8 inspirujących przykładów ilustracji izometrycznych w projektowaniu stron internetowych
Opublikowany: 2021-03-29Ilustracje w projektowaniu stron internetowych nigdy nie znikają z radaru. Twórcy uwielbiają bawić się różnymi ich gatunkami. Od czasu do czasu udaje im się nawet wyznaczać nowe trendy.
Dopiero niedawno omówiliśmy ilustracje przedstawiające ludzi, które nadają projektom „ciepły” osobisty charakter. Dzisiaj natknęliśmy się na ilustracje izometryczne, które pretendują do miana „nowej czerni” w dzisiejszych czasach. Rzeczywiście, jest to mały, obiecujący trend, który cieszy oko artystycznym, inspirowanym geometrią naturą.
Izometria to doskonałe narzędzie do przekształcania płaskiej kompozycji w jej odpowiednik 3D. Chociaż społeczność nie jest gotowa na powrót do wszystkiego, co skeuomorficzne, jest to jeden ze sposobów na dodanie wymiaru i pozostanie w ogólnym nurcie. Tym bardziej, że sztuka kąta 30 stopni ma pewien urok, któremu trudno się oprzeć. Takie prace zawsze wyglądają schludnie i czysto. Są bogate w szczegóły, które bez trudu przemawiają do odbiorców.
Brzmi interesująco? Wystarczy spojrzeć na te przykuwające uwagę przykłady…
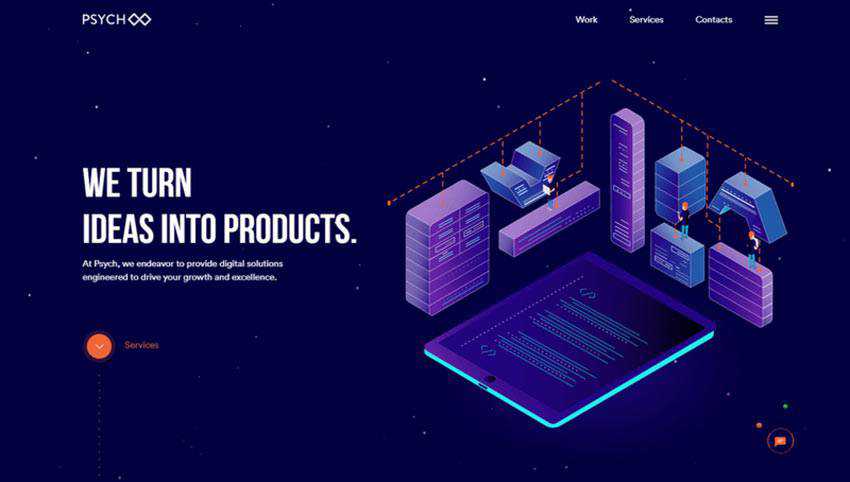
Psychologia X86
W istocie jest to zwykłe rozwiązanie. Sekcja powitalna jest podzielona na dwie części. Lewa strona zawiera slogan, wprowadzenie i przycisk wezwania do działania. Natomiast po prawej stronie znajduje się ilustracja. Widzieliśmy to milion razy. Jednak izometria nadaje sekcji pewną pikanterię, wyróżniając ją.

Nie tylko służy wszystkim standardowym celom, takim jak wsparcie nagłówka czy wzbogacenie projektu, ale także obrazuje sferę kompetencji agencji. Dzięki kątowi 30 stopni zespół ma możliwość pokazania urządzeń w całej ich urodzie i stworzenia kompozycji, która mówi wszystko. Doskonale wpisuje się również w techniczną atmosferę serwisu, wnosząc swój istotny wkład.

