Jak projektować dla długich treści
Opublikowany: 2019-03-05Nasza koncentracja uwagi znacznie się zmniejszyła w ciągu ostatnich 10 lat. Użytkownicy nie są już zainteresowani czytaniem dużej ilości treści. Jak więc zrobić lub zaprojektować długą formę, która będzie skuteczna i skuteczna? Długie treści w połączeniu z dobrym projektem UX mogą rozwiązać ten problem. Użytkownicy lubią dobrą historię, a długie treści to świetny sposób na stworzenie wciągającego i wciągającego doświadczenia.
W tym artykule podzielimy się kilkoma przykładami długich treści, które są skuteczne i angażują użytkownika podczas komunikowania wiadomości. Dzięki równoważeniu, przestrzeni, tekstowi, obrazom i różnym innym funkcjom jesteśmy w stanie przekształcić długą treść informacyjną i wizualnie przyjemną dla użytkownika.
1. Przestrzeń
Użyj pustej przestrzeni, aby Twoje długie treści były mniej przytłaczające. Włączenie dużej ilości pustej przestrzeni sprawi, że Twoje treści będą bardziej dostępne do skanowania i łatwiejsze do zeskanowania. Możesz spróbować dodać odstęp między treścią a krawędzią ekranu (dla wszystkich rozmiarów urządzeń), między wierszami tekstu i między akapitami, wokół obrazów i innych elementów wizualnych.
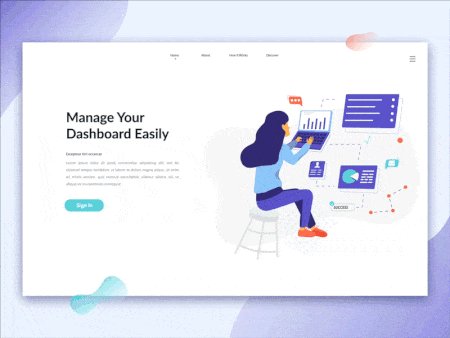
2. Użyj ilustracji
