Wprowadzenie do SWR: React Hooks do zdalnego pobierania danych
Opublikowany: 2022-03-10SWR to lekka biblioteka stworzona przez firmę Vercel (dawniej ZEIT), która umożliwia pobieranie, buforowanie lub ponowne pobieranie danych w czasie rzeczywistym za pomocą haków React. Jest zbudowany z React Suspense, który pozwala komponentom „czekać” na coś, zanim będą mogły się renderować, w tym dane. SWR jest również dostarczany z doskonałymi funkcjami, takimi jak pobieranie zależne, skupienie się na rewalidacji, przywracanie pozycji przewijania i tak dalej. Jest to również bardzo potężne narzędzie, ponieważ jest niezależne od backendu i ma dobre wsparcie dla TypeScript. To pakiet, który ma świetlaną przyszłość.
Dlaczego powinno Cię to obchodzić? Powinieneś się przejmować, jeśli szukasz biblioteki, która nie tylko pobiera dane z interfejsów API, ale także umożliwia wykonywanie takich czynności, jak buforowanie i pobieranie zależne. To, co zostanie omówione w tym samouczku, przyda się podczas tworzenia aplikacji React z wieloma ruchomymi częściami. Oczekuje się, że powinieneś był skorzystać z Axios i Fetch API, chociaż porównamy, czym różnią się od SWR, nie będziemy wchodzić w szczegóły dotyczące ich implementacji.
W tym przewodniku wprowadzę Cię w React Hooks do zdalnego pobierania danych, budując aplikację Pokedex, która żąda danych z API Pokemon. Zagłębimy się również w inne funkcje, które są dostarczane z SWR i podkreślimy ich różnice w porównaniu z popularnymi rozwiązaniami, takimi jak Fetch API i biblioteka Axios, oraz podamy powody, dla których korzystasz z tej biblioteki i dlaczego powinieneś mieć oko na SWR.
Zacznijmy więc od odpowiedzi na fundamentalne pytanie: Co to jest SWR?
Co to jest SWR?
SWR to inicjalizacja nieaktualności podczas ponownego sprawdzania poprawności. Jest to biblioteka React Hooks do zdalnego pobierania danych. SWR działa w trzech głównych krokach: najpierw zwraca dane z pamięci podręcznej (część przestarzała), następnie wysyła żądanie pobrania (część rewalidacji), a na końcu dostarcza aktualne dane. Ale nie martw się, SWR zajmuje się wszystkimi tymi krokami za nas. Jedyne, co musimy zrobić, to nadać useSWR parametry potrzebne do wykonania żądania.
SWR ma również kilka fajnych funkcji, takich jak:
- Niezależny od zaplecza
- Szybka nawigacja po stronie
- Rewalidacja na fokus
- Odpytywanie interwałowe
- Poproś o deduplikację
- Lokalna mutacja
- Paginacja
- Gotowy na TypeScript
- Wsparcie SSR
- Tryb zawieszenia
- Wsparcie dla React Native
- Lekki.
Brzmi magicznie? Cóż, SWR upraszcza rzeczy i na pewno zwiększa komfort użytkowania Twojej aplikacji React. A kiedy zaczniemy go wdrażać w naszym projekcie, zobaczysz, dlaczego ten haczyk jest przydatny.
Ważne jest, aby wiedzieć, że nazwa pakietu to swr lub SWR, a haczyk używany do pobierania funkcji SWR nazywa się useSWR .
Teoretycznie SWR może być tym, czego potrzebujesz, aby usprawnić pobieranie danych. Jednak mamy już dwa świetne sposoby na wykonywanie żądań HTTP w naszej aplikacji: Fetch API i bibliotekę Axios.
Po co więc korzystać z nowej biblioteki do pobierania danych? spróbujmy odpowiedzieć na to słuszne pytanie w następnej sekcji.
Porównanie z Fetch i Axios
Mamy już wiele sposobów na wysyłanie żądań HTTP w naszych aplikacjach React, a dwa z najpopularniejszych to Fetch API i biblioteka Axios. Oba są świetne i pozwalają nam łatwo pobierać lub wysyłać dane. Jednak po zakończeniu operacji nie pomogą nam w buforowaniu ani paginacji danych, musisz to zrobić samodzielnie.
Axios lub Fetch po prostu obsłużą żądanie i zwrócą oczekiwaną odpowiedź, nic więcej.
