Inspirujące decyzje projektowe z Beą Feitler: niepowstrzymana twórcza siła
Opublikowany: 2022-03-10Nawet jeśli nie studiowałeś grafiki w szkole artystycznej, możesz znać kilka znanych nazwisk. Dzięki ponad stuletniemu kierowaniu sztuką komercyjną jest wiele innych nazwisk do odkrycia. Ludzi, którzy wykonali zadziwiającą pracę, która może zachęcić i zainspirować nas do bardziej kreatywnego myślenia o sieci.
Odkrywanie ludzi z niesamowitym talentem jest jednym z najbardziej satysfakcjonujących aspektów studiowania kierunku artystycznego. Poznanie jednego projektanta często prowadzi mnie do drugiego, a kiedy znajduję kogoś, kogo prace podziwiam, chcę zrozumieć nie tylko to, co stworzyli, ale także dlaczego to zrobili.
Po zapoznaniu się z wpływową pracą Aleksieja Brodovitcha na Harper's Bazaar do lat pięćdziesiątych, chciałem poznać wpływ, jaki jego dziedzictwo wywarło na magazyn. To doprowadziło mnie do Bei Feitler i jej partnerki kreatywnej Ruth Ansel, która przez całe lata sześćdziesiąte kierowała Harper's Bazaar.
Feitler został opisany jako „pionierska dyrektorka artystyczna, o której nigdy nie słyszałeś”. Nigdy nie słyszałem, żeby wspomniała o niej na konferencji projektowej ani nie widziałem jej wzmianki w artykule o projektowaniu stron internetowych.
Jednak pewne siebie i energiczne projekty Feitler to tylko część tego, co czyni jej życie i pracę fascynującą. Jeszcze ważniejsze było to, jak jej praca odzwierciedlała zmiany w społeczeństwie w Ameryce w latach 60. i wybory, których dokonała, aby na nie wpłynąć.
O jej twórczości zorganizowano tylko jedną wystawę i opublikowano jedną retrospektywną książkę. „O Design de Bea Feitler”, napisana przez jej siostrzeńca, została opublikowana w jej rodzinnej Brazylii w 2012 roku. Odnalezienie kopii zajęło mi miesiące, ale w końcu ją znalazłem. To najdroższa książka, jaką kupiłem.
Feitler ma tyle samo do nauczenia ludzi zajmujących się projektowaniem w sieci, co projektantów magazynów, którzy ją śledzili. Mam nadzieję, że w jakiś mały sposób pomogę ludziom zakochać się w pracy Bei Feitler tak jak ja.
Zainspirowany przez Beę Feitler

Bea Feitler urodziła się w Rio de Janeiro w 1938 roku. Po pracy nad okładkami albumów, okładkami książek, magazynami i projektami plakatów opuściła Brazylię i przeniosła się na Manhattan. W 1961 r. — mając zaledwie 25 lat — została asystentką artystyczną, a następnie jedną z najmłodszych i pierwszych kobiet-dyrektorów w Harper's Bazaar obok Ruth Ansel.
Podobnie jak Alexey Brodovitch — która zrezygnowała z Harper's Bazaar przed przeprowadzką do Stanów Zjednoczonych — współpraca Feitler z artystami i fotografami pomogła zdefiniować jej twórczość. W Harper's Bazaar zdjęcie modelki Jean Shrimpton w słynnym różowym kosmicznym hełmie autorstwa Richarda Avedona, a następnie nagiego Johna Lennona Annie Leibovitz na okładce magazynu Rolling Stone.
Chociaż Feitler nigdy nie spotkał Brodovitcha, fascynujące jest to, jak szanowała, a następnie rozwijała jego dziedzictwo. Feitler rozumiał, że strony czasopisma powinny być celowo i indywidualnie konstruowane, ale jednocześnie powinny być ze sobą połączone w harmonijny rytm.

Magazyn powinien płynąć. Powinien mieć rytm. Nie możesz patrzeć na jedną stronę w pojedynkę, musisz wizualizować to, co jest przed i po. Dobry projekt redakcyjny polega na tworzeniu harmonijnego przepływu. — Bea Feitler
Feitler połączyła mistrzowskie podejście Brodovitch do dwustronicowych rozkładówek z jej odważnymi kolorami, inspirowanymi twórczością popowych artystów Jaspera Johnsa, Roya Lichtensteina i Andy'ego Warhola, a także modą uliczną i kulturą młodzieżową.
Nie bała się eksperymentować z kolorem ani zrywać z konwencjami, dwukrotnie umieszczając ponury zielony tekst na neonowo różowym tle, najpierw na okładce Harper's Bazaar w kwietniu 1965, a później dla feministycznego magazynu Ms. w grudniu 1972.

