Inspirowane decyzje projektowe: Ernest Journal
Opublikowany: 2022-03-10Kiedy pracujesz w projektowaniu przez dłuższy czas, kształtowanie nawyków jest czymś naturalnym. Nie jest niczym niezwykłym podążanie za przewidywalnym procesem lub używanie znanych wzorców. To powtórzenie może być wspaniałe dla Twojej produktywności, ale kiedy każdy projekt wygląda bardzo podobnie do poprzedniego, możesz szybko zacząć czuć się znużony. Bycie ciekawym jest najlepszym lekarstwem na to uczucie.
Po osiemnastu latach prowadzenia małego studia moje zmęczenie stało się przytłaczające. Bałem się każdego nowego powiadomienia e-mail i rozmowy telefonicznej. Podczas gdy projekty klientów oferowały możliwości bycia kreatywnym, wyczerpały również moje rezerwy energii i zdolność do wymyślania pomysłów.
Dla kogoś, kogo biznes – i poczucie własnej wartości – opiera się na tym, co wymyślę, było to druzgocące. Przyznałem się żonie, że jestem wyczerpany, nie mam już nic do zaoferowania i nie mogę kontynuować, ponieważ biznes, który razem założyliśmy, stał się ciężarem. Musiałem się naładować, ponownie połączyć się z moją kreatywnością i na nowo rozpalić entuzjazm do pracy w projektowaniu.
Kiedy firma w Sydney zaproponowała mi pracę tymczasową, nie wahałem się. Wydawali się gościnni, praca była interesująca, a życie w Australii było czymś, czego chciałem doświadczyć. Co ważniejsze, czas spędzony poza domem pozwolił mi zbadać aspekty projektowania, które były dla mnie nowe, z dala od miażdżącej presji, która narastała podczas prowadzenia firmy.
Praca w Australii oznaczała znajdowanie kreatywnych sposobów na sprzedaż produktów i usług firmy, a także odkrywanie nowych podejść do projektowania samych produktów. Byłem ciekaw, czy projektowanie graficzne i wizualne opowiadanie historii mogą sprawić, że produkt cyfrowy będzie bardziej atrakcyjny.
Ponieważ studiowałem sztuki piękne, a nie kierownictwo artystyczne czy projektowanie graficzne, wiedziałem bardzo mało o jego zasadach, znanych nazwiskach czy historii. Chciałem się uczyć, a wraz ze zniesieniem presji prowadzenia biznesu miałem energię i czas na naukę. Założyłem kolekcję czasopism, studiowałem książki o kierownictwie artystycznym i projektowaniu graficznym i odkryłem dyrektorów artystycznych, w tym Alexey Brodovitch, Neville Brody, Bea Feitler i Tom Wolsey. Ich praca mnie zafascynowała i byłam ciekawa, dlaczego tak niewiele widzimy w sieci.
Ta ciekawość poprowadziła mnie w nieoczekiwanych kierunkach i wkrótce moja głowa pękła od pomysłów. Nauczyłem się łączyć obrazy i tekst w bardziej ekscytujący sposób od Alexeya Brodovitcha i Bei Feitler. Od Neville'a Brody'ego zebrałem wskazówki, jak nadać moim typograficznym projektom większy wpływ, a Tom Wolsey nauczył mnie, jak sprawić, by nawet najmniejszy element projektu był bardziej interesujący. Przestudiowałem zasady redakcji i układu magazynu, i zamiast tylko je kopiować, znalazłem sposoby na dostosowanie ich do sieci, aby uczynić układ produktów i stron internetowych bardziej atrakcyjnymi.
Czas spędzony na wyjeździe pomógł mi na nowo odkryć mój entuzjazm do projektowania. Chociaż wpadanie w przewidywalne wzorce — w zachowaniu i projektowaniu — wciąż jest kuszące, od powrotu do domu zdałem sobie sprawę, jak ważne jest pozostawanie ciekawym, studiowanie innych mediów i utrzymywanie otwartego umysłu na lekcje, których możemy się z nich nauczyć.