W porównaniu do SWR jest nieco inny, ponieważ SWR pod maską wykorzystuje Fetch API do żądania danych z serwera — jest to rodzaj warstwy zbudowanej na nim. Ma jednak kilka fajnych funkcji, takich jak buforowanie, paginacja, odzyskiwanie pozycji przewijania, pobieranie zależne itp., a dokładniej pewien poziom reaktywności po wyjęciu z pudełka, którego nie mają Axios ani Fetch. To duża zaleta, ponieważ posiadanie takich funkcji sprawia, że nasze aplikacje React są szybkie i przyjazne dla użytkownika oraz znacznie zmniejszają rozmiar naszego kodu.
Podsumowując, pamiętaj, że SWR to nie to samo co Axios czy Fetch, nawet jeśli pomaga radzić sobie z żądaniami HTTP. SWR jest bardziej zaawansowany od nich, zapewnia pewne ulepszenia, aby nasza aplikacja była zsynchronizowana z zapleczem, a tym samym zwiększa wydajność naszej aplikacji.
Teraz wiemy, jakie są różnice między SWR a biblioteką Axios lub Fetch API, nadszedł czas, aby zagłębić się w to, dlaczego używa się takiego narzędzia.
Zalecana literatura : Używanie interfejsów API REST w reakcji z Fetch i Axios
Dlaczego warto używać SWR do pobierania danych?
Jak powiedziałem wcześniej, SWR jest dostarczany z kilkoma przydatnymi funkcjami, które pomagają łatwo zwiększyć użyteczność Twojej aplikacji. Dzięki SWR możesz błyskawicznie podzielić swoje dane na strony za pomocą useSWRPages , możesz także pobrać dane zależne od innego żądania lub odzyskać pozycję przewijania po powrocie do danej strony i wiele więcej.
