Inspirowane decyzje projektowe z ziołami Lubalin: Typografia może być równie ekscytująca jak ilustracja i fotografia
Opublikowany: 2022-03-10Chociaż dobre użycie czcionki pomaga ludziom czytać, świetna typografia może zrobić o wiele więcej. Typografia może w elokwentny sposób wyrażać ideę i barwnie komunikować przesłanie w sposób, który jest równie mocny, jak każda ilustracja lub fotografia.
Jestem kimś, kto kocha kino tak samo, jak podziwiam typografię. Niewiele rzeczy inspiruje mnie tak bardzo, jak oglądanie typografii plakatu filmowego, która albo przywołuje atmosferę filmu, ale też wzbogaca opowiadanie jego historii.

Od niedawna typografia w plakatach filmowych Quentina Tarantino doskonale oddaje atmosferę i charakter jego filmów. W Pulp Fiction krój pisma Aachen Bold jest równie twardy jak sam film. For Once Upon a Time in Hollywood, choć skład kultowego znaku tak samo jak inne części filmu odbiega od rzeczywistości, plakat przywołuje ducha Hollywood.
Saul Bass jest prawdopodobnie najbardziej znanym grafikiem swojej epoki, a dla Hollywood w latach 50. i 60. tworzył plakaty filmowe, które są tak samo rozpoznawalne, jak sam znak. W swoim projekcie plakatu do filmu Hitchcock's Vertigo w 1958 roku Bass użył ręcznie wycinanej typografii, która przywodzi na myśl niemieckie filmy ekspresjonistyczne z lat 20. XX wieku. W 1960 roku typografia Bassa z obciętym tytułem dla Pyscho – znowu dla Alfreda Hitchcocka – jest zarówno sprytna, jak i oczywista. Podczas gdy Saulowi Bassowi często niesłusznie przypisuje się zaprojektowanie jednego z moich ulubionych plakatów filmowych z West Side Story, — Bass zaprojektował sekwencję tytułową — plakat został w rzeczywistości zaprojektowany przez Josepha Caroffa, który stworzył również słynne logo 007 Jamesa Bonda.
Chociaż nie mamy jeszcze takiej samej kontroli nad typografią w Internecie, jak w przypadku druku, nowe formaty plików, usługi dostarczania czcionek i czcionki internetowe oznaczają znacznie większą elastyczność typograficzną niż dziesięć lat temu. Kontrolki typografii w CSS pomogły nam również być bardziej kreatywnym w zakresie pisania. Oprócz podstawowych właściwości stylu czcionki, możemy teraz niezawodnie dostroić cyfry OpenType, dzielenie wyrazów, ligatury, a nawet kerning.
Rzadko zdarza się znaleźć tak kreatywne zastosowania dla pisma online, studiowanie pracy grafików i utalentowanych typografów może otworzyć nam oczy na to, co możemy osiągnąć za pomocą dzisiejszych technologii pisma. Jednym z moich ulubionych projektantów i typografów jest Herb Lubalin, a poznanie go i jego pracy zmieniło moje podejście do typografii.
Zainspirowany Herb Lubalin
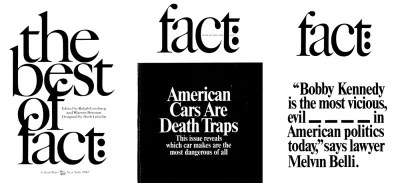
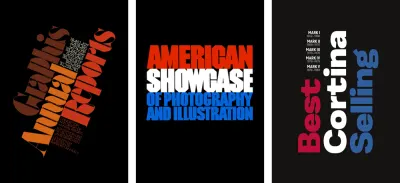
Herb Lubalin był amerykańskim grafikiem, który spędził swoją karierę na projektowaniu wszystkiego, od reklam, plakatów, a nawet znaczków pocztowych. Był zafascynowany wyglądem słów i tym, jak projekt typograficzny może je zabrzmieć. Lubalin rozumiał, jak łącząc sztukę, kopiowanie i typografię, graficy dodają przekonania w przekazywaniu komunikatów. Powiedział:
„Im lepiej ludzie się komunikują, tym większa będzie potrzeba lepszej typografii wyrażającej typografię”.
— Zioło Lubalin
Po zdaniu egzaminu wstępnego do szkoły artystycznej Cooper Union w Nowym Jorku Herbert (Herb) Lubalin został zwolniony ze swojej pierwszej pracy jako grafik za prośbę o podwyżkę w wysokości 2 dolarów tygodniowo. W przedwojennych amerykańskich agencjach reklamowych praca projektanta layoutu polegała po prostu na umieszczaniu nagłówków, kopii i obrazów w dostępnej przestrzeni, ale to się zmieniło po drugiej wojnie światowej wraz z napływem projektantów imigrantów z Europy. Byli wśród nich Austriak Herbert Bayer, Rosjanin Mehemed Fehmy Agha i Białorusin Aleksiej Brodowicz.

Projektanci ci zaimportowali nowe procesy, które połączyły dyrektorów artystycznych, artystów layoutów i pisarzy, tworząc zespoły kreatywne spopularyzowane przez słynnego dyrektora kreatywnego reklamy Billa Bernbacha w latach 60. i 70. XX wieku.
W 1945 roku Lubalin został dyrektorem artystycznym w Sudler & Hennessey — studiu kreatywnym specjalizującym się w branży farmaceutycznej — gdzie kierował zespołem projektantów, ilustratorów i fotografów. Fascynujący jest proces, który Lubalin ustanowił najpierw w Sudler & Hennessey, a od 1964 roku we własnym studio. Kierował procesem projektowania, wykonując „tkanki” – szkice piórem i tuszem, które ustalały przestrzenny układ jego elementów – oraz szczegółowe notatki dotyczące projektów typograficznych, w tym wybór krojów, rozmiary i gramatury.

