Dziesięć kroków do intuicyjnych formularzy w projektowaniu stron internetowych
Opublikowany: 2022-06-02Twoje formularze są jednym z najważniejszych elementów na Twojej stronie internetowej, zarówno dla użytkowników, jak i dla firmy. W najlepszym przypadku formularze wchodzą w interakcję z odwiedzającymi i są przyjazne dla użytkownika. Dobry formularz zachęca odwiedzających do wypełnienia go w celu uzyskania opinii, subskrypcji, rezerwacji i rejestracji.
W najgorszym przypadku formularze są niezgrabne, trudne w nawigacji i psują ogólny wygląd strony. W jaki sposób tworzymy intuicyjne i wydajne formularze stron internetowych i jak zwiększają one wartość biznesową?
Możesz także przeczytać 10 metod optymalizacji formularzy pod kątem urządzeń mobilnych.
Biorąc wskazówki od Google
W ciągu ostatnich kilku lat nasza ulubiona wyszukiwarka doczekała się wielu aktualizacji algorytmów, a wszystko to w imię ułatwienia użytkownikom łatwego znajdowania tego, czego szukają.
Ostatnio Google próbował sprawić, by wyszukiwanie przypominało rozmowę ze znajomym. Użytkownicy oczekują teraz, że otrzymają to, czego szukają, używając codziennego języka. Przeniosło się to na projektowanie stron internetowych, a odwiedzający oczekują czynnika ludzkiego w kodowaniu i uczeniu maszynowym.
Doprowadziło to do powstania interfejsów użytkownika w języku naturalnym i form języka naturalnego, których celem jest uzyskiwanie informacji od użytkownika w bardziej ludzki i wciągający sposób. Firmy starają się odzwierciedlać procesy umysłowe użytkownika, zamiast tradycyjnej (i sztywnej) prezentacji tradycyjnych form.
Konfigurowalne szablony i gotowe wtyczki sprawiają, że jest to łatwiejsze niż kiedykolwiek. Podczas gdy intuicyjne formularze wykonują większość prac związanych z projektowaniem formularzy, najlepsze praktyki nadal określają, jak, kiedy i gdzie użytkownicy widzą formularze w Twojej witrynie.
Najlepsze praktyki dotyczące korzystania z formularzy
Gdzie i jak prezentujemy formularze w sposób najbardziej użyteczny dla użytkownika (i dla Twojej firmy)? Postępuj zgodnie z tymi wskazówkami:
1. Zapytaj tylko o wymagane informacje i postępuj zgodnie z formatem logicznym
Najlepszymi formami nie są żądania informacji, ale konwersacja, co ilustruje przetwarzanie języka naturalnego. Podobnie jak w przypadku każdej logicznej konwersacji, powinna ona następować po komunikacji między użytkownikiem a aplikacją (lub witryną). Osiągnij to poprzez:
- Zadawanie pytań po kolei, z perspektywy użytkownika. Obejmuje to prezentowanie informacji w znaczący i logiczny sposób (tak jak w rozmowie). Jeśli nie ma sensownej kolejności, uporządkuj opcje alfabetycznie.
- Podczas tworzenia formularza zapytaj, dlaczego zadajesz każde pytanie i co planujesz zrobić z informacjami. Pomaga to wyeliminować niepotrzebne pytania i zwiększa prawdopodobieństwo utrzymania uwagi użytkownika. Zmniejszenie nakładu pracy użytkownika jest najważniejszym krokiem w zwiększeniu współczynnika ukończenia.
2. Użyj formatu jednokolumnowego
Twój formularz powinien zawierać tylko wymagane informacje, dzięki czemu powinien być na tyle krótki, aby używać formatu jednokolumnowego. Poziomo sąsiadujące pola wymagają od użytkownika zeskanowania w kształcie litery „Z”, co spowalnia zrozumienie i powoduje opóźnienia uwagi użytkownika. Najlepsze formularze mają jasną ścieżkę do wypełnienia – prosto na stronie.


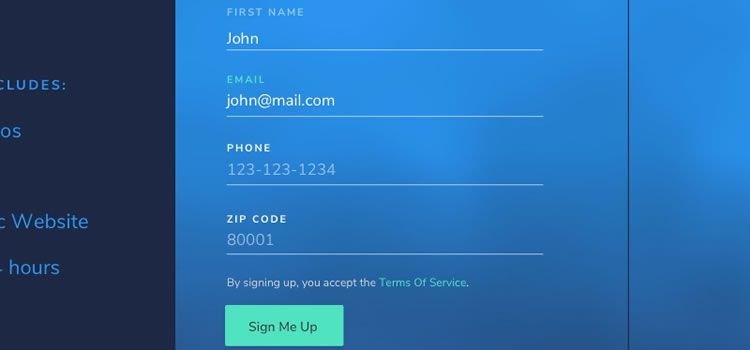
Formularz rezerwacji autorstwa Wen Tonga.