Ciekawość sprawia, że kreatywny umysł jest otwarty na nowe możliwości i o to właśnie chodzi w magazynie Ernest Journal — inspiracji dla tego wydania.
Ernest Journal: ciekawość i przygoda
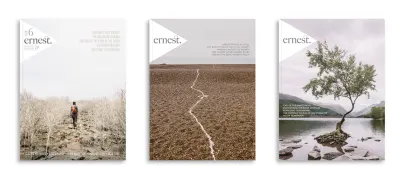
Mimo mniejszego formatu, podczas ostatniej wizyty w moim ulubionym sklepie z czasopismami, przyciągnął mnie Ernest Journal. Ernest to „dziennik dla dociekliwych umysłów. Jest stworzony dla tych, którzy cenią sobie zaskakujące i meandrujące podróże, napędzane raczej ciekawością niż adrenaliną i kierując się przypadkowymi spotkaniami”.

Kiedy otwierasz Ernest Journal po raz pierwszy, natychmiast przyciąga Cię jego zawartość, a nie projekt. Są tam piękne fotografie i uderzające projekty graficzne, które często są na tyle duże, że można je przenosić z jednej strony na drugą.
Projekt Ernest Journal jest prosty, ale nie minimalny. Otrzymuje maksymalną wartość tylko z niewielkiej liczby aktywów, w szczególności z dwóch dominujących krojów pisma, Freight Big Pro i Gill Sans Nova.

Freight Big Pro to krój szeryfowy o wysokim kontraście autorstwa Joshua Darden — założyciela odlewni czcionek Darden Studio — który zaprojektował także Jubilat i Omnes, dwie czcionki, których używam regularnie. Freight Big Pro to rodzina dwunastu stylów i zawiera wiele funkcji OpenType, w tym piękne ligatury, funkcję używaną przez Ernest Journal do nagłówków, a nawet logotyp. Chociaż Gill Sans nigdy nie był moim szczególnym faworytem, projektanci Ernest Journal dobrze wykorzystali go we współcześnie wyglądających nagłówkach i innych typograficznych szczegółach.
Układ Ernest Journal składa się głównie z dwóch i trzech kolumn, ale to ich przemyślane wykorzystanie sprawia, że ogólny projekt wydaje się być spójny, pomimo różnorodności treści i stylów w magazynie. W dalszej części tego wydania nauczę Cię, jak tworzyć różnorodne, ale połączone projekty.
Ernest Journal to doskonały przykład wykorzystania koloru i typografii w celu zapewnienia spójności w całej publikacji. Jednocześnie, wybierając kolory z grafik i zdjęć do wykorzystania w nagłówkach, cytatach i innych szczegółach, ich projektanci łączą ten ogólny projekt z indywidualnymi historiami. To dodaje różnorodności i sprawia, że historie opowiadane przez Ernest Journal są jeszcze bardziej wciągające.
Anatomia magazynu
Niezbyt zgrabna nazwa Web Hypertext Application Technology Working Group (WHATWG) przebadała tysiące stron internetowych, zanim ustaliła nazwy nowych elementów, w tym nagłówka i stopki. Czasopisma mają własną terminologię dotyczącą części strony, której można użyć do nazwania elementów produktu lub strony internetowej:

| HTML | CSS | |
|---|---|---|
| Głowa do biegania | <header> | [role="banner"] |
| Folio | <footer> | [role="contentinfo"] |
| Nagłówek | <h1> | .type-headline |
| Zapis/kredyty | <small> | .type-credits |
| Standfirst (deck, intro lub kicker) | <p> | .type-standfirst |
| Lede | <p> | .type-lede |
| Tytuł Zdjęcia | <figcaption> | — |
| Wyciągnij cytat | <blockquote> | — |
| Kopia ciała | <article> | — |
| Podrubryka | <hx> | — |
Następnym razem, gdy będziesz mijać sklep z czasopismami, wpadnij i poszukaj egzemplarza Ernest Journal. Może i jest mały, ale znajdziesz w nim mnóstwo pomysłów do wykorzystania w następnym projekcie.
Zainspirowany Ernest Journal
Wiele osób obwinia frameworki, w tym Bootstrap, za jednorodne układy, które zbyt często widzimy w sieci, ale problem wynika z naszego myślenia, a nie z frameworka. Zimna, twarda prawda jest taka, że Bootstrap nie tworzy projektów pozbawionych wyobraźni. Tak robią leniwi projektanci.

