Możesz to zrobić za pomocą siatki danych JavaScript?
Opublikowany: 2022-03-10Ten artykuł został życzliwie poparty przez naszych drogich przyjaciół z Progress Kendo UI, którzy są zaangażowani w dostarczanie programistom narzędzi, których potrzebują, aby wykorzystać i opanować ewolucję technologiczną kształtującą nasze społeczeństwo i świat. Dziękuję Ci!
Siatki danych, znane również jako tabele danych, są niezbędne do prezentowania użytkownikom ogromnych ilości danych. Użytkownicy powinni mieć możliwość przeglądania danych w sposób łatwy do zrozumienia, analizy i manipulowania. Jednak tworzenie widoków siatki danych z myślą o wydajności, szybkości i doświadczeniu użytkownika może być szczególnie trudnym zadaniem. Jest to szczególnie ważne w przypadku tworzenia ich od podstaw lub korzystania z bibliotek o ograniczonej funkcjonalności i słabej wydajności.
Nie brakuje bibliotek, które łączą siatki danych. Jednak większość z nich oferuje tylko ograniczony zestaw funkcji siatki, wśród których wspólne są paginacja, filtrowanie, sortowanie i tworzenie motywów. Inne biblioteki siatek danych są budowane jako opakowania, które opierają się na kilku zależnościach. Tego rodzaju biblioteki niekorzystnie wpływają na wydajność sieci w porównaniu z ich natywnymi odpowiednikami. Nie są budowane od nowa dla każdego frameworka lub języka. W związku z tym te nienatywne biblioteki mogą być powolne, mogą nie wykorzystywać doskonałych funkcji platformy/języka, nie mają kluczowej funkcjonalności i wymagają dodatkowej konfiguracji, aby zacząć działać.
Inną cechą, którą charakteryzują się te biblioteki, jest słabe doświadczenie użytkownika. Często nie wdrażają responsywnego projektowania dla różnych rozmiarów i orientacji ekranu, nie są w stanie zablokować lub sprawić, by części siatki były lepkie, a dostępność jest późniejsza. Poza tym umożliwiają edycję tylko w formularzach innych niż siatka, co często wymaga wykonania wielu czynności. Może to być męczące i powtarzalne, zwłaszcza podczas edycji wielu elementów danych. Inni nawet nie oferują edycji. Aby dodać do tego, zwykle brakuje im funkcji eksportu danych i pozostawiają użytkowników polegających na drukowaniu stron internetowych w celu eksportu.
Ze względu na ich ograniczoną funkcjonalność i możliwości, aby zbudować odpowiednią siatkę, trzeba je uzupełnić o osobne biblioteki. Na przykład do danych wykresu musisz użyć innej biblioteki wykresów, ponieważ biblioteka siatki tego nie oferuje. Co więcej, nie możesz osadzić tych niepowiązanych komponentów w siatce, ponieważ ich obsługa nie jest wbudowana.
Aby rozwiązać te problemy, musiałbyś użyć biblioteki, która nie tylko została zbudowana jako natywna, ale także zawiera szereg uzupełniających się komponentów i koncentruje się na doskonałym doświadczeniu użytkownika i wydajności. Aby zademonstrować cechy idealnej siatki danych, użyjemy jako przykładu siatki danych interfejsu użytkownika Kendo. Te siatki danych są jednym z ponad 100 komponentów dostępnych w pakiecie bibliotek o nazwie Progress Kendo UI. Pakiet składa się z czterech bibliotek komponentów zbudowanych natywnie dla kilku frameworków frontendowych. Są to Kendo UI dla Angular, KendoReact, Kendo UI dla Vue i Kendo UI dla jQuery. Przykłady podane w tym artykule będą zawierać siatki ze wszystkich czterech z tych bibliotek.
Elastyczny projekt
Jeśli chodzi o siatki danych, użytkownicy muszą mieć pełny wgląd w dane, z którymi pracują. Dane, które są ukryte lub trudno dostępne, są frustrujące w czytaniu i całkowicie wyłączają użytkowników z sieci. Wiele bibliotek siatek nie sprawia, że ich siatki są responsywne i od Ciebie zależy, czy zaimplementujesz je za pomocą stylizacji i odrobiny logiki. Może to być szczególnie skomplikowane w przypadku danych zawierających bardzo wiele kolumn. Jeśli budujesz wiele siatek z różnymi typami danych o różnych potrzebach w zakresie reprezentacji, dodatkowo komplikuje to złożoność. Musisz wymyślić przewijanie, media kwerendy, rozmiary czcionek, skalowanie, czy pomijać niektóre części danych i tak dalej.
