Jak zintegrować projektowanie ruchu w przepływie pracy UX
Opublikowany: 2022-03-10 Jako profesjonaliści UX odgrywamy kluczową rolę w podnoszeniu poprzeczki dla doświadczeń klientów. Zwykła dbałość o szczegóły jest często sygnałem dla klienta, że o nim myślimy. W przestrzeni cyfrowej skupiamy się na interakcjach użytkowników w ramach aplikacji, urządzeń i procesów.
Dzięki stale rosnącej mocy obliczeniowej komputerów stacjonarnych, wyrafinowaniu przeglądarek i korzystaniu z aplikacji natywnych, każdego dnia uczymy się nowych sposobów przekraczania granic tego, co definiuje dobrze zaprojektowany interfejs użytkownika. Prawidłowo używany ruch może być kluczowym narzędziem pomagającym użytkownikom w osiąganiu ich celów.
Dalsze czytanie na SmashingMag:
- Najlepsze podsumowanie samouczków dotyczących ruchomej grafiki
- Dopasowywanie After Effects do przepływu pracy UX
- Sztuka projektowania tytułów filmowych w historii kina
- Tworzenie zaawansowanych animacji w Photoshopie
Kiedy rozważyć animację?
Jako projektant UX najprawdopodobniej uczestniczysz w fazie odkrywania swojego projektu, jeśli nie działasz. Może to obejmować wywiady z interesariuszami, persony, wywiady dotyczące marki, testy użyteczności, mapowanie podróży, zapytania kontekstowe itp. Podczas tej fazy dowiesz się wiele o swoich użytkownikach, ale najprawdopodobniej nigdy nie wyjdą od razu i nie powiedzą Ci, że potrzebujesz animacji lub ruchu. Skąd więc wiesz, czy animacja jest warta rozważenia w projekcie interfejsu użytkownika?
Rozmawiając z użytkownikami, możesz usłyszeć opinie, takie jak:
- „Nie wiem, na czym się skupić”.
- „Co jest tutaj najważniejsze?”
- „Nie mam ochoty używać tego narzędzia”.
- „Skąd mam wiedzieć, co dalej?”
- „Skąd mam wiedzieć, że wykonałem swoje zadanie?”
- „Nie rozumiem, co mówią mi te dane”.
Takie stwierdzenia mogą ujawnić możliwości wykorzystania ruchu do wzmocnienia doświadczenia.
Uzyskiwanie wpisowego od zespołu
W tym momencie, jako projektant, możesz rozważać kilka wstępnych pomysłów na to, jak ruch może poprawić wrażenia. Jak zdobywasz poparcie dla swoich pomysłów? Próba przekonania zespołu interesariuszy, menedżerów produktu, klientów i programistów, że poświęcenie dodatkowego czasu i pieniędzy na ulepszenia animacji „po prostu wydaje się słuszne”, zaprowadzi Cię tylko na razie. Jak znaleźć czas na dodatkowy wysiłek w już i tak wymagającym harmonogramie typowego projektu? Jak przekonać zespół, że animacja jest właściwym rozwiązaniem dla konkretnego scenariusza UX?
Najszybszą i najbardziej uniwersalną ścieżką do zdobycia poparcia ze strony zespołu jest dostosowanie pomysłów animacyjnych do potrzeb i celów użytkowników. Zapewni to, że nie tylko tworzysz animację dla siebie, bez żadnych korzyści dla użytkownika.
Jak dopasować animację do potrzeb użytkownika
Kiedy koncepcje animacji są dopasowane do konkretnych potrzeb użytkownika, zaczynają ujawniać swoją wartość. Zapobiega to również kontemplacji bezsensownej, nadmiernie złożonej animacji. Unikaj marnowania czasu i wysiłku wszystkich, zwłaszcza jeśli animacja nie zapewnia widzom żadnej wartości.
