Jak przejść na zwycięską witrynę opartą na treści?
Opublikowany: 2022-03-10Jeśli, tak jak ja, spędzasz większość czasu pracując na stronach opartych na treści, możesz czuć się pominięty na imprezie fajnego dzieciaka. Najlepsze praktyki, takie jak Agile, ciągła iteracja i opinie użytkowników, nie sprawdzają się tak dobrze, gdy udostępniają dużo informacji, niż zabójcza aplikacja internetowa.
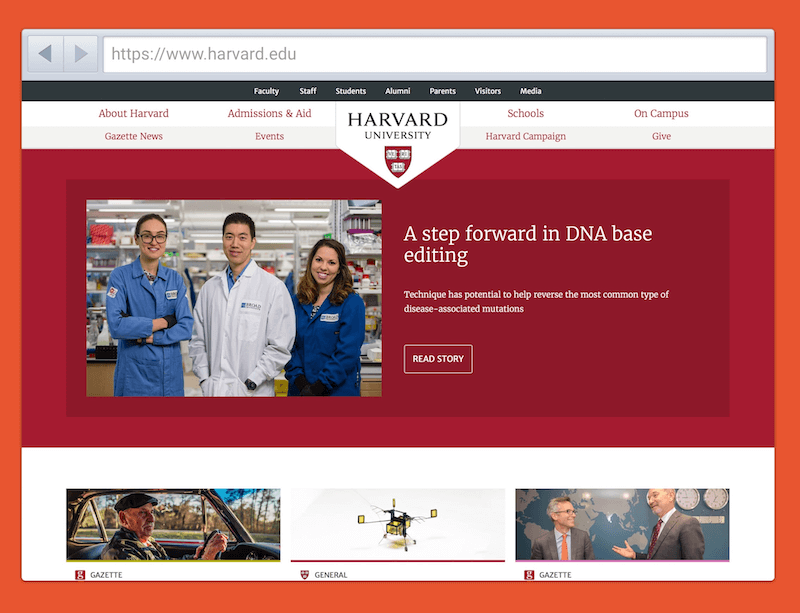
Kiedy mówię o witrynie opartej na treści, mam na myśli dowolną witrynę, której głównym celem jest przekazywanie informacji, a nie wykonywanie zadań. Zazwyczaj są to witryny oparte na marketingu, ale mogą oferować obsługę klienta lub pełnić rolę akademicką lub dziennikarską. Pozwalają użytkownikom na wykonanie niektórych zadań, takich jak zapisanie się do newslettera, ale to tylko niewielka część ich celu.
Niestety, sposób, w jaki wielu z nas tworzy witryny oparte na treści, nie jest do końca optymalny i musimy coś z tym zrobić.

Problem z tym, jak tworzymy strony internetowe oparte na treści
Te witryny zazwyczaj zaczynają się od złego założenia. Zaczynamy od pytania: „Co chcemy powiedzieć?” zamiast „Co użytkownik chce wiedzieć?” Ta mentalność wywodzi się z tworzenia treści dla innych kanałów. Kanały, w których konieczne jest przyciągnięcie uwagi osoby i zatrzymanie jej tak długo, jak to możliwe, ale przy projektowaniu stron internetowych założenie jest inne. Ludzie zdecydowali się odwiedzić tę stronę i już w pewnym stopniu wyrazili zainteresowanie. Nacisk kładziony jest wtedy na odpowiadanie na ich pytania w sposób satysfakcjonujący, a nie na przykuwanie ich uwagi.
Ale to nie jedyny problem z naszym podejściem do witryn opartych na treści . W wielu przypadkach są one nadal tworzone przy użyciu procesu bardziej zbliżonego do wodospadu niż zwinnego.
- Tworzymy projekty i podpisujemy je.
- Budujemy szablony projektowe w ramach systemu zarządzania treścią.
- Dodajemy treść do CMS.
Często projekty są tworzone, zanim jeszcze zobaczymy jakąkolwiek treść, więc związek między nimi jest niewielki. Zawartość jest po prostu przelewana do wiader projektowych!

