12 fantastycznych przykładów włączenia linii w projektowanie stron internetowych
Opublikowany: 2020-10-05W dzisiejszych czasach istnieje wiele drobnych trendów w projektowaniu stron internetowych. Omówiliśmy już samotne, ale przyciągające wzrok ogony myszy, manipulacje kursorem myszy i trójkąty jako dekorację. Każdy miesiąc przynosi nam kilka ekscytujących pomysłów, które rozwijają się w wyjątkowe funkcje interfejsu użytkownika. Sprawiają, że interfejsy są naprawdę wciągające i odświeżające, dzięki czemu nie czują się zwyczajnie. Jednym z takich nowych trendów jest wykorzystanie linii w projektowaniu.
Trend nie jest czymś nowym, niezwykłym ani nieoczekiwanym. Od kilku lat obserwujemy wzrost popularności rozwiązań geometrycznych: abstrakcyjne centralne elementy w technologii Three.js, nakładające się na siebie prostokąty, trójkąty rozsiane po całym obszarze bohatera itp. Wygląda na to, że teraz kolej na kreskę, by zaimponować sieciom publiczność.
Co zaskakujące, użycie linii jako narzędzia dekoracyjnego ma szczególny potencjał. Cienkie linie z łatwością dodają delikatnej lub delikatnej estetyki. Jeśli jest to gruba linia, może naturalnie przyczynić się do tak popularnego w dzisiejszych czasach brutalnego designu. Co więcej, nie zapominajmy, że linie mogą również pełnić rolę przewodnika, który prowadzi wzrok zwiedzającego z jednego punktu do drugiego, tworząc ścieżkę wizualną. Jest to również sprawdzony sposób kładzenia nacisku.
Przyjrzyjmy się kilku wybitnym przykładom linii w projektowaniu stron internetowych i przekonajmy się, co mogą one wnieść do projektu.

Linia osobliwości
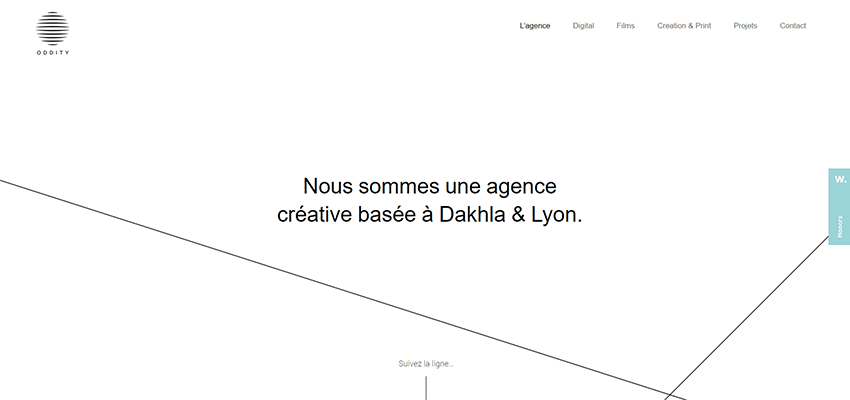
Wierzę, że tabliczka znamionowa tej agencji mówi wszystko. Logotyp zawiera nie tylko kreski, ale także nazwę agencji. Nic więc dziwnego, że w całym projekcie widać linie. Najpierw witają nas w strefie bohatera. Następnie śledzą odwiedzających na ich drodze przez stronę. Całość oparta jest na dużej ilości świeżego powietrza, mnóstwie białej przestrzeni i klasycznej czarno-białej kolorystyce. Tutaj linie czują się jak w domu.

