Zakochanie się w sieci: inspirujące strony internetowe i narzędzia
Opublikowany: 2022-03-10Inspiracja może pochodzić z nieoczekiwanych miejsc — z rozmów, które odbyliśmy, kropek, które połączyliśmy w naszych głowach i małych rzeczy, które gdzieś zauważyliśmy. I chociaż czasami potrzebujemy dobrego pomysłu na konkretny problem, innym razem nie ma nic cenniejszego niż cofnięcie się o krok od zadania, nad którym pracujemy, aby pozwolić naszym umysłom swobodnie wędrować.
W tym poście zebraliśmy materiały, które Ci w tym pomogą. Znajdziesz tu słodycze dla oczu , pomysły, które pozwolą Ci wyjść ze strefy komfortu i stawiać sobie wyzwania , a także narzędzia i zasoby, które pomogą Ci, gdy utkniesz w projekcie. Tylko rzeczy, które uznaliśmy za inspirujące i przydatne, a także które mogą napędzać Twoją kreatywność. Cieszyć się!
Świat miniaturowych cudów
Czy kiedykolwiek pomyślałeś, że brokuły, które przygotowujesz na obiad, wyglądają jak las drzew? Albo że liście unoszące się na powierzchni stawu z kaczkami w lokalnym parku przypominają małe łódki? Kiedy patrzysz na rzeczy z innej perspektywy , otwiera się zupełnie nowy świat. Świat cudów.

Tatsuya Tanaka ma bardzo szczególne oko na małe cuda, które leżą tuż przed nami. Od 2011 roku tworzy miniaturowe sceny w stylu dioramy z prostych, codziennych rzeczy i maleńkich drukowanych w 3D i ręcznie malowanych postaci. W miniaturowym wszechświecie Tatsuyi odkryjesz sceny grillowania, w których spinacze zamieniają się w krzesła i stoły piknikowe, a metalowe zszywki w grill, znajdziesz otwartą paczkę chipsów ziemniaczanych tworzących skatepark, paletę cieni do powiek i szminkę zamieniającą się w małe biuro lub burger do karuzeli. Jedynym ograniczeniem jest wyobraźnia. Tatsuya codziennie publikuje w swoim Kalendarzu Miniaturowym nową miniaturową dioramę. Teraz, jeśli nie jest to idealny sposób na rozpoczęcie nowego dnia, myślenie nieszablonowe, co jeszcze jest?
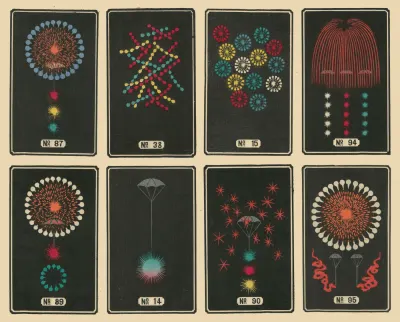
Kwiaty Ognia
Spinning Saxon, latające gołębie, baterie polka, azteckie fontanny, bengalskie światła — różnorodność fajerwerków jest tak bogata, jak nazwy, które je opisują. Jeśli jednak kiedykolwiek próbowałeś sfotografować pokaz sztucznych ogni, wiesz, że uchwycenie tego bogactwa może być dość trudne. Właśnie to sprawia, że dziewiętnastowieczna seria katalogowych reklam japońskich fajerwerków jest tak fascynująca: bez żadnych oczekiwań co do fotorealizmu, ilustracje w katalogach wywołują wyjątkowe poczucie zachwytu.

Zdigitalizowane przez Bibliotekę Miejską w Jokohamie katalogi pochodzą z lat 80. XIX wieku i pokazują nie tylko fajerwerki, jakie znamy dzisiaj, ale także tzw. „ fajerwerki w świetle dziennym ”. Fajerwerki w świetle dziennym miały swój początek w Japonii i nie wykorzystywały efektów pirotechnicznych, ale pocisk zawierający balon w kształcie zwierzęcia, osoby lub inne formy, które otwierały się i nadmuchiwały, gdy wracały na ziemię. Cukierek do oczu!
Pejzaże miejskie oparte na starodrukach
Książki antykwaryczne znane są z obszernych tytułów i raczej niepozornych stron tytułowych, mimo bogactwa wiedzy, jaką kryją w swoich okładkach. Aby zilustrować unikalną wiedzę , jaką mogliby w nich znaleźć czytelnicy, Nicholas Rougeux rozpoczął bardzo szczególny projekt: Miasta tytułowe.

