Intuicyjny projekt? Nie ma czegoś takiego!
Opublikowany: 2022-03-10Zacznijmy od szybkiego spojrzenia na definicję słowa „intuicyjny” przedstawioną na Dictionary.com:
„Wykorzystywanie lub oparte na tym, co uważa się za prawdziwe, nawet bez świadomego rozumowania: instynktowne”.
Jednocześnie Cambridge podaje nam taką definicję:
„Na podstawie uczuć, a nie faktów lub dowodów: intuicyjne podejście/sąd. Większość ludzi ma intuicyjne poczucie dobra i zła”.
Opierając się na tych słownikowych definicjach, intuicja wiąże się z instynktem lub uczuciem, które pozwala nam podejmować decyzje bez świadomego dowodu rozumowania. Chociaż może nam to dobrze służyć w różnych sytuacjach życiowych, czy nasza intuicja naprawdę działa, aby zapewnić nam nieświadome wskazówki w odniesieniu do interfejsów cyfrowych? W rzeczywistości intuicyjne zachowanie, które projektanci starają się stworzyć, musi polegać na wykorzystaniu znanych wzorców projektowych, których użytkownicy doświadczyli wcześniej. W tym kontekście intuicyjna interakcja projektowa nie opiera się na nieświadomym rozumowaniu, ale na poczuciu znajomości.

Jako projektant UX, ile razy klient lub interesariusz powiedział Ci „To musi być intuicyjne”. Chociaż jest to powszechne żądanie, a nawet wymaganie dotyczące projektowania interfejsu lub aplikacji, nie jest to tak naprawdę coś, co można łatwo zmierzyć, a nawet zdefiniować.
Większość z nas miała instynkt lub instynkt dotyczący decyzji lub wyniku. Miałem intuicyjne uczucia do mojej nastoletniej córki, gdzie po prostu czuję, że stało się coś złego. Nie zawsze mam rację (na szczęście), ale nadal wydaje mi się, że instynkt podbija moje emocje. Jeśli jest to przykład tego, jak intuicja może zachowywać się dla nas w określonych okolicznościach, trudno wyobrazić sobie tego rodzaju instynktowne odczucia podczas interakcji z interfejsem.
Prawda jest taka, że to, co jest intuicyjne dla ciebie lub twojego klienta, prawdopodobnie nie byłoby intuicyjne dla twojej matki, a nawet dla jej klientów. Interfejs może wydawać się znajomy, jeśli Ty (użytkownik) miałeś już do czynienia z podobnym interfejsem lub interakcją, i to właśnie ta znajomość jest często określana jako intuicyjna.
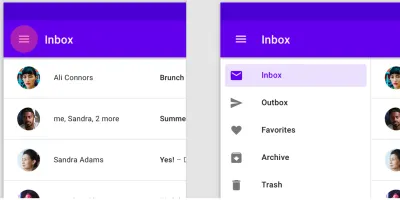
Na przykład, gdy pierwszy raz zobaczyłem to nieopisane menu hamburgera w aplikacji mobilnej, intuicyjnie nie zawołał do mnie i nie powiedział „Dotknij mnie, jestem menu!”. Dopiero poprzez stukanie odkryłem, że te trzy takty po stuknięciu dały mi menu. Teraz, kiedy widzę menu z hamburgerami, wiem, co ono robi. Nie intuicyjnie, ale dlatego, że robiłem to już wcześniej. Nie ma w tym nic instynktownego.
Oto przykład wszechobecnego menu hamburgerów.

Jako inny przykład weź prosty formularz rejestracyjny w aplikacji mobilnej, w którym musisz wprowadzić swój adres e-mail, aby otrzymywać aktualizacje e-mail. Ponieważ rozumiemy, że musisz dotknąć pola i zacząć pisać, ma to sens i jest prostą interakcją. Wszyscy robiliśmy to już wiele razy. Ale gdyby mój ojciec próbował tego użyć, prawdopodobnie nie zrozumiałby, że musisz wcisnąć się w pole i zacząć pisać. Skąd miałby wiedzieć, chyba że ktoś dał mu krok po kroku proste instrukcje.