W studiu Harper's Bazaar dzieliła je z Ruth Ansel, nieustannie zmieniający się kolaż wypełnił ich ścianę inspiracji; coś, na co chciałbym mieć miejsce w mojej malutkiej pracowni. Feitler nie bała się mieszać mediów, a kiedy poczuła, że jeden z jej najbardziej kultowych rozkładówek nie działa, połączyła jedną z najbardziej znanych fotografii Avedona z panelem z komiksu, który kupiła w kiosku w ulica poniżej.

Projekty Feitlera wpłynęły i odzwierciedliły zmiany w społeczeństwie amerykańskim w latach 60. XX wieku. Czasopisma, które wyreżyserowała, miały szybką, niemal kinową jakość, która doskonale pasowała do ówczesnej kultury, ale jest również istotna dla naszej dzisiejszej pracy online. Feitler wierzył, że dobry projekt redakcyjny polega na tworzeniu harmonijnego przepływu. Jest to równie istotne w projektowaniu angażujących doświadczeń użytkowników i podróży klientów, jak w przypadku stron czasopism.

Chociaż niektórzy ludzie nadal powtarzają mantrę, że sieć nie jest drukowana, wiele możemy się nauczyć z pracy Feitlera. Jej projekty mogą pomóc nam ulepszyć nie tylko projekty redakcyjne online, ale także witryny e-commerce i projekty produktów cyfrowych.
Feitler powiedział, że książka to „50/50 obrazu do tekstu”. W Internecie musimy również umożliwić interaktywne funkcje i wideo. Zrozumienie, jak skutecznie łączyć te elementy, aby stworzyć spójne, angażujące doświadczenie, to podstawowa umiejętność, którą każdy projektant cyfrowy powinien rozwijać.
Jako mentor i nauczyciel Feitler dzielił się wieloma zasadami z Aleksiejem Brodovitchem. Zachęcała swoich uczniów do rozwijania własnego kierunku, a wielu z nich zostało wybitnymi dyrektorami artystycznymi. Feitler był wymagający i akceptował od wszystkich najwyższe standardy doskonałości projektowej.
Trzymaj się swoich pasji i kop głęboko, ufając swoim instynktom. Wyjdź poza to, czego się oczekuje. Obejmij się wypadkami i wiedz, że w końcu odkryjesz idealne rozwiązanie dylematu twórczego i będziesz bardzo radować się z tego. — Rut Ansel
Niestety, Bea Feitler zmarła na raka w 1982 roku w wieku zaledwie 44 lat. Wierzę, że może nauczyć tych z nas, którzy projektują dla sieci, tyle samo, co dyrektorów artystycznych magazynów, którzy ją śledzili. Mam nadzieję, że jej życie i praca wpłyną na nas, byśmy mieli odwagę w swoich przekonaniach i dokonywali własnych odważnych i pewnych wyborów.
#### Beauty Blast Off
Harper's Bazaar's nie miał wcześniej redaktora gościnnego, ale w przypadku wydania z kwietnia 1965 roku, długoletni współpracownik Richard Avedon zredagował i sfotografował cały numer.
Wewnątrz Avedon sfotografował Donyale Lunę — pierwszą czarną kobietę, która pojawiła się na okładce głównego magazynu o modzie — i Paula McCartneya w skafandrze kosmicznym pożyczonym od NASA. Na okładkę Avedon wybrał zdjęcie współczesnej supermodelki Jean Shrimpton w kosmicznym hełmie, który został wykonany przez jednego z najsłynniejszych nowojorskich modystek.
Avedon przypomniał sobie później, że o 23:00 – po upływie terminu – zdjęcie, które zrobił na okładkę, nie działało. Tak więc Feitler wyciął kształt hełmu z różowego papieru Day-Glo i umieścił go na fotografii Avedona. Bez grup fokusowych, bez badań, bez testowania odbiorców, tylko odważna i intuicyjna decyzja projektowa.
Rezultatem była okładka, która zdobyła medal New York Art Director's Club i znalazła się na piętnastym miejscu na liście Top 40 Magazine Editor's 2005 American Society of Magazine Covers.
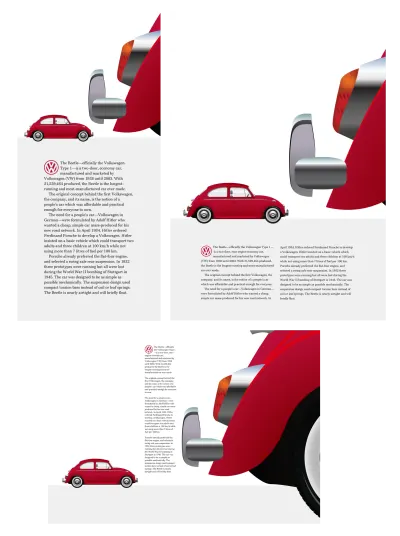
50 ⁄ 50 Obraz na tekst