Miasta tytułowe na nowo przedstawiają strony tytułowe antycznych książek naukowych jako kolorowe pejzaże miejskie, oparte wyłącznie na słowach na stronie tytułowej. Niezależnie od tego, czy jest to O powstawaniu gatunków Karola Darwina, czy Optyk Isaaca Newtona, w każdej książce Nicholas narysował ramki wokół słów na stronie tytułowej i oznaczył je kolorami według pierwszej litery. Zachowując ich pierwotne rozmiary względem siebie, ułożył następnie pudła w abstrakcyjne pejzaże miejskie. Piękny przykład na to, że inspirację można znaleźć wszędzie.
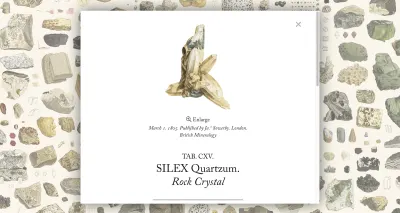
Ilustracje mineralogiczne posortowane według koloru
Czy kiedykolwiek wpadł Ci do głowy pomysł, którego nie mogłeś odpuścić? Kiedy Nicholas Rougeux natknął się na ogromną kolekcję ilustracji mineralnych , które stworzył brytyjski przyrodnik i ilustrator James Sowerby na początku XIX wieku, zastanawiał się, jak wyglądają one ułożone kolorami w wielkim kolażu. I cóż, spędził następne cztery miesiące robiąc dokładnie to: układając wszystkie ilustracje Sowerby'ego z 718-płytowych serii British Mineralogy and Exotic Mineraloy .

Rezultatem jest oszałamiający projekt British & Exotic Mineralogy . Fascynujące dzieło sztuki, które tworzy pomost między drobiazgową pracą dwojga ludzi żyjących w odstępie dwóch wieków a technikami, których używali — od paintboxa po nowoczesne technologie internetowe. Jeśli chcesz dowiedzieć się więcej o podejściu Nicholasa i wyzwaniach, z jakimi się zmagał, w towarzyszącym mu wpisie na blogu dzieli się spojrzeniem za kulisy.
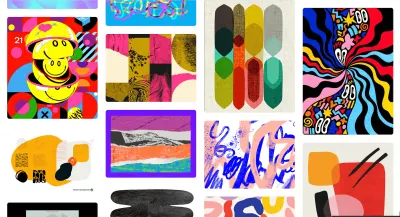
Wyselekcjonowana galeria wzorów
Kiedy odważne kolory spotykają się z subtelnymi paletami, organiczne krzywe pojawiają się obok ostrych geometrycznych form, a minimalistyczne projekty spotykają się z zabawnymi dziełami sztuki, inspiracja nie jest daleko. Jeśli masz ochotę na niespodziankę z cukierkami do oczu , Pattern Collect jest dla Ciebie. Witryna jest kuratorem pięknie ilustrowanych wzorów stworzonych przez projektantów z całego świata.

Możesz przeglądać prezentację według tagów, a jeśli spodoba Ci się grafika, link prowadzi do oryginału na Dribbble lub Behance, gdzie możesz dowiedzieć się więcej o ilustratorze i jego pracy. Kto wie, może okaże się to nawet okazją do znalezienia kreatywnego talentu do pracy nad nadchodzącym projektem?
Wizualna chwała czystych taśm
Pamiętasz puste kasety VHS? Antony Terence poświęcił im artykuł, w którym podkreśla, dlaczego nadal pozostają mistrzami w projektowaniu wizualnym, z ich „skomplikowaną relacją między typografią a kolorem ”, co „sprawia, że są jeszcze bardziej intrygujące”, jak pisze.