Bardziej pracowici spośród nas odmawiają rozpoczęcia projektowania, dopóki nie będziemy mieli prawdziwej zawartości do pracy, ale często prowadzi to do tego, że inni pospiesznie kopiują, aby zapobiec opóźnieniom projektu.
Oczywiście jest też testowanie użyteczności . Często jest zaniedbywany, ponieważ wciąż dodajemy zawartość do dnia premiery. Ale nawet jeśli tak się stanie, zwykle jest to pod koniec projektu, kiedy nikt nie chce kłopotów i kosztów związanych ze zmianą rzeczy.
Jeśli to wszystko brzmi podejrzanie znajomo, nie trać serca. W ostatnich latach próbowałem innego podejścia i w większości wydaje się, że działa. Jest to podejście, które w partnerstwie opracowuje projekt i treść, jednocześnie umożliwiając regularne testowanie w trakcie całego procesu.
Rozpoczęcie rozwoju witryny opartej na treści
Zwykle rozpoczynam projekty stron internetowych opartych na treści, tak jak można by się tego spodziewać. Zaczynam od ustalenia listy priorytetowych celów biznesowych dla witryny, abyśmy mogli zmierzyć sukces i jasno określić, jaka powinna być jej rola. Ale po tym momencie wszystko szybko odbiega od standardowego procesu kaskadowego, z którym tak często się spotykam.
Zamiast od razu zagłębiać się w projektowanie i dyskusje na temat przekazu marki, wolę skupić się na lepszym zrozumieniu osób, które będą odwiedzać stronę . Trzeba przyznać, że prowadzenie badań użytkowników z góry nie jest wcale rewolucyjne. Zaskakujące jest jednak to, jak mało się to dzieje w wielu organizacjach — nawet w 2017 roku.
Co może być nieco bardziej niezwykłe, moje badania zwykle skupiają się głównie na ustaleniu pytań, które użytkownicy mają, gdy odwiedzają witrynę. Pytania zarówno od odwiedzających po raz pierwszy, jak i powracających.

Zebranie tych pytań jest stosunkowo proste. Zaczynamy od wywiadu z użytkownikami. Istnieje jednak limit liczby użytkowników, z którymi możesz rozmawiać. Innym podejściem jest przeprowadzenie ankiety w istniejącej witrynie internetowej, w której pytamy użytkowników, jakie mają pytania. Wreszcie, rozmowa z personelem mającym kontakt z klientem, takim jak w call center, przyniesie znaczną liczbę pytań, które wielokrotnie słyszą.
Są szanse, że ostateczna lista pytań będzie obszerna, ale to jest w porządku. Jednak niektóre z tych pytań będą ważniejsze niż inne. Musimy je zidentyfikować, aby upewnić się, że są łatwe do znalezienia i nie zgubią się wśród mnóstwa mniej krytycznych zapytań.
Tutaj może pomóc analiza najważniejszych zadań Gerry'ego McGovern'a. Jest to prosty proces, dzięki któremu użytkownicy ankiety rozumieją, na których pytaniach lub zadaniach najbardziej im zależy. Gerry napisał doskonały artykuł na temat A List Apart opisujący ten proces, więc nie będę go tutaj powtarzał.
To, co zostawi ci analiza najważniejszych zadań, to uporządkowana lista pytań zadawanych przez użytkowników. To może stać się rdzeniem treści witryny i pomóc nam w przejściu do użytecznej witryny.
Iteracja przez wierność treści i projektu
Zanim będziemy mogli rozpocząć iterację w kierunku ukończonej witryny, najpierw musimy ustalić jej architekturę informacji. Nasze pytania mogą być podstawą do określenia tej struktury.
Możemy użyć pytań jako podstawy do ćwiczenia sortowania kart, w którym użytkownicy organizują najważniejsze pytania w grupy, które mają dla nich sens. Grupy te mogą następnie pomóc nam informować nas, gdy rozwijamy architekturę informacji w witrynie, zapewniając, że witryna odzwierciedla model mentalny użytkowników , a nie strukturę organizacyjną.

