4 lekcje, których projektanci aplikacji internetowych mogą nauczyć się od Google
Opublikowany: 2022-03-10Ilekroć jestem ciekaw, co jeszcze możemy zrobić, aby poprawić wrażenia naszych użytkowników, pierwszym miejscem, na które zwracam uwagę, jest Google. Dokładniej, odwiedzam witrynę Google Developers lub Think with Google, aby pobrać najnowsze dane konsumenckie.
Ale dzisiaj myślałem: „Dlaczego po prostu nie skopiować tego, co robi Google?”
W końcu Google musi iść na spacer. Jeśli nie, w jaki sposób przekonałby kogokolwiek do przestrzegania zaleceń i wytycznych SEO i UX?
Jedyną rzeczą jest to, że witryny i aplikacje Google nie są zbyt atrakcyjne. Są praktyczne i intuicyjne, to na pewno. Ale projekty warte naśladowania? Ech.
To jednak nie ma znaczenia. Podstawowe zasady tworzenia dobrej aplikacji internetowej istnieją na każdej z jej platform. Jeśli więc szukamy ostatecznej odpowiedzi na temat tego, co zapewni użytkownikom SaaS najlepsze wrażenia, myślę, że musimy zacząć od przeanalizowania platform Google.
Czego Google uczy nas o dobrym projektowaniu aplikacji internetowych
To, na czym chcemy się skupić, to komponenty, które sprawiają, że produkty Google są tak łatwe w użyciu za każdym razem. Replikując te funkcje we własnej aplikacji, skutecznie zmniejszysz (jeśli nie całkowicie usuniesz) tarcia, które w przeciwnym razie napotkaliby użytkownicy.
1. Zrób pierwszą rzecz, którą widzą jako swój najwyższy priorytet
Gdy użytkownicy wchodzą do pulpitu nawigacyjnego, ostatnią rzeczą, jakiej chcesz, jest to, aby byli przytłoczeni. Natychmiastowe wrażenie po wejściu do aplikacji lub powrocie do pulpitu powinno wyglądać następująco:
„Jestem dokładnie tam, gdzie powinienem być”.
Nie:
„Co tu się do cholery dzieje? Gdzie znajdę X?”
Teraz, w zależności od przeznaczenia Twojej aplikacji, zazwyczaj jest jedna lub dwie rzeczy, którymi Twoi użytkownicy będą się najbardziej interesować.
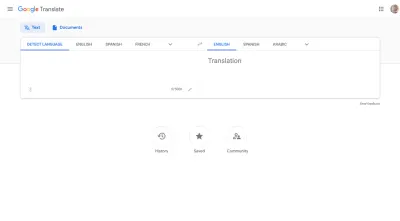
Załóżmy, że masz aplikację taką jak Tłumacz Google, która ma jasny cel użytkowy. Nie ma absolutnie żadnego usprawiedliwienia dla zaśmiecania strony głównej. Przybyli tutaj, aby zrobić jedną rzecz:

Więc nie marnuj ich czasu. Umieść narzędzie z przodu i na środku i pozwól, aby wszystkie inne strony, ustawienia lub powiadomienia pojawiały się jako drugorzędne funkcje aplikacji.
Ten przykład uczy nas, jak skonfigurować swoje narzędzie dla użytkowników. Google może z łatwością pozostawić to otwarte, ale domyślnie:
Język domyślny —> angielski
Dane Google prawdopodobnie pokazują, że jest to najpopularniejszy sposób, w jaki użytkownicy korzystają z tej aplikacji.
Chociaż nie możesz go zobaczyć w aplikacji komputerowej, możesz to zobaczyć na urządzeniu mobilnym. Wzór wygląda tak:
Język domyślny —> Ostatni język
Podejrzewam, że w przypadku użytkowników po raz pierwszy Google ustawi tłumaczenie na język ojczysty użytkownika (zgodnie z ustawieniami użytkownika Google).
Jeśli masz dostępne dane, użyj ich do skonfigurowania ustawień domyślnych, które również zmniejszają liczbę kroków, które muszą wykonać Twoi użytkownicy.
Nie każda aplikacja internetowa zapewnia użytkownikom praktyczne narzędzie do rozwiązywania problemów. W niektórych przypadkach aplikacje umożliwiają użytkownikom usprawnienie i zautomatyzowanie złożonych procesów, co oznacza, że ich głównym zmartwieniem będzie wydajność tych procesów.
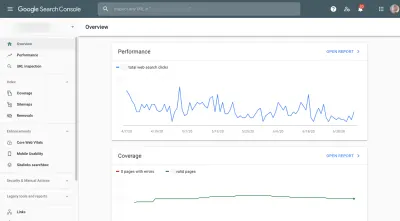
W tym celu możemy przyjrzeć się produktowi, takiemu jak Google Search Console, który łączy użytkowników z danymi o tym, jak ich witryny radzą sobie w wyszukiwarce Google, a także wglądem w problemy, które mogą ich powstrzymywać.
Nic więc dziwnego, że pierwszą rzeczą, jaką widzą po wejściu, jest to:

