Inspirowane decyzje projektowe z Maxem Huberem: Przekształcenie przyziemnych tematów w ekscytującą komunikację wizualną
Opublikowany: 2022-03-10Lata temu marzyłam o tym, żebym mogła pracować przy projektach reklamowych dla znanych nazwisk, bo myślałam, że ponadprzeciętna praca przyniesie twórczą satysfakcję. Miałem szczęście pracować z wieloma znanymi firmami i organizacjami charytatywnymi, ale patrząc wstecz, moje mniejsze projekty były najbardziej satysfakcjonujące twórczo.
Często wielkie marki ustaliły już wytyczne, co oznacza, że mam mniej miejsca na eksperymentowanie i ćwiczenie kreatywnych mięśni. Nie mówię, że wytyczne marki są nieistotne, ale wolę pracować nad projektami, w których czuję, że dodaję najwięcej wartości i trochę siebie.
W dzisiejszych czasach firmy produkujące produkty wydają się bardziej zainteresowane udoskonalaniem interfejsów i upraszczaniem doświadczeń użytkowników. Cenię te rzeczy, kiedy używam produktu, ale praca nad tymi projektami jest dla mnie mniej satysfakcjonująca. Znani klienci wciąż mają pewien urok — a posiadanie logo w portfolio dobrze się sprawdza w biznesie — ale teraz poszukuję projektów, które dają mi swobodę w rozwijaniu moich twórczych zainteresowań.
Fascynuje mnie, w jaki sposób design może opowiadać ciekawe historie o produktach i usługach, nawet tych, które przez niektórych mogą być uważane za przyziemne. Lubię odkrywać, w jaki sposób obrazy, układ i typografia mogą być wykorzystywane do przekazywania wiadomości w wizualnie wyróżniający się sposób. Przede wszystkim uwielbiam wykorzystywać moje doświadczenie i zainteresowania w kierowaniu sztuką i projektowaniem graficznym, aby pomagać firmom, organizacjom charytatywnym, a czasem osobom, które w przeciwnym razie mogłyby mieć z nimi kontakt.
„Nie próbuję przemawiać w imieniu maszyn. Zamiast tego starałem się, aby mówiły same za siebie, poprzez graficzną prezentację swoich elementów, ich działania i ich wykorzystania.”
— Giovanni Pintori
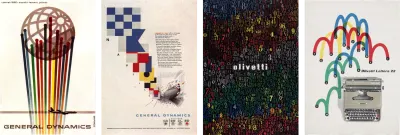
Nawet wysoko cenieni, znani projektanci spędzali czas na pracy z przyziemnymi tematami i tworzyli kultowe prace. Po przeprowadzce ze Szwajcarii do Stanów Zjednoczonych Erik Nitsche dla magazynów, w tym Harper's Bazaar, Life i Vanity Fair. Ale to jego praca dla General Dynamics stała się jego najbardziej rozpoznawalna. W ciągu pięciu lat pełnienia funkcji dyrektora artystycznego w firmie z branży lotniczej i obronnej, Nitsche opracował system projektowania informacji, który zaowocował rocznymi raportami, plakatami, danymi technicznymi oraz 420-stronicową książką śledzącą historię firmy Dynamic America.
Włoski projektant Giovanni Pintori przez 31 lat pracował dla producenta produktów biznesowych Olivetti, gdzie prosty styl i geometryczne kształty, które zastosował w reklamach, kalendarzach i plakatach, przekształciły się w słownictwo projektowe firmy.