Nowoczesne tabele danych powinny być w stanie reagować na zmiany orientacji i dobrze wyświetlać wszystkie dane na wszystkich rozmiarach ekranu. Na przykład siatki danych Kendo UI dostosowują swój rozmiar w zależności od rozmiaru okienka ekranu i liczby wierszy, które obsługuje. Na przykład w siatce kątowej możesz ustawić jej wysokość, a siatka stanie się przewijalna, jeśli część jej zawartości nie zmieści się. Ustawienie wysokości obejmuje tylko określenie wartości właściwości CSS wysokości siatki i upewnienie się, że element nadrzędny również ma ustawioną wysokość. Żadna inna konfiguracja nie jest wymagana. Możesz zobaczyć, jak to się robi w tej przykładowej tabeli zapasów tutaj.
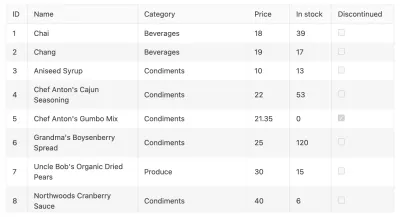
Poza tym możesz przełączać widoczność kolumn w siatce, jednocześnie wyświetlając wszystkie wymagane dane. Osiągasz to, tworząc różne kolumny dla różnych zakresów rozmiarów ekranu i używając właściwości media w kolumnie, aby zdecydować, gdzie je pokazać. Na przykład w tej tabeli danych kątowych dla większych rozmiarów ekranu ( media="(min-width: 450px)" ) kolumny są w pełni wyświetlane i wyglądają tak.

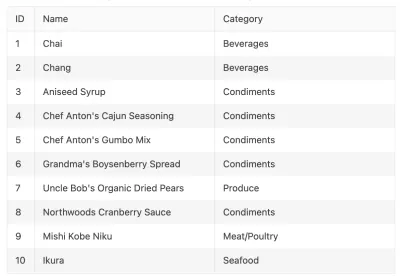
Możesz jednak ukryć kolumny ceny, zapasów i wycofanych produktów na średnich wyświetlaczach ( media="(min-width: 680px)" ). Powinno to wyglądać tak:

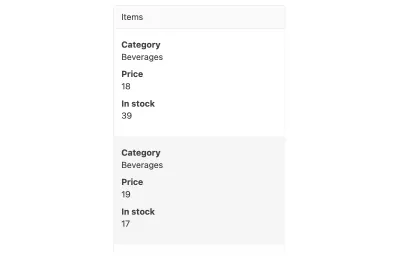
Na mniejszych wyświetlaczach ( media="(max-width: 450px)" ) możesz utworzyć pojedynczą niestandardową kolumnę, aby pokazać wszystkie dane podobne do tego:

Siatki danych interfejsu użytkownika Kendo obsługują również identyfikatory urządzeń Bootstrap 4, takie jak xs, sm, md, lg i xl . Chociaż jest to łatwiejsze w użyciu, nie jest tak wszechstronne, ponieważ ogranicza liczbę zapytań, które możesz zawrzeć do jednego. Na przykład z własnymi punktami przerwania możesz mieć coś takiego jak media="(min-width: 500px) and (max-width: 1200px)" . Łączenie wielu identyfikatorów nie jest możliwe w przypadku identyfikatorów urządzeń Bootstrap 4.
Zgodność dostępności
Priorytetem powinno być upewnienie się, że Twoja siatka spełnia współczesne standardy dostępności. Dzięki temu osoby niepełnosprawne będą mogły zaangażować się w twoją sieć i zapewnią równość między użytkownikami. Mimo to niektóre biblioteki nie robią nic, aby upewnić się, że ich siatki są dostępne. Inni robią tylko absolutne minimum, czego wynikiem są siatki niespełniające norm, gdy oceniane są pod kątem dostępności. Rozszerzenie tych siatek, aby były dostępne, wymaga sporego nakładu pracy. To dodatkowo komplikuje bardziej skomplikowane projekty siatki. Chociaż ta praca opłaci się później Tobie i Twoim użytkownikom, te biblioteki powinny uczynić dostępność podstawową częścią ich produktów.
