Inspirowane decyzje projektowe: Prasa ma znaczenie
Opublikowany: 2022-03-10Ponieważ w szkole średniej zawsze byłam na szczycie klasy, udałam się do college'u artystycznego pełna przekonania, że pewnego dnia zostanę znakomitym malarzem. Ta nadmierna pewność siebie nie trwała jednak długo, ponieważ kiedy przyjechałem, znalazłem się w otoczeniu konceptualistów, filmowców, malarzy, performerów, grafików i rzeźbiarzy, którzy wydawali się znacznie bardziej utalentowani niż ja.
Dotyczyło to zwłaszcza mojego przyjaciela Bena, utalentowanego malarza, który każdego wieczoru późno przychodził do swojej pracowni, aby pracować nad kilkoma dużymi płótnami. Obrazy Bena miały niesamowitą głębię, ponieważ w ciągu kilku miesięcy zbudował setki subtelnych warstw farby.
Nie miałem cierpliwości Bena. Musiałem szybko zobaczyć rezultaty, więc moje obrazy nie były głębokie ani subtelne. W porównaniu z Benem mój wyglądał jak obrazy w liczbach. Nie zajęło mi dużo czasu uświadomienie sobie, że malarstwo po prostu nie jest dla mnie odpowiednim medium.
Na szczęście wybrany przeze mnie kurs nie był zorganizowany i nie miał formalnego programu nauczania. Umożliwiło to studentom swobodne poruszanie się między dyscyplinami, więc przeniosłem się z pracowni malarskiej do grafiki i spędziłem kilka następnych lat szczęśliwie wykonując odbitki.
Uważam, że proces tworzenia grafiki jest niesamowicie satysfakcjonujący. Uwielbiałem robić odbitki z linorytu, iw ten sam sposób, w jaki często całkowicie pochłania mnie dziś pisanie kodu, regularnie gubiłem się w rzeźbieniu tysięcy maleńkich znaków, dopóki podłoga nie została pokryta ostrymi odłamkami linoletu.
Grafika i pisanie kodu mają wiele wspólnego. Oba mogą szybko przekształcić czyste płótno w skończoną pracę, bez czekania tygodniami na wysychanie farby. Oba korzystają z regularnej iteracji i testowania. W rzeczywistości jest bardzo mała różnica — z wyjątkiem atramentowych rąk — między uruchomieniem wydruku testowego a odświeżeniem okna przeglądarki.

Linno nie wycinałem od trzydziestu lat, ale wciąż doceniam sztukę grafiki. Podczas ostatniej podróży do Londynu wpadłem do Magmy i wziąłem egzemplarz Pressing Matters. Jest to niezależnie wydawany magazyn, który „ukierunkowuje się na ludzi, pasję i procesy stojące za sztuką grafiki”. Jej wydawcy mają nadzieję zainspirować nowicjuszy do grafiki, ale kiedy przeglądałem jej strony, odkryłem, że jest wiele rzeczy na temat projektowania Pressing Matters, które mogą zainspirować również projektantów stron internetowych.

Prasowanie ma znaczenie: pasja i proces tworzenia grafiki
Może od trzydziestu lat nie robiłem żadnych odbitek, ale proces grafiki wciąż mnie fascynuje i doceniam efekt końcowy. Wziąłem egzemplarz Pressing Matters (pressingmattersmag.com) podczas niedawnej wycieczki do mojego ulubionego sklepu z czasopismami i przejrzałem jego strony, natychmiast zostałem przeniesiony z powrotem do szkoły artystycznej, gdzie moje palce prawie zawsze były pokryte nacięciami z narzędzi do wycinania lin. Pachniałem atramentem i terpentyną.
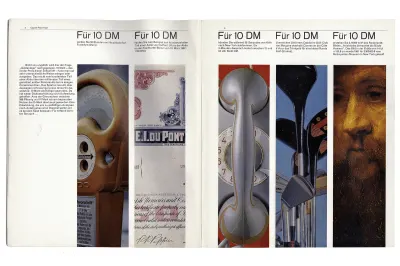
Pressing Matters ma charakterystyczny, ale prosty styl. Wykorzystuje ograniczoną paletę i często łączy kolor nagłówków i innych elementów typograficznych z kolorami znajdującymi się na pobliskich fotografiach i odbitkach. Rezultatem jest projekt, który sprawia wrażenie połączonego.

