Jak testy użyteczności Indigo.Design usuwają zgadywanie z projektowania stron internetowych
Opublikowany: 2022-03-10Ten artykuł został uprzejmie poparty przez naszych drogich przyjaciół z Infragistics, którzy są znani z dostarczania rozwiązań przyspieszających projektowanie, rozwój i współpracę. Dziękuję Ci!

Użyteczność ma kluczowe znaczenie dla sukcesu strony internetowej, ale bez niewielkiej pomocy może być trudno przygwoździć ją na wczesnych etapach projektowania i rozwoju.
To nie jest tak, że badania i przygotowania, które przeprowadzasz do nowej witryny, nie dadzą Ci wglądu w to, jak zbudować coś, co jest zarówno piękne, jak i funkcjonalne. A posiadanie solidnego systemu projektowania i przekazywania informacji przez projektanta i programistę z pewnością pomoże w zapewnieniu kontroli jakości i spójności w witrynie.
Jednak to nie zawsze wystarcza.
Chociaż możesz przyjąć poparte badaniami założenia dotyczące tego, jak odwiedzający zareagują na Twoją witrynę lub aplikację, to wszystko jest teorią, dopóki nie dostaniesz jej w ręce prawdziwych użytkowników.
Dzisiaj chciałbym przyjrzeć się procesowi testowania użyteczności: na czym polega, kiedy należy go używać i jak generować spostrzeżenia oparte na danych podczas tworzenia witryny w Indigo.Design.
Co to jest testowanie użyteczności?
Testy użyteczności to metoda służąca do oceny łatwości poruszania się po witrynie lub aplikacji oraz wykonywania określonych zadań.
Koncentruje się na tym, co ludzie robią, a nie na zbieraniu opinii na temat tego, jak podoba im się projekt. Innymi słowy, testowanie użyteczności pozwala zbierać behawioralne informacje zwrotne, aby upewnić się, że witryna faktycznie robi to, co powinna.
Aby przeprowadzić test użyteczności, musisz przekazać swoją witrynę lub aplikację w ręce docelowych użytkowników. Dane zebrane w ramach tych testów pomogą Ci przekształcić witrynę w coś, co jest uproszczone i lepiej dostosowane do preferowanej ścieżki Twoich użytkowników.
Moderowane a niemoderowane testy użyteczności
Można do tego podejść na kilka sposobów:
| Moderowana | Niemoderowane | |
|---|---|---|
| Rodzaj testu | Jeden na jednego | Z własnym przewodnikiem |
| Proces | Moderator angażuje użytkowników podczas przechodzenia przez sesję | Użytkownicy postępują zgodnie z instrukcjami, a narzędzie analityczne odwzorowuje ich sesję |
| Wielkość grupy testowej | Mały | Mały do dużego |
| Przypadków użycia | Domeny wysokospecjalistyczne (np. lekarze, księgowi) | Publiczność rozproszona geograficznie |
| Etap tworzenia strony internetowej | Prototypowanie i dalej | Prototypowanie i dalej |
Jeśli nie jest możliwe lub wykonalne przeprowadzenie moderowanych testów w Twojej witrynie lub aplikacji, nie ma nic złego. Dzięki Indigo.Design możesz przeprowadzić dowolny rodzaj testu, aby bezboleśnie zebrać dokładne, wymierne dane od użytkowników i wyeliminować zgadywanie z projektu.
Testy użyteczności pozwalają zbierać opinie behawioralne, aby upewnić się, że witryna rzeczywiście robi to, co powinna.
“
Testowanie użyteczności za pomocą Indigo.Design
Testy użyteczności możesz rozpocząć już na etapie prototypowania. I tak naprawdę, minimalnie opłacalne produkty to najlepsze rodzaje witryn i aplikacji do testowania, ponieważ iteracja jest tańsza, gdy jesteś jeszcze w fazie rozwoju. Ponadto opinie użytkowników na tym wczesnym etapie pozwolą Ci nie tracić czasu na tworzenie funkcji lub treści, których użytkownicy nie chcą lub nie potrzebują.
Żeby było jasne, nie mówimy o zabieganiu o opinie interesariuszy. Musimy wiedzieć, czy prawdziwi użytkownicy mogą z powodzeniem korzystać z Twojej witryny lub aplikacji.
Pamiętaj tylko, że musisz przynieść na stół wykonalny prototyp. To znaczy:
- Prototyp, który jest wystarczająco bogaty, aby obsługiwać zadania użyteczności, które zamierzasz przetestować.
- Rozwiązanie o średniej wierności, które zapewnia odpowiednią równowagę między pustą powłoką witryny a gotowością do uruchomienia. Może nie jest ładna, ale musi być interaktywna.
Po osiągnięciu tego punktu w produkcie możesz rozpocząć testowanie użyteczności:
1. Dodaj swój prototyp do Indigo.Design
Dodawanie prototypów do Indigo.Design jest łatwe. Masz dwie opcje:

Pierwszą opcją jest wgranie prototypu z komputera. Akceptowane są następujące formaty plików:
- PNG,
- JPG,
- GIF,
- Naszkicować.
Drugą opcją jest dodanie wtyczki Indigo.Design do Sketch i zsynchronizowanie swoich prototypów z chmurą. Jeśli zamierzasz używać tego narzędzia do uproszczenia przekazywania, ta wtyczka będzie ogromną oszczędnością czasu.
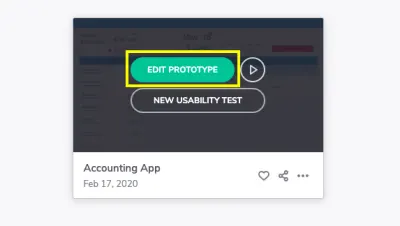
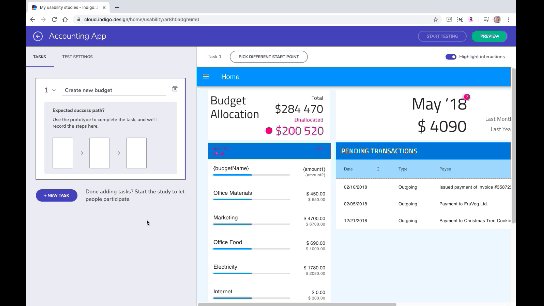
Po załadowaniu prototypu najedź na niego kursorem i kliknij „Edytuj prototyp”.

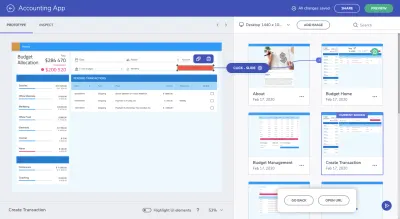
Jeśli nie potwierdziłeś jeszcze, że wszystkie interakcje są prawidłowo skonfigurowane w Sketch, możesz to zrobić z chmury Indigo.Design i edytować tam swoje interakcje:

Jeśli interakcje nie są prawidłowo skonfigurowane, zajmij się tym teraz. Utwórz hotspot w interfejsie po lewej stronie, a następnie przeciągnij go na odpowiednią kartę po prawej stronie, aby utworzyć interakcję.
2. Utwórz nowy test użyteczności
Z tego samego pulpitu nawigacyjnego, w którym przesyłane są prototypy, rozpoczniesz swój pierwszy test użyteczności. Możesz to zrobić z jednego z dwóch miejsc.
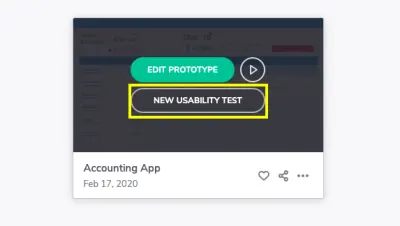
Możesz najechać kursorem na prototyp, który chcesz przetestować i utworzyć nowy:

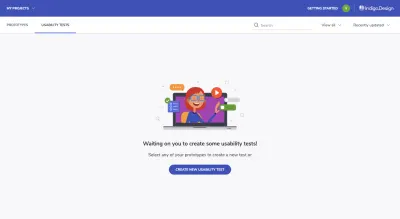
Inną opcją jest przejście do zakładki Testy użyteczności i rozpoczęcie tam testu:

W tym miejscu ostatecznie przejdziesz do zarządzania testami użyteczności i przeglądania wyników testów.
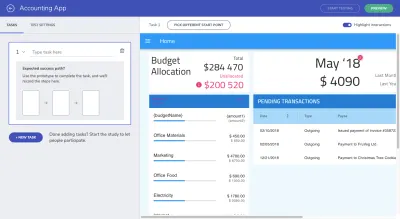
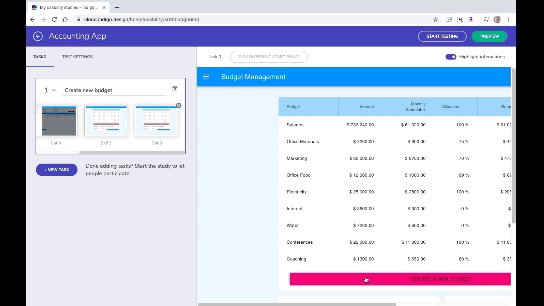
Po zainicjowaniu nowego testu użyteczności zobaczysz następujące rzeczy:

Zasadniczo to, co musisz zrobić z tym narzędziem, to:
Określ, które „zadania” chcesz przetestować. Powinny to być ważne kroki, dzięki którym Twoi użytkownicy osiągną pożądane cele (ich i Twoje).
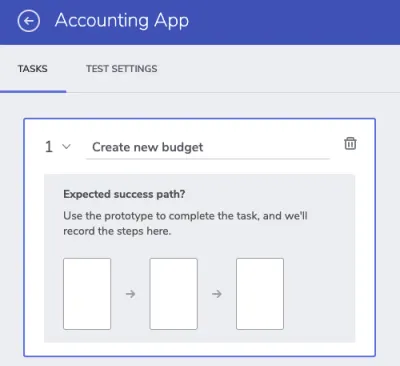
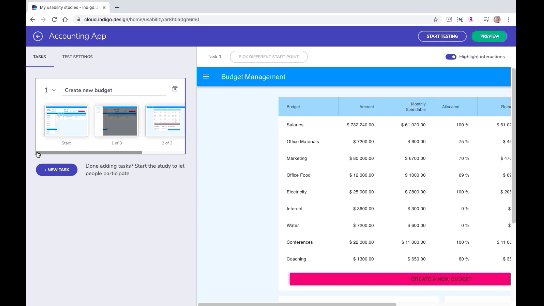
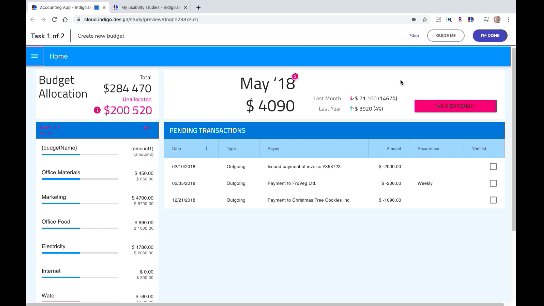
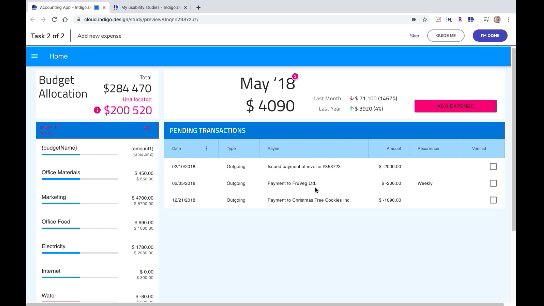
Na przykład, ponieważ jest to aplikacja do zarządzania finansami, oczekuję, że użytkownicy będą używać jej przede wszystkim do tworzenia nowych budżetów dla siebie. Oto pierwsze zadanie, które chcę przetestować:

Aby stworzyć „ścieżkę oczekiwanego sukcesu” , musisz wchodzić w interakcję z prototypem dokładnie tak, jak tego oczekujesz i oczekujesz od użytkowników w aktywnym produkcie.
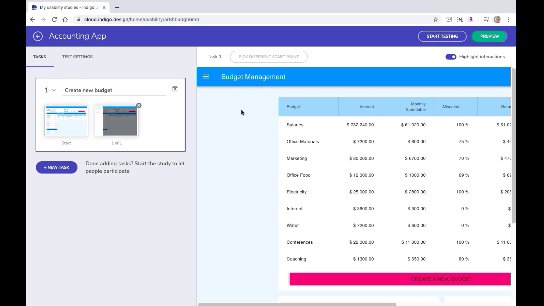
Oto przykład tego, jak może wyglądać ścieżka „utwórz nowy budżet” i jak ją zbudować:

Przejdź przez swoją witrynę lub aplikację w prawej części ekranu.
Kiedy skończysz, potwierdź swoją pracę po lewej stronie, zanim przejdziesz do tworzenia innych zadań, które uwzględnisz w teście.
3. Umieść ostatnie poprawki w swoim teście
Samo tworzenie zadań nie wystarczy, aby zebrać dane, jakich oczekujesz od użytkowników.
Na przykład, jeśli jest to MVP, możesz chcieć wyjaśnić, że doświadczenie może wydawać się nieco szorstkie lub przedstawić tło samego rozwiązania (dlaczego je zbudowałeś, co chcesz z nim zrobić), aby nie rozpraszają Cię projekt.
Nie martw się, że Twoi użytkownicy błędnie umieszczą te dane w swoich zaproszeniach e-mail. Jest miejsce na umieszczenie tych notatek w kontekście testu użyteczności.
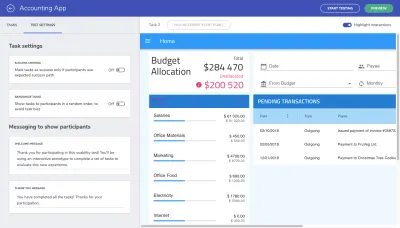
Przejdź do zakładki „Ustawienia testu”:

W sekcji „Wiadomości do pokazania uczestnikom” możesz dołączyć wiadomość powitalną do testu. Może to być ogólne oświadczenie powitalne lub możesz podać więcej kontekstu zadań, jeśli uważasz, że jest to potrzebne.

Podziękowanie jest również przydatne, ponieważ stanowi zakończenie testu. Możesz im podziękować za poświęcony czas lub przekazać im kolejne kroki lub informacje o tym, czego można się spodziewać po produkcie (być może czeka nas więcej testów użyteczności).
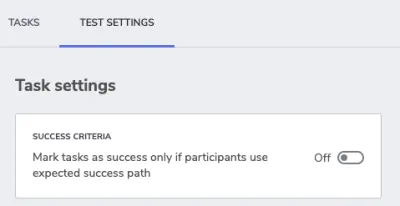
Zanim przejdę dalej, chcę szybko zwrócić twoją uwagę na przełącznik „Kryteria sukcesu” u góry tej sekcji:

Po włączeniu to ustawienie pozwala na uzyskanie tylko dwóch wyników:
- Podawać
- Ponieść porażkę
Powiedziałbym, że powinieneś pozostawić ten przełącznik ustawiony na „Wył”, jeśli chcesz, aby to narzędzie pomogło Ci wykryć alternatywne ścieżki. Pokażę ci, co to oznacza za chwilę.
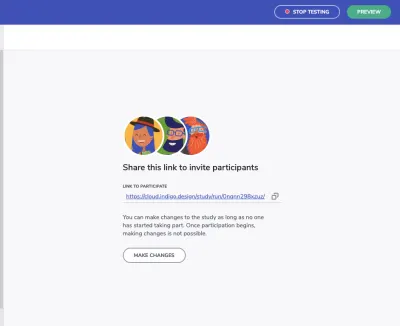
Na razie nadszedł czas, aby pobrać link do testu użyteczności i zacząć udostępniać go uczestnikom. Po kliknięciu przycisku „Rozpocznij testowanie” w prawym górnym rogu ekranu zobaczysz:

Skopiuj ten link i zacznij udostępniać go uczestnikom.
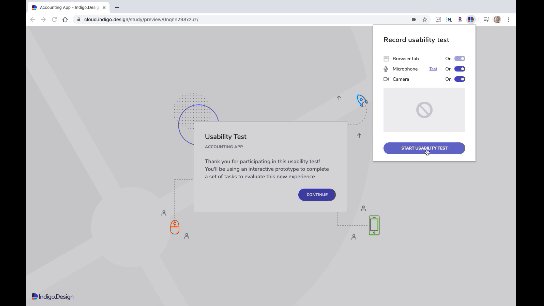
Jeśli są użytkownikami Chrome, zostaną poproszeni o zainstalowanie rozszerzenia przeglądarki, które rejestruje ich ekran, mikrofon i kamerę. Mogą włączyć lub wyłączyć dowolne z nich.
Następnie użytkownik wejdzie do testu:

Po zebraniu wszystkich potrzebnych danych kliknij przycisk „Zatrzymaj testowanie” w prawym górnym rogu ekranu i zacznij przeglądać wyniki.
4. Przejrzyj wyniki testu użyteczności
Wyniki Twoich testów zawsze znajdziesz w panelu Usability Tests w Indigo.Design.

Jeśli logujesz się do platformy, znajdziesz przegląd wszystkich swoich wyników testów, przeszłych i obecnych.
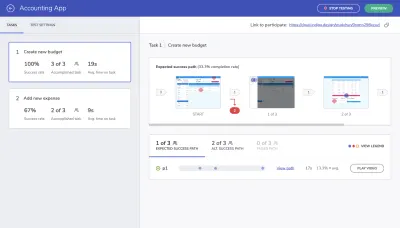
Możesz dokładniej przyjrzeć się swoim wynikom, otwierając test:

Po lewej stronie zobaczysz wyniki testu według zadania. Są podzielone na:
- Wskaźnik sukcesu: odsetek użytkowników, którzy wykonali dokładnie te kroki, które zdefiniowałeś dla zadania.
- Ukończone zadanie: liczba użytkowników, którzy ukończyli zadanie. Jeśli nie włączyłeś „Kryteriów sukcesu”, ten wynik pokaże wszystkich użytkowników, którzy wybrali oczekiwaną ścieżkę sukcesu, a także alternatywne ścieżki sukcesu.
- Śr. czas na zadanie: czas potrzebny użytkownikom na wykonanie zadania.
Już na tej podstawie możesz dużo powiedzieć o ścieżce, którą wyznaczyłeś swoim użytkownikom i jak dobrze jest ona dostosowana do ich sposobu myślenia i potrzeb.
Jednak prawa strona ekranu daje nam lepszy wgląd w to, gdzie coś poszło nie tak i dlaczego:

Górna część ekranu pokazuje nam oryginalne kroki, które ułożyliśmy. Wszędzie tam, gdzie znajduje się czerwony znak i cyfra na czerwono, nasi badani zboczyli z tej ścieżki.
Jest to o wiele bardziej skuteczne niż testowanie mapy termicznej, które tak naprawdę daje nam ogólne pojęcie o tym, na czym skupiają się użytkownicy. To wyraźnie pokazuje nam, że coś jest nie tak z układem strony lub może sama treść jest źle oznaczona i myląca.
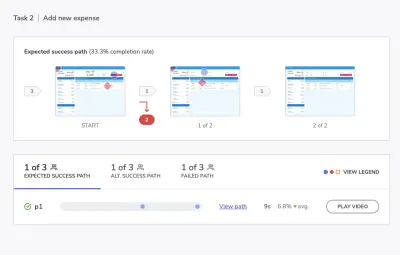
Przyjrzyjmy się nieco bliżej dolnej części ekranu i ścieżce, z którą musimy się bawić:
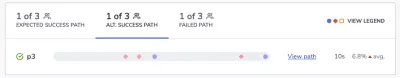
- Niebieskie kółka oznaczają oczekiwane interakcje,
- Czerwone diamenty oznaczają nieoczekiwane interakcje,
- Pomarańczowe kwadraty oznaczają, że uczestnik poprosił o pomoc.

To pokazuje nam, jak wyglądała oczekiwana ścieżka sukcesu i ile średnio czasu zajęło jej ukończenie.
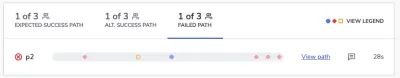
Możesz kliknąć statystyki dla „Alt. Ścieżka sukcesu” i „Ścieżka niepowodzenia”, aby zobaczyć, jak potoczyły się sprawy innych uczestników:

Kiedy dopuszczamy swobodę w zakresie kryteriów sukcesu, mamy szansę zobaczyć alternatywne ścieżki sukcesu.
Jest to przydatne z kilku powodów. Po pierwsze, jeśli jest wystarczająca liczba użytkowników, którzy wybrali tę samą trasę i było ich więcej niż tych na ścieżce sukcesu, warto całkowicie zmienić ścieżkę. Jeśli alternatywna trasa jest bardziej logiczna i wydajna, sensowne byłoby pozbycie się mniej uczęszczanej ścieżki.

