Inspirowane decyzje projektowe z Bradbury Thompson: sztuka projektowania graficznego
Opublikowany: 2022-03-10Pomysł na tę serię — i książkę, która po niej nastąpi — powstał w wyniku swobodnej rozmowy, ale jej napisanie wywarło ogromny wpływ na mnie i na moją pracę w sieci.
Bardziej przemyślanie podchodzę do układu strony i sposobu, w jaki strona i jej zawartość dostosowują się do różnych rozmiarów ekranu. Znacznie lepiej rozumiem, w jaki sposób kompozycja pomaga w komunikacji i jak mogę ulepszyć historie, które opowiadam o firmach, produktach lub usługach moich klientów.
Odkryłem, jak lepiej stworzyć rytm, który płynie od strony do strony. Dowiedziałem się, jak ten rytm tworzy bardziej atrakcyjne projekty wizualne i wciągające wrażenia oraz jak elastyczne mogą być nawet najprostsze siatki, gdy podchodzimy do nich z wyobraźnią.
Zafascynował mnie sposób, w jaki dyrektorzy artystyczni magazynów, w tym Alexey Brodovitch i Bea Feitler, połączyli obrazy i tekst. Moja wiedza typograficzna rozwijała się wraz z entuzjazmem dla wyrazistego i zabawnego pisma. Mało prawdopodobne, żebym kiedykolwiek zrobiła czcionkę tak piękną jak Herb Lubalin, albo tak wymagającą jak Neville Brody, ale jestem bardziej pewna siebie do eksperymentowania.
Ten projekt dał mi pewność, że — jak zasugerowała Ruth Ansel — „wyjść poza to, czego się oczekuje”, dokonać pewnych wyborów i zaufać swojemu instynktowi, gdy coś wydaje się właściwe. Nauczyłem się, jak skierować moje często buntownicze podejście do konwencjonalnego myślenia projektowego, aby opracować nowatorskie rozwiązania często codziennych problemów projektowych.
Pracujemy w branży, która jest obecnie bardziej zdominowana przez akademickie, mechaniczne i techniczne aspekty projektowania. Tworzenie tej serii utwierdziło mnie w przekonaniu, że chociaż te działania mają znaczenie, jak napisał Giovanni Pintori, „potrzebujemy logiki i wyobraźni w równym stopniu”.
Jak wyjaśnił Neville Brody: „Gdy złamie się zasady, dosłownie wszystko jest możliwe”. Niekonwencjonalne myślenie nie musi odbywać się kosztem użyteczności. Uczenie się, w jaki sposób ludzie wchodzą w interakcję ze stroną internetową lub korzystają z produktu, nie powinno dyktować projektu, ale zamiast tego zapewniać platformę, na której można rozwijać wciągające, zabawne i ostatecznie bardziej zapadające w pamięć doświadczenia.
Poznawanie pracy projektantów z różnych epok i różnych dziedzin nie tylko inspirowało moje własne pomysły, ale dało mi zapał do dalszego poznawania. Szukanie nowych źródeł inspiracji stało się niemal codzienną obsesją i chociaż ściany mojej pracowni mogą nie być jeszcze tak pełne jak ściany Ruth Ansel i Bea Feitler, moje regały, stoliki kawowe i biurko są niemal przepełnione kolekcją książek o projektach.

Przez długi czas miałem dokuczliwe wrażenie, że sieć może o wiele więcej niż my ją tworzymy. Każdy z projektantów, których przedstawiałem w tej serii, kwestionował postrzeganie, wpłynął na kierunek swojego medium i ostatecznie zainspirował innych — w tym mnie — do tworzenia lepszych prac. Mam nadzieję, że ta seria może zrobić to samo.
Zainspirowany przez Bradbury'ego Thompsona
Studiowanie jednego z najwybitniejszych dyrektorów artystycznych i grafików ubiegłego wieku wydaje się być bliskie tej serii.
Bradbury Thompson urodził się w Kansas w 1911 roku i choć może nie był najbardziej znanym, nie ma wątpliwości, że był jednym z najbardziej wpływowych. Thompson studiował w Washburn College w swoim rodzinnym mieście Topeka. Od samego początku był inspirowany projektami drukowanymi, zwłaszcza czasopismami, i wykorzystywał ten wpływ do projektowania roczników uczelni.
Po ukończeniu Washburn Thompson przez pięć lat pracował w Capper Publications, lokalnej drukarni. Ta pierwsza praca jako junior w drukarni nie byłaby efektowna, ale dała Thompsonowi szeroką wiedzę na temat projektowania i technik drukarskich, z której korzystał przez całą swoją długą karierę.
Kansas w latach 30. XX wieku było dobrze znane z silnych burz piaskowych, ale nie jako centrum twórcze, więc w 1938 Thompson przebył 1200 mil na wschód do Nowego Jorku. Niewiarygodne, jak na młodego mężczyznę świeżo przybyłego z Kansas, jednym z jego pierwszych projektów było zaprojektowanie katalogu Targów Światowych w 1939 roku.