Gdy mamy wstępny projekt naszej architektury informacji, możemy zacząć budować naszą witrynę i testować ją, nawet jeśli nie stworzyliśmy żadnego projektu i nie napisaliśmy żadnej kopii.
Strony internetowe oparte na treści są prawie zawsze budowane na systemie zarządzania treścią, więc gdy badaliśmy pytania użytkowników, programiści mogą umieścić gotową instalację na jakimś serwerze pomostowym.
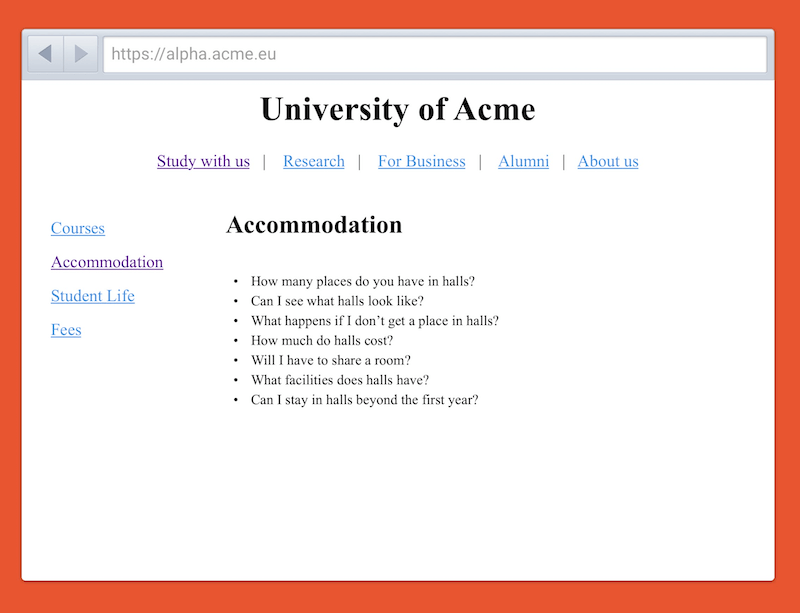
Możemy teraz zacząć tworzyć puste strony w tym systemie CMS, odzwierciedlające architekturę informacji. Wszystkie strony potrzebne na nich to metoda poruszania się między stronami (linki nawigacyjne) i wypunktowania, na jakie pytania spodziewamy się odpowiedzieć na każdej stronie.

To od razu daje nam coś namacalnego do przetestowania. Nawet bez projektu i treści nadal możemy sprawdzić architekturę informacji. Czy użytkownicy mogą znaleźć pytania, na które chcą odpowiedzieć? Czy struktura ma dla nich sens?
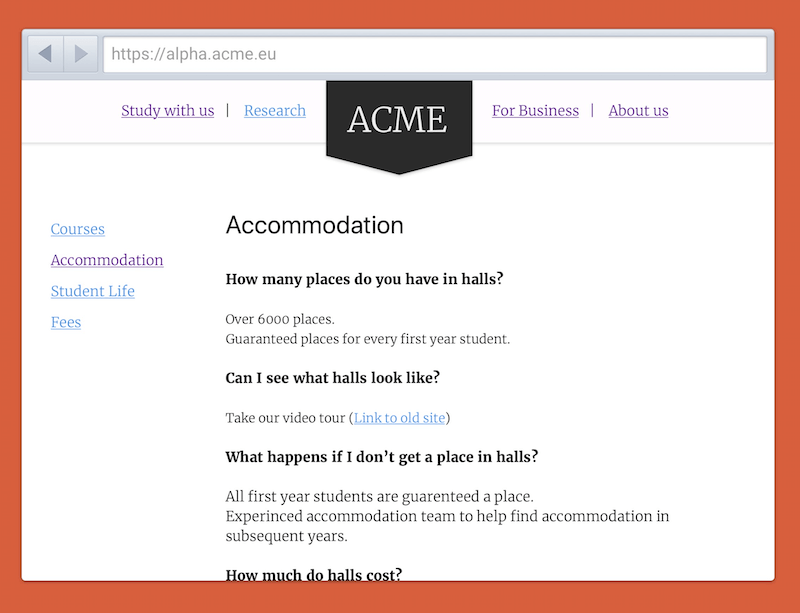
Mając to ustalone, teraz możemy zacząć zwiększać wierność. Projektant może zacząć wprowadzać podstawową typografię i układ do krytycznych stron. W międzyczasie autorzy treści mogą rozpocząć uzupełnianie stron kilkoma wstępnymi punktami zawierającymi odpowiedzi na pytania na stronach lub, w stosownych przypadkach, tymczasowymi linkami do stron w istniejącej witrynie, które odpowiadają na pytania.

