Tworzenie interaktywnej infografiki za pomocą Vue.js
Opublikowany: 2022-03-10Ten artykuł przedstawia nowoczesne podejście do budowania interaktywnej infografiki. Na pewno możesz mieć prostą infografikę ze wszystkimi dostępnymi informacjami z góry — bez interakcji z użytkownikiem. Ale myślenie o tworzeniu interaktywnego doświadczenia — zmienia wybrany przez nas krajobraz technologiczny. Dlatego najpierw zrozummy, dlaczego Vue.js? Zobaczysz, dlaczego GSAP (GreenSock Animation Platform) i SVG (Scalable Vector Graphics) stają się oczywistymi wyborami.
Vue.js zapewnia praktyczne sposoby budowania opartych na komponentach, dynamicznych interfejsów użytkownika, w których możesz manipulować i zarządzać elementami DOM w potężny sposób. W tym przypadku będzie to SVG. Możesz łatwo aktualizować różne elementy SVG i zarządzać nimi — dynamicznie — używając tylko niewielkiego podzbioru funkcji dostępnych w Vue.js — niektóre z podstawowych funkcji, które pasują tutaj, to wiązanie danych, renderowanie listy, dynamiczne wiązanie klas, aby nazwać mało. Pozwala to również na grupowanie odpowiednich elementów SVG razem i komponowanie ich.
Vue.js dobrze współpracuje z zewnętrznymi bibliotekami, nie tracąc przy tym swojej świetności, czyli tutaj GSAP. Istnieje wiele innych korzyści płynących z używania Vue.js, z których jedną jest to, że Vue.js umożliwia izolowanie powiązanych szablonów, skryptów i stylów dla każdego komponentu. W ten sposób Vue.js promuje modułową strukturę aplikacji.
Zalecana literatura : Zastępowanie jQuery Vue.js: brak konieczności wykonywania kroku kompilacji
Vue.js jest również dostarczany z potężnymi hakami cyklu życia, które pozwalają na korzystanie z różnych etapów aplikacji w celu modyfikowania zachowania aplikacji. Konfigurowanie i utrzymywanie aplikacji Vue.js nie wymaga dużego zaangażowania, co oznacza, że możesz zastosować podejście etapowe, aby skalować swój projekt w miarę postępów.
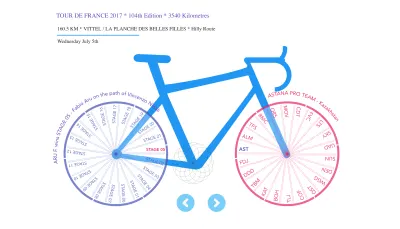
Infografika jest bardzo lekka w sensie wizualnym, ponieważ głównym celem tego artykułu jest nauka myślenia w kategoriach danych, elementów wizualnych i oczywiście Vue.js — frameworka, który umożliwia całą interaktywność. Ponadto użyjemy GreenSock, biblioteki do animowania elementów SVG. Zanim zanurkujemy, spójrz na demo.
Zaczniemy od:
- Przegląd danych do infografiki;
- Przygotowanie obrazu SVG;
- Przegląd komponentów Vue w kontekście grafiki SVG;
- Próbki kodu i diagramy kluczowych interaktywności.
Infografika, którą zamierzamy zbudować, dotyczy Tour De France, corocznej imprezy wyścigów rowerowych odbywającej się we Francji.

Przegląd danych Tour De France
W projektowaniu infografik dane są podstawą projektu infografiki. Dlatego planując projekt infografiki, zawsze dobrze jest mieć wszystkie dane, informacje i statystyki dostępne dla danej tematyki.
Podczas Tour De France 2017 dowiedziałem się wszystkiego o tej największej kolarskiej imprezie, jaką mogłem w ciągu 21 dni lipcowej gry, i zapoznałem się z tematem.
Podstawowe elementy rasy, na które zdecydowałem się postawić w swoim projekcie, to:
- Gradacja,
- Zespoły,
- Trasy,
- Zwycięzcy,
- Długość i klasyfikacje poszczególnych tras.
Ta kolejna część procesu zależy od Twojego stylu myślenia, więc możesz być tutaj kreatywny.
Stworzyłem dwa zestawy danych, jeden dla etapów, a drugi dla zespołów. Te dwa zbiory danych zawierają wiele wierszy danych (ale within limit ) — które pasują do dwóch kół roweru z wieloma szprychami w każdym. I to określiło kluczowy element projektu, The Bicycle Art , który widzieliście na początku — gdzie każda szprycha będzie interaktywna i odpowiedzialna za kierowanie informacjami ujawnianymi na ekranie.
