Zastępowanie jQuery Vue.js: nie ma konieczności wykonywania kroków kompilacji
Opublikowany: 2022-03-10Ostatnio nie można było zignorować całego szumu otaczającego frameworki JavaScript, ale mogą one nie pasować do twoich projektów. Być może nie chcesz konfigurować całego systemu kompilacji dla małych abstrakcji, bez których można by się obejść. Być może przeniesienie projektu do systemu kompilacji, a tym samym inna metoda wdrażania, oznaczałoby dużo dodatkowego czasu i wysiłku, których możesz nie być w stanie obciążyć klienta. Być może nie chcesz pisać całego kodu HTML w JavaScript. I tak dalej.
Niektórzy mogą nie wiedzieć, że możesz włączyć Vue do swojego projektu w taki sam sposób, w jaki włączysz jQuery, bez konieczności budowania. Vue jest elastyczny w tym sensie, że możemy go używać bezpośrednio w kodzie HTML.
Tak więc, jeśli twoja obecna struktura strony wygląda tak:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> //some jquery code here </script>Możesz dosłownie zmienić tutaj tag skryptu i nadal używać HTML i JS w tandemie, tak jak robiłeś to wcześniej, refaktorując tylko kilka małych fragmentów kodu. Nie musisz przepisywać kodu HTML w JavaScript, nie musisz używać webpacka i nie musisz konfigurować gigantycznego systemu:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script> <script> //some vue code here </script>Możesz wymienić tagi i pozostawić znaczniki bez zmian. Najlepsze jest to, że możesz pomyśleć, że kod stanie się bardziej skomplikowany, ale czytając ten artykuł i widząc przykłady, możesz się przekonać, że Vue jest niezwykle prosty, czytelny i łatwy w utrzymaniu i adaptacji. Jeśli chodzi o rozmiar, są one również porównywalne - aby używać ich tak, jak z CDN, zminimalizowane, Vue w wersji 2.5.3 ma 86 KB . jQuery 3.2.1 to 87 KB .
Omówmy kilka typowych przypadków użycia w jQuery i jak moglibyśmy je przełączyć na Vue i dlaczego chcielibyśmy to zrobić.
Przechwytywanie danych wejściowych użytkownika
Naprawdę powszechnym przypadkiem użycia JavaScript w witrynie jest przechwytywanie danych wejściowych użytkownika z formularza, więc zacznijmy od tego. Właściwie nie uwzględnimy jeszcze pełnej formy w interesie prostoty i przejrzystości, ale do końca nad tym popracujemy.
Aby przechwycić informacje podczas wpisywania przez użytkownika, oto jak zrobilibyśmy to w jQuery i Vue — obok siebie:
Zobacz Pen jQuery przechwytywania informacji z formularza wprowadzonego przez Sarah Drasner (@sdras) w CodePen.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //keypress wouldn't include delete key, keyup does. We also query the div id app and find the other elements so that we can reduce lookups $('#app').keyup(function(e) { var formname = $(this).find('.formname'); //store in a variable to reduce repetition var n_input = $(this).find('#thing').val(); formname.empty(); formname.append(n_input); }); }); Zobacz, jak Pen Vue przechwytuje informacje z formularza wprowadzonego przez Sarah Drasner (@sdras) w CodePen.
<div> <label for="name">Name:</label> <input type="text" v-model="name" /> <!--v-model is doing the magic here--> <p>{{ name }}</p> </div> //this is a vue instance new Vue({ //this targets the div id app el: '#app', data: { name: '' //this stores data values for 'name' } })Używam tego przykładu, ponieważ pokazuje kilka mocnych stron Vue. Vue jest reaktywny, co czyni go szczególnie zdolnym do reagowania na zmiany. Możesz zobaczyć, jak aktualizując to, co piszemy, zmienia się to natychmiast — nie ma opóźnień.