Wydajność (liczba kliknięć w wyszukiwarce Google) i Pokrycie (liczba stron zaindeksowanych bez błędów) znajdują się u góry strony. Poniżej znajduje się kolejny wykres przedstawiający zalecane ulepszenia mające na celu poprawę podstawowych wskaźników internetowych, użyteczności na urządzeniach mobilnych i widoczności w polach wyszukiwania linków do podstron.
Konkluzja: strona Przegląd nie jest zaśmiecona wykresami przedstawiającymi każdy punkt danych zebrany przez Google Search Console. Zamiast tego wyświetla tylko najważniejsze priorytety, dzięki czemu użytkownicy mogą uzyskać widok z lotu ptaka na to, co się dzieje i nie zgubić się w danych, których w danym momencie nie potrzebują.
2. Stwórz użyteczną i prostą nawigację, gdziekolwiek jest to istotne
Ten wydaje się oczywisty, ale pokażę ci, dlaczego o tym wspominam.
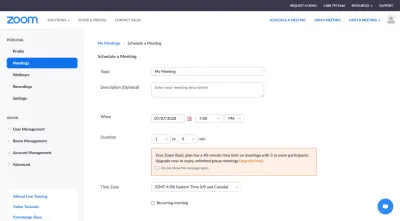
Zoom to świetna aplikacja do wideokonferencji. Nie ma co się spierać. Jednak gdy użytkownicy chcą zaplanować spotkanie ze swojej przeglądarki, widzą to:

Opcje "Dołącz do spotkania" i "Host Meeting" są w porządku, ponieważ obie ostatecznie wpychają użytkownika do aplikacji komputerowej. Jednak środowisko „Zaplanuj spotkanie” w przeglądarce nie jest świetne, ponieważ pozostawia paski nawigacji witryny na miejscu, co służy tylko jako odwrócenie uwagi od paska bocznego aplikacji po lewej stronie.
Gdy Twoi użytkownicy utworzyli login i uzyskali dostęp do Twojej aplikacji, nie muszą już widzieć Twojej witryny. Porzuć nawigację w witrynie i pozwól jej zanurzyć się w aplikacji.
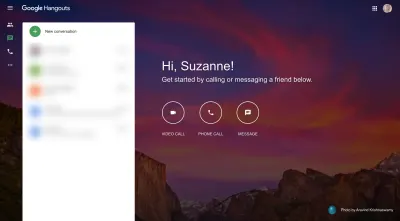
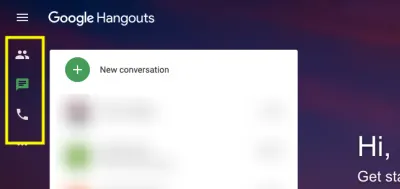
Lub rób to, co robi Google Hangouts. Układaj swoją aplikację w taki sposób, w jaki użytkownicy oczekują, że będzie ona wyglądać:
- Podstawowa nawigacja po lewej stronie,
- Przycisk menu Hamburger i/lub przycisk Więcej (...) zawierają drugorzędną nawigację,
- Szeroka otwarta przestrzeń dla użytkowników do zabawy w aplikacji.