Siatki danych Kendo UI nadają mu priorytet, obsługując główne standardy ułatwień dostępu, takie jak WAI-ARIA, sekcja 508 i WCAG 2.1. Na przykład KendoReact jest zgodny ze standardem Section 508, zapewniając, że większość jego komponentów jest całkowicie dostępna i obsługuje nawigację za pomocą klawiatury. Jest zgodny z wytycznymi WCAG dotyczącymi dostępności klawiatury, umożliwiając obsługę siatki i wszystkich jej wbudowanych komponentów za pomocą klawiatury. W rezultacie React Grid osiąga najwyższy poziom zgodności WCAG AAA. Jako komponent sieciowy, KendoReact Data Grid spełnia specyfikację WAI-RAI, aby zapewnić, że użytkownicy niepełnosprawni mogą odpowiednio wchodzić z nim w interakcję na stronach internetowych. W tej siatce danych React możesz na przykład nawigować do różnych komponentów i wierszy za pomocą klawiatury.
Wirtualne przewijanie
W przypadku wirtualnego przewijania w siatce renderowany jest tylko segment danych. Zwykle jest to liczba rekordów do pobrania. Gdy użytkownik przewinie ten segment, zostanie wyrenderowany inny o tym samym rozmiarze. Pomaga to zwiększyć wydajność, ponieważ renderowanie dużego zestawu danych zajmuje dużo pamięci i obniża wydajność i szybkość sieci. Wirtualne przewijanie daje iluzję renderowania wszystkich danych bez żadnych konsekwencji wydajnościowych.
Wirtualne przewijanie nie jest często obsługiwane przez biblioteki siatki. Zamiast tego zachęcają do stronicowania, które może nie być najlepszym doświadczeniem dla użytkowników podczas przeglądania ogromnych ilości danych. Podczas próby renderowania ogromnych ilości danych wydajność sieci cierpi jeszcze bardziej, przyczyniając się do strasznego doświadczenia użytkownika. W przypadku bibliotek obsługujących wirtualne przewijanie dotyczy tylko rekordów w danych, a nie określonych części rekordów. Jest to szczególnie ograniczone, gdy dane mają kilka kolumn.
Kendo UI obsługuje wirtualne przewijanie zarówno danych lokalnych, jak i zdalnych. Na przykład w interfejsie użytkownika Kendo dla jQuery Grid można go włączyć, ustawiając właściwość scrollable.virtual siatki na wartość true. Po ustawieniu tej opcji siatka ładuje tylko liczbę elementów określoną przez właściwość pageSize źródła danych siatki. Możesz zobaczyć, jak to działa w tej siatce danych jQuery, która wykorzystuje dane lokalne.

<!DOCTYPE html> <html> <head>...</head> <body> ... <div></div> <script> var dataSource = new kendo.data.DataSource({ pageSize: 20, ... }); $("#grid").kendoGrid({ dataSource: dataSource, scrollable: { virtual: true }, ... }); </script> </body> </html> To samo ustawienie będzie działać dla danych zdalnych, jak widać w tej tabeli danych jQuery. Ponadto podobnego ustawienia można użyć do wirtualizacji kolumn siatki, jeśli rekordy zawierają kilka właściwości, których jednoczesne renderowanie może być kosztowne. Właściwość scrollable.virtual musi być ustawiona na true. Jednak wirtualizacja kolumn nie zależy od właściwości pageSize . Ten przykład ilustruje tę funkcję.
Eksport PDF i Excel
Możliwość eksportowania danych z siatki ma kluczowe znaczenie. Użytkownicy mogą potrzebować dystrybucji lub dalszej manipulacji za pomocą aplikacji, takich jak arkusze kalkulacyjne. Twoi użytkownicy powinni mieć możliwość bezbolesnego udostępniania danych bez ograniczania się do sieci. Dane siatki mogą również wymagać dodatkowego przetwarzania, które nie jest oferowane przez twoją siatkę, na przykład w arkuszach kalkulacyjnych i oprogramowaniu do prezentacji.
Chociaż jest to zasadniczy przypadek użycia, wiele bibliotek nie obsługuje go. Użytkownicy muszą uciekać się do drukowania całych stron internetowych, aby uzyskać dostęp do danych w formatach PDF. Przenosząc dane do zewnętrznych aplikacji, muszą je wielokrotnie kopiować i wklejać. Jest to, co zrozumiałe, dość irytujące.
Siatki danych Kendo UI zapewniają eksport danych z siatki w dwóch formatach: PDF i Excel. Na przykład w interfejsie użytkownika Kendo dla Vue Data Grid, aby przetworzyć eksport PDF, użyjesz komponentu GridPDFExport . Dzięki metodzie save możesz przekazać dane, które chcesz uwzględnić w eksporcie PDF. Dane mogą być podzielone na strony lub kompletny zestaw.