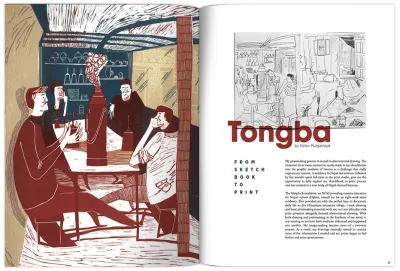
Dyrektor kreatywny Pressing Matters, John Coe, wykorzystuje wzory układu, które tworzą rytm, który płynie przez magazyn. Moduły o różnych rozmiarach przyspieszają przeglądanie stron wypełnionych wydrukami, a tempo zwalnia, aby można było zatrzymać się przy większych reprodukcjach dzieł sztuki. Te układy doskonale oprawiają treść magazynu i choć są oryginalne, są również na tyle dyskretne, że nie umniejszają tematu.
To, co początkowo uderzyło mnie w Pressing Matters, to fakt, że magazyn zawiera różne style układu, ale dopuszcza różne rodzaje treści, ale nadal zachowuje wysoki stopień spójności.

Kiedy przyjrzałem się bliżej budowie jego stron, odkryłem warstwową siatkę złożoną złożoną z dwóch i trzech kolumn biegnących przez magazyn. Korzystanie z siatki złożonej ma sens w przypadku czasopisma poświęconego grafice, która często wiąże się z wieloma warstwami atramentu, tworząc coś głębszego i bogatszego, niż można osiągnąć za pomocą pojedynczej warstwy.
Można by pomyśleć, że złożona siatka może stłumić kreatywność i zaowocować projektami, które wyglądają na sztywne, ale w Pressing Matters siatka złożona jest płynna i pełna energii.
“

Podczas gdy wiele stron Pressing Matters opiera się na symetrycznych układach dwu- lub trzykolumnowych, to połączenie siatki dwu- i trzykolumnowej sprawia, że magazyn naprawdę ożywa.
Siatkę można nie tylko dostosować do różnych rodzajów treści, ale różnorodność możliwych permutacji układu pozwala również na zmiany tempa wizualnego w całym magazynie.
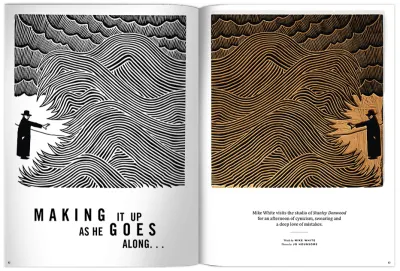
W dalszej części tego wydania nauczę Cię wszystkiego o Karlu Gerstnerze i jego mobilnej sieci, ale podobnie jak w kultowej pracy Gerstnera dla magazynu Capital, Pressing Matters wykorzystuje duże obrazy licowe, aby spowolnić czytanie.
Biała przestrzeń otwiera się wokół uruchomionej kopii, aby umożliwić łatwe czytanie. Tekst zawija się wokół płynnych kształtów na obrazach. Strony wypełnione wydrukami są ułożone w stylu murarskim. Tekst podzielony na dwie kolumny biegnie obok obrazów, które są ułożone w trzykolumnowej siatce, a te techniki łączą się, aby stworzyć wciągające i przyjemne wrażenia z czytania.

Pressing Matters udowadnia, że złożone siatki mogą mieć ogromny wpływ na wrażenia z czytania czasopisma. Te same zasady dotyczące układu, które sprawiają, że Pressing Matters jest tak atrakcyjny, można zastosować również do produktów i stron internetowych, mimo że są to bardzo różne media.
Te zasady nie są nowe i od dziesięcioleci kierują kierunkiem sztuki i projektowania. W sieci liczą się tak samo, jak na łamach błyszczącego magazynu. Niezależnie od tego, czy czytelnicy są offline, czy włączeni, siatki mają fundamentalne znaczenie dla ich zrozumienia Twoich historii i możesz ich używać nie tylko do dopasowywania treści.
Następnym razem, gdy będziesz mijać najbliższy sklep z czasopismami, wpadnij i odbierz egzemplarz Pressing Matters. Nie dostaniesz atramentowych palców, ale zdobędziesz inspirację do następnego projektu.
Rozumienie złożonych siatek
Siatki mają długą i zróżnicowaną historię w projektowaniu, od najwcześniejszych książek, poprzez ruchy takie jak konstruktywizm i międzynarodowy styl typograficzny, aż po dzisiejszą popularność siatek w ramach takich jak Bootstrap i Material Design.
Pokolenie projektantów produktów i stron internetowych dorastało z siatkami z Bootstrap, przed nim 960 Grid System, a nawet wcześniej z frameworkiem Blueprint. W takich frameworkach — i w wielu pracach na nich zbudowanych — siatki są używane głównie do dopasowywania treści do kolumn.

