Wprowadzenie do Gravit Designer: projektowanie aplikacji pogodowej (część 2)
Opublikowany: 2022-03-10Kontynuujmy od miejsca, w którym skończyliśmy.
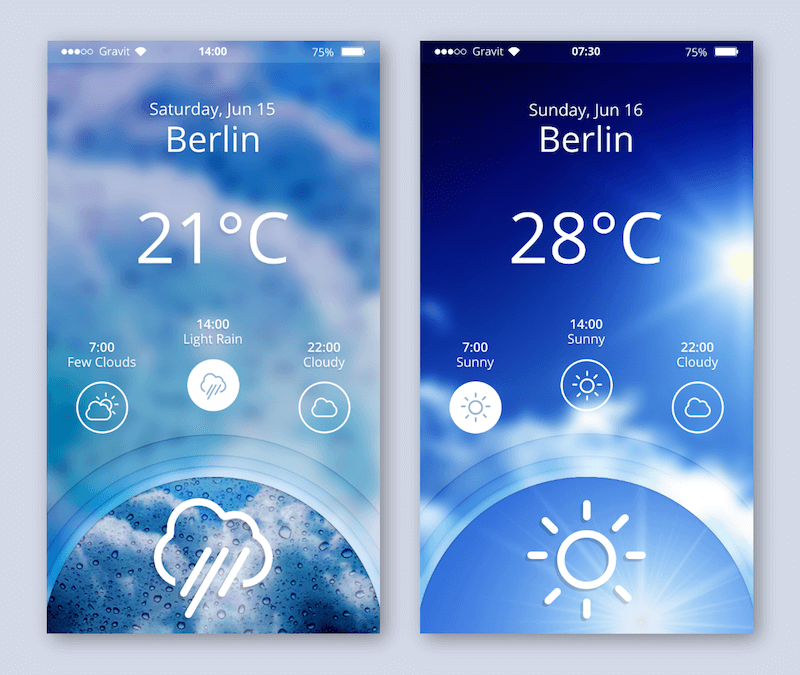
Słonecznie z szansą na deszcz
Po utworzeniu głównych warstw tekstowych obszaru zawartości w pierwszej części tego samouczka przejdźmy do warunków pogodowych dla różnych pór dnia.

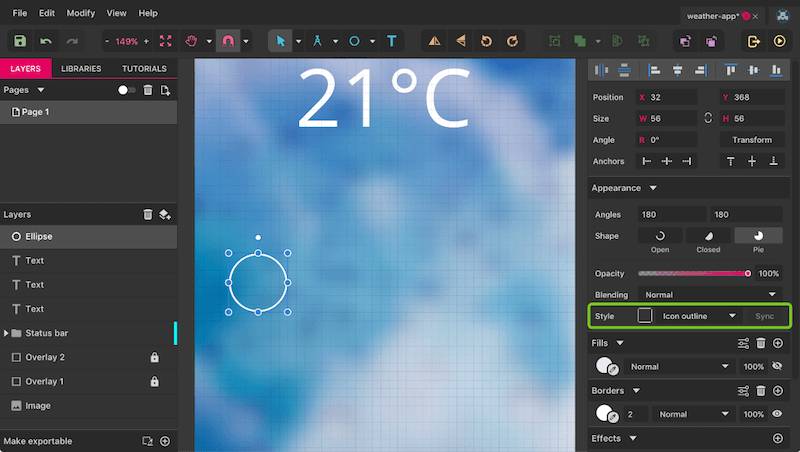
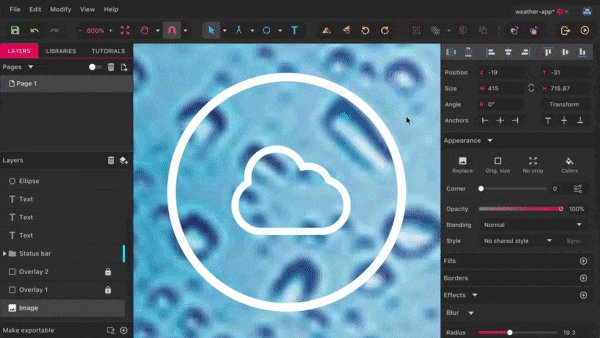
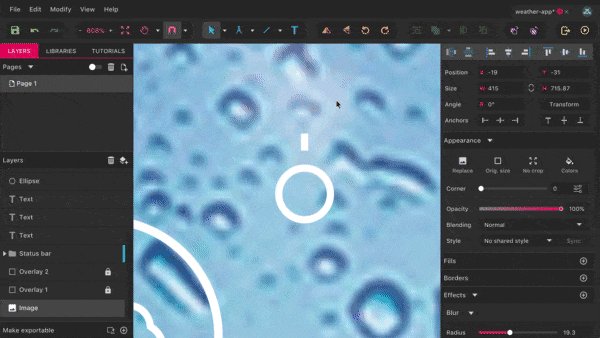
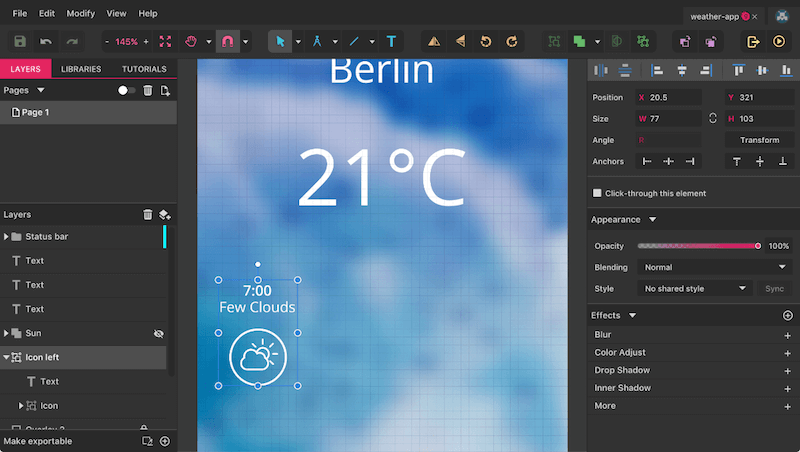
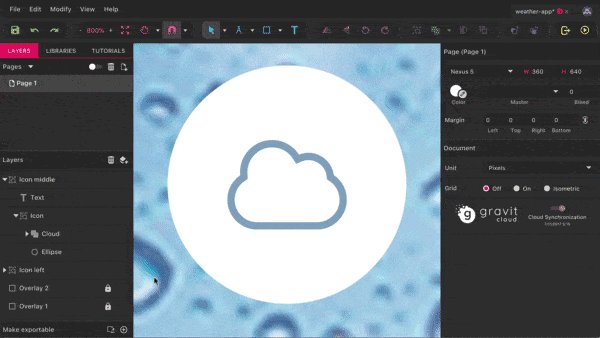
Zacznij od prostego koła o średnicy 56 pikseli (pamiętaj, aby przytrzymać Shift ), z białą 2-pikselową krawędzią wewnętrzną, bez wypełnienia poza grupą „paska stanu” (rysunek 1a). Przenieś go na „32” (X) i „368” (Y) w polach „Pozycja” w Inspektorze.
Ponieważ chcemy ponownie wykorzystać ten styl do innych kształtów, utworzymy nowy „Wspólny styl”. Pozwala to synchronizować wszystkie właściwości stylizacji między różnymi warstwami i aktualizować zmiany jednym kliknięciem. Aby utworzyć styl współdzielony, kliknij pole rozwijane „Styl” w Inspektorze z napisem „Brak stylu współdzielonego” i wybierz „Utwórz nowy styl współdzielony”. Teraz możesz zdefiniować, które właściwości chcesz przejąć — niech wszystko będzie sprawdzane. Jako nazwę użyj „Konturu ikony”.

