Jak stworzyć atrakcyjną stronę docelową
Opublikowany: 2022-03-10Jeśli chcesz mieć więcej potencjalnych klientów lub większą sprzedaż, potrzebujesz atrakcyjnych stron docelowych. Według Hubspot firmy z ponad 30 stronami docelowymi będą generować siedmiokrotnie więcej leadów niż te, które mają mniej niż 10.
Strona docelowa to samodzielna strona internetowa stworzona w celu obsługi określonej kampanii marketingowej lub kierowania na określone wyszukiwane hasło. To tam „lądują” użytkownicy po kliknięciu linku w wynikach wyszukiwania, wiadomości e-mail lub reklamy.
Zazwyczaj zachęcają użytkowników do wykonania określonego wezwania do działania, takiego jak dokonanie zakupu, zapisanie się do newslettera lub nawiązanie kontaktu.
Jak więc tworzyć strony docelowe, które zachęcają użytkowników do działania, bez uciekania się do technik manipulacyjnych czy mrocznych wzorców? Odpowiedź kryje się w połączeniu wyraźnego skupienia, przekonującej kopii, przemyślanego projektu i nieustannych testów.
Kuszące jest, aby przejść od razu do tworzenia strony docelowej. Jednak zanim zaczniemy, musimy mieć jasny cel, a to zaczyna się od zdefiniowania naszej propozycji wartości.
Zdefiniuj swoją propozycję wartości
Gdy użytkownik trafia na Twoją stronę docelową, masz mniej niż osiem sekund, aby przyciągnąć jego uwagę. Oznacza to, że pierwszym krokiem do stworzenia atrakcyjnej strony docelowej jest zrozumienie, co ta strona będzie oferować i jak możesz to przekonująco i zwięźle wyrazić. Jest to zwykle nazywane propozycją wartości.
Zacznij od napisania jednego zdania, które komunikuje, co oferujesz użytkownikowi. To zdanie powinno składać się z dwóch części; jaki problem rozwiązujesz lub jakie korzyści zapewniasz i jak to osiągasz.
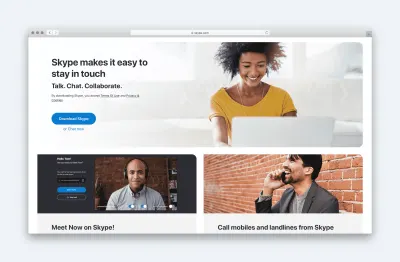
Na przykład propozycja wartości Skype'a to:
„Skype ułatwia utrzymywanie kontaktu. Rozmowa. Czat. Współpracować."
Pierwsza część przedstawia korzyści, jakie zapewnia, a druga wyjaśnia, w jaki sposób zapewnia.

Bądź jednak ostrożny. Twoja propozycja wartości może łatwo stracić sens. Na przykład mówienie o „najlepszym w swojej klasie” lub „przyjaznym i przystępnym” jest czymś, co może i robi każda firma.
Aby nie stać się zbyt ogólnikowym, zadaj sobie pytanie, czy przeciwieństwo tego, co napisałeś, nadal byłoby słuszną opcją. Na przykład, jeśli Twoja deklaracja wartości brzmi:
„Oferujemy produkty wysokiej jakości w przystępnej cenie.”
Przeciwieństwo byłoby śmieszne:
„Oferujemy produkty okropnej jakości z astronomiczną marżą”.
Tak więc skutecznie, twoja deklaracja wartości mówi o rzeczach oczywistych!
Jednak dla kontrastu, jeśli napisałeś:
„Oferujemy ręcznie wykonane produkty dla wymagającego nabywcy.”
Równie ważne byłoby przeciwieństwo:
„Oferujemy produkty produkowane fabrycznie na rynek masowy”.
Nie chodzi o to, że twoja propozycja wartości nie ogranicza się tylko do tego jednego zdania. Sporządź listę wszystkich korzyści, które zapewniasz klientom, a następnie wszelkie cechy swojej oferty, które pozwolą Ci je zapewnić.

