25 świeżych animacji JS, których będziesz chciał użyć
Opublikowany: 2018-05-23JavaScript jest używany do tworzenia witryn, animowania ich i nadawania im wartości i autentyczności, co sprawia, że odwiedzający mają ekscytujące wrażenia.
Dzisiejszy artykuł koncentruje się na JavaScript w kontekście wtyczek, które oferują różne animacje, które pomagają tworzyć tożsamość witryny, dostosowywać witrynę i pomagają w różnych funkcjach zwiększających funkcjonalność.
Poniżej znajdziesz listę 25 animacji JS, które można wykorzystać w dowolnej witrynie, nad którą aktualnie pracujesz, aby dodać niesamowite efekty JavaScript i uczynić swój projekt bardziej interaktywnym, nowoczesnym, płynnym i atrakcyjnym. Cieszyć się!
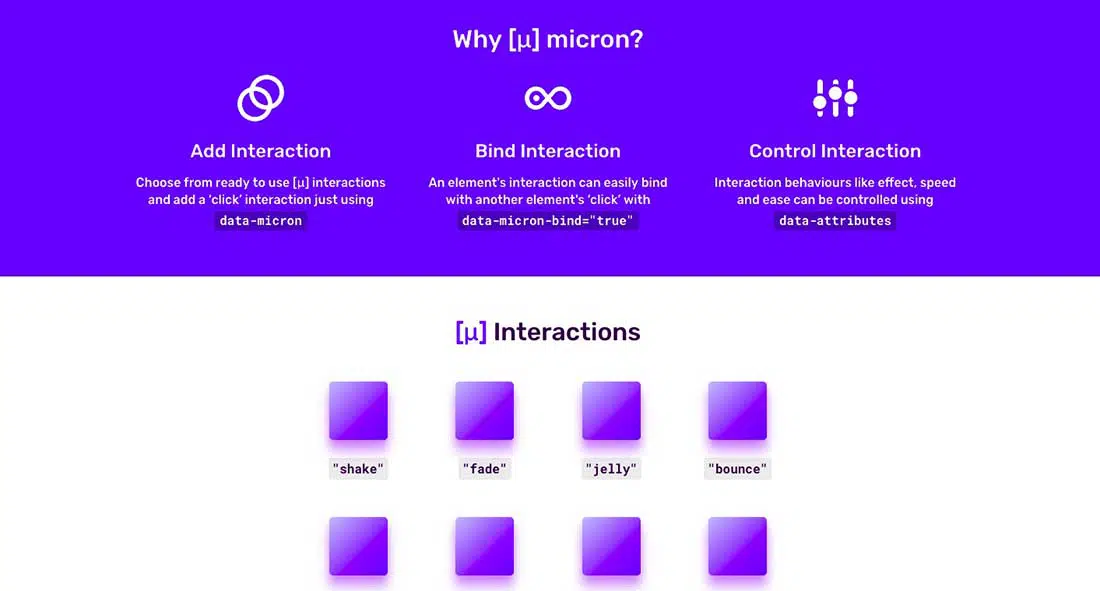
Mikron
Micron.js to biblioteka mikro interakcji, z której korzysta wielu programistów internetowych, gdy muszą dodać określone interakcje do różnych elementów DOM. Micron.js używa CSS do animowania elementów , podczas gdy JavaScript kontroluje interaktywne zachowanie elementów.
Przeciągany
Draggable został wydany przez Shopify i jest biblioteką przeciągania i upuszczania z nowoczesnym i responsywnym podejściem, idealną do tworzenia natywnych zachowań przeciągania i upuszczania w aplikacjach internetowych.
Funkcja przeciągania może być używana wraz z natywnymi zdarzeniami dotyku, myszy, przeciągania i wymuszania dotyku, może rozszerzyć wykrywanie przeciągania o dodatkowe czujniki i jest łatwa do wdrożenia.
