Inspirowane decyzje projektowe z Giovannim Pintori: reklama staje się formą sztuki
Opublikowany: 2022-03-10Z jednym lub dwoma okazjonalnymi wyjątkami, spędziłem ostatnie dwadzieścia dwa lata projektując dla niezliczonych klientów. Kilka z tych projektów trwało rok, niektóre kilka miesięcy, ale większość nie dłużej niż kilka tygodni.
Całkowite pochłonięcie się przez kilka tygodni lub miesięcy projektowaniem interfejsu produktu lub strony internetowej może być dreszczykiem emocji. Często zaczyna się od gratyfikacji płynącej z wygranej pracy. Zdobycie pewności siebie i zaufania nowego klienta może uzależniać. Podczas uwodzicielskiej fazy „poznawania Ciebie” dowiadujesz się o kliencie i czego oczekuje od Ciebie i Twojej pracy. Osoby uzależnione, takie jak moja, pragną intensywności tych uczuć, ale — podobnie jak niektóre związki — początkowe podniecenie szybko znika w rzeczywistości wspólnej pracy.
Ta twórcza rozwiązłość bardzo dobrze odpowiadała mojej, często krótkiej, niespokojnej ciekawości. Ale były chwile, kiedy żałowałam, że nie mogę zostać w organizacji na dłużej, lepiej ich poznać i mieć pozytywny wpływ na to, co robią i robią.
Znam wielu projektantów pracujących wewnętrznie. Chociaż nigdy nie zazdroszczę im dojazdów do pracy ani pieniędzy, które wydają na mieszkanie blisko pracy, część mnie zazdrości im zdolności do pozostania i kształtowania długoterminowego kreatywnego kierunku firmy w sposób, w jaki Giovanni Pintori pomógł Olivettiemu.
„W naszych czasach reklama stała się formą sztuki i w coraz większym stopniu musi sprostać tej nazwie. Reklama jest formą dyskursu, który powinien unikać niejasności na rzecz zwięzłości, jasności i przekonywania. Ci, którzy angażują się w reklamę (pisarze, malarze, architekci) potrzebują w równym stopniu logiki, jak i wyobraźni.”
— Giovanni Pintori
Włoski projektant Giovanni Pintori przez ponad 31 lat pracował dla producenta produktów biznesowych Olivetti. W tym czasie jego styl przekształcił się w unikalne słownictwo projektowe firmy. Atrakcyjność pracy z jedną firmą dłużej niż kilka miesięcy stała się silniejsza wraz z wiekiem. Przez ostatnie 18 miesięcy większość czasu poświęciłem na współpracę ze szwajcarską firmą zajmującą się cyberbezpieczeństwem, mającą siedzibę niedaleko Mediolanu i gdzie Giovanni Pintori dzwonił do domu.
Podobnie jak Olivetti, ta firma ceni design w każdej postaci. Podczas gdy moim najwyższym priorytetem jest projektowanie produktów firmy, miałem również możliwość wpływania na ich markę, marketing i ogólny kierunek twórczy.
Nadal spędzam czas na projektach innych osób, kiedy praca mnie pociąga, ale nauczyłem się, jak satysfakcjonująca może być długoterminowa relacja z klientem. Jestem szczęśliwa i bardziej twórczo zadowolona niż od lat. Poza tym, jako że dopada mnie starość, nie mam energii, by tak jak kiedyś gonić za każdym atrakcyjnym projektem.
Zainspirowany przez Giovanniego Pintori
Urodzony na Sardynii w 1912 roku Giovanni Pintori stał się jednym z najbardziej wpływowych europejskich grafików XX wieku. Stał się znany z charakterystycznego stylu, który tworzył w języku projektowania Olivetti przez ponad 30 lat.
Pintori studiował projektowanie we wpływowym włoskim L'Istituto Superiore per le Industrie Artistiche (Wyższy Instytut Przemysłu Artystycznego), gdzie otaczały go sztuki twórcze. ISIA była postępową szkołą, w której uczniowie studiowali ceramikę, malarstwo, metaloplastykę i stolarkę.
Podczas studiów w ISIA Pintori poznał Renato Zveteremich, dyrektora ds. reklamy i publicystę, który w latach 30. kierował działem reklamy Olivettiego. Po ukończeniu HIAI Pintori dołączył do Olivetti, aby pracować pod kierunkiem Zveteremicha i został dyrektorem artystycznym firmy w 1950 roku.