Wspomniałem o within limits powyżej, ponieważ w tym przypadku nie chodzi nam o pełną wizualizację danych w kontekście big data, ale raczej infografikę z danymi wysokiego poziomu.
Dlatego spędzaj czas z danymi i szukaj podobieństw, różnic, hierarchii lub trendów, które mogą pomóc w przekazaniu wizualnej historii. I nie zapomnij o niesamowitym połączeniu SVG i Vue.js, ponieważ pomoże to uzyskać odpowiednią równowagę między informacjami (dane), interaktywnością (Vue.js) i elementami projektu (grafika SVG ) infografiki.
Oto fragment obiektu danych etapu:
{ "ID": 1, "NAME": "STAGE 01", "DISTANCE": "14", "ROUTE": "KMDUSSELDORF / DUSSELDORF", "WINNER": "THOMAS G.","UCI_CODE": "SKY","TYPE": "Individual Time Trial","DATE": "Saturday July 1st","KEY_MOMENT": " Geraint Thomas takes his first win at 32"}
I fragment kodu obiektu danych zespołu, jak poniżej:
{ "ID": 1,"UCI_CODE": "SKY","NAME": " TEAM SKY","COUNTRY": "Great Britain","STAGE_VICTORIES": 1,"RIDERS": 8}
Ta infografika opiera się na bardzo prostej logice.
UCI_CODE (Union Cycliste Internationale) jest kluczem łączącym scenę z obiektem drużyny. Po kliknięciu etapu najpierw aktywujemy ten etap, ale także użyjemy klucza UCI_CODE , aby aktywować odpowiednią zwycięską drużynę.
Przygotowanie SVG
Mając gotowe kilka zestawów danych i przybliżoną koncepcję grafiki rowerowej, oto statyczny SVG CodePen infografiki, którą wymyśliłem.
Zobacz Pen Static Bicycle SVG autorstwa Krutie(@krutie) na CodePen.
Stworzyliśmy tylko jedną szprychę dla każdego koła, ponieważ będziemy dynamicznie tworzyć pozostałe szprychy, używając wielu rekordów znalezionych w zestawie danych i animować je za pomocą biblioteki GreenSock.
Proces tworzenia tego kodu SVG jest również bardzo prosty. Utwórz grafikę infografiki w programie Adobe Illustrator i zapisz jako SVG. Pamiętaj, aby nazwać każdą group i layer podczas pracy w programie Illustrator, ponieważ te identyfikatory będą potrzebne do oddzielenia części kodu SVG, który ostatecznie wypełni obszar <template> komponentów Vue. Pamiętaj, że nazwy warstw podane w programie Illustrator stają się element ids w znacznikach SVG.
Możesz także użyć SVGOMG i dalej zoptymalizować kod SVG wyeksportowany z Adobe Illustrator.
Ważna uwaga: Jeśli użyjesz SVGOMG do optymalizacji znaczników SVG, twój kod z pewnością będzie wyglądał ładnie, ale zauważ, że przekonwertuje on wszystkie elementy <rect> na <path> z atrybutem d . Powoduje to utratę wartości x i y prostokąta, na wypadek gdybyś chciał później ręcznie dostosować kilka pikseli.
Po drugie, usuń zaznaczenie opcji Clean Id (opcje po prawej stronie w interfejsie SVGOMG), co pomoże utrzymać wszystkie grupy i identyfikatory w nienaruszonym stanie, które zostały utworzone w programie Illustrator.
Przegląd komponentów Vue
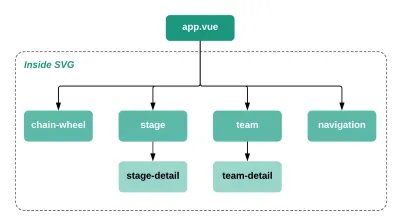
Nawet jeśli interaktywność i przepływ danych w Twoim projekcie infografiki są dość proste, zawsze powinieneś poświęcić chwilę na sporządzenie diagramu drzewa komponentów.
Będzie to szczególnie pomocne w przypadku, gdy nie używasz żadnego mechanizmu współdzielenia danych, gdzie komponenty potomne są zależne od wartości wysyłanych z komponentu nadrzędnego (tj. przez props) lub odwrotnie (tj. zdarzenia this.$emit). To Twoja szansa na przeprowadzenie burzy mózgów nad tymi wartościami właściwości, wyemitowanie zdarzeń i danych lokalnych — i udokumentowanie ich przed rozpoczęciem pisania kodu.

