Wykorzystanie efektów płynnych w projektowaniu stron internetowych
Opublikowany: 2021-02-10Jeśli chcesz wyróżnić się na tle konkurencji i dać się usłyszeć, musisz pójść o krok dalej. To pierwsza zasada dzisiejszej dżungli online. Nie oznacza to jednak, że musisz wymyślać koło na nowo lub mieć mnóstwo pieniędzy, aby pozwolić sobie na wspaniałe rozwiązanie, aby zaimponować.
Rzecz w tym, że pomimo całego zgiełku wokół wielkich pomysłów, drobne szczegóły nadal mają znaczenie. Zawsze robią różnicę. Możesz mieć zwykłą stronę internetową o podstawowej strukturze i konwencjonalnym wyglądzie, a mimo to wyróżniać się z tłumu. Wszystko, co musisz zrobić, to wzbogacić doświadczenie użytkownika o kilka małych, dobrze przemyślanych funkcji. I wydaje się, że wielu twórców ma oko na to obejście, ponieważ nowoczesne strony internetowe roją się od mikroskopijnych rozwiązań. Dlatego możemy być świadkami wielu drobnych trendów.
Jednym z tak małych, ale sprytnych i imponujących trendów jest efekt płynny. Jego supermoc polega na tym, że działa po prostu cicho – poprawiając ogólne wrażenia użytkownika i wzmacniając ogólne wrażenie. Jest gładka, elegancka i wyrafinowana.
Davide Perozzi / Nature Elixir / Nesatex
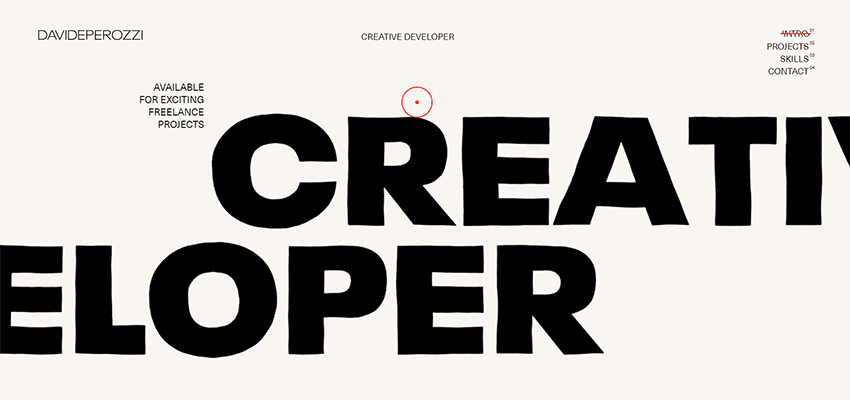
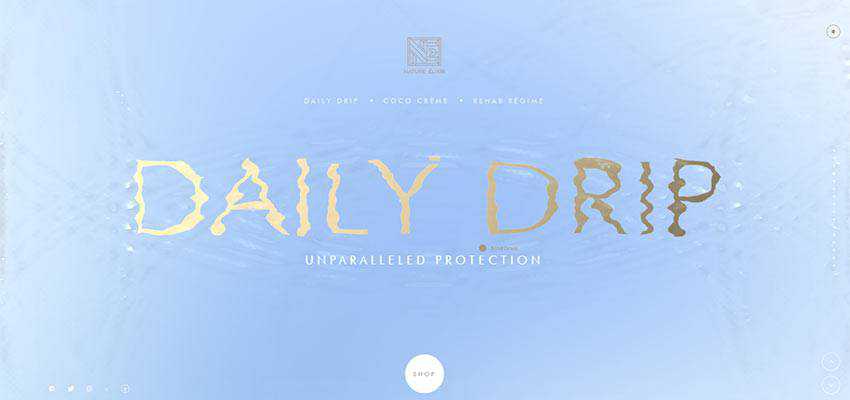
Rozważ osobiste portfolio Davide Perozzi, Nature Elixir i Nesatex. Te trzy przykłady pokazują tendencję pod różnymi kątami.