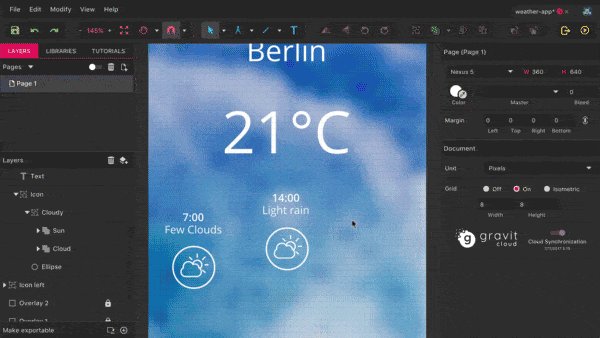
Przejdźmy teraz do samej ikony, słońca częściowo przesłoniętego chmurą. Składa się z różnych kształtów połączonych w jedną formę oraz kilku ścieżek (dla promieni).
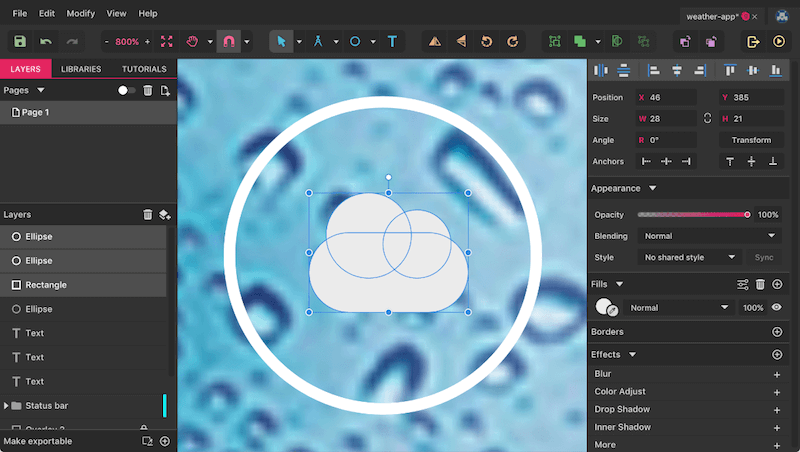
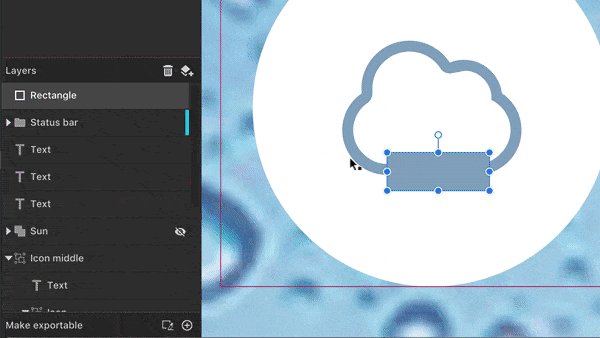
Najpierw chmura (rysunek 2). Narysuj prostokąt ( R ) o rozmiarze 28 × 14 pikseli z całkowicie zaokrąglonymi rogami („7” — przeciągnij suwak maksymalnie w prawo) wewnątrz okręgu. Ponieważ wyrównywanie różnych części ikony do siatki nie miałoby sensu, wyłącz ją na razie za pomocą Alt + Command + G (w Windows i Linux Alt + Control + G ). Zanim przejdziemy dalej, użyj funkcji zoom z Z , aby powiększyć prostokąt, aby łatwiej było pracować nad kolejnymi krokami. Jeśli zamiast tego zamierzasz powiększyć za pomocą Command + + , wybierz wcześniej kształt, aby Gravit Designer wziął go jako odniesienie podczas powiększania i powiększał do jego środka.
Uwaga: Przed narysowaniem prostokąta upewnij się, że okrąg nie jest zaznaczony, w przeciwnym razie przejmie wszystkie właściwości, w tym wspólny styl. Jest to ważne, gdy później dodamy nowe kształty: Jeśli inny element jest już wybrany, wszystkie jego właściwości zostaną przejęte; jeśli nic nie jest zaznaczone, nowy element zostanie narysowany z domyślnym szarym wypełnieniem i bez obramowania. To jest również styl, którego możesz teraz użyć dla prostokąta.
Teraz dodaj elipsę ( E ) nad prostokątem o wymiarach 15 × 15 pikseli, która jest oddalona o 3 piksele od lewej krawędzi prostokąta i wystaje o 7 pikseli u góry. Sklonuj go za pomocą Shift + Command + D (lub, w systemach Windows i Linux, Shift + Control + D ), zmień jego rozmiar do 12 × 12 w Inspektorze i przesuń go o 10 pikseli w prawo i 3 piksele w dół. Wygląda już jak chmura!

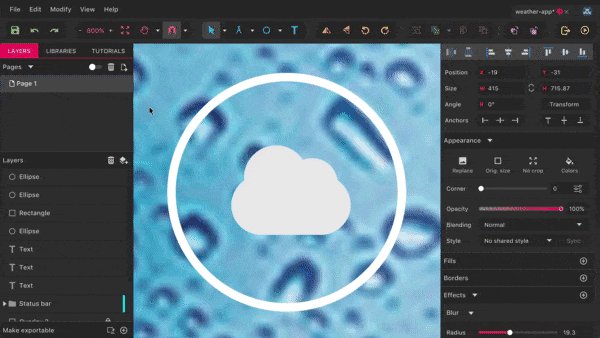
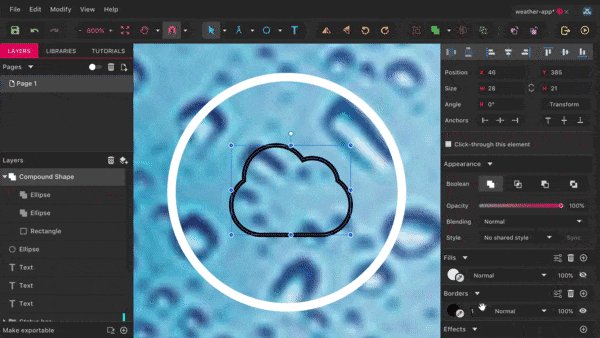
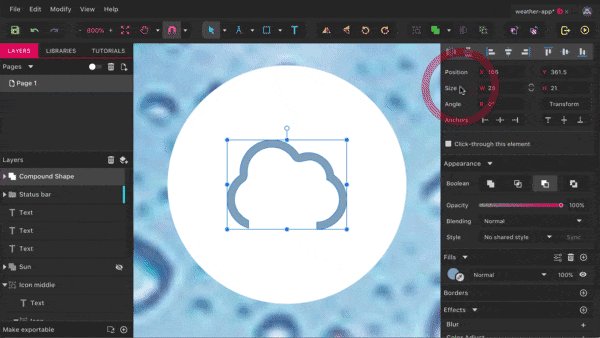
Jednak chcemy konturu zamiast pełnego wypełnienia, więc musimy wprowadzić funkcję „Scal” (nazywaną również operacjami boolowskimi w innych aplikacjach, takich jak Szkic). Wybierz trzy kształty i kliknij „Scal” na pasku narzędzi; to połączy wszystko w jedną formę i pozwoli nam później przypisać całą granicę (rysunek 3). Zaletą jest to, że możesz rozwinąć grupę „Kształt złożony” w panelu Warstwy i nadal przesuwać elementy pojedynczo. Możliwe jest nawet dostosowanie rodzaju funkcji scalania — na przykład, jeśli chcesz wyciąć okrąg z prawej strony z innych kształtów („Odejmij”, trzecia opcja). Aby dokonać tej zmiany, spójrz na „Boolean” w Inspektorze. Mniej używane typy to „Przecięcie” i „Różnica”, które pokazują tylko część, na którą nakładają się kształty, lub dokładnie odwrotnie.
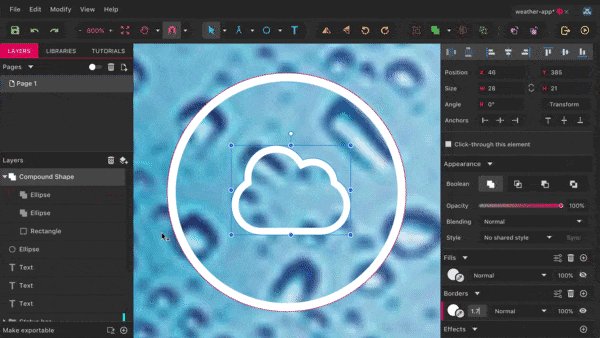
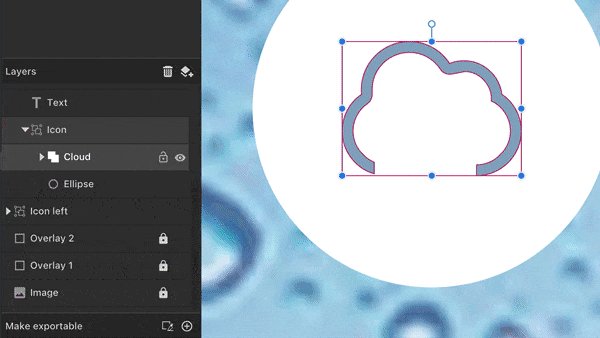
Po wybraniu grupy „Kształt złożony” zmień wypełnienie z białego obramowania wewnętrznego o grubości 1,5 piksela. Pamiętaj, że możesz zmienić położenie obramowania w „Zaawansowanych ustawieniach obrysu”. Teraz od razu stanie się jasne, co funkcja scalania zrobiła z kształtami.