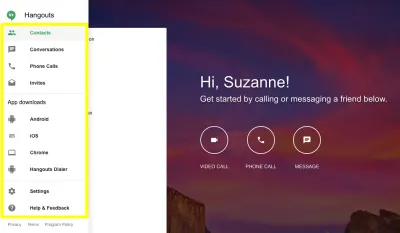
Ale Google Hangouts nie eliminuje całkowicie witryny google.com. Użytkownicy, którzy chcą szybko przejść do jednego z innych produktów Google, mogą skorzystać z ikony w kształcie siatki w prawym górnym rogu. Jeśli więc uważasz, że użytkownicy muszą ponownie odwiedzić Twoją witrynę, możesz w ten sposób wbudować ją w aplikację.
Ten przykład pokazuje również, jak ważne jest, aby nawigacja była jak najprostsza.
Podstawowa nawigacja w Google Hangouts wykorzystuje symbole do reprezentowania każdej karty/opcji aplikacji:

Chociaż myślę, że Google Hangouts nie ma nic przeciwko temu projektowi menu zawierającego tylko ikony, zachowaj ostrożność przy takim podejściu. O ile ikony nie są powszechnie rozumiane (takie jak menu hamburgerów, lupa wyszukiwania lub znak plus), nie można ryzykować wprowadzenia ikon, które wprowadzają więcej zamieszania.
Jak podkreśla NNG, istnieje różnica między rozpoznawalnością ikony a niekwestionowaniem jej znaczenia.
Tak więc jednym ze sposobów na obejście tego jest sprawienie, by wygląd zewnętrzny ikony menu zawierał tylko ikonę. Ale po najechaniu kursorem pojawiają się etykiety, aby użytkownicy mieli dodatkowy kontekst dla tego, co oznaczają.

Jeśli chodzi o każdą dodatkową nawigację, której możesz potrzebować - w tym nawigację Ustawienia - możesz napisać etykiety, ponieważ pojawią się one tylko po aktywacji użytkownika.

Chociaż niektóre ikony byłyby dość łatwe do zidentyfikowania, nie wszystkie z nich byłyby natychmiast rozpoznawalne (np. „Zaproszenia” i „Hangouts Dialer”). Jeśli nawet jedna karta w dodatkowej nawigacji jest rzadko widoczna w innych aplikacjach, przeliteruj je wszystkie.
Ostatnia rzecz: linie podziału w tym menu to świetny wybór. Zamiast umieszczać razem 10 kart/opcji na tym pasku nawigacyjnym, są one logicznie pogrupowane, co ułatwia użytkownikom znalezienie tego, czego szukają.
3. Zapewnij użytkownikom funkcję wyszukiwania predykcyjnego
Każda aplikacja powinna mieć pasek wyszukiwania. Może być tam, aby pomóc użytkownikom przeszukiwać zawartość, znaleźć kontakt, którego szukają z długiej listy, lub zadać pytanie dotyczące czegoś w aplikacji.
Im bardziej złożona jest Twoja aplikacja, tym większą rolę będzie odgrywać wyszukiwanie wewnętrzne. Ale jeśli chcesz jeszcze bardziej poprawić wygodę wyszukiwania swoich użytkowników, będziesz chciał wzmocnić swoją funkcję przewidywania wyszukiwania.
Chociaż jestem pewien, że masz linię pomocy technicznej, może chatbota, a może często zadawane pytania lub bazę wiedzy, aby pomóc użytkownikom znaleźć to, czego potrzebują, inteligentny pasek wyszukiwania może połączyć ich z tym, czego naprawdę szukają (nawet jeśli nie umiem to wyartykułować).
Google ma tę funkcję wyszukiwania wbudowaną w większość swoich produktów.
Znasz funkcję autouzupełniania w samej wyszukiwarce Google. Ale oto kilka innych przypadków użycia inteligentnych funkcji wyszukiwania.
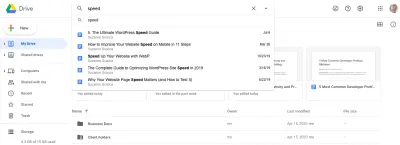
Dysk Google łączy użytkowników z dokumentami (wszystkich typów – Dokumentami, Arkuszami, Prezentacjami i innymi), a także współpracownikami pasującymi do zapytania.