Kluczowe funkcje animacji
Animacja posiada następujące funkcje:
- zorientować użytkowników w ich środowisku,
- zapewniają głębszy poziom przejrzystości,
- dostarczać przydatnej informacji zwrotnej użytkownikowi,
- pozwalają na bardziej pomysłowe wykorzystanie powierzchni ekranu (na płótnie i poza nim),
- wzmocnić hierarchię elementów,
- kierować uwagę użytkownika,
- podpowiedź co dalej robić,
- płynnie przenosić użytkownika pomiędzy kontekstami nawigacyjnymi,
- wyjaśnić zmiany w rozmieszczeniu elementów na ekranie,
- dostarczać wizualnych wskazówek, które natychmiast potwierdzają wkład użytkownika,
- lepiej komunikować przekaz marki,
- tworzyć afordancje, które wyglądają i sprawiają wrażenie bezpośredniej manipulacji ekranem,
- stworzyć instynktowną estetykę i atrakcyjność, które zachęcają do użytkowania i zwiększają adopcję.
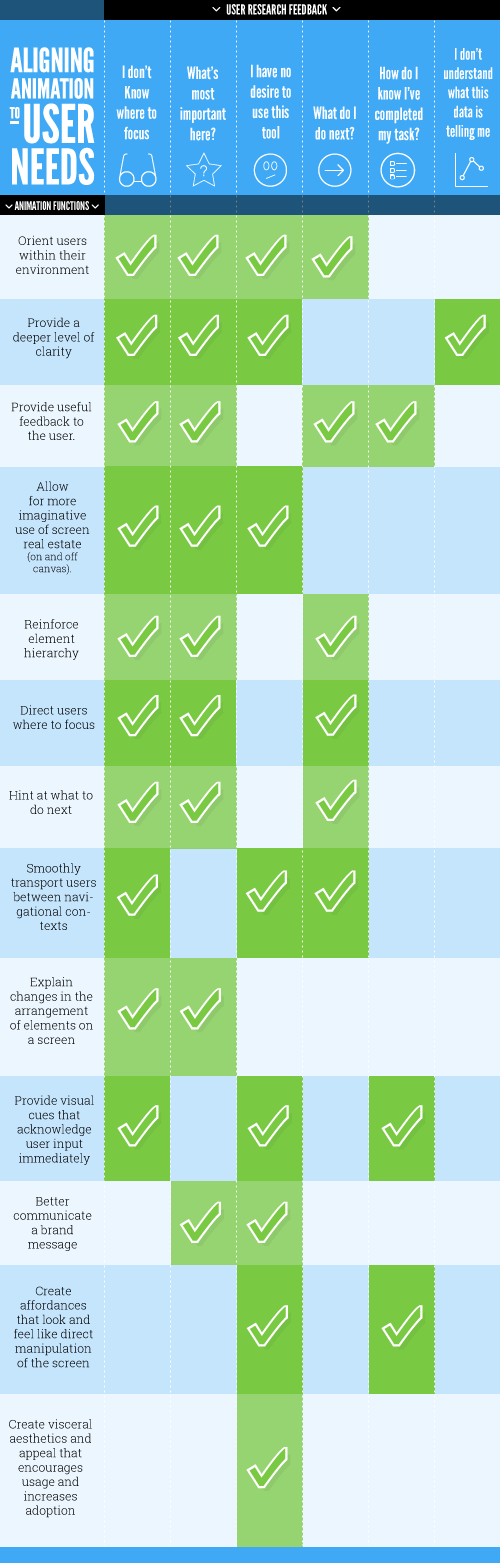
Ta macierz ilustruje, jak mapować informacje zwrotne z badań użytkowników na funkcje animacji:

„Animacja UX ma moc zaspokajania wielu typowych potrzeb użytkowników, aby pomóc ludziom w osiągnięciu ich celów. Ta macierz wyrównuje przykładowe informacje zwrotne z badań użytkowników (u góry) do funkcji animacji (z boku).