Gdy to zrobisz, możesz zwrócić uwagę na wezwania do działania.
Zidentyfikuj swoje wezwania do działania
Każda strona docelowa wymaga oczywistych wezwań do działania. Oznacza to, że musisz zadać sobie pytanie, czego oczekujesz od użytkowników?
Aby Twoja strona docelowa była skupiona i zwiększała szanse na działanie użytkowników, oprzyj się pokusie dodawania zbyt wielu wezwań do działania. Na przykład proszenie ludzi o obserwowanie Cię w mediach społecznościowych tylko odwróci ich uwagę od wypełnienia głównego wezwania do działania.
To powiedziawszy, często dobrze jest mieć drugie wezwanie do działania. Jeśli dobrze wykonałeś swoją pracę, Twój landing page przekona wielu użytkowników do podjęcia działań. Niemniej jednak inni nie będą gotowi.
Zamiast po prostu rezygnować z tych użytkowników, często warto zaproponować im drugorzędne wezwanie do działania, które wymaga mniejszego zaangażowania.
Na przykład, jeśli Twoim głównym wezwaniem do działania jest skontaktowanie się lub dokonanie zakupu, drugie wezwanie do działania może prosić użytkowników o zapisanie się na biuletyn.
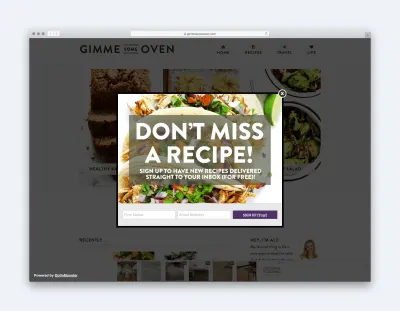
Aby to drugorzędne wezwanie do działania nie rozpraszało uwagi, upewnij się, że nie jest ono zbyt widoczne. Może to oznaczać wyświetlanie go niżej na stronie lub nawet jako nakładkę z zamiarem wyjścia. To powiedziawszy, bądź ostrożny. Niektórzy widzowie bardzo negatywnie reagują na wyskakujące okienka. Dlatego należy ich używać oszczędnie.

Na koniec rozważ sposoby zachęcania ludzi do wypełnienia wezwania do działania. Być może możesz zaoferować darmowy ebook, jeśli ludzie zapiszą się na Twoją listę mailingową, lub zniżkę, jeśli kupią za pośrednictwem Twojej strony docelowej. Czasami coś tak małego może być bodźcem, który zachęca ludzi do podjęcia działania teraz, zamiast odkładania tego na inny dzień.
Oczywiście prezent nie zrobi żadnej różnicy, jeśli inne elementy zniechęcą ludzi. Aby temu zaradzić, musisz zrozumieć, na czym polega problem i znaleźć sposób na radzenie sobie z nimi. Nazywa się to obsługą sprzeciwu.
Zrozum zastrzeżenia użytkowników
Jakie są powody, które mogą uniemożliwić komuś działanie na Twoim landingu? Czy jest opłata za dostawę, czy może martwią się o prywatność? Czy wydajesz się drogi w porównaniu z konkurencją?
Jeśli nie możesz łatwo napisać listy zastrzeżeń, które mogą mieć użytkownicy, musisz przeprowadzić badania użytkowników, aby się tego dowiedzieć.
Nie martw się, że będzie to czasochłonne lub kosztowne. Wystarczy jedno pytanie na Twoim landingu. Jeśli ktoś opuści Twoją witrynę bez działania, możesz zadać im jedno pytanie:
„Jeśli zdecydujesz się nie działać dzisiaj, dobrze byłoby wiedzieć, dlaczego”.
Następnie możesz pokazać im listę możliwych opcji do wyboru lub dodać własne.