Kiedy używasz siatek z wyobraźnią, robią znacznie więcej niż tylko wyrównują zawartość. Siatka zapewnia spójność kompozycji. Pomaga ludziom zrozumieć historie, które opowiadasz, sugerując hierarchie. Siatki informują ludzi, co należy najpierw przeczytać, a co potem i ile uwagi należy temu poświęcić.
Określają pozycję cennych informacji lub wezwania do działania. Dobrze dobrana siatka prowadzi do bogactwa możliwości i wielu ekscytujących projektów.
Wykorzystanie siatek do projektowania stron internetowych poprawiło spójność, czytelność i użyteczność, ale korzystanie z siatek dołączonych do frameworków, w tym Bootstrap, doprowadziło również do wygenerowania jednorodnych układów i mało inspirujących projektów.
Kiedy prowadzę zajęcia z projektowania, często proszę moich uczniów, aby narysowali, co oznacza dla nich siatka. Dziewięć na dziesięć szkiców dwanaście symetrycznych kolumn. Symetryczne siatki wielokolumnowe stały się podstawą głównie dlatego, że dwanaście kolumn można łatwo podzielić na połówki, tercje, ćwiartki i ósemki. Ponieważ są tak łatwe do nauczenia, siatki takie jak te dołączone do Bootstrap stały się podstawą.
W rzeczywistości są teraz tak wszechobecne, że rozpoczęcie nowego projektu bez szkicowania trzech lub czterech kolumn może być niezwykle trudne, ponieważ wiąże się ze zmianą modelu mentalnego i sposobu myślenia o siatkach. Należy pamiętać, że symetryczne siatki oparte na słupach to tylko jedna z kilku opcji. Siatki złożone są jedną z tych opcji, ale pomimo ogromnej elastyczności, jaką oferują — co jest niezwykle ważne w dzisiejszych projektach z wieloma urządzeniami — rzadko mówi się o nich przy projektowaniu produktów i witryn internetowych.
Już w lipcu 2009 roku Diogo Terror napisał „Lekcje projektowania graficznego w stylu szwajcarskim” dla magazynu Smashing, który wspomina Karla Gerstnera i zawiera wiele wspaniałych przykładów projektowania graficznego w stylu szwajcarskim.
Magazyn Capital
W latach 40. i 50. projektanci, w tym Josef Muller-Brockmann, wykorzystywali siatki do tworzenia spójnych i kreatywnych układów, jeden z kluczowych aspektów tego, co stało się znane jako Międzynarodowy Styl Typograficzny lub Szwajcarski Design.

Szwajcarski artysta i typograf Karl Gerstner był jednym z pierwszych projektantów, który wykorzystał twórczą elastyczność korzystania z siatek, i to siatka złożona, którą Gerstner zaprojektował w 1962 roku dla magazynu Capital, stała się jednym z jego najbardziej znanych dzieł.

Koncepcja Kapitału polegała na zapewnieniu „ludzkiego spojrzenia na ekonomię, ekonomicznego spojrzenia na ludzkość”, a zatem jego treść i projekt Gerstnera musiały być dostępne, jasne i angażujące. Biorąc pod uwagę potencjalną różnorodność i nieprzewidywalność treści Capital, Gerstner potrzebował również siatki, która pomogłaby mu rozmieścić dowolne treści w sposób spójny i bez ograniczeń.

Gerstner zaprojektował coś, co nazwał „mobilną siatką”, chociaż nie jest to typ mobilnej sieci, do której ty i ja jesteśmy przyzwyczajeni. Ta siatka jest najbardziej prawdopodobna podczas wyszukiwania siatek złożonych, ale jest również najbardziej zaskoczona przy pierwszym spojrzeniu.
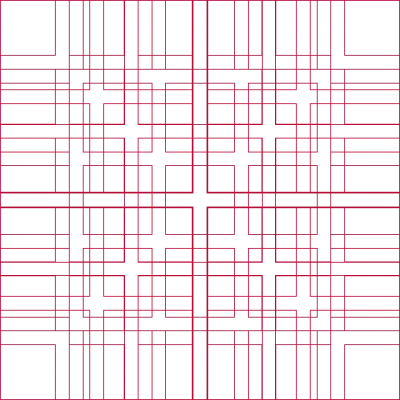
Siatka złożona, którą Gerstner zaprojektował dla Capital, wygląda niesamowicie skomplikowanie, gdy patrzy się na nią tak jak powyżej, więc aby wyjaśnić, jak ją stworzył – i jak można jej użyć – podzielę siatkę Gerstnera na jej części składowe.

W mobilnej siatce Gerstnera jest 58 kolumn i wierszy, ale zaczął od tylko jednego. Treść w tym pojedynczym module zajmuje całą szerokość strony.

