Mniej samouczków | 20 przydatnych poradników dotyczących nauki Mniej
Opublikowany: 2017-06-20Możesz użyć LESS (Leaner Style Sheets), aby poprawić swoje techniki tworzenia stron internetowych i rozszerzyć funkcje CSS.
Chociaż jest to złożone rozszerzenie języka, można je opanować poprzez intensywną naukę. W tym celu masz niesamowitą kolekcję samouczków LESS, które są odpowiednie zarówno dla początkujących, jak i średnio zaawansowanych programistów.
Prawdopodobnie używałeś lub obecnie używasz CSS w swoich projektach internetowych. LESS jest bardziej zaawansowaną wersją CSS i oferuje nowe funkcje, zmienne, domieszki itp. Jest to przydatne podczas konserwacji witryny, ponieważ pozwala dostosować i ponownie wykorzystać arkusz stylów dla Twojej witryny.
Odkryj te 20 samouczków LESS i zacznij dowiedzieć się więcej o tym, czym jest LESS i co może zrobić dla Twojej witryny.
PS Sprawdź te narzędzia do czyszczenia CSS , które pokochasz!
Zrozumieć mniej – mniej samouczka dla początkujących
Tutaj masz zgrabny samouczek, jak zacząć korzystać z LESS. Ta informacja jest idealna dla każdego początkującego, chociaż może być odpowiednia dla średnio zaawansowanego, który chce zapamiętać niektóre funkcje.
Łatwiejsze tworzenie gradientów dzięki MNIEJSZEJ ZMIANACH
Dowiedz się, jak tworzyć gradienty w łatwiejszy sposób, używając mixinów LESS. Możesz go używać do gradientów liniowych, promienistych lub powtarzających się, zmieniać ich kolory i orientację.
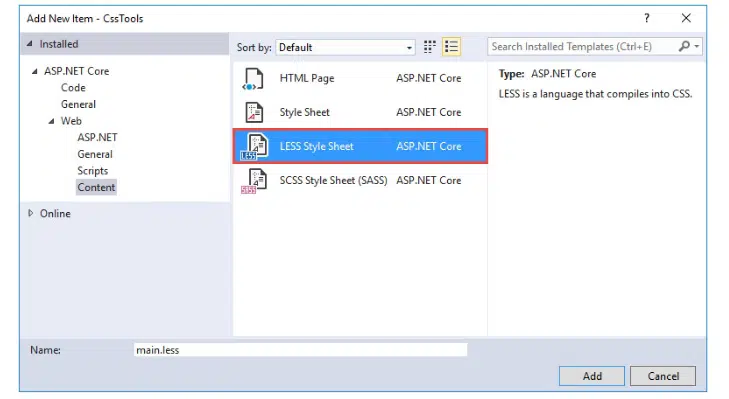
Aplikacje do stylizacji za pomocą Less, Sass i Font Awesome
Za pomocą LESS możesz zastosować piękną stylizację na swoich stronach internetowych. Oto samouczek, który pokazuje kilka fajnych sztuczek, których możesz użyć na swojej stronie.
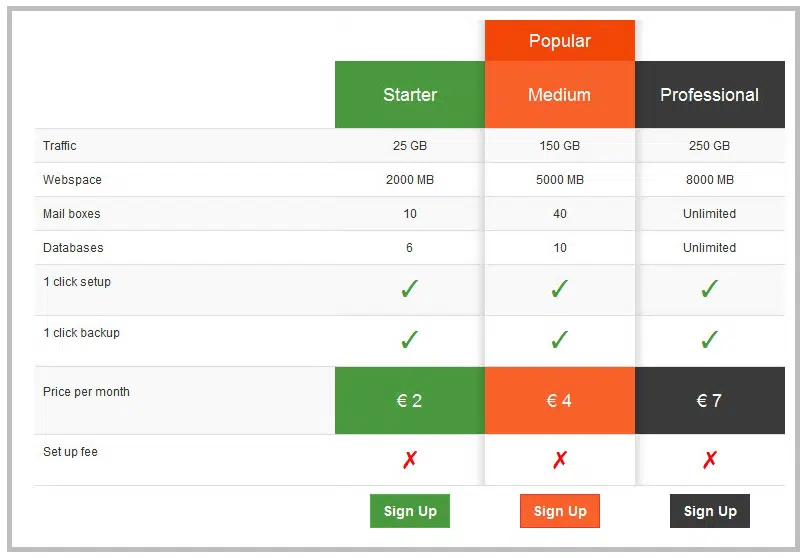
Bootstrap 3 Tabela cenowa w stylu Mniej
To kolejny świetny samouczek LESS, którego możesz użyć, aby dowiedzieć się więcej o tym, jak skutecznie korzystać z jego funkcji. Rzuć okiem i zobacz, jakich nowych rzeczy się nauczysz.