Jeśli masz ochotę na więcej inspiracji z przeszłości, cóż, co powiesz na puste taśmy muzyczne ? Japoński blog Tapefan jest w całości poświęcony pięknu starych Sony, TDK, Fuji, Maxells i ich kolegów, którzy cenili ulubioną muzykę ludzi, zanim pojawiły się nowoczesne technologie. Inspirująca podróż w czasie.
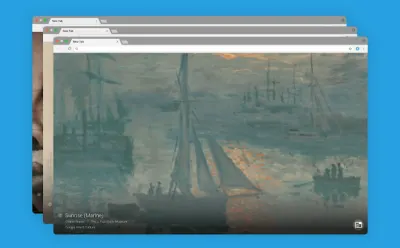
Nowa karta, nowa grafika
Dlaczego nie urozmaicić jednej z najbardziej przyziemnych czynności, które wykonujemy niezliczoną ilość razy każdego dnia i uczynić ją nieco, cóż, bardziej ekscytującą, a nawet inspirującą? Mówimy o otwieraniu nowych kart przeglądarki . Jeśli masz dość oglądania tego samego zwykłego tła za każdym razem, gdy otwierasz nową kartę, rozszerzenie Google Arts & Cultures dla Chrome może być dla Ciebie.

Za każdym razem, gdy otwierasz nową kartę (lub co najmniej raz dziennie), rozszerzenie przedstawia piękną nową grafikę. Dzieła sztuki sięgają od Van Gogha i Moneta po współczesne dzieła artystów ulicznych z całego świata. Jeśli jedno z arcydzieł wzbudzi Twoją ciekawość, możesz kliknąć opis obrazu, aby dowiedzieć się więcej. Świetny sposób na tchnięcie odrobiny kultury w swój dzień.
Wygaszacze ekranu z lotu ptaka dla komputerów Mac
Czy jesteś zmęczony tym samym starym wygaszaczem ekranu, który wita Cię, gdy wracasz do biurka po przerwie na kawę? Aerial jest tutaj, aby to zmienić. Projekt open-source umożliwia odtwarzanie filmów z wygaszacza ekranu Apple TVOS na komputerze Mac.

Wśród wygaszaczy ekranu znajdziesz wysokiej jakości filmy lotnicze nakręcone w różnych miastach i lokalizacjach, takich jak Nowy Jork, San Francisco i Chiny, filmy o Ziemi z ISS, filmy podwodne, a także wybór filmów stworzonych specjalnie dla tej usługi. Wszystkie są nakręcone w rozdzielczości 4K, co daje poczucie, że naprawdę doświadczasz tego miejsca jako ptaka unoszącego się nad sceną. Nakładki wygaszacza ekranu pokazują opisy głównych cech geograficznych wyświetlanych w filmach, a jeśli chcesz, podają również informacje o czasie i pogodzie oraz o tym, co aktualnie gra w Apple Music lub Spotify.
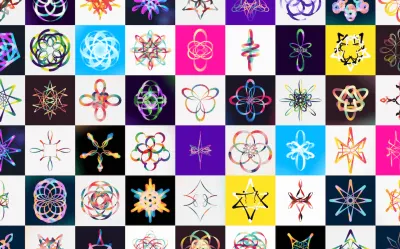
generatywna sztuka koła
Pamiętasz spirografy? Małe plastikowe kółka i pierścienie, które pozwalają narysować wszelkiego rodzaju kwieciste kształty? Kolekcja sztuki generatywnej Nadieh Bremer Rotae jest dorosłym rodzeństwem fascynacji starym dobrym Spirografem. „Rotae” oznacza po łacinie „koła” i jest odą do ogromnej gamy kształtów , które mogą pojawić się w pozornie prostym procesie obracania kół na okręgach.

