Inspirowane decyzje projektowe z Otto Storch: kiedy pomysł, kopia, sztuka i typografia stały się nierozłączne
Opublikowany: 2022-03-10W ciągu ostatnich kilku lat książki o HTML i CSS prawie zniknęły z moich półek w studio. Zastąpiłem je książkami o kierownictwie artystycznym, edytorstwie i projektowaniu graficznym.
Ostatnio przeglądałem nowy dodatek do mojej biblioteki i zostałem urzeczony jednym rozkładówką magazynu. Podobał mi się sposób, w jaki jej projektant w zabawny sposób połączył obrazy i typografię, aby stworzyć projekt pełen energii i ruchu. Aby przypomnieć sobie o ponownym spojrzeniu na ten projekt, zrobiłem zdjęcie moim iPhonem.
Kiedy po raz pierwszy zobaczyłem ten efektowny projekt, nie słyszałem o projektantze, który go stworzył, urodzonym na Brooklynie Otto Storchu. Chociaż był wielokrotnie nagradzanym grafikiem, w przeciwieństwie do wielu mu współczesnych, Storch i jego prace zostały w dużej mierze przeoczone.
Storch zgromadził ogromną ilość pracy i wielka szkoda, że jego prace nie są szerzej znane, zwłaszcza w Internecie. Nie ma strony Wikipedii poświęconej Storchowi i nikt nie opublikował książki o nim lub jego pracy.
Jestem pod wpływem nie tylko prac Otto Storcha, ale także faktu, że był on płodnym projektantem z silną etyką pracy. Inspiruje mnie to, jak wykorzystał to, czego nauczył się od Alexeya Brodovitcha, połączył to ze swoim podejściem do projektowania i wykonał wyróżniającą się i wciągającą pracę. Mam nadzieję, że ja też mogę to zrobić.

Nigdy nie słyszałem nazwiska Otto Storcha podczas konferencji projektowej ani nie widziałem wzmianki o nim w książce o projektowaniu stron internetowych. Ale odkrycie go sprawiło, że chciałem uświadomić więcej ludzi o tym człowieku i jego pracy.
Sprawił również, że zastanowiłem się nad rolą kreatywności w branży, która jest skoncentrowana na biznesie, szybko się rozwija i ma ograniczenia praktyczne i techniczne. Publikowanie może być zabójczym biznesem, a magazyny, nad którymi pracował Storch, nie były modne. To, co stworzył, nie było sztuką, ale to nie znaczyło, że nie było kreatywne. Storch rozumiał, że idee są tak samo ważne dla skutecznej komunikacji, jak obrazy i słowo pisane. Przez całą swoją karierę Storch ciężko pracował, aby uwzględnić pomysły pomimo ograniczeń swojego medium. To podejście, które jest dziś równie ważne w sieci, jak w czasopismach z lat 60. XX wieku.
Zainspirowany Otto Storch
Otto Storch urodził się w 1913 roku, a w latach 30. rozpoczął swoją karierę w zapomnianej sztuce przedcyfrowego retuszu fotograficznego. W latach pięćdziesiątych Storch uczęszczał na zajęcia wieczorowe i studiował projektowanie pod kierunkiem Aleksieja Brodowicza, który zachęcił go do podjęcia pracy w magazynie.
Sukces nie nastąpił z dnia na dzień i minęło siedem lat jako freelancer, zanim magazyn Storch Better Living w Nowym Jorku zatrudnił go jako asystenta dyrektora artystycznego. McCall opublikował kilka tytułów, w tym Popular Mechanics, Blue Book and Red Book oraz sam McCall's Magazine. Storch przeniósł się do McCall's Magazine, gdzie wykorzystał to, czego nauczył się od Brodovitcha i swoje doświadczenie w projektowaniu materiałów reklamowych, okładek albumów, okładek książek i czasopism.
Storch nie bał się dokonywać upartych wyborów i to właśnie ta asertywność wyróżnia większość jego prac.
„Dobra dyrekcja artystyczna nie pochodzi od niepewnej osoby. Jestem zdolny do intensywnych uczuć i byłem gotów przegrać konkurs popularności z redaktorami departamentów, gdy było to konieczne. Odpowiedzialność wizualna magazynu była moja.”
— Otto Storch
Podobnie jak Bea Feitler, Storch kontynuował spuściznę Aleksieja Brodovitcha w zakresie pomysłowych layoutów czasopism. Zrozumiał, że dwustronicowa rozkładówka jest kreatywnym płótnem i uczynił z niej element swojej pracy, czasami pozwalając na przepływ elementów między stronami. Innym razem Storch uczynił rynnę integralną częścią swojego projektu.
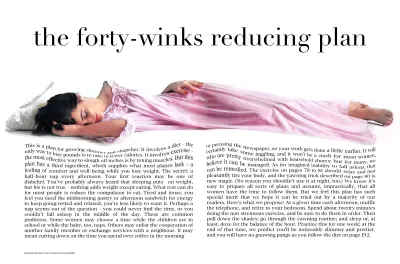
Storch często używał dużych nagłówków i obrazów, aby ujednolicić swoje rozkładówki. W przypadku „z kolby lub bez” jest to kolba kukurydzy, z której na obu stronach kapie masło. W przypadku innego filmu, „Plan redukcji czterdziestu mrugnięć”, pozwolił swojemu bohaterowi wyprostować się, spoczywając na łóżku z ciągłym tekstem. Ten egzemplarz tonie pod ciężarem śpiącego modelu.

