Nieoczekiwane wnioski z kodowania grafiki każdego dnia przez pięć lat
Opublikowany: 2022-03-10Od ponad pięciu lat tworzę jedną cyfrową grafikę dziennie, używając kodu do generowania wzorów, kształtów i animacji. Mój codzienny projekt artystyczny pomógł mi odkryć mój styl artystyczny i nauczyć się kodowania w zabawny sposób. Kiedy zaczynałem projekt, wyzwaniem było wymyślanie czegoś każdego dnia i publikowanie tego w Internecie. Teraz to po prostu część mojego codziennego życia.
Czas spędzony na moim „dzienniku” to czas, w którym mogę swobodnie odkrywać i być kreatywnym. Kiedy robi się nudno, wiem, że muszę ponownie rzucić sobie wyzwanie, aby stworzyć coś świeżego i innego. Chętnie podzielę się swoimi przemyśleniami i doświadczeniami oraz mam nadzieję, że zaowocuję inspiracją potrzebną do rozpoczęcia podobnych projektów.
Pierwsze kroki
Jak więc znalazłem się tak głęboko w tej króliczej norce, gdzie codziennie tworzyłem dzieła sztuki?
W czasie studiów zapoznałem się z programowaniem, ale nie miałem czasu, aby je wystarczająco dobrze zrozumieć. Nie dlatego, że byłem leniwy, jak sądzę, ale dlatego, że celowałem w projektowaniu znacznie bardziej niż w kodzie. Jednak chęć zrozumienia, jak kodować dzieła wizualne, pozostała we mnie po ukończeniu studiów.
W 2014 roku rozpocząłem poszukiwanie powrotu do zgłębiania mojej praktyki artystycznej. Ponieważ moja edukacja w zakresie projektowania graficznego i interakcji była bardziej skoncentrowana na tworzeniu znaczących doświadczeń, chciałem swobodniej eksplorować i nadal korzystać z wiedzy projektowej, której się nauczyłem. Zacząłem odkrywać tworzenie wzorów generatywnych, grafiki opartej na siatce i animacji.
Przerażało mnie ponowne podjęcie pierwszych kroków w odkrywaniu kodowania, ponieważ byłem przekonany, że nauka może być dla mnie po prostu zbyt trudna. Nie powinieneś pozwolić, aby twoje przeszłe doświadczenia zmniejszyły twoje pragnienie nauki.
Podczas moich poszukiwań przedmiotów, które chciałem zgłębić, natknąłem się na „HYPE Framework” i klasę SkillShare autorstwa projektanta Joshuy Davisa. To skłoniło mnie do tworzenia wzorów generatywnych; była to właściwa kombinacja wykorzystania moich umiejętności tworzenia kształtów w programie Illustrator i korzystania z frameworka do nauki działania kodu. Kiedy zaczynasz, znalezienie czegoś do nauczenia, które łączy się z umiejętnościami, które już posiadasz, ułatwia osiągnięcie pożądanego rezultatu.
Przezwyciężanie perfekcjonizmu
W tym czasie zacząłem tworzyć animacje za pomocą oprogramowania do rysowania opartego na siatce „Hexels”, czasami łącząc kształty, które stworzyłem za pomocą Hexels, aby używać ich z HYPE Framework. Cieszyłem się z odkrywania i kreatywności dzięki narzędziom, których się uczyłem. Powstrzymywał mnie tylko jeden czynnik, którego się obawiałem: perfekcjonizm. Tworzone przeze mnie prace nigdy nie były „wystarczająco dobre” do pokazania innym. To właśnie skłoniło mnie do podjęcia wyzwania, aby rozpocząć swój „codzienny” eksperyment; Każdego dnia przez miesiąc tworzyłem jedną grafikę i przesyłałem ją na mój blog Tumblr.

