Co musisz wiedzieć, aby zwiększyć konwersje w kasie mobilnej
Opublikowany: 2022-03-10Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych Google jest już dostępne. Cóż, w każdym razie dla niektórych stron internetowych. Dla reszty z nas pojawi się ona już niedługo, a nasze witryny muszą być w doskonałym stanie, jeśli nie chcemy, aby ta zmiana negatywnie wpłynęła na rankingi wyszukiwania.
To powiedziawszy, responsywne projektowanie stron internetowych nie jest niczym nowym. Od lat tworzymy niestandardowe wrażenia użytkowników mobilnych, więc większość naszych stron internetowych powinna być dobrze przygotowana do podjęcia tego… prawda?
Oto problem: Badania pokazują, że dominującym urządzeniem, za pomocą którego użytkownicy uzyskują dostęp do sieci, jest średnio smartfon. To prawda, że może to nie dotyczyć każdej witryny, ale dane wskazują, że jest to kierunek, w którym zmierzamy, więc każdy projektant stron internetowych powinien być na to przygotowany.
Jednak konwersje płatności mobilnych są, mówiąc wprost, niezbyt dobre. Jest ku temu wiele powodów, ale to nie znaczy, że projektanci m-commerce powinni to odłożyć.
Ponieważ coraz więcej użytkowników mobilnych korzysta z urządzeń inteligentnych, aby uzyskać dostęp do sieci, strony internetowe muszą być bardziej umiejętnie zaprojektowane, aby zapewnić im uproszczoną, wygodną i bezpieczną obsługę płatności, jakiej pragną. W następnym podsumowaniu zamierzam zbadać niektóre przeszkody w konwersji w płatnościach mobilnych i skoncentruję się na tym, co projektanci stron internetowych mogą zrobić, aby poprawić wrażenia.
Dlaczego konwersje płatności mobilnych są opóźnione?
Zgodnie z danymi, priorytetowe traktowanie mobilnego doświadczenia w naszych strategiach projektowania stron internetowych jest mądrym posunięciem dla wszystkich zaangażowanych osób. Ponieważ ludzie spędzają około 51% czasu z mediami cyfrowymi za pośrednictwem urządzeń mobilnych (w przeciwieństwie do zaledwie 42% na komputerach), wyszukiwarki i strony internetowe naprawdę muszą być dostosowane do trendów użytkowników.
Teraz, podczas gdy te statystyki przedstawiają pozytywny obraz wspierający projektowanie stron internetowych z podejściem zorientowanym na urządzenia mobilne, krążą inne statystyki, które mogą sprawić, że będziesz się ich obawiać. Oto dlaczego tak mówię: Kwartalny raport Monetate dotyczący e-commerce za I kwartał 2017 r. zawierał kilka naprawdę interesujących danych do pokazania.
W pierwszej tabeli przedstawiają oni odsetek odwiedzających witryny e-commerce korzystających z różnych urządzeń w okresie od I kwartału 2016 r. do I kwartału 2017 r. Jak widać, dostęp do Internetu przez smartfony rzeczywiście przewyższył komputery stacjonarne:
| Wizyty w witrynie według urządzenia | I kwartał 2016 r. | II kwartał 2016 | III kwartał 2016 | IV kwartał 2016 r. | I kwartał 2017 |
|---|---|---|---|---|---|
| Tradycyjny | 49,30% | 47,50% | 44,28% | 42,83% | 42,83% |
| Smartfon | 36,46% | 39,00% | 43,07% | 44,89% | 44,89% |
| Inny | 0,62% | 0,39% | 0,46% | 0,36% | 0,36% |
| Tablet | 13,62% | 13,11% | 12,19% | 11,91% | 11,91% |
Ustalenia Monetate, na jakich urządzeniach używa się dostępu do Internetu. (Źródło)
W kolejnym zestawie danych widzimy, że średni współczynnik konwersji dla witryn e-commerce nie jest świetny. W rzeczywistości liczba ta znacznie spadła od pierwszego kwartału 2016 r.