Większość treści Ernest Journal jest umieszczana za pomocą symetrycznej siatki, którą można łatwo odtworzyć w Internecie za pomocą dwunastu kolumn frameworka. Treść jest po prostu rozplanowana za pomocą kombinacji dwóch i trzech kolumn. Jednak w przeciwieństwie do wielu stron internetowych zbudowanych przy użyciu frameworka, strony Ernest Journal są ekscytujące i zróżnicowane. Nie ma powodu, dla którego frameworki nie mogą być używane do tworzenia layoutów tak angażujących jak Ernest Journal. Wystarczy zrozumienie projektu układu i wyobraźnia.
Różnorodność jest kluczową częścią sukcesu projektu Ernest Journal i jest to lekcja, którą możemy zastosować do produktów i stron internetowych. Pojedyncze kolumny używane są przez projektantów książek od pokoleń, a projekty na nich oparte wyglądają klasycznie. Siatki z dwoma symetrycznymi kolumnami są uporządkowane. Mogą pomieścić ogromną ilość treści, nie przytłaczając ich. Połącz białą przestrzeń z trzema lub więcej kolumnami, a Twoje projekty natychmiast nabiorą charakteru redakcyjnego, przypominającego wysokiej jakości publikację drukowaną, taką jak Ernest Journal.
Projektowanie za pomocą frameworków
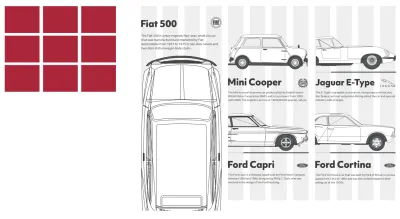
Oryginalny Fiat 500 był maleńkim autem, które zrobiło duże wrażenie na branży motoryzacyjnej. Był niezwykle popularny i stał się szablonem dla generacji małych samochodów. W przypadku tego projektu dotyczącego powstania tego kultowego małego samochodu, chcę zrobić podobnie duże wrażenie, wypełniając duży panel nagłówkiem i obrazem. Ten panel zajmuje dwie trzecie szerokości mojej strony — osiem z moich dwunastu kolumn. Ciągły tekst po prawej stronie zajmuje cztery kolumny, a jego szerokość jest dopasowana do pierwszego akapitu obok, co zapewnia równowagę tej asymetrycznej kompozycji.

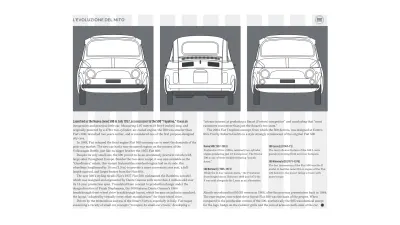
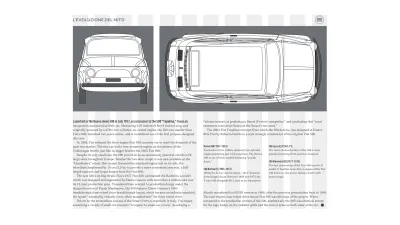
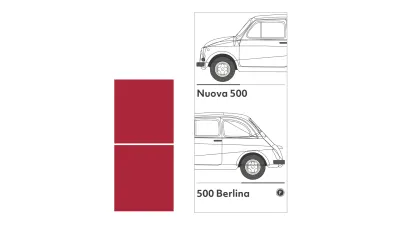
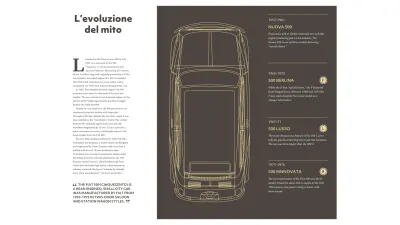
Korzystając z różnych połączonych, ale różnorodnych układów, możesz sprawić, że historie będą bardziej wciągające i zainteresować czytelników. Mój następny projekt opiera się na tej samej siatce dwunastu kolumn, ale wygląda zupełnie inaczej. Tutaj duży obraz zajmuje sześć kolumn, połowę szerokości i całą wysokość mojej strony. Tekst biegnie w dwóch kolumnach pośrodku, a informacje pomocnicze — w tym oś czasu modeli Fiata 500 — odpowiadają jego szerokości, mimo że umieszczam go w znacznie szerszym panelu.

