Co powinieneś wiedzieć o szablonie strony niestandardowej WordPress?
Opublikowany: 2017-07-28Jest wielu, którzy lubią mieć wygodną konfigurację do tworzenia stron internetowych i jest wiele firm zajmujących się tworzeniem stron internetowych, które zawsze szukają prostej metody tworzenia stron internetowych.
Dla wszystkich tego rodzaju ludzi jest to posiadanie najbardziej niesamowitych funkcji WordPressa.
- Kilka nowych wtyczek do eksperymentowania,
- Nieograniczony dostęp do kontroli,
- Projektowanie na zamówienie,
- Funkcjonalność niestandardowa,
- Elastyczna struktura i interfejs oraz
- Zintegrowana struktura całego serwisu.
Czym są pliki szablonów w WordPressie?
Szablony to pliki, które informują motyw WordPress, jak wyświetlać różne rodzaje treści w sposób systematyczny.
Kiedy za każdym razem, gdy ktoś wysyła prośbę o obejrzenie części Twojej witryny, platforma stron internetowych WordPress zorientuje się, jakie treści chcą zobaczyć i jak ta konkretna część Twojej witryny powinna być pokazywana odbiorcom.
Co więcej, WordPress spróbuje użyć najbardziej odpowiedniego pliku szablonu obecnego w Twoim motywie, który powinien zostać określony na podstawie kolejności hierarchii.
- Jest również znany jako hierarchia szablonów stron WordPress .
- Hierarchia szablonów stron WordPress to cała lista kilku plików szablonów.
- WordPress wie o tym i są one uszeregowane, aby określić, który plik ma pierwszeństwo przed innym. Działa jak każde drzewo decyzyjne.
Kiedy WordPress próbuje zdecydować, jak najlepiej wyświetlić daną stronę, to działa zgodnie z hierarchią szablonów.
Na przykład:
Jeśli ktoś chce uzyskać dostęp do następującego adresu URL.
Your-site.com/category/news
Następnie niestandardowy motyw WordPress będzie szukał odpowiednich plików szablonów w następującej kolejności:
-
category-{slug}.php: w tym przypadkucategory-news.php -
category-{id}.php: jeśli identyfikator kategorii to 5, WordPress spróbuje znaleźć plik o nazwiecategory-5.php -
category.php -
archive.php -
index.php
Na końcu tej hierarchii szablonów stron niestandardowych WordPress znajduje się plik index.php.
Będzie używany do wyświetlania wszelkiego rodzaju treści, które nie mają bardziej szczegółowego pliku szablonu. Jeśli plik szablonów ma wyższą pozycję w hierarchii, dostosowanie motywu WordPress automatycznie użyje tego pliku w celu wyświetlenia treści.
Jakie są szablony stron na stronach internetowych WordPress?
W przypadku stron internetowych WordPress wtyczka szablonu strony WordPress nosi zwykle nazwę page.php. Czasami dostępny jest bardziej szczegółowy plik szablonu o nazwie archive.php.
Niestandardowy motyw WordPress używa tego samego pliku do renderowania zawartości wszystkich stron w Twojej witrynie.
Czasami potrzebna jest zmiana wyglądu, wyglądu lub funkcjonalności poszczególnych sekcji Twojej witryny.
To jest miejsce, w którym w grę wchodzą szablony stron.
Niestandardowy szablon strony WordPress umożliwia standaryzację i indywidualizację dowolnej części witryny WordPress bez wpływu na resztę.

Na przykład obecnie istnieje wiele motywów WordPress, które zawierają opcję zmiany strony na rozmiar pełnej szerokości, a następnie dodania do niej drugiego paska bocznego.
Można to również zrobić za pomocą różnych plików szablonów.
Jeśli robisz to samo i pracujesz z różnymi szablonami, oznacza to edycję i zmianę plików w aktywnym motywie WordPress, więc zawsze zaczynaj od motywu podrzędnego podczas dokonywania tego rodzaju dostosowań.
Będzie łatwy do edycji i nie nadpisze innych rzeczy.
Jak dostosować strony w niestandardowych szablonach stron WordPress?
Istnieją trzy podstawowe sposoby korzystania z niestandardowych szablonów stron WordPress, które opisano w następujący sposób:
- Dodając instrukcje warunkowe do istniejącej hierarchii szablonów stron WordPress,
- Utwórz konkretny szablon strony, który zajmuje wyższą pozycję w hierarchii i
- Przypisz szablony bezpośrednio do określonych stron.
Zbadajmy to wszystko dogłębnie.