Uzupełnij chmurę, nadając jej odpowiednią nazwę.
Teraz na słońce. Utwórz kolejny okrąg o średnicy 12 pikseli na zewnątrz drugiego dużego koła. Gdy chmura jest nadal wybrana, przejmie ona stylizację. Tym razem jednak potrzebujemy wyśrodkowanej granicy (później zobaczysz dlaczego). Przełącz się na narzędzie Linia za pomocą L i narysuj pion o długości 3 pikseli nad okręgiem. Upewnij się, że okrąg jest już zaznaczony (aby ponownie przejąć stylizację) i przytrzymaj Shift podczas rysowania, aby ograniczyć ruch. Linia powinna być wyśrodkowana względem okręgu w poziomie i mieć przerwę 4 piksele w kierunku pionowym.
Uwaga: Aby bezpośrednio przenieść stylizację z jednego elementu do drugiego, wykonaj następujące czynności: Wybierz element główny, naciśnij Command + C (w systemach Windows i Linux Control + C ), kliknij warstwę (obiekt), którą chcesz stylizując się na i naciśnij F4 . Gotowy! Wypróbuj — to miła oszczędność czasu!
Promień światła
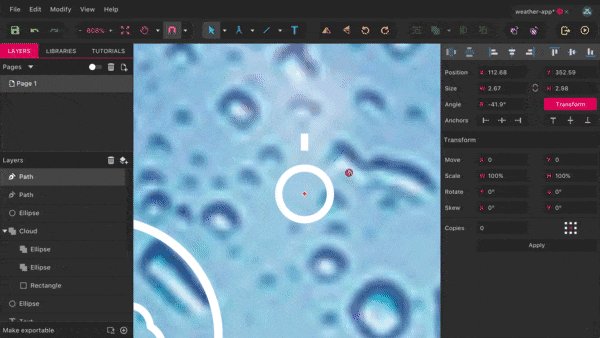
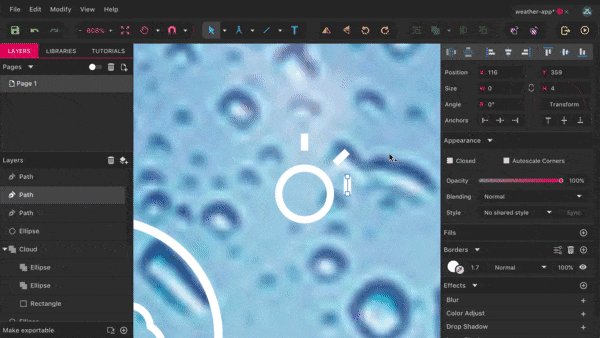
Jak teraz robimy inne promienie? Musimy tutaj połączyć dwie techniki (rysunek 4). Integralną częścią jest funkcja „Przekształć” w górnej części Inspektora, która jest całkiem przydatnym narzędziem do stosowania transformacji do obiektów. Pozwala nie tylko przesuwać, obracać i pochylać obiekty o określoną wartość, ale także zmieniać rozmiar warstwy w procentach.
Tym, co nas najbardziej interesuje w tej chwili w funkcji Transform, jest możliwość dostosowania punktu obrotu kształtu — pomarańczowego rombu na środku linii. Definiuje punkt, wokół którego obracany jest kształt. Aby kontynuować, wykonaj następujące czynności:
- Sklonuj linię (Mac:
Shift + Command + D, Windows i Linux:Shift + Control + D), gdy jest zaznaczona. - Przejdź do narzędzia Przekształć, klikając przycisk w Inspektorze.
- Przeciągnij punkt obrotu (pomarańczowy romb) w dół, tak aby znalazł się w środku okręgu.
- Przytrzymaj
Shift, aby uruchomić tryb obracania, i przeciągnij linię, aż w polu „Kąt” w Inspektorze pojawi się „-45°”. Może być konieczne ponowne zwolnienieShift, aby przechwycić tę dokładną wartość.
Ta obrócona linia będzie odniesieniem dla pozostałych promieni. Najpierw wybierz i ponownie zduplikuj początkową nieobróconą linię, ale tym razem za pomocą Command + D (w systemach Windows i Linux Control + D ). Następnie przenieś ten duplikat do dokładnie tej samej pozycji i obrotu, co druga linia, którą właśnie dostosowaliśmy za pomocą funkcji Transform: przeciągnij ją tam i obróć za pomocą pola „Kąt” w Inspektorze. (Aby to zadziałało, może być konieczne wyłączenie opcji „Przyciąganie” na pasku narzędzi).
Teraz ponownie naciśnij Command + D , aż pojawi się wszystkie pozostałe sześć promieni. Może być konieczne późniejsze ich wyrównanie, tak aby wszystkie miały tę samą odległość i wyrównanie. Usuń również duplikat drugiego promienia.