Po drugie, alternatywna ścieżka sukcesu wraz ze ścieżką nieudaną pokazuje nam, gdzie po drodze występuje tarcie. Dzięki temu możemy zobaczyć, gdzie naprawdę znajdują się punkty krytyczne naszych użytkowników. Nie, żebyśmy kiedykolwiek chcieli popychać naszych użytkowników na krawędzi, ale dobrze jest mieć poczucie, jakie rodzaje interakcji po prostu nie działają.
Załóżmy na przykład, że jeden z przycisków wymaga kliknięcia prawym przyciskiem zamiast zwykłego kliknięcia. Wiem, że spotkałem się z tym w niektórych narzędziach i doprowadza mnie to do szału, ponieważ prawie zawsze jest to nieoczekiwane i sprzeczne z intuicją. Nie porzuciłbym tego doświadczenia, ale Twoi użytkownicy mogą.
Tak więc, porównując alternatywną ścieżkę sukcesu ze ścieżką nieudaną, możesz dowiedzieć się, jakie tego rodzaju łamacze umów są znacznie łatwiejsze.
Spójrz trochę głębiej
Wiem, że liczby i etapy ścieżki są naprawdę ważne, ale nie zapomnij przestudiować innych informacji pozostawionych przez uczestników.
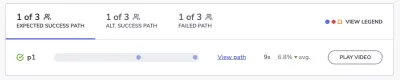
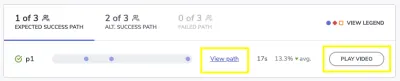
Na przykład, jeśli Twoi użytkownicy włączyli nagrywanie w przeglądarce, możesz „Odtwórz wideo” i oglądać, jak faktycznie przez to przechodzą.
Jeśli nie, nadal możesz użyć linku „Wyświetl ścieżkę”, aby zobaczyć, jakie kroki wykonali (jeśli nie były to oczekiwane kroki oznaczone niebieskim kółkiem).

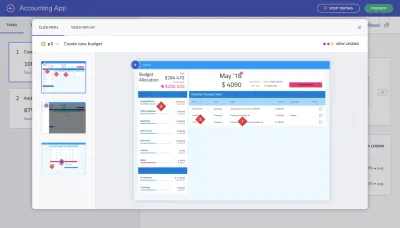
Oto, co zobaczysz dla każdego z przedmiotów testu:

Ten konkretny widok może być dla Ciebie bardziej przydatny niż wideo, ponieważ możesz śledzić rzeczywiste kliknięcia na każdej stronie statycznej. Nie tylko widzisz każdą część witryny, w której kliknęli, ale także widzisz, w jakiej kolejności wykonali te kliknięcia.
I tak jak powiedziałem wcześniej, jeśli potrafisz zidentyfikować trendy, w które te alternatywne ścieżki sukcesu lub ścieżki nieudane prowadziły Twoich użytkowników, możesz szybciej wyeliminować problemy w projektowaniu stron internetowych. Tylko wtedy, gdy te kliknięcia są wszędzie lub użytkownicy rezygnują z wykonania któregokolwiek z zadań, masz prawdziwy problem.
Zawijanie
Korzystanie z systemu projektowania nie oznacza automatycznie dobrej użyteczności. Musisz być w stanie zaprojektować coś więcej niż tylko konsekwentnie piękne interfejsy użytkownika.
To właśnie jest tak miłe w rozwiązaniu, które właśnie omówiliśmy. Dzięki testom użyteczności wbudowanym w Indigo.Design nacisk kładziony jest nie tylko na dostarczanie stron internetowych o doskonałej jakości pikseli. Niezależnie od tego, czy planujesz przeprowadzać moderowane, czy niemoderowane testy użyteczności, masz teraz narzędzie, które może dokładnie odwzorować podróże użytkowników i trudności, z którymi mogliby się zmierzyć.