Urodzony w Szwajcarii Max Huber spędził większość swojej kariery pracując we Włoszech. Chociaż jego portfolio zawiera prace dla wielu wiodących włoskich marek, fascynujące są również jego etykiety na żywność i projekty papieru do pakowania dla supermarketów La Rinascente.
Czego ci trzej projektanci i wiele innych im podobnych, może nas nauczyć, że nawet najbardziej przyziemne tematy mogą oferować ekscytujące możliwości komunikowania się poprzez projektowanie. I to jest coś, co staram się pamiętać każdego dnia.
Zainspirowany Maxem Huberem
Chociaż Max Huber był mniej znany niż wielu jemu współczesnych, był jednym z najwybitniejszych szwajcarskich projektantów. Urodzony w Baar w 1919 roku Huber do końca II wojny światowej przemieszczał się między Szwajcarią a Włochami.
W swojej wczesnej karierze w Mediolanie Huber pracował w studiu Antonio Boggeriego, gdzie miał wpływ na mieszanie mediów, w tym ilustracji, fotografii i typografii. W latach 1950-1954 Huber pracował dla ekskluzywnej włoskiej sieci domów towarowych La Rinascente i zdobył pierwszą nagrodę Złotego Kompasu (Compasso d'Oro) w 1954 roku.
W latach 40. Mediolan był centrum włoskiej awangardy. Tam Huber mieszał się z artystami, projektantami i intelektualistami. Ta mieszanka pobudziła Hubera i eksperymentował z mieszaniem twórczej pracy wielu uczniów.
Huber nigdy nie brał tych wpływów za dobrą monetę. Manipulował zdjęciami, wycinał obiekty z ich tła i mieszał je z blokami kolorów i kształtów. Kolorowe paski dodają ruchu projektom Hubera, a jego projekty plakatów dla Monza Autodromo — słynnego toru wyścigowego w Mediolanie — są równie ekscytujące jak same wyścigi.
Huber często używał płaskich kształtów — strzałek, okręgów i wirujących wzorów — i nakładał je na monochromatyczne i dwutonowe fotografie. Jego projekty okładek płyt i obudowy, które wykonał do własnej kolekcji jazzowej, bujają energią.
Choć nie zawsze doceniany ze względu na swoje umiejętności typografa, prace Hubera przepełnione są inspirującą typografią. Bez wysiłku przełączał się między nowoczesnymi czcionkami szeryfowymi i współczesnymi czcionkami bezszeryfowymi i wydawał się wygodny, gdy używał obu. Podczas gdy styl szwajcarski najbardziej kojarzy się z neogroteskowymi krojami bezszeryfowymi, praca Hubera z szeryfami jest równie inspirująca.
Huber zdefiniował siatki, aby podkreślić wyrównanie tekstu, a następnie użył dużych nagłówków, po których następował tekst w ścisłej hierarchii. Ale nie bał się też bawić czcionką, ustawiać ją pod nietypowymi kątami i eksperymentować z perspektywą.
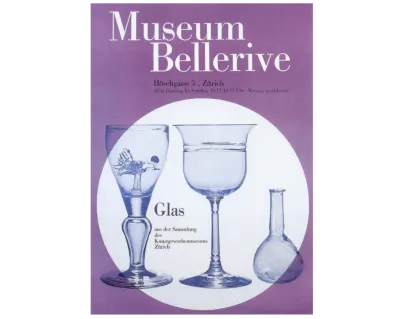
Od lat 60. do śmierci w 1992 r. Huber pracował nad różnymi zleceniami, w tym nad przeprojektowaniem marki i projektem tapet opartym na jazzie z udziałem Louisa Armstronga, który nazwał Rhythm. Jego klient, Oscar Braendli, zlecił Huberowi projektowanie wystaw.
Huber projektował również dla Adriano Olivettiego i przyjął te projekty z takim samym entuzjazmem do eksperymentowania. Oba są wyraźnymi przykładami tego, jak charakterystyczny projekt może zmienić nawet najbardziej przyziemne tematy w ekscytującą komunikację wizualną.
Udowadniają, że synergia i zaufanie w relacji między klientem a projektantem może przynieść niezwykłe rezultaty, które mogą trwać przez dziesięciolecia.
Chociaż jego charakterystyczny styl rozwijał się przez całe życie, zaangażowanie Hubera w eksperymentowanie pozostało. Nawet jeśli uwzględnił poszczególne elementy swojego stylu — odważne bloki kolorów, ikoniczne kształty, manipulacje fotograficzne i silną typografię — przez całe życie Huber zbudował portfolio prac, które jest niezwykle zróżnicowane. W późniejszym życiu Huber uczył projektowania graficznego w południowo-szwajcarskim mieście Lugano, gdzie przypadkowo przebywam, gdy pracuję w Szwajcarii. Zmarł w Mendrisio — gdzie mieści się moje szwajcarskie biuro — w 1992 roku, aw pobliskim Chiasso znajduje się muzeum poświęcone jego pracy.
O Maxie Huberze była tylko jedna książka i powinieneś znaleźć dla niej miejsce na swojej półce lub stoliku kawowym. „Max Huber” (2006) Stanisława von Moosa, Mary Campany i Giampiero Bosoniego. To dokładny katalog prac z całej jego kariery, napisany przez ludzi, którzy osobiście znali Maxa Hubera.