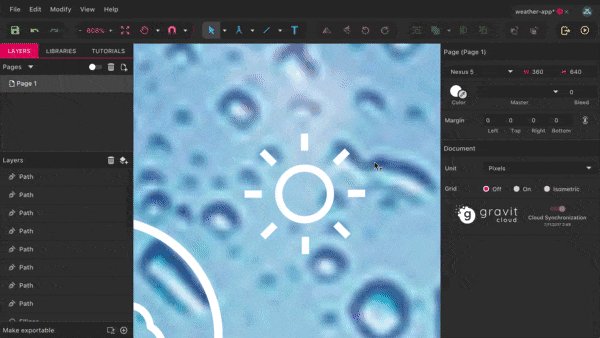
Podobnie jak w przypadku chmury, chcemy połączyć wszystkie elementy słońca w jeden kształt, aby móc go stylizować jako całość. Wybierz wszystko (najlepiej w panelu Warstwy) i ponownie kliknij „Połącz” na pasku narzędzi. Możesz też nacisnąć Command + M (w systemach Windows i Linux Control + M ). Zmień nazwę tej grupy na „Słońce”.
Uwaga: Upewnij się, że linie (tj. promienie) znajdują się nad okręgiem w hierarchii warstw. Stylizacja najniższej warstwy jest zawsze stosowana do innych warstw, gdy używasz funkcji „Scal”.
Ostatni akcent zostaje dla słońca: zaokrąglone końce dla promieni. Otwórz ponownie „Zaawansowane ustawienie obrysu” w Inspektorze i wybierz drugą opcję („Okrągły”) w „Zakończeniach”. Wygląda świetnie!
Poszczególne części ikony (słońce i chmura) są już gotowe, więc jakoś je połączmy. Pamiętaj, aby ponownie włączyć przyciąganie na pasku narzędzi. Najpierw przenieś słońce w prawy górny róg chmury, a następnie przesuń je o około 9 pikseli w górę i 8 pikseli w prawo za pomocą klawiszy strzałek na klawiaturze.
Teraz sklonuj oba symbole pogody, abyśmy mieli kopię zapasową na później (Mac: Shift + Command + D , Windows i Linux: Shift + Control + D ). Uwaga: Wybierając dwie grupy, możesz chcieć nacisnąć Command (w systemach Windows i Linux, Control ) zamiast Shift , aby wszystko działało poprawnie. Chociaż drugie słońce można ukryć (użyj symbolu oka w panelu Warstwy), będziemy musieli manipulować kopią chmury w celu wykonania dalszych kroków. (patrz rysunek 5 dla wszystkich kroków.)
Kliknij prawym przyciskiem myszy kształt chmury i wybierz „Konwertuj na ścieżkę”, co spowoduje utworzenie ścieżki z pojedynczymi punktami zamiast kształtu złożonego. Musimy też zrobić coś podobnego dla słońca, ale zamiast przekształcać sam kształt, chcemy przekształcić jego granicę w ścieżkę. Jest to również możliwe po kliknięciu kształtu prawym przyciskiem myszy, ale za pomocą opcji „Wektoryzacja obramowania”.
Teraz możesz ponownie połączyć te dwa elementy, aby stworzyć częściowo zakryte słońce: wybierz oba, kliknij strzałkę obok ikony „Scal” na pasku narzędzi i wybierz „Odejmij”. Upewnij się tylko, że w hierarchii warstw słońce znajduje się za chmurą.
Nazwij tę nową ikonę ponownie „Słońce” i usuń promienie, które nakładają się na chmurę. Najłatwiej jest użyć narzędzia Lasso. Można go użyć do narysowania wyboru wielu punktów wektorowych — co jest zupełnie inne niż działanie narzędzia Lasso w innych aplikacjach (takich jak na przykład Photoshop, w którym służy do zaznaczania części obrazu bitmapowego).
Aby użyć go do usunięcia promieni, wybierz „Ścieżkę złożoną” w grupie słońca, przełącz się na narzędzie Lasso za pomocą O i przeciągnij zaznaczenie wokół nadmiarowych promieni. Następnie usuń je za pomocą Backspace (w Windows i Linux, Delete ).
Na koniec połącz ten przebłysk słońca z kopią chmury w grupę o nazwie „Pochmurno” i dopasuj ją do większego okręgu. Pogrupuj je ponownie w nadrzędną grupę „Ikon”.

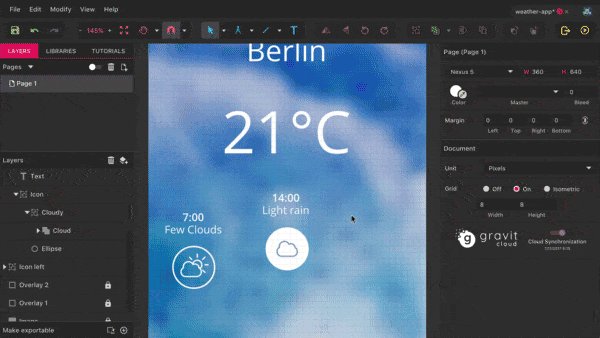
Po dodaniu opisu warunków pogodowych zakończymy nasz pierwszy widok dzienny (rysunek 6). Dodaj warstwę tekstową nad ikoną (naciśnij T ) z następującymi właściwościami w Inspektorze:
- Kolor biały
- Rozmiar: 14 pikseli
- Waga: Regularna
- Odstęp między wierszami: 16 pikseli (kliknij etykietę „%”, aby przełączyć się na piksele)
- Treść: „7:00”, po której następuje przerwa, a następnie „Kilka chmur”.
- Wyrównanie: środek (druga ikona).
Następnie wybierz czas w warstwie tekstowej i nadaj mu wagę „Semi-Bold”. Upewnij się, że jest wyśrodkowany w poziomie z ikoną, a odległość w pionie wynosi około 12 pikseli. Pokaż ponownie siatkę za pomocą Alt + Command + G (w systemach Windows i Linux Alt + Control + G ), aby wszystko prawidłowo wyrównać. Utwórz ostatnią grupę z tekstu i grupy „Ikona” o nazwie „Ikona po lewej” i będziemy gotowi.

Zanim przejdziemy dalej, uporządkujmy panel Warstwy. Przeciągnij grupę „Pasek stanu” na samą górę (lub naciśnij Shift + Command + klawisz strzałki w górę na Macu (w systemach Windows i Linux Shift + Control + w górę), a następnie trzy warstwy tekstu, kopię słońca i grupa „Ikona po lewej”.
Ze złego na gorsze
Z tego miejsca łatwo uzyskać inne symbole pogody. Zduplikuj bieżącą („Ikona po lewej”), wyśrodkuj ją na stronie i przesuń do pozycji Y „297”, która powinna dokładnie wyrównać wszystko do siatki. Nazwa grupy tego nowego symbolu powinna brzmieć „Ikona środkowa”; dla tekstu użyj „14:00 Lekki deszcz”. Upewnij się, że wszystko jest ponownie wyśrodkowane.
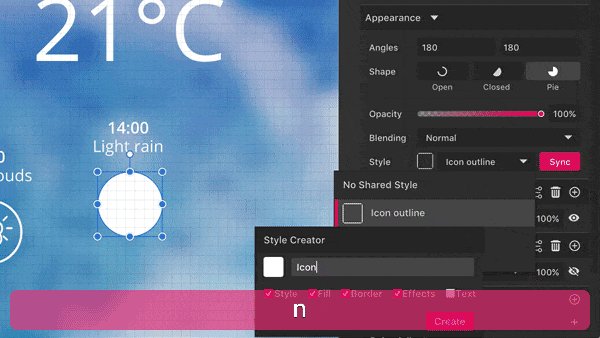
Ponieważ ten będzie reprezentował aktualne warunki pogodowe, wybierz okrąg za pomocą Command klik (w Windows i Linux Control -klik), aby zmienić z obramowania na białe wypełnienie. Utwórz nowy wspólny styl o nazwie „Ikona pełna”.
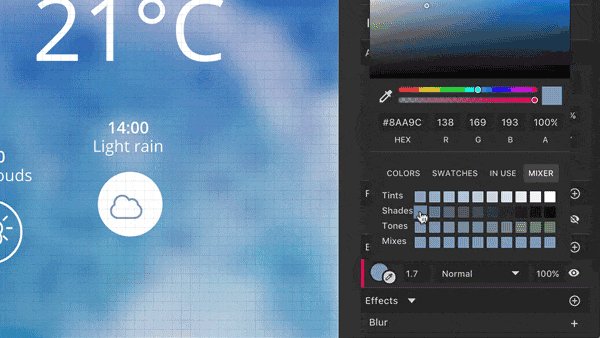
Teraz przejdź do panelu Warstwy, gdzie wybierzesz grupę „Chmura” w ramach „Ikona” → „Pochmurno”. Wejdź do okna dialogowego kolorów i użyj symbolu próbnika kolorów, aby wybrać jasnoniebieski kolor dla otoczenia ikony. Teraz użyj obszaru „Mix” na dole okna dialogowego, aby zmienić na ciemniejszy odcień, tak aby ikona wysunęła się na pierwszy plan na białym tle. Wyrównaj go do środka otaczającego koła za pomocą ikon wyrównania, usuń grupę „Pochmurno” za pomocą Shift + Command + G (w systemach Windows i Linux Shift + Control + G ) i usuń nadmiarową grupę „Słońce” w warstwach płyta. Patrz rysunek 7 dla całego procesu.