Rozpoczęcie czegoś nowego było wyzwaniem, ale wyprowadziło mnie z mojej strefy komfortu. Osiąganie małych celów, które są poza Twoją strefą komfortu, sprawia, że chcesz osiągnąć jeszcze więcej i większe cele. Po tym, jak skończyłem pierwszy miesiąc we wrześniu 2014 roku, przez większość dni kontynuowałem tworzenie dzieł sztuki, ale pozwalałem sobie również pomijać inne. Kiedy nadszedł pierwszy stycznia 2015 roku pomyślałem, wróćmy do robienia ich każdego dnia. Może mógłbym zrobić dwa miesiące, może więcej. Myślałem, że stworzę wszystko, co mogę sobie wyobrazić w zaledwie kilka miesięcy, ale jak widać, to trwa! Nigdy nie kończysz z byciem kreatywnym.
Narzędzia
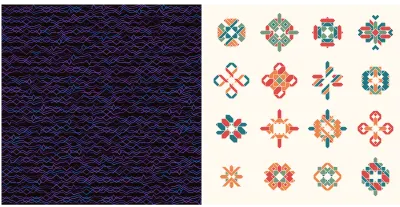
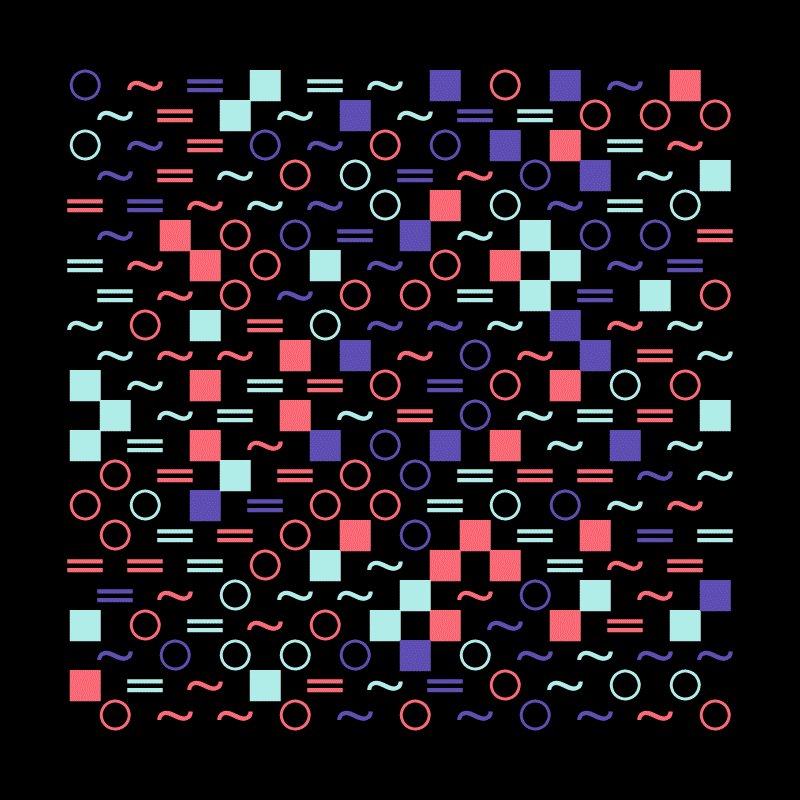
HYPE Framework pomógł mi wrócić do kodowania i tworzenia dzieł sztuki za pomocą „Przetwarzania”. Przetwarzanie to środowisko do nauki kodowania w kontekście sztuk wizualnych, projekt open-source, który rozpoczął się w 2001 roku. HYPE Framework to zbiór klas Processing. Korzystając z HYPE Framework stworzyłem wzory, używając małych rysunków wektorowych i losowo umieszczając je na płótnie.
Przypisując różne kolory i bawiąc się różnymi innymi parametrami udało mi się wygenerować różne kompozycje. Używając Hexels, albo rysowałem animacje, albo tworzyłem małe kształty wektorowe, które następnie mogłem wykorzystać do wygenerowania wzorów. Te małe kształty okazałyby się idealne do tworzenia bardziej złożonych wzorów i kształtów, czego nie mógłbym zrobić bez kodu tak szybko. Zabawa ilością kształtów, rodzajów kształtów, kolorów itd. dała mi niezliczone możliwości do zbadania.
Ewolucja
W sierpniu 2015, już po ośmiu miesiącach tworzenia codziennych prac graficznych, zacząłem kodować swoją pierwszą animację z pustego szkicu Processing. Trochę czasu zajęło mi zbadanie, jak przejść do procesu animacji i jak dokładnie stworzyć coś, co się zapętla, i skopiowałem tyle fragmentów kodu, ile mogłem znaleźć.