Thompson pracował dla Rogers-Kellogg-Stillson — firmy drukarskiej odpowiedzialnej za tę Wystawę Światową — i został przydzielony do pracy nad Westvaco Inspirations for Printers. Ta seria broszur promocyjnych została opublikowana przez Westvaco Corporation w celu zaprezentowania swojej linii papierów drukarskich. Każdy numer składał się z zaledwie szesnastu stron, ale dawał Thomsonowi „rzadką okazję do eksperymentowania, pod warunkiem, że był otwarty projektant”.

Westvaco publikowało Inspiracje od lat dwudziestych XX wieku i było już szeroko rozpowszechniane wśród 35 000 agencji, muzeów, drukarzy, szkół i uniwersytetów.
Thomson nie otrzymał żadnego budżetu na zamówienie oryginalnej grafiki lub fotografii do publikacji, ale zamiast pozwolić, aby ograniczało to jego pomysły, wykorzystał to jako okazję do bycia kreatywnym. Inspiracje dały Thomsonowi swobodę eksperymentowania z pomysłami i technikami oraz odkrywania kreatywnych koncepcji. Stał się „jednym z najlepszych oszustów w moim zawodzie”, pożyczając drukowane tablice i sekcje od agencji, czasopism, a nawet muzeów, aby włączyć je do swojej pracy.
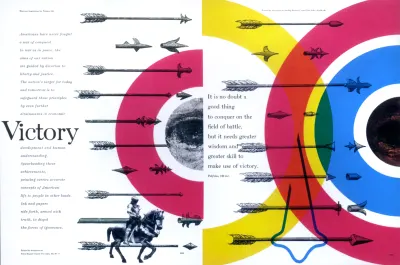
Wśród tych zapożyczonych elementów znalazły się historyczne fotografie i ilustracje, które Thomson połączył ze współczesną typografią i nowoczesnymi kolorami procesowymi. W przypadku Victory, spreadu Inspirations z 1953 roku, Thomson włączył ilustracje strzałek i zintegrował je z celami wykonanymi z jednolitych kolorów. Zapożyczał elementy ze sztuki ludowej i prymitywnej, zamieniając je w oryginalne dzieła łączące nowoczesność z tradycją. Praca nad Inspiracjami pobudziła kreatywność Thompsona i zaprojektował ponad 60 edycji.
Podczas drugiej wojny światowej Thompson zaprojektował kilka ostatnich numerów dwóch magazynów wojennych — Victory i USA — które zostały opublikowane przez Office of War Information. Następnie w 1945 roku został dyrektorem artystycznym magazynu Mademoiselle i pozostał w tej roli przez kolejne piętnaście lat.

Eklektyczne tendencje, które Thompson rozwinął podczas pracy nad Inspiracjami, kontynuowane były w Mademoiselle, a teraz mając budżet na pracę, zlecił wschodzącym artystom Andy Warhol, Joan Miro, Willem de Kooning i mojemu osobistemu ulubionemu artyście pop Jasperowi Johnsowi zilustrowanie dla jego sekcja fikcyjna.
Praca nad magazynami Thomsona nie zaczęła się ani nie kończyła na Mademoiselle, a przez całą swoją karierę pracował nad ponad trzydziestoma innymi, w tym Business Week, Harvard Business Review i magazynem Smithsonian.
Bradbury Thompson może nie należy do najbardziej znanych grafików, ale był powszechnie rozpoznawany w swojej branży, otrzymując wszystkie trzy główne nagrody projektowe i nie tylko. Jego nagrody obejmowały nagrodę National Society of Art Directors of the Year (1950) i Medal AIGA (1975). W 1977 Thompson został wprowadzony do Galerii Sław Art Directors Club, a w latach 80. zdobył pierwszą nagrodę im. Frederica W. Goudy'ego a następnie Medal Klubu Dyrektora Typu.

Od swoich najwcześniejszych doświadczeń w pracy w Topeka Thompson był projektantem zorientowanym na szczegóły, który zwracał uwagę na najdrobniejsze szczegóły w swojej typografii oraz na precyzyjne kadrowanie i umieszczanie swoich obrazów. Sprytne użycie często prostych palet barw procesowych wraz z czarno-białymi ilustracjami historycznymi i formami geometrycznymi sprawiło, że jego prace stały się jednocześnie klasyczne i współczesne.
Typografia jest dla mnie przedmiotem stałego zainteresowania. Krótko mówiąc, czcionka może być narzędziem, zabawką i nauczycielem. Może zapewnić środki do życia, hobby na relaks, intelektualną stymulację i duchową satysfakcję. Uważam, że namiętne zainteresowanie typem nieuchronnie wiąże się z radością codziennego życia.
