Elegancja typografii liniowej w projektowaniu stron internetowych
Opublikowany: 2019-03-27Może to zabrzmieć banalnie, ale pierwsze wrażenia mają trwały efekt .
Kiedy użytkownik odwiedza Twoją witrynę, pierwszą rzeczą, jaką zauważa, jest typografia. Tworzy to wrażenia użytkownika, jeszcze zanim przeczytają jedno słowo z treści, które oferuje Twoja witryna.
Typografia może wykraczać poza zwykłe opowiadanie historii. Przedstawia, kto stoi za witryną i co oferuje. Pomyśl o typografii stron internetowych tak samo, jak o tonie głosu podczas przemówienia, służy ona do tworzenia atmosfery, która wywołuje emocjonalną reakcję publiczności.
Korzystanie z różnych czcionek i stylów pisania w witrynie to świetny sposób na poprawę jej atrakcyjności wizualnej, podczas gdy słaba typografia nie oferuje odwiedzającym zachęty do pozostania, ponieważ nie ma nic ciekawego do przyciągnięcia i przyciągnięcia ich uwagi. Dzięki odpowiedniej typografii możesz sprawić, że wrażenia użytkownika będą łatwe, bezproblemowe i ostatecznie przyjemniejsze!
W istocie typografia to po prostu zbiór reguł dla rzeczy pozornie prostych — odstępów między literami, wysokości główek, kształtów kreski i innych tak drobnych szczegółów. Ale sposób, w jaki oddziałuje, zachowuje się i wygląda z innymi elementami, sprawia, że jedna strona internetowa różni się od drugiej. Tworzy trwałe wrażenie i zapobiega odbijaniu się czytelnika na inne strony internetowe.
Kiedy piszesz nową treść, musisz użyć czcionki, która będzie łatwa do odczytania na dowolnym urządzeniu. Jeśli typografia jest zbyt prosta, nawet najbardziej ekscytująca treść może wyglądać na nudną i monotonną.
Bądźmy szczerzy. Żyjemy w epoce, w której prawie każda witryna z najwyższej półki oferuje dynamiczny element i zoptymalizowaną nawigację. Mając to na uwadze, czy coś tak nieistotnego jak typografia w stylu linii naprawdę zmieni twoją publiczność.
Prawda jest taka, że w sprawnych rękach typografia liniowa może stanowić odważną deklarację o Twojej marce, a nawet stanowić podstawę Twojej obecności w Internecie.
Oto kilka przykładów potwierdzających naszą tezę.
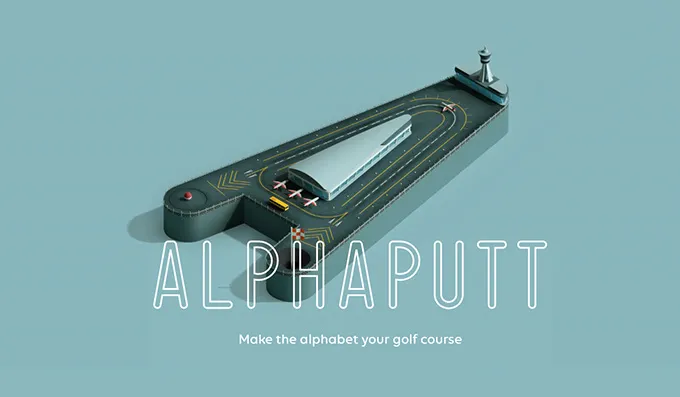
Alphaputt

Zajrzyj na stronę internetową Alphaputt. Ma modnie wyglądający obszar bohatera, który zawiera dziwaczne animacje. Wygląda na to, że zespół Alphaputt naprawdę przemyślał swój UX. Animacja zajmuje tylko niewielką część ekranu. Wszystko inne jest statyczne i czyste. Rezultatem jest bezpieczne tło dla typografii konturowej.
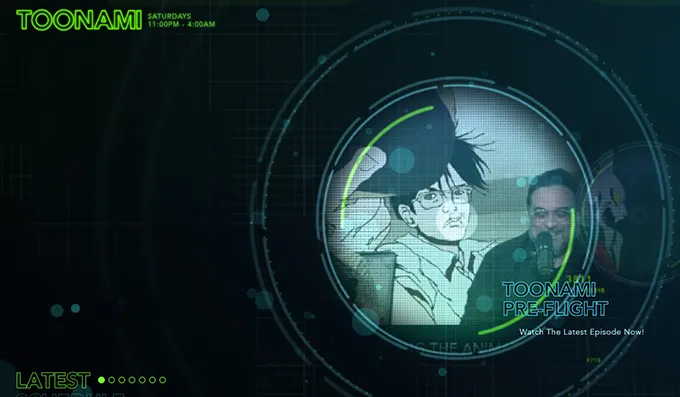
Toonami