Widać również, że w wersji jQuery DOM jest pod kontrolą — pobieramy rzeczy z DOM, słuchamy ich i odpowiadamy na nie. To wiąże nas ze sposobem, w jaki DOM jest obecnie skonfigurowany, i zmusza nas do zastanowienia się, jak go przemierzyć. Jeśli struktura elementów HTML miałaby się zmienić, musielibyśmy dostosować nasz kod, aby odpowiadał tym zmianom.
W wersji Vue przechowujemy stan - śledzimy jedną właściwość, którą chcemy zaktualizować i zmienić, oraz śledzimy element, który chcemy zmienić, za pomocą rzeczy zwanej dyrektywą. Oznacza to, że jest dołączony bezpośrednio do elementu HTML, na który chcemy kierować. Struktura DOM może się zmieniać, HTML może się przemieszczać i nic z tego nie wpłynie na naszą wydajność lub przechwytywanie tych zdarzeń. W naszym przypadku używamy tego atrybutu v-model na wejściu, aby połączyć się z danymi, które przechowujemy w JavaScript.
Jednak! Nie jest to tak powszechny przypadek użycia, jak przechowywanie czegoś po naciśnięciu klawisza Enter, więc spójrzmy na to dalej.
Przechowywanie danych wejściowych użytkownika na pojedynczym zdarzeniu
Interesującą rzeczą w sposobie działania Vue jest to, że nie musi myśleć o konkretnych zdarzeniach DOM podczas przechowywania i pobierania danych. Zasadniczo mamy już pomysł na to, co chcemy uchwycić; nadajemy mu kształt, wybierając wydarzenie, za pomocą którego chcemy je zmienić. W przeciwieństwie do tego, jQuery jest ściśle powiązane z tym, co robi DOM i opiera się na tych zdarzeniach DOM, aby zbudować przechowywane zmienne, które można umieścić w dowolnym miejscu, a nie jedną spójną grupę (w danych) do pobrania. Widzimy to w zaktualizowanej wersji ostatniego przykładu, w którym informacje są gromadzone po naciśnięciu klawisza Enter:
Zobacz, jak Pen jQuery przechwytuje informacje z formularza wejściowego po wejściu przez Sarah Drasner (@sdras) w CodePen.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //We query the div id app and find the other elements so that we can reduce lookups $('#app').change(function(e) { var n_input = $(this).find('#thing').val(); $(this).find('.formname').append(n_input); }); }); Zobacz informacje o przechwytywaniu Pen Vue z danych wejściowych formularza, wprowadź klucz autorstwa Sarah Drasner (@sdras) w CodePen.
<div> <label for="name">Name:</label> <input type="text" v-model.lazy="name" /> <p>{{ name }}</p> </div> new Vue({ el: '#app', data: { name: '' } });W tej wersji jQuery jest nieco uproszczone, ponieważ nie musimy przechwytywać danych za każdym naciśnięciem klawisza, ale nadal wyławiamy rzeczy z DOM i reagujemy krok po kroku na te zmiany. Nasz kod w jQuery zawsze będzie wyglądał mniej więcej tak:
„Idź weź ten element, zobacz, co robi, trzymaj się tych zmian, zrób coś z tymi zmianami”.
Dla porównania: w Vue kontrolujemy to, co się zmienia, a DOM reaguje na te zmiany w oparciu o nasze polecenia. Dołączamy go bezpośrednio do rzeczy, które chcielibyśmy zaktualizować. W naszym przypadku mamy małą abstrakcję zwaną modyfikatorem: v-model.lazy . Vue wie teraz, że nie powinien zaczynać zapisywania tego, dopóki nie nastąpi zdarzenie zmiany. Całkiem schludnie!
Przełączanie klas
Następną rzeczą, którą omówimy, jest przełączanie klas CSS, ponieważ, jak poinformował mnie wszechmocny, wiecznie obserwowany Googly, jest to najpopularniejsza funkcja jQuery.
Zobacz Pen Toggle Class jQuery autorstwa Sarah Drasner (@sdras) na CodePen.
<div> <button aria-pressed="false">Toggle me</button> <p class="toggle">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS $(function() { $('button').click(function(e) { $('.toggle').toggleClass('red'); $(this).attr('aria-pressed', ($(this).attr('aria-pressed') == "false" ? true : false)); }); }); Zobacz Pen Toggle Class Vue autorstwa Sarah Drasner (@sdras) na CodePen.
