Jak przygotować logo dla responsywnych systemów projektowania
Opublikowany: 2022-03-10Nowoczesne logo musi pracować ciężej niż kiedykolwiek wcześniej. W przeszłości logo firmy było być może przeznaczone po prostu do szyldu sklepu i drukowane w lokalnych ogłoszeniach prasowych. Dzisiejsze logo musi współpracować z coraz większą liczbą inteligentnych urządzeń o różnych rozmiarach i rozdzielczościach, wyświetlających responsywne strony internetowe.
Często logo ucierpi w responsywnym projektowaniu stron internetowych. Wiele z nich nie zostało zaprojektowanych z myślą o responsywnych strukturach i zmiennych rozmiarach, a ich rozmiar jest po prostu dostosowywany do dostępnej przestrzeni.
Istnieją jednak marki, które dobrze radzą sobie w responsywnej przestrzeni internetowej. Są to marki, które zostały starannie zaprojektowane iz uwzględnieniem tego, jak będą się prezentować w zmieniających się formatach. Najlepsze logo są proste i elastyczne , z różnymi formatami i opcjami układu, dzięki czemu po zoptymalizowaniu witryny pod kątem urządzenia marka jest również zoptymalizowana pod kątem przydzielonej dla niej przestrzeni.
W tym artykule zobaczymy, dlaczego proste, elastyczne i wszechstronne projektowanie logo stało się tak ważne. Wiodące w branży marki urodzone w chmurze, takie jak Twitter, Facebook, Spotify i Google, udoskonalają i upraszczają swoje marki dzięki responsywnemu projektowaniu stron internetowych i rosnącemu wpływowi rynku urządzeń mobilnych. Możemy rozważyć ich rozwiązania, myśląc o naszych własnych markach i o tym, jak zoptymalizować nasze logo, aby prosperować w responsywnym projektowaniu stron internetowych.
Dalsze czytanie na SmashingMag:
- Responsywne projektowanie stron internetowych: co to jest i jak z niego korzystać
- Jak uzyskać akceptację logo: 8 kroków do lepszego przepływu pracy?
- Istotne wskazówki dotyczące skutecznego projektowania logo
- Etykieta Photoshopa dla responsywnego projektowania stron internetowych
Prosty fakt
Mózg ludzki zapamiętuje proste formy o wiele łatwiej niż te złożone. Jednym z najczęstszych czynników odróżniających dobre logo od złego jest element prostoty. Wysokiej jakości, zapadające w pamięć, odnoszące sukcesy marki są zawsze proste.
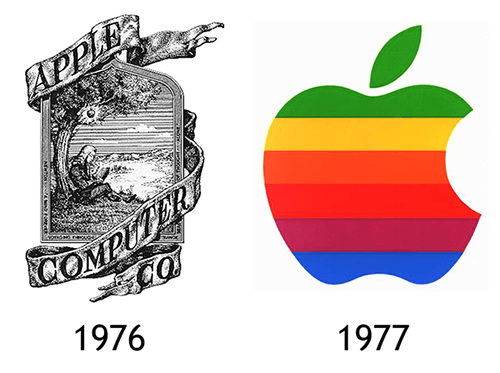
Ta koncepcja nie jest niczym nowym i była znana na długo przed tym, jak responsywne projektowanie stron internetowych zaczęło przesuwać granicę prostoty. Spójrz na pierwszą próbę logo firmy Apple z 1976 roku, zaprojektowaną przez inżyniera Rona Wayne'a. Choć był kreatywny (zwłaszcza dla inżyniera), był zbyt skomplikowany i nic dziwnego, że został zastąpiony zaledwie rok później.

