Odkrywanie elegancji typografii liniowej w projektowaniu stron internetowych
Opublikowany: 2020-01-08Typografia to jedna z tych rzeczy, o których można mówić bez końca. Pamiętaj tylko o naszych wyjątkowych artykułach, w których omawialiśmy wzrost popularności ręcznie pisanej typografii w sieci, 40 przykładów sprytnej typografii w projektowaniu logo, a nawet 70 przykładów pięknej typografii w reklamach drukowanych.
Zasadniczo jest to po prostu zestaw reguł dotyczących takich rzeczy, jak wysokość czapek, odstępy między literami, kształty pociągnięć i kilka innych szczegółów. Ale sposób, w jaki wygląda, zachowuje się i wchodzi w interakcje z innymi elementami, sprawia, że patrzymy. To jak dzieciak, który zawsze siedzi przy chłodnym stole i któregoś dnia zostanie królową balu. Po prostu jesteśmy skazani na podziwianie i kopiowanie jej stylu.
I jak każda przyszła królowa balu, typografia ma wiele obowiązków i rzeczy do zrobienia. Dziś typografia to nie tylko trywialny szczegół strony internetowej, który służy do wyświetlania tekstu i tytułów. Jest to realne narzędzie do nadania treści wizualnej wagi, dopełnienia otoczenia i wywarcia wrażenia. Nie rozważamy już tego tylko w kontekście czytelności. Jest to również ważny gracz na arenie rozrywkowej.

Typografia ma wiele sukienek i butów w garderobie, zaczynając od klasyki, a kończąc na dziwaczności. Nowoczesne rozwiązania pozwalają nam używać dowolnych czcionek. Era nudnych krojów dobiegła końca. Czas na eksperymenty i odważne decyzje. Możesz używać różnych form i stylów liter, nawet tych, które raczej nie przetrwają w projektowaniu stron internetowych. Na przykład typografia w stylu linii.
Bądźmy szczerzy. W erze, w której (prawie) każda strona internetowa wita odwiedzających wypełniony akcją obszar bohatera, tak małe stworzenie, jak typografia w stylu linii, ma niewielkie szanse na przetrwanie. Nie ma w tym nic złego: jest po prostu zbyt kruchy i delikatny. A może to tylko ofiara uprzedzeń? Właściwie, w sprawnych rękach, tego rodzaju typografia nie tylko potrafi przejrzeć wszystkie przeszkody, ale także wydać własne oświadczenie. A jako dowód pokażemy 10 takich przykładów.
A'ja Wilson
Zacznijmy od oficjalnej strony internetowej A'ja Wilson. Tutaj ekran główny zawiera tradycyjne tło wideo, które przyciąga uwagę od samego początku. Jednak rozmiar chwytliwych fraz zapobiega zgubieniu typografii w stylu linii. Zespołowi udało się zachować elegancję smukłych form, która współtworzy kobiecą aurę projektu.

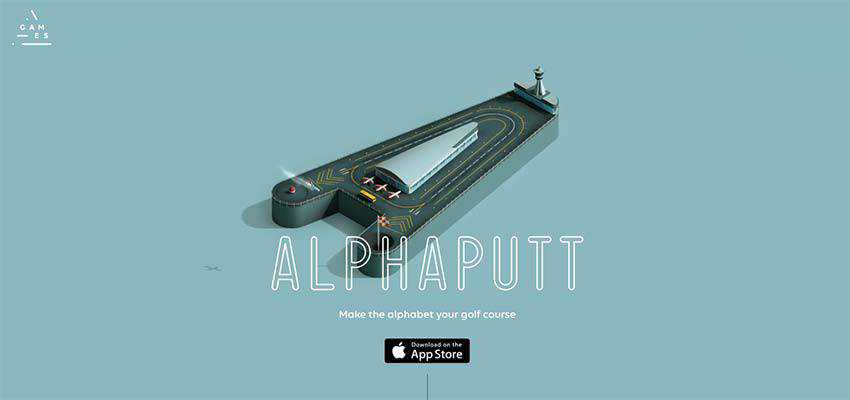
Alphaputt
Obszar bohatera Alphaputta ma inne modne rozwiązanie: animację. Niemniej jednak zespół przemyślał to. Tutaj animacja zajmuje tylko niewielką część ekranu, pozostawiając wszystko inne czyste i statyczne. Daje to typografii konturowej bezpieczne tło.