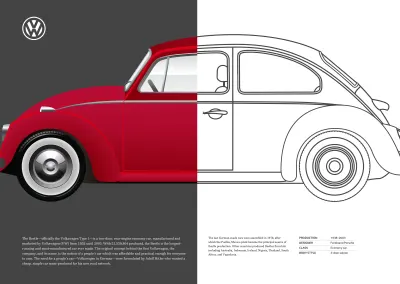
Aby zrealizować mój pierwszy projekt inspirowany Feitlerem, moim celem jest użycie jak najmniejszego zestawu elementów konstrukcyjnych; header oraz main i aside elementy zawartości. Mój nagłówek zawiera podzielony obraz kultowego Volkswagena Garbusa oraz nagłówek z wbudowanym logo SVG Volkswagena. Ponieważ ten nagłówek nie zawiera tekstu, do jego opisu używam etykiety ARIA. Pomoże to osobom korzystającym z technologii wspomagających:
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>W przypadku mniejszych ekranów potrzebuję tylko stylów podstawowych, ponieważ normalny przepływ obsługuje mój układ z jedną kolumną. Najpierw dodaję liniowy gradient za obrazem nagłówka. Gradienty są niezwykle elastyczne, ale pomimo ich użyteczności są zaskakująco niedostatecznie wykorzystywane:
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } Mój gradient zaczyna się z lewej strony kolorem ciemnoszarym, a kończy po prawej kolorem białym. Bez ograniczników kolorów rezultatem byłby płynny gradient między tymi kolorami, ale chcę mieć twardą linię na środku nagłówka. Aby osiągnąć ten efekt, umieszczam dwa stopnie koloru w tej samej pozycji 50% . Aby zmienić kierunek mojego gradientu, nie muszę dostosowywać tych wartości procentowych. Mogę po prostu zmienić kierunek gradientu z to right to left .


Ważne jest, aby zachować stałą równowagę wagi wizualnej podczas dostosowywania projektów do ekranów o kilku rozmiarach. Nie chcę, aby mój obraz nagłówka był tak wysoki, że wypycha tekst z pierwszego ekranu, więc ustawiam maksymalną wysokość 75vh lub trzy czwarte wysokości małego ekranu:
header img { max-height: 75vh; } Aby ukończyć projekt małego ekranu, ustalam header jako kontekst pozycjonowania. Następnie bezwzględnie ustawiam emblemat Volkswagena i upewniam się, że jego szerokość dopasuje się do ekranu, używając jednostki szerokości rzutu wynoszącej 5vw :
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } Mój obraz w orientacji pionowej dobrze pasuje do wysokich ekranów, ale potrzebuję szerszego formatu obrazu w przypadku ekranów, które są szersze niż wysokie. Orientacja to bajeczna, ale rzadko używana kwerenda medialna, która sprawdza orientację widoku. To zapytanie o media może być używane w arkuszach stylów jako alternatywa dla bardziej konwencjonalnych zapytań o szerokość. Można go również zastosować do source elementu picture . To zapytanie zamienia mój obraz w pionie na alternatywę w orientacji poziomej, gdy szerokość przekracza wysokość, niezależnie od tego, czy jest to mały ekran telefonu, czy komputera:
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> W moim alternatywnym projekcie krajobrazu używam Grid do umieszczania elementów header , main i aside . Istnieje kilka opcji umieszczania tych elementów — w tym kolumny i wiersze oraz obszary szablonów — ale zdecydowałem się użyć grid-template-columns do zdefiniowania symetrycznej dwukolumnowej siatki na body . Ponownie stosuję gradient liniowy i ustawiam jego minimalną wysokość tak, aby pasowała do pełnego rzutni:
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } W orientacji poziomej mój header wypełnia całą szerokość ekranu. Ponieważ nie potrzebuję już liniowego obrazu tła gradientu na tym elemencie, mogę go po prostu usunąć:
header { grid-column: 1 / -1; background-image: none; } Teraz, ponieważ ta siatka jest tak prosta, umieszczam mój main i aside element na siatce za pomocą nazwanych linii:
main { grid-column: main; } aside { grid-column: aside; }Efektem końcowym jest projekt, który dostosowuje swój układ w zależności od tego, czy ekran przeglądarki lub urządzenia jest w orientacji poziomej czy pionowej.
#### Sztuka komiksowa
Bea Feitler regularnie łączyła fotografie z ilustracjami, a komiksy pojawiają się w pracach przez całą jej karierę.
Na potrzeby Harper's Bazaar umieściła na komiksowym tle jedno ze zdjęć Avedona przedstawiające Jean Shrimpton w skafandrze kosmicznym. Później zleciła legendarnej artystce komiksowej Marie Severin stworzenie tej okładki dla magazynu Ms. w 1973 roku.
Podkreśl skalę