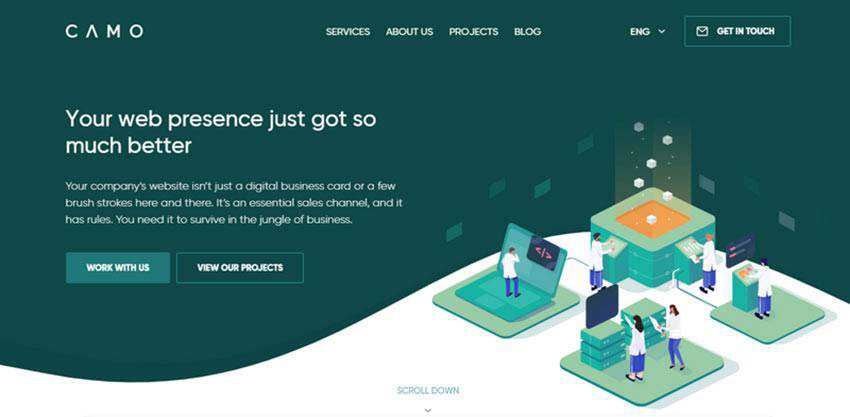
CAMO
CAMO to kolejny element, który oczaruje Cię swoim cudownym, biznesowym wyglądem i technicznym klimatem.
Ilustracja 3D dobrze komponuje się z ogólnym tematem. Pastelowa kolorystyka, gładkie kształty, starannie dopracowane ludzkie postacie: wszystko jest dopracowane. Zespół wykonał znakomitą pracę. Podobnie jak w poprzednim przykładzie, obrazuje sferę kompetencji agencji, ukazując ją w fantazyjny sposób.
I to nie wszystko. Aby uczynić tę ilustrację jeszcze bardziej efektowną i przykuwającą uwagę, została ona częściowo wprawiona w ruch. Na dole jest dużo aktywności, ale wszystko jest dyskretne. Rozwiązanie z pewnością wzbudza zaufanie i zaufanie do firmy.

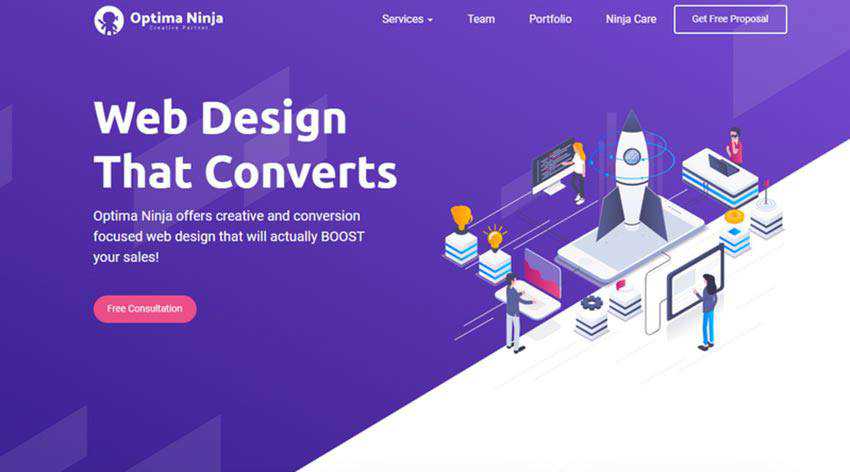
Optima Ninja
Zespół stojący za Optima Ninja umiejętnie łączy dwie modne cechy: ludzkie postacie i podejście izometryczne, tworząc spektakularne krajobrazy. Mimo że grafika nie jest dynamiczna, jasno określa filozofię projektu.
Co więcej, nie jest osamotniony w swojej walce o wzbogacenie ogólnego doświadczenia i zwabienie użytkowników. Istnieje cała gama ilustracji, które mają wspólny wątek. Czujnie rozrzucone po całej stronie docelowej sprawiają, że projekt internetowy jest fantazyjny, zabawny, osobisty i bliższy odbiorcom online.