Wykonano pierwsze kroki w kierunku symbolu deszczu, ale pozostała jedna istotna część: krople deszczu. Podobnie jak w przypadku słońca w drugiej ikonie, musimy najpierw przekonwertować chmurę na kontury w kolejnych krokach (rysunek 8). Kliknij prawym przyciskiem myszy i wybierz „Wektoryzuj granicę”, jak poprzednio (która konwertuje na grupę „Ścieżka złożona”). Teraz możemy utworzyć na dole prostokąt o wymiarach 16 × 6 pikseli, który posłuży jako otwór na krople deszczu. Powinien być oddalony o 5 pikseli od lewej krawędzi chmury i zachodzić na jej dolną linię. Możesz chcieć powiększyć (naciśnij Z ), aby mieć lepszy widok i ponownie wyłączyć siatkę.
Wybierz prostokąt razem z grupą „Ścieżka złożona” i utwórz kolejną operację „Odejmij” z „Scal” na pasku narzędzi. Aby działał poprawnie, upewnij się, że prostokąt jest na górze. Następnie ponownie przeciągnij go do grupy „Ikona w środku” → „Ikona”, a także zresetuj jego nazwę do „Chmura”.

Następne zadanie: krople deszczu (rysunek 9). Składają się z trzech pionowych linii — dwóch o długości 10 pikseli i jednej 15. Odległość od pierwszej do drugiej powinna wynosić 5 pikseli, a od drugiej do trzeciej 4 piksele. Zacznij od pierwszego o długości 10 pikseli: Przełącz się na narzędzie Linia za pomocą L i przytrzymaj Shift , aby ograniczyć ruch do osi pionowej. Przypisz wyśrodkowaną ramkę o grubości 1,5 piksela i zaokrąglonych końcach (z "Zaawansowanych ustawień obrysu") i która ma ten sam kolor co chmura (albo przejmij ją za pomocą próbnika kolorów lub użyj obszaru "W użyciu" w oknie dialogowym kolorów. )

Teraz wykonaj następujące kroki:
- Sklonuj linię.
- Przesuń go o 4 piksele w prawo za pomocą klawisza strzałki.
- Przełącz się na narzędzie Podselekcja za pomocą
Di przesuń dolny punkt w dół o 5 pikseli za pomocą klawisza strzałki. - Wybierz ponownie pierwszy wiersz.
- Zrób drugą kopię i przesuń ją o 9 pikseli w prawo.
- Teraz zaznacz i połącz wszystkie wiersze (Mac:
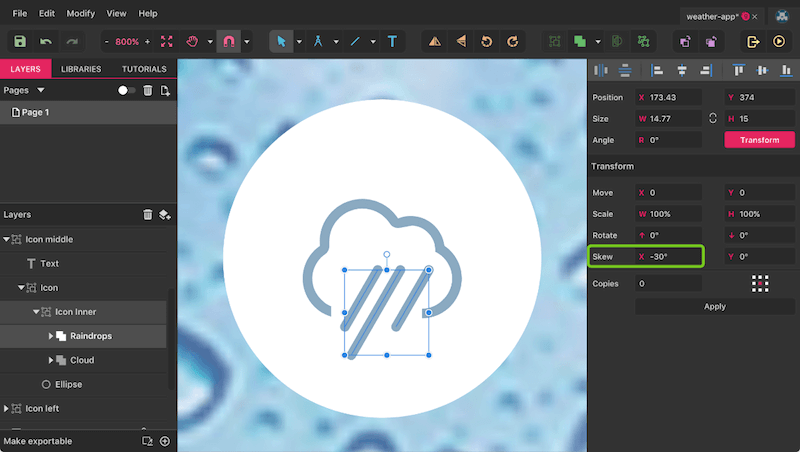
Command + M, Windows i Linux:Control + M), co pozwoli Ci przekształcić je wszystkie razem za pomocą narzędzia Przekształć w Inspektorze. - Wpisz „-30°” dla „Skoś” i kliknij „Zastosuj”. Upewnij się, że wszystkie pozostałe pola są ustawione na „0” lub „100%”.
- Pozostaw narzędzie kolejnym kliknięciem „Przekształć”, aby móc wyrównać przekrzywione linie do chmury, z odległością 7 pikseli do lewej krawędzi i 12 pikseli do górnej krawędzi.

Aby pojawił się prawidłowy pomiar, może być konieczne naciśnięcie Command + Alt (w systemach Windows i Linux Control + Alt ), aby przejść do grupy. Aby zakończyć ikonę, zmień nazwę grupy „Kształt złożony” na „Krople deszczu” i utwórz nowy pojemnik „Ikona wewnętrzna” z grupą „Chmura”. Wybierając dwie grupy, upewnij się, że używasz Command (w systemach Windows i Linux, Control ) zamiast Shift . Przeciągnij go również do grupy „Ikona w środku” → „Ikona” i ponownie wyrównaj odpowiednio do okręgu. Tym samym zakończyliśmy drugi symbol pogody. Do trzeciego i ostatniego!
Nadal bez poprawy
Aby rozpocząć, pomniejsz widok do 100% (Mac: Command + 0 , Windows i Linux: Control + 0 ), aby uzyskać lepszy widok. Wybierz pierwszy symbol - grupę "Ikona po lewej" - i sklonuj go do grupy "Ikona po prawej". Przesuń go na prawo od strony z piątą ikoną wyrównania („Wyrównaj do prawej”) i wybierz grupę „Ikona”. Powinien mieć odstęp 32 pikseli od prawej krawędzi — siatka na pewno Ci w tym pomoże. Tekst tego symbolu powinien brzmieć „22:00 Zachmurzenie”. Tak jak poprzednio, upewnij się, że jest wyśrodkowany na ikonie. Ponieważ mamy teraz pochmurną pogodę, nie potrzebujemy już słońca. Wybierz jego grupę w panelu Warstwy i usuń ją. Ponadto ponownie wyśrodkuj chmurę na okręgu w obu wymiarach. Otóż to! Właśnie zakończyliśmy wszystkie dni (rysunek 10).