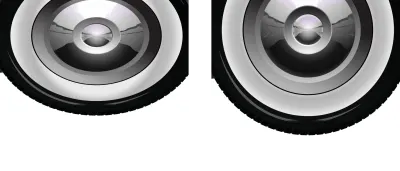
Volkswagen Beetle był małym samochodem o wielkiej osobowości. Chcę, aby mój następny projekt miał charakter pasujący do siebie. Projekt dużego ekranu wykorzystuje ogromny obraz koła Garbusa, aby podkreślić małość tego małego samochodu. Ale zanim przejdę do dużych ekranów, chcę się upewnić, że utrzymam podobny kontrast w skali na małych ekranach.
Trzy elementy strukturalne składają się na znacznik, którego potrzebuję do wdrożenia tego projektu; header dużego zdjęcia koła, figure zawierający mniejszy obraz samochodu oraz główny tekst mojego biegania. Ponieważ header nie ma znaczenia dla nikogo, kto używa czytnika ekranu, postanawiam go ukryć za pomocą atrybutu aria-hidden :
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> Style podstawy i normalny przepływ zajmują się większością aspektów mojego projektu małego ekranu, ale to nie znaczy, że mogę zignorować to, co sprawia, że jest to ogólna koncepcja wyróżniająca; kontrast między dużym kołem a małym Volkswagenem. Aby upewnić się, że mój header zawsze zajmuje jedną trzecią wysokości widocznego obszaru z identycznymi odstępami między nim a moją treścią, używam jednostek wysokości okna roboczego zarówno dla wysokości, jak i marginesu:
header { margin-bottom: 33vh; height: 33vh; } 
Jednym z problemów, który często napotykam podczas tworzenia elastycznych układów, jest niezamierzona zmiana rozmiaru obrazów. Z ustaloną wysokością header i 100% szerokością na jego obrazie, gigantyczne koło może się zniekształcać. Na szczęście istnieje sposób na zachowanie jego proporcji za pomocą właściwości object-fit obiektu. Istnieją cztery możliwe opcje, plus none :
-
contain
Zachowuje proporcje obrazu, dopasowując się do nadrzędnego pola treści. -
cover
Zachowuje proporcje obrazu, ale tym razem wypełnia całe pole. W takim przypadku części obrazu poza ramką treści zostaną ukryte. -
fill
Obraz zostanie zniekształcony tak, aby jego szerokość i wysokość pasowały do rodzica. -
scale-down
Podobny do zawiera, zmniejsza rozmiar obrazu lub wideo, aby zmieścił się w jego rodzicu.

Chcę, aby moje duże koło całkowicie wypełniło nagłówek bez zmiany jego proporcji. Nie martwię się również, że niektóre części obrazu zostaną przycięte, co sprawia, że cover jest właściwym wyborem dla object-fit :
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }Teraz obraz koła jest na swoim miejscu, dodaję skalę kontrastując jego duży rozmiar z małym obrazem całego samochodu. Ograniczam maksymalny rozmiar Garbusa do połowy szerokości okienka i wyśrodkowuję go w poziomie, korzystając z jego marginesów:
figure { margin: 0 auto; max-width: 50vw; } Ten projekt używa jednolitego szarego tła do reprezentowania drogi, więc dodaję kolor tła i przesuwam figure w dół o 10px , aby koła Garbusa stały pewnie na asfalcie:
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } Większe ekrany dają możliwość zrobienia dużego wrażenia, a w przypadku tego projektu chcę, aby obraz header zajmował połowę szerokości i pełną wysokość dużego ekranu. Stosuję tę samą złożoną siatkę 6+4, której używałem w wielu projektach z tej serii. Ma osiem kolumn, do których dodaję trzy rzędy. Nadaję środkowym i dolnym rzędom stałą wysokość i pozwalam, aby pierwszy rząd zajmował całą pozostałą przestrzeń w pionie:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } Chcę, aby body zawsze wypełniało całą wysokość rzutni, więc stosuję minimalną wysokość 100vh i używam gradientu liniowego, aby stworzyć iluzję drogi:
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } Używając numerów wierszy, umieszczam header na siatce, tak aby zajmował połowę kolumn i wszystkie wiersze. Wyrównanie małej figure umieszcza ją na końcu modułu siatki. Następnie main tworzy pojedynczą wąską kolumnę ciągłego tekstu:
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
Wiedza o tym, jak skala wpływa na czyjeś zrozumienie historii, jest niezbędna do jej dobrego opowiedzenia. Sam rozmiar rzadko jest wystarczający, więc aby wywrzeć znaczący wpływ, wielkość musi być proporcjonalna do rozmiarów innych elementów.
Bea Feitler rozumiała skalę i dobrze ją wykorzystywała. Często zestawiała duże elementy pierwszego planu z mniejszymi w tle, tworząc projekty, które zawierały niesamowitą głębię. Teraz możemy podążać jej śladami, używając skali, aby dodać efekt do projektów produktów i stron internetowych.
Pewny wybór kolorów
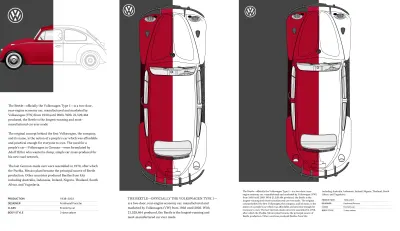
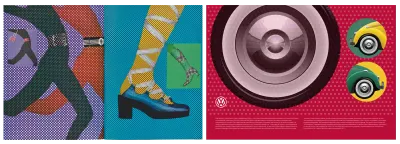
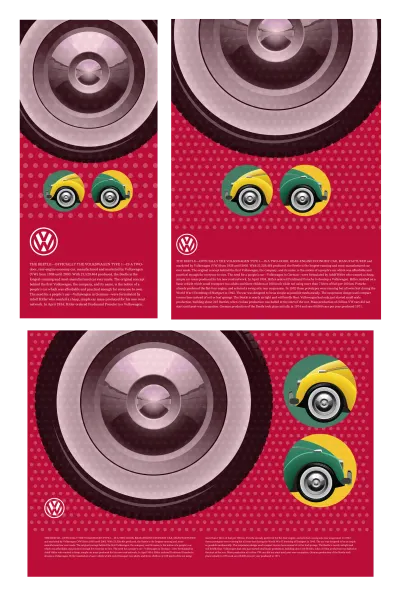
Pewny dobór kolorów Bei Feitler był jednym ze znaków rozpoznawczych jej pracy i od razu mnie zainteresował. W moim kolejnym projekcie inspirowanym Feitlerem kontrastuję głęboką czerwień z żywą żółcią i odwracam te kolory po obu stronach projektu.