Steve Jobs zlecił profesjonalnemu projektantowi graficznemu Robowi Janoffowi zaprojektowanie czegoś prostego, zapadającego w pamięć i nowoczesnego. Kolory mogą się różnić, ale ten podstawowy kształt pozostał niezmieniony od ponad 30 lat i stał się jednym z najbardziej kultowych i rozpoznawalnych logo w historii. Prostota tego projektu pozwala na dobrą pracę w dowolnym rozmiarze na praktycznie wszystkim. Idealny do responsywnego projektowania stron internetowych, mimo że został stworzony na dziesięciolecia przed dostępnością takiej technologii.
Jednak pierwotny błąd w brandingu Apple jest częstym, powracającym problemem dla większości firm. Małe firmy typu start-up zazwyczaj mają ograniczony budżet. Aby uniknąć kosztów, przez pomyłkę zwracają się po logo do niewłaściwej osoby, kogoś, kto nie jest profesjonalnym projektantem logo. Kogoś, kto czuje się zmuszony do dodawania rzeczy, aby coś stworzyć.

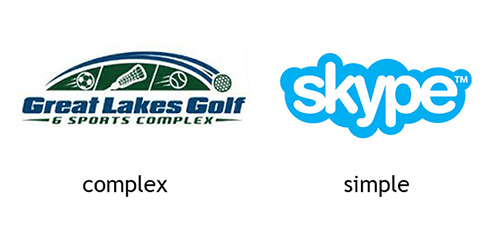
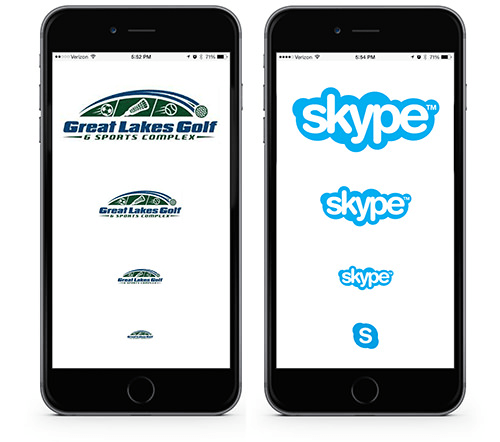
Rozważ logo Great Lakes Golf powyżej po lewej stronie. Ktoś spędził dużo czasu na dodawaniu rzeczy do tego projektu. Wynik jest dość pracowity i wcale nie będzie się dobrze skalował; podczas gdy logo Skype po prawej stronie jest proste, przejrzyste i zapada w pamięć. Będzie działać na wszystkim i jest skalowalny do małych obszarów na urządzeniach mobilnych.

Na całej szerokości można rozpoznać elementy sportowe piłki na logo Great Lakes Golf. Ale skaluj w dół o 50% i jest ledwo czytelny. Po prawej stronie logo Skype pięknie się zmniejsza. A jeśli przestrzeń staje się zbyt mała, marka Skype jest wystarczająco elastyczna, aby całkowicie pominąć znak słowny.
To proste porównanie pokazuje, jak prosty, czysty i wszechstronny design wygrywa z bardziej złożonymi aranżacjami. Logo Great Lakes Golf prawdopodobnie dobrze pasowało do pierwotnego zamiaru. Jednak w kontekście responsywnej strony internetowej brak możliwości czystego skalowania staje się bardzo widoczny.
Odpowiedź branży technologicznej
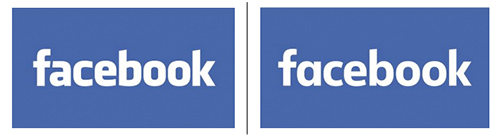
Marki znające się na Internecie upraszczają swoje logo, aby dostosować je do responsywnego projektowania witryn mobilnych. Facebook usunął słabą niebieską linię z dolnej części swojej ikony „f” w 2013 roku. A w lipcu 2015 roku uprościł swój znak słowny, usuwając wznoszący się z małej litery „a”, zamieniając go na prostszą, bardziej zaokrągloną wersję.

Ogólnie rzecz biorąc, pozostałe litery również zostały odchudzone i dopracowane. Zmiany mogą wydawać się nieistotne, ale uzasadnienie takie nie jest. Facebook zmienia swoją markę w odpowiedzi na oglądanie na urządzeniach mobilnych.