W artykule opublikowanym przez Jeffa Raskina, najbardziej znanego z uruchomienia programu Macintosh w Apple pod koniec lat 70., mówi:
„Twierdzi się, że korzystanie z myszy komputerowej jest intuicyjne. Jednak jest to dalekie od tego.”
Kiedy w latach 90. prowadziłem zajęcia z programu Pagemaker (poprzednik programu Adobe InDesign) dla pracowników korporacji, jedno działanie jednego z uczniów wciąż wywołuje u mnie chichot. Poprosiłem uczestników, aby kliknęli myszą przycisk OK na ekranie. Jedna kobieta podniosła mysz i kliknęła ją na ekranie. Nie wyobrażamy sobie, żeby ktoś to robił teraz, ponieważ nauczyliśmy się, jak działa mysz, ale to pokazuje, że nie jest to urządzenie intuicyjne.
Wiemy, że intuicyjne projektowanie nie jest rzeczą, ale wiemy również, że znajomość niektórych rodzajów interakcji, których doświadczyliśmy wcześniej, jest łatwiejsza do zrozumienia. W przypadku użytkowników, którzy są choć trochę zaawansowani technicznie, możemy wykorzystać już istniejące i znane wzorce interfejsów, na których możemy oprzeć nasze decyzje projektowe. Użytkownicy ci najprawdopodobniej rozpoznają te wcześniej ustalone wzorce w naszym projekcie interfejsu, zwane wzorcami projektowymi. Zgodnie z wzorcami interfejsu użytkownika wzorce projektowe to powtarzające się rozwiązania, które rozwiązują typowe problemy projektowe.
Czym są wzorce projektowe i dlaczego są ważne?
Wzorce projektowe są ważne, ponieważ zapewniają rozpoznawalne interakcje, dzięki czemu użytkownicy spędzają mniej czasu na próbach zrozumienia interakcji.
Zmniejszenie czasu i wysiłku użytkowników zapewni lepsze wrażenia użytkownika i zminimalizuje czas poświęcony na osiągnięcie wyniku. Dla projektantów UX korzyści wynikają z zaoszczędzonego czasu, ponieważ nie trzeba wymyślać na nowo sprawdzonego komponentu projektowego.
Poniżej znajduje się tabela szablonów wzorców, która zapewnia strukturę do definiowania lub identyfikowania wzorców, pochodzącą od autorów książki Wzorce projektowe. Chociaż pierwotnie było to skierowane do programistów, większość kryteriów dotyczy projektantów UX.
| Termin | Opis |
|---|---|
| Nazwa wzoru | Opisuje istotę wzoru w krótkiej, ale wyrazistej nazwie. |
| Zamiar | Opisuje, co robi wzór. |
| Znany również jako | Wymień wszelkie synonimy wzorca. |
| Motywacja | Podaje przykład problemu i sposób, w jaki wzorzec go rozwiązuje. |
| Zastosowanie | Wyświetla listę sytuacji, w których wzorzec ma zastosowanie. |
| Struktura | Zestaw diagramów klas i obiektów przedstawiających wzorzec. |
| Uczestnicy | Opisuje klasy i obiekty uczestniczące we wzorcu projektowym oraz ich obowiązki. |
| Współpraca | Opisuje, w jaki sposób uczestnicy współpracują przy wypełnianiu swoich obowiązków. |
| Konsekwencje | Opisuje siły istniejące we wzorcu oraz korzyści, kompromisy i zmienną izolowaną przez wzorzec. |
Źródło: Czym są wzorce projektowe i czy ich potrzebuję? przez Jamesa Maioriello
Aby dokładniej zbadać ideę wzorców projektowych, poniżej znajduje się kilka przykładów typowych wzorców projektowych, które można znaleźć na stronie wzorców interfejsu użytkownika. Ta witryna jest doskonałym narzędziem referencyjnym dla projektantów, pomagającym rozpoznać istniejące wzorce do wykorzystania w procesie projektowania. Chociaż jest zbyt wiele wzorców projektowych, aby je tutaj uwzględnić, wybrałem następujące wzorce jako te, z których korzystałem przez lata.
Wzorzec projektu miernika siły hasła
Ten wzorzec zapewnia użytkownikowi zarówno instrukcje, jak i informacje zwrotne na temat ich interakcji.