<div> <button @click="active = !active" :aria-pressed="active ? 'true' : 'false'">Toggle me</button> <p :class="{ red: active }">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS new Vue({ el: '#app', data: { active: false } })Ponownie widzimy tutaj, że w wersji jQuery przechowujemy stan w DOM. Element posiada klasę, a jQuery podejmuje decyzję na podstawie obecności klasy, którą sprawdza pingując DOM. W wersji Vue przechowujemy warunek i stylizujemy go zgodnie z tym stanem. Nie prosimy DOM o te informacje, sami je przechowujemy.
Przechowujemy active w danych, przycisk przełącza warunek, a .red jest zmieniany na podstawie tego warunku. Nawet stany dostępności, aria-pressed , są określane znacznie szybciej, ponieważ nie musimy niczego ustawiać w skrypcie w Vue, jesteśmy w stanie przełączać się między stanami bezpośrednio w szablonie na podstawie stanu ' active .

Zauważysz również w kilku ostatnich przykładach, że mogłeś pomyśleć, że rozpoczęcie pracy z Vue.js to znacznie więcej kodu niż z jQuery, ale w rzeczywistości są one dość porównywalne.
Ukrywanie i pokazywanie
Innym powszechnym przypadkiem użycia jQuery jest ukrywanie i pokazywanie czegoś. jQuery zawsze robił naprawdę dobrą robotę, czyniąc to zadanie naprawdę prostym, więc przyjrzyjmy się, jak to wygląda obok Vue.
Zobacz Pen jQuery show hide autorstwa Sarah Drasner (@sdras) na CodePen.
<div> <button type="button" aria-expanded="false"> Toggle Panel </button> <p class="hello">hello</p> </div> $(function() { $('#toggle').on('click', function() { $('.hello').toggle(); $(this).attr('aria-expanded', ($(this).attr('aria-expanded') == "false" ? true : false)); }); }); Zobacz Pen Vue show hide autorstwa Sarah Drasner (@sdras) na CodePen.
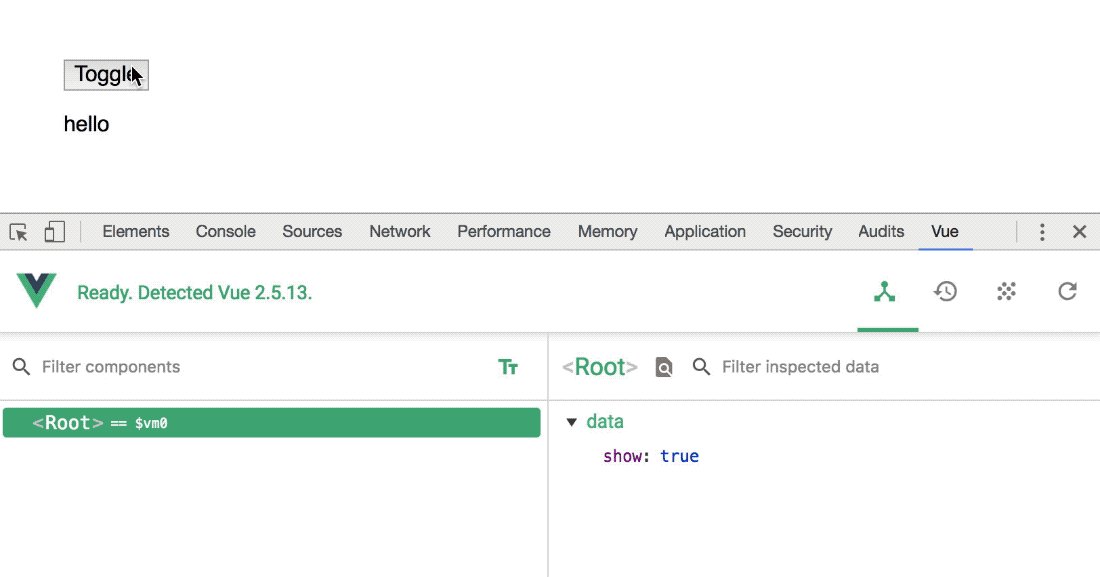
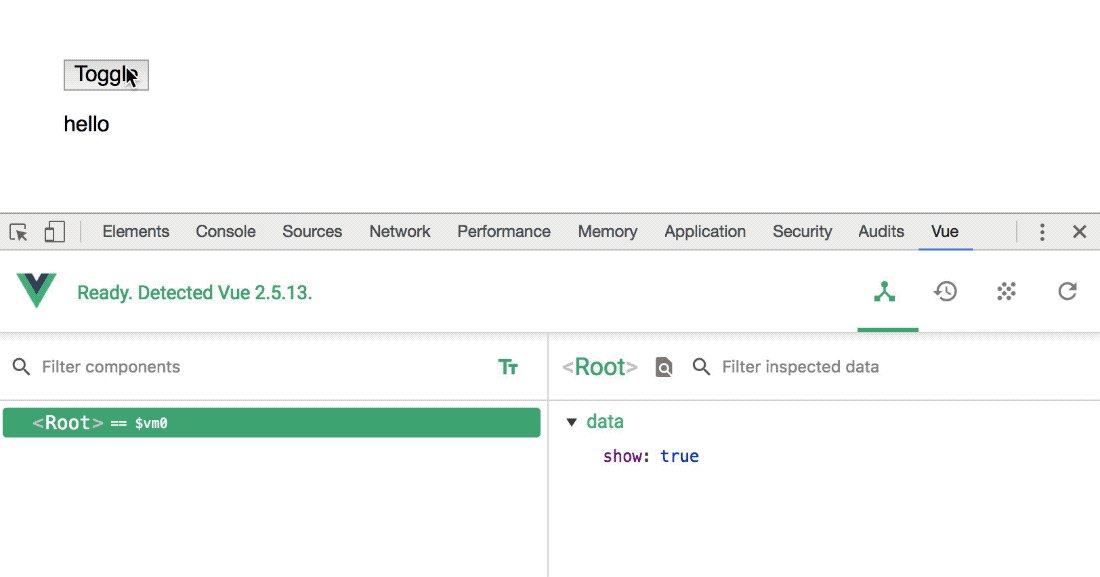
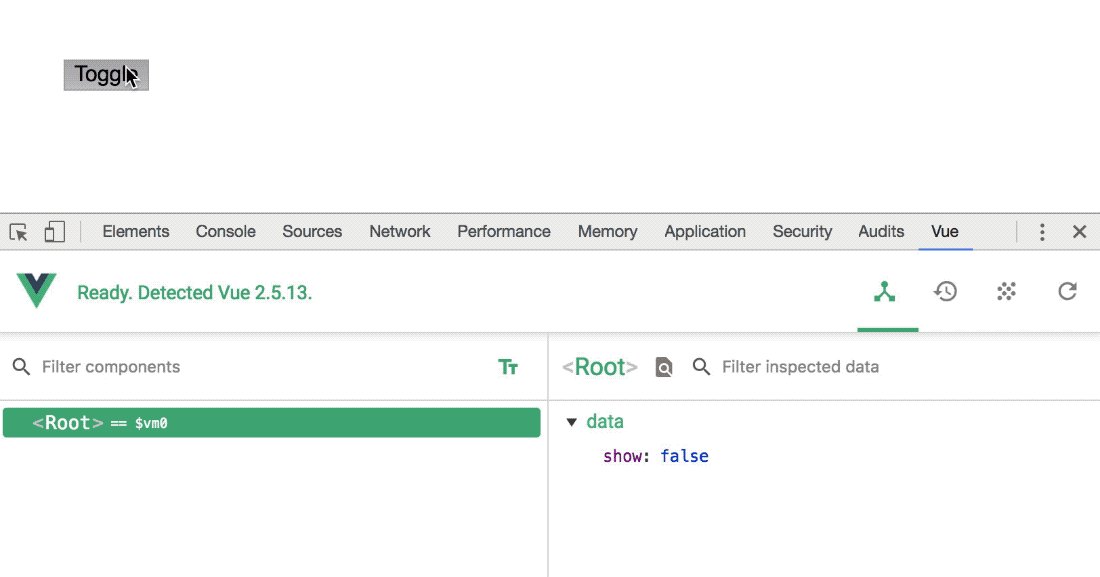
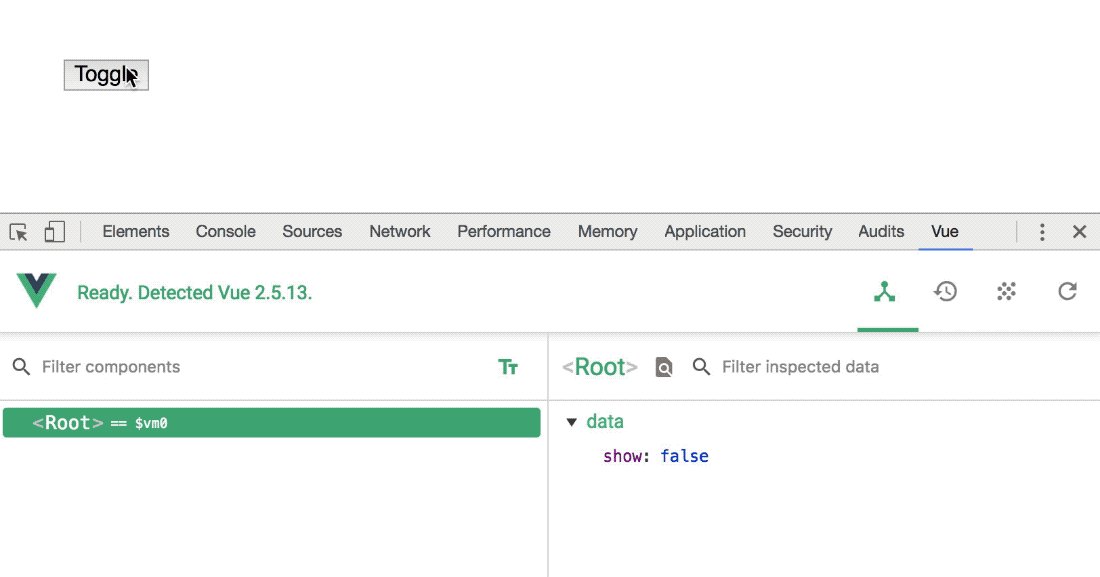
<div> <button @click="show = !show" :aria-expanded="show ? 'true' : 'false'"> Toggle Panel </button> <p v-if="show">hello</p> </div> new Vue({ el: '#app', data: { show: true } })Zarówno jQuery, jak i Vue wykonują niezłą robotę, utrzymując to zadanie w prosty