Firma Olivetti produkowała maszyny biznesowe, najsłynniejsze maszyny do pisania. Kiedy Pintori dołączył do Olivetti, firma była już znana ze swoich oryginalnych projektów produktów. Jej produkty były natychmiast rozpoznawalne, a pod okiem projektanta przemysłowego Marcello Nizzoli, każdy szczegół ich projektów – od kształtu spacji po kolor ich zewnętrznej obudowy został starannie przemyślany.
„Jeżeli artyści są wezwani do interpretowania, wyrażania i obrony funkcjonalnej czystości maszyny, jest to naprawdę znak, że maszyna weszła w ludzkiego ducha i że problem form i relacji ma nadal intuicyjny charakter”.
— Renato Zveteremich
Ale zainteresowanie Olivetti projektowaniem nie skończyło się na jego produktach. Kreatywność była istotną częścią kultury firmy, która była widoczna od architektury jej fabryk i biur po reklamy i projekty graficzne wykorzystywane do promowania jej produktów.
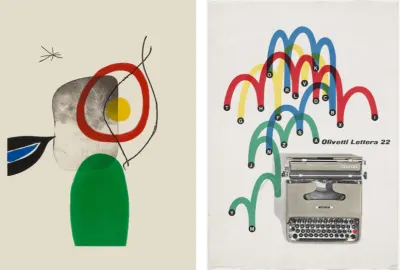
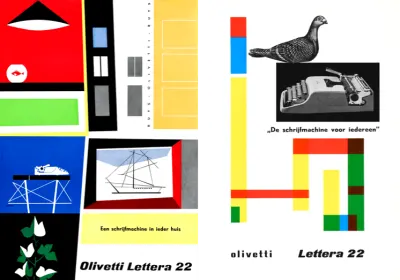
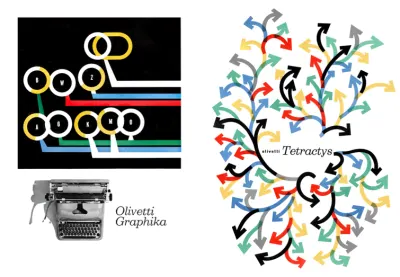
W ciągu swojej 30-letniej kariery w Olivetti Pintori projektował reklamy firmy, broszury, a nawet ich roczne kalendarze. Styl estetyczny Pintori był odważny i pewny siebie. Używał jasnych kolorów z minimalnych palet kolorów i łączył je z kształtami, aby napełnić swoje projekty energią.
Ale praca Pintori była nie tylko zabawna, ale też przemyślana. Jego wybór kształtów nie był abstrakcyjny. Kształty sugerowały korzyści płynące z używania produktu, zamiast dosłownie opisywać jego cechy. Pintori nie tylko ilustrował produkty, ale ożywiał je swoimi projektami, sugerując, w jaki sposób można ich używać i co mogą zrobić, aby poprawić życie i pracę ludzi.
„Nie próbuję przemawiać w imieniu maszyn. Zamiast tego starałem się, aby mówiły same za siebie, poprzez graficzną prezentację swoich elementów, ich działania i ich wykorzystania.”
Pintori zdefiniował wizerunek Olivetti daleko poza jego pracą w firmie i kontynuował pracę nad projektami z nimi po odejściu w 1967 roku. Założył własne studio w Mediolanie, gdzie pracował jako niezależny projektant, zanim przeszedł na emeryturę i poświęcił się malarstwu.

Giovanni Pintori zmarł w Mediolanie w 1999 roku. Istnieje książka Marty Sironi, Pintori, wydana przez Moleskine, która opisuje jego zadziwiającą karierę.
Twórczość Pintoriego inspiruje nie tylko śmiałością barwnych kształtów, ale także tym, co reprezentują. Pintori zrozumiał, że promowanie produktu wymaga czegoś więcej niż tylko wymienienia jego cech. Reklama powinna opowiadać historię, która przemawia do klientów i jest to lekcja, którą wszyscy powinniśmy się zainspirować.