Zwykle podczas pobierania danych z serwera pokazujemy użytkownikowi komunikat ładujący lub spinner. A dzięki SWR możesz to ulepszyć, pokazując użytkownikowi dane z pamięci podręcznej lub przestarzałe podczas pobierania nowych danych z interfejsu API. A gdy ta operacja zostanie wykonana, ponownie zweryfikuje dane, aby pokazać nową wersję. I nie musisz nic robić, SWR będzie buforować dane za pierwszym razem, gdy je pobierzesz i pobierze je automatycznie, gdy zostanie wysłane nowe żądanie.
Jak dotąd widzimy już, dlaczego używanie SWR nad Axios lub Fetch jest lepsze, w zależności od tego, co zamierzasz zbudować. Ale w wielu przypadkach polecam używanie SWR, ponieważ ma świetne funkcje, które wykraczają poza samo pobieranie i zwracanie danych.
To powiedziawszy, możemy teraz zacząć budować naszą aplikację React i używać biblioteki SWR do pobierania danych zdalnych.
Zacznijmy więc od założenia nowego projektu.
Konfiguracja
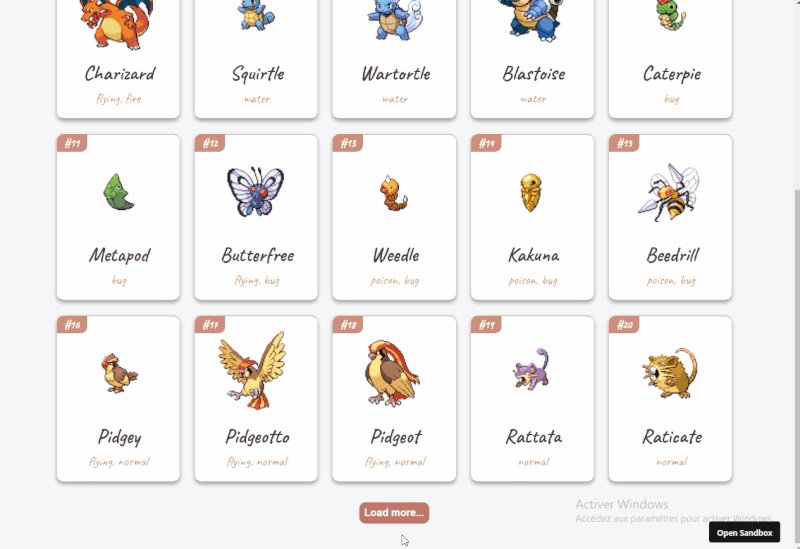
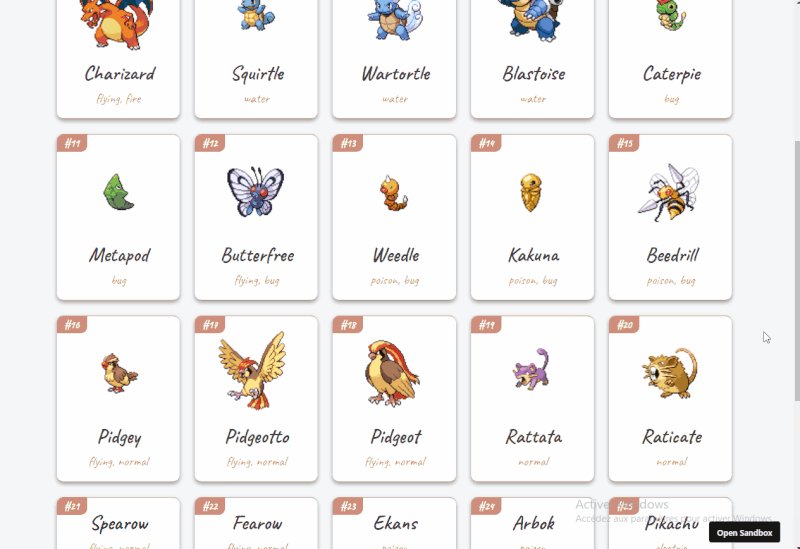
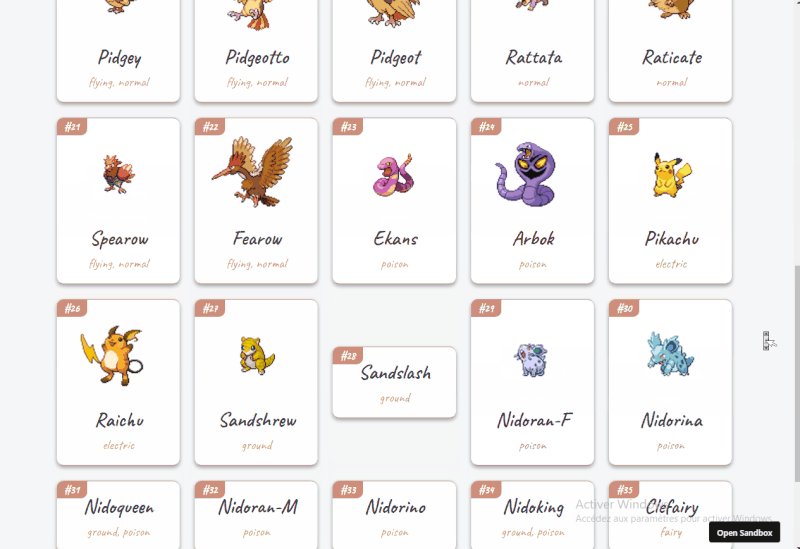
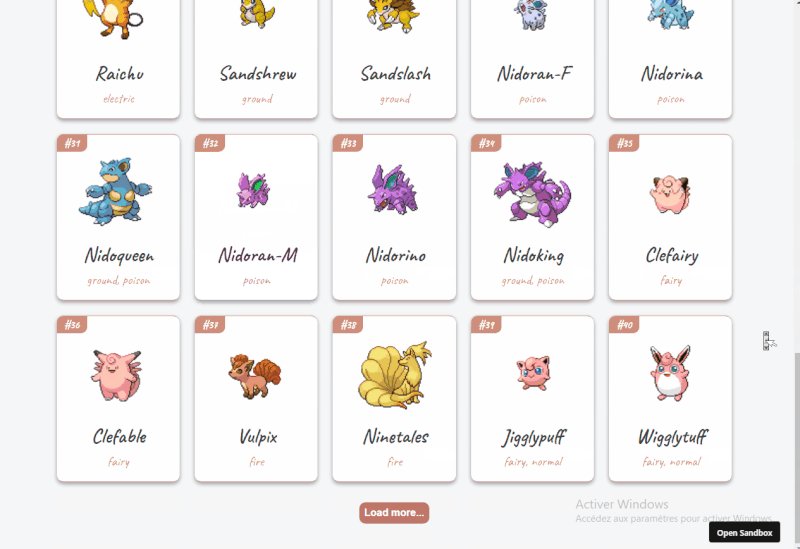
Jak wspomniałem wcześniej we wstępie, zbudujemy aplikację pobierającą dane z Pokemon API. Możesz użyć innego API, jeśli chcesz, na razie się go trzymam.