sposób, ale jest kilka powodów, dla których naprawdę pracuję z Vue nad czymś takim jak przełącznik. Vue ma narzędzie o nazwie Vue devtools. Nie różni się to od narzędzi deweloperskich Chrome, ale kiedy z niego korzystamy, otrzymujemy specjalne informacje o tym, co dzieje się z Vue.
Zarówno w wersji jQuery jak i Vue widzimy, że element chowa się i pojawia. Ale co, jeśli coś pójdzie nie tak? A jeśli coś w naszym kodzie nie działało tak, jak oczekiwaliśmy? Aby rozpocząć debugowanie za pomocą jQuery, prawdopodobnie dodamy kilka console.log s lub ustawimy kilka punktów przerwania, aby spróbować wyśledzić, gdzie wystąpiły błędy.
Teraz nie ma nic złego w console.log , ale z pomocą narzędzi deweloperskich Vue możemy faktycznie uzyskać praktyczne Vue (nie można się oprzeć) tego, co myśli Vue. W tym gifie poniżej widać, jak przełączamy przycisk, devtools Vue odpowiednio aktualizuje stan prawda/fałsz. Gdyby DOM kiedykolwiek nie działał tak, jak oczekiwaliśmy, moglibyśmy zobaczyć dane w Vue w czasie rzeczywistym. To znacznie ułatwia debugowanie; to właściwie całkiem cudowne.