Następnie Gerstner podzielił swój pojedynczy moduł na dwie kolumny i rzędy. Użycie w ten sposób dwóch kolumn daje spokojną, symetryczną konstrukcję.

Ten duży moduł można również podzielić na trzy kolumny i rzędy. Czy zauważyłeś, że rynny między podziałami w siatce Gerstnera są zawsze tej samej wielkości?

Dzieląc duży moduł na cztery, te kolumny treści wydają się formalne, a ogólne wrażenie jest takie, że projekt jest poważny.

Kiedy pełnostronicowy moduł jest podzielony na pięć kolumn i podzielony na dwie strefy przestrzenne linią przepływu, ten projekt wydaje się bardziej techniczny. Dzięki mobilnej siatce Gerstnera możesz używać każdego zestawu kolumn i wierszy osobno. Możesz także przekształcić je w złożoną siatkę, nakładając je lub układając w stos.

Podział strony na sześć kolumn i sześć rzędów modułów daje niesamowitą różnorodność opcji układu. Elastyczność siatki złożonej wynika z interakcji dwóch lub więcej siatek i tego, jak wpływa to na położenie i rozmiar elementów. To często sprawia, że układ złożony jest o wiele bardziej interesujący niż pojedyncza siatka w izolacji.
Przywitaj się z siatkami złożonymi
Siatka złożona to co najmniej dwie siatki dowolnego typu — kolumnowe, modułowe, symetryczne i asymetryczne — na jednej stronie. Mogą zajmować oddzielne obszary lub zachodzić na siebie.
Jeśli nadal nie masz pewności, czy używać siatek modułowych, tak jak zrobił to Karl Gerstner, możesz zacząć od utworzenia złożonego, nakładającego się na dwie siatki słupów; jedna z dwiema kolumnami, druga z trzema.

To wzajemne oddziaływanie dwóch siatek sprawia, że ten złożony układ jest bardziej interesujący niż pojedyncza siatka. Elastyczność siatki złożonej staje się widoczna, gdy widoczne są linie siatki.

Jeśli przyglądasz się uważnie, powinieneś zauważyć, jak złożone siatki przeniosą Twój projekt w innym kierunku niż dwanaście symetrycznych kolumn.
Układając siatkę trzykolumnową na siatce z dwoma kolumnami, tworzysz cztery kolumny, w których dwie zewnętrzne są dwa razy szersze niż te w środku. Lubię myśleć o tym jako o rytmicznym wzorze; 2|1|1|2.
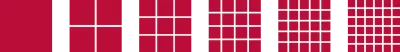
Wzory rytmiczne
Używając dowolnej liczby kolumn lub wierszy o jednakowej wielkości, Twoje układy tworzą spójny wzór i równy rytm, który nie zmienia się na całej stronie. Pomyśl o każdej kolumnie jak o uderzeniu i dotknij dwunastu z nich na swoim biurku. Nie brzmi to zbyt inspirująco, prawda?

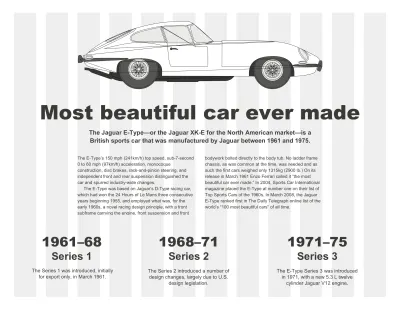
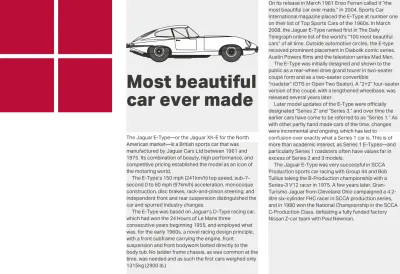
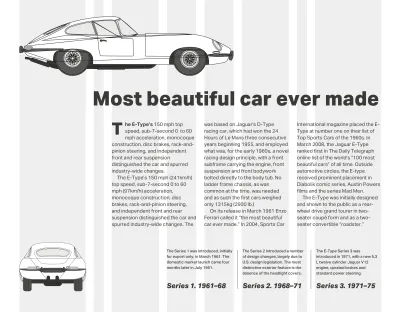
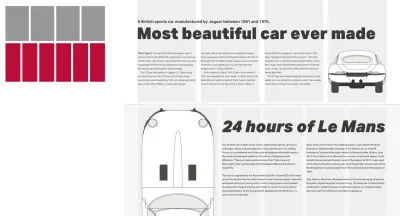
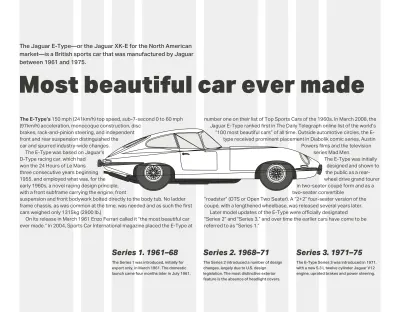
Porównaj to z rytmem z wzorca 2|1|1|2 i powinieneś zrozumieć, w jaki sposób użycie złożonych siatek może zmienić zarówno twój model mentalny, jak i tworzone układy. Używając tego wzoru 2|1|1|2 dla mojego pierwszego układu. Umieszczam główną treść — w tym nagłówek, pierwszy akapit i bieżący tekst, w pierwszej kolumnie w mojej dwukolumnowej siatce. Używam jednej kolumny z mojej trzykolumnowej siatki, aby umieścić informacje pomocnicze o serii Jaguar E-Type, bez wątpienia najpiękniejszy samochód, jaki kiedykolwiek powstał.
Plan tego zdumiewającego samochodu przecina pozostałą przestrzeń, tworząc wizualne połączenie między dwoma obszarami treści.