Tworzenie palet kolorów
Wybrane przez nas kolory powinny opowiadać historię o firmie, produkcie lub usłudze równie wymownie, jak nasz layout czy typografia. Nasze wybory kolorystyczne mogą przyciągnąć czyjąś uwagę, wpłynąć na postrzeganie tego, co robimy, a nawet pobudzić emocje. Kolor odgrywa kluczową rolę w tym, aby produkt lub strona internetowa były łatwe i intuicyjne w użyciu. Oprócz kolorów marki, palety kolorów w Internecie pomagają ludziom nawigować, informują ich, co mogą wydrukować i gdzie byli.
Lubię, aby moje kolory były proste, a moje palety rzadko zawierają więcej niż trzy odcienie; kolor dominujący, drugorzędny lub pomocniczy oraz akcent. Do tego dodaję mały wybór neutralnych kolorów do wykorzystania jako tła, obramowania i tekst.
Aby dodać głębi moim projektom — i dać mi większą elastyczność — wprowadzam również odcienie i odcienie każdego z moich odcieni. Używam ciemniejszych odcieni do obramowania — na przykład — wokół przycisków — i jaśniejszych odcieni, aby dodać światła.

Ponieważ ciemne tryby systemu operacyjnego stały się bardziej rozpowszechnione, subtelnie zmieniam jasność i nasycenie kolorów w moich paletach, aby były bardziej żywe na ciemnym tle.

Używanie podstawowych kolorów

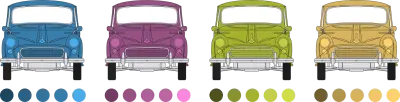
HTML potrzebny do zaimplementowania mojego pierwszego projektu inspirowanego Pintori jest zrozumiały i prosty jak sam projekt. Potrzebuję tylko czterech elementów konstrukcyjnych; nagłówek, który zawiera dwa SVG z profilu kultowego Morrisa Travellera, główny element mojego tekstu biegnącego, SVG z przodu Travellera i wreszcie stopkę, która zawiera logo firmy Morris Motors:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>Podczas gdy zewnętrzne pliki SVG będą buforowane i gotowe do renderowania, teraz osadzam SVG w moim HTML, gdy tylko jest to możliwe. Mniej plików zewnętrznych oznacza mniej żądań HTTP, ale korzyści z osadzania wykraczają daleko poza wydajność.
Subtelne zmiany nasycenia kolorów i jasności między jasnymi motywami a trybami ciemnymi są często konieczne, aby zachować wyrazistość elementów projektu na kontrastujących kolorach tła. Gdy plik SVG jest osadzony w HTML, jego wypełnienia i obrysy można subtelnie zmieniać za pomocą CSS.
Zaczynam od zastosowania podstawowych stylów kolorystycznych i typograficznych dla wyróżniającej się ciemnej wersji mojego projektu. Należą do nich Moderna Sans, wszechstronny krój pisma bezszeryfowego zaprojektowany przez Luciano Vergarę i Alfonso Garcię, który wybrałem, aby przywołać styl pracy Pintoriego dla Olivetti:
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }Flexbox przekształca mój nagłówek w przewijany w poziomie panel, jeden z najskuteczniejszych sposobów na zachowanie hierarchii wizualnej w projekcie małego ekranu:
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }Właściwość flex-grow o wartości 1 zapewnia, że wszystkie obrazy rozszerzają się, aby wypełnić dostępną przestrzeń, podczas gdy flex-basis zapewnia, że te elastyczne elementy zaczynają się od minimum 640px;
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }Na koniec dodaję dużą ilość poziomego dopełnienia i wyrównuję logo Morrisa do środka mojej stopki:
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }Mój przewijany w poziomie panel zwiększa atrakcyjność małego ekranu, ale dodatkowa przestrzeń dostępna na ekranach średniej wielkości pozwala mi pokazać więcej moich typowo angielskich podróżników.
CSS Grid oferuje precyzyjne umieszczanie i układanie elementów, których brakuje Flexboxowi i jest idealnym wyborem dla tego nagłówka na średnich i dużych ekranach. Zmieniam wartość właściwości wyświetlania z flex na siatkę, a następnie dodaję trzy symetryczne kolumny i wiersze.