Użytkownicy mogą oczywiście zostać przeniesieni do pełnej strony wyników wyszukiwania. Jednak sam pasek wyszukiwania przewiduje, która treść jest najbardziej odpowiednia dla zapytania. W tym przypadku są to najnowsze fragmenty treści, które napisałem, zawierające w tytule określenie „szybkość”.
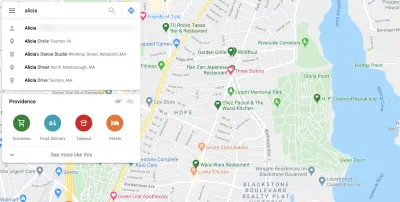
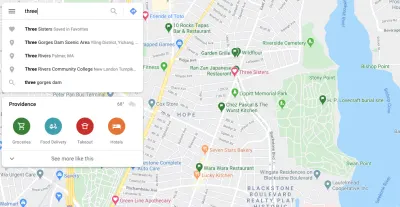
Mapy Google to zgrabny przypadek użycia, ponieważ pobierają dane z różnych połączonych źródeł (Google), aby spróbować przewidzieć, czego szukają użytkownicy.

W tym przykładzie wpisałem „Alicia”. Teraz Mapy Google znają mnie całkiem dobrze, więc pierwszy wynik to właściwie adres jednego z moich kontaktów. Pozostałe wyniki dotyczą adresów lub firm w promieniu 45 mil zawierających słowo „Alicia”.
Jednak to nie tylko ciągnie stamtąd. To jeden z tych przypadków, w których im przyjemniejsze jest korzystanie z aplikacji, tym bardziej użytkownicy będą się nią zajmować — co oznacza więcej danych.
Na przykład to, co widzę, gdy wyszukuję „Trzy”:

Pierwszą rzeczą, którą otwiera, jest restauracja Three Sisters (nawiasem mówiąc, fantastyczna restauracja w mieście Providence). Jeśli spojrzysz tuż nad środkiem mapy, gdzie znajduje się czerwone serce, to jest to restauracja. Oznacza to, że dodałem go do moich ulubionych miejsc, a Mapy Google faktycznie tak go nazywają w moich wynikach wyszukiwania.
Wyobraź sobie, o ile bardziej Twoi użytkownicy pokochaliby Twoją aplikację, gdyby nie zawsze trudno było dostać się do treści, danych lub strony, której szukali. Lub wykonać żądaną akcję. Gdy dajesz użytkownikom możliwość spersonalizowania ich obsługi w ten sposób, wykorzystaj przekazane przez nich informacje, aby poprawić ich jakość wyszukiwania.
4. Pozwól użytkownikom zmieniać projekt i układ aplikacji
Jako projektant możesz dołożyć wszelkich starań, aby zaprojektować wspaniałe wrażenia dla swoich użytkowników. Ale spójrzmy prawdzie w oczy:
Nigdy nie zadowolisz wszystkich.
Jednak w przeciwieństwie do strony internetowej, która jest w zasadzie tym, co widzisz, jest tym, co dostajesz, użytkownicy SaaS mają możliwość zmiany projektu i układu tego, z czym wchodzą w interakcję — jeśli im na to pozwolisz. I powinieneś.
Istnieje wiele różnych sposobów, w jakie może się to odnosić do stworzonej przez Ciebie aplikacji.
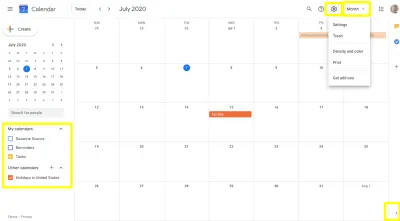
Na przykład Kalendarz Google ma mnóstwo dostępnych opcji dostosowywania.