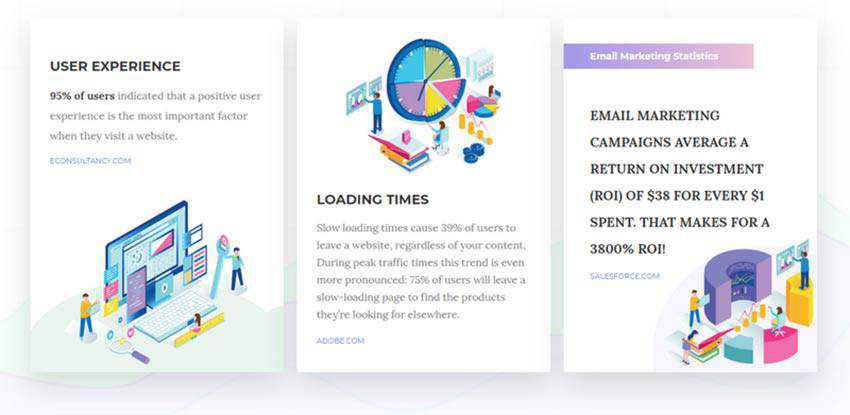
Załoga kodu
Podobnie jak Optima Ninja, twórcy Code Crew czerpią jak najwięcej z ilustracji izometrycznych. Robią to, wykorzystując je do podparcia wewnętrznych sekcji, które z reguły zawsze są pomijane.
Każde dzieło sztuki robi wszystko dobrze. Kolorystyka, pozycjonowanie, przedmioty i postacie – razem tworzą prawdziwą symbiozę, przekazując właściwe przesłanie. Sekcja bohaterów ma również potężną charyzmę izometrii. Jednak z małym wyjątkiem zamiast rysunków wektorowych są prawdziwe zrzuty ekranu stron internetowych i aplikacji z portfolio, które są przedstawione pod korzystnym kątem. To sprawia, że eksploracja serwisu jest spójna na różnych płaszczyznach.

Kronika
Chronicled wyróżnia się na tle wcześniej wspomnianych przykładów dzięki cyfrowym renderingom, które zapełniają witrynę. Są wykonane w tym samym stylu, aby wzmocnić spójność doświadczenia użytkownika.
Podczas gdy poprzednie ilustracje wyglądają jak wektory i autentyczne, te z pewnością wydają się niewiarygodnie skomputeryzowane i sztuczne. Mogą trochę stracić na swoich wysoce szczegółowych rywalach, ale są po prostu idealne dla platformy, która dotyczy ekosystemów blockchain. Te trójwymiarowe kompozycje, wyglądające dość neutralnie, nie tylko ulepszają interfejs, ale także wyjaśniają publiczności.

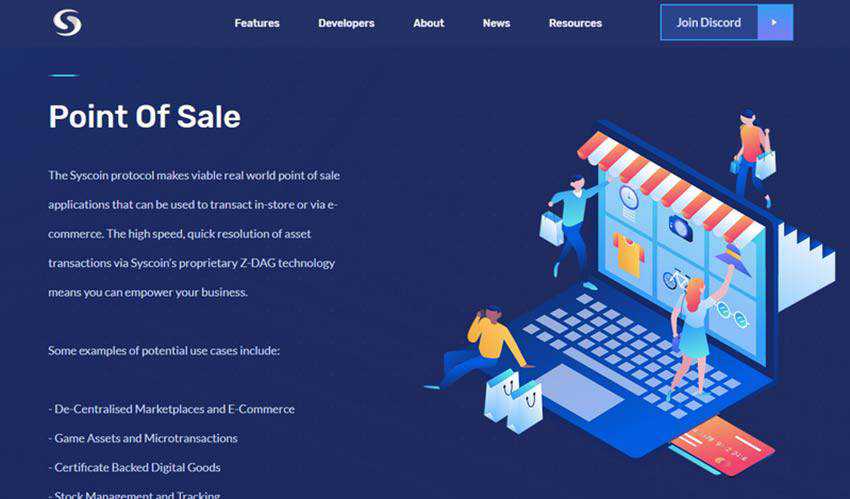
Platforma Syscoin
Platforma Syscoin to kolejna strona w naszej kolekcji, która wywodzi się ze świata kryptowalut. Jak przystało na temat, zespół stojący za nim wykorzystuje wiele materiałów wizualnych, aby edukować zwykłych użytkowników i wyjaśniać złożone koncepcje. Każdy kawałek jest na temat. Kreatywne wykorzystanie ludzkich postaci wykracza poza zwykłe opowiadanie historii, dzięki czemu projekt wygląda znajomo i przyjaźnie.