Chociaż szerokość dwóch zewnętrznych kolumn jest ustalona na 270px, wewnętrzna kolumna rozszerza się, aby wypełnić całą pozostałą przestrzeń. Podobną technikę stosuję dla trzech rzędów, mocując dwa zewnętrzne na wysokości 100px. To kompensuje położenie obu obrazów i dodaje głębi do tego projektu:
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }Używając selektorów pseudoklas i numerów linii, umieszczam pierwszy plik SVG, a następnie zmniejszam go, aby dodać perspektywę:
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }Następnie umieszczam drugą z moich dwóch grafik. Podnoszę go w kolejności układania, dodając wyższą wartość indeksu Z, co przybliża go wizualnie do widza:
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }Nawet pozornie przyziemna siatka o równych proporcjach może skutkować oryginalnym układem, gdy projekt zawiera dużo białych przestrzeni, które pomagają przyciągnąć wzrok. W tym projekcie średniej wielkości stosuję symetryczną siatkę sześciokolumnową z wartościami odstępów między kolumnami i rzędami, które są proporcjonalne do szerokości i wysokości ekranu:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }Mój element nagłówka wypełnia całą szerokość mojej siatki. Następnie umieszczam elementy główne, figurę i stopkę, dodając proporcjonalnie więcej odstępu, aby zawęzić szerokość mojej figury i stopki:
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }Ten projekt staje się jeszcze bardziej wyróżniający się przestrzenią dostępną na dużych ekranach.
W ich przypadku stosuję wartości siatki do elementu body, aby utworzyć osiem kolumn siatki złożonej 6+4:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Oparcie mojego średniej wielkości projektu na sześciu kolumnach, a następnie uwzględnienie tej samej siatki w moim złożonym z dużego ekranu, pomaga zachować proporcje we wszystkich rozmiarach mojego projektu. Następnie przestawiam cztery elementy strukturalne na moją nową siatkę:
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }Na koniec, aby stworzyć solidny blok treści w środku mojego projektu, wiążę główną treść z sąsiednim rysunkiem, wyrównując tekst do prawej:
main { text-align: right; } 

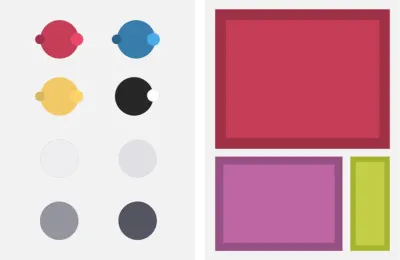
Palety monochromatyczne
Nawet po ponad dwudziestu latach w branży nadal uważam, że praca z kolorem jest najtrudniejszym aspektem projektowania. Być może dlatego tak często skłaniam się ku monochromatycznej kolorystyce, bo dzięki niej uzyskanie spójnego wizualnie wyglądu jest dość proste.
Palety kolorów monochromatycznych zawierają różne odcienie, odcienie i tony, dodając różne procenty czerni, szarości lub bieli do wybranego koloru bazowego.
- Odcienie : przyciemnij kolor za pomocą czerni
- Odcienie : Rozjaśnij kolor za pomocą bieli
- Tony : Odbarwić kolor za pomocą szarości
W przypadku tła, obramowań i detali odcienie i odcienie mogą sprawić, że projekt będzie harmonijny.
Korzystanie z odcieni, odcieni i tonów może pomóc w stonowaniu żywych kolorów, które mogą przyciągnąć niechcianą uwagę do aspektów projektu. Są szczególnie przydatne przy opracowywaniu bardziej zróżnicowanej palety kolorów z zestawu istniejących barw marki.
Często wybieram paletę czysto monochromatyczną lub częściowo monochromatyczną z akcentem kolorystycznym. Ten dodany kolor działa jako kontrapunkt dla koloru bazowego i nadaje projektowi większą głębię.

Ograniczanie palety

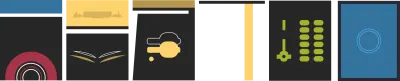
Dzięki CSS Grid, gradientom obrazu tła i pseudo elementom, ten kolejny projekt inspirowany Pintori osiąga ogromną wartość z bardzo małego zestawu elementów HTML. Potrzebuję tylko nagłówka, jednego akapitu i siedmiu pustych działów. Każdej dywizji nadaję własną tożsamość. To pozwala mi nadać im własny, charakterystyczny styl:
<h1>…</h1> <p>…</p> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>Ten kod HTML umieszcza nagłówek i akapit przed siedmioma panelami, ale przyjrzyj się uważnie ukończonemu projektowi małego ekranu, a zobaczysz, że ta zawartość została zmieniona w celu umieszczenia logo Morrisa, a następnie obrazu interfejsu użytkownika Travellera na górze .