Po lewej stronie znajduje się lista „Moich kalendarzy”. Użytkownicy mogą klikać kalendarze i powiązane z nimi wydarzenia, które chcą widzieć w aplikacji.
W prawym dolnym rogu znajduje się grot strzałki. Dzięki temu użytkownicy mogą ukryć panel boczny aplikacji Google i dać im więcej miejsca na skupienie się na nadchodzących wydarzeniach i spotkaniach.
W prawym górnym rogu użytkownicy mają dwa miejsca, w których mogą dostosować swój kalendarz:
- Pasek ustawień pozwala im dostosować kolor i gęstość kalendarza.
- Lista rozwijana "Miesiąc" pozwala im dostosować, ile z kalendarza jest widoczne na raz.
Wszystkie te dostosowania byłyby przydatne dla każdego rodzaju aplikacji do zarządzania projektami, planowania lub planowania spotkań.
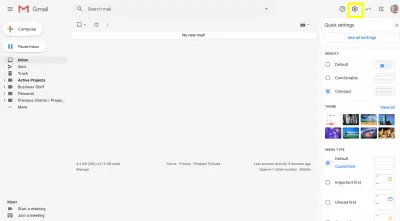
W przypadku innych aplikacji polecam spojrzeć na Gmaila. Jest pełen dostosowań, które możesz dostosować do swojej aplikacji.
Wcześniej, jeśli użytkownicy kliknęli widżet Ustawienia, przeniósłby ich z aplikacji do dedykowanego panelu ustawień. Szczerze mówiąc, było to denerwujące, zwłaszcza jeśli chciałeś po prostu wprowadzić małą poprawkę.

Teraz przycisk Ustawienia otwiera ten panel w Gmailu. Umożliwia użytkownikom dostosowanie takich rzeczy jak:
- odstępy między wierszami,
- Motyw tła,
- Priorytety sortowania skrzynek odbiorczych,
- Układ okienka odczytu,
- Widok rozmowy włączony/wyłączony.
To najnowsza aktualizacja ustawień Gmaila, co prawdopodobnie oznacza, że są to najczęściej używane dostosowania projektu, z których korzystają użytkownicy.
W przypadku jakichkolwiek dostosowań, których użytkownicy nie mogą znaleźć w tym nowym panelu, mogą kliknąć „Zobacz wszystkie ustawienia” i jeszcze bardziej dostosować projekt i układ w aplikacji (między innymi).
Inne dostosowania, które mogą okazać się przydatne w włączaniu w aplikacji, to:
- Sterowanie klawiaturą,
- tryb ciemny,
- tryb dla daltonistów,
- Zmiana rozmiaru tekstu,
- Przełączanie widoku listy/siatki,
- ukrywanie widżetów i banerów,
- Wyświetlone kolumny.
Te elementy sterujące projektu i układu nie tylko umożliwiają użytkownikom tworzenie interfejsu, który lubią oglądać i który działa lepiej dla ich celów, ale może również pomóc w zapewnieniu dostępności.
Zawijanie
Jest powód, dla którego Google ma dominujący udział w rynku dzięki wielu swoim produktom. Zapewnia wrażenia użytkownika. Oczywiście wynika to w dużej mierze z faktu, że ma dostęp do większej ilości danych użytkowników niż większość firm.
I chociaż powinniśmy projektować rozwiązania dla naszych konkretnych odbiorców, nie można zaprzeczyć, że produkty Google mogą pomóc nam stworzyć naprawdę silną bazę dla każdej grupy odbiorców — jeśli tylko zwrócimy uwagę na trendy na jej platformach.
Dalsze czytanie na SmashingMag:
- Czy Twoja strona internetowa stresuje odwiedzających?
- Doświadczenia równoważne: myślenie równoważne
- Dostępne obrazy, gdy są najważniejsze
- Jak przekonać innych, aby nie używali ciemnych wzorów