Chociaż ta strona ma duży kolor, ma również niewielkie znaczniki. Potrzebuję tylko dwóch elementów konstrukcyjnych; header i main . Wewnątrz znajdują się zarówno figure , jak i podział:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>Kolory tła i tekstu są punktem wyjścia do realizacji tego projektu. Wszystko inne mogę pozostawić normalnemu przepływowi:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
W przypadku ekranów średniej wielkości chcę, aby figury i podziały w header i main zajmowały połowę wysokości i szerokości dowolnego okna wyświetlania, więc stosuję symetryczną siatkę dwukolumnową i minimalną wysokość:

@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } W drugiej kolumnie umieszczam figure nagłówka, w pierwszej podział. Ponieważ jest to odwrotność kolejności treści, muszę przypisać obie do tego samego wiersza, aby uniknąć spadku jednej kolumny pod drugą:
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } figure i podział głównego elementu są zgodne z kolejnością zawartości, więc nie muszę określać dla nich grid-row :
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } Chcę wypełnić ekrany kolorem od krawędzi do krawędzi. W przypadku większych ekranów stosuję asymetryczną dwukolumnową siatkę, która rozciąga się na całą wysokość mojego body :
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } W tym projekcie z dużym ekranem, figure i podział w moim header i main stosie w pionie zamiast w poziomie. Zmieniam właściwość display z grid na flex i ustawiam kierunek na column . Ale kolejność wizualna strony main jest przeciwna do kolejności treści, więc zmieniam jej kierunek z kolumny na kolumnę odwrotną:
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } Następnie, aby poprawić czytelność mojego biegnącego tekstu, używam układu wielokolumnowego i określam szerokość kolumny na 18em . Przeglądarka wygeneruje tyle kolumn o tej szerokości, ile zmieści się w jej elemencie nadrzędnym:
main div { column-width: 18em; column-gap: 2vw; } Duże bloki jednolitego koloru mogą być męczące dla oka, więc chcę je podzielić, dodając do body zabawny, powtarzający się wzór obrazu tła za pomocą SVG:
body { background-image: url("data:image/svg+xml"); }W SVG określam zarówno kolor wypełnienia, jak i ustawiam niskie krycie wypełnienia, aby uzyskać subtelny efekt:
fill='#f8d72e' fill-opacity='0.1' Zastosuję ten sam obraz SVG do żółtego tła mojego main , tym razem zmieniając jego kolor wypełnienia na biały i zwiększając fill-opacity :
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'Wzór i faktura odgrywają dużą rolę w wielu kultowych dystrybucjach czasopism Bea Feitler, a mimo to wypadły z łask w sieci. Następnie pokażę Ci, jak używać wzorców CSS i SVG, które dodadzą głębi Twoim projektom.
Wzór i tekstura dodają głębi

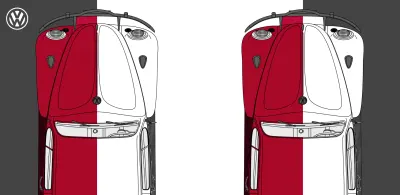
W kolejnym projekcie inspirowanym Feitlerem chcę oddać krzywiznę Volkswagena Garbusa za pomocą kółek. Potrzebuję minimalnego kodu HTML, aby zaimplementować ten zgrabny projekt, tylko trzy elementy; header , main i aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> Nie chcę, aby header był ogłaszany przez czytniki ekranu, więc dodaję atrybut aria-hidden z wartością true . Chcę, aby czytniki ekranu opisywały mój nagłówek najwyższego poziomu, więc dodaję do niego atrybut aria-labelledby .
Kropki w stylu półtonów dodają teksturę do tej strony i łatwo jest zaimplementować takie wzory, używając wielu gradientów tła i kombinacji background-size background-position :
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }Podzielę ten styl na trzy kroki:
- Dwa gradienty radialne oddzielone przecinkiem. Każdy gradient obejmuje dwa etapy kolorów, pierwszy na
15%, a drugi na16%, które tworzą kropki. - Używając jednostek szerokości okienka ekranu do rozmiaru wynikowego wzoru, utrzymuję rozmiar kropki proporcjonalny do szerokości strony.
- Umieść pierwszy gradient promieniowy w lewym górnym rogu rzutni (
0 0), a drugi, używając jednostek szerokości rzutni, które są o połowę mniejsze od rozmiaru tła.

