Błędy w projektowaniu interakcji, które doprowadzają nas do szału
Opublikowany: 2021-01-28Projekt interakcji może oddzielić witryny wysokiej jakości od reszty tłumu – jeśli zostanie wykonane dobrze. Jeśli jednak w projektach występują rażące błędy, będzie to tylko drażnić i frustrować tych, którym próbujesz zaimponować.
Oto lista moich najmniej ulubionych błędów IxD, które sprawiły, że użytkownicy byli rozczarowani, zdezorientowani, a czasem nawet trochę rozgniewani.
1. Brak kontrastu
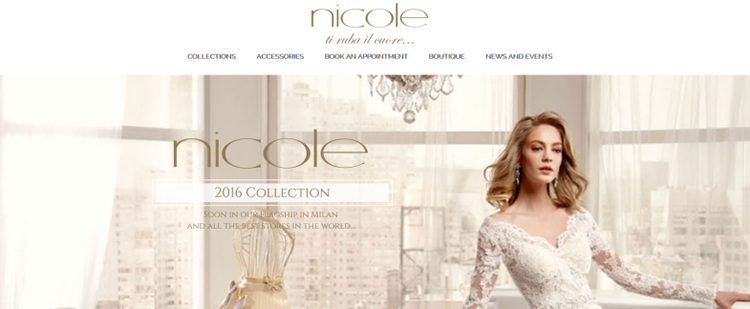
Podczas przeglądania witryn lubimy oglądać projekty, które wyskakują ze strony z wyraźnym, wyraźnym kontrastem. Kontrast służy ważnemu celowi – pomaga uczynić treść czytelną i bez wysiłku prowadzi użytkowników po stronie. Jest to jedna z najbardziej podstawowych koncepcji projektowych i jest zaskakujące, że niektóre witryny po prostu jej nie rozumieją!
Bez wystarczającego kontrastu, czy to w palecie kolorów, czy w ogólnej prezentacji, witryna może wyglądać w najlepszym razie trochę zagmatwana; aw najgorszym nieczytelne.
Przykład błędu w projekcie interakcji:

NicolEspose.it
2. Szalona nawigacja
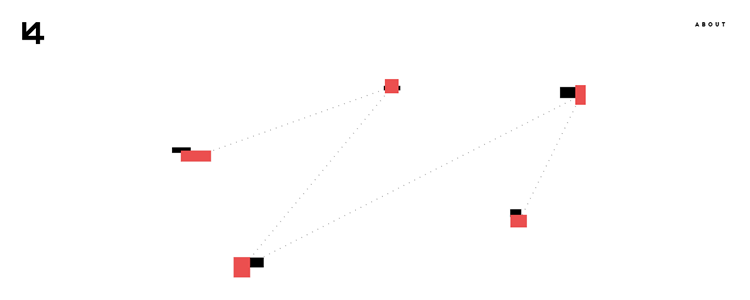
Bez względu na to, jak nieszablonowe są Twoje pomysły dotyczące nawigacji, najpierw pomyśl o użytkownikach. To nie jest nudne. To przemyślane i pragmatyczne. Skorzystaj z najlepszych praktyk i zasad projektowania nawigacji: przejrzystości, prostoty, spójności i korelacji.
Przykład błędu w projekcie interakcji:

FlorianMichaut.com
3. Nieresponsywne i słabe cele dotykowe
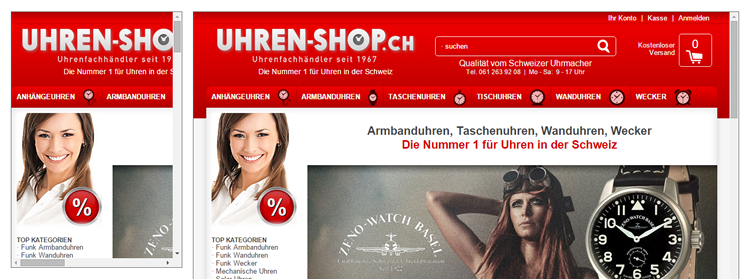
Responsywne strony internetowe są w dzisiejszych czasach niezbędne i nie ma usprawiedliwienia dla tworzenia strony, która jest trudna w obsłudze na smartfonie, chyba że wykonałeś mnóstwo testów z użytkownikami i udowodniłeś, że witryna przyjazna dla urządzeń mobilnych nie jest konieczna.
Przykład błędu w projekcie interakcji:

Uhren-Shop.ch
4. Ogłupiająca muzyka
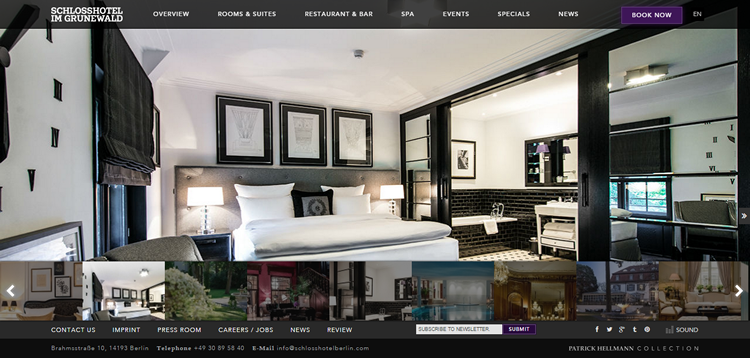
Miło jest wieczorem włączyć muzykę i odpocząć. Muzyka może być świetna we właściwym czasie. Jednak w 99,9% przypadków przeglądanie online jest nieodpowiednim momentem.
Niewiele rzeczy jest bardziej irytujących niż przeglądanie witryny i jednoczesne słuchanie orkiestrowej symfonii. To chyba prawie usprawiedliwione, jeśli reklamujesz swój następny album. Ale nawet wtedy tylko …
Przykład błędu w projekcie interakcji:

SchlossHotelBerlin.com
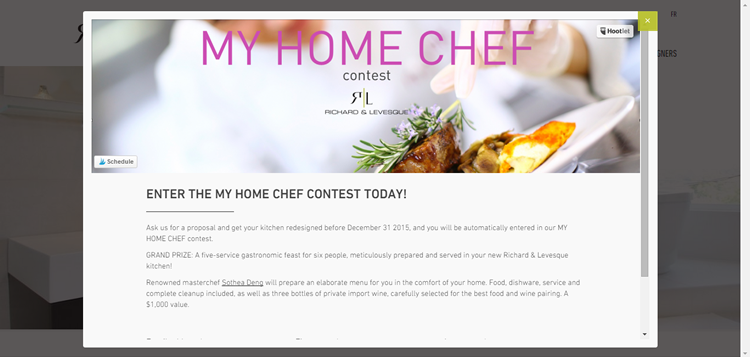
5. Bezsensowne wyskakujące okienka
Tak, mogą naprawdę irytować. Zapisy! Każdy potrzebuje więcej zapisów! Jednak zawsze istnieje bardziej elegancki sposób prowadzenia marketingu. Wyskakujące okienka mogą być mniej więcej tak irytujące, jak krzyczące dzieci próbujące zwrócić Twoją uwagę. Jeśli musisz ich użyć, zachowaj ich prostotę, kreatywność i łatwość wyłączenia.
Przykład błędu w projekcie interakcji:

RichardAndLevesque.com
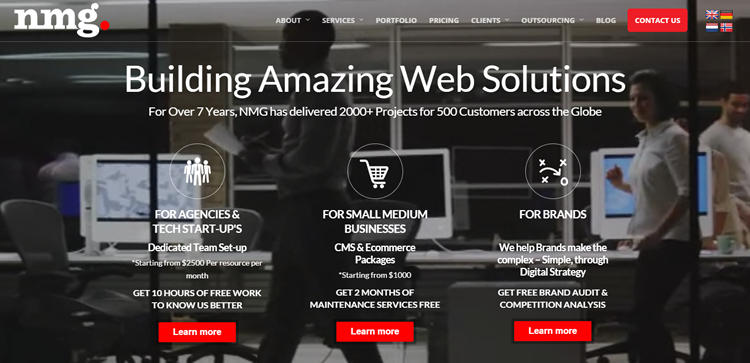
6. Słaba struktura
Rozumiem, jak kusząca jest próba bycia kreatywnym. W końcu chcesz, aby Twój projekt się wyróżniał. Jednak, gdy kreatywność staje się jednym gorącym bałaganem, nadszedł czas, aby zamiast tego wprowadzić jakąś bardzo potrzebną organizację.
Wielcy projektanci są świetnymi komunikatorami. Hierarchia i równowaga wizualna to niektóre z ważnych aspektów tworzenia dobrego pierwszego wrażenia, kształtowania zachowań użytkowników i, co ważniejsze, skutecznego dostarczania wiadomości poza stronę internetową.