Długie formy w połączeniu z ilustracjami mogą stworzyć wciągającą formę. Ilustracje w połączeniu z tekstem mogą służyć do tworzenia treści, które w przekonujący sposób komunikują przesłanie marki. Ta technika działa naprawdę dobrze, gdy pracujesz z fikcją lub innym tekstem, który nie ma wyraźnej reprezentacji wizualnej.
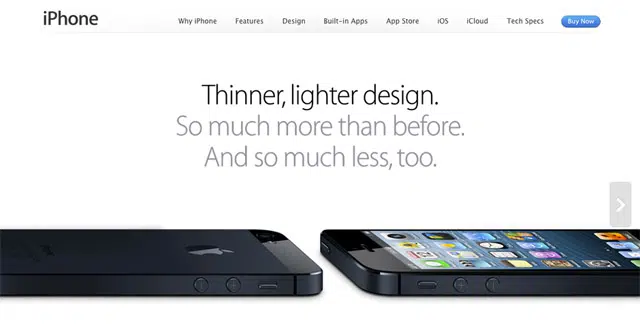
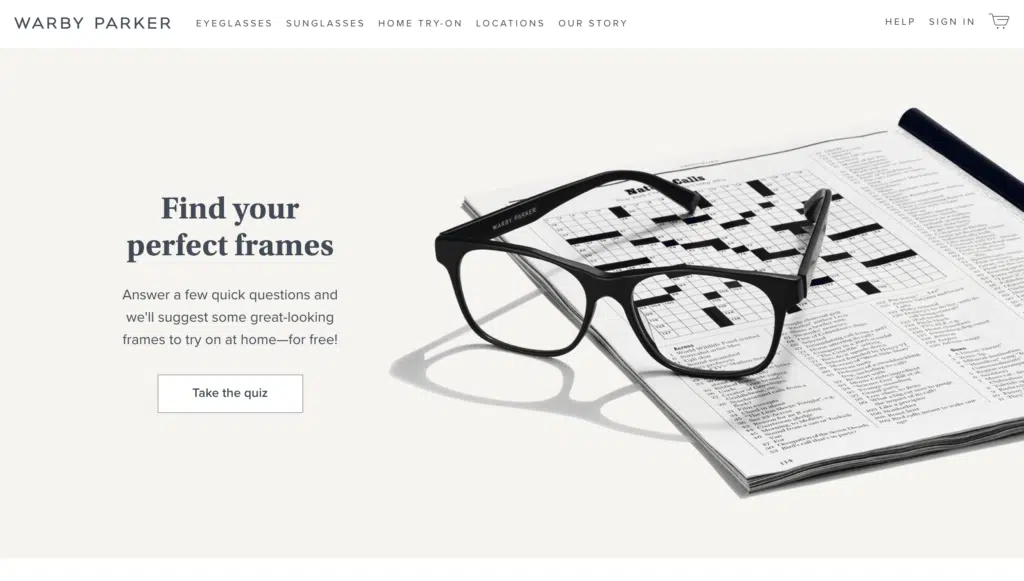
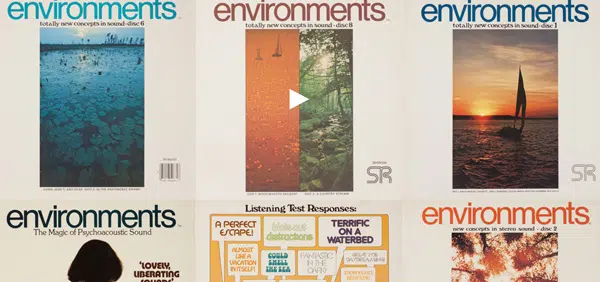
3. Umieszczone obrazy
Umieszczenie obrazu jest ważne przy projektowaniu długiej formy. Większość długich form zwykle ma formułę projektową. Jest obraz bohatera, tekst wstępu, duży obraz, podtytuł i główny tekst. Powinna być prosta, treść powinna być płynna i powinna być dobra gra między tekstem a obrazami. Projekt powinien również wyglądać świetnie na różnych urządzeniach - oznacza to, że nie powinno być zagrożone czytanie podczas przełączania z komputera stacjonarnego na urządzenie mobilne.
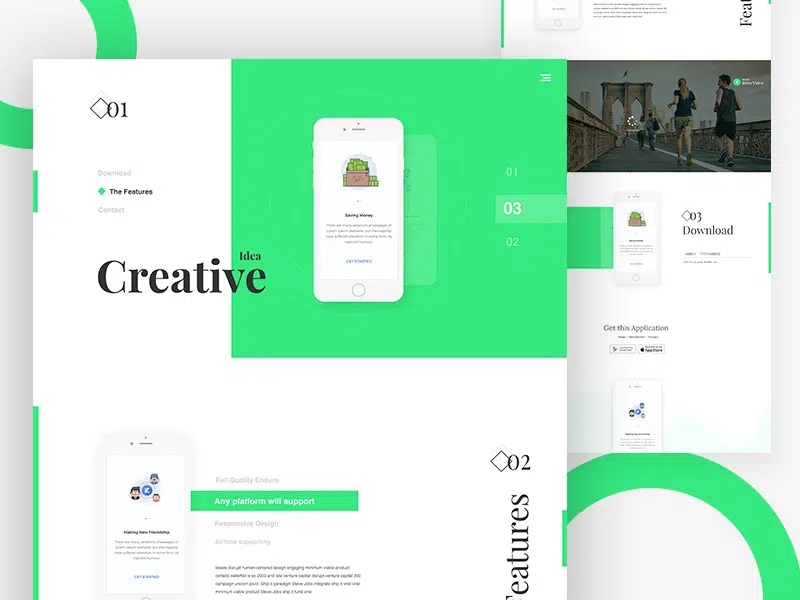
4. Intuicyjne przewijanie
Użytkownicy lubią przewijać, więc upewnij się, że Twoje czynności związane z przewijaniem są zaprojektowane tak, aby były intuicyjne. Jeśli szukasz ciekawych i niekonwencjonalnych efektów, zaprojektuj go tak, aby mogli z łatwością z nich korzystać. Przewijanie długiej treści powinno być płynne, a użytkownicy nie powinni o tym myśleć.