T-przewijanie
t-scroll to w pełni konfigurowalna i nowoczesna biblioteka JavaScript ujawniająca się podczas przewijania, która oferuje ponad 45 efektów CSS, zaprojektowanych specjalnie do tworzenia niestandardowych animacji elementów podczas przewijania strony internetowej. Dzięki T-scroll masz dostęp do wielu różnych opcji, elastyczności i możliwości dostosowania do popularnych przeglądarek.
Koreograf
Coreographer-js to waniliowa biblioteka JavaScript, której można używać do tworzenia złożonych animacji podczas przewijania i poruszania myszą po stronie internetowej. Został stworzony przez Christine Cha i jest łatwy do wdrożenia.
Golić
Ta wtyczka została stworzona przez Dollar Shave Club i może być używana do obcinania tekstu wielowierszowego, aby zmieścił się w elemencie HTML, bez wpływu na oryginalny tekst.
Z uwagi
Jest to narzędzie JavaScript, którego programiści mogą używać do wykrywania, kiedy element DOM wchodzi lub wychodzi z okna wyświetlania.
Formy konwersacyjne
Jest to biblioteka JavaScript stworzona specjalnie do przekształcania formularzy internetowych w rozmowy wyglądające na czat. Formularze konwersacyjne zostały opracowane przez SPACE10 i są idealnym narzędziem do interakcji z użytkownikami.
Flatpick
Możesz użyć tej lekkiej i wydajnej wtyczki, aby wygenerować niezależne od projektu selektory DateTime, które mają zostać uwzględnione w witrynie lub aplikacji.
Galeria światła
Ta wtyczka JS została wydana przez Teamwave i została zaprojektowana do tworzenia ciekawych galerii lightbox. Lightgallery.js jest w 100% responsywny i zawiera wiele pomocnych narzędzi i opcji, jest łatwy do dostosowania i obsługuje gesty dotykowe.
Wyzwalacz przewijania
Jeśli potrzebujesz wyzwalać klasy na elementach HTML na podstawie pozycji przewijania, ScrollTrigger jest do tego idealnym narzędziem. Dzięki tej wtyczce twórcy stron internetowych mogą tworzyć piękne animacje przewijania za pomocą zaledwie kilku niestandardowych linii CSS.
Miejsca w Algolii
Twórcy stron internetowych mogą używać Algolia Places, aby przekształcić dowolne dane wejściowe w piękny i przyjazny dla użytkownika komponent autouzupełniania adresów.

Barba
Dzięki Barba.js twórcy stron internetowych mogą tworzyć płynne przejścia między stronami witryny internetowej. Ta wtyczka została stworzona przez Luigi De Rosa, używa PJAX, aby poprawić wrażenia użytkownika i jest idealna do zmniejszenia opóźnień między stronami.
Cegły
Za pomocą tej wtyczki możesz tworzyć układy murowane dla swojej witryny. Bricks.js jest łatwy w instalacji i obsłudze, jest szybki i został stworzony przez Mike'a Cavalea.
Mojs
Mojs został wydany przez LegoMushroom i jest biblioteką JavaScript do grafiki ruchomej, której twórcy stron internetowych mogą używać do tworzenia imponujących animacji.
Rolka
Jeśli szukasz narzędzia do prowadzenia ewidencji przewijania, śledzenia pozycji i paginacji, to Roll.js jest odpowiedzią. Ta biblioteka JavaScript jest łatwa w użyciu i ma wiele pomocnych opcji.
Pt
Pt.js to wtyczka JavaScript używana przez twórców stron internetowych do tworzenia interaktywnych teł z punktami, formularzami i spacją na różnych stronach internetowych.
czekolada
Chocolat.js to darmowa, w pełni responsywna, łatwa do dostosowania i niezwykle pomocna wtyczka jQuery, którą można wykorzystać do tworzenia lightboxów.