Witryna Toonami Adult Swim to kolejny świetny przykład na to, dlaczego typografia w stylu linii jest doskonałym wyborem. Projekt strony internetowej ma niesamowity kosmiczny klimat. Są płytkie pudełka, siatka i zarysowane koła. Istnieją wydrążone litery, które są technicznie i wyrafinowane. Są pięknie wkomponowane w cały projekt strony internetowej. Wybory są naprawdę dobrze przemyślane, bo nic innego nie poszłoby tak idealnie jak ta typografia.
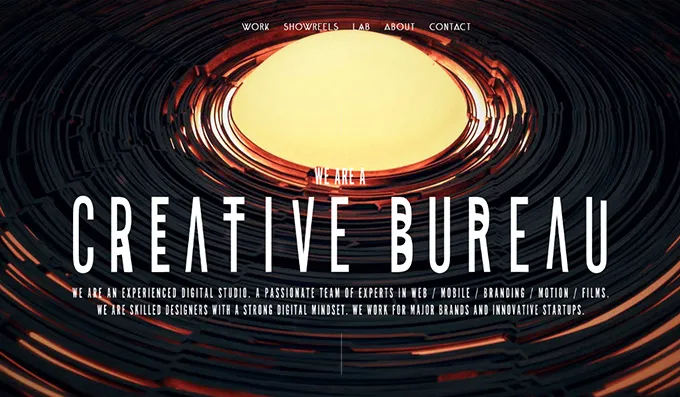
1MD

1MD jest doskonałym przykładem tego, jak dobra typografia może mieć wpływ na niemal natychmiastowe przyciągnięcie uwagi odwiedzających witrynę. Witryna wykorzystuje ogromną białą typografię z pokazem slajdów z różnymi animacjami, które utrzymują publiczność przyklejoną do ekranów. Rezultatem jest natychmiastowa uwaga odwiedzających witrynę.
Yukie Nail Nowy Jork

Projekt strony internetowej Yukie Nail New York wykorzystuje również doskonałą typografię. Obszar bohatera witryny to przyciągające wzrok płótno z efektem płynnego stylu. Z każdym ruchem myszy nad tym płótnem fala zaburza całą powierzchnię. Chociaż pusty krój pisma użyty na stronie internetowej nieco łączy się z tłem, nadal doskonale komponuje się z kobiecą atmosferą witryny.
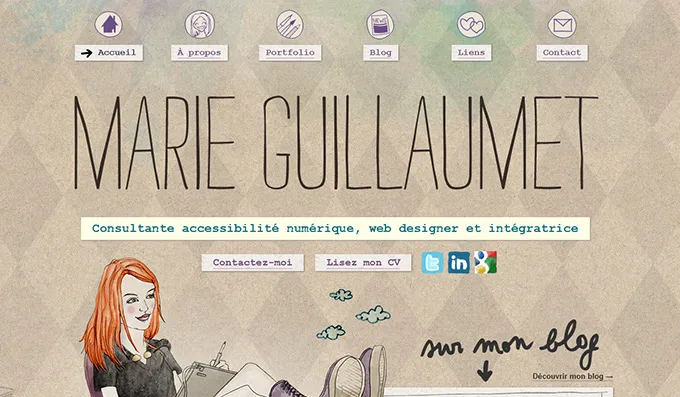
Maria Guillaumet

Witryna używa odręcznego kroju pisma, który jest zgodny z oferowanymi przez nich usługami. Daje poczucie personalizacji portfolio, które pozwala sądzić, że projektant jest fizycznie zaangażowany w proces produkcji. W tej witrynie panuje atmosfera wyjątkowości i indywidualności, co doskonale ilustrują ręcznie rysowane ikony, które idealnie komponują się z odręcznym krojem pisma, dodając charakteru całościowemu wyglądowi witryny.
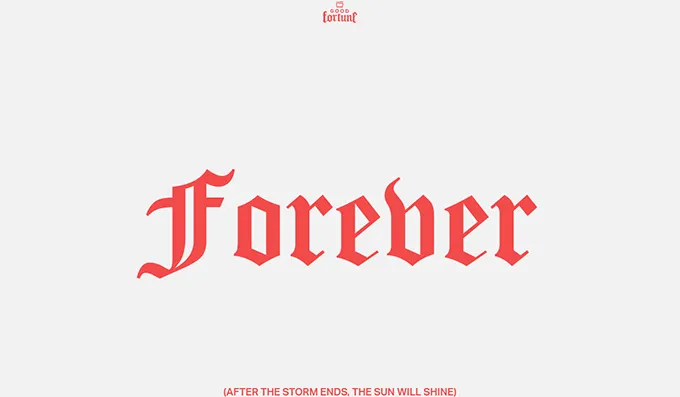
Szczęście