5. Użyj osi czasu/kamieni milowych

Korzystanie z kamieni milowych w długich treściach może dać użytkownikowi poczucie spełnienia podczas przewijania strony. Włączenie paska postępu na samej górze strony może pokazać użytkownikowi, ile czasu potrzeba, zanim zacznie czytać. Możesz także podzielić zawartość na rozdziały lub mieć stały pasek postępu/nawigacji.
6. Opowiedz wspaniałą historię
Dobra długa forma przedstawia wspaniałą historię. Najlepszym sposobem na opowiedzenie historii jest seria grafik/obrazów i tekstu. Gdy historia jest przygotowana w przemyślany sposób, użytkownicy uznają treść za interesującą lekturę. Ale czasami, nawet gdy wizualizacje są wciągające, może to prowadzić do nieskończonych zwojów, które mogą prowadzić do bardzo denerwujących wrażeń. Projektuj długie treści z uzasadnieniem, aby wyeliminować ten problem.
7. Użyj animacji
Gdy treść jest długa, użytkownicy będą potrzebować jakiejś formy interaktywnych elementów, które pomogą zrozumieć, na jakim etapie się znajdują. Korzystanie z celowych animacji, takich jak efekty paralaksy, przyciski i strzałki, pomoże w nawigacji. Przydatne jest również użycie animacji wideo do rozbicia tekstu. Zachowując interaktywność tych animacji, czytelnik może poruszać się po stronie, nie umniejszając przy tym wrażenia z czytania.
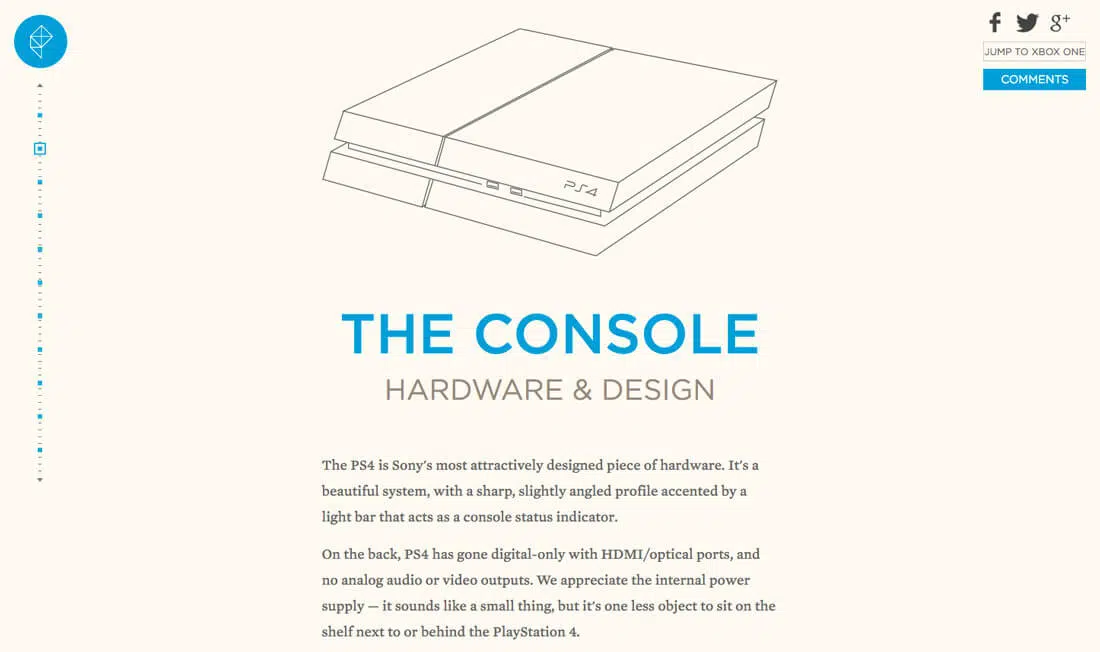
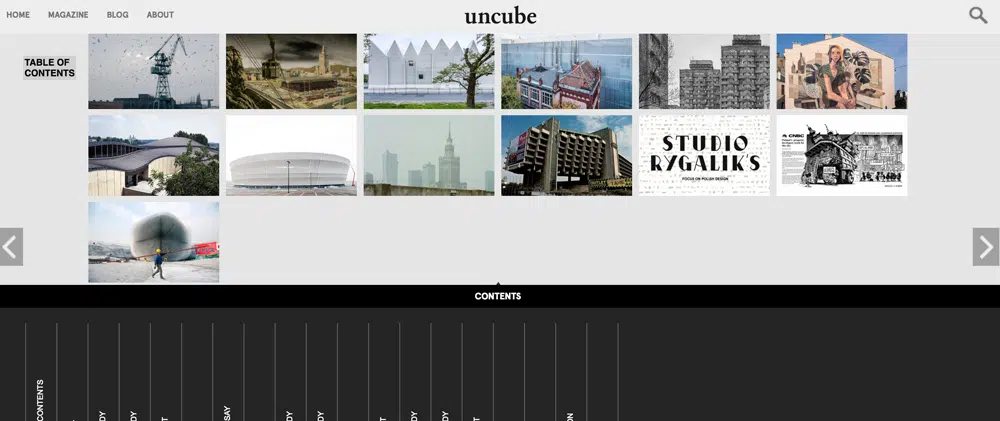
8. Użyj elementów nawigacyjnych
Witryna Uncube dobrze wykorzystuje elementy nawigacyjne. Architektura tej strony jest dobrze przemyślana i nie pozostawia żadnych szczegółów nietkniętych. Użycie strzałek suwaka jest tutaj widoczne - utrzymuje użytkownika podczas przewijania stron. Sekcja spisu treści działa jak pasek postępu i informuje użytkownika podczas poruszania się po witrynie. Menu nawigacyjne nagłówka i stopki również ułatwiają nawigację po witrynie.