Kreator to kolejny typowy wzorzec projektowy, z którym mogłeś się spotkać. Jest często używany do interakcji opartych na formularzach, w których użytkownik musi wykonać wstępnie zdefiniowaną sekwencję kroków. Struktura kreatora służy do kierowania użytkownika przez każdą sekcję procesu.
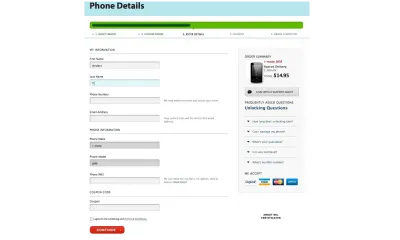
Wzorzec projektowy kreatora
Kreatorów używa się, gdy chcesz przeprowadzić użytkownika przez szereg kroków, aby osiągnąć jeden cel. Poniższy wzorzec wskazuje, gdzie użytkownik jest w procesie, podsumowanie wykonanych kroków po prawej stronie, pomoc kontekstowa i przycisk KONTYNUUJ, aby przejść do następnego kroku w procesie. Wszystkie te komponenty, powszechnie używane we wzorcu kreatora, wspierają interakcje użytkowników, zapewniając kontekst tego, co zrobili, na jakim etapie się znajdują i co dalej.

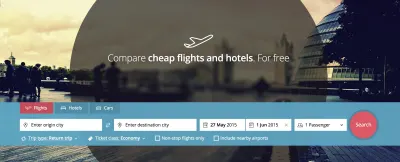
Wzór selektora kalendarza
Ten wzorzec jest używany, gdy użytkownik musi dodać datę lub daty w celu wykonania zadania. Ważne jest, aby datę można było również wprowadzić w polu tekstowym, jeśli jest to bardziej efektywny lub preferowany sposób. W tym przykładzie ikona kalendarza wskazuje, że istnieje menu rozwijane kalendarza, co jest często używanym wzorcem. Takie widżety kalendarza nie zawsze działają dobrze, gdy musisz wybrać datę urodzenia, chyba że masz możliwość łatwej zmiany roku.

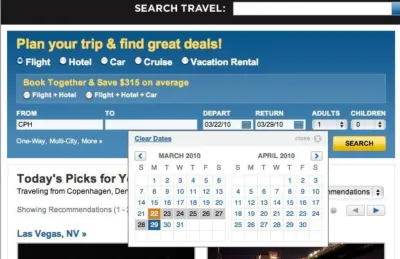
Domyślne ustawienia formularza
Domyślnych ustawień formularza można użyć do wstępnego wypełnienia niektórych pól formularza, aby dopasować typowy wybór użytkownika. Tworzy szybszy i łatwiejszy sposób na zakończenie procesu. Ta witryna turystyczna zawiera wstępnie wypełnione dane dla dat opartych na bieżącej dacie, a także liczbę pasażerów.

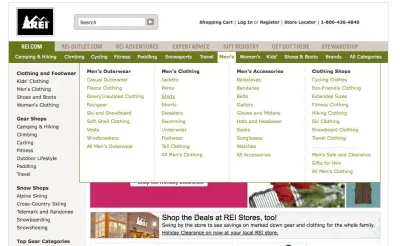
Karty nawigacyjne
Karty nawigacyjne są powszechnie używane do dzielenia treści na różne kategorie i wizualnego wskazywania treści, które przeglądasz. Poniższy przykład ilustruje bogatą w treści witrynę internetową, w której w pierwszej zakładce wyświetlane są podkategorie, a poniżej trzeci poziom.

Kiedy wdrażasz istniejący wzorzec projektowy w swoim projekcie, chodzi o użycie wzorca do stworzenia kontekstu, a także o znajomość użytkownika. Może być konieczne dostosowanie dowolnego istniejącego wzorca, aby zapewnić ten kontekst, zgodnie z opisem dla widżetu selektora kalendarza.