Na początku każdego nowego projektu Lubalin zaczynał od szkicowania układów nagłówków, kopii i obrazów na bibułce. Następnie kładł na wierzchu kolejną chusteczkę, aby udoskonalić swoje pomysły, potem kolejną i jeszcze jedną, aby szybko rozwinąć swój projekt. Po tym, jak jego pomocnicy wydobyli z podłogi lub śmieci wyrzucone chusteczki, stały się one przedmiotami kolekcjonerskimi.
Lubalin był obsesyjnym perfekcjonistą na punkcie typografii. W przypadku „Let's talk type” — reklamy handlowej firmy Sudler & Hennessey — Lubalin precyzyjnie umieścił jedyny akapit. Ta kopia leży idealnie na linii bazowej obok słowa „let”, a jej rozmiar i interlinia pozwalają na dojście od litery „y” powyżej.

Lubalin był równie precyzyjny w kwestii rozmieszczenia tekstu na plakacie, który zapowiadał konkurs na plakat antywojenny Awangardy. Często do pisania używał ostrza skalpela, dostosowując odstępy między literami i zmieniając wysokość wznoszących się i zstępujących elementów, aby pasowały do swoich projektów. Litery w nagłówku „No More War” są dokładnie dopasowane i dopasowane. Śledzenie najpierw niebieskiego stojaka z wielkimi literami tworzy blok kopii, który idealnie wpasowuje się w jego przestrzeń.
W „Czwarty lipca to pikniki…” Lubalin wykorzystał perspektywę do przedstawienia drogi przed nami. Oznaczało to rozważenie śledzenia każdej linii tekstu, czasami zmieniając słowa, aby pasowały do projektu. Praca z projektami Lubalina nie była łatwa i jak opisał później jeden z jego asystentów:
„Aby wszystko się poukładało, trzeba to robić w kółko, a potem, jeśli klient zmieni tekst, trzeba wszystko przerobić. Dla niego (Lubalina) było warto. To, jak długo to trwało i ile to kosztowało, nie było dla niego tak ważne, jak dla innych projektantów.”
Dzięki nieustannemu przekonaniu i talentowi Lubalin stał się jednym z najbardziej uznanych grafików i typografów XX wieku. Wiele możemy się nauczyć z jego podejścia do swojej pracy i przekonania, że design może przekonująco komunikować się.

Istnieją dwie książki o Ziele Lubalin i jego pracach, które warto dodać do swojej kolekcji. „Herb Lubalin: Art Director, Graphic Designer and Typographer” (1985) Gertrude Snyder i Alana Peckolicka się wyczerpał, ale dobre egzemplarze są dostępne na eBayu. Jeszcze lepszy jest „Herb Lubalin: American Graphic Designer” (2013) autorstwa Adriana Shaughnessy i opublikowany przez Unit Editions. Limitowana edycja z 2000 roku, książka Shaughnessy'ego zawiera setki przykładów twórczości Lubalina.
Wstępne formatowanie nagłówków
Nagłówki to idealne miejsce na rozpoczęcie przygody z tekstem. Ekspresyjna typografia nie wymaga wymyślnych czcionek. Możesz stworzyć przyciągający wzrok nagłówek, używając różnych stylów i grubości, które można znaleźć w wielu typach czcionek codziennego użytku. Poszukaj rozszerzonych rodzin, takich jak Montserrat — zaprojektowany przez Julietę Ulanovsky i dostępny w Google Fonts — o różnych gramaturach, od cienkich i lekkich po bardzo odważne, a nawet czarne.
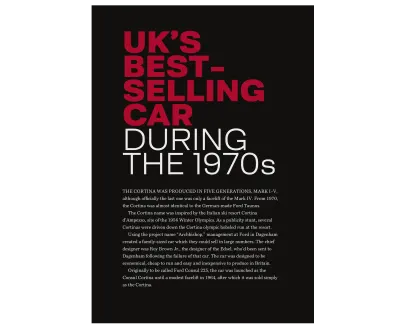
W tym pierwszym projekcie inspirowanym Herb Lubalin, mój nagłówek wykorzystuje czerń i lekkie gramatury tego kroju bezszeryfowego. Negatywne śledzenie (odstępy między literami) i ciasne prowadzenie (wysokość linii) łączą się, tworząc blok tekstu, który wymaga uwagi.

W przeszłości tworzenie takich nagłówków wymagało zakodowania projektu na sztywno w kodzie HTML poprzez dodawanie przerw między poszczególnymi słowami, na przykład:
<h1><strong>UK's <br> best-<br> selling <br> car</strong> <br> during <br> the <br> 1970s</h1>Innym razem możesz użyć wrap każdego słowa z wbudowanym elementem span, a następnie zmienić jego właściwość wyświetlania na blok:
<h1><strong><span>UK's</span> <span>best-</span> <span>selling</span> <span>car</span></strong> <span>during</span> <span>the</span> <span>1970s</span></h1>Zamiast tych elementów prezentacyjnych dodaję wyraźne podziały wierszy w moim kodzie HTML:
<h1><strong>UK's best- selling car</strong> during the 1970s</h1>Przeglądarki ignorują cokolwiek więcej niż pojedynczą spację między słowami, więc w małych oknach widokowych ten nagłówek czyta się jak zdanie. Potrzebuję tylko podkładów, które stylizują jego kolory, rozmiar i gramaturę, a także ujemnego śledzenia i ścisłego prowadzenia, które wyróżniają ten nagłówek:
h1 { font-size: 6vmax; font-weight: 300; line-height: .75; letter-spacing: -.05em; text-transform: uppercase; color: #fff; } h1 strong { font-weight: 600; color: #bd1f3a; }Podczas gdy element pre HTML respektuje wstępnie sformatowany tekst i przedstawia go dokładnie tak, jak został napisany w dokumencie, właściwość białego znaku CSS umożliwia uzyskanie podobnych wyników bez poświęcania semantyki. Z sześciu dostępnych wartości białych znaków są to cztery, których najczęściej używam:
-
white-space: normal;
Tekst wypełnia pola i przerwy zgodnie z wymaganiami -
white-space: nowrap;
Tekst się nie zawija i może przepełnić kontener -
white-space: pre;
Wyraźne łamania linii są przestrzegane, łamania tekstu z nowymi liniami i elementami br -
white-space: pre-wrap;
Szanowane są odstępy, ale tekst będzie również zawijał się, aby wypełnić pola wierszy
Potrzebuję tylko efektów właściwości white-space na większych rzutniach, więc izoluję je za pomocą zapytania o media:
@media (min-width: 64em) { h1 { white-space: pre; } }Użycie kilku stylów z jednej rodziny czcionek zwiększa atrakcyjność wizualną. Mój projekt inspirowany Lubaliną zawiera lekkie, pogrubione i czarne ciężary, a także skondensowane i regularne style tego kroju bezszeryfowego, aby uzyskać różnorodne traktowanie tekstu.