„To właściwie ogromna zmiana i to znacznie więcej niż „a”. Jest napędzany przez urządzenia mobilne”. - Howard Belk, współdyrektor generalny i dyrektor kreatywny firmy brandingowej Siegel+Gale.
Spotify
W 2006 roku oryginalne logo Spotify było mieszanką zabawnego typu z małymi elementami fali, które zniknęły po zmniejszeniu. Został przeprojektowany i uproszczony w 2013 roku do czarnego typu i zielonej ikony, którą wszyscy znamy. Został teraz dopracowany do jednolitego, płaskiego zielonego koloru. Pojawiło się pewne zamieszanie związane z tą zmianą, niektórzy pytali, dlaczego Spotify naprawił to, co nie zostało zepsute. Zmiana ta jest jednak częścią większej aktualizacji marki Spotify i jest dość oczywiste, że czynnikiem napędzającym jest poszukiwanie większej elastyczności w mobilnych przestrzeniach internetowych.

„Ponieważ system jest tak elastyczny, że można go przenieść wszędzie, gdzie Spotify przechodzi od ekranów, przez drukowanie, do środowisk i interaktywnych doświadczeń. Przetestowaliśmy system pod presją, wyświetlając małe reklamy mobilne na maleńkich ekranach telefonów komórkowych”. - Leland Maschmeyer, dyrektor kreatywny w nowojorskiej firmie projektowej Collins.
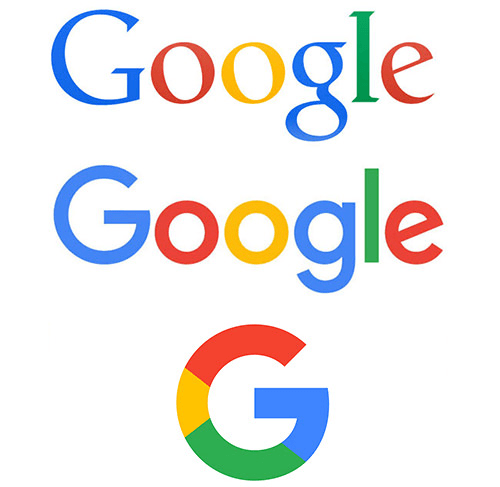
Innym przykładem jest Google. Kiedy pisałem ten artykuł, Google ujawniło najnowszą aktualizację logo, najprostszą z dotychczasowych. Logo Google ewoluowało do nowych poziomów prostoty, odkąd po raz pierwszy pojawiło się w naszych przeglądarkach w latach 90.

W ostatnich latach szybko stało się jasne, że ich cienki, szeryfowy typ nie będzie się ładnie skalował w ramach responsywnego projektowania stron internetowych. Tak więc, podobnie jak inne marki technologiczne, uprościły krój pisma bezszeryfowego z płaskim wzorem i przyjazną i charakterystyczną ikoną „G”.

„Kiedyś Google było jednym z miejsc docelowych, do których docierało się z jednego urządzenia: komputera stacjonarnego. W dzisiejszych czasach ludzie wchodzą w interakcję z produktami Google na wielu różnych platformach, aplikacjach i urządzeniach… Dzisiaj przedstawiamy nową rodzinę logo i tożsamości, która odzwierciedla tę rzeczywistość i pokazuje, kiedy magia Google pracuje dla Ciebie, nawet na najmniejszych ekranach. ” – Opublikowane na oficjalnym blogu Google przez Tamar Yehoshua, wiceprezes ds. zarządzania produktami.
Brak słów
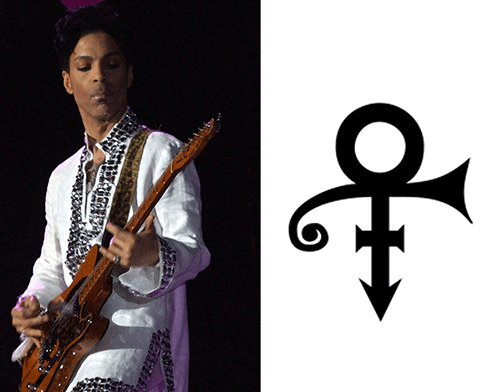
Kiedy Prince zmienił swoje imię na symbol w 1993 roku, większość z nas myślała, że zwariował. Ale może wyprzedził swój czas.

Coraz więcej firm dopracowuje prostotę swojego logo, zmierzając w kierunku płaskiego, prostego projektu symbolu bez żadnego znaku słownego.