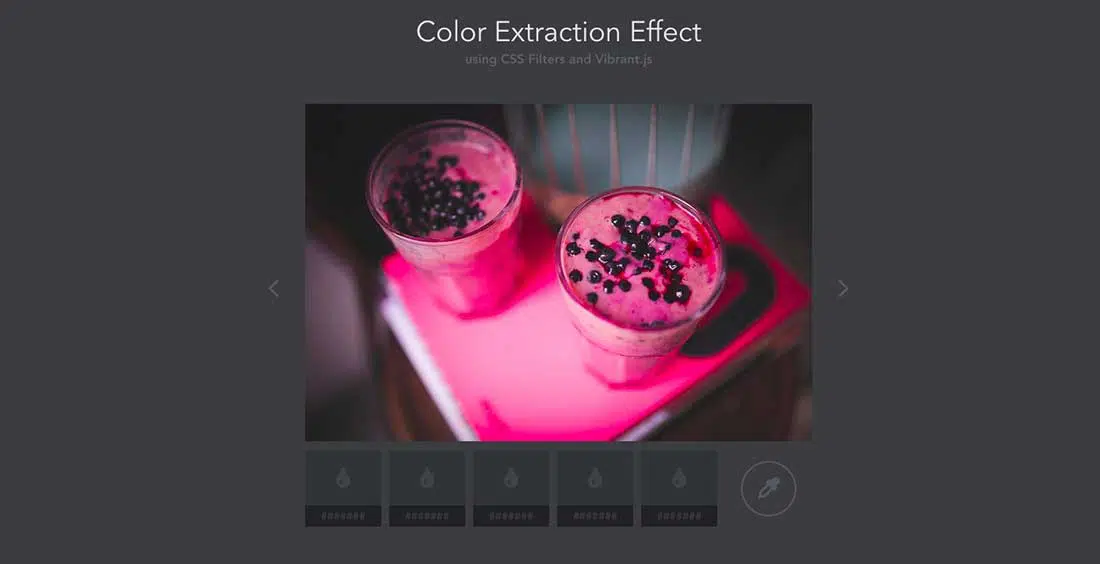
Wibrujący
Możesz użyć Vibrant.js. do tworzenia różnych pokazów slajdów z efektem tworzenia palety kolorów.
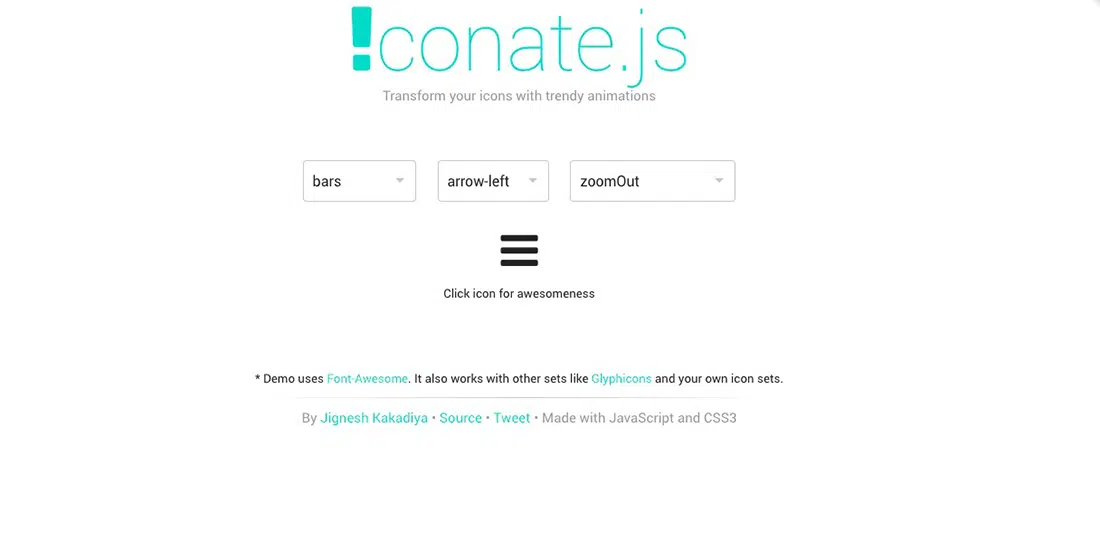
Ikonacja
Ta wtyczka JavaScript została zaprojektowana w celu stworzenia biblioteki do animacji transformacji ikon w różnych przeglądarkach, które można wykorzystać w projektach.