Podczas gdy często wprowadzam właściwości siatki na średnich i dużych ekranach, CSS Grid jest również przydatny do zmiany kolejności treści na mniejszych ekranach. W tym projekcie zmieniam wartość wyświetlania elementu ciała na siatkę, a następnie wprowadzam odstęp oparty na wysokości rzutni między wewnętrznymi, nieokreślonymi wierszami:
body { display: grid; row-gap: 2vh; }Następnie zmieniam kolejność paneli, które zawierają moje logo i obraz Morris Motors oraz nagłówek, używając numerów wierszy:
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }Ponieważ moje podziały panelowe nie mają innych elementów, ich wysokość spadnie do zera, pozostawiając tylko ich granice. Aby zapewnić miejsce do wyświetlania wygenerowanego tła i treści, określam minimalną wysokość dla wszystkich paneli:
[id*="panel"] { min-height: 380px; }Panel, który pojawia się jako pierwszy na moim małym ekranie, pokazuje logo Morris Motors, które wstawiam za pomocą wygenerowanego przez CSS identyfikatora URI danych treści. Jeśli nie znasz tego przydatnego typu zawartości, identyfikator URI danych to plik, który został zakodowany w ciągu. Możesz użyć identyfikatora URI danych w dowolnym miejscu w CSS lub HTML:
<img src="data:image/png…"> <img src="data:image/svg+xml…"> div { background-image: url("data:image/svg+xml…"); }Gdy przeglądarka znajdzie identyfikator URI danych, dekoduje zawartość i rekonstruuje oryginalny plik. Identyfikatory URI danych nie ograniczają się do zakodowanych obrazów, ale są często używane do kodowania obrazów w formacie PNG i SVG. Znajdziesz kilka narzędzi do konwersji obrazów na identyfikatory URI danych online.
Najpierw zmieniam minimalną wysokość tego panelu, aby pasowała do wysokości mojego logo, następnie wstawiam logo:
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }Używam podobnej techniki, aby umieścić obraz tła za moim akapitem. Dodaję właściwości powtarzania, pozycji i rozmiaru, które sprawiają, że tło jest elastyczne i umieszczam je zawsze na środku mojego akapitu w poziomie i pionie:

p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; } 
Każdy z moich paneli ma swoją charakterystyczną szatę graficzną. Mógłbym umieścić obrazy w tych siedmiu panelach, ale wymagałoby to co najmniej siedmiu dodatkowych żądań HTTP. Zamiast tego używam różnych kombinacji wielu obrazów tła, używając identyfikatorów URI danych i gradientów CSS, aby osiągnąć potrzebne wyniki.
Pierwszy panel zawiera grafikę kołpaka piasty Morrisa na niebieskim, białym i czarnym tle w paski. Obraz tła kołpaka pochodzi z identyfikatora URI danych:
#panel-a { background-image: url("data:image/svg+xml…"); }Następnie dodaję drugi, pasiasty obraz tła, używając gradientu liniowego:
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }Określam dwa zestawy oddzielonych przecinkami wartości powtórzeń, pozycji i rozmiaru, pamiętając o zachowaniu ich w tej samej kolejności, co moje obrazy tła:
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }Kolejny panel zawiera dwa obrazy SVG, a po nich bardziej złożone czarne, żółte i białe paski. Umieszczając znaczniki koloru z różnymi kolorami w tej samej pozycji w moim gradiencie, tworzę tło w paski z twardymi liniami między moimi kolorami:
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }Opracowałem każdy z moich paneli przy użyciu różnych kombinacji tych samych technik, dzięki czemu są szybkie i elastyczne. Rzadko można znaleźć projekty online oparte na siatce modułowej, ale jest to idealny wybór dla tego projektu z dużym ekranem inspirowanego Pintori. Ta modułowa siatka składa się z trzech kolumn i rzędów.