Galeria Rotae składa się z 529 wyjść, z których wszystkie są animowane, aby ujawnić zawiłości leżącej u ich podstaw ścieżki. Jak to działa? Każdy z Rotae wykorzystuje hash jako swoje ziarno, pseudolosowy generator liczb wybiera liczbę kół i jaką ma stworzyć m-krotną symetrię. Następnie koła otrzymują losowo promienie i częstotliwości, które stworzą zamierzoną symetrię. W swoim podsumowaniu projektu Nadieh dzieli się większą wiedzą na temat technologii stojących za wizualnymi arcydziełami , a także tego, jak je animowała.
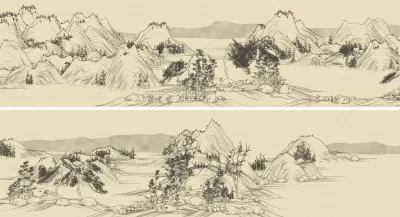
Porady i inspiracje dotyczące sztuki generatywnej
Inspirującym projektem, który wypełnia lukę między stuletnią tradycją a najnowocześniejszym kodowaniem, jest {Shan, Shui} . Stworzony przez Lingdong Huan i zainspirowany tradycyjnymi chińskimi rolkami krajobrazowymi, tworzy generowane proceduralnie, nieskończenie przewijane chińskie krajobrazy w formacie SVG . Góry i drzewa w krajobrazie są modelowane od podstaw za pomocą szumu i funkcji matematycznych. Fascynujący!

Teraz, jeśli zadajesz sobie pytanie, jak coś tak złożonego może działać, nie jesteś sam. Victor Shepelev chciał poznać tajemnicę {Shan, Shui}* i uczynił swój projekt adwentowy, aby zrozumieć, jak to działa. I rzeczywiście, zajęło mu 24 dni, aby w pełni zagłębić się w kod. Swoje odkrycia podsumował w serii artykułów.

Jeśli jesteś gotowy, aby ubrudzić sobie ręce małym projektem sztuki generatywnej, artykuły George'a Francisa z poradami i wskazówkami dotyczącymi tworzenia sztuki generatywnej są dla Ciebie. Aby uzyskać więcej inspiracji, koniecznie zajrzyj na stronę Andreya Andronova. Przeprowadza fantastyczne eksperymenty ze znanymi i nowymi stylami sztuki — od Mondriana i Bauhausu po suprematyzm i sztukę geometryczną.
Sztuka z CSS
Czy kiedykolwiek próbowałeś stworzyć dzieło CSS od podstaw? Jeśli nie, Yosra Emad napisał łatwy do naśladowania samouczek, który może zainspirować Cię do rozpoczęcia pracy. Yosra prowadzi w nim krok po kroku przez proces tworzenia przyjaznego ducha tylko za pomocą CSS. Pokazuje wszystko, od dzielenia wstępnego szkicu na warstwy i planowania znaczników po kodowanie każdego szczegółu grafiki. To nie tylko zabawne małe wyzwanie kodowania, ale także pomaga przenieść umiejętności pozycjonowania CSS na wyższy poziom.

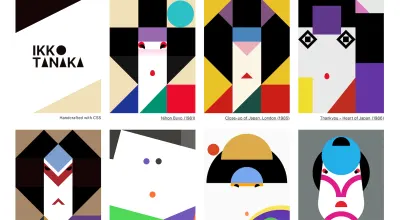
Jeśli szukasz inspiracji do grafiki CSS, konto Codepen Chuan Yuan to skarbiec pełen wspaniałych wzorów tła CSS oraz statycznych i animowanych grafiki CSS . Upewnij się, że nie przegapisz Codepen, w którym Chuan odtworzył słynną grafikę japońskiego projektanta Ikko Tanaki tylko za pomocą CSS.
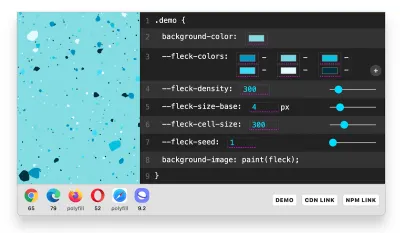
Inspirujące prace malarskie Houdini
Houdini to zestaw niskopoziomowych interfejsów API przeglądarki, które zapewniają bezpośredni dostęp do modelu obiektowego CSS i umożliwiają pisanie kodu, który przeglądarka może przeanalizować jako CSS. Jeśli jesteś już trochę bardziej zaznajomiony z tą koncepcją, być może słyszałeś o Paint Worklets. Oferują sposób na rysowanie obrazów, które dynamicznie reagują na zmiany w CSS.