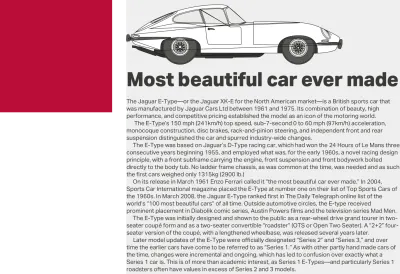
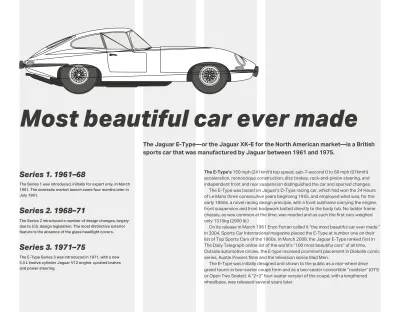
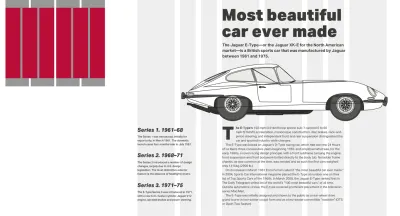
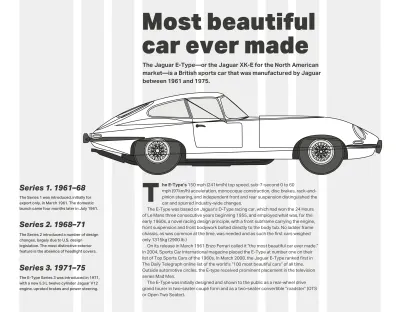
W przypadku zupełnie innego projektu (powyżej) — takiego, który wykorzystuje zarówno układ, jak i kursywę, aby zasugerować ruch i prędkość pisma E — przestawiam swój pierwszy akapit i biegnie tekst, używając linii siatki zarówno z dwu, jak i z trzech kolumn. siatki.
Zmiana formacji złożonej w celu połączenia siatek trzy- i czterokolumnowych (3+4) tworzy zupełnie inny rytmiczny wzór 3|1|2|2|1|3.

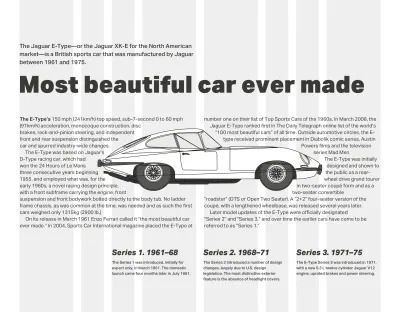
W przypadku połączenia dwóch siatek (powyżej) możesz użyć szerokości jednej lub drugiej. Lub możesz połączyć szerokości z obu, aby utworzyć kolumny, które nie pasują do żadnej z nich. Możesz użyć tych nowych szerokości, aby określić rozmiary obrazów i tekstu. Podczas gdy pierwszy akapit zaczyna się na siatce trzykolumnowej, kolejny tekst zaczyna się na siatce czterokolumnowej.

Ta sama kombinacja siatek (powyżej) może wywrzeć zupełnie inne wrażenie, łącząc szerokości kolumn z obu siatek, aby określić szerokość mojej kolumny biegnącego tekstu. Ta kolumna odpowiada szerokości mojego dużego pionowego obrazu, aby zrównoważyć obie strony tego projektu.

