Znajdowanie inspiracji u cyfrowych influencerów
Opublikowany: 2022-03-10Chcesz, aby witryna Twojego klienta stała się miejscem docelowym dla jego docelowych odbiorców. Projektujesz je tak, aby wyglądały świetnie, działały idealnie i miały dobrą pozycję w wynikach wyszukiwania. Czy to wystarczy? Możliwe, chociaż mam podejrzenie, że rosnąca baza konsumentów z pokolenia Z i milenialsów skomplikuje to swoim zamiłowaniem do telefonów komórkowych.
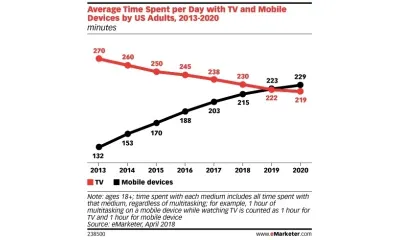
Raport eMarketer z 2018 r. wykazał, że czas spędzany przez konsumentów na urządzeniach mobilnych wkrótce przekroczy czas spędzany na oglądaniu telewizji:

A oto dlaczego to ma takie znaczenie:
Telewizja jest zaśmiecona celebrytami. Ponieważ konsumenci spędzają więcej czasu ze swoimi smartfonami, nastąpi fundamentalna zmiana od zaufania i podziwiania celebrytów do zaufania i podziwu dla wpływowych osób cyfrowych.
W tym poście wyjaśnię:
- Czym jest cyfrowy influencer (w przeciwieństwie do celebryty lub osoby mającej wpływ na styl życia).
- Dlaczego tak skutecznie budują zaufanie wśród docelowych odbiorców.
- Jak wykorzystać pewne cechy typu influencer, aby przyciągnąć wyższy poziom stałego ruchu (i biznesu) dla tworzonych witryn.
Żeby było jasne, ten post nie ma nic wspólnego z przekształcaniem stron internetowych Twoich klientów w napędzane przez sponsorów maszyny do zarabiania pieniędzy. Chodzi o to, aby Twoja witryna miała taki sam wpływ, jak cyfrowy influencer – i wykorzystaj ten postrzegany status eksperta, aby konsekwentnie utrzymywać wysoki poziom ruchu, zaangażowania i skierowań.
Co to jest influencer?
W przeszłości celebryci byli głównie tymi, do których firmy zwracały się, aby promować swoje produkty lub usługi. Chociaż nadal tak się dzieje, bardziej prawdopodobne jest, że wpływowe gwiazdy będą promować luksusowe produkty.
Dzięki Internetowi i mediom społecznościowym firmy nie muszą już płacić najwyższych dolarów, aby uzyskać poparcie celebrytów. Zamiast tego obserwujemy teraz rozwój marketingu cyfrowego influencer.
Digital influencer to osoba, która zbudowała markę wokół swojej wiedzy lub doświadczenia. Są też różne sposoby na bycie influencerem:
- Twórcy treści
- Eksperci branżowi
- Mikroinfluencerzy (są to przeciętni fani, którzy zgromadzili ponad 500 fanów)
- Liderzy myśli.
W rzeczywistości przekonasz się, że większość cyfrowych wpływowych osób zajmuje się każdą z tych kategorii. Na przykład masz Neila Patela:

Jest przedsiębiorcą, twórcą treści, liderem myśli, zaufanym ekspertem w dziedzinie marketingu treści i ma ponad 500 obserwujących wszędzie tam, gdzie go spotkasz w sieci.
To oczywiście skrajny przykład cyfrowego influencera. A może przyjrzymy się programiście stron internetowych, który ugruntował swoją pozycję autorytetu w swojej przestrzeni?
Oto konto na Twitterze Iaina Poulsona:

Chociaż jego liczba obserwujących i poziomy zaangażowania nie osiągają poziomu makroinfluencerów, takich jak Patel, nie sprawia to, że jego słowa mają mniejszy wpływ na jego grupę docelową (na Twitterze lub poza nim). Chodzi o to, że tworzy wysokiej jakości i angażujące treści, które jego odbiorcy rozpoznają jako takie.
Niezależnie od wielkości influencera i przestrzeni, w której pracuje, jego słowa mają tak duży autorytet, że konsumenci nie mogą nie ufać im. To jest siła digital influencera.
Dlatego firmy gromadzą się u wpływowych osób, aby uzyskać pomoc w rozpowszechnianiu informacji o swojej marce. Jeśli firma może wykorzystać ten wbudowany autorytet, może zwiększyć liczbę obserwujących i bazę klientów dzięki solidnej rekomendacji tego influencera. Influencer Marketing Hub informuje, że osoby, które korzystały z influencer marketingu, zarabiają średnio 7,65 USD za każdy 1,00 USD wypłacony wpływowi cyfrowemu.
Nie trzeba dodawać, że wpływowi cyfrowi są potężnymi i cennymi podmiotami w świecie, w którym żyjemy. Teraz musimy przyjrzeć się, jak możesz nasycić swoje witryny cechami podobnymi do cyfrowych wpływowych, aby zwiększyć ich wartość w sieci.
Jak zamienić strony internetowe w cyfrowe gwiazdy?
Aby zmienić witrynę internetową w podmiot podobny do cyfrowego influencera, musisz sprawić, by zawierała te cechy, które sprawiają, że digital influencerzy są tak godni zaufania i potężni.
W celu zademonstrowania, jakie są te cechy, zamierzam wykorzystać strony internetowe, które reprezentują dzisiejszych czołowych cyfrowych influencerów i/lub ich firmy.
Niezależnie od tego, czy jesteś w trakcie tworzenia nowej witryny dla klienta, czy szukasz sposobu na zmianę marki lub aktualizację już istniejącej, skorzystaj z tych wskazówek, aby zwiększyć współczynnik wpływu:
1. Niech nawigacja opowie Twoją historię
Ogólnie rzecz biorąc, nawigacja (i mapa witryny) strony internetowej jest bardzo potężnym narzędziem zarówno dla odwiedzających, jak i wyszukiwarek.
Jedyną rzeczą jest to, że wiele witryn korzysta z nawigacji o podobnej strukturze i etykietach. To dobrze, jeśli oferta serwisu jest przejrzysta i prosta:
- To jest sprzedawany przez nas produkt („Produkty” lub „Usługi”).
- Tacy jesteśmy („O” lub „Zespół”).
- Skontaktuj się lub kup produkt („Skontaktuj się z nami” lub „Kup teraz”).
To, co wyróżnia wielu cyfrowych influencerów, to fakt, że stworzyli dla siebie solidną markę, co oznacza, że zwykle stanowią podwójne lub potrójne zagrożenie. I upewniają się, że nawigacja podkreśla każdą z tych mocnych stron lub ofert.
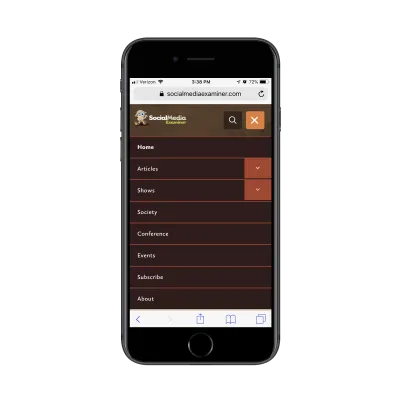
Na przykład Social Media Examiner pokazuje, że to nie tylko blog zawierający posty związane z mediami społecznościowymi. Social Media Examiner robi to wszystko:

Jak widać, nawigacja pokazuje wszystkie różne przedsięwzięcia, jakie podejmuje Social Media Examiner:
- Blogowanie
- Podcasty
- Członkostwo
- Konferencja na żywo.
To imponująca lista, która natychmiast pokaże odwiedzającym, że są autorytetem w mediach społecznościowych.
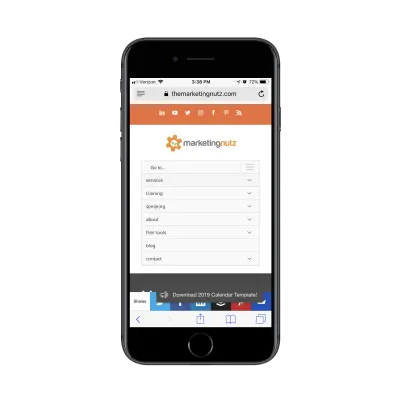
Marketing Nutz ma podobne podejście do nawigacji:

Ta nawigacja jest jednak mniej skoncentrowana na treściach budujących autorytet. Zamiast tego podkreśla wszystkie sposoby, w jakie umożliwia swoim obserwatorom lepsze wykorzystanie ich działań w mediach społecznościowych dzięki:
- Szkolenie z mediów społecznościowych
- Informacje o Pam Moore jako głównej mówcy
- Darmowe narzędzia do zarządzania mediami społecznościowymi i e-booki
- Regularnie aktualizowany blog.
Podsumowując, Twoja nawigacja musi być w stanie w ciągu kilku sekund zademonstrować wiedzę i wartość witryny/marki. Powinno to również sprawić, że odwiedzający pomyślą: „Wow! Robią to wszystko?