— Bradbury Thompson
Podobnie jak architektura, typografia jest połączeniem piękna z funkcjonalną użytecznością, a projekty Thompsona często łączyły nietypowe układy typograficzne z kolorowymi kształtami. W przypadku Rain, Rain, Rain — rozkładówki dla magazynu Mademoiselle w 1958 roku — odtworzył ten sam płaszcz przeciwdeszczowy w postaci niosącej parasol jako pięć kolorowych sylwetek.

W Futural — rozkładówce Westvaco Inspirations for Printers z 1962 r. — Thompson odzwierciedlił uproszczone kształty samolotów na stronach, używając linii na odwrocie i jednolitych kolorów na odwrocie. Regularnie nadrukowywał swoje kolorowe kształty, aby dodać głębi i zainteresowania swoim projektom.

Wykorzystując jego doświadczenie w zakresie technologii drukowania, projekty Thompsona często wykorzystują tylko cztery kolory procesowe. W druku offsetowym kolory podstawowe składają się w procentach z atramentów cyan, magenta, yellow i key (black) (CMYK). Ten proces czterokolorowego drukowania umożliwia uzyskanie szerokiej gamy kolorów.
Najbardziej znane projekty Thompsona często wykorzystują te kolory w ich najczystszej postaci. Często rozdzielał kolory i drukował je w różnych obszarach swoich kompozycji. Używamy modelu RGB, gdy projektujemy ekrany, ale oddzielenie tych trzech kolorów w sposób, w jaki Thompson oddzielił składowe kolory CMYK, może stworzyć inspirujące projekty dla sieci.

Thompson wykładał projektowanie graficzne w Szkole Sztuk Pięknych Uniwersytetu Yale od 1956 roku aż do swojej śmierci w Connecticut w 1995 roku.
The New York Times Book Review powiedział, że jego artystyczna autobiografia „The Art of Graphic Design” była książką, w której „sztuka i projektowanie są cudownie i odważnie połączone”, co jest dobrym odzwierciedleniem jego strategii projektowania w ogóle. „Sztuka projektowania graficznego” została opublikowana w 1988 roku. Podczas gdy oryginalny egzemplarz w twardej oprawie, który chciałbym do mojej kolekcji, jest teraz zaporowo drogi, przedrukowane wersje w miękkiej oprawie są dostępne w bardziej realistycznych cenach.
Przetwarzanie palety kolorów

Zaczynam wdrażać ten pierwszy projekt, najpierw biorąc pod uwagę moją treść, a następnie najodpowiedniejsze elementy HTML do jej opisania. Do tego projektu inspirowanego Thompsonem potrzebuję tylko kilku elementów, nagłówka, artykułu i na boku, a także dwóch cyfr:
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>Jak opisałem w tej serii, mój proces zawsze zaczyna się od zastosowania stylów podkładu, które obejmują kolory i typografię. Dodaję ciemnoniebieski kolor tła i kontrastowy biały tekst szeryfowy:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }Stylizuję nagłówki kursywą, a następnie dodaję rozmiary poziomów nagłówków i akapitów:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }Na koniec koloruję podpisy, które towarzyszą obrazom moich postaci, na żywą zieleń i zaznaczam tekst kursywą, aby pasował do moich stylów nagłówków:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
CMYK w RGB
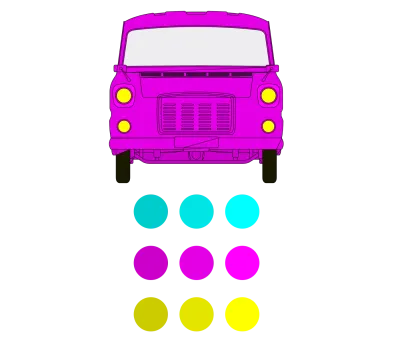
Aby uzyskać kolory podstawowe CMYK — cyjan, magenta, żółty i klucz (czarny) w RGB (czerwony, zielony i niebieski) dla ekranów, należy użyć maksymalnych wartości dla dwóch z tych kolorów. Jeśli efekt jest zbyt mocny dla oczu, dodaj czerń, aby uzyskać odcienie i zmiękczyć efekt.
Nawet na najmniejszych ekranach część miejsca musi pozostać pusta. Pozwala to oczom na opływanie treści. Marginesy i dopełnienie to często wszystko, co jest potrzebne, aby dodać pustą przestrzeń:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }Zmniejszenie maksymalnej szerokości elementów graficznych dodaje białą przestrzeń i wizualne zainteresowanie projektami na małym ekranie:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
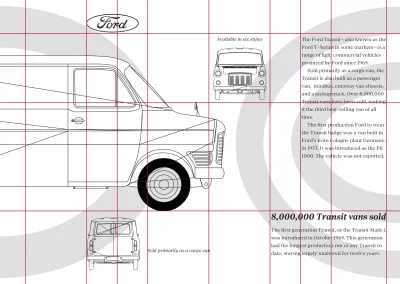
Dodatkowa przestrzeń dostępna na ekranach średniej wielkości pozwala mi na wprowadzenie do tego projektu pierwszego zestawu stylów layoutu. Dzieląc mój biegnący tekst na dwie kolumny, pomagam zachować spójność jego miary. Umieszczenie moich dwóch postaci obok siebie zachowuje ich względne proporcje w stosunku do tekstu.