Kod mógł być bardzo niechlujny i prawdopodobnie dość nieefektywny, ale mam coś, co zadziałało. W tym sensie nie ma znaczenia, czy nie jest doskonale zakodowany, ani nawet czy naprawdę rozumiesz, jak to działa. Stworzenie czegoś jako wynik twoich badań i wypróbowanie innych przykładów w celu stworzenia czegoś nowego to świetny początek, niezależnie od tego, pod jakim kątem na to patrzysz.



Graj i ucz się
Więc oczywiście nie zawsze musisz wiedzieć, jak coś działa, aby zacząć się tym bawić. Zabawne podejście pomogło mi nauczyć się i zrozumieć, jak to działa. Uzyskanie wyniku wizualnego pomogło mi w tworzeniu małych iteracji. Kiedy uczyłem się czegoś nowego, zmieniałem małe fragmenty kodu, aby spróbować zrozumieć, co te rzeczy zrobiły. Na początku zdecydowanie nie rozumiałem zbyt wiele, ale bawiąc się kodem, robiąc małe iteracje, stopniowo zacząłem go rozumieć.

W projektach takich jak ten, sztuka, którą tworzysz, nie musi być pisana za każdym razem od nowa. Iteracja jest kluczem do tworzenia. W pierwszym roku codzienna eksploracja była szeroko zakrojona. Rano myślałem o tym, co mógłbym zrobić tego dnia, czasem wspominając, zastanawiając się nad poprzednimi szkicami. Innymi źródłami inspiracji byłyby rzeczy, które mi się wtedy ukazały, co zaskakująco często nie byłoby związane z kodem i sztuką. W tym zakresie udało mi się znaleźć obszary, które chciałem dalej eksplorować.
Całkowicie w porządku jest zacząć tworzyć z ograniczoną wiedzą i bez wielkiego planu tego, co chcesz zrobić. Zrozumiesz to i nauczysz się jeszcze więcej.
“
Ustawianie motywów
Oprócz codziennych wyzwań powoli, ale pewnie wymyśliłem bieżące wyzwania. Na przykład postawiłabym sobie wyzwanie, by używać tej samej palety kolorów przez trzy dni z rzędu, ale wciąż tworzyć różne kompozycje z różnych elementów. Okazało się to świetnym sposobem na zbadanie, jak kolor współgrał z określonymi kształtami i kompozycjami.
Te wyzwania przerodziły się w długotrwałe wyzwania, które określiłbym jako tematy. W czwartym roku moich dzienników zacząłem pracować z miesięcznym tematem, który zachęciłby mnie do spróbowania kreatywności w określonych ramach lub zestawach granic. To bardzo pomogło w wydajności czasu, ponieważ nie musiałem myśleć o tym, co chciałem zrobić tego dnia, ale zamiast tego mogłem po prostu bawić się ramami, z którymi zacząłem, rozszerzać go, zmieniać i tak dalej. Oprócz tego, że niektóre aspekty mojego procesu stały się znacznie łatwiejsze i bardziej wydajne, umożliwiło mi to również kreatywność i zachęciło mnie do kreatywności dzięki stale rosnącemu zestawowi samodzielnie narzucanych reguł.

Po roku comiesięcznych tematów zintensyfikowałem swoją grę, przechodząc do tematów tygodniowych. Pracując z miesięcznymi tematami, doświadczyłem, że długowieczność tego podejścia powstrzymuje mnie, pozostawiając trochę kreatywności i inspiracji, których nie można wyrazić. Jednak cotygodniowe motywy są dla mnie idealne, ponieważ każdy tydzień zaczynam od nowa z nowym motywem i dalej zgłębiam go dogłębnie przez siedem dni. Oglądanie, jak motyw ewoluuje w ciągu tygodnia, jest niesamowite. Dobrze jest spróbować grać różnymi podejściami, sprawdzając, jak się one czują i pasują do twojego życia.