W ten sposób ustosunkowana do priorytetów pokazuje, jak animacja może być przede wszystkim narzędziem do ulepszania UX, a mniej nowatorskim sposobem tworzenia atrakcyjności”.
— Mark Di Sciullo
Jak zintegrować animację z przepływem pracy UX?
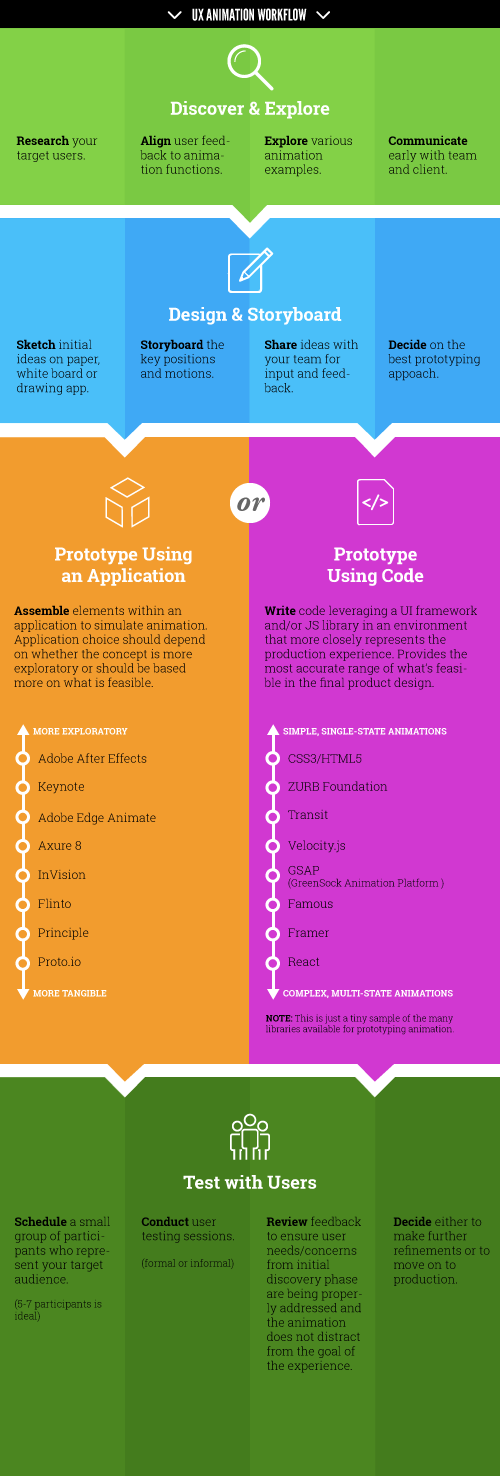
Poniżej przedstawiono sugerowaną strategię integracji animacji w przepływie pracy UX. Jeśli Twój projekt jest zwinny, takie podejście powinno nastąpić w czasie trwania cyklu sprintu.
Odkrywaj i odkrywaj
Dopiero gdy dobrze zrozumiesz swoich odbiorców i potwierdzisz, że Twój projekt pasuje do tego zrozumienia, powinieneś rozpocząć współpracę z zespołem. Więc najpierw połóż podwaliny.
- Badania Skonsumuj i zapoznaj się ze wszystkimi dostępnymi informacjami o grupie docelowej. Mogą to być artefakty, takie jak persony, mapy podróży klienta, badania użytkowników, wytyczne dotyczące marki, przewodniki po stylu itp.
- Wyrównaj Upewnij się, że animacja odpowiada konkretnym potrzebom i celom użytkowników. Jeśli to możliwe, dopasuj proponowane funkcje animacji do konkretnych opinii użytkowników (jak pokazano na powyższym wykresie) i pokaż, w jaki sposób zwiększy to zdolność użytkownika do realizacji celu (celów).
- Eksploruj Poświęć trochę czasu na poznanie różnych źródeł inspiracji, które prezentują animację. Istnieje wiele witryn z portfolio, takich jak Dribbble, Behance i CodePen, na których można znaleźć wiele przykładów do riffowania.