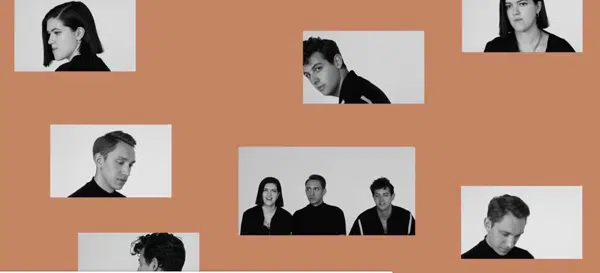
9. Korzystanie z kolorów dopełniających i przewijanie w poziomie/pionie
Pitchfork stworzył w przeszłości kilka świetnych długich stron i wykorzystuje dopełniające się kolory wraz z przewijaniem w poziomie i pionie, aby stworzyć jasny i ekscytujący projekt. Witryna wykorzystuje interakcje w taki sposób, aby Twoje oczy przesuwały się w dół strony do końca tekstu. Bawiąc się animacją, głębią, nakładaniem warstw i kolorami dopełniającymi, są w stanie stworzyć długą treść, która utrzyma zaangażowanie użytkownika.
10. Długie formy są świetne dla SEO
Długie formularze są zaprojektowane tak, aby mieć więcej kopii, więc wszystkie dodatkowe słowa w długich postach można wykorzystać w słowach kluczowych z długim ogonem, co ułatwia wyszukiwanie przez wyszukiwarki. Ponieważ użytkownikowi zajmuje dużo czasu, aby przeczytać długie treści, Google uwzględnia to w swoim algorytmie, dzięki czemu działa lepiej w Google.
11. Długie formy zwiększają współczynniki konwersji
Treści w długiej formie działają lepiej i są bardziej efektywne niż treści w krótkich formach. Gdy przeprowadzono badanie mające na celu przetestowanie skuteczności dwóch długich treści, firmy zaobserwowały wzrost współczynnika konwersji o 30% podczas korzystania z długich treści. Jednak nie chcesz wpaść w pułapkę długiej strony tylko do tego celu, warto trzymać ją długo tylko wtedy, gdy jest to właściwe lub konieczne.
Wniosek
Długie formy mają wiele zalet. Niektóre z nich to wyższe rankingi wyszukiwania, lepsza wiarygodność, więcej linków zwrotnych, ruch organiczny, bardziej zrównoważone treści i więcej autorytetu marki. Ten typ układu nie jest idealny dla każdego projektu, ale jest dobrym rozwiązaniem, jeśli chcesz opowiedzieć swoją historię w swoim projekcie.