Identyfikacja krojów pisma w starym stylu (humanistycznym)
Okresy, w których zmiany projektowe często następują krok po kroku wraz z postępem technologicznym. To, co jest prawdą o dzisiejszym internecie — i jak rozwój CSS wpływa na to, co jest możliwe w sieci — dotyczyło również wczesnych zmian w typografii. Niektóre wczesne kroje pisma były humanistyczne, ponieważ ich początki sięgały pisma ręcznego z połowy XV wieku.
Ale kiedy techniki wykrawania stali — metalowe bloki używane do składu do XIX wieku — stały się bardziej precyzyjne, kroje pisma stały się bardziej wyrafinowane.
Ta precyzja pozwoliła projektantom czcionek na dodanie zawijasów do tego, co teraz nazywamy krojami pisma w starym stylu.

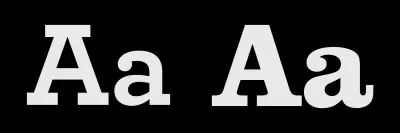
Podczas gdy kroje humanistyczne zwykle zawierają małe „e” z pochyloną poprzeczką, kroje pisma w starym stylu wprowadziły poziomą poprzeczkę.
Nacisk w kroju pisma to kąt pomiędzy cieńszymi częściami litery. W krojach pisma z naprężeniem pionowym linia ta jest rysowana pionowo od góry do dołu. W krojach pisma z ukośnym (Humanistycznym) naprężeniem linia pomiędzy najcieńszymi częściami litery jest rysowana pod kątem.
Krój pisma w starym stylu jest kontynuowany w humanistycznym stylu ukośnego naprężenia, ale ma większy kontrast między najgrubszymi i najcieńszymi pociągnięciami. Czcionki w starym stylu są często umieszczane w nawiasach, ponieważ mają krzywe, które łączą ich szeryfy z kreską.


Baskerville został zaprojektowany w latach 50. XVIII wieku przez Johna Baskerville'a. Jego kroje pisma pozostały popularne i istnieje wiele nowoczesnych interpretacji. Czcionki w stylu Garamond pozostają popularne w projektowaniu druku, a Monotype Garamond jest dołączany do kilku produktów firmy Microsoft.
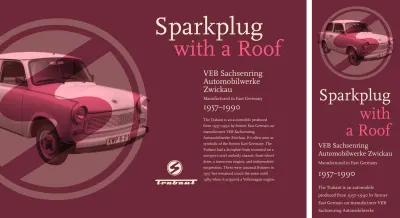
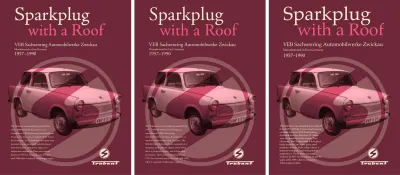
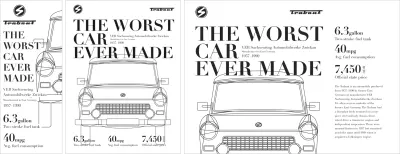
Typ starego stylu