Nowe eksploracje
Nowy początek jest często brzydki. Kiedy zaczynam odkrywać nowy obszar, prawdopodobnie brakuje mi pewnej wiedzy potrzebnej do stworzenia tego, co mam w głowie.
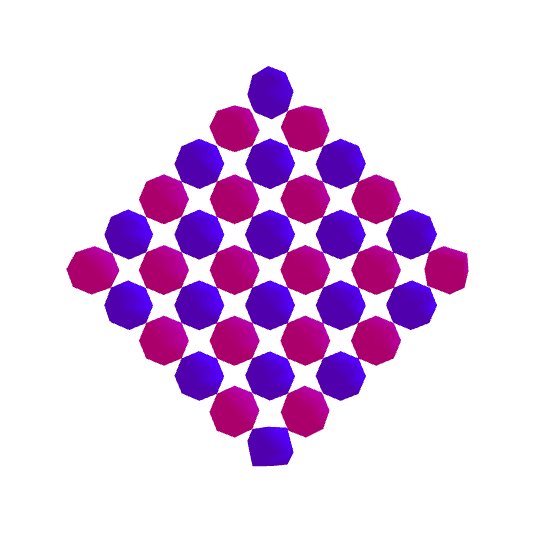
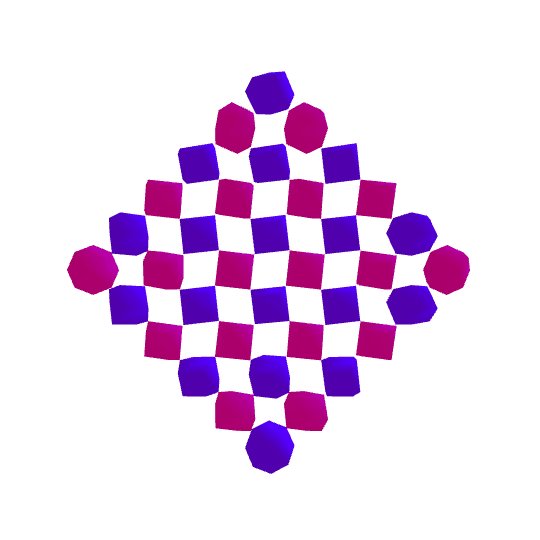
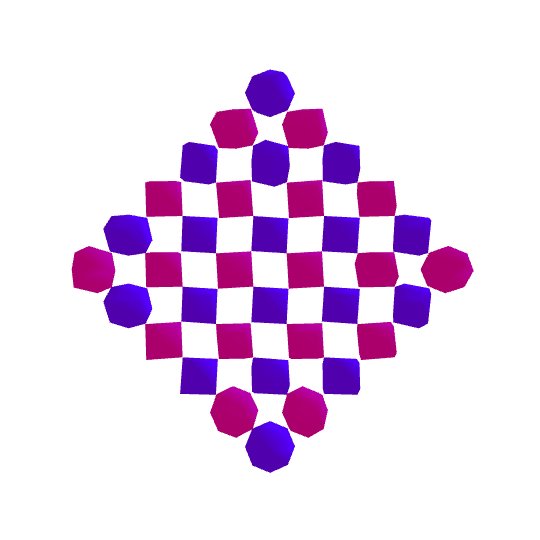
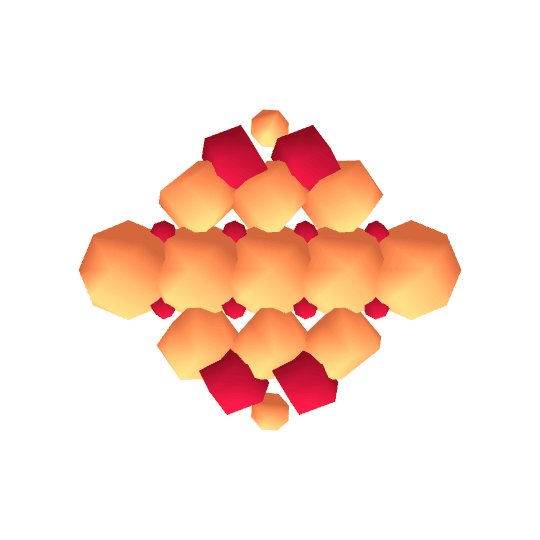
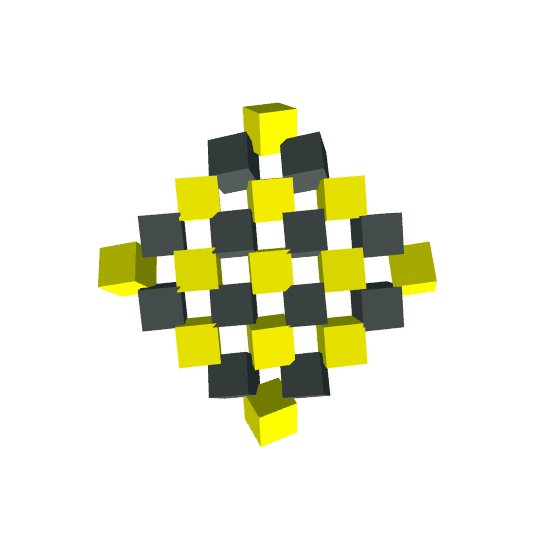
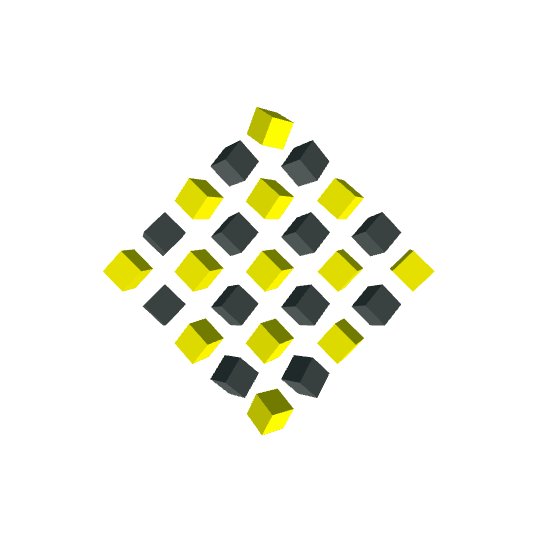