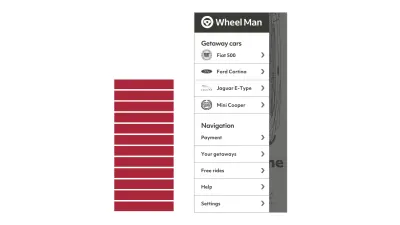
Teraz wiem, że niektórzy z was będą się zastanawiać, jak dostosować takie projekty do mniejszych ekranów. Proporcjonalnie wąskie kolumny tekstu nie mają sensu, gdy przestrzeń jest ograniczona, więc używam całej szerokości ekranu. Zamiast prosić ludzi, aby przeskakiwali obok wysokiego obrazu, kładę Fiata 500 na boku na poziomym przewijanym panelu.

Nawet używając tylko dwóch lub trzech symetrycznych kolumn, możesz stworzyć zaskakującą różnorodność układów. Aby Twój projekt był połączony i znajomy na wszystkich jego stronach, opracuj system korzystania z tych kolumn. Możesz użyć trzech kolumn do wyświetlania tekstu, nadając projektowi charakter redakcyjny, oraz dwóch kolumn na obrazy.


Alternatywnie użyj dwóch kolumn tekstu, aby uzyskać porządek i trzech kolumn dla obrazów. Ta zwiększona powtarzalność kształtów sprawia, że kompozycja staje się bardziej dynamiczna.

Zmiana sposobu umieszczania obrazów w trzech kolumnach to prosty sposób na zmianę wyglądu i stylu projektu. Mój następny projekt umieszcza jeden duży obraz na dwóch trzecich strony, a mały obrazek na pozostałej trzeciej. Ale proporcje obrazu nie są tak interesujące, jak położenie rynny między obrazami i sposób, w jaki przesunie rynnę między biegnącymi kolumnami tekstu poniżej.

Na ekranach średniej wielkości jest jeszcze miejsce na ekscytujące zestawienie dwóch i trzech kolumn. Ale co z małymi ekranami?
Dwie kolumny ciągłego tekstu nie miałyby sensu przy tak wąskiej szerokości, ale nie musisz rezygnować z zalet białych znaków, nawet jeśli są one ograniczone. W przypadku tego projektu z małym ekranem umieszczam obrazy na przewijanym w poziomie panelu. Następnie używam wąskiej kolumny do wcięcia bieżącego tekstu.

Projektowanie połączonych układów
W ostatnim numerze przedstawiłem Wam szwajcarskiego artystę i typografa Karla Gerstnera oraz „mobilną siatkę”, którą zaprojektował, aby konsekwentnie i bez ograniczeń układać treści w magazynie Capital. Te same zasady obowiązują przy umieszczaniu treści inspirowanych Ernest Journal.

Pojedynczy moduł — wypełniający całą szerokość strony — spowalnia ludzi i zachęca ich do zagłębiania się w jego treść. Nie trzeba używać każdego piksela, a jedną czwartą tej kompozycji poświęcam białej przestrzeni, aby nadać temu projektowi poczucie luksusu.

