Jednak witryna zachowuje świeży i nowoczesny charakter dzięki obrazom aktywowanym przewijaniem, takim jak metalowy hełm powyżej, które znikają na marginesach.

Wyświetlają one opowiadające artefakty i faktyczne infografiki dotyczące Hiroszimy – takie jak mapa promienia wybuchu – które można kliknąć, aby uzyskać dalsze szczegóły.
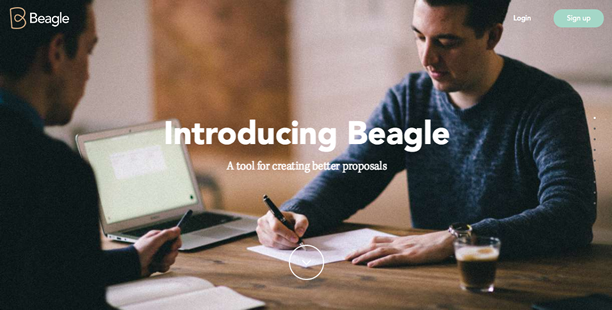
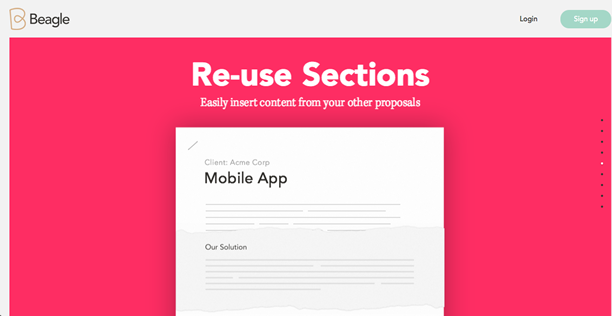
Pies gończy
Witryna narzędzia Beagle firmy Podio ustawia nawigację strona po stronie w formacie długiego przewijania.

Każdy punkt w swojej propozycji wartości ma swój własny ekran/stronę, jednak wszystkie są dostępne za pomocą przewijania liniowego i są połączone animacjami, które przenoszą uwagę użytkownika z jednego ekranu na drugi, na przykład kartka papieru przesuwająca się z ekranu na ekran powyżej .

Bowhead (ogony i wieloryby)
Podobnie jak Beagle powyżej, Bowhead wykorzystuje długie przewijanie, aby wyświetlić swoją propozycję wartości punkt po punkcie – choć dla pojedynczego produktu. Witryna wykorzystuje animacje, takie jak zanikanie i slajdy, aby treść była atrakcyjna.

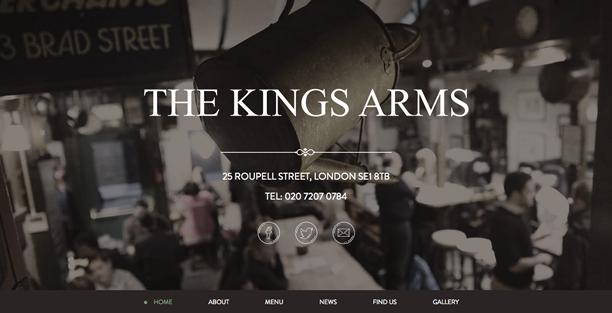
Ramiona Królów
Nie wszystkie strony z długim przewijaniem muszą być efektowne. Londyński pub The Kings Arms wykorzystuje proste podziały tła bez fantazyjnych przejść animacji między ekranami.
Jednak ruch paralaksy na telefonach w tle i dodatkowe animacje kursora (nie wspominając o estetycznym układzie) sprawiają, że strona nie wygląda na nudną.

Odświeżacze samochodowe Wall's Ice Cream & Airpure
Natomiast strona promocyjna współpracy The Wall's Ice Cream i Airpure Car Fresheners jest bardzo efektowna. Niewiele więcej niż obrazy kultowych popsicles, długo przewijana witryna zawiera zabawne animacje między ekranami, które sprawiają, że warto ją przeglądać.
Zwróć uwagę na lepką nawigację po lewej stronie i pasek postępu na dole (który zmienia kolory).

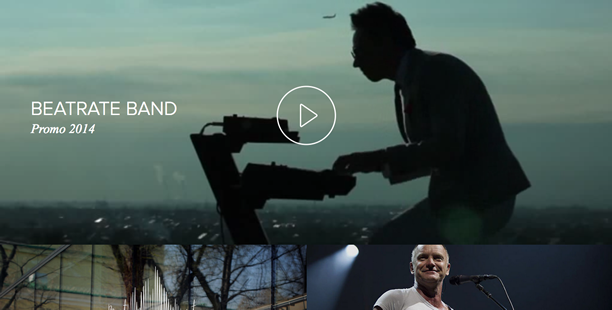
Zespół Beatrate
Długo przewijana witryna zespołu Beatrate zawiera kilka eksperymentalnych funkcji do długiego przewijania, w tym autoodtwarzanie wideo i poziomą karuzelę obrazów.

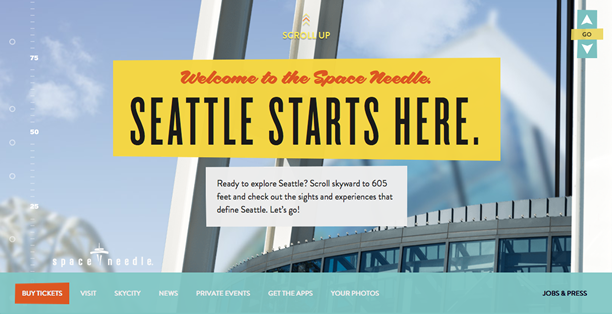
Kosmiczna igła
Witryna Seattle Space Needle jest doskonałym przykładem nietypowego kierunku przewijania. Pod pretekstem podróży w górę kosmicznej igły (i dalej) sensowne jest, aby użytkownicy przewijali w górę zamiast w dół.