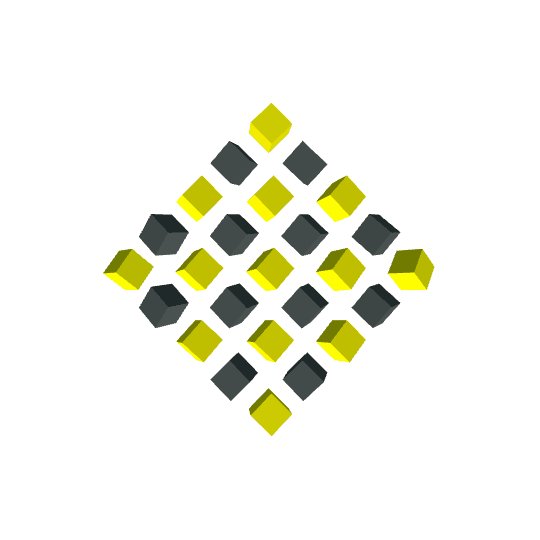
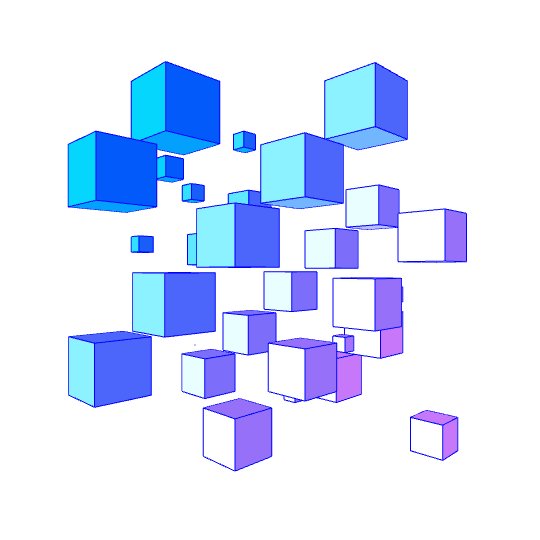
Na przykład, kiedy zacząłem używać kształtów 3D w moich animacjach, początkowo myślałem, że muszę przeprowadzić wiele godzin badań w tym temacie, zanim będę mógł zrozumieć, jak używać kształtów 3D w moich szkicach. Ponieważ życie czasami staje się zbyt gorączkowe, aby skupić się na pracy nad konkretnym celem, te „wiele godzin”, których potrzebowałem, nie przyszły naturalnie.