Pixavio
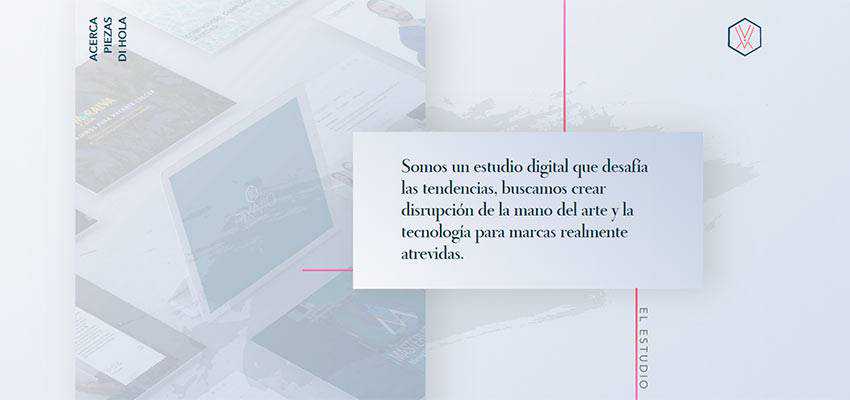
Podobnie jak w poprzednim przykładzie, geometria nadaje ton projektowi. Całe piękno projektu Pixavio uzyskuje się za pomocą prostokątów o różnej wielkości, wraz z różnymi elementami dekoracyjnymi, takimi jak kropki, koła, zygzaki itp. Tu idealnie wpasowują się linie. Służą one do wzbogacenia obszaru bohatera, podkreślenia nagłówków a nawet połóż dodatkowy nacisk na przycisk przesyłania w formularzu kontaktowym.

Gabiano
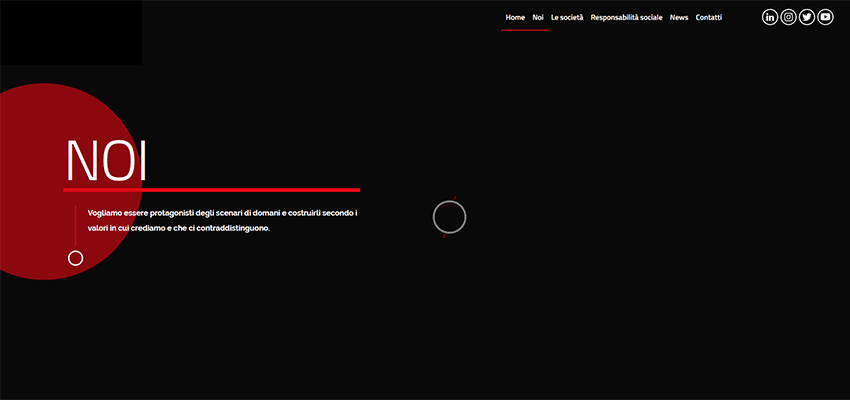
Podczas gdy poprzednie przykłady koncentrują się wokół ostrych kątów, zespół stojący za Gabiano wybiera gładkie zakrzywione linie o okrągłym kształcie. Kręgi są wszędzie: w logotypie, ikonach mediów społecznościowych, sliderze, a nawet typografii. Linie naturalnie współgrają z wydrążonymi, okrągłymi figurami samolotów, a także umiejętnie nadają frazesom i nagłówkom dodatkowej ostrości.

To jest Garcy
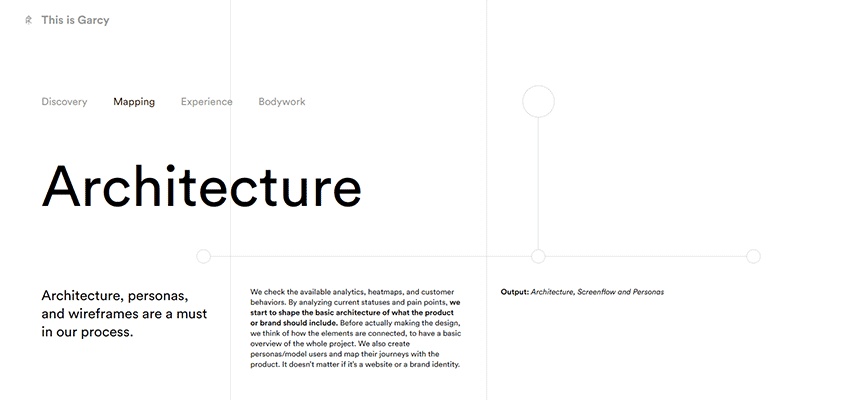
Tom Garcy wybiera linie, aby urozmaicić tło, oszczędzając w ten sposób projektowi zbytniego uproszczenia. Dzięki jasnoszarej tonacji niemal zlewają się z białym płótnem. Mimo to subtelnie dzielą ekran na kilka bloków, podkreślając tekst. Na innych stronach linie służą do związania projektu i dodania pikanterii estetyce.