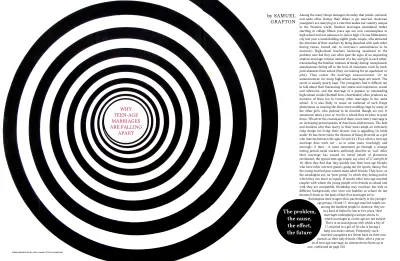
Duża czarno-biała grafika „Dlaczego małżeństwa nastolatków się rozpadają” nie ogranicza się do jednej strony. Zamiast tego zajmuje trzy z czterech kolumn na rozkładówce i dominuje nad projektem. Powaga nagłówka w środku tych koncentrycznych kręgów przyciąga w jego stronę oko.

W „Dziewczyny są głupie, czy chłopcy nie są okropni” Storch umieścił dwoje dzieci między czołem a rynną między nimi. Podkreślał to napięcie, ustawiając swój tekst w przeciwnych kierunkach.

Storch sprawił, że łączenie obrazów i tekstu wyglądało na oczywiste i bezwysiłkowe, ale wyniki, które osiągnął, były wynikiem wieloletniego doświadczenia i praktyki.
Jeśli chodzi o „Spraw, by moda była świeża jak farba”, ciasno upakowany tekst Storch idealnie pasuje do przegródki w pudełku z farbą artysty. Modele z tej rozkładówki dla McCall's Patterns również pasują do pudełka. Zabawne i nieoczekiwane użycie skali przez Storcha dodaje jeszcze jeden wymiar temu projektowi.

Storch wierzył, że w projektowaniu redakcyjnym silny pomysł, tekst, obrazy i typografia są integralną częścią. Myślę, że to samo dotyczy projektowania stron internetowych, pomimo widocznych różnic w druku.
Storch rozumiał, że typografia potrafi znacznie więcej niż przedstawiać czytelną treść i miał talent do przekształcania czcionki w obiekty graficzne. W projektowaniu druku dla języków pisanych od lewej do prawej lewa strona nazywa się „verso”, a prawa – „recto”. W przypadku fragmentu książki McCalla zatytułowanej „Pierwszy, który wie”, Storch odwzorował strony w pionie i odwrocie, a następnie ułożył swój tekst w okrąg, który odzwierciedla okrągłą tarczę telefoniczną.

Otto Storch jest mnóstwo, a jego projekty mogą nas nauczyć o pracy, jaką wykonujemy dzisiaj w sieci. Podobnie jak Alexey Brodovitch, Storch opanował swoje płótno i raczej nie ograniczał się do niego; wykorzystywał swoje strony do prezentowania treści w sposób, który czynił je nie tylko zrozumiałymi, ale także bardziej atrakcyjnymi. Ten urok ma znaczenie, ponieważ łączy ludzi z marką, produktem lub historią, a to ma znaczenie dla każdej firmy, bez względu na medium.
Otto Storch może być nowym dodatkiem do mojej listy inspirujących projektantów, ale jego projekty już wpływają na moje.
Podciągać się w czymś
Moduł CSS Shapes Module Level 1 opracowany przez W3C jest rekomendacją kandydata od 2014 roku, a wszystkie współczesne przeglądarki komputerowe i mobilne zaimplementowały jego właściwości shape-outside, shape-margin i shape-image-threshold.
[src="shape.png"] { float: left; shape-outside: url(shape.png); shape-margin: 20px; } 
Projektanci stron internetowych nie są świadomi kreatywnego potencjału oferowanego przez CSS Shapes i nie ma już powodu, aby ich nie używać. Możliwe jest również, że twórcy stron internetowych nadal uważają, że kształty mają słabą obsługę w przeglądarkach. Mimo to, ponieważ wszystkie współczesne przeglądarki obsługują teraz kształty — a ich właściwości ulegają wdzięcznej degradacji w starszych przeglądarkach — nie ma obecnie powodu, aby ich unikać.
Zrób więcej z kształtami
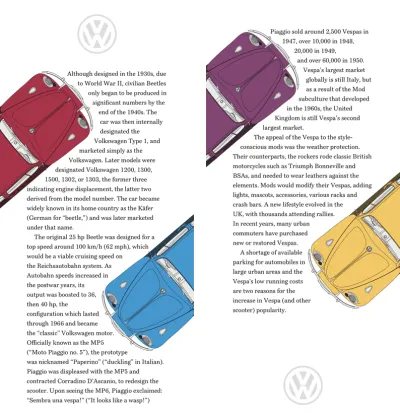
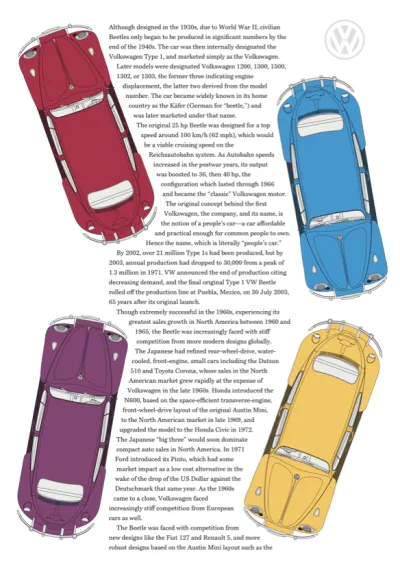
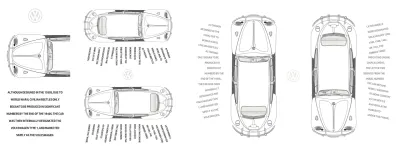
Ten projekt autorstwa Otto Storcha był jednym z pierwszych, który zwrócił moją uwagę. Podziwiałem konstrukcyjną prostotę dwóch uzasadnionych kolumn kopii i sposób, w jaki rozmieszczenie jego obrazów — z tekstem owiniętym wokół nich, aby stworzyć organiczne kształty — żartobliwie wypełniało stronę energią i ruchem.