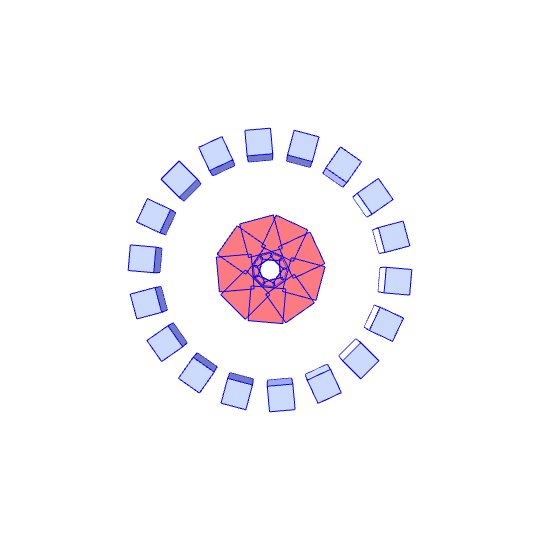
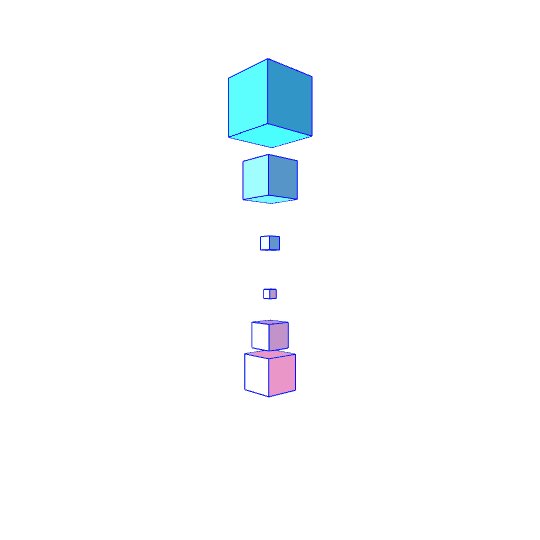
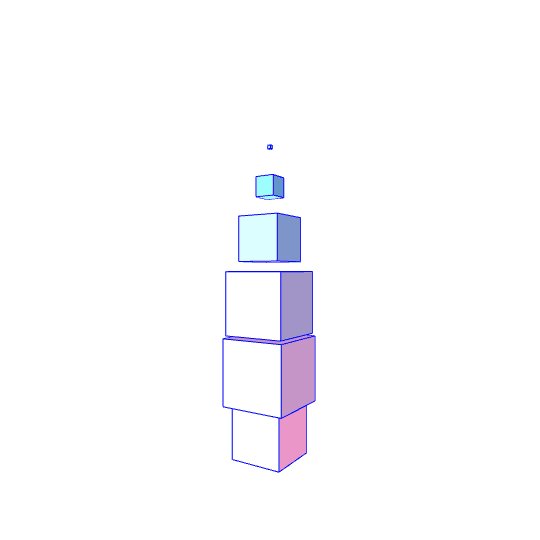
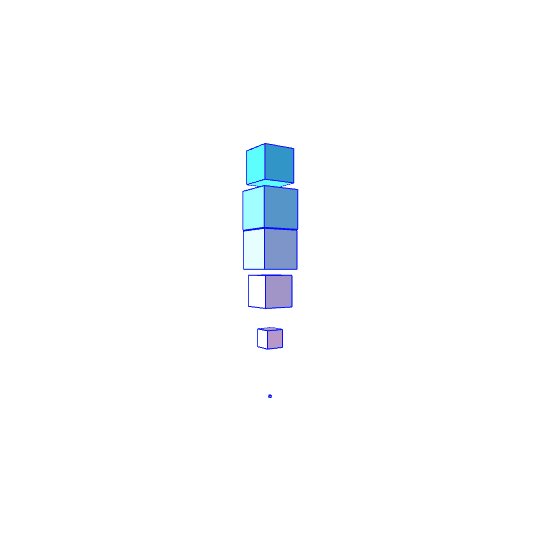
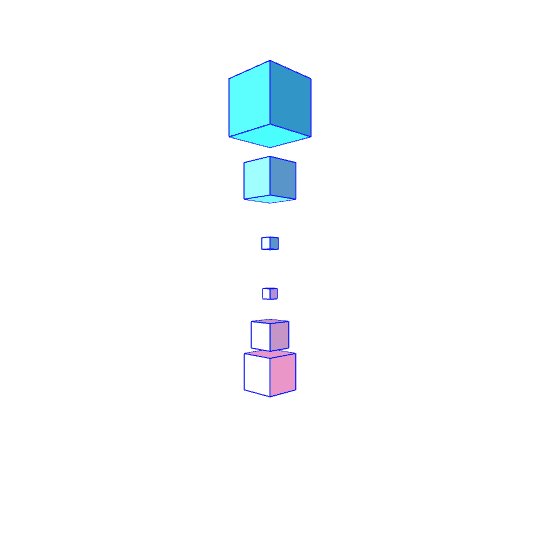
Wykorzystanie kształtów 3D pojawiło się pewnego dnia, jako iskra w mojej głowie, gdy byłam gotowa na codzienne życie. Po prostu sprawdziłem, jak tworzyć kształty 3D i wykonałem podstawowy szkic, powtarzając poprzedni szkic 2D.
Jak widać na moich pierwszych trzech szkicach 3D, nie jest to ani tak ładne, ani przełomowe nowe podejście w mojej codziennej