<template> <button @click="exportPDF">Export PDF</button> <pdfexport ref="gridPdfExport"> <Grid :data-items="items"></Grid> </pdfexport> </template> <script> import { GridPdfExport } from '@progress/kendo-vue-pdf'; import { Grid } from '@progress/kendo-vue-grid'; export default { components: { 'Grid': Grid, 'pdfexport': GridPdfExport }, data: function () { return { products: [], ... }; }, methods: { exportPDF: function() { (this.$refs.gridPdfExport).save(this.products); }, ... }, ... }; </script> Składnik GridPDFExport umożliwia określenie rozmiarów strony do eksportu, marginesów strony, sposobu skalowania siatki na stronie itp. Jest to przydatne przy dostosowywaniu większych siatek do stron PDF. Przekażesz je jako właściwości do komponentu. Oto przykład:
<pdfexport ref="exportPDF" :margin="'2cm'" :paper-size="'a4'" :scale="0.5"> <Grid :data-items="products"></Grid> </pdfexport>Możesz zdecydować się na dalsze dostosowanie eksportu za pomocą szablonu. W szablonie możesz dodać styl, określić nagłówki i stopki, zmienić układ strony i dodać do niej nowe elementy. Do stylizacji użyjesz CSS. Po zakończeniu konfigurowania szablonu określ go za pomocą właściwości page-template składnika GridPDFExport.
Aby wyeksportować pliki Excela z Kendo UI Vue Grid, użyjesz komponentu ExcelExport . Za pomocą metody saveExcel przekazujesz do niego nazwę pliku, dane siatki, kolumny do wyświetlenia itp. i wywołujesz metodę w celu wygenerowania pliku. Ta siatka danych Vue jest doskonałym przykładem tego, jak można osiągnąć eksport Excela za pomocą Kendo UI Vue Grid.
Lepkie kolumny
Gdy użytkownik przewija siatkę w poziomie, może być konieczne zatrzymanie niektórych kolumn lub ciągłe wyświetlanie. Kolumny te zwykle zawierają kluczowe informacje, takie jak identyfikatory, nazwy itp. Zamrożone/przyklejone kolumny zawsze pozostają widoczne, ale mogą przesuwać się do lewej lub prawej krawędzi siatki w zależności od kierunku przewijania lub wcale się nie poruszać. Na przykład w tym pokazie siatki danych Vue identyfikator jest zamrożony, a kolumna Wycofane jest przyklejona.
Przyklejone kolumny w bibliotekach siatek mogą występować rzadko. Jeśli go nie ma, wdrożenie go od zera może być trudnym przedsięwzięciem. Będzie to wymagało znacznej stylizacji i może nie skalować się dobrze, jeśli potrzebujesz wielu siatek.
Konfigurowanie lepkich kolumn w interfejsie Kendo wymaga minimalnej konfiguracji. Na przykład w Kendo UI Vue Grid musisz ustawić właściwość locked kolumny na true, aby była przyklejona. W tej tabeli danych Vue kolumny ID i Discontinued są przyklejane przez ustawienie locked właściwości. W poniższym przykładzie identyfikator i wiek są zablokowane.
<template> <grid :data-items="people" :columns = "columns"> </grid> </template> <script> import { Grid } from '@progress/kendo-vue-grid'; import { people } from './people' export default { components: { 'grid': Grid }, data: function () { return { people: this.getPeople(), columns: [ { field: 'ID', title: 'ID', locked: true}, { field: 'FirstName', title: 'FirstName' }, { field: 'LastName', title: 'LastName' }, { field: 'Age', title: 'Age', locked: true}, ] }; }, methods: { getPeople() { return people; } } }; </script>Redagowanie
Głównym zastosowaniem siatki jest przeglądanie dużych ilości danych. Niektóre biblioteki po prostu się tego trzymają i nie biorą pod uwagę możliwości edycji. To jest niekorzystne dla użytkowników, ponieważ edycja jest całkiem przydatną funkcją. Gdy użytkownicy o to proszą, programiści są następnie zmuszeni do stworzenia osobnej strony do edycji poszczególnych wpisów. Aby dodać do tego, użytkownicy mogą edytować tylko jeden wpis po drugim w jednym formularzu. Jest to uciążliwe i powoduje złe wrażenia użytkownika, zwłaszcza podczas obsługi dużych ilości danych.
Jednym z ważnych przypadków zastosowania edycji siatki jest ułatwienie edycji wsadowej. Przydaje się do jednoczesnego modyfikowania dużych ilości danych. Może to obejmować usuwanie, tworzenie i aktualizowanie danych.