Pełny widok
Ostatnim elementem aplikacji pogodowej (właściwie jej środkowa część) jest powiększone wyświetlanie aktualnych warunków pogodowych na dole ekranu, otoczone eleganckimi półokręgami.
Utwórz pierwsze półkole o średnicy 464 pikseli (rysunek 11) — może pomóc wyłączenie siatki. Postępuj tutaj w następujący sposób:
- Przełącz się na narzędzie Elipsa za pomocą
E. - Przesuń kursor do dolnej środkowej części strony, aż inteligentne przewodniki pokażą to miejsce.
- Przytrzymaj
Shift, aby utworzyć okrąg iAlt, aby zacząć od środka. - Przesuń ten kształt w dół o 16 pikseli (dodaj „+16” do pola „Pozycja” → „Y”).
- Przypisz
#708AB5jako kolor wypełnienia. - Ustaw „Zmieszanie” na „Miękkie światło”.
- Zmień nazwę na „Elipsa 1.”
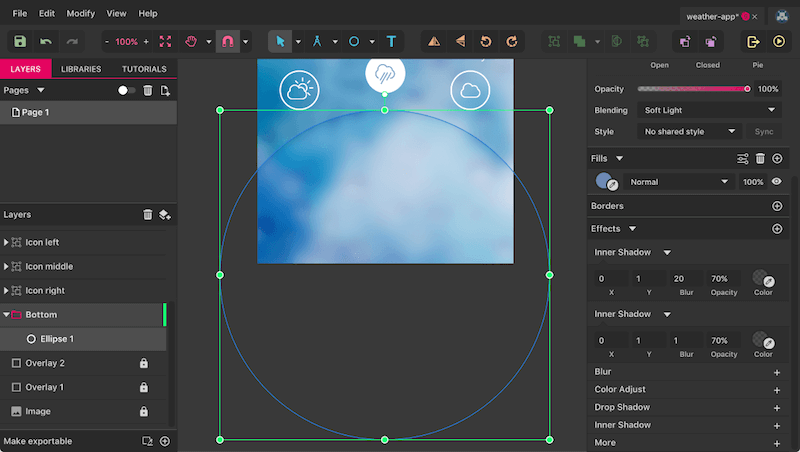
Aby odłączyć go od obrazu tła, przypisz cień wewnętrzny na dole Inspektora, klikając ikonę „+” po prawej stronie. Użyj następujących właściwości:
- X: 0
- T: 1
- Rozmycie: 1
- Krycie: 70%
- Kolor czarny
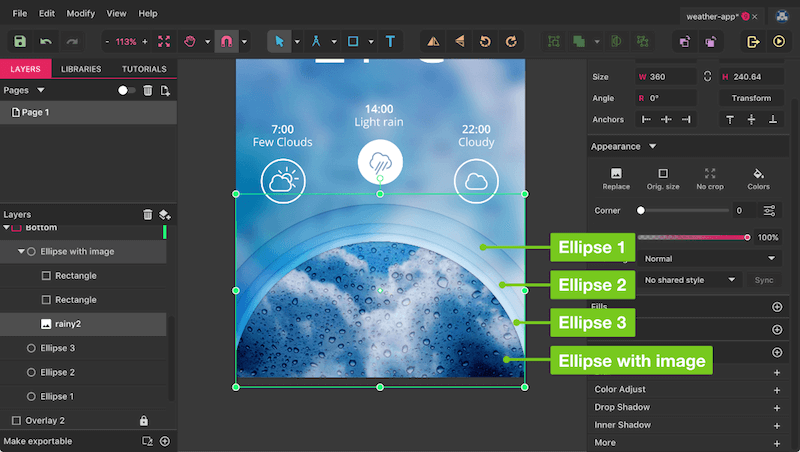
Podobnie jak w przypadku innych właściwości stylizacji, wiele cieni można układać jeden na drugim. Utwórz kolejny cień wewnętrzny w taki sam sposób, jak powyżej: powinien dzielić wszystkie wartości ze swoim rodzeństwem, z wyjątkiem „Rozmycia” — ustaw ten na „20”. Zanim przejdziesz dalej, utwórz nową warstwę w panelu Warstwy (w prawym górnym rogu), nazwij ją „Dół”, przeciągnij ją nad warstwy „Nakładki” i przesuń pierwszy okrąg do środka. Jeśli chcesz, możesz może również przypisać tej warstwie inny kolor, aby różnił się od paska stanu.

Potrzebujemy jeszcze trzech kółek (rysunek 12). Sklonuj pierwszy okrąg za pomocą Shift + Command + D (w systemach Windows i Linux Shift + Control + D ) i zmień jego rozmiar na 416 pikseli od środka (przytrzymaj Shift + Alt i przeciągnij prawy dolny uchwyt). Stylizuj drugie koło w następujący sposób:
- Wypełnienie: #809AC6
- Pierwszy cień wewnętrzny: 0/1/1/50% (X/Y/rozmycie/krycie)
- Drugi cień wewnętrzny: 0/1/12/60%
- Nazwa: „Elipsa 2”
Utwórz kopię z tego drugiego kręgu, tego o następujących właściwościach:
- Rozmiar: średnica 392 pikseli
- Wypełnij: #CCE0FF
- Pierwszy cień wewnętrzny: 0/1/1/50%
- Drugi cień wewnętrzny: 0/1/8/100%
- Nazwa: „Elipsa 3”
W przypadku czwartego i ostatniego kręgu użyj tych ustawień:
- Rozmiar: średnica 370 pikseli
- Nie wypełniać
- Mieszanie: Normalne
- Tylko jeden cień wewnętrzny: 0/1/3/25%
- Nazwa: „Elipsa z obrazem”
Powodem, dla którego ten ostatni krąg nie ma wypełnienia, jest to, że będzie zawierał kolejny obraz zachmurzonego nieba wraz z ciemnymi nakładkami. Chwyć obraz i przenieś go do Gravit Designer. Teraz przesuń go tak, aby całkowicie zakrył ostatni okrąg, i przeciągnij obraz do niego w panelu Warstwy, który automatycznie przytnie go do kształtu. Innym sposobem na utworzenie takiej maski byłoby wybranie zarówno kształtu, jak i obrazu, a następnie wybranie „Maska z kształtem” z menu po kliknięciu prawym przyciskiem myszy. Upewnij się tylko, że maska (tj. okrąg) znajduje się nad zawartością, która ma zostać zamaskowana (obrazem bitmapowym) w hierarchii warstw.
Następnie utwórz prostokąt w tej nowej grupie masek (przeciągnij go po utworzeniu), który również pokryje okrąg i nada mu czarne wypełnienie z mieszaniem „Miękkie światło”. To sprawi, że obraz będzie ciemniejszy; ale potrzebujemy więcej, więc stwórz klon tego prostokąta.