Aby utworzyć nową aplikację, musimy uruchomić na terminalu następujące polecenie:
npx create-react-app react-swrNastępnie musimy zainstalować bibliotekę SWR, przechodząc najpierw do folderu, w którym znajduje się aplikacja React.
cd react-swrI uruchom na terminalu następujące polecenie, aby zainstalować pakiet SWR.
yarn add swrLub jeśli używasz npm:
npm install swrTeraz mamy wszystko skonfigurowane, zorganizujmy projekt w następujący sposób, aby zacząć korzystać z SWR:
src ├── components | └── Pokemon.js ├── App.js ├── App.test.js ├── index.js ├── serviceWorker.js ├── setupTests.js ├── package.json ├── README.md ├── yarn-error.log └── yarn.lock Jak widać, struktura folderów jest prosta. Jedyną rzeczą, na którą należy zwrócić uwagę, jest folder z components , w którym znajduje się plik Pokemon.js . Zostanie on później wykorzystany jako komponent prezentacyjny do pokazania pojedynczego Pokemona, gdy tylko otrzymamy dane z API.
Świetnie! Mając to na uwadze, możemy teraz zacząć pobierać dane z API za pomocą useSWR .
Pobieranie danych zdalnych
Pakiet SWR ma kilka przydatnych funkcji, jak widzieliśmy powyżej. Istnieją jednak dwa sposoby konfiguracji tej biblioteki: lokalnie lub globalnie.
Konfiguracja lokalna oznacza, że za każdym razem, gdy tworzymy nowy plik, musimy ponownie skonfigurować SWR, aby móc pobrać dane zdalne. A globalna konfiguracja pozwala nam ponownie wykorzystać część naszej konfiguracji w różnych plikach, ponieważ funkcję fetcher można zadeklarować raz i używać wszędzie.
I bez obaw, zobaczymy oba w tym artykule, ale na razie ubrudźmy sobie ręce i dodajmy sensowny kod w pliku App.js
Wyświetlanie danych
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' const fetcher = (...args) => fetch(...args).then((res) => res.json()) function App() { const { data: result, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App Jak widać, zaczynamy od zaimportowania useSWR z biblioteki SWR. To deklaruje adres URL interfejsu API, z którego chcesz pobrać dane, oraz funkcję do pobierania tych danych.
Funkcja fetcher służy tutaj do przekształcenia danych do formatu JSON. Otrzymuje pobrane dane jako argument i coś zwraca.
Zauważ, że tutaj używam operatora Rest ( (...args) ), ponieważ nie jestem pewien typu i długości danych otrzymanych jako parametr, dlatego kopiuję wszystko przed ponownym przekazaniem go jako argumentu do fetch metoda dostarczona przez useSWR , która przekształca dane do formatu JSON i zwraca je.
To powiedziawszy, moduł fetcher i url interfejsu API można teraz przekazać jako parametry do haka useSWR . Dzięki temu może teraz wykonać żądanie i zwraca dwa stany: pobrane dane i stan błędu. A data: result jest taki sam jak data.result , używamy destrukturyzacji obiektu, aby wyciągnąć result z data .
Dzięki zwróconym wartościom możemy teraz sprawdzić, czy dane zostały pomyślnie pobrane, a następnie przejść przez nie w pętli. I dla każdego użytkownika użyj komponentu Pokemon, aby go wyświetlić.
Teraz mamy dane i przekazujemy je do komponentu Pokemon, czas zaktualizować Pokemon.js , aby móc odbierać i wyświetlać dane.
Tworzenie komponentu Pokemon
import React from 'react' import useSWR from 'swr' const fetcher = (...args) => fetch(...args).then((res) => res.json()) export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) }Tutaj mamy komponent, który odbiera pojedyncze dane Pokemona z API i wyświetla je. Otrzymane dane nie zawierają jednak wszystkich potrzebnych pól, dlatego musimy ponownie wysłać żądanie do API, aby uzyskać kompletny obiekt Pokemon.