| Współczynniki przeliczeniowe | I kwartał 2016 r. | II kwartał 2016 | III kwartał 2016 | IV kwartał 2016 r. | I kwartał 2017 |
|---|---|---|---|---|---|
| Światowy | 3,10% | 2,81% | 2,52% | 2,94% | 2,48% |
Ustalenia Monetate dotyczące ogólnych globalnych współczynników konwersji e-commerce (dla wszystkich urządzeń). (Źródło)
Jeszcze bardziej szokujący jest podział między współczynnikami konwersji urządzeń:
| Współczynniki konwersji według urządzenia | I kwartał 2016 r. | II kwartał 2016 | III kwartał 2016 | IV kwartał 2016 r. | I kwartał 2017 |
|---|---|---|---|---|---|
| Tradycyjny | 4,23% | 3,88% | 3,66% | 4,25% | 3,63% |
| Tablet | 1,42% | 1,31% | 1,17% | 1,49% | 1,25% |
| Inny | 0,69% | 0,35% | 0,50% | 0,35% | 0,27% |
| Smartfon | 3,59% | 3,44% | 3,21% | 3,79% | 3,14% |
Ustalenia Monetate dotyczące średnich współczynników konwersji w podziale na urządzenia. (Źródło)
Smartfony stale uzyskują mniej konwersji niż komputery stacjonarne, mimo że są głównym urządzeniem, za pośrednictwem którego użytkownicy uzyskują dostęp do sieci.
W czym problem? Dlaczego jesteśmy w stanie przekierować ludzi do witryn mobilnych, ale tracimy ich przy kasie?
W raporcie z 2017 r. zatytułowanym „Hierarchia potrzeb mobilnych” comScore przedstawia pięć głównych powodów, dla których współczynniki konwersji przy płatnościach mobilnych są tak niskie:

Oto zestawienie powodów, dla których użytkownicy mobilni nie dokonują konwersji:
- 20,2% — obawy dotyczące bezpieczeństwa
- 19,6% — niejasne szczegóły produktu
- 19,6% — brak możliwości otwarcia wielu kart przeglądarki w celu porównania
- 19,3% — trudności w nawigacji
- 18,6% — trudności z wprowadzaniem informacji.
Są to prawdopodobne powody, aby przenieść się ze smartfona na komputer, aby sfinalizować zakup (jeśli do tego czasu nie zostały całkowicie wyłączone przez doświadczenie).
Podsumowując, wiemy, że konsumenci chcą mieć dostęp do sieci za pomocą urządzeń mobilnych. Wiemy również, że bariery utrudniające nawrócenie uniemożliwiają im pozostanie na miejscu. Więc jak sobie z tym radzimy?
10 sposobów na zwiększenie konwersji mobilnych kas w 2018 roku
W przypadku większości zaprojektowanych przez Ciebie witryn prawdopodobnie nie zauważysz znacznych zmian w rankingu wyszukiwania, gdy funkcja indeksowania Google z myślą o urządzeniach mobilnych stanie się oficjalna.
Twoje projekty dostosowane do urządzeń mobilnych mogą być „wystarczająco dobre”, aby Twoje witryny znajdowały się na górze wyników wyszukiwania (w każdym razie na początek), ale co się stanie, jeśli użytkownicy nie będą czekać na konwersję? Czy Google zacznie nakładać na Ciebie kary, ponieważ Twoja witryna nie może przypieczętować umowy z większością odwiedzających? Szczerze mówiąc, taki scenariusz wystąpi tylko w skrajnych przypadkach, gdy mobilna kasa jest tak słabo skonstruowana, że współczynniki odrzuceń gwałtownie rosną, a ludzie w ogóle przestają chcieć odwiedzać witrynę.
Załóżmy, że spadek ruchu przy kasie nie pociąga za sobą kar od Google. To świetnie… dla celów SEO. Ale co z biznesem? Twoim celem jest skłonienie odwiedzających do konwersji bez rozpraszania uwagi i bez tarć. Jednak wydaje się, że właśnie to otrzymują użytkownicy mobilni.