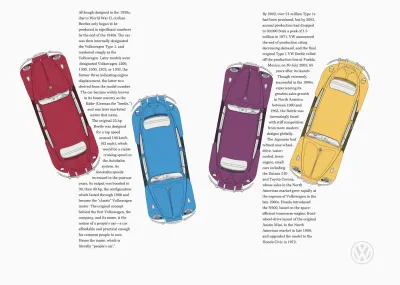
Rzadko widzę w Internecie układy z taką energią, więc mój projekt zawiera cztery jaskrawo kolorowe Garbusy, każdy Volkswagen umieszczony pod kątem, aby kontrastował z dwoma wysokimi kolumnami tekstu. Potrzebuję tylko dwóch elementów konstrukcyjnych, aby wdrożyć ten projekt inspirowany Storch; główny element i bok. Każdy z tych elementów zawiera akapity ciągłego tekstu oraz dwa elementy obrazu, które umożliwiają mi zamianę małych obrazków na większe:
<main> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </aside>Te elementy obrazu pasują do krawędzi małych ekranów, ale nadal potrzebuję białych znaków po obu stronach akapitów z uruchomioną kopią. Używając jednostek szerokości rzutni, ta przestrzeń zawsze pozostaje proporcjonalna do tych ekranów:
p { margin-right: 10vw; margin-left: 10vw; } 
Element picture jest jednym z najbardziej użytecznych dodatków do HTML. Łącząc zapytania o media z wieloma obrazami, przeglądarka może wybrać obraz, który jest najbardziej odpowiedni dla układu.