Inną rzeczą, która mi się podoba, jest to, że v-if można łatwo rozszerzyć na inne warunki. Mogę zdecydować się na użycie czegoś o nazwie v-show zamiast v-if , jeśli to, co przełączam, będzie często pokazywane i ukrywane: v-if całkowicie odmontuje element, podczas gdy v-show jedynie przełączy jego widoczność. To rozróżnienie jest naprawdę ważne, ponieważ znacznie bardziej wydajne jest przełączanie widoczności w stylu niż całkowite odmontowywanie/montowanie węzła DOM. Mogę pokazać lub ukryć coś w oparciu o wiele warunków, a nawet obecność danych wejściowych użytkownika lub innych warunków. Zwykle jest to miejsce, w którym jQuery może się nieco bałaganić, pingując DOM w wielu lokalizacjach i koordynując je. Poniżej znajduje się przykład koordynowania pokazywania czegoś w oparciu o obecność danych wejściowych użytkownika:
Zobacz przycisk Pen Show oparty na treści Vue autorstwa Sarah Drasner (@sdras) na CodePen.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea v-model="tacos"></textarea> <br> <button v-show="tacos">Let us know!</button> </div> new Vue({ el: '#app', data() { return { tacos: '' } } }) Zobacz przycisk Pen Show oparty na treści jQuery autorstwa Sarah Drasner (@sdras) na CodePen.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea></textarea> <br> <button v-show="tacos">Let us know!</button> </div> $(function() { var button = $('.button'); var textarea = $('#textarea'); button.hide(); textarea.keyup(function() { if (textarea.val().length > 0) { button.show(); } else { button.hide(); } }) });W tym przykładzie możesz zobaczyć wartość posiadania Vue w stanie — reagujemy na zmiany bardzo naturalnie i z mniejszą ilością kodu. Gdy przyzwyczaisz się do stylu, łatwiej go zrozumieć, ponieważ nie musisz śledzić logiki linia po linii. Wiele osób nazywa tę różnicę „imperatywną a deklaratywną”.
Wysyłanie formularza
W przeszłości kanonicznym przypadkiem użycia jQuery było przesyłanie formularza z wywołaniem AJAX, więc powinniśmy się temu również przyjrzeć. Vue w rzeczywistości nie ma wbudowanej rzeczy, takiej jak AJAX; w aplikacji Vue typowe jest używanie czegoś takiego jak Axios (biblioteka JavaScript do tworzenia żądań HTTP) do pomocy w tym zadaniu.
Ten przykład jest nieco bardziej skomplikowany niż pozostałe. Zrobimy tutaj kilka rzeczy:
- Przycisk zmieni kolor na szary, zanim zaczniemy pisać w naszym formularzu, następnie otrzyma „aktywną” klasę i zmieni kolor na niebieski;
- Gdy prześlemy formularz, powstrzymamy ładowanie strony;
- Po przesłaniu formularza pokażemy dane odpowiedzi na stronie.
Zobacz formularz Pen jQuery AJAX autorstwa Sarah Drasner (@sdras) na CodePen.
<div> <form action="/"> <div> <label for="name">Name:</label><br> <input type="text" name="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" name="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea name="caps" required></textarea> </div> <button class="submit" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre class="response"></pre> </div> </form> </div> $(function() { var button = $("button"); var name = $("input[name=name]"); name.keyup(function() { if (name.val().length > 0) { button.addClass('active'); } else { button.removeClass('active'); } }); $("form").submit(function(event) { event.preventDefault(); //get the form data var formData = { name: $("input[name=name]").val(), email: $("input[name=email]").val(), caps: $("input[name=caps]").val() }; // process the form $.ajax({ type: "POST", url: "//jsonplaceholder.typicode.com/posts", data: formData, dataType: "json", encode: true }).done(function(data) { $(".response") .empty() .append(JSON.stringify(data, null, 2)); }); }); }); Tutaj zobaczymy, że wiersze 2-10 zajmują się obsługą klasy przycisku, podobnie jak robiliśmy to wcześniej. Przekazujemy do formularza parametr o nazwie event, a następnie mówimy event.preventDefault() , aby nie przeładowywać strony. Następnie zbieramy wszystkie dane formularza z danych wejściowych formularza, przetwarzamy formularz, a następnie umieszczamy odpowiedź w wywołaniu .done() z żądania AJAX.