Davide Perozzi stosuje wodniste zachowanie, aby umieścić slogan swojej witryny w centrum uwagi, nie czyniąc go głośnym. Rozwiązanie jest tu ledwo dostrzegalne. Wystarczy jednak przykuć uwagę. Daje czysty i schludny interfejs. Pomaga także odzwierciedlić twórczą duszę artysty, a także pokazać wszystkim, że Davide jest osobą, która podąża za trendami i wie, jak je zastosować, nie przytłaczając publiczności.

Zespół odpowiedzialny za Nature Elixir wykorzystuje powierzchnię wody w jednej z sekcji suwaka strony głównej. Możesz bawić się nim za pomocą kursora myszy. Możesz zostawić zmarszczki i ślady – zaburzając spokój powierzchni. Tutaj rozwiązanie służy do wzmocnienia esencji produktu, a także rozjaśnienia nastroju.

W przypadku Nesateksu zachowanie przypominające płyn jest zwykłą ekstrawagancją, która nadaje obszarowi bohatera miły akcent indywidualności i osobliwości. Występuje również w sliderze, ale tym razem dodaje slajdom dodatkowej dynamiki, a także wzbogaca przejścia między nimi.

Akademia eumRay
Efekt przypominający płyn jest widoczny wszędzie. W dzisiejszych czasach jest dość popularny wśród twórców stron internetowych. Jego sfera zastosowania nie ogranicza się tylko do tła w obszarach bohaterów, mimo że to tutaj kwitnie. Być może już widziałeś, że jest to idealny kandydat do przeniesienia sliderów na wyższy poziom. Weź pod uwagę Akademię eumRay, gdzie rozwiązanie zapewnia ogólne wrażenia użytkownika dzięki fantazyjnym efektom przejścia.
Ma konwencjonalny design pod względem układu i kolorystyki. Jednak efekt przypominający płyn sprawia, że nie wygląda banalnie. Sprawia, że interfejs jest intrygujący i fantazyjny. A jednocześnie technika ta pozwala zachować swój biznesowy charakter. Rozwiązanie jest używane w suwaku i jako główny efekt odsłaniający do pokazywania sekcji na zwoju.

Napoje Fleava / Kombu
Zespoły stojące za Fleava i Kombu Drinks z łatwością wzbogacają klasyczną estetykę nutą dziwaczności. W obu przypadkach ta ostatnia służy jako piękny efekt przejścia między slajdami, dzięki czemu ta podstawowa karuzela wygląda oryginalnie i zachęcająco.


Ruya Digital
Jeśli chodzi o efekt przejścia, trend może być korzystny dla wszystkich wysuwanych menu nawigacyjnych, które są ukryte za przyciskami hamburgerów. Spójrzmy na Ruya Digital jako żywy przykład. Każdemu otwarciu i zamknięciu głównego menu towarzyszy specjalna warstwa spływająca z góry.
Ma piękne tło gradientowe w stylu retro, z bardzo płynnym i subtelnym zachowaniem. Żywo oddziela przód od tyłu – a mimo to umiejętnie spaja wszystko.

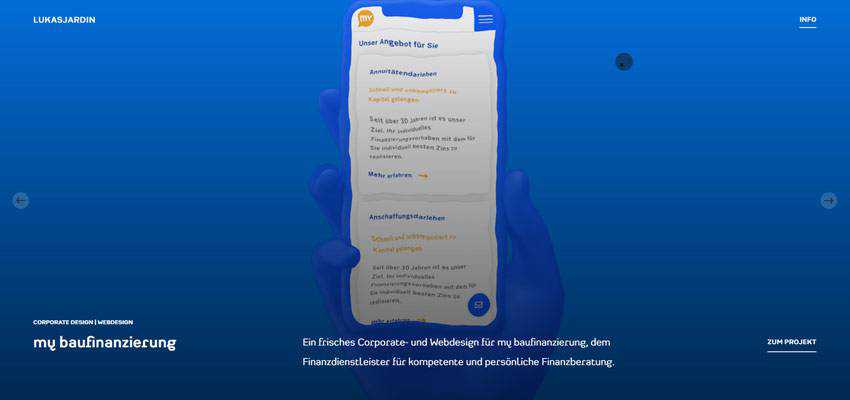
Balkony / Lukas Jardin
Efekt przypominający płyn może być wykorzystany jako kuszący twist. Weźmy pod uwagę Balconiego i osobiste portfolio Lukasa Jardina.
Zespół kreatywny oficjalnej strony internetowej Balconi wykorzystuje to rozwiązanie, aby dodać nieco pikanterii dość banalnemu projektowi strony głównej. Jak widać tło zostało podzielone na dwie poziome sekcje. Górna część jest wprawiana w ruch. A jego ruchy są tak delikatne i subtelne, że dodają estetyki – zamiast tworzyć wszystko o sobie. Rozwiązanie zapewnia użytkownikom dyskretne kotwice ostrości, a także utrzymuje motyw żywy (dosłownie).