Najczęściej używam właściwości media i wartości min-width i chociaż ten projekt wymaga tylko dwóch obrazów na element obrazu, możliwe jest dodanie większej liczby obrazów, a nawet połączenie wartości mediów w celu utworzenia złożonych zapytań:
<picture> <source media="(min-width: 48em)"> <img src="small.png" alt="Volkswagen Beetle"> <</picture>Obrazy na tych zdjęciach zawierają przycięte wersje moich Garbusów, które najlepiej pasują do małych ekranów. Stosuję tę samą szerokość do wszystkich moich obrazów, a następnie dodaję margines kształtu w ramach przygotowań do kształtów CSS, które będą następne:
picture { width: 160px; shape-margin: 20px; } 
Znajduję kształty z obrazów łatwiej i szybciej niż przy użyciu współrzędnych wielokątów. Aby uzyskać kształt z obrazu, potrzebny jest kanał alfa, który jest całkowicie lub częściowo przezroczysty. Gdy obrazy są częściowo przezroczyste, właściwość shape-image-threshold może kontrolować obszary, które tworzą kształt.
Mogę użyć tego samego obrazu dla więcej niż jednego kształtu. Mimo że mój projekt zawiera cztery różnokolorowe samochody, potrzebuję tylko dwóch obrazów kształtów:
main picture:first-of-type, aside picture:first-of-type { float: left; shape-outside: url(shape-1-sm.png); } main picture:last-of-type, aside picture:last-of-type { float: right; shape-outside: url(shape-2-sm.png); }Po ukończeniu projektu małego ekranu wprowadzam większe obrazy dla ekranów średniej wielkości, a także obrazy o odpowiednich kształtach. Zastosuję nowe szerokości dla obrazów, aby zmieściły się na większych ekranach:
@media (min-width: 48em) { main picture:first-of-type { width: 290px; shape-outside: url(shape-1-lg.png); } main picture:last-of-type { width: 230px; shape-outside: url(shape-2-lg.png); } aside picture:first-of-type { width: 230px; shape-outside: url(shape-3-lg.png); } aside picture:last-of-type { width: 290px; shape-outside: url(shape-4-lg.png); } } 
Chociaż mój projekt dla większych ekranów może na pierwszy rzut oka wydawać się skomplikowany, to układ nie mógłby być prostszy, a te główne i boczne elementy tworzą dwie symetryczne kolumny:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; } }Whitespace odgrywa dużą rolę w tym projekcie dużego ekranu. Po wprowadzeniu tych kolumn poziome marginesy 10vw, które zastosowałem wcześniej do moich akapitów, oznaczają, że białe znaki stanowią 40% tego układu.
Tak jak Otto Storch wykorzystywał swoje strony do prezentowania treści w sposób, który czynił ją atrakcyjną i zrozumiałą, ten projekt nie tylko opowiada historię Volkswagena Garbusa, ale jego układ wskazuje na to, jak frajdę z jazdy miał ten kultowy mały samochód.
Spraw, aby tekst wyglądał pysznie
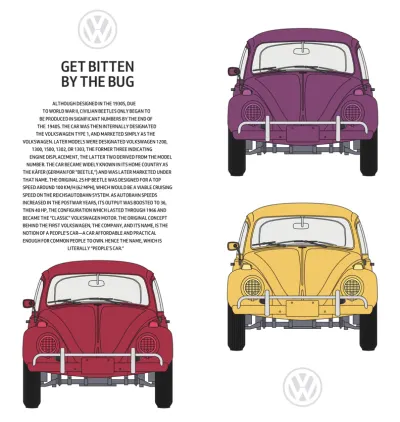
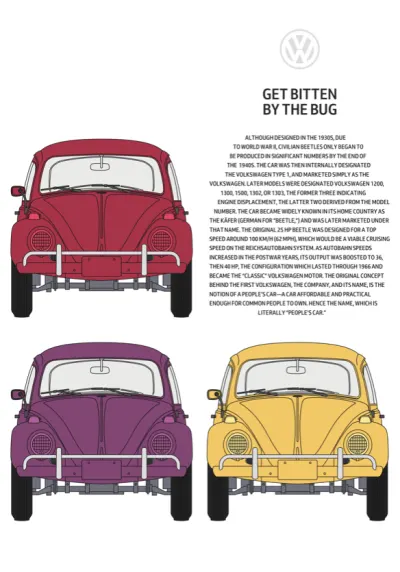
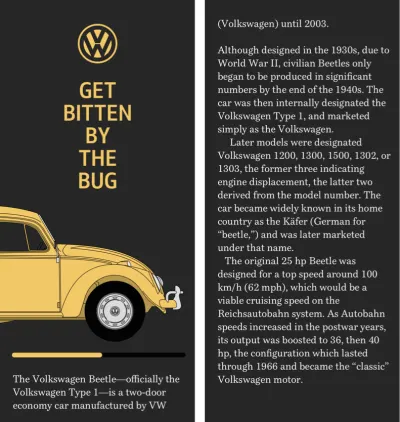
Podobnie jak Brodovitch, Otto Storch celował w łączeniu obrazów z tekstem i często rzeźbił kopię w kształty, które je odzwierciedlały. W tym projekcie Storch stworzył pyszny blok tekstowy w kształcie szklanki. Rzadko znajdujemy takie techniki używane w Internecie, ale mogą one pomóc wciągnąć czytelników w historię bez względu na medium. Zainspirowany Storch, do następnego projektu, wyrzeźbiłem swój egzemplarz, aby odzwierciedlić kształt Volkswagena Garbusa.

Mój projekt zawiera trzy alternatywne układy. Pojedyncza kolumna przewijanej treści dla małych ekranów, siatka 2x2 dla średnich ekranów i duży ekran z przewijanym w poziomie obszarem treści.
Do realizacji tych trzech projektów potrzebne są cztery elementy strukturalne, jeden główny element dla moich treści oraz duże obrazy trzech jaskrawo kolorowych Żuków. Elementy te zamykam przekrojem, następnie dodaję ozdobny, prezentacyjny podział, który przedstawia drogę asfaltową:
<section> <img src="shape-1.png" alt=""> <main> <h1>Get bitten by the bug</h1> </main> <img src="img-1.png" alt="Volkswagen Beetle"> <img src="img-2.png" alt="Volkswagen Beetle"> </section> <div> </div> 
Nie potrzebuję przewijanego w poziomie panelu do wyświetlania na małych ekranach, więc dodaj tylko podstawowe style i kształty, które rzeźbią mój tekst w kształt żuka. Zaczynam od wyrównania tekstu akapitu do środka i ustawienia go wielkimi literami. Chociaż normalnie nie ustawiałbym w ten sposób całego bloku tekstu, solidne wielkie litery pomagają podkreślić kształt Beetle:
p { text-align: center; text-transform: uppercase; }Wczesne wersje robocze specyfikacji CSS Shapes zawierały właściwość kształtu wewnątrz, która umożliwiałaby zawijanie tekstu wewnątrz kształtów, tak jak zrobił to Storch. Jestem rozczarowany, że W3C odłożyło tę funkcję do CSS Shapes Module Level 2, który wciąż jest wersją roboczą redaktora. Podobne efekty można osiągnąć stosując shape-outside, ale ja, na przykład, nie mogę się doczekać, aż będziemy mogli używać czcionki tak kreatywnie, jak Otto Storch online.