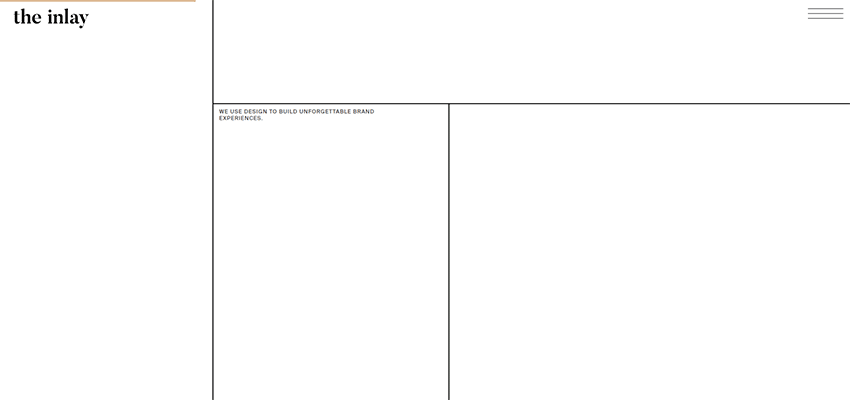
Wkładka
Podobnie jak w poprzednim przykładzie, linie w The Inlay dzielą ekran na kilka części, dając zespołowi odpowiedzialnemu za projekt możliwość odpowiedniego radzenia sobie ze znaczną ilością białych przestrzeni. Projekt wydaje się przestronny, przewiewny, czysty i oczywiście minimalny. Mimo to nie wygląda to na nudne. Wręcz przeciwnie, wygląda świetnie. Ta wspaniała lekkość i sprytne zagospodarowanie przestrzeni daje fantastyczne wrażenie ogólne.

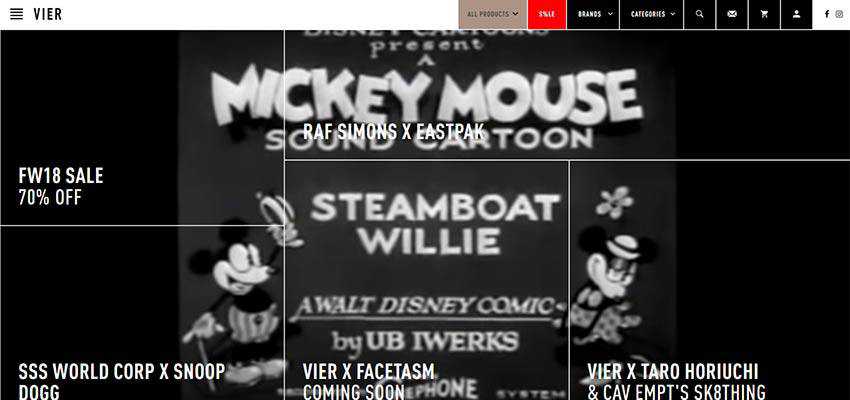
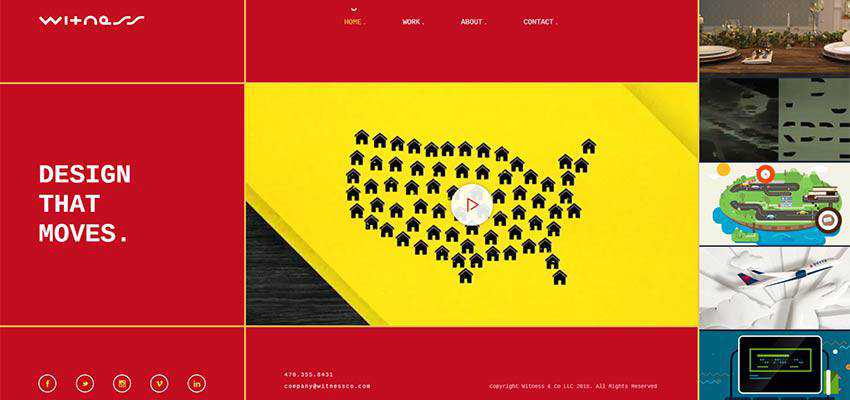
VIER ANTWERPIA / Świadek
VIER ANTWERP i Witness podążają tą samą drogą, ale w ich przypadku trend wydaje się brutalny. Linie tworzą tutaj podsekcje, wyznaczające siatkę. O ile w dwóch poprzednich przykładach rozwiązanie wygląda delikatnie i elegancko, to tutaj zostało sprowadzone na powierzchnię ukazując surowy, prymitywny charakter linii.