Używanie tagów warunkowych w domyślnym szablonie stron internetowych WordPress
Istnieje łatwy sposób na wprowadzenie zmian specyficznych dla strony w tagach warunkowych dostosowywania motywu WordPress do dowolnego określonego szablonu, który jest już używany.
Te znaczniki są używane do tworzenia funkcji, które są wykonywane tylko wtedy, gdy zostanie spełniony określony warunek.
Następnie możesz dodać tagi warunkowe do pliku page.php aktywnego motywu.
Umożliwią one wprowadzanie zmian ograniczonych do strony głównej, strony głównej, strony bloga lub dowolnej innej strony Twojej witryny.
Oto niektóre z najczęściej używanych tagów warunkowych:
-
is_page( ): Służy do kierowania na określoną stronę i może być używana z identyfikatorem strony, tytułem lub adresem URL/nazwą. -
is_home( ): Dotyczy tylko strony głównej. -
is_front_page( ): Z powodzeniem kieruje stronę główną Twojej witryny, jak ustawiono w Ustawienia -> Czytanie -
is_category( ): Jest to warunek dla strony kategorii. Może również używać identyfikatora, tytułu lub adresu URL/nazwy, np. znacznikais_page( ). -
is_single( ): Służy do pojedynczych postów lub załączników -
is_archive( ): Jest to warunek dla stron archiwum -
is_404( ): Jest stosowany tylko do stron błędów 404
– Na przykład, gdy zostanie dodany do pliku page.php w miejsce standardowego get_header( ); tag, to poniższy kod załaduje niestandardowy plik nagłówka o nazwie header-shop.php podczas wyświetlania strony twojawitryna.com/produkt.
Kod:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
– Na przykład te dwa warunki całkowicie zmienią zachowanie różnych stron w Twojej witrynie.
Oprócz ładowania wyżej wymienionego pliku nagłówkowego specyficznego dla sklepu, teraz ładowałby również plik header-about.php na stronie o identyfikatorze 42.

W przypadku wszystkich pozostałych stron obowiązuje również standardowy plik nagłówkowy.
Utwórz kilka plików specyficznych dla strony w hierarchii szablonów stron WordPress
Tagi warunkowe to jeden z najlepszych sposobów na wprowadzenie drobnych zmian na stronach internetowych WordPress.
Może pomóc w tworzeniu większych dostosowań przy użyciu wielu instrukcji warunkowych jedna po drugiej.
Jednym z najlepszych sposobów jest wdrożenie pełnej hierarchii szablonów stron WordPress, która przemierza listę maksymalnie możliwych plików szablonów, a następnie można wybrać to, co najbardziej im odpowiada.
Niestandardowy szablon strony WordPress zawiera następującą hierarchię:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Niestandardowe szablony stron to te, które zostały przypisane do konkretnej strony.
Tak więc, jeśli jeden z nich istnieje, WordPress użyje go bez względu na to, czy pliki szablonu są obecne, czy nie. Następnie WordPress znajdzie szablon strony, który zawiera w sobie „slug”.
Na przykład: Jeśli dołączysz plik o nazwie page-about.php w pliku motywów, można go znaleźć pod takim adresem URL twojastrona.com/about.
Przypisywanie niestandardowych szablonów stron WordPress
Możliwe jest również ręczne przypisanie niestandardowych szablonów do poszczególnych stron, a WordPress może ich używać również w formie automatycznej.
W postaci hierarchii szablonów stron WordPress w folderze motywu będzie obecny plik szablonu.
Tak więc, tak jak tworzysz szablon dla określonej strony dla hierarchii WordPress, poprosi Cię o dostarczenie określonego pliku szablonu, a następnie połączenie go z dowolną stroną, dla której chcesz go użyć.
Można to zrobić na dwa różne sposoby, z których będziesz zaznajomiony. Niektóre szczegóły podano w następujący sposób:
Przypisz niestandardowe szablony stron z edytora WordPress
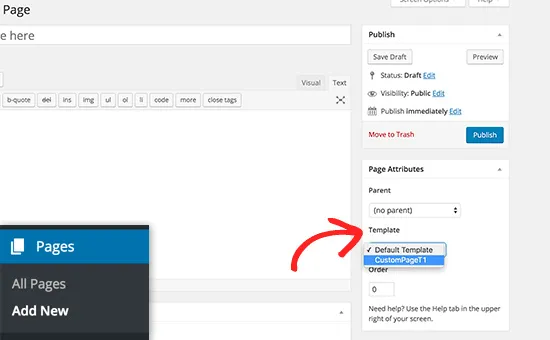
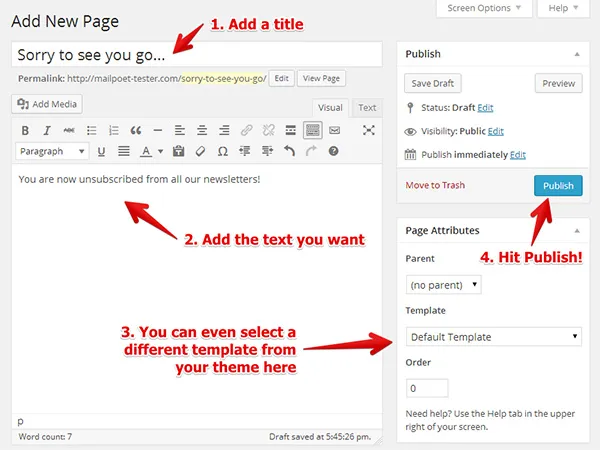
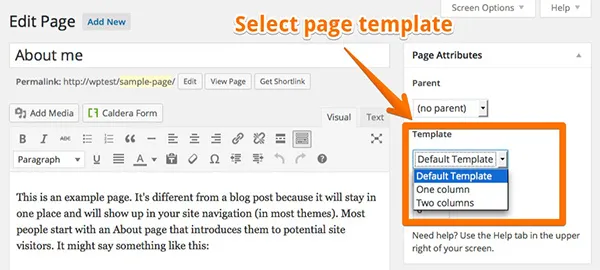
W edytorze WordPress znajdziesz pole opcji o nazwie „Atrybuty strony”, pod którym znajduje się rozwijane menu o nazwie „Szablon”.
Po kliknięciu wyświetli listę różnych dostępnych szablonów stron w witrynie z motywem WordPress. Wybierz ten, który Ci się podoba, zapisz go; zaktualizuj go, gdy skończysz.
Ustawianie własnego szablonu poprzez szybką edycję
- Przejdź do sekcji „Wszystkie strony” i najedź kursorem na dowolny element wymieniony na tamtej liście.
- Pojawi się menu zawierające element „Szybka edycja”.
- Kliknij go, aby edytować ustawienia strony bezpośrednio z tego miejsca.
- Zobaczysz tam podobne menu rozwijane do wyboru innego szablonu strony.
- Wybierz ten, który Ci się podoba i edytuj go.
Jak korzystać z niestandardowego szablonu strony WordPress?
Szablony stron WordPress mogą być wykorzystywane do wielu różnych celów i można je łatwo dostosować do wszystkiego.
Wymaga tylko dobrej wyobraźni i biegłości w kodowaniu.
Niektóre z głównych zastosowań podano poniżej:
Może być używany jako szablon strony o pełnej szerokości.
Po pierwsze, w tym przypadku pasek boczny jest usuwany przez usunięcie go za pomocą tego polecenia,
<? php get_sidebar (); ?>
Następnie wprowadzane są określone zmiany w kodowaniu CSS, jak pokazano poniżej,
.site-content {
Float: left;
Width: 65 %;
}
Atrybut width ogranicza element witryny, który przechowuje nasze treści do 65% dostępnej przestrzeni.
Jeśli po prostu zmienimy rozmiar na 100%, wpłynie to również na wszystkie inne strony w naszej witrynie, co nie jest dokładnie tym, czego chcemy.
W tym celu klasa div w niestandardowym szablonie strony WordPress zostanie zmieniona na class="site-content-fullwidth" .
Wyglądałoby to mniej więcej tak, jak pokazano poniżej:

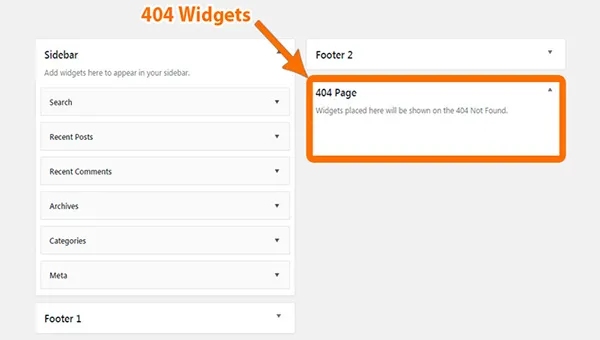
Może dodać strony 404 za pomocą pasków widżetów
Strona błędu 404 to ta konkretna strona, która pojawia się, gdy osoba ląduje na jakiejś stronie w witrynie, która nie istnieje. Może to wadliwe łącze lub błąd literówki.
To naprawdę ważne, aby dodać te strony do swojej witryny. Pokazuje, jak odpowiadasz wobec publiczności.
Trudno jest zakodować stronę od zera, jeśli nie jesteś zbyt dobrze zorientowany w swoich umiejętnościach kodowania, znacznie lepiej jest dodać kilka widżetów do swoich szablonów. Można go elastycznie zmieniać za pomocą przeciągania i upuszczania.
Byłoby to zrobione za pomocą pliku 404.php. Pojawia się na Twojej stronie, gdy jest to potrzebne.
Po przesłaniu szablonu stron internetowych WordPress na stronę, przejdź do tworzenia obszaru widżetów.

Ułatwia to poprzez dodanie szablonu strony do wyświetlania niestandardowych typów postów
Niestandardowe typy wpisów to jedna ze skutecznych technik wprowadzania zawartości, która ma własny zestaw punktów danych, projekt i inne podobne dostosowania.
Po pierwsze, utwórz niestandardowy typ posta - CPT, który można łatwo wykonać za pomocą wtyczki lub ręcznie. Wtyczka o nazwie „Typy” może służyć do tworzenia niestandardowych typów postów i niestandardowych pól.

Zostałby zainstalowany i aktywowany w celu dalszego dostosowania na twoich stronach internetowych WordPress.
Po dodaniu kilku pozycji w sekcji 'portfolio', zawartość zostanie wyświetlona pod nią.

Jest tylko jeden sposób na opanowanie motywu WordPress w dostosowywaniu witryn internetowych, które uczą się korzystać z szablonów stron. Mogą sprawić, że dostosowanie Twojej strony internetowej będzie bardzo łatwe i pozwolą Ci przypisać unikalną funkcjonalność i wygląd.