Dodaję dwa obrazy kształtów do mojego akapitu. Tekst będzie przepływał między tymi obrazami, aby odzwierciedlić twarz żuka:
<p> <img src="shape-2.png" alt=""> <img src="shape-3.png" alt=""> … </p>Określam wymiary tych dwóch obrazów i ustawiam ich nieprzezroczystość na zero, ponieważ nie chcę, aby widzieli je widzowie:
p img { width: 100px; height: 125px; opacity: 0; }Te obrazy są czysto prezentacyjne i nie przekazują treści ani znaczenia, więc aby usunąć z nich jakąkolwiek semantykę, dodaję atrybuty ról. Aby usunąć je z drzewa dostępności, dodaję również atrybuty ukryte w ariach do tych dwóch obrazów:

<img src="shape-2.png" alt="" role="presentation" aria-hidden="true">Aby wyrzeźbić tekst w kształcie kultowego Volkswagena, nakładam kształt na zewnątrz, używając tych samych dwóch obrazów, przesuwając pierwszy obraz w lewo, a drugi w prawo:
p img:nth-of-type(1) { float: left; shape-outside: url(shape-l.png); } p img:nth-of-type(2) { float: right; shape-outside: url(shape-r.png); }Nie chcę, aby mój podział prezentacji był widoczny dla technologii wspomagających, więc dodaję do tego te same role i atrybuty ukryte w ariach:
<div role="presentation" aria-hidden="true"> </div>Ponieważ nie potrzebuję, aby podział był widoczny dla osób korzystających z małych ekranów, ustawiłem jego właściwość wyświetlania na none:
div { display: none; } 
Mój mały ekran jest stylowy, jak Beetle, ale dodatkowa przestrzeń dostępna na ekranach średniej wielkości pozwala mi umieścić mój wyrzeźbiony tekst obok obrazów, które imituje.

Przed wdrożeniem jakiegokolwiek projektu tworzę storyboard, aby zdecydować, jak zmienić rozmieszczenie elementów w miarę zmiany rozmiarów ekranu. W przypadku ekranów średniej wielkości układam cztery elementy w symetryczną siatkę kolumn 2x2. Używając wartości minmax do określania rozmiaru tych kolumn, zapewniam, że wypełniają one całą dostępną przestrzeń, ale ich szerokość nigdy nie zmniejsza się poniżej 400px:
@media (min-width: 48em) { section { display: grid; grid-template-columns: minmax(400px, 1fr) minmax(400px, 1fr); grid-gap: 2vw; align-items: end; } }Do większych ekranów potrzebuję też dwóch rzędów. Powinny być równej wysokości i zajmować całą dostępną przestrzeń pionową:
@media (min-width: 64em) { body { display: grid; grid-template-rows: 1fr 1fr; }W projekcie dominuje duży, przewijany w poziomie obszar zawartości, który jest szerszy niż rzutnia. Panel zawiera cztery kolumny — trzy dla obrazów i jedną dla mojej wyrzeźbionej kopii — a każda z nich ma co najmniej 400 pikseli szerokości. Ustawiając maksymalną szerokość w oknie roboczym i zezwalając na przewijanie tylko na osi poziomej, wszelka zawartość znajdująca się poza obszarem roboczym jest ukryta, ale nadal dostępna:
section { grid-template-columns: repeat(4, minmax(400px, 1fr)); max-width: 100vw; overflow-x: scroll; } 
Poniżej mojej treści znajduje się prezentacyjny podział przedstawiający drogę pod kołami moich kształtów Garbusa. Ten element jest niewidoczny na mniejszych ekranach, więc aby był widoczny, zmieniam właściwość display z brak na blok, a następnie dodaję jasnoszary kolor tła. Właściwości siatki, które wcześniej ustawiłem na elemencie body, określają wysokość tego podziału:
div { display: block; background-color: #a73448; } }Dave Hyatt z Webkit pierwotnie zaproponował CSS Reflections już w 2008 roku, ale jak dotąd nie zostały one zaimplementowane w innych silnikach renderujących przeglądarki. Odbicia CSS są obecnie obsługiwane tylko przez Google Chrome.
Jak możesz sobie wyobrazić, odbicia tworzą kopię elementu. Odbicie może pojawić się nad, pod lub z lewej lub prawej strony. Podobnie jak w świecie fizycznym, gdy element zmienia się w jakiś sposób, następuje jego odbicie.
Istnieją trzy eksperymentalne właściwości dostępne dla odbić CSS. Jego kierunek i opcjonalny offset, który kontroluje odległość między elementem a jego odbiciem. Możesz również zastosować maskę do dowolnego odbicia, aby zmienić jego wygląd, na przykład używając maski gradientowej, aby stopniowo zanikać intensywność odbicia.
Odbicia CSS mają ograniczone wsparcie w przeglądarkach, ale nadal mogą dodać dodatkowy wymiar do projektu przeglądarek, które je zaimplementowały. Chcę dodać odbicia tylko wtedy, gdy przeglądarka je obsługuje i gdy ekran jest wystarczająco duży, aby wykorzystać je w pełni.