Lea Verou była zajęta tworzeniem galerii przydatnych wzorów, które opracowała przy użyciu gradientów liniowych i promienistych. Choć galeria Lei jest sprytna, jest coś w tym, że zawiłe gradienty są używane do tworzenia wzorów przypominających obrazy, co mnie niepokoi.

Wzorce SVG wydają się znacznie bardziej odpowiednie. Są równie lekkie i znacznie bardziej elastyczne. Dodaj SVG do obrazu tła za pomocą adresu URL, a jeśli martwisz się żądaniami HTTP, umieść SVG w arkuszu stylów jako data:image :
body { background-image: url("data:image/svg+xml"); } aside tym projekt zawiera dwie części, z których każda zawiera zdjęcia bajecznego frontu Garbusa. Przycinam te podziały w kółka, aby uzupełnić jego krzywe:
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
Dzięki temu, że tła obrazów są w pełni przezroczyste, mogę zmienić kolor ich macierzystych podziałów, kiedy tylko zajdzie taka potrzeba. Dodaję lekko przezroczyste kolory tła, które pozwalają na prześwitywanie podpowiedzi wzoru w kropki:
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }Przy tak dużej ilości kolorów i tekstur w tym projekcie mój układ musi być prosty, więc stosuję dwukolumnową asymetryczną siatkę, w której najwęższa kolumna nigdy nie może zmniejszyć się poniżej 260 pikseli:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }Aby poprawić dostępność i czytelność moich akapitów z tekstem biegnącym na tle czerwonego wzoru, dodaję subtelny cień w kolorze pasującym do mojego tła:
p { filter: drop-shadow(0 0 5px #ba0e37); } 
W przeszłości filtrowanie obrazu w celu zastosowania rozmycia, zmiany koloru lub cienia wymagało dodania destrukcyjnych efektów w edytorze obrazów, ale dziś wiele z tych samych filtrów jest dostępnych w CSS. Możesz również zastosować filtry do innych elementów HTML.
Stosowanie filtra CSS jest proste. Najpierw zadeklaruj funkcję filtrującą, a następnie wartość w nawiasach. Aby zmniejszyć krycie elementu do 25% za pomocą filtra — zamiast właściwości opacity — używam filtra opacity :
.ihatetimvandamme { filter: opacity(.25); } Wartości te różnią się w zależności od filtra. Niektóre filtry używają stopni, akceptują użycie pikseli, wartości procentowych lub ich odpowiedników dziesiętnych. Na przykład .25 jest równe 25% , a 1 odpowiada 100% .
Do wyboru jest dziesięć podstawowych filtrów CSS: blur , brightness , contrast , drop-shadow , greyscale , hue-rotate , invert , opacity , saturate i sepia . Możesz także użyć funkcji URL, aby użyć niestandardowego filtra z SVG.
Chcę usunąć cały kolor z mojego header i zmniejszyć jego opacity do 80% . Mogę łączyć dowolną ilość filtrów, oddzielając je spacją. Należy pamiętać, że przeglądarka zastosuje filtry w określonej kolejności, dlatego kolor mojego header zostanie usunięty przed zmianą opacity :
header { filter: grayscale(1) opacity(.8); } Kiedy potrzebuję płynnego przejścia między filtrami i wartościami CSS, mogę dodać przejście między stanami, być może zwiększając opacity mojego header dla pseudoklasy :hover :
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } Mogę użyć CSS do opracowania bardziej rozbudowanej animacji między filtrami, najpierw definiując moje klatki kluczowe, ustawiając wartości filtrów na dowolny procent od 0 do 100% czasu trwania animacji:
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } Następnie przypisuję tę animację do mojego header , używając nazwy animation-name plus wartości dla animation-duration , animation-delay i innych opcjonalnych ustawień:
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Una Kravets odtworzyła efekty filtrów na Instagramie przy użyciu filtrów CSS i trybów mieszania w swojej bibliotece CSSgram. Opierając się na pracy Uny, programista Indrashish Ghosh stworzył cssFilters, narzędzie do szczegółowej kontroli nad efektami w stylu Instagrama, stosowania ich do przesłanego obrazu i generowania wartości CSS. Narzędzia takie jak Indrashish sprawiają, że korzystanie z filtrów CSS jest tak łatwe, jak w każdym edytorze graficznym.
Płaskie wzornictwo, będące reakcją na przesadnie ozdobne projekty, od prawie dekady jest dominującą estetyką. Gdy gradienty, wzory, cienie i trójwymiarowy skeuomorfizm wyszły z mody, projektanci przyjęli jednolite kolory, kwadratowe rogi i ostre krawędzie.
Anty-skeuomorfizm bez wątpienia pomógł projektantom skupić się na projektowaniu funkcji i użyteczności bez rozpraszania tego, co niektórzy mogą nadal postrzegać jako rozkwit. Jednak ograniczenie zarówno projektów produktów, jak i stron internetowych do absolutnego minimum, miało niefortunne reperkusje. Niewiele różnicując ich projekty, produkty i strony internetowe przyjęły godną pożałowania jednolitość, co utrudnia ich rozróżnienie.
Chociaż nie opowiadam się za powrotem do najgorszych ekscesów skeuomorfizmu, mam nadzieję, że projektanci produktów i stron internetowych zdadzą sobie sprawę z wartości bardziej dynamicznego podejścia do projektowania; taki, który docenia sposób, w jaki design może wyróżnić markę na tle konkurencji. Metoda, która odpowiednio wykorzystuje gradienty, wzory, cienie do opowiadania historii i zapewnia większą afordancję. Dzięki temu produkty i strony internetowe będą nie tylko łatwiejsze w użyciu, ale także przyjemniejsze.
Rozwijaj za pomocą filtrów SVG