Tym razem ustawiłem główny blok polegający na prowadzeniu tekstu w dwóch kolumnach i wyprowadziłem ich szerokości, łącząc jednostki kolumn 4 i 3.
Jeśli chodzi o te bardzo wąskie kolumny, których szerokość wynosi tylko 1 jednostkę, doskonale nadają się do informowania o wielkości elementów typograficznych, w tym tego pogrubionego inicjału.

Nałożenie czterech kolumn na pięć (powyżej) prowadzi do bardzo niezwykłego rytmicznego wzoru 6|1|4|3|3|4|1|6.
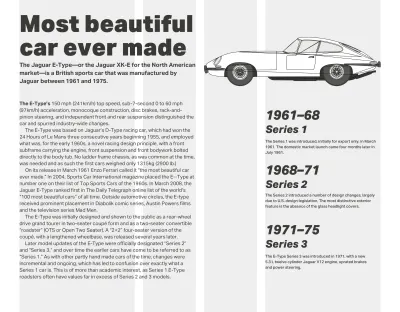
W tym alternatywnym projekcie używam tego samego wzorca w inny sposób, przesuwając tekst na trzech kolumnach. Używam szerokości z pięciokolumnowej siatki, aby poinformować o szerokości moich informacji pomocniczych i obrazu zakrzywionego tylnego końca tego E-Type.

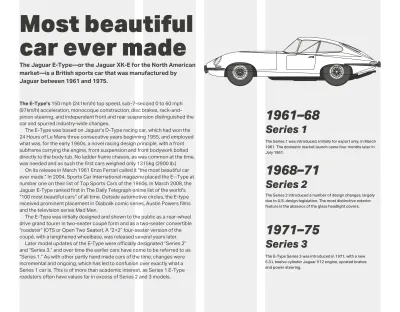
W tej wersji projektu (powyżej) duży obraz ukazuje kultowy kształt korpusu E-Type i wypełnia prawie całą szerokość mojej strony.
Solidny blok tekstu biegnącego znajduje się bezpośrednio pod kołami Jaguara i czerpie swoją szerokość z cztero- i sześciokolumnowej siatki.
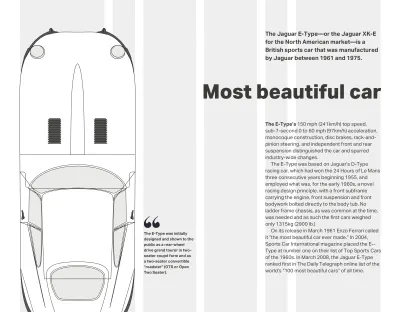
Mój następny projekt (poniżej) dosłownie umieszcza E-Type w centrum akcji, a tekst otacza go po obu stronach. Pamiętaj, że nie jest konieczne wypełnianie treścią każdego modułu siatki. Ograniczając szerokość pierwszego akapitu i pozostawiając puste miejsce w innym miejscu układu, tworzę dynamiczną przekątną, która dodaje energii i ruchu temu projektowi.

Ze wszystkich możliwych kombinacji siatek, najczęściej używam w swojej pracy kombinacji siatek cztero- i sześciokolumnowych. Jest wystarczająco elastyczny, aby obsługiwać wiele różnych rodzajów treści i umożliwia niesamowitą różnorodność kompozycji.

Chociaż ogólne wrażenie z tego ostatecznego projektu wydaje się zrównoważone — głównie ze względu na wyśrodkowany blok biegnącego tekstu, cytat jest oderwany od historii, ponieważ zajmuje tylko szerokość jednej kolumny w sześciokolumnowej siatce. Mogę ulepszyć ten projekt, dopasowując krawędź tego cytatu do linii w siatce sześciokolumnowej, aby poczuł się częścią historii.
… (Skrzynka)
Ustalanie tempa