3. Zminimalizuj wysiłek związany z pisaniem
Dołóż wszelkich starań, aby zminimalizować liczbę pól wprowadzania i wysiłek wymagany przez użytkownika podczas pisania, zwłaszcza na urządzeniach mobilnych. Rozwijane menu, pola wyboru i przyciski opcji nie tylko minimalizują wysiłek użytkowników, ale także zmniejszają liczbę błędów związanych z pisaniem, zwłaszcza na urządzeniach mobilnych.
4. Rozmiar pola i dane wejściowe
Podejmij kroki, aby rozmiar pola był proporcjonalny do żądanych danych. Niedawne badanie sklepów eCommerce wykazało, że 79 procent wszystkich użytkowników porzuca koszyki przy kasie.
Jeden z powodów? Zamieszanie z wielkością pola. Badanie wykazało, że jeśli pole było zbyt długie lub zbyt krótkie w stosunku do ilości wymaganych informacji, użytkownicy zastanawiali się, czy prawidłowo wypełniają formularz. Dotyczyło to zwłaszcza pól kodu weryfikacyjnego karty. Upewnij się, że Twoje informacje mieszczą się wygodnie w danym polu – nie za duże, nie za małe.

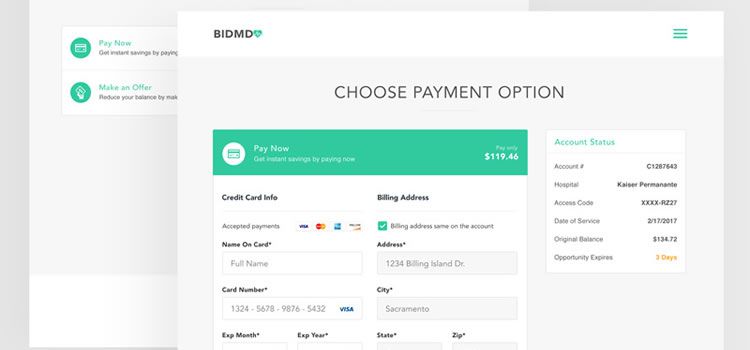
Płatność w kasie przez Black Flag Creative.
5. Formatuj z elastycznością
Niektóre formularze wymagają tych danych z inną poprawną prezentacją. Na przykład numer telefonu może być 123-456-7890 lub (123) 456-7890. Spraw, aby formatowanie akceptowało dowolną prezentację numeru telefonu.
To samo dotyczy urodzin i dat rezerwacji (które możesz przedstawić jako kalendarz z rozwijanym menu). Celem jest zapewnienie jak największej liczby elastycznych opcji dla wygody użytkownika.

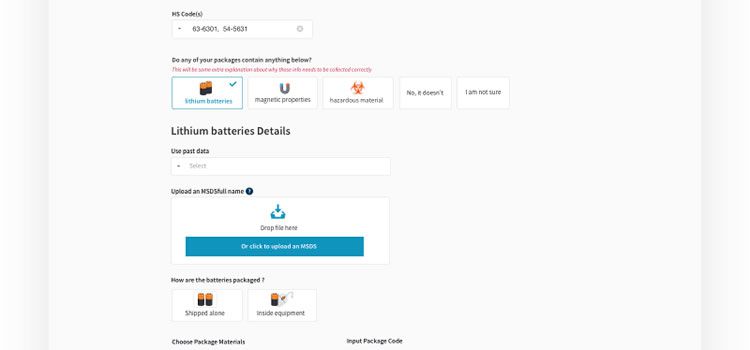
Form Field autorstwa Lacey Ankenman.
6. Pola opcjonalne i wymagane
W idealnej sytuacji wymagane będzie każde wprowadzenie danych w formularzu (ponieważ prosisz tylko o niezbędne informacje). Jeśli musisz wprowadzić opcjonalne dane wejściowe (na przykład numer budynku lub mieszkania w formularzu adresowym), pamiętaj, aby je odpowiednio oznaczyć.