Kiedy zrozumiesz powody, dla których ludzie nie działają, możesz zacząć się do nich zwracać.
Idealnie oznaczałoby to wyeliminowanie przeszkody, na przykład zaoferowanie darmowej dostawy lub gwarancji zwrotu pieniędzy. Ale jeśli to się nie uda, musisz jak najlepiej uspokoić ludzi w kopii strony docelowej. Zawsze lepiej jest zająć się sprzeciwem, niż go zignorować.
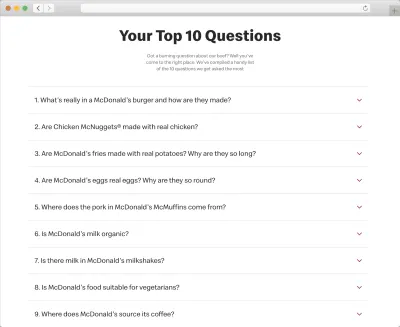
Na przykład McDonald's wie, że wiele osób twierdzi, że ich kurczaki pochodzą z mniej korzystnych części ptaka. Zamiast ignorować te obawy, zwracają się do nich bezpośrednio na swojej stronie.

Jest jednak jeszcze jedna kwestia, którą należy wziąć pod uwagę, gdy mamy do czynienia z obawami użytkownika. Musisz się upewnić, że zwracasz się do nich we właściwym czasie i we właściwy sposób.
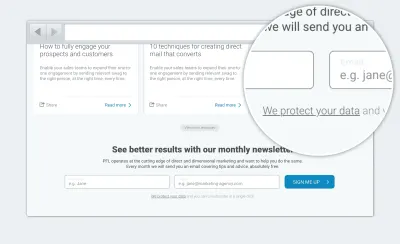
Doskonałym tego przykładem jest prywatność i bezpieczeństwo. Ludzie nie martwią się tymi rzeczami, czytając politykę prywatności. Martwią się tym, ponieważ mają zamiar podać swój adres e-mail. Dlatego tak ważne jest, aby zająć się ochroną danych i prywatności podczas wypełniania formularza. Użytkownicy nie będą przeszukiwać Twojej witryny w poszukiwaniu odpowiedzi; po prostu założą najgorsze.


Po przedstawieniu naszej oferty i ustosunkowaniu się do zastrzeżeń wykonaliśmy ciężką pracę, aby dotrzeć do logicznych umysłów ludzi. Teraz nadszedł czas, aby dać im to pozytywne uczucie.
Kształtuj swoją osobowość
Wiele z naszych decyzji o działaniu dzieje się na poziomie podświadomości. W rzeczywistości, według badań opublikowanych w czasopiśmie Behavior and Information Technology, ludzie tworzą pierwsze wrażenie na temat witryny w ciągu 50 milisekund. Mówią dalej, że dzięki efektowi aureoli te pierwsze wrażenia trwają.
Innymi słowy, branding i estetyka witryny kształtują nasze wrażenia na temat rzeczywistej oferty, mimo że nie ma między nimi związku przyczynowego.
Więc co to wszystko oznacza w praktyce? Na początek pokazuje, jak ważna jest estetyka. Co jednak ważniejsze, oznacza to, że potrzebujemy jasnego obrazu tego, jakie pierwsze wrażenia chcemy przekazać, a następnie mamy pewność, że nasz projekt właśnie to robi.
Zdecyduj, co chcesz przekazać
Dobrym punktem wyjścia jest utworzenie krótkiej listy słów, które wyrażają wrażenia, jakie mają mieć użytkownicy po obejrzeniu Twojej witryny.
Będzie kilka słów, które będą uniwersalne. Na przykład prawdopodobnie chcesz, aby Twój landing page przekazywał „wiarygodność”. Jednak wiele warunków będzie zależeć od odbiorców i oferty.
Gdy masz już listę słów, a projektant stworzył projekt, który ma nadzieję przekazać te słowa, następnym krokiem jest przetestowanie.
Testowanie estetyki projektu
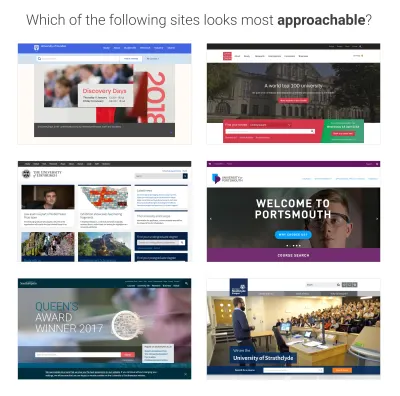
Jeśli projektant opracował wiele podejść, prosty test preferencji działa dobrze. Na przykład możesz zapytać użytkownika, który z Twoich projektów uważa za bardziej „przystępny”.