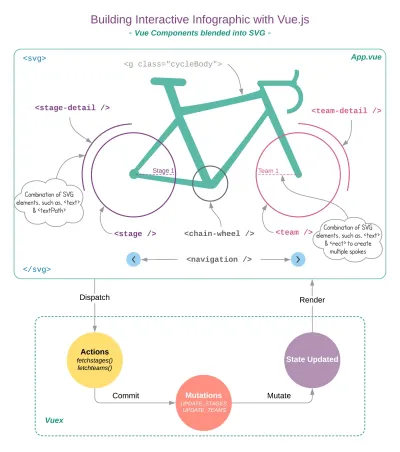
Powyższy diagram przedstawia migawkę komponentów Vue, która częściowo pochodzi z wymagań dotyczących interaktywności, a częściowo na podstawie znaczników SVG. Powinieneś być w stanie zobaczyć, jak znaczniki SVG zostaną podzielone na podstawie tej struktury drzewa. To dość oczywiste z punktu widzenia hierarchii.
- Koło łańcuchowe będzie imitowało obrót szprych.
- Elementem Stage jest tylne koło, które zawiera listę wszystkich 21 etapów.
- Komponent szczegółów etapu wyświetli powiązane informacje na zakrzywionej ścieżce (po lewej stronie).
- Komponent zespołu to przednie koło, które zawiera listę wszystkich uczestniczących drużyn na szprychach.
- Komponent szczegółów zespołu wyświetli powiązane informacje na zakrzywionej ścieżce (po prawej stronie).
- Nawigacja będzie zawierała przyciski Wstecz i Dalej, aby uzyskać dostęp do etapów.
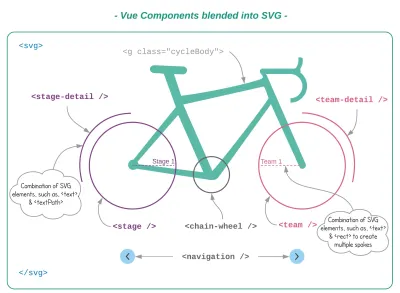
Poniższy diagram przedstawia te same komponenty Vue, które widzieliśmy powyżej, ale w kontekście projektu infografiki.

Mniej znaczy więcej — powinno to być podejście, które powinieneś zastosować podczas pracy nad podobnymi projektami. Przemyśl swoje wymagania dotyczące animacji i przejścia, jeśli możesz używać TweenLite zamiast TweenMax — zrób to. Jeśli masz możliwość wyboru elementarnych kształtów i prostszych ścieżek zamiast skomplikowanych — zdecydowanie postaraj się wybrać lekkie elementy, które można łatwo animować — bez utraty wydajności.
Następna sekcja przeprowadzi Cię przez ekscytującą część z animacją GreenSock i Vue.js.

Animacja GreenSock
Przyjrzyjmy się bliżej:
- Animacja tekstu na zakrzywionej ścieżce;
- Animacja szprych na kole.
Pamiętaj o zakrzywionej ścieżce widocznej wokół koła rowerowego, ta zakrzywiona ścieżka jest nieco większa niż promień koła rowerowego. Dlatego, gdy animujemy tekst na tej ścieżce, będzie wyglądał, jakby podążał za kształtem koła.
Zobacz tekst pióra na zakrzywionej ścieżce autorstwa Krutie (@krutie) na CodePen.
path i textPath to słodka kombinacja elementów SVG, która pozwala ustawić tekst na dowolnej ścieżce za pomocą xlink:href .
<pathlanguage-javascript">curvedPath" stroke="none" fill="none" d="..."/><text><textPath xlink:href="#curvedPath"class="stageDetail"startOffset="0%">{{ stage.KEY_MOMENT }}</textPath></text>
Aby animować tekst na ścieżce, po prostu startOffset jego atrybut startOffset za pomocą GreenSock.
tl.fromTo( ".stageDetail", 1, { opacity: 0,attr: { startOffset: "0%" }},{opacity: 1,attr: { startOffset: "10%" }}, 0.5 );
W miarę zwiększania wartości procentowej startOffset tekst będzie przemieszczał się dalej przez obwód koła.
W naszym końcowym projekcie ta animacja jest uruchamiana za każdym razem, gdy klikniesz dowolną szprychę. Przejdźmy teraz do bardziej ekscytującej części animacji.
Animowanie etapów/szprych wewnątrz koła
Z demonstracji widać, że elementy stage i team mają podobny charakter, z kilkoma drobnymi różnicami. Skupmy się więc na jednym kole roweru.