Dowiedz się MNIEJ w 10 minut
Ten samouczek zawiera wiele zsyntetyzowanych informacji o LESS, które pozwalają szybko dowiedzieć się o nim wiele w krótkim czasie.
Zrozumienie mniej osłon i pętli
Jest to zgrabny samouczek LESS, który pokazuje przydatne funkcje i jak prawidłowo z nich korzystać. Te wskazówki na pewno przydadzą się w przyszłości.
Czym jest LESS i jego zalety?
Dowiedz się, czym dokładnie jest LESS, dlaczego warto z niego korzystać, a także jakie ma zalety. Wszystko i więcej jest dostępne w tym artykule, który można znaleźć w poniższym linku.
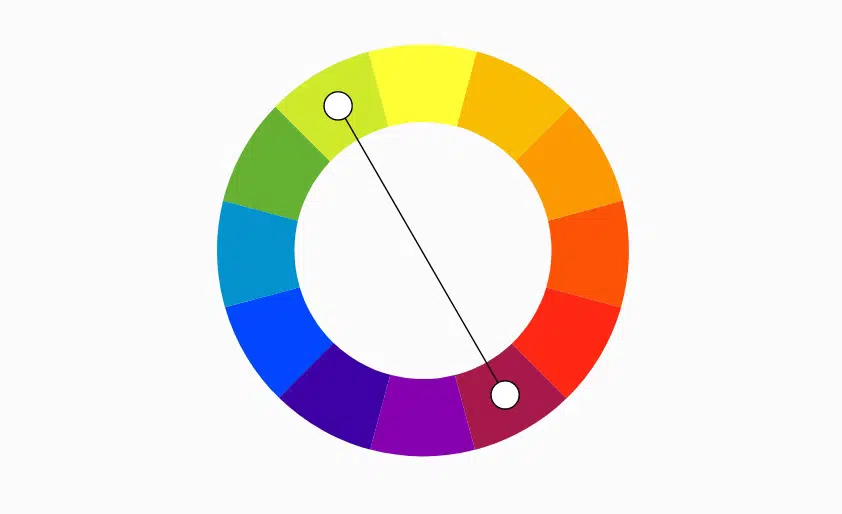
Tworzenie schematów kolorów z MNIEJSZYMI funkcjami kolorów
Rzuć okiem na ten wspaniały samouczek LESS i zobacz, jak możesz tworzyć schematy kolorów za pomocą funkcji kolorów. Dowiesz się, jak kontrolować kolory, porządkować je i nie tylko.
Pierwsze kroki z preprocesorami CSS (Less i Sass)
Ten samouczek dotyczy zarówno Less, jak i Sass, ich funkcjonalności i ograniczeń. Dowiesz się więcej o selektorach, domieszkach i przekonasz się, że to prostsze niż z CSS.

Opanowanie mniej osłon i pętli
Ten samouczek zawiera przydatne informacje na temat mniej osłon i pętli. Będziesz tworzyć pola alertów, responsywne siatki, generować CSS ze swoich obrazów duszków i nie tylko.
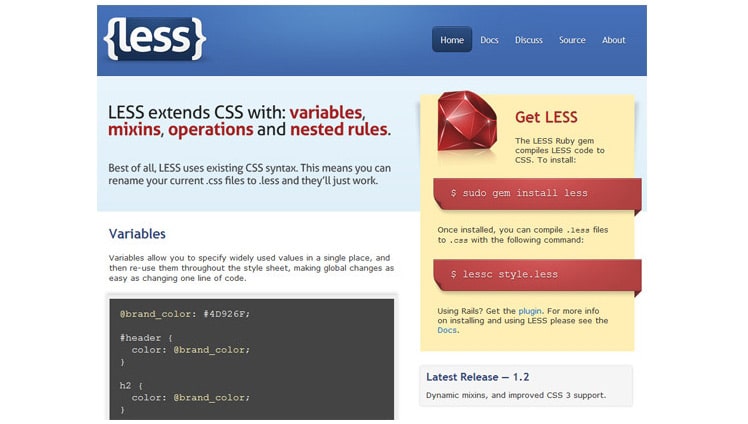
Mniej CSS – Przewodnik dla początkujących
Less to popularny preprocesor CSS, który umożliwia szybką pracę i dostosowywanie zmiennych i funkcji, które umożliwiają programistom tworzenie modułowych i w pełni zarządzalnych stylów CSS.