- Komunikuj się Podziel się swoimi intencjami na wczesnym etapie z zespołem programistycznym i klientem. Poinformuj ich, że rozważasz rozwiązanie wymagające ruchu. Przygotuj się na wyniki swojej pracy polegającej na badaniu i dostosowywaniu pomysłów do potrzeb i celów użytkowników. Robienie tego w pojedynkę jest trudniejsze; współpracuj ze swoim programistą. Technolodzy mogą rozwijać to, co jest możliwe. Wczesna komunikacja zmniejszy ryzyko przedwczesnego odrzucenia pomysłu.
Projekt i scenorys
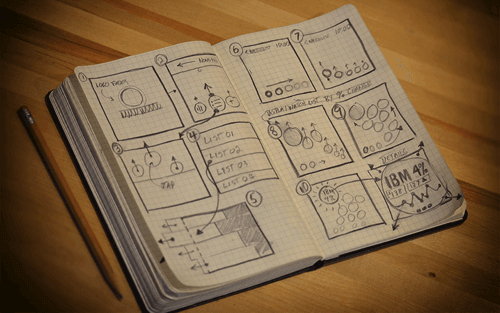
- Szkic Jak w przypadku każdego procesu projektowania, najlepiej zacząć od papieru, tablicy i/lub aplikacji do rysowania. To medium sprawia, że kreatywne soki płyną w nieskrępowany, powtarzalny sposób. Będziesz potrzebował:
- bloczek papieru lub notesu (idealne są szablony scenorysów);
- Biała tablica;
- dowolny program lub aplikacja do rysowania (SketchBook Pro, Mischief, Photoshop);
- punkty bonusowe, jeśli używasz ekranu piórkowego (rysika) lub tabletu piórkowego.
- Scenorys Gdy masz już kilka przemyśleń i pomysłów, utwórz storyboard z kluczowymi stanami twoich animacji. Polegaj na prostych adnotacjach, aby wyobrazić sobie przepływ. To skuteczny sposób komunikowania swoich pomysłów z innymi na wczesnym etapie procesu.
- Udostępnianie szkiców i scenorysów to świetne narzędzia do uzyskiwania wczesnych opinii od zespołu. Nie wstydź się dzielić się swoimi szkicami i scenorysami. Są świetnymi narzędziami, dzięki którym Twój zespół zrozumie, co planujesz stworzyć, i zbierze cenne, wspólne informacje.
- Decyduj W oparciu o dostępny czas, zdecyduj, co ma być prototypowane i jak twoja animacja będzie sprawdzana i/lub testowana przez użytkowników. Następnie musisz wybrać właściwe podejście do tworzenia prototypu.

Animacja prototypowania
Prototypy szybko wprawiają w ruch Twoje pomysły, zanim spędzisz dużo czasu na kodowaniu. Z perspektywy UX głównym celem prototypu jest przedstawienie pomysłów użytkownikom na wczesnym etapie procesu projektowania, kiedy udoskonalenia i iteracje są łatwiejsze i mniej kosztowne.
Istnieją dwa główne sposoby podejścia do animacji prototypowania. Spektrum sięga od prototypów o wysokim stopniu eksploracji wykorzystujących jedną z wielu aplikacji dostępnych na rynku, po przeskakiwanie bezpośrednio do zakodowanego prototypu, który zapewnia najdokładniejsze odwzorowanie tego, co jest możliwe w środowisku produkcyjnym.
Wybór, czy użyć aplikacji prototypowej, czy stworzyć zakodowany prototyp , sprowadza się do:
- Jaka wierność jest wymagana do wyjaśnienia interakcji?
- Ile czasu jest dostępne? (Czas to koszty. Masz czas na naukę nowego narzędzia?)
- Z jakimi narzędziami lub podejściami czujesz się obecnie najbardziej komfortowo?
- Jak złożony lub wyrafinowany jest ruch?