Po pierwsze, do wykonania projektu potrzebuję dwóch elementów konstrukcyjnych, głównego i bocznego:
<main>…</main> <aside>…</aside>Podczas gdy główny element zawiera mój nagłówek i bieżący tekst, na boku znajdują się cztery obrazy w podziale i pięć artykułów o wersjach klasycznej Cortiny:
<aside> <div> <img src="img-1.svg" alt="Ford Cortina Mark 1 front profile"> <img src="img-2.svg" alt="Ford Cortina Mark 3 rear"> <img src="img-3.svg" alt="Ford Cortina Mark 4 front"> <img src="img-4.svg" alt="Ford Cortina Mark 5 rear profile"> </div> <article>…</article> <article>…</article> <article>…</article> <article>…</article> <article>…</article> </aside>Najpierw określam style akapitów w każdym z moich artykułów za pomocą selektorów pseudoklas. W każdym akapicie zastosowano inną kombinację stylów i grubości czcionek, z mieszanymi i wielkimi literami:
article:nth-of-type(1) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(2) p { font-family: 'bold-condensed'; font-weight: 600; text-transform: uppercase; } article:nth-of-type(3) p { font-family: 'bold-condensed'; font-weight: 600; } article:nth-of-type(4) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(5) p { font-family: 'bold-condensed'; font-weight: 600; }Mając te podstawowe style dla każdego rozmiaru ekranu, wprowadzam układ do elementu bocznego, który będzie widoczny na ekranach średniej wielkości. W przypadku takich układów, w których elementy nie nakładają się na siebie, często używam obszarów szablonów siatki ze względu na ich prostotę. Ten projekt ma dziewięć obszarów siatki. Chociaż mógłbym nadać tym obszarom nazwy opisujące zawartość, którą w nich umieszczę — na przykład „mark-1” — zamiast tego używam liter, co ułatwia przesuwanie elementów po mojej siatce:
@media (min-width: 48em) { aside { display: grid; grid-template-areas: "abc" "def" "ghi"; grid-gap: 1.5rem; } }Muszę umieścić cztery obrazy w obszarach mojego szablonu, a nie w podziale, który je zawiera. Zmieniam właściwość wyświetlania tego elementu na zawartość, co skutecznie usuwa go z DOM w celach stylizacji:
aside div { display: contents; }Umieszczam te obrazy używając nazw obszarów. Przeniesienie ich do innego obszaru wymaga jedynie odwołania się do innej nazwy obszaru i braku zmiany ich kolejności w moim kodzie HTML:
aside img:nth-of-type(1) { grid-area: a; } aside img:nth-of-type(2) { grid-area: e; } aside img:nth-of-type(3) { grid-area: g; } aside img:nth-of-type(4) { grid-area: i; }Następnie umieszczam artykuły w pięciu pozostałych obszarach, aby uzupełnić mój układ:
aside article:nth-of-type(1) { grid-area: b; } aside article:nth-of-type(2) { grid-area: c; } aside article:nth-of-type(3) { grid-area: d; } aside article:nth-of-type(4) { grid-area: f; } aside article:nth-of-type(5) { grid-area: h; }Na małych i średnich ekranach główne i boczne elementy układają się pionowo w kolejności, w jakiej pojawiają się w moim kodzie HTML. Dodatkowa przestrzeń dostępna w większych rzutniach pozwala mi umieścić je obok siebie, dzięki czemu wizualna waga jest zrównoważona po obu stronach ekranu. Najpierw nakładam pięciokolumnową symetryczną siatkę na element body:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(5, 1fr); } }Następnie umieszczam zarówno elementy główne, jak i boczne za pomocą numerów wierszy. Tworzy to asymetryczny projekt z kolumną białej przestrzeni między moją główną treścią a artykułami, które ją wspierają:
main { grid-column: 1; } aside { grid-column: 3 / -1; } }Zmiana kolejności i obracanie
CSS Grid jest teraz najlepszym narzędziem do wdrażania inspirujących układów, a jego potężne właściwości są również przydatne do tworzenia skomplikowanych projektów typograficznych.