Zbadaliśmy pułapki „intuicyjnego projektowania” i jak możemy to złagodzić za pomocą wzorców projektowych. Jeśli więc wykorzystujemy wspólne wzorce projektowe, aby zmniejszyć obciążenie poznawcze użytkowników, w jaki sposób wprowadzamy nowe wzorce projektowe, gdy projektujemy coś świeżego i innowacyjnego? Przyjrzyjmy się tej koncepcji, badając ją w kontekście pojawiających się technologii.
Dlaczego innowacje projektowe mogą być ryzykowne
Każdy projekt, który jest nowy lub nieznany użytkownikowi, stworzy krzywą uczenia się, którą jako projektanci staramy się zminimalizować lub całkowicie wyeliminować. W jaki sposób równoważymy potrzebę szybkiego wprowadzania innowacji, jednocześnie zapewniając solidne, kontekstowe wrażenia, które mają sens dla naszych użytkowników?
Biorąc pod uwagę wyniki biznesowe, przeprowadzając wystarczającą liczbę badań użytkowników, aby zapewnić dobre dopasowanie do rynku oraz testując przez użytkowników przepływ projektu z docelowymi odbiorcami, możemy zapewnić, że nasza hipoteza dotycząca rozwiązania projektowego będzie mogła zostać zweryfikowana w jak największym stopniu. Pomaga to złagodzić dodatkowe ryzyko związane z realizacją każdego projektu produktu lub usługi. Idealnie, możemy zaprojektować tak, aby zawierał interakcje, które mierzą poziom zrozumienia użytkowników i pozwalają im spersonalizować swoją ścieżkę do osiągnięcia pożądanych wyników w nieznanym środowisku.
Innowacje ze sztuczną inteligencją
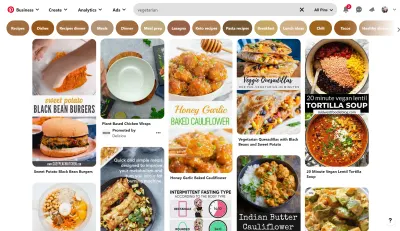
Technologia sztucznej inteligencji (AI) cały czas wprowadza innowacje, ale dzięki tym postępom organizacjom nadal udaje się zapewnić dobre wrażenia użytkownika. Na przykład sztuczna inteligencja Pinteresta służy do zrozumienia intencji prostego wyszukiwania w celu dostarczenia wysoce spersonalizowanych wyników. Według tego artykułu w Wired, 80 procent użytkowników jest bardziej skłonnych do zakupu, jeśli ich doświadczenie jest spersonalizowane.
Poniżej znajduje się przykład wyszukiwania hasła „wegetarianin”. Pinterest wykorzystuje silnik AI do zwracania wielu powiązanych tematów, aby umożliwić odkrywanie i wyświetla je jako tagi u góry strony.

Sztuczna inteligencja szybko integruje się z wieloma produktami i usługami. Sztuczna inteligencja opiera się na dużych zbiorach danych i może być wykorzystywana do tworzenia interwencji lub powiadamiania użytkownika o podjęciu określonego działania (lub nie). Może to zapewnić użytkownikowi bardziej pasywne wrażenia, ponieważ wcześniej ręczne zadania są zautomatyzowane za kulisami.
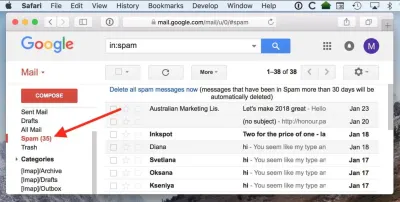
Na przykład filtr antyspamowy, który jest używany na Twoim koncie e-mail, automatycznie przenosi podejrzane wiadomości e-mail do folderu ze śmieciami, bez konieczności interwencji użytkownika. Google od lat korzysta ze sztucznej inteligencji i filtrów opartych na regułach, ale ciągłe innowacje umożliwiają teraz Google AI rozpoznawanie tych cotygodniowych biuletynów, których możesz nie być zainteresowany przenoszeniem ich bezpośrednio do folderu spamu. Filtr spamu Google może teraz identyfikować indywidualne preferencje i odpowiadać na nie.