Aby głębiej zagłębić się w sposób działania zadań, Houdini.how zawiera kilka fajnych zadań do malowania, z którymi można eksperymentować: błyszczące tła , konfetti, sproszkowane gradienty, podkreślenia, podpowiedzi i wiele innych. Samouczek pomoże Ci wszystko uruchomić, a wypełnienie uzupełnia brakujące wsparcie w Firefoksie i Safari.
Bot na Twitterze, który tworzy palety kolorów
Inspiracja kolorami tkwi wszędzie. Czasami nawet na obrazie ktoś zawarty w tweecie. Na te okazje Color Parrot jest Twoim nowym najlepszym przyjacielem. Po prostu wspomnij o bocie Twittera w odpowiedzi, a on odpowie ci paletą kolorów obrazu.

Prosząc o pomoc Color Parrot, możesz określić liczbę kolorów, które chcesz uzyskać od bota. Wystarczy podać numer w swoim tweecie. „@color_parrot co to za kolory? Potrzebuję 6 z nich.”, na przykład. Nawiasem mówiąc, historia stojąca za botem jest interesująca: David Aerne, jego twórca, utrzymuje listę nazw kolorów o otwartym kodzie źródłowym , z której korzysta wiele aplikacji i stron internetowych. Aby zmierzyć, jakie nazwy są lepsze od innych, zbiera polubienia i reakcje na każdy kolor. Używając bota, aktywnie uczestniczysz w projekcie open source. Wygrana.
Ręcznie utwardzane gradienty siatkowe
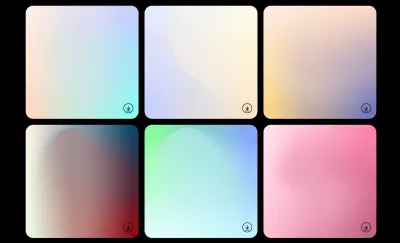
Piękne gradienty? Tak proszę! Jeśli nie masz czasu na ich samodzielne tworzenie lub szukasz świeżej inspiracji, ręcznie wyselekcjonowana kolekcja siatkowych gradientów Genea Maryushenko z pewnością Cię okryje.

Niezadowolony z tego, co znalazł w Internecie, Gene stworzył 100 gradientów , które sprawią, że Twoja witryna będzie się wyróżniać, nie będąc głośną. Gradienty można pobrać bezpłatnie jako pliki JPEG. CSS i SVG zostaną dodane później. Cieszyć się!
Generator przyjaznej mikrokopii
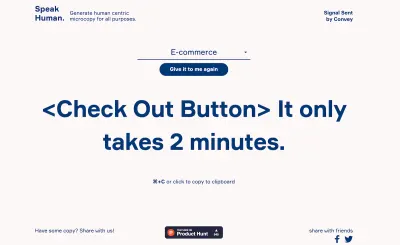
Znalezienie właściwych słów może być wyzwaniem. Speak Human może być idealnym miejscem, jeśli potrzebujesz inspiracji do copywritingu. Na przykład w przypadku wiadomości potwierdzających, pełnych szacunku przerw i delikatnych przypomnień.