Idąc dalej, twój cel musi być dwojaki:
- projektować strony internetowe z myślą o misji i wytycznych firmy Google z myślą o mobile-first,
- aby utrzymać użytkowników mobilnych w witrynie do momentu sfinalizowania zakupu.
Zasadniczo oznacza to zmniejszenie ilości pracy, którą muszą wykonać użytkownicy, i poprawę widoczności środków bezpieczeństwa. Oto, co możesz zrobić, aby skuteczniej projektować mobilne płatności pod kątem konwersji.
1. Trzymaj Essentials w Strefie Kciuka
Badania nad tym, jak użytkownicy trzymają telefony komórkowe, to już stary kapelusz. Wiemy, że bez względu na to, czy korzystają z podejścia jedną czy dwiema rękami, niektóre części ekranu mobilnego są po prostu niewygodne dla użytkowników mobilnych. A kiedy oczekuje się wygody podczas realizacji transakcji, jest to coś, z czym nie chcesz zadzierać.
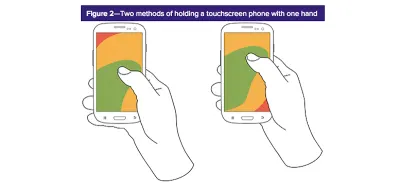
Dla jednoręcznych użytkowników środek ekranu jest głównym polem gry:

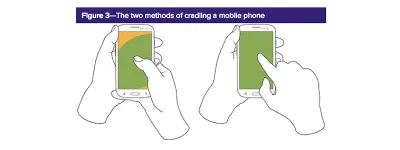
Chociaż użytkownicy, którzy trzymają telefony w dłoniach dla większej stabilności, mają kilka opcji, których palców używać do interakcji z ekranem, tylko 28% używa palca wskazującego. Skupmy się więc na możliwościach użytkowników kciuka, co ponownie oznacza nadanie największej widoczności środkowej części ekranu:

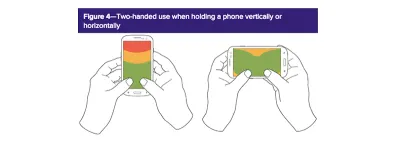
Niektórzy użytkownicy trzymają telefony dwiema rękami. Ponieważ orientacja pozioma jest bardziej prawdopodobna w przypadku wideo, nie będzie to dotyczyć płatności mobilnych. Zwróć więc uwagę na to, ile miejsca na tym ekranie jest możliwe w zasięgu kciuka użytkownika:

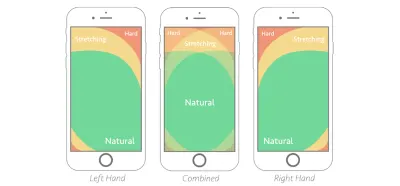
Podsumowując, możemy skorzystać z podziału Smashing Magazine na to, gdzie należy skupiać treści, niezależnie od tego, czy trzymasz smartfon lewą, prawą czy oburęczną:

Witryna JCPenney jest dobrym przykładem tego, jak to zrobić:
Chociaż informacje znajdują się u góry strony kasy, pola wejściowe zaczynają się dopiero tuż pod jej środkiem — bezpośrednio w idealnej strefie kciuka dla użytkowników dowolnego typu. Gwarantuje to, że odwiedzający trzymający telefon w dowolny sposób i używający różnych palców do kontaktu z nim nie będą mieli problemu z dotarciem do pól formularzy.
2. Zminimalizuj zawartość, aby zmaksymalizować prędkość
Wielokrotnie uczono nas, że minimalistyczny projekt jest najlepszy dla stron internetowych. Jest to szczególnie widoczne w przypadku płatności mobilnych, gdzie i tak powolne lub frustrujące doświadczenie może łatwo zepchnąć klienta na skraj przepaści, gdy wszystko, czego chce, to zrobić z zakupem.
Aby zmaksymalizować szybkość procesu płatności mobilnej, pamiętaj o następujących wskazówkach:
- Do kasy dodawaj tylko to, co najważniejsze. To nie jest czas, aby próbować sprzedawać więcej lub sprzedawać krzyżowo, promować media społecznościowe lub w inny sposób odwracać uwagę od aktualnej akcji.