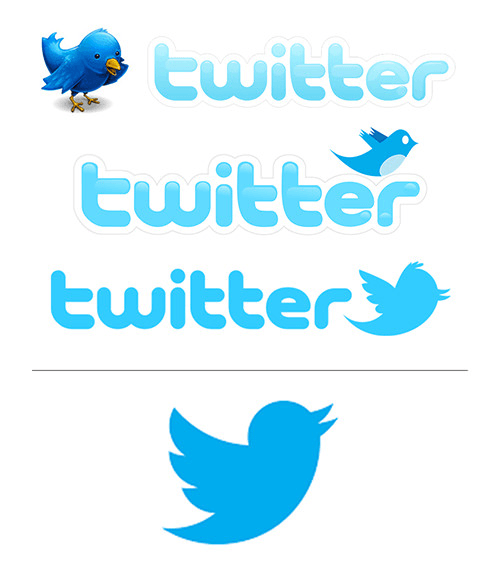
Pamiętasz typ bąbelka i ilustrację ptaka, które posłużyły do stworzenia logo Twittera? Z biegiem czasu Twitter dopracował logo, usuwając niepotrzebne szczegóły; teraz jest to tylko bardzo uproszczona wersja ptaka. Żadnej małej ikony „t”, żadnego znaku słownego na Twitterze, tylko logo ptaka.

„Twitter to ptak, ptak to Twitter. Nie potrzeba już tekstu, krojów z bąbelkami ani małego „t” do reprezentowania Twittera”. - Dyrektor kreatywny Doug Bowman
Oczywiście są to wszystkie znane marki, którym udaje się sprowadzić swoje logo do prostej ikony. Nie każdy może lub powinien to zrobić. Jest to jednak kolejny przykład wpływu, jaki na marki mają responsywne projektowanie stron internetowych. Z pewnością wykorzystanie grafiki ikonowej jako elementu tożsamości zwiększa elastyczność marki do wykorzystania na urządzeniach mobilnych.
Posuwając się do przodu
Czy to oznacza, że wszystkie logo skończą jako proste płaskie ikony lub płaskie kroje pisma bezszeryfowego? Nie sądzę. Jednak niewiele można zaprzeczyć, że responsywne projektowanie stron internetowych ma wpływ na branding i ciekawie będzie zobaczyć, jak daleko to zajdzie.
Historycznie uświęcony pogląd, że logo firmy jest sztywną formą, która nigdy nie może się zmienić, ustępuje miejsca nowemu rodzajowi wolności brandingu, w której logo reaguje i zmienia się. Od formatów poziomych po pionowe, od znaków słownych po proste ikony, a nawet zmieniające się kolory w celu dopasowania do ciemnego i jasnego tła ekranu.
Można argumentować, że patrzenie na kierunek brandingu branży technologicznej nie ma znaczenia dla, powiedzmy, kancelarii prawnej lub restauracji. Jednak wszystkie branże ostatecznie w taki czy inny sposób znajdą się w responsywnym projektowaniu stron internetowych i zostaną dotknięte wzrostem liczby urządzeń mobilnych. Niektóre firmy mogą się zastanawiać, dlaczego nie działa to tak dobrze w przypadku ich marki, jak w przypadku Twittera czy Pinteresta.
Ci, którzy rozumieją zasadę prostoty projektowania i przyjmują elastyczne podejście do swojej marki, najlepiej zareagują w tym nowym medium. Przynajmniej to, jak wygląda marka po pomniejszeniu na urządzeniu mobilnym, stanie się podstawowym testem dla każdego projektanta logo lub projektu brandingowego.
Projektanci logo powinni pomóc edukować klientów w zakresie tego nowego elastycznego podejścia, w którym logo można zoptymalizować w ramach responsywnego projektowania stron internetowych przy jednoczesnym zachowaniu spójności marki. W przeciwnym razie będziemy świadkami, jak coraz więcej twórców stron internetowych bierze na siebie zmianę problematycznego logo w locie, tak aby pasowało do ich indywidualnego projektu. Nie jest to idealne rozwiązanie dla nikogo.
Wypatruj naszego nadchodzącego praktycznego poradnika na temat responsywnego projektowania logo.