Innym dobrym przykładem typografii liniowej z domieszką stylu retro jest strona internetowa Good Fortune. Monochromatyczne płótno zapewnia dużą ilość białej przestrzeni. Zgrabny krój pisma wystarczy, aby przyciągnąć uwagę zwiedzających. Efektem końcowym jest czysty i elegancki wygląd, który naprawdę trafia do USP marki.
Najlepsze praktyki korzystania z typografii w projektowaniu stron internetowych

1. Zachowaj prostotę
Chociaż praca nad typografią internetową jest ważna, nie chcesz przesadzać. Czytelność jest kluczem i nie należy komplikować używanej czcionki i stylów do punktu, w którym czytelnicy nie będą mogli zorientować się, co jest napisane.
Prostota nie tylko zwiększa atrakcyjność wizualną witryny, ale także zwiększa czytelność treści. Użycie minimalnej liczby czcionek i zachowanie spójności z nimi na stronie również buduje poczucie profesjonalizmu i struktury treści.
Zbyt duże starania sprawią, że treść będzie wyglądać jak niezauważalny bałagan, którego użytkownicy nie uznają za interesującą ani intrygującą. Dlatego najlepiej jest, aby był jak najprostszy, mając na uwadze czytelność i strukturę witryny. Wybierz czcionki, które są dobrze wyświetlane i czytelne na urządzeniach docelowych. Pracuj nad typografią, ale nie przesadzaj.

2. Unikaj długich zdań
Użytkownicy z łatwością zrozumieją Twoją wiadomość, jeśli wpiszesz mniejszą liczbę znaków w wierszu.
Im krótsze zdania, tym lepsza czytelność. Nie rób zbyt wąskiej lub zbyt szerokiej typografii. Spróbuj ograniczyć zakres znaków w linii do około 50-60. Zastanów się nad ustaleniem szerokości układu, aby uzyskać optymalną długość linii, aby poprawić wpływ na odbiorców.
3. Połącz czcionki z odpowiednimi dopasowaniami
Czcionki systemowe to bezpieczny zakład, jeśli chodzi o projektowanie stron internetowych, nie komplikują układu witryny i są ogólnie łatwiejsze do odczytania i zrozumienia.
Jeśli jednak chcesz poprawić działanie tych czcionek w narzędziu tekstowym, najlepiej wybrać i dopasować je parami. Daje to świetną mieszankę, ponieważ niektóre z tych czcionek działają najlepiej, gdy są sparowane z innymi czcionkami. Wybierz i dopasuj je umiejętnie, aby przyciągnąć maksymalną uwagę odbiorców.
4. Prawidłowo używaj białych spacji
Korzystanie z białych spacji między wierszami tekstu powinno być wykonane mądrze. Te białe przestrzenie nie tylko poprawiają czytelność tekstu, ale także zwiększają atrakcyjność wizualną i widoczność. Pomagają również zapobiegać nadmiernemu zaśmiecaniu witryny. Upewnij się, że stosujesz odpowiednią wysokość linii, jeśli chodzi o Twoją witrynę, aby poprawić jej typografię, a tym samym wpływ, jaki ma ona na odwiedzających.
5. Kontrast kolorów
Chociaż kontrast kolorów może wydawać się podstawową koncepcją, jeśli chodzi o projektowanie stron internetowych, wielu nadal go pomija. Ta zasada jest szczególnie ważna, gdy przychodzi czas na wybór kolorów do ogólnego projektu i typografii.
Jednym z typowych błędów popełnianych przez wielu projektantów stron internetowych jest umieszczanie czarnego tekstu na całkowicie białym tle. Stwarza to tak duży kontrast, że w ogóle nie przemawia do użytkownika. Jeśli rzucisz okiem na różne strony internetowe, przekonasz się, że tekst na białym tle nie jest tak naprawdę czarny. W rzeczywistości, aby zmniejszyć kontrast i ułatwić czytanie tekstu, używają szarego tekstu.
Nie można osiągnąć idealnego kontrastu tylko poprzez znalezienie dwóch bardzo różnych kolorów. To, że są to różne kolory, nie oznacza, że będą ze sobą świetnie współgrały. Jeśli nie jesteś pewien, jak wybrać odpowiednie kolory, rozważ przekształcenie go w skalę szarości. Pozwoli ci to zobaczyć wartość kolorów, co jest ważniejsze niż wybranie tylko dwóch kontrastujących kolorów.
6. Kerning
Proces dopasowywania odstępów między poszczególnymi znakami nazywany jest kerningiem. Celem kerningu jest uzyskanie symetrycznego i zrównoważonego wyglądu, ponieważ pomaga wyrównać wygląd białych przestrzeni między każdą literą. Chociaż nie jest to bardzo ważne w akapitach, należy zwrócić szczególną uwagę na duży typ i nagłówki. Kerning jest ważnym narzędziem pozwalającym uniknąć łamania linii w projekcie. Chociaż kerning jest ogólnie bardziej związany z projektami drukowanymi, obecnie staje się coraz ważniejszy również w projektach internetowych.
7. Bezszeryfowe vs. Szeryf
Trwa debata na temat tego, które czcionki są bardziej czytelne, szeryfowe czy bezszeryfowe. Podczas pracy nad wszelkiego rodzaju projektowaniem stron internetowych powszechnie uważa się, że czcionki bezszeryfowe są znacznie łatwiejsze do odczytania na ekranie w porównaniu z czcionkami szeryfowymi. Podczas pracy nad krojem pisma w witrynie używaj czcionek bezszeryfowych do większości tekstu i używaj czcionek szeryfowych dla małych sekcji tekstu internetowego, nagłówków i tytułów.