Dodaję właściwości siatki do elementu body, a następnie określam szerokość kolumn, aby wypełnić całą dostępną przestrzeń. Aby upewnić się, że zawsze jest wystarczająca wysokość, aby pokazać zawartość każdego panelu, używam wartości minmax Grid, ustawiając minimalną wysokość na 300px i maksymalną na 1fr:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }Elementy w tym projekcie nie nakładają się na siebie, więc używam obszarów szablonów siatki dla ich prostoty. Ten projekt ma dziewięć obszarów siatki i każdemu z nich nadaję jedną literową nazwę, a–h. Ponieważ litera d jest używana dla dwóch sąsiednich obszarów, przedmiot umieszczony przy użyciu tej litery zajmie oba:
body { grid-template-areas: "abc" "dde" "fgh"; }W tej implementacji na dużym ekranie wartość CSS Grid minmax kontroluje wysokość moich wierszy, przez co zastosowana wcześniej minimalna wysokość jest zbędna:
[id*="panel"] { min-height: none; }Umieszczam panele za pomocą nazw obszarów, co pozwala mi zmieniać miejsce ich wyświetlania w moim układzie bez zmiany ich pozycji w moim kodzie HTML:
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }Chociaż projekt moich paneli pozostaje spójny na różnych rozmiarach ekranu, jest jeden panel, w którym zawartość i tło zmieniają się w przypadku większych ekranów. Ten panel zawiera znajome logo Morrisa i to, co wydaje się być głównym nagłówkiem, „Styl… w DUŻY sposób”.
Aby rozwinąć ten panel, najpierw dodaję głębokie, jednolite obramowanie u góry, a następnie obraz tła URI danych:
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }Następnie dodaję drugi gradientowy obraz tła, który tworzy czarny panel i dwa pionowe żółte paski:
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }Wcześniej w moim procesie użyłem pseudoelementu :before, aby dodać logo Morrisa do tego projektu. W przypadku dużych ekranów przestawiam to logo na lewą dolną część panelu:
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }Mój duży nagłówek jest natychmiast schodzący z treści HTML i nie jest częścią tego panelu, co utrudnia pozycjonowanie na elastycznych rozmiarach ekranu. Aby dokładnie odtworzyć mój projekt, bez uszczerbku dla dostępności, najpierw używam dostępnej metody, aby wizualnie ukryć ten nagłówek dla osób korzystających z czytników ekranu:
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }Następnie przywracam tekst nagłówka za pomocą wygenerowanej treści i pseudoelementu :after. Umieszczam go w prawym dolnym rogu mojego panelu i powielam jego pogrubiony, skondensowany, kursywę:
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; } 

Palety uzupełniające
Kolory, które się uzupełniają, znajdują się po przeciwnych stronach koła kolorów. Ale chociaż łatwo jest zrozumieć ich matematyczną zależność, praca z kolorami dopełniającymi może być trudna.
Sąsiednie, uzupełniające się kombinacje kolorów mogą wyglądać szorstko i zamiast się uzupełniać, mogą wydawać się nieharmonijne. Aby zapobiec ich zderzeniu, użyj odcieni, odcieni lub tonów kolorów dopełniających, które również pomogą poszerzyć paletę użytecznych kolorów.
Alternatywnie użyj dzielonych kolorów uzupełniających, gdzie zamiast przeciwstawnych kolorów, paleta zawiera dwa kolory po obu stronach kolorów uzupełniających.

Kolory dopełniające

Kilka barwnie uzupełniających się schematów Morrisa Traveler nakłada się na mój kolejny projekt inspirowany Pintori. HTML potrzebny do opracowania tego projektu jest tak minimalny, jak rysunki tego samochodu. Podział banerowy zawiera SVG z logo Morrisa, a główny element zawiera nagłówek i bieżący tekst.
Jednak elastyczność tego projektu na kilku rozmiarach ekranu wynika z użycia dwóch elementów obrazu, z których każdy zawiera trzy obrazy. W nagłówku umieszczam jeden element obrazu, a w stopce kolejny:
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>Każdy z moich projektów rozwojowych zaczyna się od dodania znanych już stylów podstawowych, tym razem dodając kolor tła w kolorze złamanej bieli i prawie czarny tekst bezszeryfowy:
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }Dopasowuję treść podziału mojego banera do środka, a następnie ustawiam maksymalną szerokość logo na zdrobnienie 150px:
.banner { text-align: center; } .banner svg { max-width: 150px; }Główny nagłówek tego projektu jest utrzymany w odważnym, skondensowanym, kursywie stylu Moderna Sans:
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }Część tego nagłówka jest zamknięta w elemencie span, który pozwala mi zmienić jego kolor, aby pasował do innych aspektów tego projektu, w tym emblematu byka pośrodku logo Morris Motors:
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }Na małych ekranach zarówno nagłówek, jak i stopka zawierają jeden obraz Traveler. Gdy jest miejsce na umieszczenie dwóch podróżników obok siebie, przeglądarka zmienia obrazy w dwóch elementach obrazu.