Rytm jest istotnym czynnikiem, nie tylko na stronie, ale także na stronach całego produktu lub witryny. Siatki złożone są nie tylko wystarczająco elastyczne, aby pomieścić szeroką gamę typów treści, ale także umożliwiają zmianę tempa wizualnego. Projekty czasopism często wykorzystują obszary o różnej wielkości, aby zróżnicować to tempo. Powtarzanie mniejszych modułów przyspiesza ruch, podczas gdy większe go spowalniają. Ludzie w naturalny sposób spędzają więcej czasu, patrząc na większe strefy przestrzenne, a my możemy użyć tej samej techniki w określonych momentach czyjejś podróży, aby ich spowolnić i sprawić, by zwracali na siebie uwagę.
Siatki do układania
Siatki słupów można łączyć z siatkami hierarchicznymi, a nawet modułowymi. Gdy strony zawierają dwa oddzielne tematy lub różne rodzaje treści, układanie siatek może być świetnym sposobem na uwidocznienie tej różnicy.
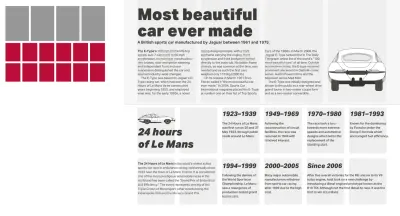
Na górze tej następnej strony znajduje się opowieść o Jaguar E-Type. Pod spodem kryje się zupełnie inna historia o słynnym 24-godzinnym wyścigu Le Mans. Aby pozostawić komuś niewielkie wątpliwości, te historie są oddzielne, użyj dla każdej innej siatki. Górną historię opieram na czterokolumnowej siatce, dolną na sześciokolumnowej.

Powyżej wyraźnie odróżniam te dwie historie, umieszczając drugą na szarym tle. Używam również odstępów między akapitami zamiast wcięć pierwszego wiersza.

Różnicę między tymi dwiema historiami czynię oczywistą, umieszczając pierwszą na szarym tle. W drugiej historii używam również pogrubionego tekstu i odstępów między akapitami zamiast wcięcia pierwszego wiersza.
Karl Gerstner
Karl Gerstner (1930–2017) był szwajcarskim artystą i jednym z najbardziej wpływowych typografów. Rozpoczął pracę, gdy miał zaledwie 19 lat, studiował pod kierunkiem Fritza Bulera, a następnie współtworzył GGK, jedną z najbardziej utytułowanych szwajcarskich agencji kreatywnych lat 70-tych.
Książki o pracy Gerstnera wyszły z nakładu od dziesięcioleci, a ich kopie często sięgają setek funtów, więc nie zdziwiłbym się, gdybyś nie widział jego projektów z pierwszej ręki. Ale zobaczysz wiele prac innych ludzi, które zostały przez nią zainspirowane.
Gerstner rozsławił nieuzasadniony, poszarpany, prawostronny tekst, ponieważ do tej pory kolumny kroju były zazwyczaj justowane. Rozwinął również pomysł wykorzystania krojów pisma i projektowania typograficznego do tworzenia połączeń między słowami na stronie a ich znaczeniem. Choć koncepcja ta może nam się dziś wydawać oczywista, w latach sześćdziesiątych ta idea wydawała się rewolucyjna.
Karl Gerstner jest prawdopodobnie najbardziej znany ze swojej kultowej pracy nad kwartalnikiem Capital Magazine, który rozpoczął się w 1962 roku. W rzeczywistości to dzięki moim badaniom nad Capital i złożonej siatce stworzonej przez Gerstnera po raz pierwszy dowiedziałem się o nim i jego pracy.

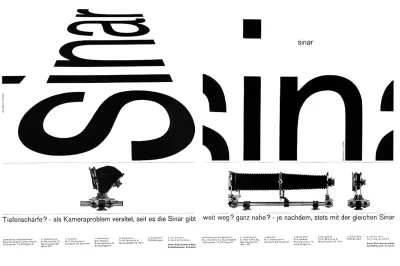
Dziwnym zbiegiem okoliczności niedawno odkryłem, że agencja Gerstnera tworzyła także reklamy dla Sinara, szwajcarskiego producenta aparatów wielkoformatowych, z którym współpracowałem na początku lat 90-tych. W tych reklamach kształt słowa „Sinar” przypomina efekty użycia ruchów swing i tilt w kamerze wielkoformatowej.
Tworzenie siatek złożonych
Kiedy po raz pierwszy zobaczysz mobilną siatkę Karla Gerstnera, możesz pomyśleć, że złożone siatki są trudne do wdrożenia. Podczas gdy tworzenie siatki złożonej byłoby skomplikowanym procesem przy użyciu tradycyjnych metod, dzisiejsze narzędzia do tworzenia układu, w tym CSS Grid, teraz to upraszczają.
Projektowanie układów za pomocą siatek złożonych wymaga zmiany w twoim modelu mentalnym, a ich tworzenie nie różni się. Jednak numery linii CSS w połączeniu z nowymi elastycznymi jednostkami długości (fr) sprawią, że zmiana będzie płynniejsza.
Zgodnie z kolejnością, której użyłem wcześniej, zacznę od połączenia dwu- i trzykolumnowych siatek (2+3) o rytmicznym wzorze 2|1|1|2.