Mój nagłówek zawiera nagłówek, po którym następują dwa akapity, a ich kolejność w HTML oznacza, że mają sens podczas czytania bez zastosowania stylizacji:
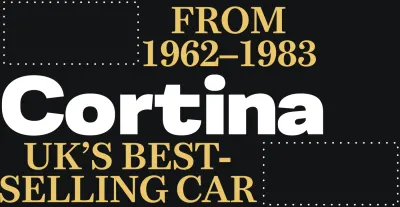
<header> <h1>Cortina</h1> <p>UK's best-selling car</p> <p>From <span>1962–1983</span></p> </header>Aby rozpocząć ten projekt, dodaję style podkładu dla obu elementów, ustawiając ich wyrównanie, kolory i rozmiary:
header h1, header p { margin: 0; text-align: center; } header h1 { font-size: 10vmax; color: #ebc76a; line-height: 1; } header p { font-size: 4vmax; line-height: 1.1; text-transform: uppercase; }Zamówiłem kod HTML dla semantycznej struktury zdań, a nie jakiejkolwiek prezentacji wizualnej, więc aby umożliwić mi wizualną zmianę kolejności elementów, dodaję właściwości Flexbox do mojego nagłówka i wartość flex-direction kolumny:
header { display: flex; flex-direction: column; }Domyślnie elementy pojawiają się w kolejności, w jakiej występują w HTML, ale w moim projekcie ostatni akapit w tym nagłówku pojawia się jako pierwszy, nad nagłówkiem.
Domyślna wartość kolejności dla wszystkich elementów to 0, więc aby zmienić pozycję tego akapitu bez zmiany mojego kodu HTML, dodaję ujemną wartość -1, która umieszcza go na górze:
header p:last-of-type { order: -1; }Mój projekt na ekrany średniej wielkości zawiera dwa duże pasma kolorów tła, opracowane przy użyciu gradientu CSS. Następnie zmieniam kolory pierwszego planu nagłówka i akapitów, aby skontrastować je z nowym tłem:
@media (min-width: 48em) { body { background-image: linear-gradient(to right, #0a0a08 0%, #0a0a08 50%, #fff 50%, #fff 100%); } header h1 { color: #fff; } header p { color: #ebc76a; } }Niezwykłe wyrównanie trzech elementów w tym nagłówku jest możliwe dzięki połączeniu CSS Grid z Flexbox. Chociaż na początku może to nie być oczywiste, umieszczam nagłówek i akapity w tym nagłówku w czterokolumnowej symetrycznej siatce. Pozostawienie jednej kolumny w pierwszym i ostatnim wierszu pustej tworzy dynamiczną przekątną, która dodaje zainteresowania temu nagłówkowi:
@media (min-width: 64em) { header { display: grid; grid-template-columns: repeat(4, 1fr); align-items: start; padding-top: 0; } } 
Mój nagłówek rozciąga się na wszystkie cztery kolumny:
header h1 { grid-column: 1 / -1; }Podczas gdy pierwszy — który pojawia się na dole mojego nagłówka — pozostaw pierwszą kolumnę pustą:
header p:first-of-type { grid-column: 2 / -1; }Ostatni akapit — teraz umieszczony u góry nagłówka — obejmuje pierwsze trzy kolumny, pozostawiając spację po lewej stronie:
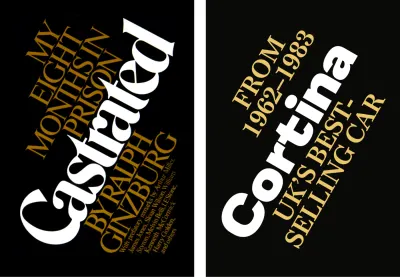
header p:last-of-type { grid-column: 1 / 4; }Obrócone elementy tekstowe w sieci są rzadkością, ale kiedy to robisz, często zapadają w pamięć i zawsze są miłą niespodzianką. Chcę, aby mój nagłówek był obrócony w kierunku przeciwnym do ruchu wskazówek zegara, więc dodaję transformację, która obraca go o 30 stopni w ujemnie i przesuwa pionowo w dół o 150 pikseli:
header { transform: rotate(-30deg) translateY(150px); transform-origin: 0 100%; } transform-origin określa punkt, wokół którego zachodzą transformacje. Możesz wybrać początek w środku lub w dowolnym z czterech rogów elementu — top-left (0 0) , top-right (100% 0) , bottom-right (100% 100%) lub bottom-left (0 100%) . Możesz również określić pochodzenie w pikselach, jednostkach em lub rem.

Aby uzyskać dodatkowy element zaskoczenia, dodaję subtelne przejście do tej transformacji i zmniejszam ilość rotacji, gdy ktoś przesuwa kursor nad moim nagłówkiem:
header { transition: transform .5s ease-in; } header:hover { transform: rotate(-25deg) translateY(150px); } 
Łączenie elementów nagłówka

W moim kolejnym projekcie inspirowanym Lubaliną łączę uporządkowaną listę modeli Cortiny z wielokolorowym nagłówkiem, aby za pomocą tego nagłówka stworzyć mocne oświadczenie:
<header> <div> <h1>…</h1> <ol>…</ol> </div> </header>Ten nagłówek zawiera trzy wiersze tekstu. Podczas gdy wcześniej unikałem używania dodatkowych elementów, aby zmienić styl tych linii, potrzebuję trzech wbudowanych elementów span:
<h1> <span>Best</span> <span>Selling</span> <span>Cortina</span> </h1>Najbardziej semantycznym wyborem do zaznaczenia mojej listy modeli Cortiny i lat, w których zostały wyprodukowane, jest lista uporządkowana. Aby mocno podkreślić każdą nazwę modelu, zamykam je w mocnych elementach, które zapewniają wartość semantyczną, a także odważny wygląd z domyślnych stylów przeglądarki:
<ol> <li><strong>Mark I</strong> 1962–1966</li> <li><strong>Mark II</strong> 1966–1970</li> <li><strong>Mark III</strong> 1970–1976</li> <li><strong>Mark IV</strong> 1976–1979</li> <li><strong>Mark V</strong> 1979–1983</li> </ol>W przypadku małych rzutni potrzebuję tylko kilku stylów fundamentów. Duży rozmiar czcionki i minimalna interlinia tworzą solidny blok tekstu. Następnie zmieniam wartość wyświetlaną elementu span z wbudowanego na blokowy i używam selektorów pseudoklas, aby zmienić kolory pierwszego i trzeciego planu:
h1 { font-size: 18vmin; line-height: .9; color: #fff; } h1 span { display: block; } h1 span:nth-of-type(1) { color: #ba0e37; } h1 span:nth-of-type(3) { color: #31609e; }Chcę, aby elementy z mojej uporządkowanej listy tworzyły dwukolumnową symetryczną siatkę, w której każda kolumna zajmuje równą ilość dostępnego miejsca:
ol { list-style-type: none; display: grid; grid-template-columns: 1fr 1fr; }Następnie zacieśniam wiodący element i dodaję jednolitą niebieską ramkę na dole wszystkich elementów oprócz ostatniego:
li { display: inline-block; line-height: 1.2; } li:not(:last-of-type) { border-bottom: 1px solid #31609e; }Dogodnie nie ma potrzeby określania numerów kolumn lub wierszy dla każdego elementu listy, ponieważ CSS Grid rozmieszcza je automatycznie ze względu na normalny przepływ. Aby dodać większy nacisk, zmieniam wartości wyświetlania silnych elementów na blokowane i ustawiam je na wielkie litery:
li strong { display: block; font-size: 1.266rem; font-weight: 600; text-transform: uppercase; } 
Centrowanie elementu zarówno w poziomie, jak i w pionie było trudne, ale na szczęście Flexbox sprawił, że to wyrównanie stało się trywialne do wdrożenia. Flexbox ma dwie osie — oś główną i oś poprzeczną — które zmieniają kierunek, jeśli zmienisz domyślną wartość kierunku flex z wiersza.
Kierunek wygięcia mojego nagłówka pozostaje wierszem, więc wyrównywam elementy na osi poprzecznej (pionowo), a następnie justuje-środek treści wzdłuż osi głównej (poziomo:)
@media (min-width: 48em) { header { display: flex; align-items: center; justify-content: center; } }Po wprowadzeniu treści w nagłówku stosuję siatkę zawierającą trzy kolumny i dwa wiersze. Ich wymiary będą definiowane przez ich zawartość i będą się automatycznie zmieniać:

header > div { display: grid; grid-template-columns: repeat(3, min-content); grid-template-rows: auto auto; } Podstawą tego projektu hedera są trzy wielokolorowe linie w nagłówku. Chcę umieścić je w określonych kolumnach i wierszach w tej siatce, więc dodaję display: contents; do nagłówka:
h1 { display: contents; }Następnie umieszczam ten wielokolorowy tekst w kolumnach i wierszach za pomocą numerów wierszy:
h1 span:nth-of-type(1) { grid-column: 1; grid-row: 2; } h1 span:nth-of-type(2) { grid-column: 2; grid-row: 1 / 3; } h1 span:nth-of-type(3) { grid-column: 3; grid-row: 1 / 3; }Chcę, aby tekst w moim nagłówku był wyświetlany pionowo, więc obracam każdy zakres zgodnie z ruchem wskazówek zegara o 180 stopni, a następnie zmieniam ich tryb pisania na pionowy od lewej do prawej:
h1 span { transform: rotate(180deg); writing-mode: vertical-lr; }Nagłówek i uporządkowana lista w moim projekcie tworzą solidny blok. Aby ściśle spakować te elementy, zmieniam właściwość wyświetlania listy z siatki na blok. Następnie wyrównuję zawartość każdego elementu listy do prawej, tak aby znajdowały się na linii bazowej mojego nagłówka:
ol { display: block; } li { text-align: right; }SVG i tekst
Dużo czasu zajęło mi docenienie SVG i zapoznanie się z tym, jak uzyskać z niego najlepszą wartość, a wciąż się uczę. SVG może tworzyć znacznie więcej niż tylko podstawowe kształty, a jedną z jego najbardziej ekscytujących funkcji jest element tekstowy.
Podobnie jak tekst HTML, tekst SVG jest dostępny i można go wybrać. Można go również nieskończenie stylizować za pomocą ścieżek przycinających, wypełnień, w tym gradientów, filtrów, masek i obrysów. Dodanie tekstu do SVG jest jak umieszczanie go w HTML za pomocą elementu tekstowego. Tylko zawartość wewnątrz tych elementów tekstowych jest renderowana przez przeglądarki i ignorują one wszystko poza nimi. Możesz dodać tyle elementów tekstowych, ile potrzebujesz, ale mój następny nagłówek wymaga tylko jednego:
<svg> <text>'70's best-selling Cortina British car</text> </svg>SVG zawiera zestaw właściwości i wartości atrybutów, które można zastosować do tekstu. Wiele właściwości SVG — takich jak odstępy między literami i wyrazami oraz dekoracja tekstu — jest również w CSS. Ale to cechy stylizacji unikalne dla SVG, które sprawiają, że tekst SVG jest tak atrakcyjny.
Na przykład textLength ustawia szerokość renderowanego tekstu, który będzie się kurczył i rozciągał, aby wypełnić przestrzeń w zależności od wybranej wartości lengthAdjust.
-
textLength
Tekst zostanie odpowiednio przeskalowany. Ustaw textLength w procentach lub użyj dowolnych wartości liczbowych. Wolę używać jednostek tekstowych, em lub rem. -
lengthAdjust
Definiuje sposób kompresji lub rozciągania tekstu w celu dopasowania do szerokości określonej w atrybucie textLength.
Gdy są używane bezpośrednio na elemencie tekstowym, właściwości SVG działają tak samo, jak style wbudowane:
<svg> <text textLength="400">'70's best-selling Cortina British car</text> </svg>Ale tak jak w przypadku stylów wbudowanych, najlepszą wartość osiąga się, stylizując elementy SVG za pomocą CSS, czy to w zewnętrznym arkuszu stylów, czy osadzonym w HTML. Możesz nawet użyć elementu stylu w zewnętrznym pliku SVG lub bloku SVG dołączonego do HTML:
<svg> <text class="display">'70's best-selling Cortina British car</text> </svg> <style> .display { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -1px; text-anchor: middle; text-transform: uppercase; } </style> HTML ma swój element span, a SVG zawiera podobny element, który jest przydatny do rozdzielania tekstu na mniejsze elementy, dzięki czemu można je stylizować w unikalny sposób. W tym nagłówku zawartość elementu tekstowego dzielę między sześć elementów tspan :
<text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text>Dzieląc mój nagłówek na wiele elementów, mogę nadać styl każdemu słowu. Mogę nawet ustawić je dokładnie w moim SVG, zgodnie z linią bazową lub nawet względem siebie.
-
xjest poziomym punktem początkowym linii bazowej tekstu; -
yjest pionowym punktem początkowym linii bazowej tekstu; -
dxprzesuwa tekst w poziomie z poprzedniego elementu; -
dyprzesuwa tekst w pionie z wcześniejszego elementu.