Łaszczuk
Twórczy zespół Laszczuka zbudował całą estetykę w oparciu o izometrię. Używając go jako podstawowego narzędzia do wzbogacania tła, twórcy stworzyli punkty centralne, które dyskretnie prowadzą odwiedzających od góry do dołu.
Dodali również płaskie, prostoliniowe figury z czterema bokami, aby uzupełnić otoczenie. Zwróć także uwagę na styl ilustracji: tekstury grunge są mieszane z chropowatymi gradientami, aby dodać dużo charakteru.

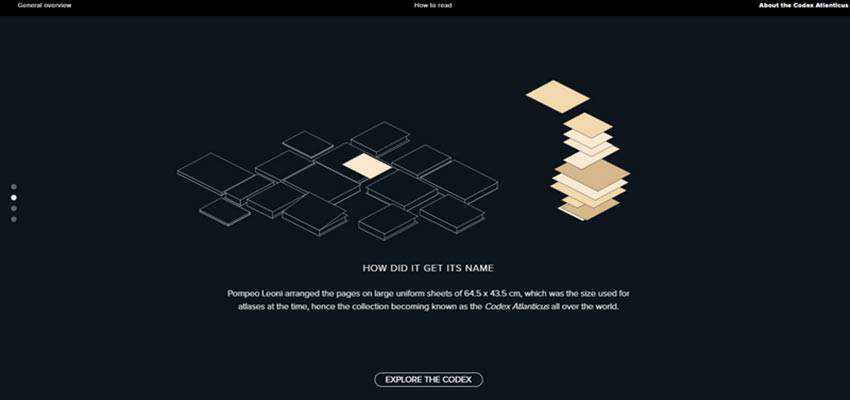
Kodeks Atlantycki
Codex Atlanticus stawia na klasyczny apel, który dość skutecznie ustawia scenę. Strona ma czyste, ciemne tło z tradycyjnym białym tekstem na czele. Niemniej jednak nie wydaje się nudne. Kluczem do jego atrakcyjnego wyglądu jest kilka animacji, w których główną rolę odgrywają ilustracje izometryczne. Serwis opowiada historię za pomocą prymitywnych scen 3D, które przemawiają do odbiorców dzięki swojej prostocie i przejrzystości.

Widok z innej perspektywy
Wśród wyborów stylistycznych izometryczny jest jednym z tych, które umiejętnie łączą prostotę i zawiłość. Z jednej strony podejście jest prymitywne i proste, ponieważ nie trzeba bawić się cieniami, światłem i gradientami, aby nadać projektowi wrażenie 3D. Z drugiej strony jest wyrafinowany, bo pozwala pokazać wiele stron kompozycji, dając przestrzeń do eksperymentów. To wyjątkowe połączenie sprawia, że jest tak wyjątkowy.
Od strony praktycznej podejście jest również uniwersalne i wszechstronne. Mimo że izometria ma naturalny klimat techno, z łatwością współpracuje z zupełnie innymi projektami. Niezależnie od tego, czy tworzysz stronę korporacyjną dla kancelarii prawnej (jak w przypadku Laszczuka), czy też stronę agencji oferującej usługi kryptograficzne (np. Platforma Syscoin), to dobrze spełni swoje zadanie.
Co więcej, wymaga od artystów radzenia sobie z zasadami geometrycznymi, takimi jak rzuty ortogonalne, zmuszając w ten sposób obie strony mózgu do pracy. Może to prowadzić do spektakularnych rezultatów – nasza kolekcja jest tego dowodem.