Czerwone gwiazdki obok wymaganych informacji to powszechna praktyka. Jeśli uwzględniasz pola opcjonalne, ogranicz je do jednego lub dwóch.
8. Pozbądź się błędu resetowania
Kiedyś istniała konwencja dodawania przycisków resetowania do formularzy, ale odradzamy tę praktykę. Wyobraź sobie frustrację związaną z wypełnianiem formularza, tylko po to, by przypadkowo nacisnąć reset i stracić całą swoją pracę!
Wypełniłbyś formularz jeszcze raz czy po prostu zamknął okno? Tak myśleliśmy. Unikaj tego scenariusza, pozostawiając przycisk resetowania poza formularzem – wyrządza to więcej szkody niż pożytku.
9. Zachęć użytkowników do wypełnienia formularza
Jednym z kluczy do nakłonienia użytkowników do wypełnienia formularza jest sprawienie, by chcieli to zrobić. Oto kilka przykładów tego, jak Twoja witryna może zachęcić użytkowników do wypełnienia formularza:
- Podaj listę korzyści dla użytkownika związanych z wypełnianiem formularza. Może to być lista korzyści, funkcji lub sposobów, w jakie pomagasz swoim klientom. Może to być nawet kod promocyjny do przyszłego zakupu po zakończeniu.
- Buduj wiarygodność swojej marki, dostarczając społeczny dowód słuszności, na przykład referencje klientów lub prezentacje Twojej formy. To pokazuje, że ludzie polegają na tobie, jeśli chodzi o dostarczenie podstawowego produktu lub usługi. Pomaga to również stworzyć więź międzyludzką z marką – dołącz zdjęcia, aby pokazać, jak to jest.
- Powiedz użytkownikom w wyraźny sposób, że cenisz ich prywatność i że nie będą otrzymywać żadnego spamu.

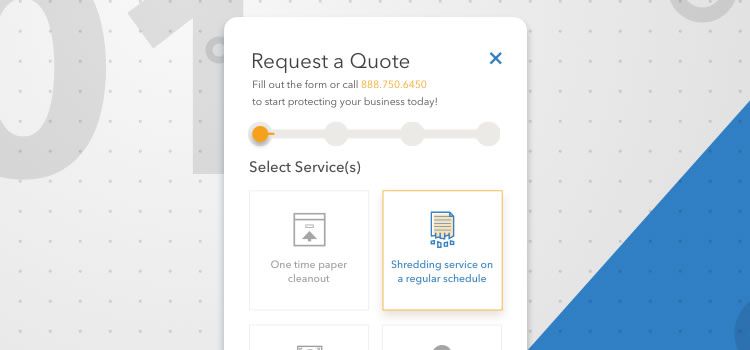
Forma wieloetapowa autorstwa Michaela Buta.
10. Utwórz przekonujące wezwanie do działania
Nie można przecenić znaczenia wezwania do działania, ponieważ jest to pierwszy krok w procesie konwersji i zmusi użytkowników do naciśnięcia tego przycisku rejestracji. Poinformuj użytkownika, czym się zajmujesz, dlaczego Cię potrzebuje i co Cię wyróżnia — i zrób to szybko. Brzmi to jak trudne zadanie, ale te wskazówki pomogą:
- Postaw się w sytuacji swojego klienta. Zmień jedno słowo w treści wezwania do działania: weź swoje „ty” i zamień je na „moje”. Niedawne badanie wykazało, że ten prosty przełącznik zwiększył konwersję o 90 procent.
- Bądź odważny. Używaj kolorów, kształtów, czcionek, słów i rozmieszczenia, które przyciągają wzrok użytkownika i przykuwają jego uwagę. Wybierz odważny i kontrastowy kolor, który wyraźnie komunikuje działanie odwiedzającemu.
- Rozważ umieszczenie wezwania do działania w głównym panelu nawigacyjnym lub w stopce, aby było widoczne w całej witrynie.
Intuicyjny formularz tworzy wartość biznesową
Formularze, które mogą przyciągnąć odwiedzających i są łatwe do wypełnienia, wydłużają czas spędzony na Twojej stronie internetowej i ostatecznie przyciągają więcej klientów do Twojego produktu lub usługi. Znaczenie dobrej formy jest nie do przecenienia.
Przyciągnij użytkowników do swojego formularza za pomocą przekonującego wezwania do działania i spraw, aby formularz był łatwy w nawigacji dzięki naturalnemu językowi. To zachęci użytkowników do wypełnienia formularza, co zaowocuje większą liczbą transakcji w przyszłości.