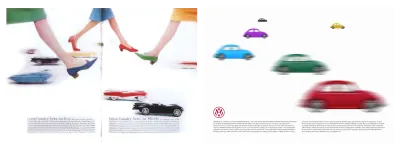
Do tego ostatecznego inspirowanego projektu potrzebuję tylko dwóch elementów konstrukcyjnych; header , który zawiera sześć jaskrawo kolorowych żuków, oraz main do mojego tekstu:
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>Normalny przepływ zajmuje się większością tego projektu dla małych ekranów, ale to nie znaczy, że nie ma nic do zrobienia. Straciłbym wpływ tych kolorowych samochodów, gdybym zmniejszył je wszystkie, aby zmieściły się na małym ekranie. Nie chcę też, aby ludzie przewijali wszystkie sześć, zanim zobaczą moją zawartość, więc moim rozwiązaniem jest ustawienie ich poziomo na przewijanym panelu.
Flexbox jest oczywistym wyborem do aranżacji tych obrazów, ale domyślna kolejność od lewej do prawej oznaczałaby pokazanie tyłu ostatniego samochodu, zamiast przodu pierwszego. Można to łatwo rozwiązać, zmieniając flex-direction z domyślnego row na row-reverse :
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } Chcę, aby wszystkie te samochody miały ten sam rozmiar, więc używam właściwości flex-grow i wartości 1 . Ponieważ chcę pokazać przód każdego samochodu, aby wskazać, że jest więcej do zobaczenia poza rzutnią, ustawiam wartość flex-basis na 80% ;
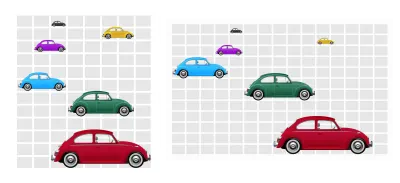
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }Na ekranach średniej wielkości jest miejsce na bardziej rozbudowany układ mojej kolekcji samochodów. W tym projekcie ułożyłem moje Garbusy na siatce modułowej 8x12, gdzie każdy moduł to prostokąt o proporcjach 16:9. Czarny żuk najbardziej oddalony od widza zajmuje jeden moduł, a samochody wydają się coraz większe, aż czerwony żuk na pierwszym planie zajmuje największą strefę przestrzenną.

Aby zaimplementować tę siatkę modułową, stosuję Grid do mojego elementu nagłówka, a następnie osiem powtarzających się kolumn o równych rozmiarach i dwanaście wierszy, które dostosowują się do minimalnej wysokości ich zawartości. Dzięki wyrównaniu elementów do end , a nie start , każdego wiersza, wynik wygląda bardziej realistycznie:
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
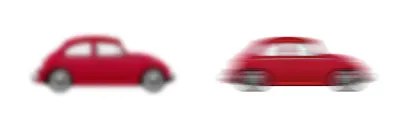
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }Ten filtr pozwala mi rozmyć element o dowolną wartość przy użyciu kilku wartości długości, w tym pikseli, które wydają mi się najbardziej odpowiednią jednostką. Ale filtry CSS pozwalają mi tylko rozmyć element przy użyciu tej samej ilości w poziomie iw pionie, podobnie jak rozmycie Gaussa edytora obrazów. Aby dodać realistyczny ruch do mojego projektu, muszę zamienić CSS na filtr SVG.