W nagłówku umieszczam pierwszy element tspan 80px od góry, następnie każdy kolejny element pojawia się 80px pod nim:
<text> <tspan y="80">'70's</tspan> <tspan dy="80">best-</tspan> <tspan dy="80">selling</tspan> <tspan dy="80">Cortina</tspan> <tspan dy="80">British</tspan> <tspan dy="80">car</tspan> </text> Elementy tspan są przydatne do precyzyjnego pozycjonowania i indywidualnego stylizowania, ale nie są pozbawione problemów związanych z dostępnością. Technologia wspomagająca wymawia elementy tspan jako pojedyncze słowa, a nawet literuje je, gdy tspan obejmuje pojedynczą literę. Na przykład czytnik ekranu wymówi tę serię elementów tspan :
<tspan>C</tspan> <tspan>o</tspan> <tspan>r</tspan> <tspan>t</tspan> <tspan>i</tspan> <tspan>n</tspan> <tspan>a</tspan>Tak jak:
„C”, „o”, „r”, „t”, „i”, „n”, „a”
Nie powinniśmy przeszkadzać osobom, które korzystają z technologii wspomagających lub, co gorsza, utrudniają dostęp do naszych treści z powodu naszych wyborów stylistycznych. Dlatego unikaj niepotrzebnego używania tspan i nigdy dla pojedynczych liter.
Obrysowywanie tekstu za pomocą CSS i SVG
Dodanie obrysu często poprawia czytelność tekstu umieszczonego przed obrazem tła, a także może dać subtelne i uderzające rezultaty. Nie znajdziesz oficjalnego sposobu obrysowywania tekstu w żadnej specyfikacji CSS. Istnieje jednak eksperymentalna właściwość, która używa prefiksu dostawcy Webkit i jest szeroko obsługiwana przez współczesne przeglądarki.

text-stroke jest skrótem dla dwóch właściwości: text-stroke-color i text-stroke-width . W przypadku obrysowanego nagłówka najpierw ustawiłem podstawowe style typografii dla family , size i weight , a następnie dostosowuję interlinię i śledzenie:
h1 { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -6px; line-height: .8; color: #fff; } Następnie stosuję text-stroke i dodaję właściwość text-fill-color property o wartości transparent , która zastępuje biały kolor pierwszego planu:
h1 { /* -webkit-text-stroke-color: #fff; */ /* -webkit-text-stroke-width: 5px; */ -webkit-text-stroke: 5px #fff; -webkit-text-fill-color: transparent; } Chociaż text-stroke jest właściwością eksperymentalną, a nie w specyfikacji W3C, teraz, gdy przeglądarki ją zaimplementowały, istnieje niewielka szansa, że zostanie usunięty. Jeśli jednak nadal obawiasz się obsługi starszej przeglądarki, rozważ użycie zapytania funkcji, aby przetestować obsługę text-stroke i zapewnić dla nich odpowiednią rezerwę.
SVG ma również właściwości stroke , a także kilka opcji, które nie są dostępne w CSS. Jeśli potrzebujesz więcej opcji i najszerszej obsługi przeglądarek, odpowiedzią jest SVG. Mój nagłówek SVG zawiera sześć elementów tspan :
<svg> <text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text> </svg> Oprócz podstawowych stylów typografii dodaję równoważne właściwości SVG dla text-stroke-color i text-stroke-width . Zmniejszam również krycie mojego obrysu, co jest opcją niedostępną w CSS:
text { stroke: #fff; stroke-width: 1.5px; stroke-opacity=".8"; } 
SVG zawiera inne właściwości, które dostosowują aspekty obrysu. W przeciwieństwie do CSS, obrysy SVG mogą być przerywane za pomocą właściwości stroke-dasharray. Wartości alternatywne definiują wypełnione obszary i puste obszary, więc myślniki wokół tekstu nagłówka są wypełnione jedną jednostką, a następnie dziesięcioma jednostkami pustymi:
text { stroke-dasharray: 1, 10; }Jeśli potrzebujesz bardziej złożonych wzorów, dodaj do wzoru dodatkowe liczby, aby wartość obrysu-dasharray wynosząca 1, 10, 1 dawała obrys kreskowany, który wynosi 1 (wypełniony) 10 (pusty) 1 (wypełniony) 1 ( puste) 10 (wypełnione) 1 (puste) i powtórzenia.