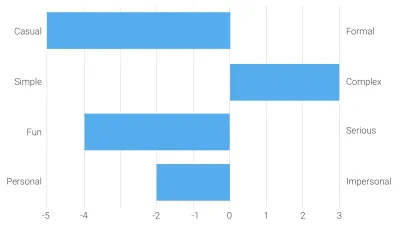
Gdy istnieje tylko jeden projekt, możesz przeprowadzić semantyczną ankietę różnicową, w której prosisz użytkowników o ocenę witryny pod kątem Twoich słów kluczowych. Na przykład, czy projekt jest bardziej „dostępny” czy „niedostępny”?

Oczywiście estetyka nie jest jedyną kwestią, jeśli chodzi o projektowanie. Musisz także upewnić się, że twoja hierarchia wizualna też jest właściwa.
Stwórz swoją wizualną hierarchię
Ustanowienie silnej hierarchii wizualnej strony docelowej zapewni, że użytkownicy zobaczą właściwe informacje we właściwym czasie i nie będą rozpraszani przez nieistotne lub drugorzędne treści.
Odpowiedz na właściwe pytania we właściwym czasie
Pierwszym krokiem jest upewnienie się, że przedstawiasz użytkownikowi właściwe informacje we właściwym miejscu na stronie. Aby to zrobić, musisz zrozumieć proces myślowy, który przechodzi przez umysły ludzi, gdy przeglądają Twoją stronę docelową.
Oczywiście nie możemy być tego pewni, ponieważ każdy jest inny. Nawet testy użyteczności mogą nam tylko dać wskazówkę. Możemy jednak dokonać wykształconego uogólnienia.
Zazwyczaj użytkownik podświadomie zadaje serię pytań podczas przeglądania strony docelowej. Są to w kolejności:
- Co oferuje ta strona? (Propozycja wartości)
- Jak mi to pomoże? (Korzyści)
- Jak działa oferta? (Cechy)
- Dlaczego powinienem ufać tej stronie? (Dowód społeczny)
- Co mam zrobić dalej? (Wezwanie do działania)
Dlatego ważne jest, aby każda hierarchia wizualna strony odzwierciedlała, przynajmniej w pewnym stopniu, kolejność, w jakiej użytkownik zadaje te pytania.
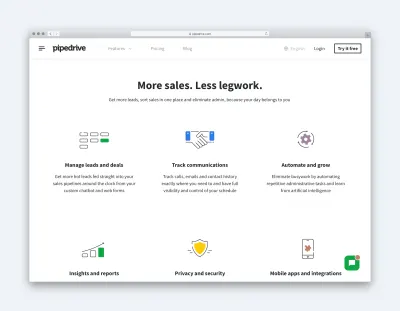
Na przykład typowa hierarchia stron docelowych może wyglądać mniej więcej tak:
Zapewnienie prawidłowego przepływu treści na stronie to tylko połowa sukcesu, jeśli chodzi o stworzenie silnej hierarchii wizualnej. Drugim wyzwaniem jest zapewnienie, że użytkownicy widzą najbardziej krytyczne elementy ekranu.
Na istotne elementy ekranu możemy zwrócić uwagę na różne sposoby, w tym między innymi:
- Pozycjonowanie
- Kolor
- Rozmiar
- Obrazowość
- Animacja
- Negatywna przestrzeń
Jednak prawdopodobnie najskuteczniejszą techniką jest zminimalizowanie innych elementów rozpraszających na stronie.
Uprość swój interfejs
Aby to osiągnąć, rozważ zastosowanie trzyetapowego podejścia, w którym systematycznie przeglądasz każdy element na swojej stronie docelowej, od logo po link do polityki prywatności.
Dla każdego elementu zadasz kolejno trzy pytania.