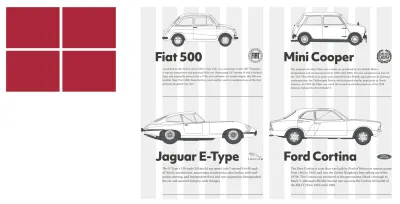
Coś uspokaja w konstrukcji układu dwukolumnowego, więc w tym projekcie daję równą przestrzeń tym klasycznym samochodom. Aby ten projekt nie stał się przewidywalny, używam dodatkowych kolumn dla większych samochodów i używam rynien, aby rozłożyć początek moich nagłówków i akapitów.

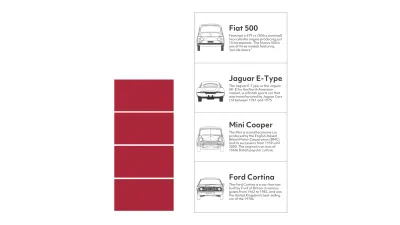
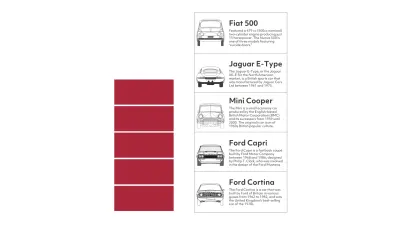
Możliwe jest wpompowanie energii w strukturę symetrycznej trójkolumnowej konstrukcji. W następnym projekcie używam tych trzech kolumn na dwa różne sposoby, najpierw z widokiem z góry na Fiata 500, a następnie z mniejszym modułem dla każdego z pozostałych samochodów.

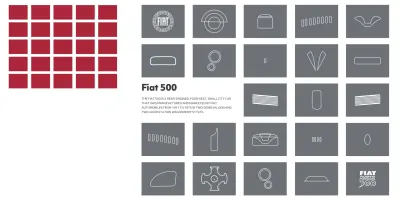
Projekty, które wykorzystują nieparzystą liczbę kolumn i rzędów, mogą być atrakcyjne, zwłaszcza gdy są ułożone w modułową siatkę. Ten projekt wymaga uwagi nie tylko dlatego, że jest interesujący wizualnie, ale także dlatego, że tak bardzo różni się od innych stron. To doskonały wybór na przerwanie rytmu czytania, aby ktoś skupił się na konkretnym fragmencie treści.
Kontrolowanie rytmu czytania
Tempo, w jakim ktoś porusza się po produkcie lub witrynie, jest istotnym czynnikiem wpływającym na jego doświadczenie. Ta zasada jest tak samo przydatna na mniejszym ekranie telefonu komórkowego, jak na większym.
Najwolniejszy

Wolniej

Powolny

Szybko

Szybciej

Najszybszy

Tworzenie połączeń
Jedną z najbardziej atrakcyjnych funkcji Ernest Journal i techniką, którą można szybko dostosować do projektowanych witryn internetowych, jest użycie akcentującego koloru wybranego z obrazów. Możesz użyć akcentów w nagłówkach, cytatach i innych typograficznych i szczegółach, aby połączyć je z grafiką i zdjęciami.
Wybierz elementy, które mają zastosować ten akcentujący kolor, a następnie stylizuj je w całej witrynie, aby zapewnić ciągłość. Użyj tylko jednego akcentu — lub odcieni tego koloru — na artykuł, aby nadać każdemu artykułowi własny, charakterystyczny styl.

W tym pierwszym artykule wybieram ciemnoróżowy ze świateł Fiata 500 i używam go do mojego nagłówka, pierwszego stoiska i dat na mojej osi czasu. W drugim artykule próbuję ciepłego, jasnego brązu z walizki na zdjęciu innego Fiata 500. Istnieje wiele narzędzi dostępnych online, które pomogą Ci próbować kolory z obrazów, ale moim ulubionym jest nadal Adobe Color.