Zaczynam od zastosowania właściwości siatki i niezwykłej pięciokolumnowej symetrycznej siatki na element body. Następnie dodaję obraz tła URI danych i umieszczam go po prawej stronie mojego układu:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }Muszę umieścić zawartość mojego nagłówka i artykułu bezpośrednio w siatce, więc zmieniam właściwość wyświetlania tych elementów na zawartość, co skutecznie usuwa je do celów stylizacji:
header, article { display: contents; }Następnie umieszczam każdy element treści w innym zestawie kolumn i wierszy siatki, używając numerów wierszy. Najpierw umieszczam logo Forda w jednej kolumnie. Mogę usunąć maksymalną szerokość, którą ustawiłem wcześniej, ponieważ jej rozmiar będzie teraz zależał od szerokości jego kolumny:
#logo { grid-column: 2; margin: 0; max-width: none; }Baner zawiera profil furgonetki Transita, a główny nagłówek zajmuje pierwsze cztery z moich pięciu kolumn:
#banner, h1 { grid-column: 1 / 4; }Pozostawiając pierwszą kolumnę pustą, zawartość elementów main i side jest wcinana z lewej strony. Dopasowując ich szerokość do szerokości mojego banera, dodaję przyjemną asymetrię do układu:
main, aside { grid-column: 2 / -1; }Chociaż moje dwie figury nie są sąsiadującymi elementami w moim HTML, CSS Grid sprawia, że umieszczanie ich obok siebie jest proste. Umieszczam je w różnych kolumnach w tym samym wierszu bez konieczności zmiany kodu HTML:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }W wielu moich projektach używam wcięć zamiast odstępów między akapitami, aby tworzyć solidne bloki z mojego tekstu. Ten efekt jest jeszcze bardziej uderzający w przypadku umieszczania tekstu w wielu kolumnach:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }Elementy rysunku mogą zawierać jeden lub więcej podpisów i obrazów. Podpisy często pojawiają się pod zdjęciami, które opisują, ale nie ma powodu, aby były pod nimi. Mogę umieścić je nad lub po lewej lub prawej stronie obrazu.
Kiedy umieszczam podpisy po lewej lub prawej stronie obrazu, natychmiast nadaję projektom wygląd magazynu. Do ich przenoszenia używam Flexbox, a następnie właściwości flex-direction:
figure { display: flex; }Podpis mojej pierwszej figury pojawia się po lewej stronie, więc odwracam kierunek flex tej figury z jej domyślnego wiersza:
figure:nth-of-type(1) { flex-direction: row-reverse; }Flexbox pozwala mi układać elementy zarówno w pionie, jak iw poziomie. Aby umieścić podpisy na dolnej krawędzi moich obrazów, zmieniam ich wyrównanie osi z domyślnego rozciągnięcia na flex-end:
figure { align-items: flex-end; }Aby wykończyć ten średniej wielkości projekt, dopasowuję oba podpisy w przeciwnych kierunkach:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
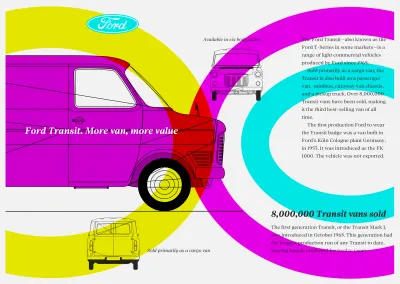
Pusta przestrzeń pomaga przyciągnąć wzrok na każdym etapie tego układu. Dodatkowa przestrzeń dostępna na większych ekranach pozwala mi na opracowanie wyróżniającego się asymetrycznego projektu.