I jak widać, używamy tego samego procesu do pobierania danych, nawet jeśli tym razem dołączymy nazwę Pokemona do adresu URL.
Przy okazji, jeśli nie jesteś zaznajomiony z destrukturyzacją, ({ pokemon }) jest tym samym, co otrzymywanie props i dostęp do obiektu pokemon za pomocą props.pokemon . To tylko skrótowe wyciąganie wartości z obiektów lub tablic.
Mając to na miejscu, jeśli przejdziesz do folderu głównego projektu i uruchomisz na terminalu następujące polecenie:
yarn startLub jeśli używasz npm:
npm startPowinieneś zobaczyć, że dane są pomyślnie pobierane z Pokemon API i wyświetlane zgodnie z oczekiwaniami.
Świetnie! Możemy teraz pobierać dane zdalne za pomocą SWR. Jednak ta konfiguracja jest lokalna i może być nieco zbędna, ponieważ już widać, że App.js i Pokemon.js używają tej samej funkcji pobierającej, aby zrobić to samo.
Ale na szczęście pakiet zawiera przydatnego dostawcę o nazwie SWRConfig , który pomaga konfigurować SWR globalnie. Jest to składnik opakowujący, który umożliwia składnikom podrzędnym korzystanie z konfiguracji globalnej, a tym samym z funkcji pobierającej.

Aby skonfigurować SWR globalnie, musimy zaktualizować plik index.js , ponieważ to w nim komponent App jest renderowany za pomocą React DOM. Jeśli chcesz, możesz użyć SWRConfig bezpośrednio w pliku App.js
Globalna konfiguracja SWR
import React from 'react' import ReactDOM from 'react-dom' import { SWRConfig } from 'swr' import App from './App' import './index.css' const fetcher = (...args) => fetch(...args).then((res) => res.json()) ReactDOM.render( <React.StrictMode> <SWRConfig value={{ fetcher }}> <App /> </SWRConfig> </React.StrictMode>, document.getElementById('root') ) Jak widać, zaczynamy od importu SWRConfig , który jest dostawcą, który musi owinąć wyższy komponent lub tylko część Twojej aplikacji React, która musi korzystać z funkcji SWR. Jako props przyjmuje wartość, która oczekuje obiektu konfiguracji. Możesz przekazać więcej niż jedną właściwość do obiektu config, tutaj potrzebuję tylko funkcji do pobierania danych.
Teraz zamiast deklarować funkcję fetcher w każdym pliku, tworzymy ją tutaj i przekazujemy jako wartość do SWRConfig . Dzięki temu możemy teraz pobierać dane na dowolnym poziomie w naszej aplikacji bez tworzenia kolejnej funkcji, a tym samym uniknąć nadmiarowości.
Poza tym fetcher jest równy fetcher: fetcher , to po prostu cukier składniowy zaproponowany przez ES6. Po tej zmianie musimy teraz zaktualizować nasze komponenty, aby używały konfiguracji globalnej.
Korzystanie z globalnej konfiguracji SWR
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' function App() { const { data: result, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App Teraz musimy tylko przekazać url do useSWR , zamiast przekazywać metodę url i fetcher . Zmodyfikujmy też nieco komponent Pokemona.
import React from 'react' import useSWR from 'swr' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } Widać już, że nie mamy już funkcji pobierającej, dzięki globalnej konfiguracji, która przekazuje funkcję do useSWR pod maską.
Teraz możesz używać globalnej funkcji pobierania w dowolnym miejscu w swojej aplikacji. Jedyną rzeczą, której hook useSWR potrzebuje do pobrania danych zdalnych, jest adres URL.
Jednak nadal możemy ulepszyć konfigurację, tworząc niestandardowe podpięcie, aby uniknąć wielokrotnego deklarowania adresu URL, a zamiast tego po prostu przekaż ścieżkę jako parametr.
Zaawansowana konfiguracja poprzez tworzenie niestandardowego hooka
Aby to zrobić, musisz utworzyć nowy plik w katalogu głównym projektu o nazwie useRequest.js (możesz go nazwać jak chcesz) i dodać do niego poniższy blok kodu.
import useSwr from 'swr' const baseUrl = 'https://pokeapi.co/api/v2' export const useRequest = (path, name) => { if (!path) { throw new Error('Path is required') } const url = name ? baseUrl + path + '/' + name : baseUrl + path const { data, error } = useSwr(url) return { data, error } }Tutaj mamy funkcję, która otrzymuje ścieżkę i opcjonalnie nazwę i dołącza ją do podstawowego adresu URL, aby zbudować pełny adres URL. Następnie sprawdza, czy parametr name został odebrany, czy nie i odpowiednio go obsługuje.