Aby osiągnąć wynik, którego szukam, używam zagnieżdżonych zapytań o media i funkcje, które najpierw testują minimalną szerokość obszaru roboczego, a następnie sprawdzają, czy przeglądarka obsługuje -webkit-box-reflect:below . Dodaję refleksy i zmieniam kolor mojego podziału prezentacyjnego z czerwonego na szary:
@media (min-width: 64em) { @supports (-webkit-box-reflect:below) { section { -webkit-box-reflect: below 0 linear-gradient(transparent, white); } div { background-color: #f0f0f1; } } }Symetria lustrzana
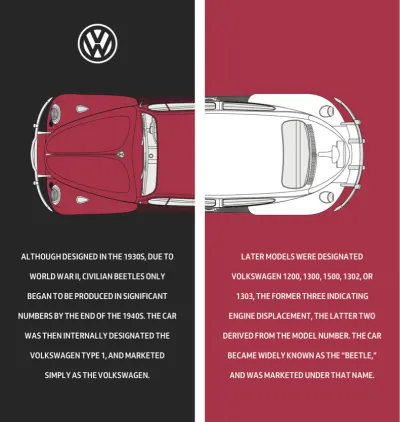
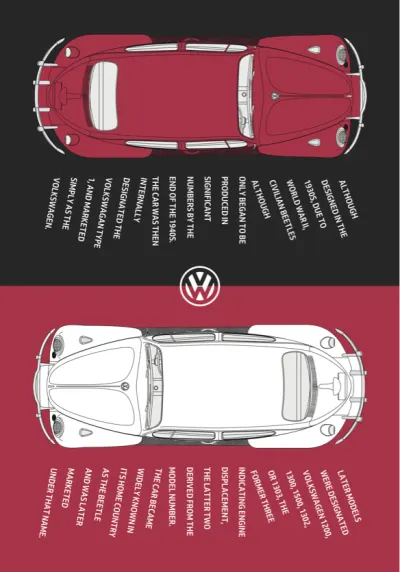
Ta efektowna czarno-czerwona narzuta z McCall's Patterns jest jednym z najbardziej charakterystycznych projektów Storch. Układ i sposób, w jaki Storch użył tych samych kolorów na swoich dwóch stronach, zapewnia uspokajającą symetrię. Od razu zainteresowałem się jego projektem i chcę osiągnąć podobny efekt.