Użyj własnego osądu, aby określić właściwe podejście. Jeśli możesz łatwo i szybko przekazać ruch za pomocą prostej animacji na osi czasu programu Photoshop, będzie to tak samo skuteczne, jak w pełni zakodowany prototyp.

Aplikacje do prototypowania
Aplikacje do prototypowania usprawniają myślenie o animacji w interfejsie. Każdego dnia coraz więcej narzędzi staje się dostępnych dla projektantów. Narzędzia te szybko ewoluują, obejmując funkcje tworzenia przejść, transformacji i animacji.
Wybór aplikacji będzie zależeć od tego, czy koncepcje ruchu są bardziej odkrywcze. Zastanów się również, jak szybko prototyp musi zostać stworzony, jak będzie on przeglądany, jak będzie testowany z użytkownikami oraz poziom komfortu projektanta z aplikacją.
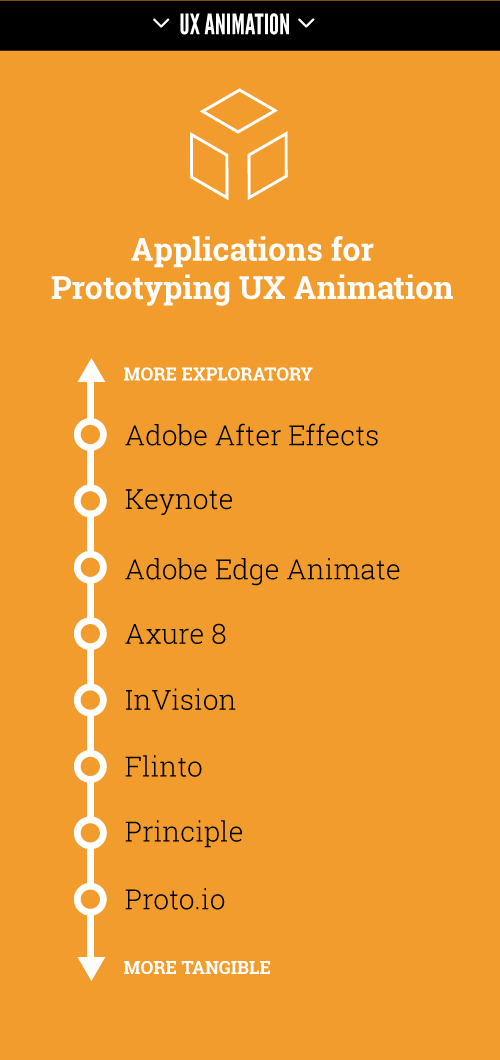
Poniżej znajduje się lista popularnych aplikacji do prototypowania animacji UX:
- Adobe Photoshop Dzięki wykorzystaniu osi czasu, kompozycje, które zaczynają się na płótnie programu Photoshop, mogą być łatwo przekonwertowane na animację klatek. Photoshop jest bardzo przydatny do eksploracji ruchu na istniejących kompozycjach.
- Adobe After Effects To narzędzie jest potężnym narzędziem do nieograniczonej twórczej eksploracji. Niebezpieczeństwo związane z nadużywaniem tego narzędzia polega na tym, że bardzo łatwo jest stworzyć coś, czego nie da się zbudować przy użyciu obecnych technologii front-end. Pomijając ryzyko, warto zastanowić się, jak After Effects wpisuje się w przepływ pracy UX, ponieważ to narzędzie ma wiele kreatywnych zastosowań, zwłaszcza do odkrywania nowych możliwości i przesuwania koperty za pomocą ruchu.
- Keynote Tak, Keynote. Samodzielna prezentacja, która wykorzystuje właściwości „Magiczny ruch”, to szybki sposób na pokazanie interaktywności i ruchu interfejsu użytkownika. Thinkbot ma wspaniały przegląd animacji prototypowania za pomocą Keynote.