Korzystanie z siatki złożonej — co najmniej dwóch nakładających się lub ułożonych w stos siatek — na jednej stronie pozwala tworzyć przyciągające wzrok kompozycje. Siatka złożona w tym projekcie nakłada się na siatkę cztero- i sześciokolumnową, co tworzy rytmiczny wzór 2|1|1|2. Przenoszę ten wzór do jednostek fr i stosuję je jako kolumny do elementu body:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Następnie dodaję cztery wiersze, używając kombinacji pikseli, jednostek rem i rozmiaru wewnętrznego, przed ustawieniem minimalnej wysokości strony, aby wypełnić widoczny obszar:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }Aby uzupełnić style treści, dodaję dwa nowe obrazy tła URI danych i określam ich rozmiary, aby zawsze były zawarte w widocznym obszarze:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
Ta asymetryczna konstrukcja jest wysoce ustrukturyzowana, a każdy element jest precyzyjnie umieszczony na mojej siatce. Używam numerów linii do umieszczania elementów strukturalnych, podnosząc nakładający się nagłówek nad obraz banera w kolejności układania:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }Moja główna treść zajmuje dwie ostatnie kolumny i formy oraz wyspę po prawej stronie tego projektu:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }Umieszczam dwie figurki na tej nowej siatce:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }Następnie dopasowuję kierunek ich wygięcia, ustawiając pierwszą figurę pionowo, tak aby mój podpis pojawił się nad obrazem rodzeństwa:
figure:nth-of-type(1) { flex-direction: column-reverse; }Treść mojej drugiej figury jest ułożona poziomo, a obraz i podpis spoczywają na linii bazowej:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
Dostrajam wyrównanie obu podpisów i ten pierwszy projekt inspirowany przez Thompsona jest gotowy:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }Kolorowo komplementarne

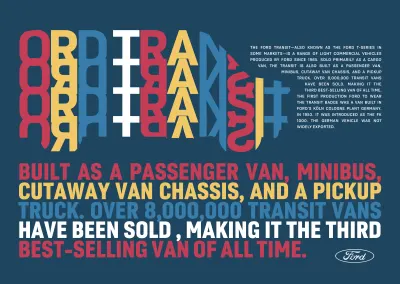
Pomimo pozornej złożoności tego układu, potrzebuję tylko trzech elementów strukturalnych w moim kodzie HTML: nagłówka zawierającego furgonetki Transita w różnych uzupełniających się kolorach, a następnie dwóch elementów treści, głównego i bocznego:
<header>…</header> <main>…</main> <aside>…</aside>Kolorowo dopełniający się nagłówek jest centralnym elementem tego projektu. Kuszące może być zaimplementowanie tego przy użyciu jednego dużego obrazu. Ale chcę opracować różne aranżacje dla różnych rozmiarów ekranu, więc użycie dziewięciu oddzielnych obrazów pozwala mi zrobić panel przewijania dla małych ekranów i ułożyć je w siatkę dla średnich i dużych ekranów:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
Zarówno główne, jak i boczne elementy to nagłówek, rozstrzelony obraz SVG z częściami Transita oraz podziały do rozmieszczenia mojej treści w kolumnach:

<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>Zaczynam od nałożenia ciemnoszarego koloru tła na element body i dodaję stylizację do moich nagłówków i akapitów:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
Często normalny przepływ i kilka podstawowych stylów to wszystko, czego potrzebuję, aby zaimplementować wersję moich projektów na małym ekranie, ale ta zawiera style układu od samego początku. Zaczynam od przekształcenia mojego nagłówka i jego dziewięciu obrazów w panel przewijany w poziomie, dodając właściwości flex i overflow:
header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }Nagłówek nie jest jedynym elementem, który pozwala uzyskać układ na małych ekranach, elementy główne i boczne również otrzymują siatki:
main, aside { display: grid; margin: 0 2rem; }Najpierw stosuję układ dwukolumnowy do głównego elementu. Obraz SVG rozłożonych części Transita pasuje do prawej kolumny, więc ustalam jego szerokość na 100px. Lewa kolumna rozwija się, aby wypełnić pozostałą przestrzeń.
main { grid-template-columns: [content] 1fr [svg] 100px; }Następnie umieszczam elementy głównego elementu za pomocą linii siatki z nazwami, które odzwierciedlają ich zawartość:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }Boczny element również ma układ dwukolumnowy, ale tym razem wąska kolumna i jej rozstrzelone części Transita znajdują się po lewej stronie. Aby podkreślić różnicę między głównymi i dodatkowymi obszarami treści, dodaję solidną ramkę u góry boku:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }Używam nazwanych linii, aby umieścić jego zawartość w mojej siatce:
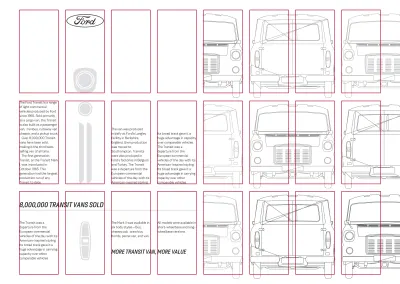
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }Przewijający się w poziomie nagłówek i siatki w mojej treści pokazują, jak czasami korzystne jest użycie więcej niż jednokolumnowego układu na małych ekranach. Te same elementy można aranżować w bardzo różny sposób w dodatkowej przestrzeni dostępnej na ekranach średniej wielkości.
W tej wersji mojego projektu nagłówek wypełnia siatka dziewięciu barwnie uzupełniających się obrazów. Stosuję właściwości siatki i trzy symetryczne kolumny:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
W przeciwieństwie do innych elementów tego projektu, nie ma potrzeby umieszczania obrazów w tej siatce, ponieważ algorytm automatycznego umieszczania w przeglądarce rozmieszcza je automatycznie.