Aby zainspirować się, po prostu wybierz cel z listy rozwijanej, a generator zaprezentuje Ci sprytną, zorientowaną na człowieka mikrokopię — na przykład przyjazny sposób na poproszenie użytkowników o ich e-mail lub mały fragment kopii e-commerce który wyróżnia się z tłumu. Szybko i łatwo.
Czcionki w użyciu
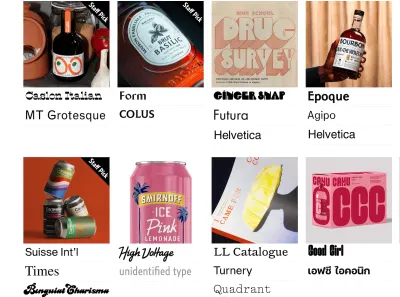
Musisz zdecydować się na krój pisma do projektu, ale brakuje Ci inspiracji? A może masz słodkie miejsce na wszystkie rzeczy typograficzne? Tak czy inaczej, Czcionki w użyciu mogą być właśnie tym, czego szukałeś.

Fonts In Use to archiwum typografii zindeksowane według kroju pisma, formatu, branży i okresu. Od starych faktur i ogłoszeń prasowych z początku XX wieku po opakowania cukierków i sekwencje tytułów filmów z dnia dzisiejszego, strona jest skarbnicą próbek typograficznych wszelkiego pochodzenia. Świetny sposób na odkrywanie nowych czcionek.
Generatywne wzory Doodle
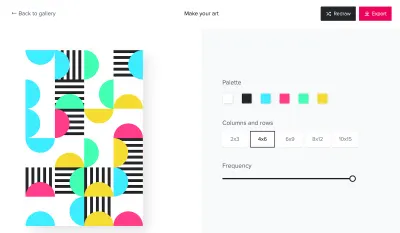
Co można stworzyć z podstawowych kształtów geometrycznych? Według Sy Honga i Ye Joo Park całe światy! Projektanci zebrali się, aby stworzyć Tabbied, małe narzędzie, które generuje kolorowe geometryczne gryzmoły z gotowych ustawień wstępnych . Po prostu wybierz jedno z gotowych ustawień, dostosuj kolory i wybierz ustawienia, takie jak częstotliwość wzoru i rzeczywista siatka oraz — ta-daa! — możesz od razu pobrać plik PNG ze swoim doodlem.

Jeśli szukasz czegoś bardziej zaawansowanego, Repper i MagicPattern również cię wspierają. A ponieważ nie ma wystarczającej różnorodności, jeśli chodzi o wzorce, możesz również rzucić okiem na Patternify, generator wzorców CSS, który pozwala zdefiniować wzorzec w siatce 10×10, wyświetlić podgląd wyniku i pobrać PNG lub CSS. Aby uzyskać więcej inspiracji, Hero Patterns zapewnia kolekcję powtarzalnych wzorców tła SVG, a MagicPattern zawiera czyste wzorce tła CSS, takie jak zygzakowate lub ukośne.
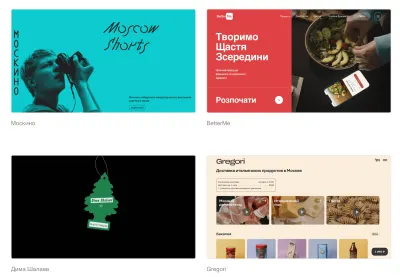
Inspirujące strony internetowe na całym świecie
Jak często natykasz się na strony pisane cyrylicą? A co z japońskimi witrynami? A może witryny z określonych, ale mało znanych branż? Gdy chcemy zgłębić nietypowe wzorce projektowe, dobrym pomysłem może być zajrzenie w nietypowe miejsca . Na przykład Cyrillic.Design prezentuje witryny pisane cyrylicą, które często nie pojawiają się w popularnych galeriach. Wszystkie wpisy można filtrować za pomocą tagów, a nowe strony są dodawane regularnie.