W przypadku ekranów średniej wielkości wykorzystuję dodatkową dostępną przestrzeń i wprowadzam czterokolumnową symetryczną siatkę:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }Umieszczam podział banerów w dwóch środkowych kolumnach, wyśrodkowuje moje logo, a następnie przesuwam je w pionie, aby zmieściło się między zderzakami moich dwóch Travellers:
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }Zarówno mój nagłówek, jak i stopka obejmują siatkę od krawędzi do krawędzi, a umieszczenie głównej treści w dwóch środkowych kolumnach tworzy wygodną miarę:
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }Najistotniejsze zmiany w układzie tego projektu można zaobserwować na większych ekranach. Pomimo ich nazw, nie musisz umieszczać elementu nagłówka lub stopki na górze i na dole układu. Można je umieścić w dowolnym miejscu projektu, w tym po lewej lub prawej stronie.
Aby uzyskać bardziej precyzyjną kontrolę nad układem, zwiększam liczbę kolumn w siatce z czterech do ośmiu, a następnie wprowadzam dwa wiersze. Pierwszy wiersz ma stałą wysokość 160px, natomiast wysokość drugiego będzie podyktowana treścią:
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }Przestawiam podział banerów na trzy kolumny i ustawiam główny element poniżej, aby pasował:
.banner, main { grid-column: 3 / 5; }Następnie umieszczam stopkę w pierwszych trzech kolumnach, a nagłówek w ostatnich czterech, aby utworzyć asymetryczny układ z symetrycznej siatki:
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }Zarówno nagłówek, jak i stopka wypełniają wysokość mojej siatki od góry do dołu:
header, footer { grid-row: 1 / 3; }Podczas gdy podział banerów zajmuje pierwszy rząd:
.banner { grid-row: 1; }A główny element ładnie się pod nim mieści:
main { grid-row: 2 / 3; z-index: 2; }Wdrażanie jasnych motywów i ciemnych projektów stało się częścią codziennego projektowania produktów i witryn internetowych, odkąd Apple wprowadził tryb ciemny do systemów iOS i macOS. Tworzenie trybów ciemny/jasny jest łatwe, a teraz dostępne jest szeroko obsługiwane zapytanie o media dla tej preferencji użytkownika. Do wyboru są trzy wartości:
- no-preference : ktoś nie wyraził preferencji
- lekki : ktoś wybrał jasny motyw
- ciemny : ktoś wybrał ciemny motyw
Wprowadzenie wersji tego projektu w trybie ciemnym obejmuje niewiele więcej niż dodanie zmian w określonych wartościach kolorów w ramach tego zapytania o media. Na przykład, odwracając kolory tekstu tła i pierwszego planu oraz zmieniając kolory wypełnienia ścieżki w moim logo SVG:
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }Decydowanie o kolorach w trybie ciemnym czasami wymaga więcej niż tylko ich odwrócenia, uczynienia białego tła czarnym, a czarny tekst białym. Czysto biały tekst na pełnym czarnym tle sprawia, że czytanie długich fragmentów tekstu jest męczące dla oka, więc rozważ złagodzenie tego kontrastu, używając koloru złamanej bieli:
body { color: #f3f2f2; }Czasami nawet żywe kolory dopełniające mogą wyglądać inaczej, gdy zostaną umieszczone na ciemnym tle. Na szczęście filtry CSS mogą zwiększyć jasność, nasycenie koloru lub jedno i drugie, bez potrzeby eksportowania innej wersji pliku dla ciemniejszego tła:
header img, footer img { filter: saturate(1.5) brightness(1.1); } 
Rozjaśniające kolory

W moim ostatnim projekcie inspirowanym Pintori kolorowe prostokąty unoszą się nad ciemnoszarym tłem. Ten projekt wymaga tylko trzech elementów konstrukcyjnych; nagłówek, który ponownie zawiera logo Morris Motors, element figury, który zawiera nie jeden, nie dwa, ale trzy zarysy przedstawiające Morrisa Travellera, oraz główny element zawierający mój bieżący tekst:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>Do tego minimalnego kodu HTML dodaję cztery czysto prezentacyjne obrazy SVG. Ponieważ nie chcę, aby były one ogłaszane przez technologie wspomagające, do każdego z nich dodaję ukryty atrybut ARIA:
<svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg>Najpierw określam style podstawowe dla kolorów tła i pierwszego planu, a następnie stosuję te same prezentacyjne obrazy SVG do tła za pomocą identyfikatorów URI danych:
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }Następnie określam wartości powtórzeń i pozycji tła, umieszczając każdy SVG na środku i układając je pionowo na stronie. Na koniec ustawiłem ich rozmiary:
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }Tak więc logo w moim nagłówku odpowiada rozmiarowi tła SVG za nim, ograniczam jego maksymalną szerokość, a następnie wyśrodkowuje je za pomocą poziomych marginesów:
header { max-width: 200px; margin: 0 auto; }Ponownie, poziomy panel przewijania jest użytecznym sposobem prezentacji moich trzech zarysowanych obrazów Travellera, więc ustawiłem wartość wyświetlania ich postaci na flex i zapobiegłem przepełnieniu poziomemu, ustawiając jego wartość na przewijanie:
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }Następnie określam wartość flex-bass i wysokość do dopasowania:
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }Zastosowałem swoje cztery kolorowe SVG jako obrazy tła, więc nie chcę, aby pojawiały się na małych ekranach. Używanie selektorów atrybutów do precyzyjnego dopasowania właściwości i wartości stylu to idealny sposób na kierowanie elementów bez uciekania się do dodatkowych atrybutów klasy:
[aria-hidden="true"] { display: none; }Ten projekt wymaga tylko jednego punktu przerwania zapytania o media, aby zastosować style układu dla średnich i dużych ekranów. Stosuję osiem kolumn o równej szerokości i osiem wierszy, a następnie usuwam obrazy tła, które zastosowałem dla małych ekranów:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }Następnie umieszczam nagłówek i główne elementy między numerami wierszy w mojej siatce:
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }Muszę umieścić obrazy i podział figury na mojej siatce, a nie samą figurę, więc zmieniam jej właściwość wyświetlania na zawartość, co skutecznie usuwa ją z DOM w celach stylizacji:
figure { display: contents; }Następnie umieszczam każdy obraz Podróżnika w innym zestawie kolumn i wierszy siatki, co zmienia ich rozmiary wraz z ich położeniem:
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }Przekształcenia CSS są idealnymi narzędziami do dostrajania rozmiaru i położenia elementów w ramach ograniczeń siatek. Przydają się również do dodawania nietypowych akcentów do projektu. Używam obracania, skalowania i tłumaczenia, aby precyzyjnie dostroić te obrazy:
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }Teraz ujawniam kolorowe, prezentacyjne prostokąty i umieszczam je za treścią, ustawiając niską wartość indeksu Z. Tam, gdzie te obrazy nakładają się na siebie, tryb mieszania mieszania dodaje jeszcze więcej kolorów do tego projektu:
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }W tym ostatnim kroku umieszczam te kształty na mojej siatce, używając rotacji, aby dodać jeszcze więcej osobowości do tego i tak już kolorowego projektu:
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; } 
Czytaj więcej z serii
- Inspirowane decyzje projektowe: Avaunt Magazine
- Inspirowane decyzje projektowe: Prasa ma znaczenie
- Inspirowane decyzje projektowe: Ernest Journal
- Inspirowane decyzje projektowe: Alexey Brodovitch
- Inspirowane decyzje projektowe: Bea Feitler
- Inspirowane decyzje projektowe: Neville Brody
- Inspirowane decyzje projektowe: Otto Storch
- Inspirowane decyzje projektowe: Herb Lubalin
- Inspirowane decyzje projektowe: Max Huber
- Inspirowane decyzje projektowe: Emmett McBain
- Inspirowane decyzje projektowe: Bradbury Thompson
NB: Członkowie Smashing Członkowie Smashing mają dostęp do pięknie zaprojektowanego PDF magazynu Andy's Inspired Design Decisions oraz pełnych przykładów kodu z tego artykułu. Możesz kupić plik PDF tego wydania i przykłady, a także każdy inny numer bezpośrednio ze strony internetowej Andy'ego.