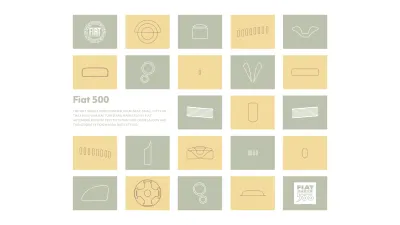
Korzystanie z dużych bloków kolorów może pomóc w rozróżnieniu typów treści, a wybranie tego samego koloru tła paneli i elementów typograficznych, takich jak inicjały, pozwoli zachować subtelne połączenie między nimi.
Używam ciepłego ciemnego brązu dla mojej inicjały, nagłówka i cytatu oraz w tle panelu, który dominuje na tych stronach. Żółte kontury na ilustracji, obramowania i tytuły na osi czasu to kolor, którego używam do łączenia wielu stron.
Na drugiej stronie również używam tego samego jasnego brązu co poprzednio, aby stworzyć paletę kolorów i spójność we wszystkich moich projektach.

Style Fundacji
Kolory pomagają stworzyć charakterystyczny styl, który sprawi, że projekt zapadnie w pamięć. Kolor łączy treść z marką, tworzy połączenia między obrazami a tekstem. Definiują one osobowość produktu lub strony internetowej, a ostatecznie całej firmy, dlatego kluczowe jest opracowanie zestawu kolorów do wykorzystania w projektach.
Ale kolor nie jest jedynym aspektem projektu, który może pomóc w utrzymaniu tej niezwykle ważnej spójności. Możesz tworzyć charakterystyczne elementy typograficzne, w tym cytaty blokowe, daty i inicjały, a także style obramowania i obróbki obrazów, które powtarzają się na stronach.
Dzięki tym stylom, które stanowią podstawę Twojego projektu, będziesz mógł swobodnie korzystać z różnych kolorów i typów, aby nadać każdemu artykułowi własny, niepowtarzalny wygląd.

W tym projekcie kolor tła pokrywa całą stronę. Zwykła zmiana koloru między artykułami, przy jednoczesnym zachowaniu stylu układu i typografii, dodaje różnorodności i tworzy serię stron, które choć różnią się, sprawiają wrażenie, że należą do siebie.

Używając narzędzia takiego jak Adobe Color, eksperymentuj z kolorami analogicznymi i uzupełniającymi. Tworzenie rodziny kolorów pobranej z grafik i fotografii oraz używanie ich w kilku kombinacjach to prosty sposób na tworzenie różnorodnych projektów sekcji w witrynie.

Projekt Ernest Journal odniósł sukces, ponieważ chociaż każdy artykuł ma swoje własne charakterystyczne elementy, które łączą styl wizualny z treścią, artykuły te wykorzystują spójny system siatki i style podstaw. Ta spójność sprawia, że Ernest Journal czuje się jak jednolita całość, a nie zbiór oddzielnych części.
Czytaj więcej z serii
- Inspirowane decyzje projektowe: Avaunt Magazine
- Inspirowane decyzje projektowe: Prasa ma znaczenie
- Inspirowane decyzje projektowe: Alexey Brodovitch
- Inspirowane decyzje projektowe: Bea Feitler
- Inspirowane decyzje projektowe: Neville Brody
- Inspirowane decyzje projektowe: Otto Storch
- Inspirowane decyzje projektowe: Herb Lubalin
- Inspirowane decyzje projektowe: Max Huber
- Inspirowane decyzje projektowe: Giovanni Pintori
- Inspirowane decyzje projektowe: Emmett McBain
- Inspirowane decyzje projektowe: Bradbury Thompson
NB: Członkowie Smashing Członkowie Smashing mają dostęp do pięknie zaprojektowanego PDF magazynu Andy's Inspired Design Decisions oraz pełnych przykładów kodu z tego artykułu. Możesz kupić plik PDF tego wydania i przykłady, a także każdy inny numer bezpośrednio ze strony internetowej Andy'ego.