podróży. Ale to jest całkowicie w porządku, ponieważ mimo wszystko jest to krok naprzód.



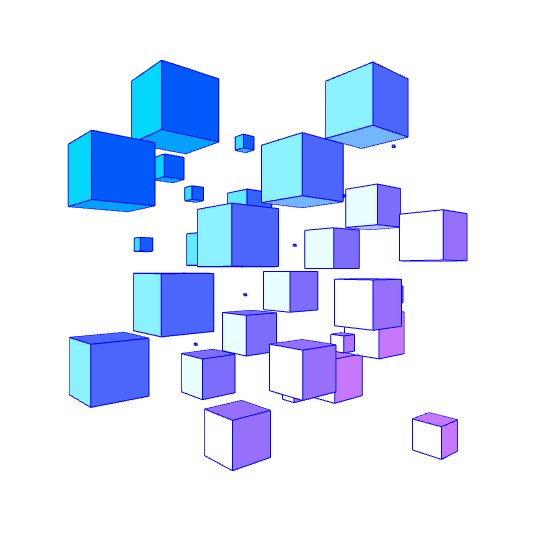
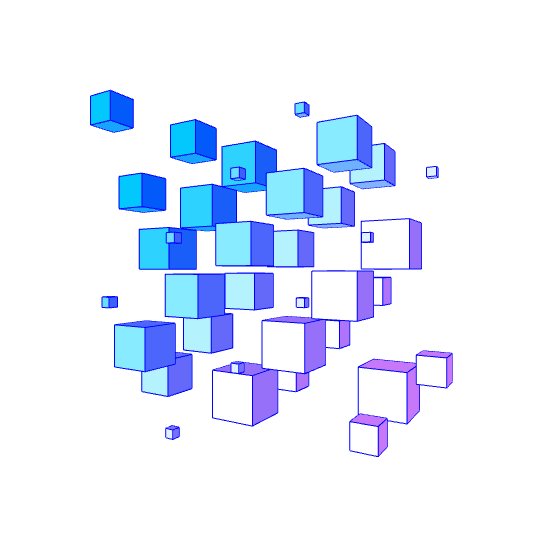
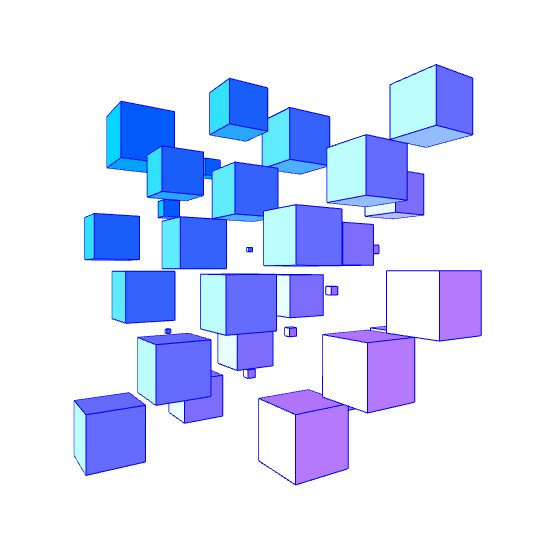
W ciągu następnych kilku dni kontynuowałem badania nad wykorzystaniem kształtów 3D w moich szkicach i wkrótce zrozumiałem znacznie więcej, na przykład wykorzystanie światła. Jeszcze tydzień po użyciu kształtów 3D wyniki były już bardziej estetyczne. Mając zaledwie kilka dni niewygodnego pójścia w nowym kierunku, stworzyłem inny wymiar do zabawy.