Skąd stąd? Wraz z szybkim rozwojem technologii przyjrzyjmy się, jak interfejsy mogą ewoluować w nadchodzących latach.
Przyszłość interfejsów
Jeśli interfejsy nie zapewniają naturalnych interakcji dla ludzi, co może? Mówienie jest naszym naturalnym narzędziem komunikacji, a postęp technologiczny sprawił, że urządzenia do rozpoznawania mowy pojawiły się w naszych domach i w naszym życiu.
Nie jest tajemnicą, że duzi twórcy oprogramowania, tacy jak Apple, Amazon, Google i Microsoft, inwestują w rozpoznawanie mowy i technologie języka naturalnego. Postępy w tej technologii mogą sprawić, że będziemy mniej polegać na interakcji z interfejsami w celu uzyskania pożądanego rezultatu. Kluczem jest personalizacja i kontekst, chociaż oznacza to, że nasze urządzenia będą musiały wykorzystywać nasze dane, aby poznać nasze nawyki i pragnienia, aby zapewnić prawdziwie spersonalizowane wrażenia.
Wyobraź sobie świat, w którym możemy po prostu porozmawiać z naszym urządzeniem i poprosić o to, czego potrzebujemy, a jeszcze lepiej, możemy zostać poproszeni o to, czego potrzebujemy, we właściwym czasie przez nasze urządzenie. Poczekaj, czy to nie jest to, co Siri już robi? Tak, ale jest jeszcze wiele do zrobienia.
Bill Stasior, były szef Siri firmy Apple, mówi, że kolejne postępy w wirtualnych asystentach przyniosą poprawę zrozumienia naturalnego sposobu mówienia ludzi.
„Myślę, że każdy dowiaduje się, jakie polecenia działają z asystentami, a jakie nie działają z asystentami. I chociaż obecnie sytuacja ta bardzo szybko się poprawia, myślę, że przed nami jeszcze długa droga”.
— Bill Stasior
Chociaż od 2011 r., kiedy Siri została wydana po raz pierwszy, poczyniono znaczne postępy w korzystaniu z przetwarzania języka naturalnego, w nadchodzących latach zobaczymy, że stanie się ono bardziej powszechne i bardziej zaawansowane w wielu branżach, takich jak opieka zdrowotna i edukacja. Może to zmienić życie, szczególnie w przypadku osób starszych, które nie są obeznane z technologią.
Na przykład wyobraź sobie starszą osobę, która potrzebuje pomocy medycznej, po prostu rozmawiając ze swoim urządzeniem, aby umówić się na wizytę u lekarza. Lub pacjent otrzymuje poradę medyczną na podstawie historii choroby i aktualnych objawów. Wyobraź sobie, że ktoś cierpiący na problemy ze zdrowiem psychicznym może porozmawiać z botem wykorzystującym sztuczną inteligencję w celu uzyskania porady lub po prostu ulżenia samotności.
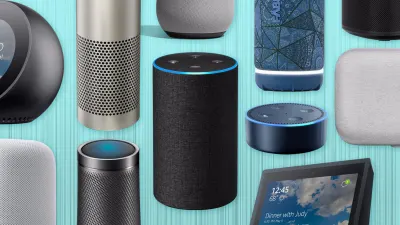
Istnieje już szereg „wirtualnych asystentów”, zaprojektowanych z myślą o rynku domowym, które wykorzystują technologię rozpoznawania mowy. Poniżej znajduje się obraz przedstawiający „inteligentne głośniki”, które są łatwo dostępne na rynku konsumenckim.

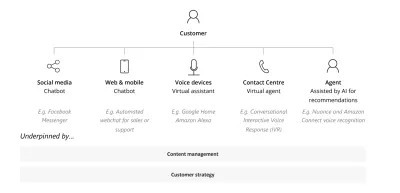
Chociaż kanały rozpoznawania mowy mogą nie wymagać typowego interfejsu użytkownika, nadal wymagają procesu projektowania, aby uzyskać użyteczny wynik. Poniższy diagram ilustruje konwersacyjne punkty kontaktu AI opisane w tym artykule przez Deloitte Digital.

Aby efektywnie projektować narzędzia do rozpoznawania mowy, Deloitte sugeruje rozważenie następujących aspektów:
- Cel biznesowy i wyniki.
- Przeprowadzanie testów i strojenie. Algorytm musi uwzględniać wymowę w różnych lokalizacjach geograficznych, naturalne przerwy w rozmowie oraz wysokość i tempo, które mogą przekazywać emocje.
- Rozważenie danego scenariusza, a nie próba zaprojektowania szerszego wyniku.
- Ciągłe iteracje i ulepszenia. Koncentrując się na jasnym celu, projektanci mogą nadal ulepszać swoich asystentów głosowych, aby z każdą nową iteracją brzmieli bardziej ludzko.
Co to wszystko oznacza dla wspólnego interfejsu użytkownika?
Czy wszechobecność technologii rozpoznawania języka naturalnego doprowadzi do śmierci interfejsu użytkownika, jaki znamy? Chociaż nikt nie jest w stanie dokładnie przewidzieć przyszłości, pozostaje faktem, że wciąż jesteśmy stworzeniami wizualnymi i nadal musimy widzieć rzeczy jako część naszego procesu uczenia się. Badania pokazują, że ludzki mózg przetwarza obrazy 60 000 razy szybciej niż tekst, a 90 procent informacji przekazywanych do mózgu ma charakter wizualny.
Na przykład, czy możesz sobie wyobrazić, że musisz podjąć decyzję o zakupie ubrania, słuchając jego opisu, zamiast zobaczyć zdjęcie? Jak mówią, obraz jest wart tysiąca słów, aw wielu przypadkach obraz jest o wiele skuteczniejszym sposobem przekazywania znaczenia. Chociaż nadal moglibyśmy określić, czego szukamy, mówiąc, w wielu scenariuszach spodziewalibyśmy się, że zobaczymy obraz jako część odpowiedzi. A co gdybyśmy nie wiedzieli, czego szukamy, nadal potrzebowalibyśmy możliwości przeglądania dostępnych opcji.
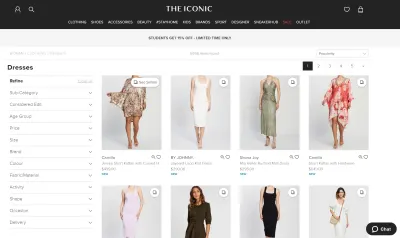
Poniżej znajduje się typowy przykład witryny e-commerce, w której obrazy są integralną częścią podejmowanych przez nas decyzji zakupowych.