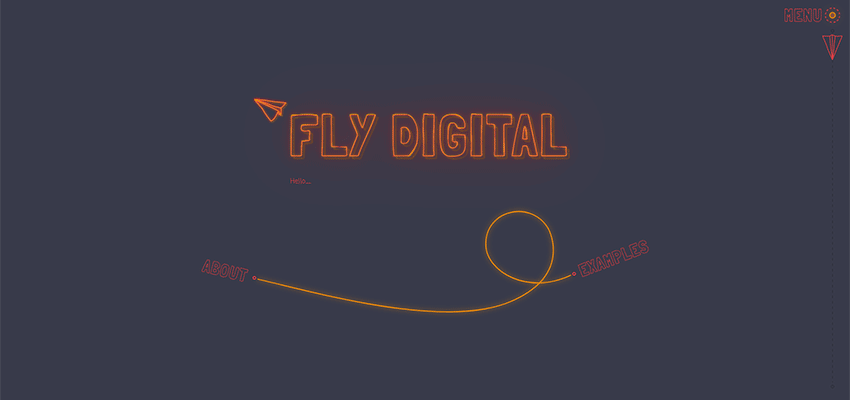
Latać cyfrowo
W Fly Digital znajdziesz wiele linii. To tutaj piękny styl linii łączy się z odważną i ekstrawagancką neonową kolorystyką, co daje wyjątkowy efekt. Nakreślona typografia, puste kwadraty i prostokąty oraz oczywiście linie świecące w ciemności – projekt jest minimalistyczny, ale genialny.

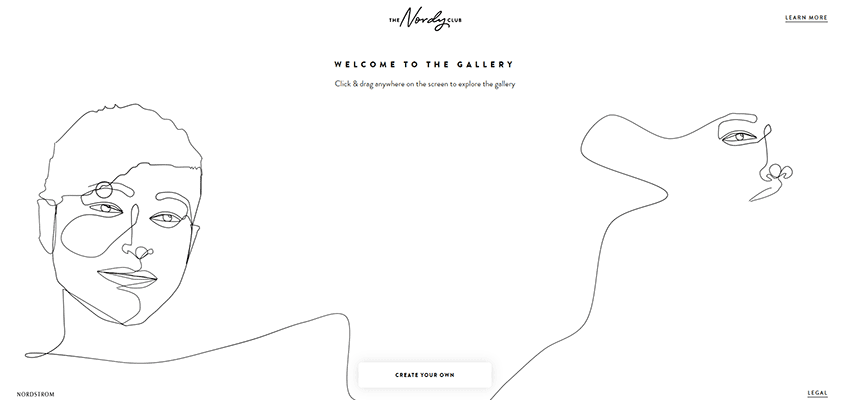
Klub Nordów
Tu linia stoi za artystyczną stroną projektu. Nie tylko tworzy piękne, ręcznie rysowane portrety na ekranie głównym, ale także prowadzi odwiedzających od początku dialogu do „wejścia do portalu”. Przyciąga uwagę i podtrzymuje zainteresowanie, odgrywając ważną rolę w preludium.