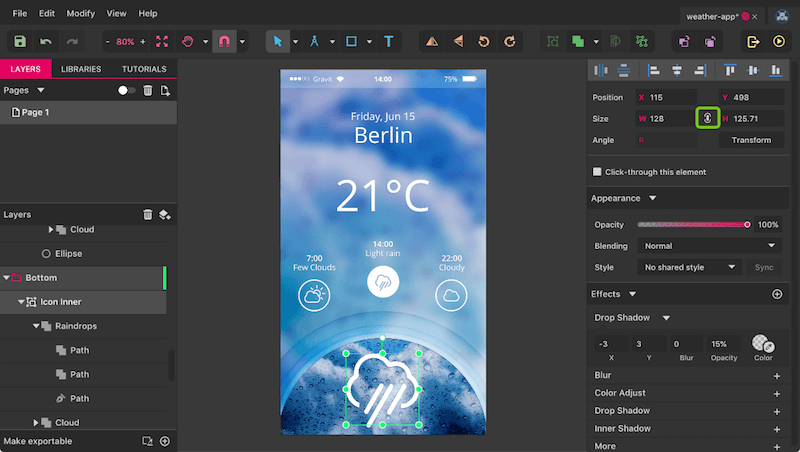
Ostatnim elementem jest powiększona wersja symbolu deszczu powyżej (rysunek 13). Postępować w następujący sposób:
- Wybierz go („Ikona wewnętrzna” w „Ikona środkowa” → „Ikona”).
- Powiel go i przenieś ikonę do grupy warstw „Dolna”, w górnej pozycji.
- Następnie przeciągnij go na dół strony na płótnie (za pomocą narzędzia Wskaźnik —
V). - Aby był widoczny przed obrazem tła, wybierz grupę „Krople deszczu” i zmień kolor obramowania na biały, a także kolor wypełnienia grupy „Chmura”.
- Ostatnim ruchem jest masowe powiększenie ikony do 128 pikseli szerokości i wyśrodkowanie jej na półokręgu. Upewnij się, że opcja „Zachowaj współczynnik” jest włączona między polami szerokości i wysokości w Inspektorze oraz że w „Zaawansowanych ustawieniach obrysu” kropli deszczu wybrana jest opcja „Autoskalowanie granic”. W przeciwnym razie pozostaną przy oryginalnej grubości obramowania.
Aby ikona jeszcze bardziej wyróżniała się z tła, moglibyśmy również zastosować cień o właściwościach „-3/3/0/15%”. To samo dotyczy warstw tekstowych, ale z wartościami „-1/2/0/10%”, z wyjątkiem temperatury, która lepiej współgra z „-2/3/0/5%”.
Po tak wielu pracach w końcu ukończyliśmy pierwszy ekran aplikacji. Naciśnij Command + 0 (w Windows i Linux, Control + 0 ), aby nadać mu pełną chwałę.
Ale chcemy więcej. W drugiej iteracji chcemy pokazać to w bardziej przyjaznych warunkach.

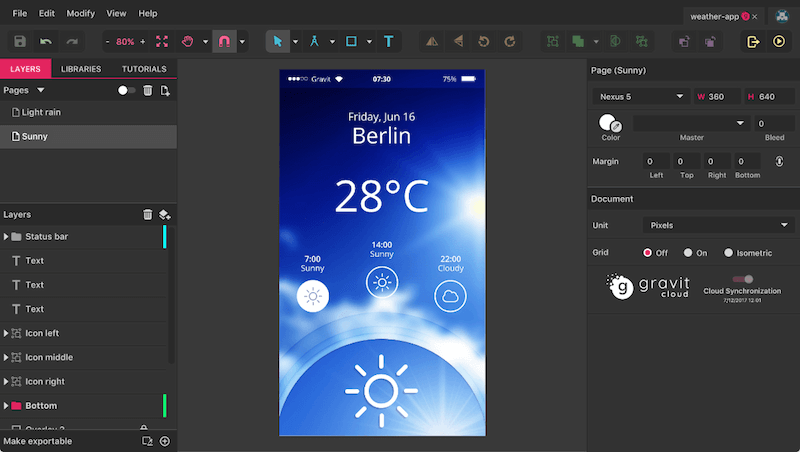
Wreszcie słoneczny
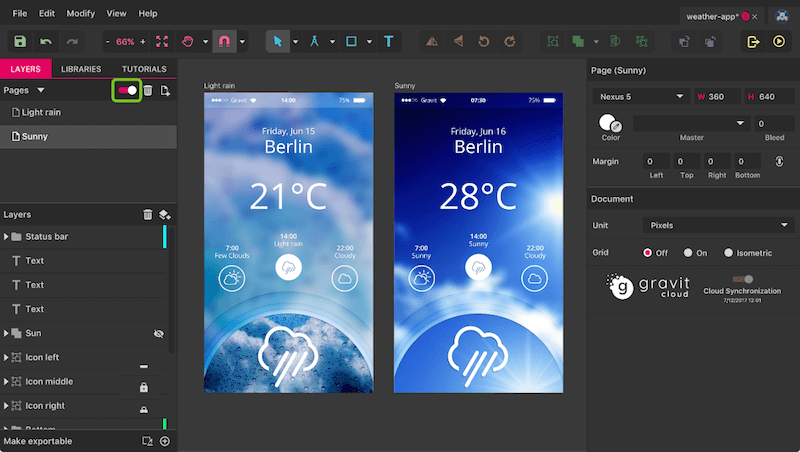
Do tej pory pracowaliśmy wyłącznie w trybie pojedynczej strony, co oznacza, że na płótnie mieliśmy tylko jedną stronę. Do iteracji potrzebujemy jeszcze jednego (patrz rysunek 15 dla wyniku). Aby włączyć tryb wielostronicowy, kliknij przełącznik obok etykiety „Strony” (rysunek 14). Teraz możesz wybrać bieżącą stronę na płótnie, klikając tytuł, i nacisnąć Command + D (w systemach Windows i Linux, Control + D ), aby ją powielić i kontynuować pracę. Zmień nazwę pierwszego na „Lekki deszcz” za pomocą dwukrotnego kliknięcia na liście stron, a drugiego na „Słoneczny”, aby nie było niejasności.
Strony są idealne, jeśli chcesz tworzyć różne wersje ekranu, wypróbowywać wariacje lub po prostu bawić się i widzieć wszystkie iteracje obok siebie.
Pierwszym zadaniem nowej strony jest zmiana godziny na pasku stanu na „07:30”, aby wskazać, że jesteśmy teraz o innej porze dnia. Zmodyfikuj także dzień („sobota, 16 czerwca”) oraz temperaturę („28 °C”). Ponadto chcemy wyświetlić inne warunki pogodowe: najbardziej po lewej i pośrodku powinno być „Słonecznie”, a po prawej „Pochmurno”. Upewnij się, że wszystkie warstwy tekstu są ponownie wyśrodkowane. Ponieważ mamy teraz słoneczną pogodę, powinno to znaleźć odzwierciedlenie w obrazie tła. Odblokuj obecny, usuń go i przeciągnij na nowy obraz. Upewnij się, że ponownie znajduje się na dole hierarchii warstw.
Najłatwiej przenieść go tam, naciskając Shift + Command + strzałka w dół na klawiaturze (w systemach Windows i Linux Shift + Control + strzałka w dół). Następnie przywróć go do pierwotnego rozmiaru za pomocą odpowiedniego przycisku w Inspektorze („Rozmiar oryginalny”) i wyśrodkuj go na stronie w obu wymiarach za pomocą czwartej i siódmej ikony wyrównania od lewej strony w Inspektorze. Tym razem rozmycie powinno mieć nieco mniejszy promień „15”; pamiętaj, aby ponownie zablokować obraz. Oprócz ciemnych nakładek stworzymy trzecią, z pełnym rozmiarem strony, czarnym wypełnieniem i blendą „Soft light”. Nazwij ją „Nakładka 3” i umieść ją tuż nad obrazem w hierarchii warstw (również zablokowana).
Potrzebujemy również zaktualizowanego obrazu dla półkola na dole, w grupach „Dół” → „Elipsa z obrazem”. Usuń starą i przeciągnij nową bitmapę. Powinien być przycięty i ponownie wyśrodkowany w poziomie do okręgu, a także powinien być wyświetlany w oryginalnym rozmiarze. Przeciągnij go pionowo, aż pokaże widok, który Ci się spodoba. Dwie nakładki są teraz zbyt ciemne, więc musimy je dostosować. Zmień jeden na kolor wypełnienia #000560 i mieszanie „Ekran”, a drugi na #033572 z „twardym światłem” i kryciem 12%.