Mimo niekonwencjonalnego układu, do opracowania tego projektu w starym stylu wystarczą tylko cztery konwencjonalne elementy. Element nagłówka, podziału banera, akapitu i stopki:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>Jak pokazałem w poprzednich wydaniach, mój proces zaczyna się od dodania stylów podstawowych, w tym tego kroju pisma w starym stylu:
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }Nagłówek Trabant dominuje w moim projekcie nawet na najmniejszych ekranach. Ten nagłówek łączy dwa obrazy. Pierwszym z nich jest skalowalne logo SVG Trabant. Aby ukryć ten obraz prezentacyjny przed technologią wspomagającą, dodaję rolę ARIA i ustawiam jej ukryty atrybut na true. Następnie dodaję inną rolę obrazu ARIA do drugiego obrazu, obrazek, który nazwano „najgorszym samochodem, jaki kiedykolwiek wyprodukowano”:
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>Potrzebuję, aby duże logo Trabanta pozostało idealnie okrągłe bez względu na szerokość elementu nadrzędnego. Współczynnik proporcji to stosunek między szerokością (x) a wysokością (y) elementu. Współczynnik 1:1 dla kwadratów, 1,618:1 to złoty współczynnik, a 16:9 dla multimediów szerokoekranowych.
Popularna technika utrzymywania wewnętrznego współczynnika została opracowana w 2009 roku przez Thierry'ego Koblentza i wykorzystuje padding-top nałożony na element lub pseudoelement wewnątrz niego. Różne procenty wypełnienia tworzą różne proporcje:
1:1 100% 4:3 75% 16:9 56.25%To logo jest okrągłe, więc pudełko, które zajmuje, powinno zawsze pozostać kwadratowe. Dodaję pseudoelement :before i ustawiam jego górną wyściółkę na 100%:
header:before { content: ""; display: block; padding-top: 100%; }W nagłówku mam teraz trzy elementy. Umieszczając pseudoelement i moje obrazy w tym samym obszarze siatki, CSS Grid ułatwia ich układanie w stos:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }Aby wyśrodkować te obrazy w poziomie i w pionie — bez względu na to, jak szerokie lub wysokie mogą się stać — wyrównuję je i justuję do środka:
header { align-items: center; justify-content: center; }Na koniec, aby połączyć zdjęcie mojego Trabanta i jego logo SVG, dodaję tryb mix-blend z wartością nakładki:
header img:last-of-type { mix-blend-mode: overlay; }Mój dział banerów zawiera duży dwukolorowy nagłówek, po którym następują trzy krótkie akapity:
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>Wyrównuję ten nagłówek w prawo, a następnie zaostrzam jego interlinię, aby uzupełnić jego duży rozmiar. Następnie nakładam kolor akcentujący na element span wewnątrz, który dodaje efekt dwutonowy:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }Aby złagodzić drugi akapit banera, używam selektora pseudoklasy :nth-of-type i zmniejszam jego rozmiar:
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Mając te podstawowe style dla każdego rozmiaru ekranu, wprowadzam układ dla ekranów średniej wielkości, dodając trzykolumnową symetryczną siatkę z trzema automatycznie dopasowanymi wierszami:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }Podział nagłówka i banera wypełniają całą szerokość mojego układu. Umieszczam baner w pierwszym wierszu, mimo że w moim kodzie HTML jest drugi:
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }Dostosowywanie rozmiarów czcionek w celu utrzymania zrównoważonej hierarchii jest jednym z najbardziej satysfakcjonujących aspektów opracowywania projektów na różnych rozmiarach ekranu. To także jedno z największych wyzwań. Zwiększam rozmiar nagłówka i dwóch akapitów, przesuwając je w górę mojej skali typograficznej:
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }Mój nagłówek dominuje na dużym ekranie, wypełniając połowę jego szerokości, a jego wizualną wagę równoważę z pozostałą zawartością, w tym z przerośniętym nagłówkiem. Chociaż ten projekt wydaje się asymetryczny, jego siatka jest symetryczna i zawiera sześć kolumn o równej szerokości:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }Nagłówek obejmuje pierwsze trzy kolumny i wszystkie trzy wiersze w moim układzie:
header { grid-column: 1 / 4; grid-row: 1 / 4; }Muszę umieścić nagłówek i podział banera na mojej siatce, a nie baner, który je zawiera. Zmieniam właściwość wyświetlania tego podziału na zawartość, co skutecznie usuwa go z DOM w celach stylizacji:
#banner { display: contents; }Umieszczam elementy potomne banera naprzeciw mojego nagłówka, używając numerów wierszy i kolumn. Następnie ponownie zwiększam rozmiar nagłówka, a następnie umieszczam podział i akapit bieżącego tekstu, pozostawiając kolumnę przed podziałem pustą. To tworzy miejsce dla mojej stopki:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }Na koniec umieszczam stopkę obok mojego biegnącego tekstu, co dodaje asymetrycznego wyglądu temu projektowi w starym stylu:
footer { grid-column: 4; grid-row: 3; } 
Połączenie ilustracji i fotografii z odważnymi kształtami i przejrzystą typografią było wyznacznikiem charakterystycznego stylu Hubera. Wybierając współczesne kroje pisma w starym stylu i wykorzystując dzisiejsze technologie — w tym tryby mieszania i czcionki internetowe — możemy podążać za przykładem Hubera i tworzyć nowoczesne projekty o klasycznym charakterze.

Przejściowe kroje pisma
W XVII wieku Wiek Oświecenia był ruchem intelektualnym, który odrzucał tradycyjną sztukę, literaturę i filozofię. W 1692 Ludwik XIV zamówił nowy krój pisma, oparty na zasadach naukowych, a nie kaligrafii. W rezultacie powstał Romain du Roi, krój pisma z literami oparty na siatce 2304 kwadratów.
Romain du Roi był bardziej precyzyjny w swoim projekcie niż większość poprzednich krojów pisma i zawierał pociągnięcia z ostrzejszym kontrastem między grubymi i cienkimi. Wpłynęło to na znanych obecnie projektantów czcionek Johna Baskerville'a, Giambattistę Bodoni i Williama Caslona. Ich praca usunęła wszelkie ślady kaligrafii humanistycznej, tworząc kroje przejściowe (neoklasyczne), wykorzystujące nowe tusze i papier lepszej jakości.
W krojach przejściowych małe litery mają pionowe lub prawie pionowe akcenty. Szeryfy głowy na rosnących literach, w tym „b”, „d”, „h” i „l”, są zwykle bardziej poziome. Końce wielu uderzeń są oznaczone końcówkami kulkowymi zamiast ukośnych, tępych lub szeryfowych.