- Adobe Edge Animate To środowisko pozwala projektantom badać koncepcje interfejsu ruchu przy użyciu animacji przypominającej klatkę kluczową. Generowane przez niego dane wyjściowe opierają się na zastrzeżonych bibliotekach JavaScript, co sprawi, że wielu programistów będzie się obawiać gotowości produkcyjnej animacji tworzonych za pomocą tego narzędzia.
- Axure 8 (w wersji beta) Ta ekscytująca nowa wersja Axure dodaje więcej wzorców animacji z wieloma interesującymi opcjami wygładzania. Axure skłania Cię do myślenia o ruchu podczas wczesnych prac związanych z tworzeniem wireframe'ów. Animacja odbywa się głównie poprzez zdarzenia (
onPageLoad,OnClick,OnHover,OnMouseOver, itd.) i nie zawiera żadnych klatek kluczowych. Sprawia jednak, że projektant myśli w sposób, który ułatwia mu komunikację z deweloperem. - InVision Ta wysoce współpracująca aplikacja oparta na przeglądarce zawiera szereg animowanych przejść i gestów. Narzędzie do prototypowania przepływu ekranu (w którym budujesz prototypy wokół serii ekranów połączonych za pomocą interakcji) jest idealne do szybkiego konfigurowania klikalnych punktów aktywnych bez nadmiernego komplikowania. Cały ruch ma miejsce zarówno w przypadku kliknięć, jak i przekierowań stron. Łatwo przeglądaj swój projekt na dowolnym urządzeniu. Zawiera nawet bezpłatne funkcje testowania użytkowników mobilnych, dzięki czemu możesz przeprowadzać badania użytkowników w InVision. Planowane jest również wprowadzenie większej liczby funkcji animacji opartych na osi czasu. Bardzo fajny.
- Flinto To narzędzie do prototypowania aplikacji mobilnych dla komputerów Mac umożliwia szybkie łączenie ekranów i stosowanie animowanych przejść. Ma wiele właściwości przejścia animacji, które można dostroić, aby uzyskać odpowiedni ruch. Iteracja w tym narzędziu do prototypowania przepływu ekranu jest łatwa dzięki przeciąganiu i upuszczaniu nowych ekranów na stare.
- Zasada To narzędzie do tworzenia prototypów dla aplikacji mobilnych, także dla komputerów Mac, pozwala używać osi czasu do animacji przejść w klatkach kluczowych.
- Proto.io Ta aplikacja oparta na przeglądarce zawiera wyrafinowane możliwości animacji. Dzięki wykorzystaniu „interakcji” i „stanów” projektant może tworzyć prototypy złożonego ruchu, a nawet tworzyć animacje przypominające klatki kluczowe.

Zakodowane prototypy
Projektanci, którzy są bardziej zaawansowani technicznie, mogą przejść do sedna i wskoczyć od razu do bibliotek dostępnych w ich interfejsie użytkownika, aby rozpocząć proces prototypowania. W przeciwnym razie ta część procesu wymagałaby współpracy z deweloperem.
Poleganie na standardowych, gotowych do użycia bibliotekach wzorców ruchu może prawdopodobnie ograniczyć eksplorację rozwiązań, dając mdłe wyniki. Jednocześnie nierozważanie tego, co jest wykonalne, jest ryzykowne i gwarantuje rozczarowanie i stratę czasu.
Projektant UX, który czuje się komfortowo podwijając rękawy i zagłębiając się w kod, będzie miał większą kontrolę nad szczegółami. Pozostaną też ugruntowane w rzeczywistości. Wymaga to poziomu komfortu z HTML i CSS, a czasem JavaScript. Projektanci będą musieli dobrze zrozumieć, jak pracować w nowoczesnym, front-endowym środowisku programistycznym. Kiedy projektant i programista mogą współpracować w ten sposób, prawdopodobieństwo sukcesu jest zawsze wysokie.