Lukas Jardin łączy ton swojego kreatywnego portfolio osobistego z zachowaniem płynnym. Tutaj jest stosowany do obrazów umieszczonych w suwaku obszaru bohatera. Pomysł pozostawia dobre pierwsze wrażenie. Nie przytłacza ani nie denerwuje – po prostu sprawia, że rzeczy są ekscytujące.
Efekt ładnie współgra z resztą strony, dodając projektowi nieco więcej osobowości. Jest to doskonały przykład tego, jak sprawić, by zwykła karuzela oparta na obrazach wydawała się wyjątkowa i niepowtarzalna.

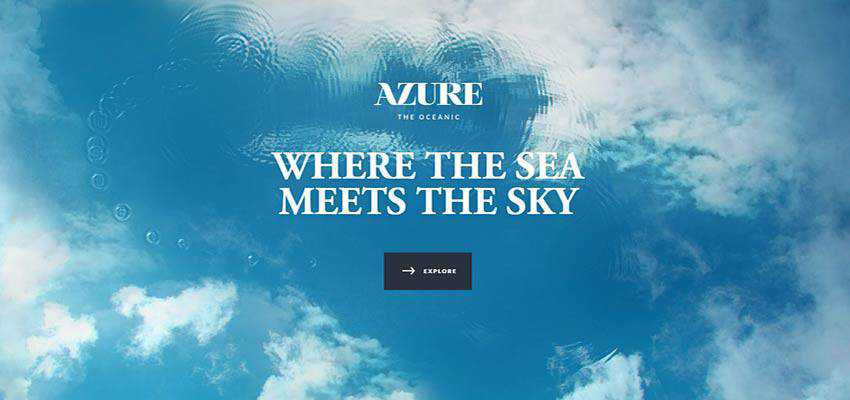
Lazurowy The Oceanic / Cobra Ultra Swipe
Oczywiście jednym z obszarów, w którym efekt płynny czuje się jak w domu, są projekty z motywem inspirowanym wodą. Przyjrzyjmy się Azure The Oceanic i Cobra Ultra Swipe.
Nazwa pierwszej strony internetowej mówi sama za siebie. Od samego początku staje się jasne, że w tym miejscu dominuje motyw wody. A bez umiejętnie odtworzonego zachowania przypominającego płyn bez wątpienia coś straci. Podobnie jak w przypadku Nature Elixir, tutaj zapraszamy na mały plac zabaw z dynamiczną nawierzchnią, na której można pozostawić zmarszczki. Zabawne i wciągające.

Jeśli chodzi o Cobra Ultra Swipe, chociaż tabliczka znamionowa na początku nie wyjaśnia historii projektu, obszar bohatera mówi wszystko. Strona poświęcona jest goglom podwodnym, nic więc dziwnego, że zespół wybrał motywy wodne. Płynny efekt, który można zobaczyć w obszarze bohatera, a także na całej stronie internetowej, pasuje jak ulał.

Siła pływowa
Magnetyczna siła tego maleńkiego trendu tkwi w jego pochodzeniu. W istocie jest to umiejętnie naśladowane zachowanie wody. A wszyscy wiemy, że są trzy rzeczy, które ludzie mogą oglądać bez końca – a woda jest jedną z nich.
Efekt przypominający płyn ma po prostu podbić serca odwiedzających. I na pewno to robi. Wykorzystywany w małych dawkach bez trudu przyczynia się do realizacji projektów – czyniąc wrażenia użytkownika niezapomniane.