HTML, którego potrzebuję do zaimplementowania tego projektu, nie może być prostszy. Tylko dwa elementy strukturalne, jeden główny i jeden z boku, które zawierają elementy obrazu:
<main> <picture>…</picture> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> </aside>Te główne i boczne elementy również zawierają akapit tekstu. Aby osiągnąć obroty potrzebne do tego projektu, zawijam każdy wiersz tekstu wewnątrz elementu span. Żałuję, że nie było lepszej, bardziej semantycznej alternatywy dla tych elementów prezentacyjnych, ale bez dodatkowych stylów nie zakłócają one czytelności moich akapitów:
<p> <span>Although </span> <span>designed in the </span> <span>1930s, due to </span> <span>World War II, </span> <span>civilian Beetles </span> <span>only began to </span> <span>be produced in </span> <span>significant </span> <span>numbers by the </span> <span>end of the 1940s.</span> </p>Zaczynam od nałożenia ciemnoszarego koloru tła na element body:
body { background-color: #262626; } 
Wtedy minimalna wysokość zapewnia, że mój główny i boczny element zawsze wypełniają wysokość rzutni. Aby wyśrodkować ich zawartość zarówno w poziomie, jak i w pionie, stosuję właściwości flexbox i ustawiam ich kierunek na kolumnę:
main, aside { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; padding: 2rem 0; box-sizing: border-box; color: #fff; }Chcę, aby kolor mojego głównego Garbusa był dopasowany przez kolejny panel, więc ustawiam jego kolor tła na tę samą czerwień:
aside { background-color: #a73448; }Podczas gdy długie fragmenty tekstu pisanego wielkimi literami są zazwyczaj trudniejsze do odczytania niż te, które są pisane mieszanymi literami, wielkie litery są odpowiednie dla krótszych fragmentów i mogą stworzyć stylowy wygląd:
p { margin: 0 2rem; text-align: center; text-transform: uppercase; } 
W moim projekcie z małym ekranem główne i boczne elementy układają się pionowo, a ich wysokość odpowiada wysokości widocznego obszaru. W przypadku ekranów o średniej wielkości resetuję minimalną wysokość tych elementów, aby wypełnić połowę obszaru roboczego:
@media (min-width: 48em) { main, aside { min-height: 50vh; padding: 2rem; }Dodatkowa przestrzeń dostępna na ekranach średniej wielkości pozwala mi na stylizowanie akapitów poprzez zmianę trybu pisania, dzięki czemu ich tekst jest wyświetlany w pionie i czytany od prawej do lewej:
p { max-height: 12em; margin: 0; text-align: left; writing-mode: vertical-rl; }Zmiana właściwości wyświetlania tych elementów span na blok dzieli mój akapit na wiele wierszy. Następnie wysokość linii dodaje odstęp między wierszami, co zapewnia miejsce na moje obroty:
p span { display: block; line-height: 2; } 
Przekształcenia, w tym obracanie, skalowanie i tłumaczenie, są częścią CSS od prawie dwóch dekad. Korzystanie z przekształcenia polega na dodaniu funkcji przekształcenia, takiej jak obracanie, a następnie wartości w nawiasie.
Aby osiągnąć efekt, którego szukam; Obracam pierwsze sześć wierszy tekstu w kierunku przeciwnym do ruchu wskazówek zegara o piętnaście stopni. Ostatnie sześć linii jest obróconych o tę samą wartość, ale w kierunku zgodnym z ruchem wskazówek zegara. Wszystkie pozostałe wiersze pozostają niezmienione:
p span:nth-child(-n+6) { transform: rotate(-15deg); } p span:nth-child(n+12) { transform: rotate(15deg); }W przyszłości będziesz mógł używać funkcji takich jak rotate niezależnie od właściwości transform, ale kiedy to piszę, tylko Firefox zaimplementował indywidualne transformacje.
Aby zrobić miejsce na obrócony tekst, dodaję marginesy do dwóch moich wierszy:
p span:nth-child(6) { margin-left: 1em; } p span:nth-child(12) { margin-right: 1em; } }Ten projekt staje się bardziej efektowny wraz z przestrzenią dostępną na dużych ekranach. W ich przypadku stosuję wartości siatki do elementu body, aby utworzyć dwie symetryczne kolumny o równej wysokości:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; }Stosuję symetryczną siatkę z trzema kolumnami zarówno do elementów głównych, jak i bocznych, które rozciągają się na pełną wysokość rzutni:
main, aside { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 0; padding: 2rem; min-height: 100vh; }Rozłożyłem główny obraz na drugą i trzecią kolumnę, a boczny obraz na pierwszą i drugą kolumnę:
main picture { grid-column: 2 / -1; grid-row: 1; padding: 0 5vw; } aside picture { grid-column: 1 / 3; padding: 0 5vw; }Umieszczam akapity w pozostałych kolumnach, a nadając wszystkim elementom ten sam numer wiersza, pozostaną one w tej samej linii niezależnie od kolejności źródła:
main p { grid-column: 1; grid-row: 1; } aside p { grid-column: 3; }W tej wersji mojego projektu tekst powinien przebiegać od góry do dołu zamiast od prawej do lewej, więc resetuję tryb pisania na poziomy, góra-dół, a następnie wyrównuje tekst do prawej:
main p, aside p { max-height: none; writing-mode: horizontal-tb; } main span { text-align: right; } 
Na koniec zamieniam wartości obrotu i marginesy w moich wierszach tekstu, aby lepiej pasowały do tego projektu z dużym ekranem:
main p span:nth-child(-n+6) { transform: rotate(10deg); } main p span:nth-child(n+12) { transform: rotate(-10deg); } main p span:nth-child(6) { margin: 0 0 15px; } main p span:nth-child(12) { margin: 15px 0 0; } aside p span:nth-child(-n+6) { transform: rotate(-10deg); } aside p span:nth-child(n+12) { transform: rotate(10deg); } aside p span:nth-child(6) { margin: 0 0 15px; } aside p span:nth-child(12) { margin: 15px 0 0; } }Rozpiętość kolumn
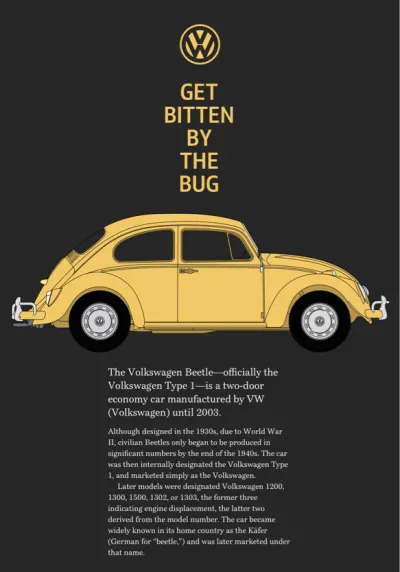
W wielu swoich najbardziej zapadających w pamięć projektach Otto Storch pozwalał na rozłożenie dużych obrazów i elementów typograficznych na dwóch stronach. Ta technika stworzyła uderzające rozkładówki, w tym ten, w którym umieścił maślaną kolbę kukurydzy na dwóch kolumnach wyjustowanego tekstu.