Zacznij od pytania , czy mogę usunąć ten element? Gdybym go usunął, jakie byłyby konsekwencje? Czy te konsekwencje byłyby bardziej szkodliwe niż wzrost obciążenia poznawczego powodowany przez dodatkowe elementy ekranu? Jeśli nie, lepiej go usuń.
Jeśli uważasz, że treść jest zbyt cenna dla użytkownika lub pomaga w konwersji, kolejnym pytaniem, które musisz zadać, jest czy mogę ukryć ten element? Czy mogę umieścić go na podstronie, pod zakładką lub w akordeonie?

Takie podejście sprawdza się w przypadku treści drugorzędnych, które choć przydatne dla niektórych użytkowników, którzy chcą uzyskać więcej szczegółów, nie są czymś, czym większość ludzi będzie zainteresowana.
Na koniec, jeśli nie możesz ukryć treści, ponieważ wszyscy użytkownicy muszą ją znać, zapytaj, czy mogę zmniejszyć ten element? Na przykład ludzie mogą chcieć wiedzieć o Twojej polityce zwrotów, ale nie jest to tak ważne, jak funkcje lub korzyści oferowane przez Twój produkt. W związku z tym ma sens wizualnie ją pomniejszyć, aby była mniej widoczna.
To proste podejście wraz z innymi technikami projektowania powinno umożliwić stworzenie strony o silnej hierarchii wizualnej, która zwraca uwagę użytkownika na najważniejsze elementy ekranu, takie jak wezwania do działania. Jednak, aby mieć pewność, powinieneś przetestować.
Przetestuj swoją hierarchię wizualną
Na szczęście istnieje szybki i niedrogi sposób sprawdzenia, czy użytkownicy widzą istotne elementy ekranu. Nazywa się to testem pięciosekundowym.
Jak sama nazwa wskazuje, ten test polega na pokazaniu użytkownikom twojego projektu przez pięć sekund przed jego odebraniem. Następnie prosisz użytkownika, aby przypomniał sobie, jakie elementy pamięta.

Zwracając uwagę na to, co użytkownik pamięta i kolejność, w jakiej przypomina sobie elementy, lepiej zrozumiesz, jak skuteczna jest hierarchia Twojej strony w zwracaniu uwagi na elementy, które mają największe znaczenie.
Rzeczywiście, jeśli chodzi o zaprojektowanie świetnej strony docelowej, testowanie będzie kluczowe, nawet po uruchomieniu.
Monitoruj, iteruj i testuj
Żaden zespół nie stworzy optymalnej strony docelowej za pierwszym razem. Zawsze jest miejsce na ulepszenia, dlatego testy po uruchomieniu są tak istotnym elementem kształtowania najskuteczniejszej strony docelowej.
Po uruchomieniu nowego landinga musisz go uważnie monitorować za pomocą rejestratora sesji, takiego jak Hotjar lub Fullstory. Narzędzia te pozwalają obserwować zachowanie użytkowników na Twojej stronie, co powinno sugerować pomysły na ulepszenia.
Mniejsze ulepszenia kopiowania, obrazowania i koloru można testować za pomocą testów A/B, podczas gdy bardziej znaczące zmiany można prototypować i testować za pomocą testów użyteczności.
Niezależnie od tego, jakie podejście zastosujesz, ostatecznie będzie to cykl monitorowania, iteracji i testowania, który zapewni długoterminowy sukces każdej strony docelowej.