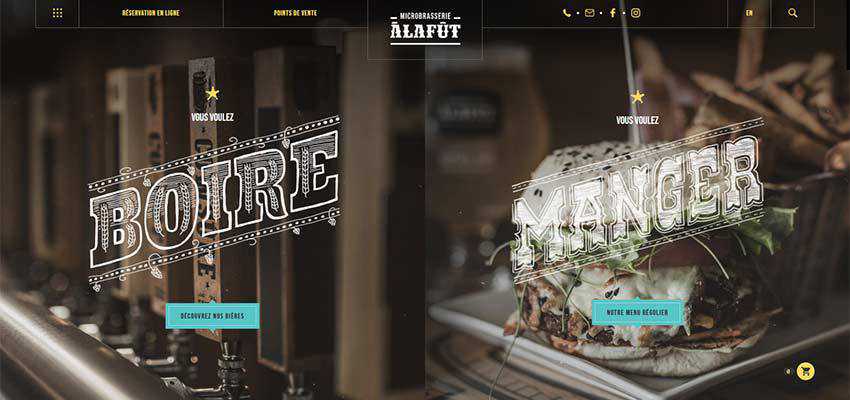
A la fut
Ekran główny A la fut charakteryzuje się wspaniałą typografią retro. Tłuste formy i duże rozmiary są dokładnie tym, czego potrzeba, aby słowa wyróżniały się naturalnie. Wypełnienie kredowe jest nie tylko miłym akcentem, który wzbogaca estetykę, ale również sprawia, że litery są bardziej solidne.

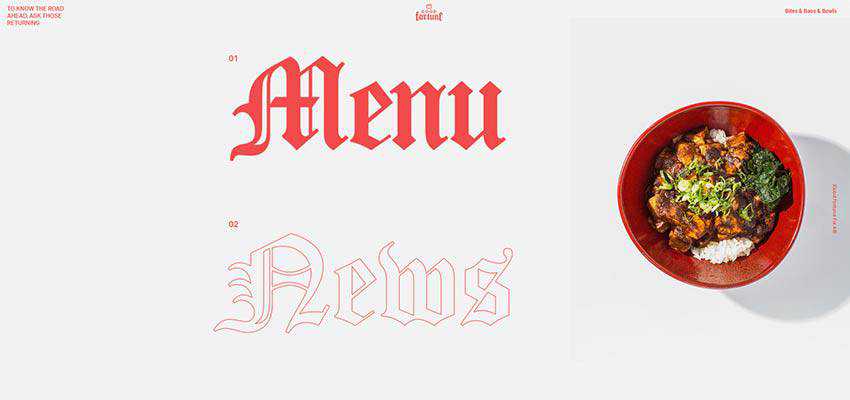
Yard Agency / Good Fortune
Zespoły stojące za Yard Agency i Good Fortune umiejętnie mieszają i dopasowują linie i solidne style, aby dyskretnie ustawić punkty centralne.
Chociaż Yard Agency ma dość ciężki i intensywny suwak wideo, nie mówiąc już o przyciągających uwagę przejściach, zespół nadal wybrał delikatną typografię w stylu linii. Z jednej strony sprawia, że drugie słowo jest mniej ważne. Z drugiej strony służy jako dekoracja do slajdów, umiejętnie spajając wszystko razem.

Good Fortune to kolejny przykład z naszej kolekcji, w którym styl linii łączy się ze stylem retro – co daje piękny związek. Dzięki monochromatycznemu płótnu i dużej ilości białych przestrzeni, wdzięczny krój z łatwością zwraca uwagę na linki do istotnych sekcji. I podobnie jak w przypadku A la fut pełni funkcję dekoracyjną – buduje uroczą atmosferę.

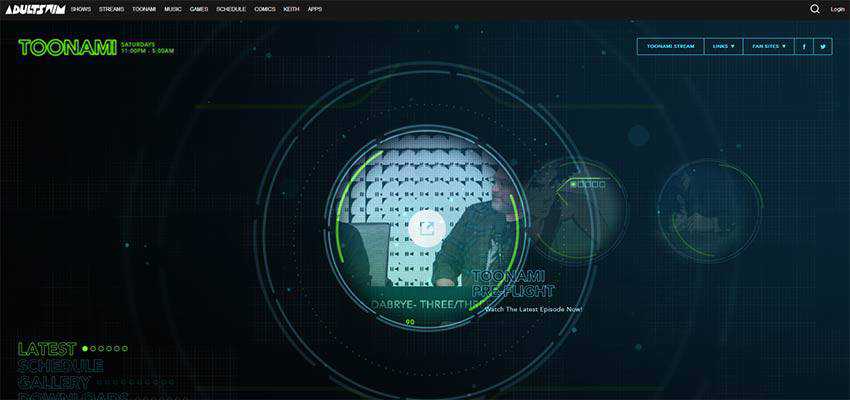
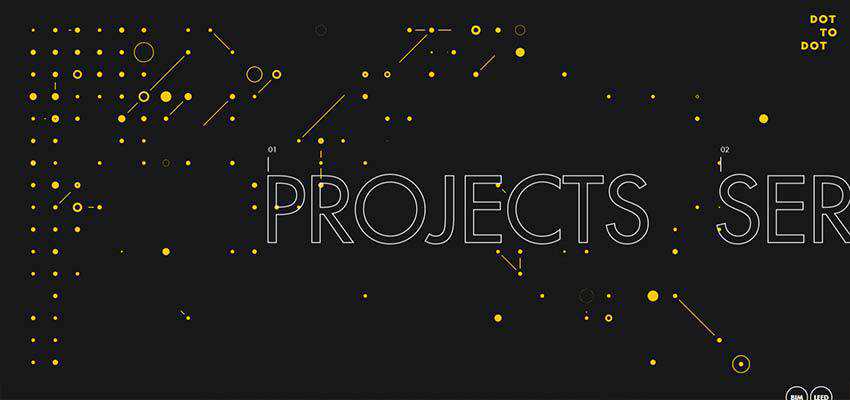
Toonami – Pływanie dla dorosłych / Połącz kropki
Toonami – Adult Swim i Dot to Dot to przykłady stron internetowych, w których typografia liniowa jest przewidywalnym wyborem.
Projekt Toonami ma cudowny kosmiczny klimat z wieloma zarysowanymi okręgami, siatką i płytkimi pudełkami. Pusty kształt liter sprawia wrażenie wyrafinowanego i technicznego. Idealnie się komponują.