Poniższy przykład CodePen przybliża tylko trzy kluczowe pomysły:
- Pobierz dane etapu;
- Rozmieszczaj szprychy dynamicznie na podstawie danych;
- Zmień układ szprych po kliknięciu sceny (szprychy).
Zobacz animację koła TDF pióra autorstwa Krutie (@krutie) na CodePen.
Być może zauważyłeś w statycznym SVG CodePen powyżej, że szprychy to tylko prostokąty SVG i zgrupowany tekst. Pogrupowałem je, ponieważ chciałem wybrać zarówno tekst, jak i prostokąt na potrzeby animacji.
<g v-for="stage in stages"class="stage"><rect x="249" y="250" width="215" height="1" stroke="#3F51B5" stroke-width="1"/><text transform="translate(410 245)" fill="#3F51B5" >{{ stage.NAME }}</text></g>
Wyrenderujemy je w obszarze <template> komponentu Vue przy użyciu wartości pobranych ze źródła danych.
Gdy wszystkie 21 etapów jest dostępnych na ekranie, ustawimy ich początkowe pozycje, wywołując, powiedzmy, setSpokes() .
// setSpokes() let stageSpokes = document.querySelectorAll(".stage") let stageAngle = 360/this.stages.length _.map(stageSpokes, (item, index) => { TweenMax.to(item, 2, { rotation: stageAngle*index, transformOrigin: "0% 100%" }, 1) }Trzy kluczowe elementy ustawienia sceny to:
- Obrót
Aby obrócić szprychy, po prostu zmapujemy wszystkie elementy z classNamestagei ustawimy dynamiczną wartośćrotation, która jest obliczana dla każdej szprychy. - Przekształć pochodzenie
Zwróć uwagę na wartośćtransformOriginw powyższym kodzie, która jest równie ważna jak wartośćindex, ponieważ „0% 100%” umożliwia obracanie każdej szprychy od środka koła. - StageAngle
Jest to obliczane na podstawie całkowitej liczby etapów podzielonej przez 360 stopni. Pomoże nam to ułożyć wszystkie szprychy równomiernie w okręgu 360 stopni.
DODAWANIE INTERAKTYWNOŚCI
Następnym krokiem byłoby dodanie zdarzenia kliknięcia na każdym etapie, aby był interaktywny i reagował na zmiany danych — dzięki temu tchnie więcej życia w obraz SVG!
Powiedzmy, że kliknięcie stage/spoke powoduje wykonanie goAnimate() , które jest odpowiedzialne za aktywację i obracanie klikniętej sceny za pomocą parametru stageId .
goAnimate (stageId) { // activate stage id this.activeId = stageId // rotate spokes }Użyjemy wtyczki DirectionalRotationPlugin… która jest kluczowym składnikiem tej interaktywności. I tak, jest zawarty w TweenMax.
Istnieją trzy różne sposoby korzystania z tej wtyczki. Animuje właściwość obrotu w 1) zgodnie z ruchem wskazówek zegara, 2) przeciwnie do ruchu wskazówek zegara i 3) w najkrótszej obliczonej odległości do celu.
Jak można się domyślić do tej pory, używamy trzeciej opcji, aby obrócić najkrótszą odległość między obecnym etapem a nowym etapem.
Przejrzyj powyższy CodePen, a zobaczysz, jak Stage 01 nieustannie porusza się po okręgu, pozostawiając oryginalne miejsce dla nowej aktywnej sceny pod kątem 0 stopni.
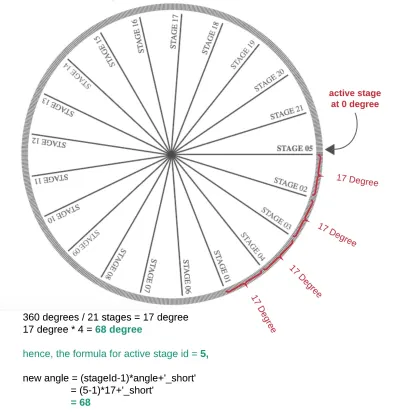
Najpierw musimy znaleźć kąt klikania sceny i zamienić jej obrót na Stage 01 . Jak więc znaleźć wartość rotacji klikniętej sceny? Sprawdź poniższy schemat.

Na przykład, jeśli kliknięto Etap 05 (jak widać powyżej), podróż od Etapu 01 do Etapu 05 — wymaga 4-krotnej wartości kąta.