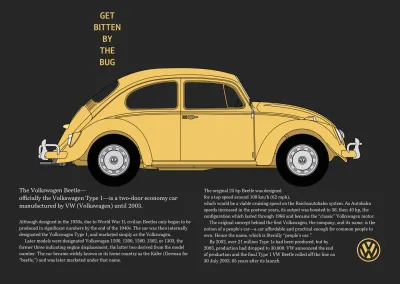
Chcę uzyskać podobnie efektowny efekt w moim ostatecznym projekcie opartym na Garbusie, a do jego realizacji potrzebuję tylko trzech elementów konstrukcyjnych; nagłówek — zawierający logo SVG, nagłówek i zdjęcie mojego żółtego Volkswagena — następnie elementy główne i boczne:
<header> <svg>…</svg> <h1>Get bitten by the bug</h1> <figure> <picture>…</picture> </figure> </header> <main>…</main> <aside>…</aside>Normalny przepływ plus kilka podstawowych stylów to wszystko, czego potrzebuję, aby zaimplementować wersję tego projektu na małym ekranie. Najpierw dodaję ciemne tło i zaznaczam biały tekst:
body { padding: 2rem; background-color: #262626; color: #fff; } 
Aby umieścić nagłówek na środku strony, nakładam marginesy, ustawiam jego maksymalną szerokość za pomocą jednostek tekstowych, a następnie wyrównuję słowa pisane wielkimi literami do środka:
h1 { margin: 0 auto 1.5rem; max-width: 8rem; text-align: center; text-transform: uppercase; }Zamiast zmieniać rozmiar obrazów tak, aby mieściły się w wąskim obszarze widzenia, często pozwalam im rozciągnąć się poza nim i dodać przewijany w poziomie panel. Ta technika jest jednym z moich ulubionych urządzeń do projektowania małych ekranów.
Ta figura zawiera obraz, który jest szerszy niż wziernik i zawiera pełny profil samochodu, łącznie z kołami. Dodając overflow-x: scroll; do rysunku, udostępniam części obrazu poza rzutnią:
figure { overflow-x: scroll; } 
Chociaż ekrany średniej wielkości dziedziczą wiele z tych podstawowych stylów, gdy pojawi się więcej miejsca, chcę podkreślić oś pionową w projekcie, tworząc wąską kolumnę tekstu z szerokimi marginesami opartymi na widoku. Zresetowałem również przepełnienie elementów figury, aby cała jego zawartość była widoczna:
@media (min-width: 48em) { figure { overflow-x: visible; } p { margin-right: 25vw; margin-left: 25vw; } } 
Największa wersja mojego projektu jest najbardziej złożona. Nie tylko umieszcza duży obraz mojego Garbusa na dwóch kolumnach ciągłego tekstu, ale tekst ten owija się wokół kół. Zaczynam od zastosowania właściwości siatki dla większych ekranów do elementu body, aby utworzyć symetryczną dwukolumnową siatkę:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; padding: 4rem; }Mój nagłówek obejmuje obie kolumny, a następnie zagnieżdżone wartości siatki układają logo VW, nagłówek i obraz mojego Garbusa. W tej zagnieżdżonej siatce dwie zewnętrzne kolumny zajmują całą pozostałą dostępną przestrzeń, podczas gdy kolumna środkowa automatycznie zmienia swój rozmiar, aby pomieścić swoją zawartość:
header { grid-column: 1 / -1; display: grid; grid-template-columns: 1fr auto 1fr; grid-row-gap: 4vh; }Umieszczam logo i nagłówek w tej środkowej kolumnie:
svg, h1 { grid-column: 2; }Następnie dodaj marginesy między akapitami:
p { margin-right: 1rem; margin-left: 1rem; } Element obrazu tego projektu zawiera dwa obrazy. Pierwsza jest w komplecie z kołami do małych i średnich ekranów, a druga to samochód bez kół do dużych ekranów. Aby przykręcić koła z powrotem do tego Garbusa, używam :before pseudo-elements wewnątrz zarówno elementów głównych, jak i bocznych. Następnie dodaję margines kształtu, aby dodać odstęp między nimi a wyświetlanym tekstem w pobliżu:
main:before, aside:before { display: block; shape-margin: 10px; }Korzystając z wygenerowanej zawartości, dodaję tylne koło przed głównym elementem i przesuwam je w prawo. Następnie właściwość shape-outside otacza tekst wokół tego koła:
main:before { content: url(shape-l.png); float: right; shape-outside: url(shape-l.png); }Stosuję podobne wartości jak przed elementem na bok, tym razem puszczając koło w lewo:
aside:before { content: url(shape-r.png); float: left; shape-outside: url(shape-r.png); } }Bieżący tekst owija się teraz wokół kół Garbusa, co sprawia, że mój projekt jest bardziej atrakcyjny, bez poświęcania czytelności i responsywności.
Wniosek
Otto Storch stworzył wiele niezapomnianych projektów, ale jest mi smutno, że on i jego prace zostały w dużej mierze zapomniane. Nie ma strony Wikipedii poświęconej Storchowi i nikt nie opublikował książki o nim lub jego pracy. Projekty Storcha mają wiele do zaoferowania projektantom pracującym w sieci i mam nadzieję, że więcej osób odkryje go na nowo.
Jego praca pokazuje również, o ile więcej możemy osiągnąć online za pomocą Shapes. Pomimo tego, że jest teraz dobrze wspierana, ta właściwość CSS została przeoczona prawie tak samo, jak sam Storch. Kształty oferują znacznie więcej niż proste zawijanie tekstu, a ich pełny potencjał nie został jeszcze wykorzystany. Mam nadzieję, że wkrótce się to zmieni.
Czytaj więcej z serii
- Inspirowane decyzje projektowe: Avaunt Magazine
- Inspirowane decyzje projektowe: Prasa ma znaczenie
- Inspirowane decyzje projektowe: Ernest Journal
- Inspirowane decyzje projektowe: Alexey Brodovitch
- Inspirowane decyzje projektowe: Bea Feitler
- Inspirowane decyzje projektowe: Neville Brody
- Inspirowane decyzje projektowe: Herb Lubalin
- Inspirowane decyzje projektowe: Max Huber
- Inspirowane decyzje projektowe: Giovanni Pintori
- Inspirowane decyzje projektowe: Emmett McBain
- Inspirowane decyzje projektowe: Bradbury Thompson
NB: Członkowie Smashing Członkowie Smashing mają dostęp do pięknie zaprojektowanego PDF magazynu Andy's Inspired Design Decisions oraz pełnych przykładów kodu z tego artykułu. Możesz kupić plik PDF tego wydania i przykłady, a także każdy inny numer bezpośrednio ze strony internetowej Andy'ego.