Naprawiacz ikon
Pozostało tylko naprawić ikony tak, aby pasowały do tekstu. Jeśli chcesz, możesz ponownie przełączyć się na tryb jednej strony. Ponieważ lewa ikona mówi „Słonecznie”, potrzebujemy tylko symbolu słońca – dobrze, że go zapisaliśmy przed wcześniejszym rozerwaniem. Poszukaj ukrytej grupy „Słońce” w panelu Warstwy i pokaż ją ponownie. Usuń starą ikonę „Pochmurno” w obszarze „Ikona po lewej” → „Ikona” i przeciągnij słoneczną zawieszkę na jej miejsce (w panelu Warstwy i na płótnie). Ikona może być jednak nieco większa, około 30 pikseli. Kontynuuj następująco:
- Całkowicie powiększ ikonę za pomocą opcji „Widok” → „Dopasuj wybór” z paska menu.
- Ponownie pomniejsz dwa kroki za pomocą
Command + -(w systemach Windows i LinuxControl + -). - Chwyć dolny uchwyt, przytrzymaj klawisze
ShiftiAlti przeciągnij, aż szerokość w Inspektorze pokaże około 30 pikseli. Upewnij się, że w „Zaawansowanych ustawieniach obrysu” ikony wybrano opcję „Autoskalowanie obramowań”.
Musimy też nadać ikonce wybrany stan, ponieważ aktualna godzina to 7:30. Najpierw zmień kolor obramowania słońca na taki sam jak dla 14:00 — najłatwiej jest użyć próbnika kolorów w oknie dialogowym kolorów. Teraz wybierz zewnętrzny okrąg i zmień go ze wspólnego stylu "Kontur ikony" na "Ikona pełna" w Inspektorze. Zrób to samo dla średnich warunków pogodowych, ale na odwrót. Musisz również zastąpić ikonę deszczu („Ikona wewnętrzna”) słońcem, ale z białym konturem.
Trzecie miejsce, w którym powinno pojawić się słońce, znajduje się w półokręgu na dole, ale w znacznie większym rozmiarze. Skopiuj białą wersję i wklej ją tuż nad grupą „Elipsa z obrazem”. Wykonaj powyższe kroki, aby zmienić jego rozmiar do szerokości 120 pikseli. Na koniec użyj tego samego cienia co poprzednio (-3/3/0/15%), aby nadać mu mocniejszy wygląd na tle obrazu.

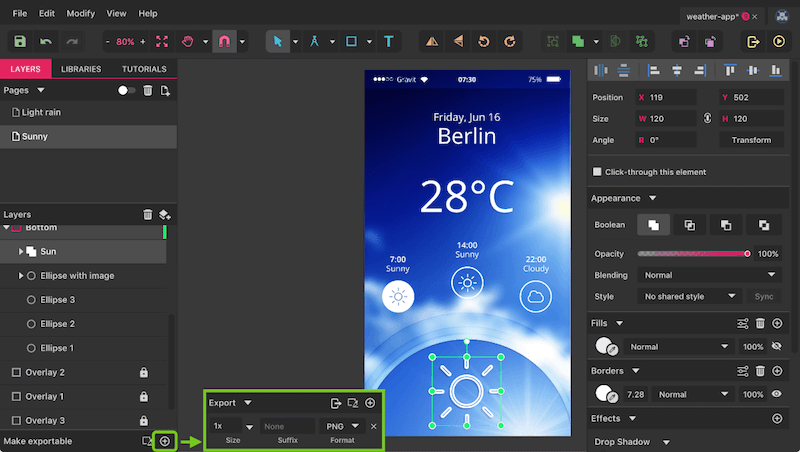
Eksportuj to
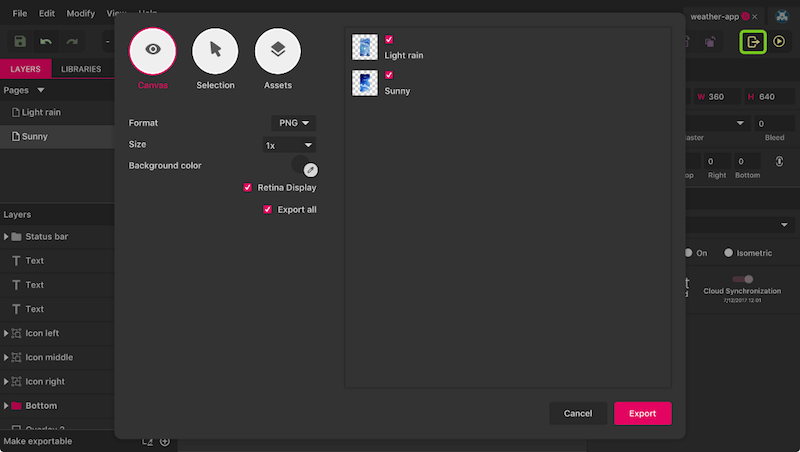
Mamy teraz dwie wersje aplikacji, pokazujące różne pory dnia i warunki pogodowe (rysunek 16). Wyeksportujmy je w ostatnim kroku, co jest dość proste w Gravit Designer. Kliknij ikonę eksportu po prawej stronie paska narzędzi lub naciśnij Shift + Command + E (w systemach Windows i Linux Shift + Control + E ), aby otworzyć okno dialogowe Eksportuj. Tam, w zakładce „Płótno”, widać już dwie strony gotowe do eksportu.

Chociaż ustawienia domyślne powinny działać dobrze, masz tutaj wiele różnych opcji, aby dostosować dane wyjściowe do własnych upodobań. „Format” powinien być dość oczywisty, ale „Rozmiar” zawiera kilka ukrytych wartości: „2x” pozwala eksportować w podwójnej wielkości dla wyświetlaczy o wysokiej rozdzielczości (działa również „3x” i „4x”) oraz możesz zdefiniować stałą szerokość lub wysokość (dołącz „w” lub „h”) lub oba wymiary. Wreszcie, możliwe jest również ustawienie rozdzielczości DPI dla projektów do druku.
Oprócz eksportowania całych stron, możesz również pobrać poszczególne warstwy (obiekty) z Gravit Designer. Jeśli wybierzesz warstwę przed wejściem do okna dialogowego eksportu, pojawi się ona na karcie „Wybór”; „Zasoby” można zdefiniować, klikając ikonę „+” w „Make exportable” w lewym dolnym rogu okna głównego. Tam masz podobne opcje, jak w oknie dialogowym eksportu, a także możesz zdefiniować wiele typów jednocześnie.

Mam nadzieję, że podobał Ci się ten samouczek i że dał Ci cenny wgląd w Gravit Designer. To był tylko mały rzut oka na aplikację i jej funkcje, ponieważ Gravit jest w stanie tworzyć wiele różnych typów projektów. Przejdź do designer.io, aby korzystać z niego online lub pobrać aplikację komputerową.
Jeśli masz pytania, możesz je zadać w komentarzach poniżej.
Zawsze możesz skontaktować się z zespołem Gravit na Twitterze i Facebooku, jest też bardzo przyjazna tablica dyskusyjna, na której możesz publikować swoje pytania i pomysły.