I dlatego możemy uzyskać właściwy kąt, używając (Active stage Id - 1) * 17 degree, a następnie przyrostka ciągu '_short', aby uruchomić wtyczkę rotacji kierunkowej.
angle = 360/21 stages = 17 activeId = 5new angle = ((activeId-1)*angle)+'_short'= ((5-1)\*17)+'_short'= 68
Ostateczna goAnimate() będzie wyglądać mniej więcej tak:
_.map(spokes, (item, index) => { if(activeId == index+1) { // active stage TweenMax.to(item, 2, { rotation: 0+'_short', transformOrigin: "0 100%" }) } else if (index == 0) { // first stage TweenMax.to(item, 2,{ rotation: (activeId*angle)-angle+'_short',transformOrigin: "0 100%"})} else {TweenMax.to(item, 2,{ rotation: index*angle+'_short',transformOrigin: "0 100%"})}}) // end of map
Gdy już mamy gotowe tylne koło, przednie koło (dla zespołu) powinno działać zgodnie z tą samą logiką z kilkoma poprawkami.
Zamiast sceny pobierzemy dane zespołu i zaktualizujemy punkt rejestracji atrybutu transformOrigin , aby umożliwić generowanie szprych z przeciwnego punktu rejestracji niż koło sceny.
// set team spokes map(teamSpokes, (index, key) => { TweenMax.to(index, 2, { rotation: angle*key, transformOrigin: "100% 100%" }, 1) })Ostateczny projekt
Podobnie jak ja, jeśli napisałeś wszystkie funkcje związane z animacją i danymi w samych komponentach Vue. Czas je wyczyścić za pomocą Vuex i Mixins.

VUEX
Vuex ułatwia zarządzanie współdzielonymi danymi między komponentami, a co ważniejsze, usprawnia Twój kod, utrzymując methods i data() w czystości i porządku, pozostawiając komponenty tylko do renderowania danych, a nie do ich obsługi.
Hooki cyklu życia są bardzo odpowiednim miejscem do wykonywania wszelkich żądań HTTP. Początkowe dane pobieramy w created hooku, gdy aplikacja Vue została zainicjowana, ale nie została jeszcze zamontowana w DOM.
Zmienne stanu pustego, stages i teams są aktualizowane za pomocą mutacji na tym etapie. Następnie używamy watcher (tylko raz), aby śledzić te dwie zmienne, a gdy tylko zostaną zaktualizowane, wywołujemy skrypt animacji (z mixin.js ).
Za każdym razem, gdy użytkownik wchodzi w interakcję ze sceną lub komponentem zespołu, komunikuje się on ze sklepem Vuex, wykonuje setActiveData i aktualizuje bieżące wartości etapu i zespołu. W ten sposób ustawiamy aktywne dane.
A gdy aktywne dane zostaną ustawione po aktualizacji stanu, goAnimate animację (obrót kierunkowy) szprych przy użyciu zaktualizowanych wartości.
Zalecana literatura : Tworzenie niestandardowych danych wejściowych za pomocą Vue.js
Mieszanki
Teraz, gdy dane są obsługiwane przez Vuex, oddzielimy animacje GreenSock. Zapobiegnie to zaśmiecaniu naszych komponentów Vue długimi skryptami animacji. Wszystkie funkcje GreenSock są zgrupowane w pliku mixin.js .
Ponieważ masz dostęp do Vuex Store w Mixins, wszystkie funkcje GSAP używają zmiennych state do animowania elementów SVG. Możesz zobaczyć w pełni funkcjonalne store.js i mixin.js w przykładzie CodeSandbox tutaj.
Wniosek
Tworzenie interaktywnych i angażujących infografik wymaga analitycznego podejścia do danych, kreatywnego korzystania z wizualizacji i wydajnego korzystania z technologii, której używasz, czyli w tym przypadku Vue.js. Możesz dalej wykorzystać te koncepcje w swoim projekcie. Na koniec zostawię cię z tym okrągłym interaktywnym kołem kolorów poniżej, które wykorzystuje pomysł podobny do tego, który omówiliśmy w tym artykule.
Zobacz paletę kolorów Pen Material UI Circular Color Palette wykonaną za pomocą Vue JS i GSAP przez Krutie (@krutie) na CodePen.
Bez wątpienia Vue.js ma wiele wspaniałych funkcji; jesteśmy w stanie stworzyć interaktywne infografiki z zaledwie kilkoma rzeczami, takimi jak obserwatorzy, obliczane właściwości, domieszki, dyrektywa (patrz przykład koła kolorów) i kilka innych metod. Vue.js to klej, który skutecznie łączy animację SVG i GreenSock, dając wiele możliwości kreatywnej pracy z dowolną liczbą tematów i niestandardową interaktywnością w tym samym czasie.