czerwona Planeta
W przeciwieństwie do poprzedniego przykładu, linie na ekranie głównym Red Planet są ledwo zauważalne, ale są. Są tak delikatne i subtelne, że nie wszystkie na pierwszy rzut oka wychodzą na pierwszy plan. Doskonale jednak wtapiają się w kosmiczny motyw obszaru bohatera, wzbogacając go geometrycznym urokiem. Wszędzie widać linie. Uderzają w harmonię na całej stronie.

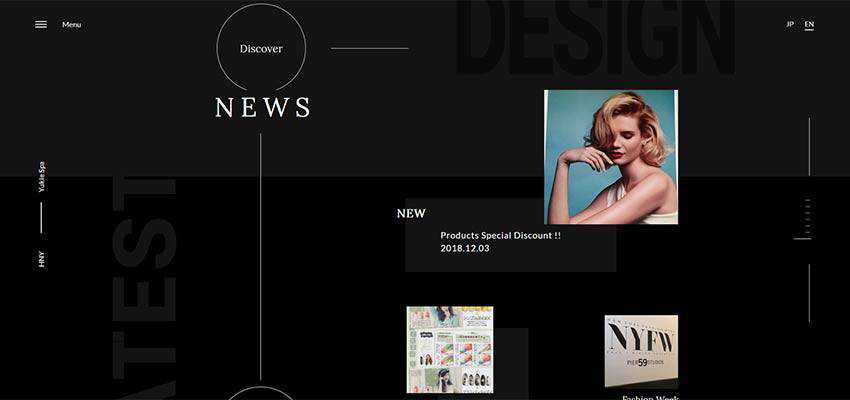
Yukie Nail Nowy Jork
Ten projekt ma wiele linii – zarówno pionowych, jak i poziomych. Są one wykorzystywane do różnych celów: niektóre z nich są czysto dekoracyjne, a inne nawigacyjne, jak krótkie linie używane jako nawigacja suwakiem lub przycisk hamburgera. Wszystkie są cienkie, dzięki czemu mogą w naturalny sposób dopełnić delikatną kobiecą atmosferę projektu, ładnie bawiąc się wydrążonymi guzikami.

Szalony Studio
Zespół odpowiedzialny za Mad Studio używa linii głównie do celów dekoracyjnych. Robią to sprytnie. Jak mogłeś zauważyć tutaj, linie są w większości ukośne. Powód jest prosty: tutaj ukośna linia jest sercem i duszą tożsamości marki. Zwróć uwagę na logotyp: jest mała ukośna linia. Pozycję po przekątnej można zobaczyć w różnych szczegółach. Na przykład wąski, ukośny prostokąt znajdujący się na środku każdego slajdu, CTA i oczywiście grafika tła. Ultracienkie linie doskonale wspierają motyw, a dzięki dynamicznemu zachowaniu nadają projektowi nowoczesny charakter.

Podążaj za liniami
Linie to tylko linie. Niezależnie od tego, czy są ultracienkie, czy grube, czy są proste, zakrzywione czy zygzakowate. To tylko prymitywna substancja geometryczna. Jednak projektowanie stron internetowych to miejsce, w którym wszystko może zdobyć miejsce pod słońcem; a taka prosta rzecz ma potencjał, by stać się narzędziem do robienia wrażenia.
Przeanalizowaliśmy kilkanaście przykładów, w których linie miały okazję pokazać swój wewnętrzny geniusz i zabłysnąć kreatywnością. Niektóre z nich były czysto dekoracyjne, podczas gdy inne odgrywały ważną rolę w tworzeniu komfortu użytkowania. Powiedz nam, który z nich przyciąga Twoją uwagę?