Dot to Dot emanuje również obrazem elegancji technicznej. Upiorne przyciski, pełne i puste koła oraz bardzo wąski krój pisma dla drugorzędnych treści tworzą idealną podstawę dla zarysowanej typografii.

W obu przypadkach nie wyobrażasz sobie innej czcionki. Wybory są tak przemyślane.
Yukie Nail Nowy Jork
W przypadku Yukie Nail New York nakreślona typografia to wątpliwa decyzja. Obszar bohatera opiera się na płótnie o płynnym zachowaniu, które jest naprawdę trudne do przejścia. Każdy ruch myszy pozostawia falę, która zakłóca całą powierzchnię. Wydrążony krój nieco zlewa się z tłem, ale nadal czuje się jak w domu, ponieważ idealnie pasuje do kobiecej atmosfery.

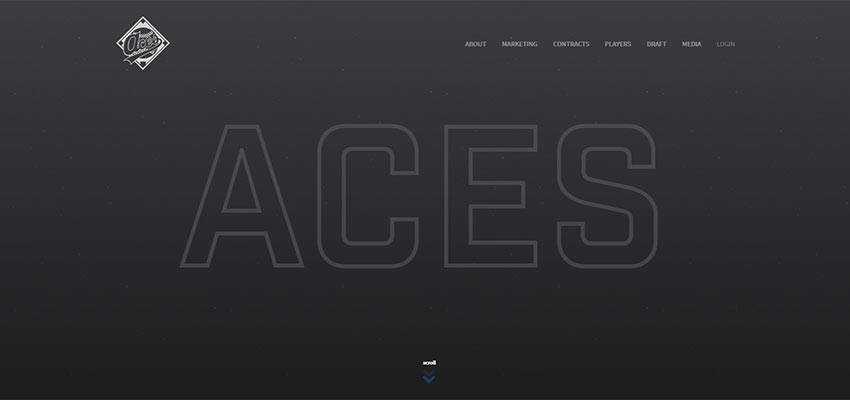
Magazyn ACES Baseball / Timesheets
ACES Baseball i Timesheets Magazine udowadniają, że typografia liniowa nigdy nie może być zbyt duża. Możesz nawet rozciągać słowa od góry do dołu i nadal będzie wyglądać elegancko i elegancko.
Strona główna ACES Baseball zawiera tylko jeden tytuł, który rzuca się w oczy. Dzięki swoim dużym rozmiarom zajmuje on najczęściej oglądaną część ekranu i mówi głośniej niż kiedykolwiek.

Zespół odpowiedzialny za Timesheets Magazine używa pustej typografii za sceną. Tutaj służy zarówno jako detal dekoracyjny, jak i informacyjny. Dzięki delikatnej formie liter tekst z tyłu nie konkuruje z tekstem z przodu. Ale nadal głośno czyta się, że to pierwszy numer. Jest to niewątpliwie subtelna równowaga.

Zasady sukcesu
Pewne zasady pomagają przetrwać typografię liniową w pełnym akcji świecie współczesnego projektowania stron internetowych. Przede wszystkim pamiętaj, że rozmiar ma znaczenie. Mimo że delikatna natura idealnie pasuje do niewielkich rozmiarów, nie dajcie się nabrać. Bez wątpienia zgubi się i pozostanie przeoczony. Więc im większy, tym lepiej.
Po drugie, kontury liter powinny być niemal namacalne. Nie powinny być przesadnie grube, ale powinny oddzielać tekst od wszystkiego innego.
I wreszcie kontrast jest twoim lojalnym przyjacielem. Z reguły białe litery umieszczone na czarnym płótnie to idealna opcja, ale zawsze możesz poeksperymentować.