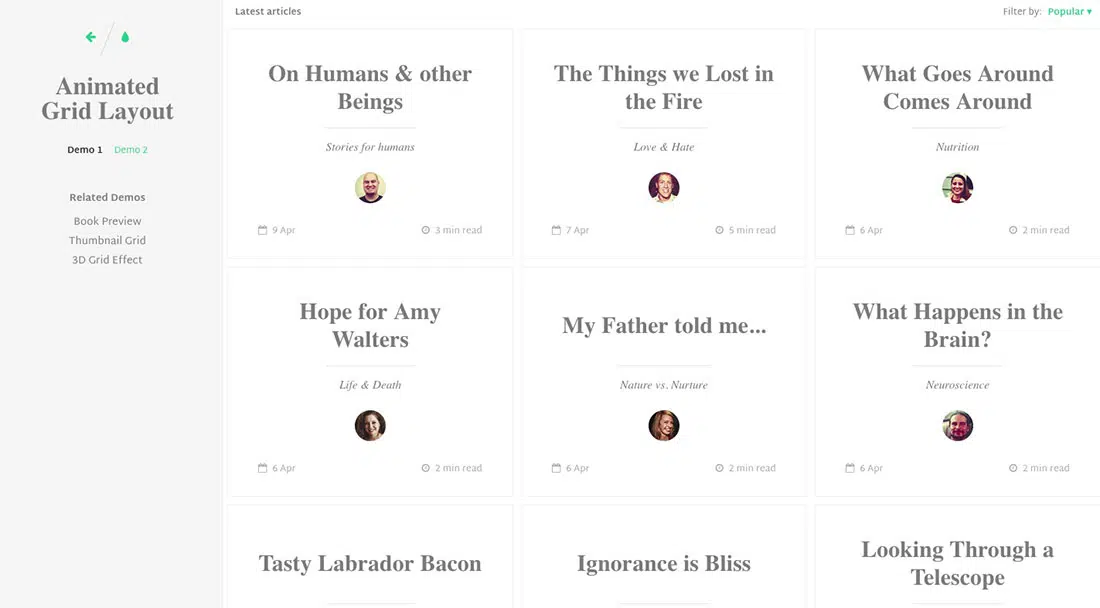
Układ animacji elementu siatki
Ta wtyczka została stworzona przez Codrops i może być używana do tworzenia efektów animacji elementów siatki na stronach internetowych, które pojawiają się podczas otwierania treści.
Layzr
Layzr.js pomaga znacznie szybciej ładować strony internetowe, odraczając ładowanie obrazów, dopóki nie znajdą się blisko widocznego obszaru. Ta biblioteka może mieć wpływ na optymalizację i przyspieszenie witryny.
Odwrotna
Flipside to przycisk, który płynnie przechodzi od akcji do potwierdzenia utworzonego za pomocą kilku linii CSS i jQuery.
Wysuń
Slideout.js to darmowa wtyczka zaprojektowana specjalnie dla twórców stron internetowych, aby pomóc im tworzyć menu nawigacji dotykowej dla aplikacji internetowych i mobilnych.
Przesunięcie zdjęcia
PhotoSwipe to wtyczka javascript, wydana przez dimsemenov, której twórcy stron internetowych mogą używać do tworzenia wyjątkowych galerii zdjęć lightbox.
Vivus
Vivus może być używany do tworzenia animacji z SVG na stronie internetowej i zawiera wiele narzędzi do dostosowywania i różne pomocne opcje.