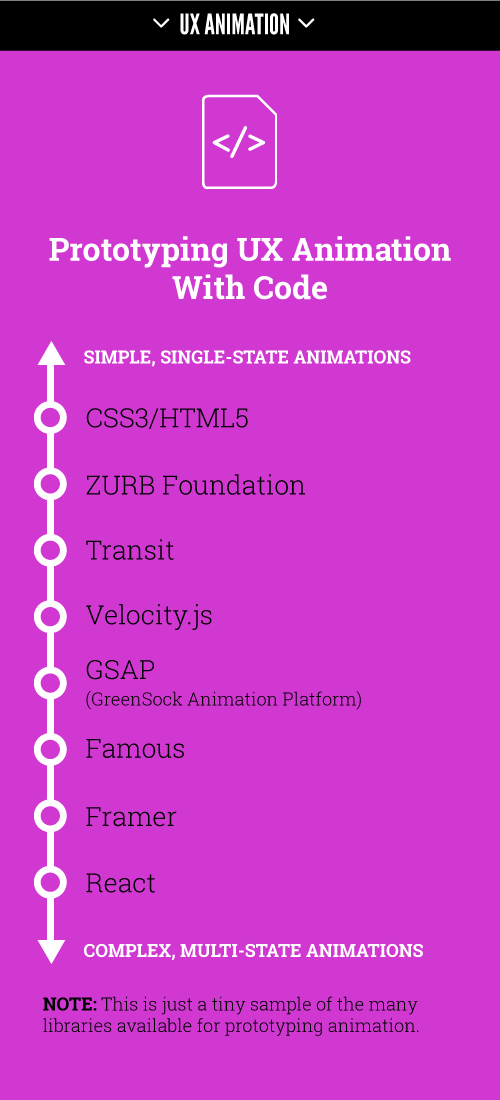
Poniżej znajduje się niewielka próbka wielu frameworków i bibliotek interfejsu użytkownika dostępnych do kodowania prototypów UX.
- Animacje CSS3 To jest najbardziej podstawowy sposób na rozpoczęcie pracy. Animator UX, który chce tworzyć kodowane prototypy, musi mieć solidne podstawy w CSS3 i HTML5, aby zrozumieć podstawy działania interfejsu internetowego.
- Motion UI, ZURB Ta biblioteka Sass, pierwotnie przeznaczona dla Fundacji ZURB dla aplikacji, pomoże Ci szybko tworzyć przejścia i animacje CSS. Szybko prototypuj animowane elementy i ruchy za pomocą prostej mieszanki klasy lub Sass.
- Transit Ta prosta biblioteka przejść i przekształceń CSS jest przeznaczona dla tych, którzy znają jQuery.
- Velocity Bardziej rozbudowana i dobrze udokumentowana biblioteka JavaScript, ta jest specjalnie dostosowana do projektantów ruchu.
- GSAP (Platforma animacji GreenSock) Ta pełnoprawna platforma animacji będzie animować wszystko, czego może dotknąć JavaScript (właściwości CSS, obiekty biblioteki kanwy, SVG, obiekty ogólne itp.). Jest zalecany przez Google dla animacji JavaScript.
- Famous Pełnoprawny framework aplikacji (głównie dla urządzeń mobilnych), Famous jest zbudowany na silniku 3D o otwartym kodzie źródłowym, w pełni zintegrowanym z silnikiem animacji 3D. Ideą Famous jest to, że przeglądarki nigdy nie zostały stworzone do renderowania aplikacji — gry zostały stworzone do renderowania aplikacji. Jeśli chcesz płynnej grafiki i animacji (60 klatek na sekundę), będziesz potrzebować akceleracji GPU, którą Famous umożliwia dzięki renderowaniu do DOM, canvas lub WebGL.
- Framer Framer to samowystarczalny framework do prototypowania i środowisko kodowania. Integruje się z Photoshopem i Sketchem. Chociaż nie tworzy kodu gotowego do produkcji (a przejście z JavaScript na CoffeeScript jest wątpliwe), pomaga projektantom udostępniać prototypy, które wydają się prawdziwe. Wspierając precyzyjną kontrolę interakcji gestów i ruchu, umożliwia projektantom dokładne komunikowanie tych interakcji z programistami.