Przykład błędu w projekcie interakcji:

NewMediaGuru.co.uk
7. Podstępna typografia
Kiedy odwiedzam strony internetowe, lubię mieć szybki i łatwy dostęp do informacji. Nie chcemy mylić dużych liter z trudnymi do odczytania efektami cienia. Próbujesz czytać słowa na ruchomym tle lub zmagasz się z maleńkimi czcionkami, które wymagają szkła powiększającego, aby je zobaczyć.
Oto kilka zasad, które pomogą Ci odświeżyć podstawy:
- Zbuduj przejrzystą hierarchię.
- Zwróć uwagę na wyrównanie tekstu.
- Ogranicz liczbę rozmiarów, typów i kolorów czcionek.
- Dobrze wykorzystuj odstępy, gdy jest to konieczne.
8. Niezdarne formy
Może się zdarzyć, że będziesz musiał poprosić użytkowników o informacje, i to jest w porządku. Jednak nie jest w porządku, aby przedstawić im formularz, który jest zbyt długi i zbyt czasochłonny do wypełnienia. Nie jest też dobrym pomysłem dwukrotne proszenie o te same informacje. Zapytaj co najmniej dokładnie to, czego potrzebujesz, i nie zaniedbuj stylizacji formularzy w różnych przeglądarkach.
Doskonała interakcja z formularzami internetowymi wynika z przejrzystości, zwięzłości i spójności.
Oto kilka wskazówek:
- Zaznacz wymagane pola.
- W razie potrzeby wyświetl postęp.
- Podaj wskazówki.
- Zwróć uwagę na długość pola.
- Korzystaj z zaawansowanych narzędzi do dostosowywania elementów formularzy.
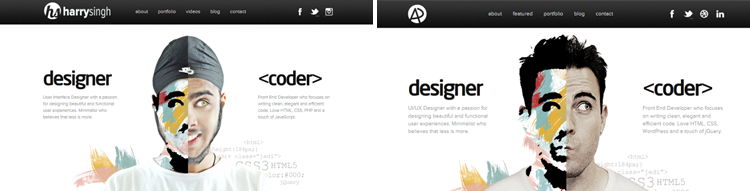
9. Kopiowanie innych, bez opinii użytkowników i danych
Czerpanie inspiracji od kogoś innego niekoniecznie jest złą rzeczą, ale zanim to zrobisz, musisz upewnić się, że masz odpowiednie opinie i dane na wyciągnięcie ręki, aby upewnić się, że projektujesz coś o prawdziwej wartości dla docelowych odbiorców.
Przykład błędu w projekcie interakcji:

HarrySingh.in/ kontra oryginalny AdhamDannaway.com
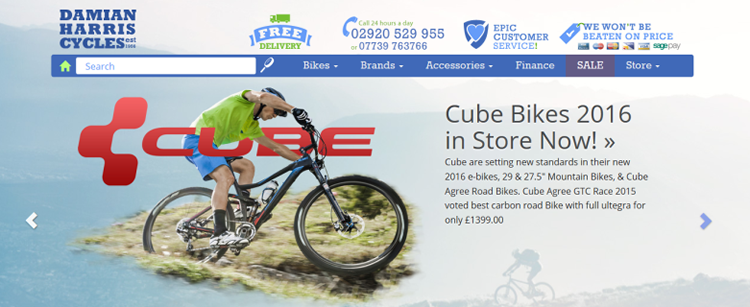
10. Rażące niespójności
Do pewnego stopnia można mieszać i dopasowywać style. Jeśli jednak ogólny efekt jest tylko jednym dużym, brzydkim wizualnym „zderzeniem”, wskazane jest, aby wrócić do deski kreślarskiej i zacząć od nowa.
Świetny IxD jest spójny . Daje użytkownikom lepsze zrozumienie, jak działają rzeczy, sprawiając, że mają poczucie kontroli nad sytuacją i zwiększają efektywność pracy ze stroną internetową. Jak powiedział Jakob Nielson: „Im więcej oczekiwań użytkowników okaże się słuszne, tym bardziej będą mieli poczucie kontroli nad systemem i tym bardziej będą mu się podobać”.
Przykład błędu w projekcie interakcji:

DamianHarrisCycles.pl
11. Zbyt wiele efektów
Od czasu do czasu dobrze umieszczona animacja interaktywna może naprawdę podnieść zawartość Twojej witryny. Jednak obciążaj swoje strony szalonym efektem za szalonym efektem, a sprawisz, że widzowie poczują się trochę, jakby weszli do internetowego odpowiednika zakładu dla obłąkanych, a nawet gorzej.
Ten jest moim koronowanym zwycięzcą, jeśli chodzi o szalony projekt… Wzywam was, abyście nie poczuli się trochę niepewnie po jego obejrzeniu!
Przykład błędu w projekcie interakcji:

CameronsWorld.net
12. Pogoń za trendami
Dobrze jest być trochę na czasie. Jednak spędzaj dni na gonitwie za najnowszymi modnymi słowami i stylami projektowania interakcji, a skończysz z witryną, która brzmi trochę jak banał. Odważ się być innym, jeśli możesz.
Projektowanie interakcji – cztery sposoby, aby zrobić to dobrze
To była moja kolekcja moich najbardziej znienawidzonych błędów w projektowaniu interakcji. Oto przydatna mała lista, przypominająca, jak zrobić to dobrze!
- Kieruj się celami. Nie dodawaj efektu ze względu na to. Nie wybieraj palety kolorów, elementu nawigacyjnego lub ikony tylko dlatego, że uważasz, że wygląda dobrze. Zamiast tego spójrz na końcowy cel. Co chcesz osiągnąć dzięki swojej witrynie? Kiedy już to zidentyfikujesz, miejmy nadzieję, że powinieneś mieć dobry pomysł na to, jakiego projektu interakcji powinieneś użyć.
- Pamiętaj o ludzkim dotyku. Jeśli jesteś typem artystycznym (czyż nie wszyscy!) pokusą jest stworzenie czegoś pięknego, wyjątkowego, czegoś, czego nigdy wcześniej nie robiono. Jeśli jednak nikt go jeszcze nie stworzył i nie używał, może być ku temu bardzo dobry powód… a mianowicie po prostu nie działa. Pamiętaj, że odwiedzający strony internetowe to ludzie. Stwórz coś, co ma bezpośrednio do nich przemawiać..
- Zachowaj spójność. Tak, strony internetowe powinny być spektakularne. Muszą jednak nadawać się do użytku. Będą pewne konwencje, których będziesz musiał przestrzegać, aby strona była łatwa w nawigacji i łatwa do zrozumienia. Nie idź pod prąd, aby być innym. Zamiast tego zaakceptuj, że istnieją pewne zasady, które musisz wdrożyć, aby ułatwić użytkownikom dostęp do Twojej witryny.
- Test, test, test. W razie wątpliwości przetestuj! Istnieje wiele narzędzi do badania użytkowników, które pomogą Ci określić, gdzie użytkownicy utknęli lub zostali rozproszeni. Wykonuj testy a/b, analizuj dane okulograficzne lub po prostu poproś klientów, współpracowników i znajomych o wypróbowanie nowych projektów. Nie ma nic cenniejszego niż autentyczne informacje zwrotne i nie ma lepszego sposobu na ulepszenie pomysłów na interakcję.
Chcesz odświeżyć swoje umiejętności?
Jeśli chcesz podszkolić swoje umiejętności projektowania interakcji, oto kilka świetnych przewodników, pełnych po brzegi przydatnych informacji, które mogą Ci pomóc:
- Kompletny przewodnik dla początkujących dotyczący projektowania interakcji.
- Podstawy projektowania interakcji z Usability.gov.
- Taktyki projektowania interakcji dla projektantów wizualnych.
Jeśli uważasz, że coś przegapiłem lub masz zwierzaka irytację związaną z projektowaniem interakcji, którym chcesz się podzielić, zostaw komentarz poniżej!