2. Prowadź z silnym wzrokiem
Innym sposobem natychmiastowego ustanowienia autorytetu jest mocny i niepowtarzalny obraz. To sygnał, że ta strona nie będzie tylko miejscem pozyskiwania informacji. To miejsce, w którym można naprawdę czegoś doświadczyć .
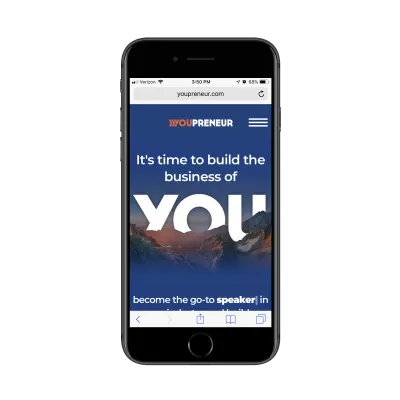
Zajrzyj na stronę Youpreneur:

To, czego nie widać na powyższym zrzucie ekranu, to animacja bezpośrednio pod obrazem i sloganem, których zaprojektowanie zdecydowanie zajęło trochę czasu.
Widzisz kursor po słowie „głośnik”? Jest to animacja tekstowa, która wypisuje i usuwa różne tytuły przedsiębiorcy. Głośnik. Blogger. Konsultant. Jeśli obraz banera nie przykuł ich uwagi, to z pewnością tak.
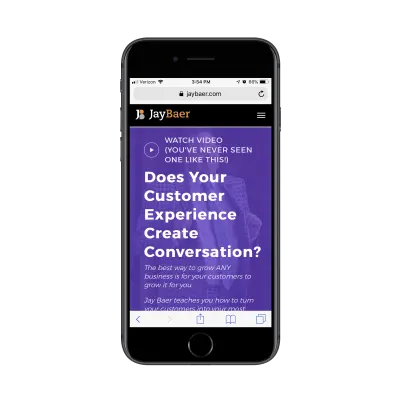
Osobista strona internetowa Jaya Baera to kolejny piękny przykład wywierania silnego wrażenia za pomocą wizualizacji.

Nie tylko umieścił swoje wyjątkowo osobiste zdjęcie w sekcji bohatera strony głównej, ale także zastosował na nim potężny filtr kolorów. Ponadto prowadzi z wezwaniem do działania, aby odwiedzający obejrzeli jego pięciominutowy film.
Chociaż przekaz koncentruje się na kliencie, te mocne wizualizacje jednocześnie pokazują, że Jay Baer jest kimś, kogo muszą zatrzymać i posłuchać.
Będziesz chciał zachować tę samą równowagę dzięki własnym wizualizacjom i wiadomościom wejściowym. Upewnij się, że tekst informuje odwiedzających, że jest tu coś naprawdę wartościowego, po co można się zatrzymać. Ale bądź sprytny w projektowaniu wizualizacji otaczających tę wiadomość. Możesz zrobić wiele, aby przekonać odwiedzających, że weszli na witrynę autorytetu, a nie tylko usługodawcę lub sprzedawcę.
Zalecana literatura : Powody, dla których wskaźnik utrzymania Twojej aplikacji mobilnej może być tak niski
3. Bądź dojrzały z treścią
Poruszyłem ten punkt nieco w punkcie nawigacyjnym, ale myślę, że warto przyjrzeć się bliżej, aby zobaczyć, w jaki sposób witryny influencerów produkują i rozpowszechniają różnorodne treści.
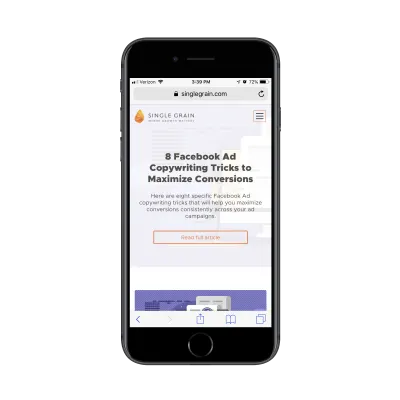
Oto blog Single Grain:

Blog Single Grain jest pełen nowych i nowatorskich postów na temat marketingu cyfrowego. Przewijając stronę w dół, wkrótce zobaczysz, że każdy z polecanych obrazów jest zaprojektowany w ten sam sposób. Wszystkie są indywidualnie ilustrowane i zawierają mieszankę elementów wizualnych i jasnego tekstu.
To nie tylko zapewnia blogowi spójny i łatwo rozpoznawalny wygląd, ale także daje przewagę treści, gdy jest udostępniana w mediach społecznościowych. Wyobraź sobie, że przeglądasz swój kanał w mediach społecznościowych i trafiasz na krótki post z dołączonym do niego obrazem opisowym. W morzu postów bez obrazów lub takich, które wykorzystują bezsensowne obrazy stockowe, ten rodzaj treści wizualnych z pewnością się wyróżni.
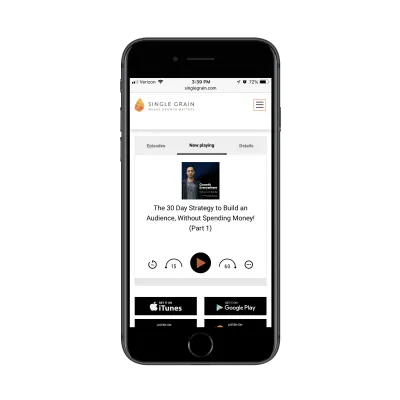
Co ciekawe w Single Grain, jego strona z podcastami ma inny styl niż blog:

Od razu można powiedzieć, że nie ma tu miejsca na lekkość w projektowaniu i niestandardowe ilustracje do postów na blogu. Zamiast tego Single Grain używa bardziej tradycyjnego projektu i układu w swoim podcastie Growth Everywhere.
To niekoniecznie mówi coś o rodzaju treści tutaj omawianych w porównaniu z blogiem; nie ma poważniejszego charakteru ani nie jest tworzony przez kogoś o bardziej tradycyjnych skłonnościach. To po prostu kwestia zaprojektowania kanału. W takim przypadku prostszy i mniej dostosowany do potrzeb podcast ma większy sens.
Gdy łączysz elementy witryny internetowej swojego klienta, nie myśl, że wszystkie ich treści muszą być umieszczone w jednej zakładce „Zasoby” i zaprojektowane w ten sam sposób.
Zamiast tego daj każdemu kanałowi treści (np. posty na blogu, odcinki podcastów, szkolenia wideo itp.) osobną kartę i zaprojektuj ją w najbardziej sensowny sposób. Na przykład chcesz, aby użytkownicy spędzali dużo czasu na przeglądaniu postów na blogu, więc możesz zaprojektować niestandardową, ale konsekwentnie stylizowaną grafikę dla każdego z nich. W przypadku czegoś takiego jak e-book zachowasz prostotę: pokaż zdjęcie oprawionej książki (nawet jeśli jest to książka wyłącznie cyfrowa) i połącz ją z tekstem wstępu.
Influencerzy traktują swoje różne kanały jak sub-marki o unikalnych tożsamościach. Powinieneś zrobić to samo.
Zalecana literatura : Projektowanie dla mikromomentów
4. Pewnie zbieraj leady
Ostatnio pisałem o tym, jak projektować landing pages dla generacji leadów na urządzenia mobilne. Uwzględniono różne przykłady (firma SaaS, magazyn cyfrowy, firma oferująca miesięczną subskrypcję itp.), co nie jest zaskakujące, biorąc pod uwagę, jak cenne jest generowanie leadów dla firm internetowych.
To powiedziawszy, trudno byłoby znaleźć cyfrowego influencera, który nie ma oferty lead magnet na swojej stronie internetowej. To prawie gwarancja.
Główną różnicą między sposobem, w jaki niektóre witryny promują swoje oferty lead gen, a tym, jak robią to osoby wpływowe, jest siła przekazu i design.
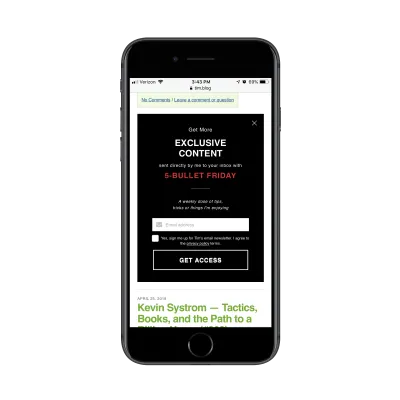
Oto blog Tima Ferriss:

Wszystko to jest banerem promocyjnym zachęcającym odwiedzających do subskrypcji bloga. Pamiętaj jednak, że nie jest to prośba. To zaproszenie na coś wyjątkowego. I to jest intensywne. Wynika to ze specjalnego sposobu, w jaki baner jest zaprojektowany:
- Jednolite czarne tło;
- Słowa „WYŁĄCZNA TREŚĆ”;
- Czerwone wielkie litery;
- Wezwanie „UZYSKAJ DOSTĘP”.
To wcale nie jest coś, co można zobaczyć na większości stron internetowych, a to dlatego, że wiele z nich po prostu nie emanuje tego rodzaju pewności siebie i autorytetu, jakie mają wpływowi cyfrowi.
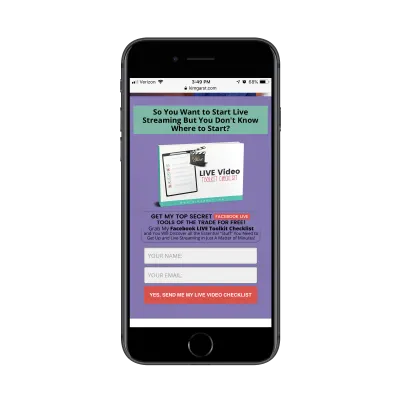
Kim Garst jest kolejnym influencerem z przyciągającym wzrok banerem lead gen:

Jasne jest, że paleta kolorów to taka, na którą nie możesz się powstrzymać i przyjrzeć. Kolory turkusowy i fioletowy są całkiem bezpiecznym wyborem, ale to kontrast czerwonych objaśnień daje temu przewagę.
Sprawdź także sformułowania, których używa — jest bardzo podobne do tego, jak Ferriss nadał swojemu głównemu genowi ekskluzywność. W promocji głównej generacji Kim używa mocnych sformułowań, takich jak „Ściśle tajne”, „Odkryj” i „Kwestia minut”. Gdyby odwiedzający nie czuli, że muszą przeczytać więcej treści na jej stronie, z pewnością skłoniłoby ich to do ponownego rozważenia.
Konkluzja: aby zademonstrować swój autorytet, nie możesz zrzekać się ani oferować miękkiej sprzedaży (np. „Zapisz się tutaj”) podczas promowania magnesu prowadzącego. Zamiast tego zarówno przekaz, jak i projekt muszą przekazywać zaufanie i autorytet, które mówią odwiedzającym:
„Nie przegap tej wyjątkowej okazji, aby zajrzeć do mojego mózgu i zdobyć więcej cennej wiedzy i umiejętności, niż kiedykolwiek mógłbyś prosić!”
Zawijanie
Cyfrowi influencerzy to szczególna rasa, to na pewno. Ale to nie znaczy, że nie możesz wyciągnąć wniosków z tego, jak udało im się przekazać i wzmocnić autorytet za pośrednictwem swoich stron internetowych.
Zaletą witryn z cyfrowymi wpływowymi osobami jest to, że pokazują, że oczywiste funkcje umożliwiające zdobywanie gotówki (takie jak reklamy partnerskie i treści z bramkami) nie są konieczne, aby zwiększyć konwersję. Projektując swoją witrynę jako autorytet, zauważysz wzrost ruchu, będziesz w stanie łatwiej gromadzić leady i zbudować długoterminowe zaufanie wśród odbiorców.
Wzrost przychodów przyjdzie naturalnie, ponieważ odwiedzający będą umierać z chęci podzielenia się wiadomościami o tym, co odkryli.
Dalsze czytanie na SmashingMag:
- Przewodnik projektanta do lepszych decyzji
- Projektowanie doświadczeń w celu poprawy zdrowia psychicznego
- Generic First CSS: nowe myślenie w pierwszej kolejności na urządzenia mobilne
- Ciemne wzory i inne projekty, których nie wolno używać na urządzenia mobilne