Popularne są współczesne kroje przejściowe, w tym Cambria, która została zaprojektowana przez Jelle Bosma w 2004 roku dla Microsoft ClearType Font Collection. Cambria została wydana z systemem Windows Vista. Georgia została zaprojektowana przez Matthew Cartera w 1993 roku. Zaprojektowana przez Zuzanę Licko w 1996 roku, Mrs Eaves jest wariantem Baskerville i została nazwana na cześć Sarah Eaves, żony Johna Baskerville'a.
Identyfikacja nowoczesnych krojów pisma
Podczas gdy kroje Old Style i Transitional zwiększyły kontrast między grubymi i cienkimi pociągnięciami, nowoczesne kroje pisma doprowadziły tę cechę do skrajności. Termin Modern może być mylący, ponieważ pierwszy krój pisma w tym stylu został zaprojektowany w 1784 roku przez Firmina Didota. Didot był synem Francois-Ambroise, którego imieniem nosi kilka krojów pisma, w tym Ambroise i, oczywiście, Didot.
Giambattista Bodoni nadał swoje imię krojom pisma w stylu Didone z nagłą zmianą kontrastu między grubymi i cienkimi pociągnięciami. Te kroje pisma zawierają również szeryfy bez nawiasów z ostrymi kątami między grubymi i cienkimi, pionowymi osiami i małymi otworami w otwartych literach, w tym małą literą „a”.


Nowoczesne kroje pisma są często postrzegane jako eleganckie i stylowe wybory. Dlatego, gdy przeglądasz półki pełne magazynów o modzie, zauważysz, że często używają krojów pisma Didone w swoich mastheadach.
Ale te same cechy — ekstremalny kontrast, mniejsze apertury i pionowe osie — można znaleźć również w nowoczesnych krojach pisma o bardzo różnych osobowościach.


Nowoczesne kroje pisma

Potrzebuję tylko trzech elementów konstrukcyjnych, aby wdrożyć mój kolejny projekt inspirowany Huberem; nagłówek, który zawiera dwa loga Trabanta, podział na banery i moją główną treść:

<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>Te podstawowe style dodają osobowości każdemu ekranowi, niezależnie od jego wielkości. Dodają nowoczesny krój pisma o wysokim kontraście i tło łączące kontur Trabanta z liniowym gradientem, aby dodać głębi temu projektowi:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }Umieszczam plan Trabanta w połowie poziomo, podczas gdy gradient powtarza się na mojej stronie:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }Baner zawiera duży nagłówek. Dodaję wyraźne podziały linii do mojego kodu HTML i element span, aby dodać kolor do określonych słów. Następnie grupuję akapity w moim banerze w podział. Umożliwi mi to zmianę jego pozycji w moim układzie na większych ekranach w dalszej części procesu:
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>Pozycja mojego obrazu tła planu pozostawia miejsce na duży nagłówek. Aby upewnić się, że nie wymyka się przestrzeni, którą na to przeznaczyłem, ograniczam maksymalną szerokość tego nagłówka do połowy szerokości widocznego obszaru:
#banner h1 { max-width: 50vw; }Następnie dodaję kolor do elementu span i dopasowuję typ banera, zwiększając rozmiar nagłówka i zmniejszając jego interlinię, aby stworzyć solidny blok tekstu:
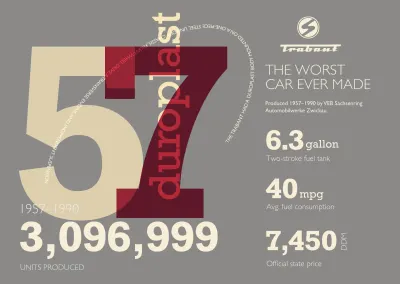
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Ten projekt zawiera listę specyfikacji Trabanta; jego pojemność i zużycie paliwa plus cena samochodu, która została określona przez rząd NRD:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>Ta kolejność HTML ma sens podczas czytania bez stylów, ale potrzebuję wizualnej odwrócenia kombinacji nagłówka i akapitu, aby utworzyć ciaśniejszy blok tekstu. Odwracam kolejność nagłówka i akapitu, określając elementy listy jako kontenery elastyczne i zmieniając ich domyślny kierunek z wiersza na kolumnę odwrotną:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }Projekt liczb jest ważnym czynnikiem przy wyborze kroju pisma. Twój wybór może zależeć od przejrzystości i czytelności, gdy czcionka jest ustawiona na małe rozmiary. Cyfry w wielu charakterystycznych nowoczesnych krojach mają charakterystyczne krzywizny i inne cechy, które mogą przyczynić się do osobowości projektu, gdy są używane w większych rozmiarach.
Chcę, aby w tym projekcie pojawiły się cyfry, więc przewymiarowałem pogrubiony element. I chociaż normalnie nie zalecałbym zmiany śledzenia jakiegokolwiek kroju pisma, zwiększenie odstępów między literami tych cyfr pomaga zaakcentować ich charakter:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }Cena na mojej liście specyfikacji zawiera również element span, który zawiera kod waluty NRD, DDM:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
Dla mnie każdy element typograficzny — nieważne jak mały — jest okazją do eksperymentowania z ciekawymi zabiegami typu. Niewielki ślad tego małego elementu sprawia, że idealnie nadaje się do obracania do pozycji pionowej, dzięki czemu jest zgrabnie umieszczony obok dużej cyfry:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }Ten poziom szczegółowości typograficznej może wydawać się przesadny w przypadku stylów podstawowych, ale poświęciłem tyle samo uwagi projektowaniu czcionki dla małych ekranów, co układowi dla większych.