W tym momencie możemy przeprowadzić dalsze testy. Widzimy, czy hierarchia wizualna ustalona przez projektanta pozwala użytkownikom dostrzec istotne treści. Podobnie, możemy przetestować treść, do której prowadzą linki na starej witrynie, aby sprawdzić, czy odpowiada ona na pytania użytkowników, zanim zaczniemy bezmyślnie migrować z poprzedniej witryny.
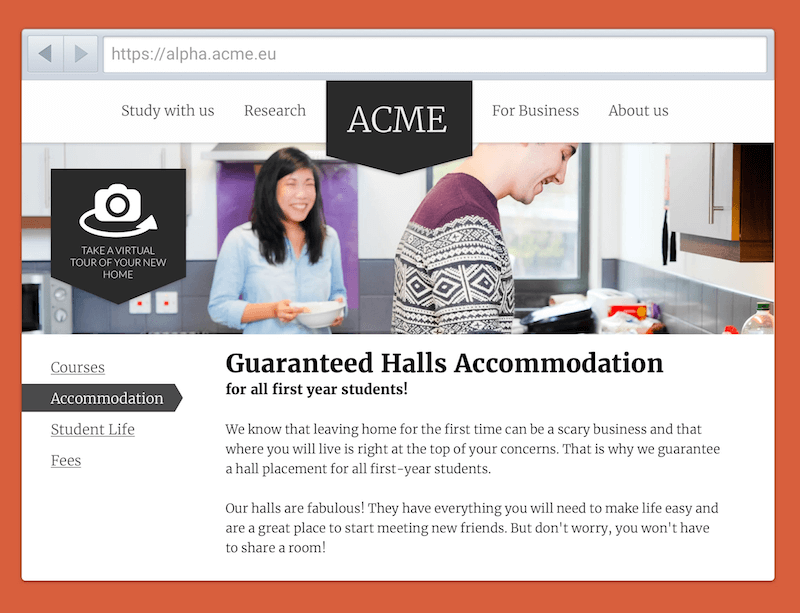
W następnej rundzie iteracji copywriterzy mogą zacząć dodawać zgrubne teksty w całej witrynie, podczas gdy projektanci mogą zacząć udoskonalać projekt za pomocą ulepszonej typografii, koloru i innych elementów stylistycznych. Ponownie, można to przetestować na prawdziwych użytkownikach, aby upewnić się, że nowa kopia odpowiada na pytania, a ulepszenia projektu pomagają, a nie rozpraszają.

Tak więc proces jest kontynuowany, runda po rundzie, dodając większą wierność kopii i projektowi, coraz bardziej zbliżając witrynę do czegoś, co jest ulepszeniem istniejącej. W tym momencie możemy wcisnąć go na żywo. Ale nawet wtedy kolejne rundy iteracji mogą nadal ewoluować i poprawiać wydajność najważniejszych stron.
Oczywiście w zasadzie wszystko to brzmi dobrze, ale wymaga zmiany myślenia.
Zmiana w myśleniu
Po pierwsze, wymaga to od projektantów innego myślenia. Wielu projektantów nadal używa Sketch lub Photoshop do projektowania makiet hi-fidelity. Takie podejście sugeruje, że iterują w kierunku ostatecznego projektu w przeglądarce.