Domyślnie przeglądarki umieszczają elementy poziomo w wierszach. Ale zmieniając wartość automatycznego przepływu siatki na kolumnę, przeglądarka wypełnia każdą kolumnę pionowo przed przejściem do następnej:
Mając więcej miejsca na moje treści, zwiększam liczbę kolumn z dwóch do czterech:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }Następnie wyrównuję treść w moim głównym elemencie do końca, tak aby tworzyła solidną bryłę na środku mojego layoutu:
main { align-items: end; }Mój główny nagłówek obejmuje wszystkie cztery kolumny. Mimo że pojawia się jako pierwszy w moim kodzie HTML, mogę umieścić go wizualnie pod bieżącym tekstem i obrazami, dodając go do drugiego wiersza:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }Umieszczam pierwszy blok treści w lewej kolumnie:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }Drugi blok obejmuje dwie kolumny po prawej stronie:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }Następnie umieszczam ostateczny podział — który zawiera mój obraz SVG — w drugiej kolumnie, używając nazwy linii:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }Implementacja kolumn dla elementu bocznego przebiega w podobny sposób. Ponownie zmieniam wizualne umiejscowienie mojego nagłówka za pomocą numerów wierszy:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
Całostronicowy obraz wypełniający połowę rozkładówki to częsty widok w projektach magazynów. Takie duże obrazy mogą być równie skuteczne na wyświetlaczach panoramicznych. Stosuję właściwości siatki do elementu body z dwoma symetrycznymi kolumnami, a następnie nazywam lewą kolumnę odwróconą i prawą kolumną prostokątną:
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }Terminy te pochodzą z łaciny, gdzie dwie przeciwległe strony nazywane są folium rectum i folium versum. Umieszczam mój nagłówek w kolumnie verso, a elementy main i side stosują się w kolumnie recto:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
Na koniec, aby poprawić czytelność mojego biegnącego tekstu na bardzo szerokich wyświetlaczach, wprowadzam układ wielokolumnowy. Przeglądarka automatycznie wygeneruje kolumny o szerokości 10 em, aby wypełnić dostępną przestrzeń:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }Skalowalny typ maskujący

Jako ktoś, kto lubi kreatywne aspekty projektowania typograficznego — ale także ceni sobie dostępność i wydajność — SVG stał się tak samo częścią mojego codziennego zestawu narzędzi programistycznych, jak CSS i HTML.
Ten kolejny projekt inspirowany Thompsonem łączy tekst SVG z maskami i kształtami CSS, ale wymaga bardzo mało kodu HTML, tylko jednego nagłówka i głównego elementu:
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>Zanim zacznę tworzyć efektowne pliki SVG, dodaję podstawowe style, które nadają stronie ciemnoniebieski kolor tła i kontrastowy biały tekst:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
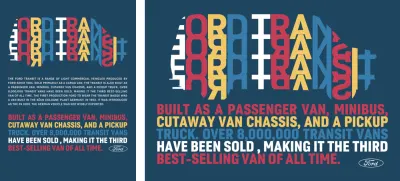
Ten nagłówek zawiera skalowalną grafikę, w której powtarzający się tekst jest kształtowany przez kontur furgonetki Transit. SVG zawiera własną metodę przycinania części obrazu. Aby zdefiniować ścieżkę przycinającą, dodaję element clipPath do mojego SVG. To z kolei zawiera ścieżkę, która definiuje mój przycięty obszar. Aby móc później odwołać się do clipPath w moim SVG, nadaję mu unikalny identyfikator:
<svg> <clipPath> <path>…</path> </clipPath> </svg>Następnie dodaję współrzędne ścieżki, które tworzą mój tekst graficzny. Nadaję tej grupie kolorowych ścieżek wartość atrybutu klasy, której mogę użyć do powiązania jej z moją ClipPath:
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>Niezależnie od tego, czy dołączam ten plik SVG do mojego kodu HTML za pomocą elementu obrazu, czy też osadzam SVG bezpośrednio w moim znaczniku, używam właściwości clip-path CSS, aby przyciąć tekst graficzny za pomocą jego clipPath:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>Używając clipPath, wyświetlane są tylko obszary w ścieżce przycinającej. Wszystko poza przyciętym obszarem pozostanie niewidoczne.
Ale jest inny sposób na maskowanie elementu, który działa ze wszystkimi typami treści, nie tylko SVG. Podobnie do clip-path, maski CSS ukrywają części elementu za pomocą czarno-białego obrazu maski.
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }Po zastosowaniu maski zostaną wyświetlone tylko obszary elementu, które pokrywają się z czarnymi częściami maski. Wszystko poza tymi obszarami zniknie.