Następnie ten adres URL jest przekazywany jako parametr do zaczepu useSWR , aby można było pobrać dane zdalne i zwrócić je. A jeśli żadna ścieżka nie zostanie przekazana, zgłasza błąd.
Świetnie! musimy teraz trochę poprawić komponenty, aby użyć naszego niestandardowego haka.
import React from 'react' import { useRequest } from './useRequest' import './styles.css' import { Pokemon } from './components/Pokemon' function App() { const { data: result, error } = useRequest('/pokemon') if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default AppTeraz, zamiast używać zaczepu SWR, używamy niestandardowego zaczepu zbudowanego na nim, a następnie przekazujemy zgodnie z oczekiwaniami ścieżkę jako argument. Dzięki temu wszystko będzie działać jak wcześniej, ale przy znacznie czystszej i elastycznej konfiguracji.
Zaktualizujmy też komponent Pokemon.
import React from 'react' import { useRequest } from '../useRequest' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const { data, error } = useRequest('/pokemon', name) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } Możesz już zobaczyć, jak nasz niestandardowy haczyk sprawia, że wszystko jest łatwiejsze i bardziej elastyczne. Tutaj wystarczy podać dodatkowo nazwę pokemona do pobrania do useRequest i wszystko załatwia za nas.
Mam nadzieję, że zaczniesz cieszyć się tą fajną biblioteką — jednak wciąż mamy coś do odkrycia, ponieważ SWR oferuje tak wiele funkcji, a jedną z nich jest useSWRPages , która jest hakiem do łatwego stronicowania danych. Użyjmy więc tego haka w projekcie.
Paginuj nasze dane za pomocą useSWRPages
SWR pozwala nam łatwo podzielić dane na strony i zażądać tylko ich części, a w razie potrzeby ponownie pobrać dane, aby pokazać je na następnej stronie.
Teraz utwórzmy nowy plik w katalogu głównym projektu usePagination.js i użyjmy go jako niestandardowego haka do paginacji.
import React from 'react' import useSWR, { useSWRPages } from 'swr' import { Pokemon } from './components/Pokemon' export const usePagination = (path) => { const { pages, isLoadingMore, loadMore, isReachingEnd } = useSWRPages( 'pokemon-page', ({ offset, withSWR }) => { const url = offset || `https://pokeapi.co/api/v2${path}` const { data: result, error } = withSWR(useSWR(url)) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> )) }, (SWR) => SWR.data.next, [] ) return { pages, isLoadingMore, loadMore, isReachingEnd } } Jak widać, tutaj zaczynamy od zaimportowania useSWRPages , który jest pomocnikiem, który umożliwia łatwe stronicowanie danych. Otrzymuje 4 argumenty: klucz żądania pokemon-page , który jest również używany do buforowania, funkcję do pobierania danych, która zwraca komponent, jeśli dane zostaną pomyślnie pobrane, oraz inną funkcję, która pobiera obiekt SWR i żąda danych z następna strona i tablica zależności.
A po pobraniu danych funkcja useSWRPages zwraca kilka wartości, ale tutaj potrzebujemy 4 z nich: pages będące składnikiem zwracanym z danymi, funkcja isLoadingMore , która sprawdza, czy dane są aktualnie pobierane, funkcja loadMore , która pomaga w pobieraniu więcej danych i metoda isReachingEnd , która określa, czy nadal istnieją dane do pobrania, czy nie.
Teraz mamy niestandardowy hook, który zwraca potrzebne wartości do stronicowania danych, możemy teraz przejść do pliku App.js i nieco go poprawić.
import React from 'react' import { usePagination } from './usePagination' import './styles.css' export default function App() { const { pages, isLoadingMore, loadMore, isReachingEnd } = usePagination( '/pokemon' ) return ( <main className='App'> <h1>Pokedex</h1> <div>{pages}</div> <button onClick={loadMore} disabled={isLoadingMore || isReachingEnd} > Load more... </button> </main> ) } Po zaimportowaniu usePagination możemy teraz przekazać ścieżkę jako parametr i odzyskać zwrócone wartości. A ponieważ pages są składnikiem, nie musimy przeglądać danych ani nic w tym stylu.