Oznacza to również, że potrzebuję tylko drobnych korekt dla ekranów o średniej wielkości, najpierw zmieniając wartości kolorów w moim tle gradientowym CSS i przestawiając mój plan Trabanta na środek ekranu i 30 metr od góry:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }Wprowadzenie układu do ekranów średniej wielkości wymaga niewiele więcej niż umieszczenie dwóch logo w nagłówku po przeciwnych stronach ekranu. Dodaję dwie symetryczne kolumny do nagłówka i wyrównuję logo, aby zrównoważyć ich linie środkowe:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }Pierwsze logo wyrównuję do lewej, a drugie do prawej:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }Powiększanie nagłówka to wspaniały sposób na pokazanie skomplikowanych szczegółów w wielu nowoczesnych krojach pisma, więc zwiększam jego rozmiar i wykorzystuję białe znaki, które dodałem do mojego kodu HTML, aby podzielić jego słowa na trzy wiersze:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }Podczas gdy na małych ekranach akapity banera podążają za nagłówkiem, tak jak w kodzie HTML, chcę połączyć je z moim nagłówkiem, aby stworzyć ciekawy element typograficzny.
Używam pozycjonowania bezwzględnego, aby przenieść podział zawierający te akapity na miejsce. Oparte na tekście wartości górna i lewa pozwalają tym akapitom pozostać we właściwej pozycji, gdy nagłówek zmieni rozmiar:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }Aby dokonać ostatecznej korekty ekranu średniej wielkości, zamieniam nieuporządkowaną listę w elastyczny kontener i ustawiam jej elementy tak, aby zajmowały równą ilość dostępnej przestrzeni poziomej:
ul { display: flex; } li { flex: 1; }Dostosowanie projektu do kilku rozmiarów ekranu to wyzwanie, które naprawdę lubię. Aby wykorzystać dodatkową przestrzeń dostępną na dużych ekranach, stosuję wartości siatki do elementu body, aby utworzyć trzy symetryczne kolumny:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }Elementy w tym projekcie nie nakładają się na siebie, więc używam obszarów szablonów siatki dla ich prostoty. Ten projekt ma dziewięć obszarów siatki, a każdemu z nich nadaję nazwę, która odzwierciedla jego zawartość; nagłówek, baner, dane i główny:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
Umieszczam te elementy za pomocą nazw obszarów, co pozwala mi zmienić miejsce ich wyświetlania w moim układzie bez zmiany ich pozycji w moim kodzie HTML:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
Wykrywanie krojów pisma szeryfowego (egipskiego)
Ta ostateczna klasyfikacja kroju szeryfowego pojawiła się po raz pierwszy na plakatach reklamowych z początku XIX wieku i — dzięki blokowym formom liter — została zaprojektowana w celu przyciągnięcia uwagi. Jedną z cech charakterystycznych szeryfa płyty jest często nienawiasy szeryfowe, które spotykają się z łodygą pod kątem 90 °.