Znajdowanie czasu
Jednym z największych wyzwań związanych z kreatywnością na co dzień może być znalezienie czasu. To jest coś, z czym musisz się pobawić. Dla niektórych kreatywnych projektów najlepiej sprawdza się wcześnie rano, dla innych (takich jak ja) wieczór jest doskonały. Można powiedzieć, że tworzenie i zabawa kodem stała się narzędziem medytacyjnym; odcinek osobistego czasu, podczas którego mogę się zrelaksować i być kreatywnym.
Robienie czegoś codziennie daje mi płynność, ale być może ktoś nie chciałby tworzyć małych rzeczy i faworyzować robienie projektu co tydzień. Zobacz, co działa dla Ciebie. Nie goń za perfekcją, eksperymentowanie i iteracja to podstawa, brak doskonałej grafiki. To zabawne, że czasami dzieła, które nie wyróżniają się specjalnie dla mnie osobiście, nadal mają więcej polubień niż inne dzieła, na których punkcie jestem bardziej szalony.

Spróbuj sam
Wiesz już, że uwielbiam używać prostych kształtów do tworzenia wzorów. Stworzyłem dla ciebie szkic do zabawy. Spróbuj zmienić określone liczby, zmniejsz obroty lub zwiększ lub zmniejsz siatkę. Zmień rozmiar kształtów lub dodaj więcej kształtów. Sprawdź, co możesz zrobić. Przejdź do referencji p5.js, aby dowiedzieć się więcej o funkcjach, których użyłem, i dodać kilka samodzielnie.
Zobacz pióro [Wzór geometrycznych kształtów](https://codepen.io/smashingmag/pen/QWNYWMJ) autorstwa Saskii Freeke.
Jeśli chcesz zacząć tworzyć dzieła sztuki za pomocą kodu, p5js to świetna biblioteka JavaScript do zbadania. Zapoznaj się z samouczkiem Pierwsze kroki i jego przykładami. Daniel Shiffman tworzy zabawne samouczki wideo, nazwane The Coding Train, zarówno dla p5js, jak i Processing, a także w połączeniu z innymi bibliotekami. Aby uzyskać więcej inspiracji, przejdź do OpenProcessing i pobaw się! Wszystkie moje prace z ostatniego roku można znaleźć na mojej stronie Tumblr lub moim Instagramie.
Wniosek
Bycie kreatywnym polega na odkrywaniu, zabawie znanymi i nieznanymi narzędziami. Nie pozwól, aby twoje przeszłe doświadczenia wpłynęły na twoje pragnienia nauki. Podejmij wyzwanie, aby wyjść ze swojej strefy komfortu.
Nie musisz zaczynać od dużego projektu; twórz małe, które mogą stać się większe, gdy je pielęgnujesz. Znajdź czas i podejście, które jest dla Ciebie najlepsze, baw się również tym. Nie goń za perfekcją w swojej sztuce i podejściu do niej. A przede wszystkim baw się dobrze odkrywając.