Następnie używamy funkcji loadMore na przycisku, aby pobrać więcej danych i wyłączyć ją, jeśli operacja pobierania nie została zakończona lub jeśli nie ma danych do pobrania.
Świetnie! dzięki tej zmianie możemy teraz przeglądać katalog główny projektu i uruchamiać serwer za pomocą tego polecenia, aby wyświetlić podgląd naszej aplikacji.
yarn startLub jeśli używasz npm:
npm startPowinieneś zobaczyć, że dane zostały pomyślnie pobrane i jeśli klikniesz przycisk, nowe dane zostaną pobrane przez SWR.

Do tej pory widzieliśmy w praktyce bibliotekę SWR i mam nadzieję, że znajdujesz w niej wartość. Jednak nadal ma do zaoferowania pewne funkcje. Przyjrzyjmy się tym funkcjom w następnej sekcji.
Inne cechy SWR
Biblioteka SWR zawiera wiele przydatnych rzeczy, które upraszczają sposób tworzenia aplikacji React.
Ponowna walidacja ostrości
Jest to funkcja, która umożliwia aktualizację lub ponowną weryfikację danych, aby były precyzyjne, gdy ponownie skoncentrujesz stronę lub przełączysz się między kartami. Domyślnie ta funkcja jest włączona, ale i tak możesz ją wyłączyć, jeśli nie odpowiada Twoim potrzebom. Może to być przydatne, zwłaszcza jeśli masz dane z aktualizacjami o wysokiej częstotliwości.
Pobierz ponownie w interwale
Biblioteka SWR umożliwia pobranie danych po określonym czasie. Może to być przydatne, gdy Twoje dane zmieniają się z dużą prędkością lub musisz złożyć nowe żądanie, aby uzyskać nowe informacje z bazy danych.
Lokalna mutacja
Dzięki SWR możesz ustawić tymczasowy stan lokalny, który będzie aktualizowany automatycznie po pobraniu nowych danych (rewalidacja). Ta funkcja ma zastosowanie, szczególnie gdy masz do czynienia z podejściem offline, pomaga ona łatwo aktualizować dane.
Odzyskiwanie pozycji przewijania
Ta funkcja jest bardzo przydatna, zwłaszcza jeśli chodzi o radzenie sobie z ogromnymi listami. Pozwala odzyskać pozycję przewijania po powrocie do strony. W każdym razie zwiększa użyteczność Twojej aplikacji.
Pobieranie zależne
SWR umożliwia pobieranie danych, które zależą od innych danych. Oznacza to, że może pobrać dane A, a po zakończeniu tej operacji używa ich do pobierania danych B, unikając kaskad. Ta funkcja pomaga, gdy masz dane relacyjne.
To powiedziawszy, SWR pomaga zwiększyć wygodę użytkownika w każdej sprawie. Ma więcej funkcji i w wielu przypadkach lepiej jest używać go przez Fetch API lub bibliotekę Axios.
Wniosek
W tym artykule widzieliśmy, dlaczego SWR jest niesamowitą biblioteką. Umożliwia zdalne pobieranie danych za pomocą haków React i pomaga uprościć niektóre zaawansowane funkcje, takie jak paginacja, buforowanie danych, ponowne pobieranie z interwałem, odzyskiwanie pozycji przewijania i tak dalej. SWR jest również niezależny od backendu, co oznacza, że może pobierać dane z dowolnego rodzaju interfejsów API lub baz danych. W ostatecznym rozrachunku SWR znacznie zwiększa wrażenia użytkowników aplikacji React, ma świetlaną przyszłość i powinieneś mieć na to oko lub lepiej użyć go w następnej aplikacji React.
Tutaj możesz zobaczyć podgląd gotowego projektu na żywo.
Dziękuje za przeczytanie!
Następne kroki
Możesz przejść do sprawdzenia poniższych linków, które zapewnią lepsze zrozumienie poza zakresem tego samouczka.
- SWR
- Dokumenty SWR
Dalsze czytanie na SmashingMag:
- Stylizacja komponentów w React
- Lepsze reduktory z Immerem
- Komponenty wyższego rzędu w React
- Tworzenie komponentów React wielokrotnego użytku za pomocą Tailwind