Zoptymalizuj dostępność SVG
Kontrolki typografii CSS są teraz bardziej zaawansowane niż kiedykolwiek, ale zdarzają się sytuacje, w których projekt wymaga czegoś więcej niż tylko stylizowanego tekstu HTML. Techniki zastępowania obrazów wyszły z mody, ale SVG — zarówno w pliku zewnętrznym, jak i w tekście HTML — może zapewnić skalowalne efekty tekstowe. SVG może być również przydatne dla ogólnej wydajności, gdy jest dobrze zoptymalizowany i może być dostępny.
Ten nagłówek zawiera dwa kroje pisma. Jednym z nich jest Magehand, ozdobny skrypt w stylu retro autorstwa indonezyjskiego projektanta czcionek Ariefa Setyo Wahyudiego. Drugi to Mokoko, płyta szeryfowa londyńskiego Daltona Maaga, dostępna w siedmiu gramaturach, od cienkiej do czarnej.
Osadzenie tych dwóch czcionek w obu formatach Web Open Font Format (WOFF) i WOFF2 spowodowałoby dodanie ponad 150 KB do mojej strony. Podczas gdy konwertowanie tych czcionek na kontury w edytorze graficznym i dostarczanie nagłówka jako zoptymalizowanego obrazu SVG dodałoby tylko 17 KB.
Obraz SVG w moim nagłówku zawiera trzy ścieżki:
<svg xmlns="https://www.w3.org/2000/svg"> <path>…</path> <path>…</path> <path>…</path> </svg> 
Kolejność tych ścieżek ma znaczenie, ponieważ tak jak w HTML, elementy są układane w stos w kolejności, w jakiej zostały napisane. SVG zawiera zestaw właściwości i wartości atrybutów, które można zastosować do dowolnego elementu. Używam właściwości fill, aby pokolorować każdą ścieżkę w moim nagłówku:
<path fill="#bd1f3a">…</path> <path fill="#31609e">…</path> <path fill="#fff">…</path>Aby uzyskać jeszcze bardziej stylowy efekt, mogę zdefiniować gradient liniowy z dwoma stopniami koloru i odnieść się do niego, aby wypełnić mój ozdobny skrypt:
<defs> <linearGradient gradientTransform="rotate(90)"> <stop offset="0%" stop-color="#bd1f3a" /> <stop offset="100%" stop-color="#31609e" /> </linearGradient> </defs> <path fill="#fff">…</path> <path fill="#fff">…</path> <path fill="url('#cortina')">…</path>Pliki SVG są często mniejsze niż obrazy bitmapowe lub łączny rozmiar kilku plików czcionek, ale mimo to wymagają starannej optymalizacji, aby osiągnąć najlepszą wydajność.
Każdy element, uchwyt i węzeł zwiększa rozmiar pliku SVG, więc jeśli to możliwe, zastąp ścieżki podstawowymi kształtami, takimi jak koła, elipsy lub prostokąty. Uprość krzywe, aby zmniejszyć liczbę węzłów i użyć mniejszej liczby uchwytów. Popularne oprogramowanie graficzne, takie jak Adobe Illustrator, Affinity Designer i Sketch, eksportuje pliki, które są przepełnione niezoptymalizowanymi elementami i niepotrzebnymi metadanymi. Jednak narzędzia takie jak SVGOMG autorstwa programisty Jake'a Archibalda usuwają niepotrzebne elementy i często mogą znacznie zmniejszyć rozmiar pliku SVG.
Obrazy SVG zawierające kontury tekstu można również udostępnić za pomocą alternatywnego tekstu i właściwości ARIA. Łącząc się z zewnętrznym plikiem SVG, dodaj alternatywny tekst, tak jak powinieneś, z dowolnym nie dekoracyjnym obrazem:
<img src="header.svg" alt="Cortina. '70s best-selling British car">Najlepszym sposobem pomocy osobom korzystającym z technologii wspomagających jest osadzenie SVG w HTML. Dodaj rolę ARIA i opisową etykietę, a czytniki ekranu potraktują SVG jako pojedynczy element i odczytają na głos opis etykiety:
<svg role="img" aria-label="Cortina. '70s best-selling British car"> … </svg>Dodanie elementu tytułu pomaga technologii pomocniczej zrozumieć różnicę między kilkoma blokami SVG, ale ten tytuł nie będzie wyświetlany w przeglądarce:
<svg> <title>Cortina. '70s best-selling british car</title> </svg>Jeśli w dokumencie znajduje się kilka bloków SVG, nadaj każdemu z nich unikalny identyfikator i dodaj go do jego tytułu:
<svg> <title>…</title> </svg> ARIA ma kilka atrybutów, które pomagają w dostępności SVG. Jeśli SVG jest czysto dekoracyjne i nie ma wartości semantycznej, ukryj je przed technologią wspomagającą, dodając atrybut aria-hidden :
<svg aria-hidden="true"> … </svg>W moim projekcie używam SVG zamiast nagłówka HTML. Aby zastąpić brakującą semantykę technologii wspomagających, użyj atrybutu roli ARIA i wartości nagłówka. Następnie dodaj atrybut poziomu, który pasuje do brakującego kodu HTML:
<svg role="heading" aria-level="1"> … </svg>Typ przycinania
Własność CSS background-clip określa, czy tło elementu rozciąga się poniżej border-box , padding-box lub content-box , zgodnie z modelem pola CSS:
-
border-box
Tło rozciąga się do zewnętrznej krawędzi obramowania (i pod obramowaniem). -
padding-box
Tło rozciąga się tylko na zewnętrzną krawędź wyściółki. -
content-box
Tło jest renderowane (przycinane) tylko w polu treści.

Ale jest jeszcze jedna wartość, która daje o wiele więcej możliwości inspirowania typografii. Użycie tekstu jako wartości dla klipu tła przycina tło elementu do miejsca zajmowanego przez zawarty w nim tekst.

In my next example, the brake disk background image is visible only where there's text in the headline. When my headline includes more content or its text size increases, more of that background image will be visible:
h1 { background-image: url(pattern.svg); background-clip: text; -webkit-background-clip: text; color: transparent; } You can apply the text value for background-clip to any element except the :root , HTML. As support for background-clip is limited, I use a feature query which delivers those styles only to supporting browsers:
h1 { color: #fff; } @supports (background-clip: text) or (-webkit-background-clip: text) { h1 { background-color: #fff; background-image: url(pattern.svg); background-position: 50% 100%; background-repeat: no-repeat; background-size: 50%; background-clip: text; -webkit-background-clip: text; color: transparent; } }Inspired by Lubalin, I want to place images inside the letters of my next headline, and the SVG image element allows me to do just that.

Ponieważ ten obraz SVG reprezentuje nagłówek, dodaję tekst alternatywny oraz rolę i poziom ARIA, aby zapewnić, że pozostanie dostępny:
<img src="header.svg" alt="Cortina" role="heading" aria-level="1">W SVG element defs przechowuje obiekty graficzne, do których można się odwoływać z innego miejsca w pliku. Należą do nich wzory, które zawierają moje obrazy i dodaję po jednym dla każdej litery:
<svg> <defs> <pattern>…</pattern> <pattern>…</pattern> <pattern>…</pattern> … </defs> … </svg>Treść w elemencie defs nie jest renderowana bezpośrednio i aby ją wyświetlić, odwołuję się do nich za pomocą atrybutu use lub adresu URL. Mój SVG zawiera jedną ścieżkę dla każdej z siedmiu liter w słowie „Cortina”, a każdą ścieżkę wypełniam wzorem, używając jej unikalnego identyfikatora:
<svg> <defs>…</defs> <path fill="url(#letter-c)">…</path> <path fill="url(#letter-o)">…</path> <path fill="url(#letter-r)">…</path> … </svg> 
Elementy obrazu umożliwiają renderowanie obrazów bitmapowych lub wektorowych w formacie SVG. Mój projekt zawiera trzy obrazy planów części samochodowych, do których łączę za pomocą standardowego atrybutu href:
<defs> <pattern width="100%" height="100%"> <image href="pattern-c.png" height="250" width="250"/> </pattern> … </defs>Te trzy obrazy wzorów części samochodowych wypełniają każdą literę, a rezultatem jest uderzający, nagłówkowy projekt, który wymaga uwagi.
Techniki łączenia
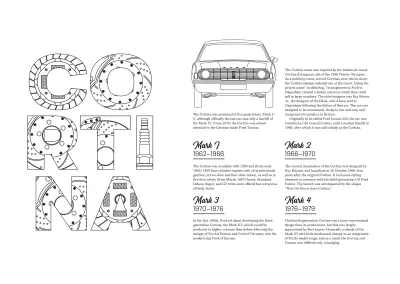
Nie ma wątpliwości, że Herb Lubin miał mistrzowską umiejętność mówienia. W tym ostatnim przykładzie inspirowanym Lubinem zestawiłem techniki, które zademonstrowałem, aby stworzyć fascynujący projekt tego klasycznego Forda z lat 70.