Kendo UI Data Grids umożliwia edycję w dwóch formach: wbudowanej i za pomocą wyskakujących okienek. W przypadku edycji inline wszystkie dane są edytowane w siatce. Po kliknięciu komórki można ją edytować. W wyskakującym okienku wyskakujący formularz służy do indywidualnej edycji każdego wpisu. W tym przykładzie interfejsu Kendo UI dla jQuery, udostępnienie siatki do edycji obejmuje trzy kroki: ustawienie edytowalnej konfiguracji siatki, ustanowienie źródła danych i skonfigurowanie operacji CRUD na źródle danych. Tych kilka kroków zmniejsza złożoność związaną z konfiguracją edycji wsadowej. Konfiguracja edycji wyskakujących okienek przebiega zgodnie z tymi samymi krokami, ale na początku z różnymi opcjami.
Oprócz obsługi edycji, interfejs użytkownika Kendo dla jQuery Grid umożliwia walidację danych wejściowych. Na przykład możesz wprowadzić wymagane dane wejściowe lub wymusić minimalną długość. Poza tym możesz tworzyć niestandardowe kontrolki wprowadzania. Kontrolki wprowadzania nie ograniczają się tylko do pól tekstowych. Możesz używać list rozwijanych, pól wyboru, selektorów dat, suwaków zakresu itp. Mogą to być zarówno wbudowane, jak i wyskakujące okienka. W tej tabeli danych jQuery pole Kategoria jest listą rozwijaną. Walidacja jest również pokazana w tym samym przykładzie. Pole cena jednostkowa ma narzuconą walidację, zapewniającą, że jego najmniejsza wartość wynosi 1.
Elementy uzupełniające
Większość bibliotek siatek ma jeden cel: dostarczenie siatki. Nie są dostarczane z niczym innym, tylko z siatką. Ograniczasz się do funkcji, które zapewnia. Jeśli potrzebujesz uzupełnić siatkę, może to być trudne, ponieważ inne biblioteki mogą nie być z nią kompatybilne. Musisz więc po prostu trzymać się granic biblioteki podczas budowania siatki.
Kendo UI rozwiązuje ten problem, ponieważ podejściem jego twórcy jest oferowanie kompleksowej biblioteki komponentów, które łatwo integrują się ze sobą zamiast pojedynczych komponentów. Siatka jest częścią biblioteki wielu komponentów, które umożliwiają wykonywanie wszystkiego, od zarządzania danymi, nawigacji, tworzenia wykresów, edycji, prezentacji multimedialnych, ułatwiania czatów i tak dalej. Możesz zdecydować się na osadzenie tych komponentów w siatce bez konieczności wykonywania skomplikowanej konfiguracji i ewentualnego jej łamania. Ich integracja jest bezproblemowa i wymaga minimalnej konfiguracji. Weźmy na przykład tę tabelę danych kątowych, której kolumna 1 dzień zawiera w pełni interaktywny wykres dla każdego wiersza bezproblemowo. Możesz osadzić dowolną liczbę komponentów w siatce, ufając, że będzie działać i że wszystkie jej funkcje będą działać zgodnie z oczekiwaniami.
Wniosek
Siatki danych muszą być łatwe do zrozumienia, angażujące, responsywne i dostępne. Muszą dobrze działać i szybko ładować dane. Jednak zbudowanie od podstaw siatki danych spełniającej te standardy może zająć dużo czasu i być ogromnym przedsięwzięciem. Możesz zdecydować się na użycie bibliotek siatek danych, ale często nie są one zoptymalizowane pod kątem wydajności, nie są dostępne i są dostarczane tylko z jednym składnikiem siatki.
Tworzenie atrakcyjnej siatki danych, która jest przyjemna w użyciu, wymaga biblioteki, która koncentruje się na wydajności. Może to zrobić, budując natywnie i obsługując wirtualne przewijanie. Dostarczana przez nią siatka danych musi być responsywna i używać lepkich kolumn. Dzięki temu użytkownicy mogą łatwo przeglądać dane bez względu na rozmiar i orientację ekranu. Dostępność powinna być głównym problemem sieci. Gwarantuje to, że wszyscy użytkownicy mogą mieć takie same wrażenia z ich używania.
Tabele danych powinny rozszerzać możliwości, jakie użytkownik może zrobić z danymi. Można to osiągnąć poprzez edycję i ułatwienie eksportu w wielu formatach. Poza tym biblioteki te powinny być dostarczane z innymi komponentami uzupełniającymi siatkę. Posiadanie kompatybilnych komponentów w jednej bibliotece eliminuje potrzebę używania kilku różnych sprzecznych bibliotek w jednej aplikacji. Biblioteka siatek danych, która zapewnia te funkcje, pomoże Ci stworzyć świetny produkt dla użytkowników bez większych komplikacji.