Clarendon to nie tylko nazwa kroju pisma, ale także styl krojów pisma Slab. Podczas gdy litery w wielu szeryfach Slab mają równą szerokość linii, styl Clarendon łamie konwencję z wyraźniejszą różnicą między najgrubszymi i najcieńszymi pociągnięciami. W przeciwieństwie do innych szeryfów Slab, Clarendon ma zakrzywione nawiasy.
Zaciski kulkowe firmy Archer nadają mu charakterystyczny wygląd, który jest popularny wśród projektantów w druku iw Internecie. Sentinel, również przez Hoefler & Co., został wykorzystany przez Baracka Obamę w jego kampanii reelekcyjnej w 2012 roku. Podobnie jak Archer, ma różne wagi i zawiera kursywę.
Do mojej pierwszej książki Transcending CSS wybrałem ITC Officina Serif autorstwa Erika Spiekermanna i Ole Schafera, mimo że nie byłem wtedy zbyt obeznany z projektowaniem typografii. Płyta FF Unit Slab, również autorstwa Erika Spiekermanna, jest dostępna w kilku grubościach, kursywą i obsługuje 107 różnych języków.
Dalton Maag to odlewnia czcionek, której fontów używam najczęściej. Wybrałem ich Lexię na okładki moich ostatnich książek i uwielbiam osobowość w jej najgrubszym ciężarze reklamowym, zwłaszcza pisanym kursywą. Powinieneś znać Mokoko, również autorstwa Daltona Maaga, ponieważ wybrałem go na nagłówki i tytuły w tej serii.
Podczas gdy Barack Obama wybrał szeryf Slab od Hoefler & Co., inny demokratyczny kandydat Bernie Sanders wybrał Jubilat Joshuy Dardena do swojej kampanii prezydenckiej w 2016 roku. Jubilat jest jednym z najbardziej wszechstronnych szeryfów płytowych i występuje w 11 gramaturach z dopasowaną kursywą.

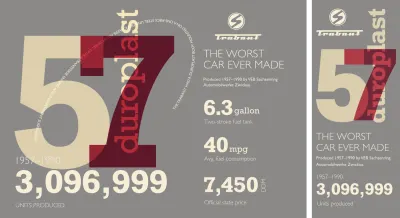
Szeryfy płyty wymagają uwagi

Opracowanie mojego ostatecznego projektu wymaga bardzo niewielu elementów konstrukcyjnych, pomimo jego wizualnej złożoności. Wybrane przeze mnie elementy powinny wydawać się znajome, ponieważ używałem ich już w kilku kombinacjach.
Nagłówek ponownie zawiera dwa obrazy SVG, podział banera obejmuje nagłówek i pierwszy akapit podstawy oraz nieuporządkowaną listę, która wyświetla specyfikacje Trabanta. Tym razem dołączam również dwa elementy SVG. Jedna dla masywnych 57 cyfr, druga dla dekoracyjnego tekstu, który przebiega po zakrzywionej ścieżce:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>Zestawienie trzech z tych elementów tworzy graficzne wprowadzenie do tego projektu. Zaczynam od stylów podkładowych, które zawierają kolor i wprowadzam krój pisma szeryfowego:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }Ograniczam szerokość mojego nagłówka do 220px i centralnie wyrównuję jego zawartość:
header { margin-bottom: 2rem; width: 220px; text-align: center; }Aby dać mi dokładną kontrolę nad ich wyglądem i umożliwić ich skalowanie w celu dopasowania do szerokości dowolnego okna, opracowałem moje nadwymiarowe cyfry za pomocą SVG. Ta skalowalna grafika zawiera dwie ścieżki i aby zapewnić, że komunikuje swoją zawartość wszystkim, dodaję etykietę ARIA i element tytułu do mojego SVG:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>Dwie cyfry w tym SVG nakładają się na siebie, aby dodać głębi; Zmniejszam ich krycie, a następnie mieszam ich kolory w trybie mieszania:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }Ostatnim elementem mojej grafiki wprowadzającej jest pionowe słowo „Duroplast”, wzmocniony włóknem plastik używany do produkcji nadwozi Trabant. Możesz poszukać tego elementu w moim kodzie HTML, ale go nie znajdziesz, ponieważ generuję tę treść za pomocą pseudoelementu. Ustawiam wygenerowaną treść, zmieniam jej tryb pisania na pionowy, a następnie obracam o 180 stopni:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }Ponieważ ten pseudoelement skutecznie podąża za zawartością przepływu, pojawia się nad nim w kolejności układania, umożliwiając połączenie go z innymi elementami i dodanie dodatkowej głębi do tego projektu:
body:after { mix-blend-mode: overlay; }Liczba trabantów wyprodukowanych w trakcie jego życia jest określana za pomocą nagłówka niższego poziomu, po którym następują dwa akapity:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>Wizualna kolejność tych elementów różni się od tego w HTML i używam Flexbox do zmiany ich kolejności w ich macierzystym podziale. Najpierw zmieniam kierunek flex z domyślnego wiersza na kolumnę:
#content { display: flex; flex-direction: column; }Następnie używam właściwości order, aby zmienić kolejność trzech elementów, umieszczając mój nagłówek na końcu:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }Na koniec zwiększam rozmiar drugiego akapitu, aby pasował do poniższych numerów pozycji na liście. Sprawia to wrażenie, że ta treść i nieuporządkowana lista, która następuje, są częścią tego samego elementu:
#content p:nth-of-type(2) { font-size: 4.5rem; }Przestrzeń na małych ekranach może być na wagę złota, ale to nie znaczy, że nie możemy być odważni w naszej typografii. W miarę powiększania się ekranów pojawia się jeszcze więcej okazji do żądnych przygód z projektami typograficznymi.
Wprowadzam układ do ekranów średniej wielkości, stosując wartości siatki do elementu body, aby utworzyć sześć symetrycznych kolumn i cztery wiersze o automatycznych rozmiarach:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }Następnie umieszczam podział nagłówka i banera w pierwszym wierszu za pomocą numerów wierszy. Mój baner zajmuje pierwsze trzy kolumny, a nagłówek zajmuje trzy ostatnie:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }Umieszczam teraz ogromne liczby na mojej siatce i obniżam ich wartość z-index, aby pojawiły się za innymi elementami w moim układzie:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }Zastępuję poprzednie :after pozycjonowanie pseudoklasowe wartościami siatki i zwiększam jej rozmiar czcionki, aby wypełnić więcej dostępnej przestrzeni:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }Pomimo zbudowania na symetrycznej siatce, pozostawienie niektórych kolumn pustych tworzy niezwykłą asymetryczną konstrukcję:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }Następnie zwiększam ogólny rozmiar mojego pisma, aby zrobić duże wrażenie na ekranach średniej wielkości:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }Tekst SVG na ścieżce