Aby opracować ten projekt, potrzebuję dwóch elementów konstrukcyjnych, które powinny być już dobrze znane, głównego i bocznego:
<main>…</main> <aside>…</aside>Mój główny element zawiera element nagłówka z nagłówkiem SVG, po którym następuje podział, który zawiera mój bieżący tekst. Dodaję rolę i poziom ARIA do mojego nagłówka, aby zapewnić dostępność tekstu SVG:
<main> <header> <svg role="heading" aria-level="1">…</svg> </header> <div>…</div> </main>Aby wyświetlić pełny obraz na małych ekranach i połowę na większych oknach, używam elementu obrazu i zapytania o media o minimalnej szerokości:
<aside> <picture> <source media="(min-width: 74em)"> <img src="full.svg" alt="Ford Cortina"> </picture> </aside>Projekty Lubalina są często energetyczne, więc aby wypełnić energią mój główny element, stosuję właściwości siatki i wykorzystuję trzy kolumny i pięć rzędów do stworzenia asymetrycznego układu.
main { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(5, 1fr); }W projekcie dominuje zarys charyzmatycznej Cortiny oraz tekstowy obraz tła, który obejmuje główny element. Skaluję ten plik SVG, aby wypełnić tło elementu i zmieniam pochodzenie tła tak, aby pojawiało się tylko za treścią, a nie za krawędzią lub dopełnieniem:
main { background-image: url(main.svg); background-origin: content-box; background-position: top right; background-repeat: no-repeat; background-size: 100% 100%; }Pozostawianie kolumn wokół nagłówka i pustego podziału tekstu tworzy negatywną przestrzeń, która pomaga poprowadzić czyjeś oko po kompozycji. Nagłówek zajmuje pierwsze dwie z moich trzech kolumn, podczas gdy podział zajmuje ostatnie dwie:
header { grid-column: 1 / 3; grid-row: 2 / 3; } main div { grid-column: 2 / 4; grid-row: 3 / 6; }Jedną z korzyści wynikających z używania elementu tekstowego SVG jest możliwość pozycjonowania tekstu według jego linii bazowej lub względem każdego elementu. Mój nagłówek SVG zawiera dwa elementy tekstowe dla nazwy tego samochodu i trzeci dla okresu jego produkcji. Chcę umieścić ten końcowy element tekstowy dokładnie 250px od lewej i 60px od góry mojego SVG:
<svg> <text x="0" y="60">Ford</text> <text x="0" dy="70">Cortina</text> <text x="250" y="60">1962–1983</text> </svg> 
Ten olśniewający projekt staje się łatwiejszy do zapamiętania na większych rzutniach, gdy tekstowy obraz tła SVG i kontur mojej Cortiny pasują do siebie. Na element body nakładam dwukolumnową symetryczną siatkę:
@media (min-width: 74em) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; } }Następnie umieszczam elementy główne i boczne na mojej siatce, używając nazw linii:
main { grid-column: main; } aside { grid-column: aside; } }W sieci inspirująca typografia powinna być atrakcyjna i czytelna, ale na czytelność wyświetlanego tekstu może łatwo wpłynąć tło, które się za nią kryje.
Filtr tła stosuje efekty filtra CSS do elementów znajdujących się za tekstem. Filtry te obejmują rozmycie, jasność i kontrast oraz efekty kolorystyczne, które mogą pomóc w zwiększeniu czytelności wyświetlanego tekstu na obrazach tła, grafice lub wzorach.
Zastosuj jeden lub wiele filtrów, używając tej samej składni filtrów CSS, którą zademonstrowałem w poprzednim wydaniu:
main { backdrop-filter: brightness(25%); } main { backdrop-filter: brightness(25%) contrast(50%); } backdrop-filter jest częścią specyfikacji Filter Effects Module Level 2. Ma już solidną obsługę we współczesnych przeglądarkach, chociaż niektóre nadal wymagają prefiksu dostawcy Webkit:
main div { -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }Czytaj więcej z serii
- Inspirowane decyzje projektowe: Avaunt Magazine
- Inspirowane decyzje projektowe: Prasa ma znaczenie
- Inspirowane decyzje projektowe: Ernest Journal
- Inspirowane decyzje projektowe: Alexey Brodovitch
- Inspirowane decyzje projektowe: Bea Feitler
- Inspirowane decyzje projektowe: Neville Brody
- Inspirowane decyzje projektowe: Otto Storch
- Inspirowane decyzje projektowe: Max Huber
- Inspirowane decyzje projektowe: Giovanni Pintori
- Inspirowane decyzje projektowe: Emmett McBain
- Inspirowane decyzje projektowe: Bradbury Thompson
NB: Członkowie Smashing Członkowie Smashing mają dostęp do pięknie zaprojektowanego PDF magazynu Andy's Inspired Design Decisions oraz pełnych przykładów kodu z tego artykułu. Możesz kupić plik PDF tego wydania i przykłady, a także każdy inny numer bezpośrednio ze strony internetowej Andy'ego.