Pierwsze kroki z Less
Zacznij od Less i dowiedz się więcej o tym, co dzięki niemu osiągniesz. Ten samouczek zawiera ogólne pojęcia o Less oraz jego zgrabnych funkcjach i składni.
ZROBIĆ WIĘCEJ za MNIEJ
Jest to doskonały samouczek Less, który jest idealny dla każdego programisty internetowego, początkującego, średniozaawansowanego lub zaawansowanego. Rzuć okiem i odkryj nowe rzeczy o Less.
Wprowadzenie do Mniej i porównanie z Sass
Ten samouczek zawiera ważne informacje o Less i Sass, które na pewno się przydadzą. Znajdziesz również porównanie między tymi dwoma.
Mniej nauki Wprowadzenie
Mniej ma wiele zastosowań, możesz zarządzać zmiennymi, domieszkami, zagnieżdżonymi regułami, funkcjami z CSS w nowy sposób. Rzuć okiem na ten samouczek i zobacz, jakich nowych rzeczy możesz się nauczyć.
Głębsze spojrzenie na MNIEJ miksów
To świetny samouczek, który koncentruje się na domieszkach Less. Dowiedz się wszystkiego o nich, jak działają i jak prawidłowo nimi zarządzać w nadchodzących projektach.
Używanie preprocesora LESS CSS do inteligentniejszych arkuszy stylów
Mniej ma wiele podobieństw do CSS, możesz użyć istniejącego kodu i tam pracować. Ten samouczek pokazuje, jak tworzyć właściwe połączenia między Less i CSS.
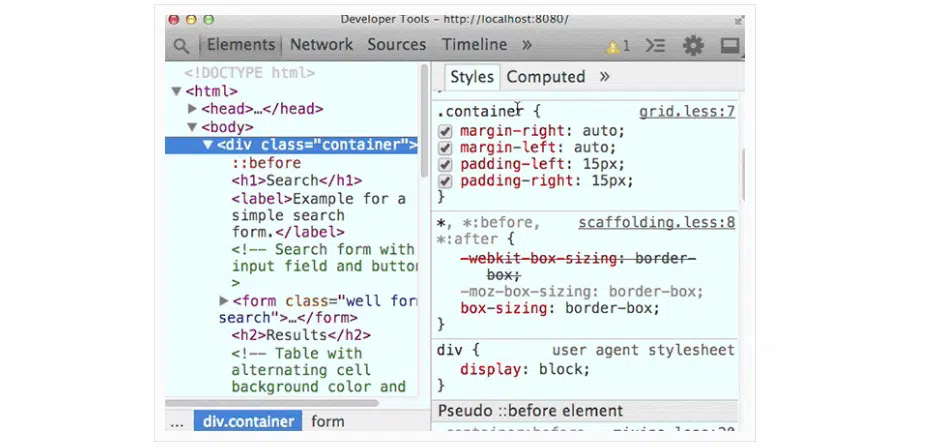
Praca z LESS i Chrome DevTools
Ten samouczek zawiera przydatne informacje na temat skutecznego zarządzania Less i Chrome DevTools. Zobacz i zobacz, jakich nowych rzeczy możesz się nauczyć.
Naucz się używać MNIEJ
Postępując zgodnie z tym samouczkiem, dowiesz się, jak używać Less, aby ułatwić proces tworzenia. Less zawiera złożone funkcje, które odpowiednio zarządzane mogą pomóc w tworzeniu profesjonalnych projektów.
MNIEJ TO WIĘCEJ: Ułatw sobie kodowanie CSS dzięki LESS
Oto kolejny wspaniały samouczek, który zawiera przydatne informacje o Less. Dowiesz się więcej o jego zgrabnych funkcjach, które czynią go jednym z najpopularniejszych preprocesorów CSS.