Jednym z najbardziej ekscytujących powodów używania SVG do renderowania tekstu jest to, że podąża on ścieżką, urządzeniem projektowym, które nie jest możliwe przy użyciu samego CSS. Mój krzywy SVG zawiera zaokrągloną ścieżkę oraz element tekstowy, który zawiera moją treść. Umieszczam ten tekst w elemencie SVG textPath i używam jego wartości atrybutu href, aby połączyć go z identyfikatorem ścieżki powyżej:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>Nie chcę, aby ta krzywa pojawiała się na małych ekranach, więc zmieniam wartość wyświetlania jej podziału nadrzędnego na brak w moich stylach podstawowych. Używając zapytania o media o minimalnej szerokości, przywracam tę wartość do bloku, aby wyświetlić ją na ekranach średniej wielkości, umieszczając ją w siatce i zwiększając jej wartość z-index. To przenosi je do przodu w kolejności układania:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }Mając ten tekst na swoim miejscu, używam znanych stylów rozmiaru czcionki i transformacji tekstu, a następnie właściwości wypełnienia SVG i zakotwiczenia tekstu, które ustawiają mój tekst od początku jego ścieżki:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }Moje pewne wybory typograficzne wymagają ode mnie również odważnego wyboru układu dla większych ekranów. Sześć symetrycznych kolumn i cztery rzędy, które wybrałem wcześniej, dają możliwość rozmieszczenia moich elementów na wiele sposobów.
Mając już zdefiniowane wszystkie moje style typografii, jedyne, co pozostaje, to przenieść moje elementy na nowe pozycje, które umieszczają nagłówek, podział banerów i nieuporządkowaną listę obok moich gigantycznych liczb:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
Czytaj więcej z serii
- Inspirowane decyzje projektowe: Avaunt Magazine
- Inspirowane decyzje projektowe: Prasa ma znaczenie
- Inspirowane decyzje projektowe: Ernest Journal
- Inspirowane decyzje projektowe: Alexey Brodovitch
- Inspirowane decyzje projektowe: Bea Feitler
- Inspirowane decyzje projektowe: Neville Brody
- Inspirowane decyzje projektowe: Otto Storch
- Inspirowane decyzje projektowe: Herb Lubalin
- Inspirowane decyzje projektowe: Giovanni Pintori
- Inspirowane decyzje projektowe: Emmett McBain
- Inspirowane decyzje projektowe: Bradbury Thompson
NB: Członkowie Smashing Członkowie Smashing mają dostęp do pięknie zaprojektowanego PDF magazynu Andy's Inspired Design Decisions oraz pełnych przykładów kodu z tego artykułu. Możesz kupić plik PDF tego wydania i przykłady, a także każdy inny numer bezpośrednio ze strony internetowej Andy'ego.