Przetłumaczenie tego wzorca na wartości dla kolumn szablonów siatki nie może być prostsze, ale najpierw muszę zastosować CSS Grid do elementu body mojej strony, a następnie ustawić odstęp między kolumnami, który jest zależny od szerokości mojego okna roboczego. Ponieważ nie chcę, aby te style były stosowane na mniejszych ekranach, umieszczam je w zapytaniu o media:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Teraz używam jednostek fr do określenia wzoru dla mojej siatki złożonej. Wynikiem są cztery kolumny, w których szerokość zewnętrznych kolumn zajmuje dwa razy więcej miejsca niż dwóch wewnętrznych:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
Kombinacja siatek trzykolumnowych i czterokolumnowych (3+4) da w wyniku sześć kolumn i rytmiczny wzór 3|1|2|2|1|3. Moje elastyczne jednostki długości to:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
Wreszcie, połączenie siatek cztero- i sześciokolumnowych (4+6) tworzy osiem kolumn, z których dwie są znacznie węższe od pozostałych. Aby utworzyć rytmiczny wzór 2|1|1|2|2|1|1|2 moje elastyczne jednostki długości będą następujące:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }Po zastosowaniu tych właściwości siatki wszyscy bezpośredni potomkowie kontenera siatki stają się elementami siatki, które mogę umieszczać za pomocą obszarów, numerów wierszy lub nazw.
Projekt, który rozwijam, wymaga tylko najbardziej podstawowych elementów konstrukcyjnych, aby go zaimplementować, a mój znacznik wygląda tak:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>Używam ośmiu kolumn z powyższej siatki złożonej 4+6. Oto style, które to zaimplementują:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Powyższe elementy są bezpośrednimi potomkami ciała. Umieszczam je na siatce za pomocą numerów linii. Najpierw nagłówek, akapit, który zaraz po nim następuje, a na końcu mój główny element. Wszystkie te elementy zaczynają się na linii siatki 4 i kończą na linii 8:
h1, h1 + p, main { grid-column: 4 / 8; }Obraz mojego pięknego Jaguara E-Type powinien być szerszy niż inne elementy w tym projekcie, więc umieszczam go przy użyciu różnych numerów linii. Zaczyna się w wierszu 2 i rozciąga się na całą szerokość mojej strony:
img { grid-column: 2 / -1; }Teraz odkładam na bok element, który zawiera informacje pomocnicze o trzech seriach E-Type. Ponieważ chcę, aby ten element był wyrównany do dołu mojego układu, dodaję właściwość align-self o wartości end:
aside { grid-column: 1 / 3; align-self: end; } 
Na koniec, ponieważ chcę, aby zarówno główny, jak i boczny element pojawiały się obok siebie w tym samym wierszu, przypisuję im identyczne wartości numerów wierszy:
main, aside { grid-row: 4; }Pozostało mi tylko dodać kilka drobnych poprawek typograficznych, aby ulepszyć mój projekt. Nie potrzebuję wartości atrybutu klasy prezentacyjnej do stylizacji akapitu, który następuje bezpośrednio po moim nagłówku. Zamiast tego mogę użyć sąsiedniego selektora rodzeństwa:
h1 + p { font-weight: 700; }Aby wystylizować pierwszy wiersz pierwszego akapitu w moim głównym elemencie, używam kombinacji selektorów potomka, pseudoelementu i pseudoklasy:
main p:first-of-type::first-line { font-weight: 700; }Na koniec, aby wciąć każdy następny akapit, który nie znajduje się bezpośrednio po moim nagłówku, używam zarówno selektora pseudoklasy negacji :not(), jak i dwóch sąsiednich selektorów rodzeństwa:
p:not(h1 + p) + p { text-indent: 2ch; }Czytaj więcej z serii
- Inspirowane decyzje projektowe: Avaunt Magazine
- Inspirowane decyzje projektowe: Ernest Journal
- Inspirowane decyzje projektowe: Alexey Brodovitch
- Inspirowane decyzje projektowe: Bea Feitler
- Inspirowane decyzje projektowe: Neville Brody
- Inspirowane decyzje projektowe: Otto Storch
- Inspirowane decyzje projektowe: Herb Lubalin
- Inspirowane decyzje projektowe: Max Huber
- Inspirowane decyzje projektowe: Giovanni Pintori
- Inspirowane decyzje projektowe: Emmett McBain
- Inspirowane decyzje projektowe: Bradbury Thompson
NB: Członkowie Smashing Członkowie Smashing mają dostęp do pięknie zaprojektowanego PDF magazynu Andy's Inspired Design Decisions oraz pełnych przykładów kodu z tego artykułu. Możesz kupić plik PDF tego wydania i przykłady, a także każdy inny numer bezpośrednio ze strony internetowej Andy'ego.