- React Opracowany przez Facebooka React to biblioteka JavaScript do tworzenia dużych, dynamicznych, opartych na danych i gotowych do produkcji interfejsów użytkownika.

Testuj z użytkownikami
Oto podstawowy proces testowania z użytkownikami:
- Harmonogram Zbierz małą grupę uczestników, którzy reprezentują Twoją grupę docelową (idealnie pięciu uczestników).
- Przeprowadzanie testów Sesje testowania użytkowników są idealne do sprawdzenia, czy twoja animacja jest skuteczna. Przeprowadź uczestników przez typowe zadania, które zostaną wykonane w Twojej aplikacji. Obserwuj, czy Twoja animacja pomaga, czy szkodzi doświadczeniu. Najlepiej byłoby, gdyby sesje UX były rejestrowane za pomocą wideo, aby można było się do nich później odnieść i przejrzeć. Jeśli prowadzisz sesje zdalnie, skorzystaj z funkcji nagrywania ekranu dostępnych w aplikacjach do obsługi konferencji internetowych, takich jak GoToMeeting i WebEx.
- Przejrzyj opinie Poświęć trochę czasu na zastanowienie się nad spostrzeżeniami zebranymi podczas sesji testowania użytkowników. Upewnij się, że potrzeby i obawy użytkowników z początkowej fazy wykrywania są odpowiednio uwzględniane.
- Decyduj Po zakończeniu testów użytkowników i przejrzeniu opinii możesz dokonać świadomej oceny, czy potrzebne są dalsze udoskonalenia lub czy jesteś gotowy do przejścia do produkcji.

Uwagi końcowe
Projektanci UX, którzy rozważają ruch w swoich projektach, znajdą się pod presją wyjaśniania, komunikowania i obrony, dlaczego wymagany jest dodatkowy wysiłek.
Poznaj swoich odbiorców i na wczesnym etapie komunikuj swoje intencje zespołowi. Wykorzystaj rosnącą gamę dostępnych obecnie podejść, od papieru po kod, które pomogą Ci uzyskać poparcie potrzebne do płynnej integracji animacji z przepływem pracy.
W przypadku animacji UX kluczem jest subtelność. Skupienie się na pomaganiu użytkownikom w osiąganiu ich celów jest najważniejsze.
Zasoby
- „Animacja funkcjonalna w projektowaniu UX”, Amit Daliot, Smashing Magazine Daliot, przedstawia, w jaki sposób animacja w projektowaniu UX jest narzędziem do tworzenia przejrzystości i logiki w obrębie doświadczenia, w tym wiele przydatnych przykładów.
- „Twój interfejs użytkownika nie jest animacją Disneya”, Sophie Paxton, Medium Paxton, oferuje doskonały wgląd w to, jak uniknąć tworzenia animacji, które tylko przeszkadzają użytkownikowi.
- Animate.css, Daniel Eden Oto kilka fajnych, zabawnych i dostępnych w różnych przeglądarkach animacji, których możesz użyć w swoich projektach.
- Przykłady animacji CodePen Inspirujące animacje interfejsu użytkownika CodePen mogą być analizowane i rozwidlone, aby tworzyć nowe koncepcje lub po prostu eksperymentować.
- „Animowanie SVG za pomocą CSS”, Chris Coyier, CSS-Tricks Zacznij korzystać z wbudowanego kodu SVG bezpośrednio w HTML i animować elementy za pomocą CSS.
- „Modern Web Designer's Workflow” (wideo), Chris Coyier, CSS-Tricks Mimo, że ma kilka lat, jest to wciąż aktualny przykład nowoczesnego przepływu pracy front-end.
- „Przykłady animacji”, reaguj.rocks Ta galeria pokazuje moc React w animacji.