Inną najnowszą technologią, która staje się coraz bardziej wszechobecna, jest rzeczywistość rozszerzona i wirtualna. Przyjrzyjmy się, co to oznacza i jak jest stosowane.
A co z rozszerzoną i wirtualną rzeczywistością?
Potem jest świat rozszerzonej i wirtualnej rzeczywistości. Rzeczywistość rozszerzona to integracja elementów cyfrowych z obrazem na żywo z kamery powszechnie używanym w telefonie komórkowym, a rzeczywistość wirtualna to w pełni wciągające doświadczenie w cyfrowym świecie, zwykle przy użyciu zestawu słuchawkowego. Zastosowania tych technologii zostały już zastosowane w dziedzinach takich jak edukacja, handel detaliczny, szkolenia, nawigacja, rozrywka, zdrowie i przedsiębiorstwa, a przyszłe zastosowania są nieograniczone.
Dla projektantów to nowy i ekscytujący świat, który może wiązać się z tworzeniem nowych standardów projektowania. Ten artykuł firmy Toptal opisuje główne względy projektantów wchodzących w tę przestrzeń. Po pierwsze, projekt przenosi się ze świata interfejsów 2D do projektowania 3D, gdzie wymagane jest zrozumienie projektowania przestrzennego i elementów interfejsu użytkownika. Pojawiły się nowe elementy wejściowe dla użytkowników, które mogą obejmować gesty, ruchy oczu i głos, które bardzo różnią się od standardowych interakcji 2D, które jako projektanci znamy.
Poniższy obrazek ilustruje przykład wykorzystania rozszerzonej rzeczywistości w scenariuszach detalicznych. Tutaj klient może wirtualnie przymierzyć ubrania bez konieczności fizycznej przebieralni.

Wniosek
Wiemy, że intuicyjne interfejsy są trudne do zdefiniowania, wzorce projektowe są ważne, a technologie mowy naturalnej, AR i VR rozwijają się w szybkim tempie. Dzięki ciągłym innowacjom sztucznej inteligencji i jej integracji z rozpoznawaniem mowy, AR i VR, zobaczymy zwiększoną personalizację, gdy nasze oprogramowanie uczy się o nas, a tym samym pomaga nam w naszych interakcjach. Jako projektanci możemy nauczyć się dostosowywać nasze rozwiązania projektowe do kontekstu pojawiających się narzędzi.
Chociaż przyszłość interfejsu, jaką znamy, jest niepewna, interfejs jako narzędzie będzie istniał jeszcze przez długi czas. Jako projektanci musimy upewnić się, że możemy projektować i, co ważne, testować nasze projekty, aby sprawdzić dopasowanie do rynku i przydatność. Oto świat, w którym rozpoznawanie mowy, rzeczywistość wirtualna i interfejsy płynnie ze sobą współpracują, zapewniając nam stale ulepszane doświadczenia życiowe.
Dalsze czytanie na SmashingMag:
- Lepsze powiadomienia i prośby o pozwolenie
- Przyspiesz swoją witrynę dzięki WebP
- Wskazówki dotyczące zarządzania systemami projektowania
- Testy A/B dla doświadczeń mobilnych