To powiedziawszy, nie wierzę, że te dwa podejścia muszą się wzajemnie wykluczać. Nie ma nic złego w eksperymentowaniu z bardziej wyrafinowanymi rozwiązaniami projektowymi na wczesnym etapie Sketch, o ile wiadomo, że zmienią się one w oparciu o opinie użytkowników. Ten projekt można następnie powoli wdrażać i testować na serwerze pomostowym.
Kolejna zmiana nastawienia będzie dotyczyła migracji treści. Zazwyczaj zakłada się, że będziemy masowo przenosić treści z poprzedniej witryny na nową. Pomysł stworzenia wszystkich nowych treści może wydawać się nie do pokonania.
W rzeczywistości nie to proponuję. Możemy przeprowadzić migrację treści, w których treść odpowiada na pytania użytkowników. Ale to nie powinno się dziać masowo ani na ślepo.
Przekonasz się również, że nie jest konieczne przepisywanie w pobliżu takiej ilości treści, jak myślisz. Prawie na pewno odkryjesz, że znaczna część kopii, która Twoim zdaniem wymaga migracji, może zostać wycofana, ponieważ nie odpowiada na pytanie użytkowników. Zaletą tego jest to, że pozostaje Ci znacznie mniej treści do utrzymania.

Jednak prawdopodobnie najważniejszą zmianą w myśleniu jest pokazywanie pracy w toku. Niezależnie od tego, czy są to projektanci, czy specjaliści od treści, wielu z nas wciąż cierpi z powodu pragnienia, aby wszystko było idealne, zanim pozwolimy innym to zobaczyć. Ale to podejście sprawia, że treść i projekt pojawiają się wcześnie, narażając je na krytykę. To trudna mentalna zmiana do zrobienia, ale konieczna.
Być może myślisz, że umożliwienie interesariuszom i klientom zobaczenia prac w toku jest receptą na katastrofę, ale tak nie jest. W rzeczywistości z mojego doświadczenia wynika, że reagują pozytywnie na widok witryny, która pojawia się na ich oczach. Zamiast czekać tygodniami (a nawet miesiącami!), zanim cokolwiek zobaczą, zaczną widzieć szkielet strony internetowej w ciągu kilku dni od rozpoczęcia projektu. Z psychologicznego punktu widzenia to ogromna różnica.
Ponadto, widząc, jak strona internetowa rozwija się krok po kroku, czują się bardziej zaangażowani w projekt i poznają proces jego rozwoju. To sprawia, że zainteresowane strony są mniej skłonne do odrzucenia ostatecznego rozwiązania.
Wreszcie, jeśli mają zastrzeżenia, są one identyfikowane na wcześniejszym etapie procesu, gdy są łatwe do naprawienia. Z pewnością jest to lepsze niż czekanie do ostatniej chwili, kiedy trudno jest coś zmienić.
Zrób pierwszy krok już dziś
Nie sugeruję, że ewolucja witryny opartej na treści w ten sposób jest idealnym rozwiązaniem, ale stwierdziłem, że iteracja w kierunku ostatecznej witryny poprzez systematyczne zwiększanie wierności projektu i treści prowadzi do lepszych wyników i mniejszego oporu wewnętrznego.
Mimo to nie wierz mi na słowo — spróbuj sam. Zacznij od małych. Skok do poważnego przeprojektowania całej witryny może być zbyt dużym krokiem dla wszystkich zainteresowanych. Być może możesz wypróbować to podejście na nowej mikrowitrynie lub sekcji witryny, którą aktualizujesz.
Ewentualnie spróbuj wdrożyć tylko część opisanego przeze mnie procesu. Może po prostu zacznij projekt od zbierania pytań użytkowników, zamiast zaczynać od wiadomości, które Twoja organizacja chce rozpowszechniać. A może możesz spróbować niewielkiej ilości prototypów, zamiast tworzyć doskonałe kompozycje projektowe w pikselach.
Chodzi mi o to, że możesz wybrać to, co Ci odpowiada i nie musisz zmieniać się z dnia na dzień. Liczy się to, że zaczniesz pozwalać, aby opinie użytkowników miały wpływ na projekt i zawartość Twojej witryny.