SiteInspire organizuje strony internetowe według branży i kategorii, umożliwiając wyszukiwanie stron internetowych związanych ze zdrowiem lub projektów związanych z architekturą. Design Made in Germany prezentuje prace niemieckich projektantów, a Responsive-JP zwraca uwagę na genialne prace japońskich projektantów. Wreszcie, możesz znaleźć wiele stron docelowych na Land-Book i One Page Love, podczas gdy Personalsit.es zbiera małe i urocze osobiste strony internetowe. Teraz powinno to zająć trochę czasu!
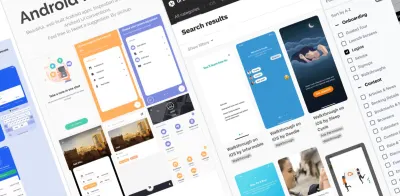
Inspiracje do mobilnego interfejsu użytkownika
Jak inni projektanci rozwiązali konkretny problem z interfejsem użytkownika? Stephanie Walter zebrała przydatne materiały, które z pewnością dodadzą ci trochę inspiracji podczas projektowania na urządzenia mobilne.

Na liście Stephanie znajdziesz ponad 15 zasobów inspirujących się mobilnym interfejsem użytkownika, uporządkowanych w różnych kategoriach: zasoby posortowane według wzorców interfejsu użytkownika, typu widoku, komponentów, określonych przepływów, a także kategorii aplikacji i inspiracji ikonami mobilnymi . I choć zawartość ma już dwa lata, nadal jest skarbnicą dla wszystkich pracujących na interfejsie mobilnym.
Podcasty do subskrybowania
Jakich podcastów słuchasz? Co Cię inspiruje, a co pomaga odkryć rzeczy, których nigdy nie znałeś? Oto pytania, które zadawaliśmy na Twitterze, z wieloma wspaniałymi sugestiami pochodzącymi od społeczności. Work-Life to uroczy podcast z poradami , jak ulepszyć swoją pracę , a Darknet Diaries to fascynujące słuchanie hakerów, włamań, cyberprzestępczości i wszystkich rzeczy, które czają się w ukrytych częściach Internetu.

Zawsze możesz znaleźć lepsze spojrzenie na sprawy w Odrobinie optymizmu i nauczyć się usprawniać przepływ pracy w projektowaniu dzięki podcastowi Design Better. W Design Matters i 99% Invisible jest dużo więcej o wszystkich stronach projektowania. Wszystkie świetne podcasty, które możesz przechowywać w swojej bibliotece na spacer po parku, bieganie lub po prostu trochę wieczornego gotowania. Ach, i oczywiście jest też nasz własny Smashing Podcast. Tylko mówię'!
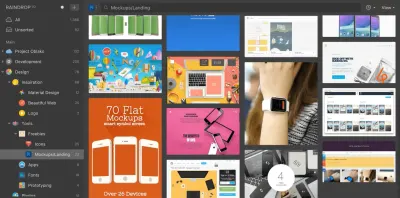
Rozplątaj bałagan w zakładkach
Czy masz dedykowany system do przechowywania wszystkich przydatnych narzędzi i artykułów, które mogą się kiedyś przydać, książek, które planujesz przeczytać, przepisów, które chcesz wypróbować, i wszystkich innych inspiracji , na które natkniesz się podczas przeglądania? sieć? Jeśli Twoje zakładki są przepełnione cennymi gadżetami, ale zgubiłeś je, czeka na Ciebie małe narzędzie, które pomoże Ci rozszyfrować ten bałagan w zakładkach: Raindrop.io.

Raindrop.io umożliwia sortowanie zakładek w kolekcje i przypisywanie im tagów , które ułatwiają szybkie znajdowanie tego, czego szukasz, a jeśli chcesz, możesz nawet udostępniać te kolekcje członkom zespołu i znajomym. Narzędzie działa bezproblemowo na różnych urządzeniach i jest również dostępne w wersji premium, która zawiera dodatkowe funkcje, takie jak wyszukiwarka duplikatów i uszkodzonych linków, wyszukiwanie pełnotekstowe zapisanych witryn internetowych, kopia zapasowa w chmurze i wiele innych.
Zawijanie
Czy natknąłeś się ostatnio na witrynę, która sprawiła, że poczułeś się zainspirowany? A może poręczne małe narzędzie, które pomogło Ci przezwyciężyć kreatywność? Chcielibyśmy o tym usłyszeć w komentarzach poniżej!