Właściwości mask-obraz mają wiele podobieństw do tła w CSS. Podobnie jak obrazy tła, maski można pozycjonować, powtarzać i zmieniać rozmiar, a nawet można je tworzyć z gradientów tła. Ponieważ nie potrzebuję powtarzania obrazu maski, ustawiłem jego wartość na bez powtórzeń, tak jak w przypadku każdego obrazu tła:
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
Zawartość mojego SVG w głównym elemencie jest zupełnie inna. Ta grafika zawiera jaskrawe linie tekstu SVG, które wyjaśniają rodowód furgonetki Transita. Zawijam każdą linię wewnątrz elementu tspan, każdy z własnymi współrzędnymi x i y, które ciasno pakują tekst w solidny blok:
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>Elementy tekstowe SVG mogą być stylizowane jak każdy tekst HTML, więc aby podkreślić solidność tego bloku, wybieram ciężki, skondensowany bezszeryfowy, a następnie dostosowuję jego śledzenie, zmniejszając odstępy między literami o -2 piksele;
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }Selektory pseudoklas CSS są tak samo przydatne do stylizowania elementów w SVG, jak do HTML. Używam selektorów n-tego typu, aby nadać każdemu wierszowi tekstu tspan własny kolor:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
Solidny styl tego projektu typograficznego tworzy stylowy element nagłówka, ale czasami muszę dodać więcej treści do tej strony. Aby uzyskać alternatywne podejście do tego projektu, do mojego nagłówka dodaję akapit wyjaśniający historię produkcji furgonetki Transita:
<header> <div> <svg>…</svg> </div> <p>…</p> </header>W moich podstawowych stylach dodaję rozmiar czcionki i ustawiam akapit wielkimi literami, aby pasował do mojego poprzedniego tekstu SVG:
header p { font-size: .91rem; text-transform: uppercase; }Następnie uzasadniam tekst akapitu dla osób korzystających z przeglądarek obsługujących również automatyczne dzielenie wyrazów:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }Na małych i średnich ekranach ten nowy akapit tekstu jest zgodny z SVG nagłówka, tak jak w kodzie HTML. Ale w przypadku większych ekranów chcę, aby ten tekst unosił się obok zamaskowanej grafiki.
Nadaję grafice nagłówka określoną szerokość opartą na widocznym obszarze, a następnie przestawiam ją, aby umożliwić mi zawijanie wokół niej tekstu za pomocą kształtów CSS. Ponieważ chcę, aby ten kształt pasował do mojej zamaskowanej grafiki, używam tego samego obrazu maski dla adresu URL zewnętrznego kształtu:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }Symetria dzielenia

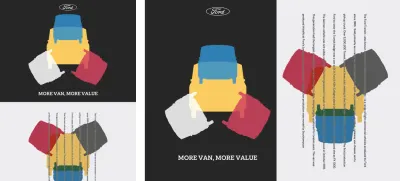
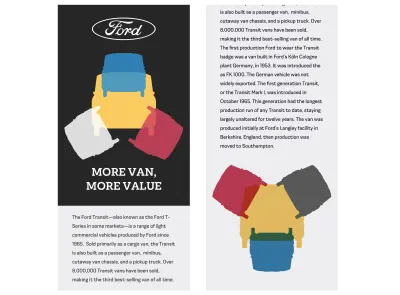
Dla ostatniego inspirującego przykładu w tym numerze – a właściwie dla całej serii – dzielony symetryczny układ oznacza, że potrzebuję tylko dwóch elementów konstrukcyjnych. Do tej pory te nagłówki i główne elementy powinny być bardzo znajome. Mój nagłówek zawiera klasyczne logo Forda, obraz SVG i nagłówek:
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>Główny element zawiera również skalowalny obraz oraz pojedynczy akapit tekstu:
<main> <p>…</p> <img src="main.svg" alt=""> </main>Jak zawsze, zaczynam od małego ekranu, dodając podstawowe style kolorów i typografii. Tym razem jasnoszare tło, ciemnoszary tekst i krój pisma bezszeryfowego:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }Nagłówek pojawia się jako pierwszy w moim kodzie HTML, więc najpierw go nadę stylizacji, nadając mu ciemnoszare tło i jaśniejszy tekst, co jest odwrotnością moich stylów ciała:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
Na koniec, w przypadku małych ekranów, centruję to logo w poziomie i ograniczam jego maksymalną szerokość do połowy szerokości widocznego obszaru:
#logo { margin: 0 auto 2rem; max-width: 50vw; }Ten projekt nabiera bardziej inspirowanego Thompsona wyglądu z dodatkową przestrzenią dostępną na ekranach średniej wielkości. Muszę umieścić elementy w nagłówku i głównych elementach, więc dodaję właściwości siatki i cztery symetryczne kolumny do obu:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }Następnie dodaję trzy wyraźne wiersze do mojego nagłówka. Pierwszy i ostatni mają wysokość 100 pikseli, a środkowy rząd rozwija się, aby wypełnić pozostałą przestrzeń:
header { grid-template-rows: 100px auto 100px; }Teraz nadszedł czas, aby umieścić te elementy nagłówka w moich kolumnach i wierszach za pomocą numerów wierszy. Logo Forda jest na pierwszym miejscu i pasuje do dwóch środkowych kolumn. Nagłówek jest ostatni i znajduje się na dole, obejmując całą szerokość. Obydwu elementom przypisuję wyższą wartość indeksu Z, aby wyglądały jak najbliżej przeglądarki w kolejności układania:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }Następnie umieszczam obraz nagłówka, aby obejmował każdą kolumnę i wszystkie wiersze. Nadając mu niższą wartość indeksu Z, zapewniam, że cofa się na sam dół kolejności układania:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Po umieszczeniu stylów dla obrazu nagłówka dodaję selektor, który stosuje te same style do obrazu w moim głównym elemencie:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Chociaż tekst w pionie nie pasuje do każdego projektu, może zmienić krótki fragment w mocną wizualną deklarację. Zmieniam tryb pisania akapitu na pionowy-rl i zwiększam jego wiodący za pomocą jednostek opartych na widoku:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }Dla dekoracyjnego wykończenia zmieniam jego kolor i stosuję tryb mieszania z wartością różnicy, która również zwiększa czytelność tego tekstu, gdy pojawia się na tle graficznym:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
Umieszczam akapit w dwóch środkowych kolumnach, wyrównuję go do środka, a następnie dodaję wyższą wartość indeksu Z, aby upewnić się, że pojawia się na górze kolejności układania tego elementu:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
Do tej pory ta główna treść znajduje się po moim nagłówku w przepływie dokumentów. W przypadku większych ekranów chcę, aby te elementy znajdowały się obok siebie, więc stosuję właściwości siatki i dwie symetryczne kolumny do ciała:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }Pozostając zainspirowanym
Kiedy zacząłem produkować tę serię, chciałem nauczyć ludzi, jak ważna jest inspiracja poza siecią. Moim celem było zademonstrowanie, że spojrzenie na wyzwania, z jakimi zmierzyli się projektanci z innych mediów – i sposób, w jaki podeszli do ich rozwiązywania – może pomóc nam w tworzeniu bardziej wyróżniających się, angażujących i ostatecznie udanych produktów i stron internetowych.
Oczywiście ta seria ledwo zarysowuje powierzchnię, a inspirujące przykłady można znaleźć w znacznie większej liczbie miejsc, niż opisałem tutaj. Wybierz się na wycieczkę do najbliższej galerii sztuki, księgarni, muzeum lub sklepu muzycznego, a znajdziesz się w otoczeniu informacji i inspiracji.
Mam nadzieję, że ta seria zainspirowała Cię do innego sposobu projektowania sieci. Czy przykłady projektowania z innych mediów i okresów historycznych mają znaczenie dla współczesnej sieci? Oczywiście że są. Czy możemy uczyć się z przeszłości, wymyślając przyszłość? Absolutnie. Czy dysponujemy technologiami i narzędziami, aby dostarczać bardziej inspirujące projekty dla sieci? Nie ma co do tego wątpliwości.
Jestem zadowolony, że reakcja na tę serię była zdecydowanie pozytywna, ale wiem, że mogę zrobić o wiele więcej. Ta seria może dobiegać końca, ale rozpoczęły się prace nad nową książką Inspired Design for the Web. Ta książka rozpocznie się tam, gdzie kończył się kierunek artystyczny w sieci, zaprezentuje więcej przykładów inspirujących projektów i zagłębi się w to, jak możemy wyciągnąć wnioski i zastosować je, aby nasze witryny i produkty były jeszcze lepsze.
Czytaj więcej z serii
- Inspirowane decyzje projektowe: Avaunt Magazine
- Inspirowane decyzje projektowe: Prasa ma znaczenie
- Inspirowane decyzje projektowe: Ernest Journal
- Inspirowane decyzje projektowe: Alexey Brodovitch
- Inspirowane decyzje projektowe: Bea Feitler
- Inspirowane decyzje projektowe: Neville Brody
- Inspirowane decyzje projektowe: Otto Storch
- Inspirowane decyzje projektowe: Herb Lubalin
- Inspirowane decyzje projektowe: Max Huber
- Inspirowane decyzje projektowe: Giovanni Pintori
- Inspirowane decyzje projektowe: Emmett McBain
- Inspirowane decyzje projektowe: Bradbury Thompson
NB: Członkowie Smashing Członkowie Smashing mają dostęp do pięknie zaprojektowanego PDF magazynu Andy's Inspired Design Decisions oraz pełnych przykładów kodu z tego artykułu. Możesz kupić plik PDF tego wydania i przykłady, a także każdy inny numer bezpośrednio ze strony internetowej Andy'ego.