Zobacz przesłanie formularza Pen Vue przez Sarah Drasner (@sdras) na CodePen.
<div> <form @submit.prevent="submitForm"> <div> <label for="name">Name:</label><br> <input type="text" v-model="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" v-model="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea v-model="caps" required></textarea> </div> <button :class="[name ? activeClass : '']" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre>{{ response }}</pre> </div> </form> </div> new Vue({ el: '#app', data() { return { name: '', email: '', caps: '', response: '', activeClass: 'active' } }, methods: { submitForm() { axios.post('//jsonplaceholder.typicode.com/posts', { name: this.name, email: this.email, caps: this.caps }).then(response => { this.response = JSON.stringify(response, null, 2) }) } } }) W wersji Vue decydujemy, jakie pola musimy wypełnić w formularzu, a następnie dołączamy je do tego v-modelu, którego użyliśmy wcześniej. Sprawdzamy obecność nazwy, aby przełączyć klasę. Zamiast przekazywać event i pisać event.preventDefault() , wszystko, co musimy zrobić, to napisać @submit.prevent w naszym elemencie formularza, a to już za nas. Aby przesłać sam post, używamy Axios i przechowujemy odpowiedź w instancji Vue w odpowiedzi.
Nadal jest wiele rzeczy, które chcielibyśmy zrobić, aby mieć gotowy formularz produkcyjny, w tym walidację, obsługę błędów i pisanie testów, ale w tym małym przykładzie możesz zobaczyć, jak czyste i czytelne może być Vue podczas obsługi wielu rzeczy aktualizujące się i zmieniające, w tym dane wprowadzane przez użytkownika.
Wniosek
Korzystanie z jQuery jest zdecydowanie w porządku, jeśli Ci odpowiada! Ten artykuł pokazuje, że Vue jest również całkiem fajną abstrakcją dla małych witryn, które nie wymagają dużego narzutu. Vue jest porównywalnej wielkości, łatwe do zrozumienia i dość trywialne jest przełączanie małych elementów funkcjonalności na Vue bez przepisywania kodu HTML w JavaScript i przyjmowania systemu kompilacji, jeśli nie masz przepustowości. To wszystko sprawia, że warto się nad tym zastanowić.
Ze względu na elastyczność Vue łatwo jest również przenieść ten kod do etapu kompilacji i struktur komponentów, jeśli chcesz z czasem przyjąć bardziej złożoną strukturę. Naprawdę fajnie jest to wypróbować, więc kiedy będziesz gotowy, sprawdź vue-cli. To narzędzie umożliwia tworzenie szkieletu całego Vue i pakietu webpack na poziomie produkcyjnym za pomocą zaledwie kilku poleceń terminala. Pozwala to na pracę z komponentami jednoplikowymi, w których możesz używać HTML, CSS i Script w jednym pliku, który tworzy pojedyncze komponenty wielokrotnego użytku. Nie musisz konfigurować kompilacji webpacka, chyba że chcesz zrobić coś specjalnego, więc oszczędzasz dużo czasu na konfigurowanie. Mają nawet wbudowane polecenie, aby przygotować wszystko do wdrożenia produkcyjnego.
Zaletą elastyczności wyboru dowolnego sposobu włączenia Vue do projektu jest to, że nie musisz zmieniać swojego stylu pracy za jednym razem, a nawet możesz wprowadzać zmiany powoli w miarę upływu czasu. Dlatego ludzie nazywają Vue progresywnym frameworkiem.