Dodatkowe witryny
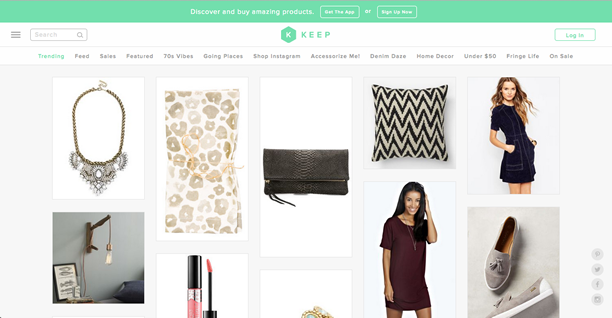
Trzymać

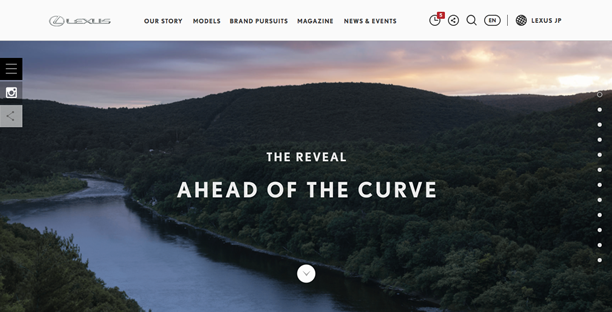
Ujawnienie (Lexus)

Jeden John St

Jeden do zobaczenia, jeden do zabicia

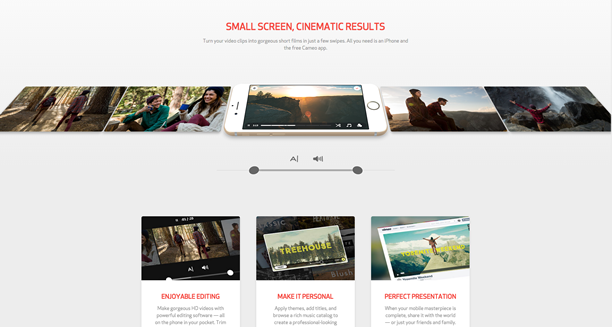
Kamea autorstwa Vimeo

Kwadrat

Tak aplikacja

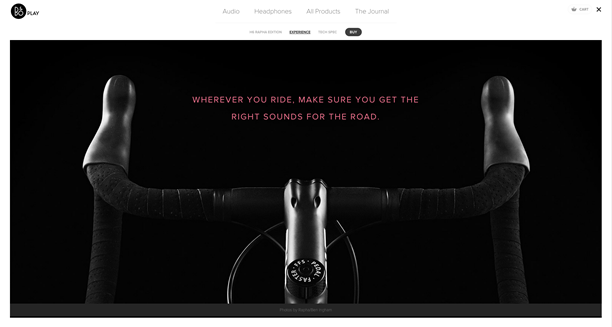
Beoplay

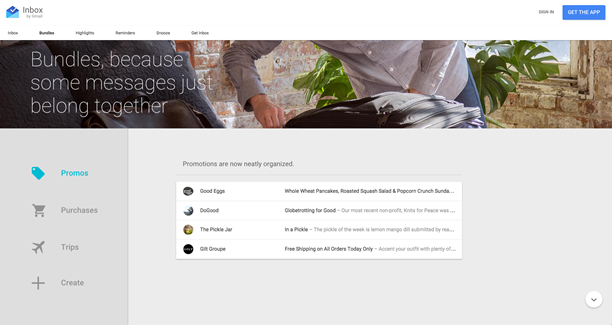
Skrzynka odbiorcza Google

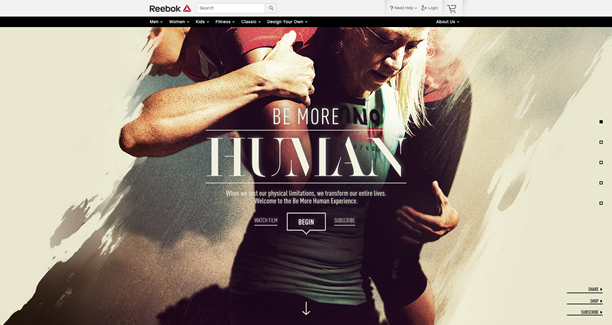
Bądź człowiekiem Reebok

Wniosek
Jak dowodzą powyższe strony, najbardziej udanym zastosowaniem długiego przewijania jest jego praktyczne korzyści, a nie bycie częścią trendu.
Istnieje wiele przydatnych zalet długiego przewijania: ujednolicenie zdezorganizowanych informacji, interaktywność, swobody nawigacyjne, oszałamiająca grafika, wyświetlanie rozbudowanej zawartości (infinite scroll), liniowe opowiadanie historii itp. Jednak biorąc pod uwagę wady, takie jak dezorientacja i czasami czas ładowania, nie powinieneś lekkomyślnie przełączyć. Poznaj najlepsze techniki, aby jak najlepiej je wykorzystać.