8. Twoja grupa docelowa
Twoja typografia powinna również zależeć od odbiorców. Ważne jest, aby Twoja witryna była dobrze dopasowana do grupy docelowej. Upewnij się, że rozumiesz użytkownika końcowego i pamiętaj o jego oczekiwaniach i potrzebach podczas tworzenia projektu typograficznego swojej witryny.
Pomyśl o grupie wiekowej grupy docelowej. Jakie są ich upodobania i antypatie? Jakie są ich preferencje?
Odpowiedzi na te pytania pomogą Ci zaprojektować Twoją stronę internetową zgodnie z oczekiwaniami Twojej grupy docelowej. Pomoże Ci również dobrać odpowiednie elementy typograficzne dla Twoich odbiorców.
9. Hierarchia
Hierarchię typograficzną często ustala się za pomocą znaczników <h1>, <h2> itp. Wiąże się to nie tylko z wielkością tekstu, ale także determinuje wyeksponowanie jednego elementu typograficznego względem drugiego. Można to określić za pomocą kontrastujących kolorów, rozmiaru, białej przestrzeni i różnych krojów pisma. Jeśli chcesz uzyskać idealną hierarchię dla swojej witryny, zacznij od szkicu swojego układu. Najważniejsze elementy wizualne powinny znajdować się na górze, a najmniej ważne na dole. Najważniejsze elementy w Twojej typografii nie muszą być większe. Powinny mieć maksymalne wyeksponowanie w porównaniu z innymi elementami. Aby zrozumieć znaczenie każdego elementu, zadaj sobie pytanie, co chcesz, aby Twoi odbiorcy przeczytali najpierw. Ten element niekoniecznie musi znajdować się na górze układu strony, ale powinien być centralnym punktem.
10. Wszystkie teksty z wielkimi literami
Używanie tekstów pisanych wielkimi literami sprawia, że czytelnik czuje się tak, jakbyś krzyczał do niego swoją wiadomość. Pamiętaj, nie chcesz narzucać swoich treści czytelnikom. Jeśli poczują, że wciskasz im materiały marketingowe, zostaną zniechęceni przez Twoją witrynę, zanim będziesz w stanie przekazać im sedno wiadomości.
Jeśli chcesz używać wszystkich wersalików, upewnij się, że robisz to tylko wtedy, gdy jest to naprawdę wymagane i jak wspomniano powyżej, pamiętaj o intencjach odbiorców.
Podsumowanie
Jeśli chcesz zrealizować cele swojego projektu strony, musisz zadbać o to, aby typografia strony była dopracowana i czytelna. Powinno być miłe dla oka, a nie rozpraszać. Nie bój się być kreatywnym. Cierpliwie przejrzyj różne kolekcje czcionek i nie spiesz się, aby określić, co jest dla Ciebie najlepsze. Chociaż nie ma jednej formuły, która pomoże ci osiągnąć idealną typografię projektowania stron internetowych, będziesz mógł rozwijać swoje umiejętności dzięki wystarczającej praktyce.