W tym wydaniu omówię tylko niewielką ilość szczegółów na temat filtrów SVG, ale ekspertka SVG Sara Soueidan pisała o nich obszernie. Zacznij od samouczka Sary SVG Filters 101.
Chociaż dziesięć filtrów podstawowych jest stosunkowo nowym dodatkiem do CSS, ich historia sięga początków SVG. Filtry w SVG oferują znacznie większą elastyczność dzięki sześciu dostępnym filtrom i niesamowitym możliwościom dostosowywania. Podczas gdy blur CSS dopuszcza tylko jedną wartość zarówno dla osi poziomej, jak i pionowej (X/Y), w SVG mogę użyć dwóch wartości; jeden dla osi X, drugi dla Y.
W SVG każdy filtr ma swoją własną tożsamość, więc aby rozmyć element HTML, odnieś się do jego identyfikatora za pomocą wartości adresu URL we właściwości filter z arkusza stylów:
.blur { filter: url(#blur); } Filtry mają swój własny element w SVG, jest to element filter . Nawet jeśli filtr nie będzie widoczny w przeglądarce, nadanie SVG wysokości 0 zapewni, że nie zajmie on miejsca:
<svg height="0"> <filter>…</filter> </svg> Każdy prymityw filtra SVG ma swoją własną nazwę poprzedzoną przedrostkiem fe, skrótem od „efektu filtra”. Nic dziwnego, że nazwa rozmycia to feGaussianBlur . Stopień rozmycia jest stosowany jako stdDeviation przy użyciu jednej wartości jednolitej lub dwóch oddzielnych wartości dla poziomej i pionowej. Aby odtworzyć poprzednie jednolite rozmycie gaussowskie 5px w SVG, dodaję jedną wartość:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>Szukam bardziej realistycznego efektu ruchu, w którym obraz jest rozmyty tylko na osi poziomej. Rozmycie nakładam tylko na oś X, pozostawiając oś Y na zero:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>Teraz mój samochód pędzi przez wizjer, ale kiedy przyjrzysz się dokładniej. wynik nie jest całkowicie realistyczny. Dzieje się tak, ponieważ krawędzie moich rozmytych elementów są przycinane przez obwiednię. To jest prostokąt, który otacza każdy element.

Aby cały efekt filtra był widoczny, muszę zwiększyć rozmiar mojego regionu filtra przy użyciu wartości x , y , width , i height . Używam ujemnych wartości -10% na obu osiach poziomej i pionowej, a następnie zwiększam width i height do 120% , co zapewnia więcej widocznego miejsca na rozmyte krawędzie moich obrazów:
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>Kiedy obserwujesz przejeżdżające samochody lub wyglądasz przez okno poruszającego się pociągu, obiekty znajdujące się najbliżej Ciebie wydają się poruszać szybciej niż te dalej. Aby mój projekt wydawał się bardziej realistyczny, potrzebuję innego zestawu wartości rozmycia dla obiektów na pierwszym planie, w środku i w tle.
Elementy pierwszego planu, takie jak szafa red Beetle, wymagają największego rozmycia poziomego. Nadaję temu filtrowi tożsamość blur-foreground :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> Następnie chrząszcze na środku ziemi otrzymują nieco niższe stdDeviation wynoszące 10 :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> Wreszcie obiekty w tle są najmniej rozmyte. Nadaję temu filtrowi tożsamość blur-background , abym mógł zastosować go w moim arkuszu stylów:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>Po określeniu wszystkich moich filtrów w arkuszu stylów stosuję je do Beetles na pierwszym planie, w środku i w tle:
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }Mój zestaw sześciu kolorowych żuków ściga się teraz przez okno, a mój ostatni projekt inspirowany Feitlerem również jest zwycięzcą.
Uwaga : Członkowie Smashing mają dostęp do pięknie zaprojektowanego pliku PDF magazynu Andy's Inspired Design Decisions oraz pełnych przykładów kodu z tego artykułu.
Czytaj więcej z serii
- Inspirowane decyzje projektowe: Avaunt Magazine
- Inspirowane decyzje projektowe: Prasa ma znaczenie
- Inspirowane decyzje projektowe: Ernest Journal
- Inspirowane decyzje projektowe: Alexey Brodovitch
- Inspirowane decyzje projektowe: Neville Brody
- Inspirowane decyzje projektowe: Otto Storch
- Inspirowane decyzje projektowe: Herb Lubalin
- Inspirowane decyzje projektowe: Max Huber
- Inspirowane decyzje projektowe: Giovanni Pintori
- Inspirowane decyzje projektowe: Emmett McBain
- Inspirowane decyzje projektowe: Bradbury Thompson
NB: Członkowie Smashing Członkowie Smashing mają dostęp do pięknie zaprojektowanego PDF magazynu Andy's Inspired Design Decisions oraz pełnych przykładów kodu z tego artykułu. Możesz kupić plik PDF tego wydania i przykłady, a także każdy inny numer bezpośrednio ze strony internetowej Andy'ego.