- Zadbaj o to, aby w kasie nie było żadnych obrazów. Jedyne przyciągające wzrok elementy wizualne, które są naprawdę akceptowalne, to znaki zaufania i wezwania do działania (więcej o nich poniżej).
- Wszelkie teksty zawarte na stronie powinny mieć charakter instruktażowy lub opisowy.
- Unikaj specjalnej stylizacji czcionek. Im mniej „wow” ma Twoja strona kasy, tym łatwiej będzie użytkownikom przejść przez ten proces.
Spójrz na witrynę Staples jako przykład tego, jak powinna wyglądać bardzo prosta jednostronicowa kasa:
Jak widać, firma Staples nie blokuje procesu realizacji transakcji za pomocą obrazów produktów, brandingu, nawigacji, linków wewnętrznych ani niczego innego, co mogłoby (1) odwrócić uwagę od wykonywanego zadania lub (2) wysysać zasoby z serwera podczas jego realizacji. próbuje przetwarzać żądania Twoich klientów.
Ta strona kasy nie tylko będzie łatwa do przejrzenia, ale będzie ładowała się szybko i bez problemu za każdym razem — coś, co klienci zapamiętają, gdy następnym razem będą musieli dokonać zakupu. Dzięki lekkiemu projektowi stron kasy zapewniasz szybką obsługę we wszystkich aspektach.
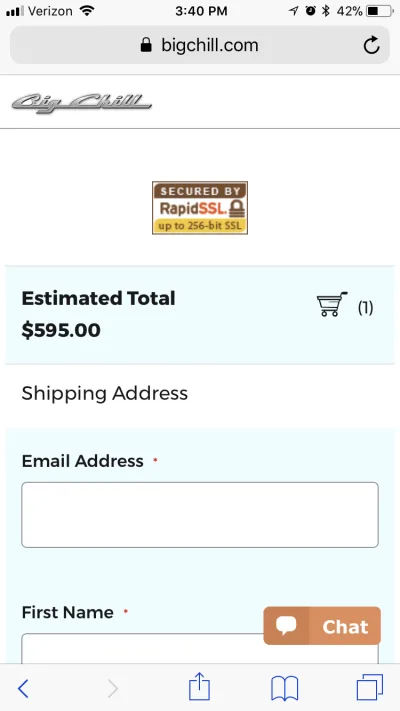
3. Ułatw je dzięki znakom zaufania
Znak zaufania to dowolny wskaźnik na stronie internetowej, który informuje klientów: „Hej, nie ma się czym martwić. Twoje informacje są bezpieczne!”
Jedyny znak zaufania, który powinna mieć każda witryna m-commerce? Certyfikat SSL. Bez nich pasek adresu nie wyświetli znaku kłódki ani zielonej nazwy domeny https — obie te informacje informują klientów, że witryna ma dodatkowe szyfrowanie.
Możesz również użyć innych znaków zaufania przy kasie.

Chociaż możesz używać logo Norton Security, zgodności PCI i innego oprogramowania zabezpieczającego, aby poinformować klientów, że Twoja witryna jest chroniona, użytkownicy mogą również być kierowani rozpoznawalnymi i zaufanymi nazwami. Kiedy się nad tym zastanowisz, nie różni się to zbytnio od wyświetlania logo firmy obok referencji klientów lub w objaśnieniach, które chwalą się Twoimi znanymi powiązaniami. Jeśli możesz wykorzystać partnerstwo takie jak wymienione poniżej, możesz wykorzystać nieodłączne zaufanie na swoją korzyść.
Weź 18:00, która korzysta z opcji „Zaloguj się przez Amazon” przy kasie:
To sprytne posunięcie dla marki, która zdecydowanie nie ma rozpoznawalności marki, jaką ma firma taka jak Amazon. Dając klientom wygodną opcję logowania się za pomocą marki, która jest synonimem szybkości, niezawodności i zaufania, firma może teraz stać się znana z tych samych cech kasowych, z których słynie Amazon.
Są też strony płatności mobilnych, takie jak ta na Sephora:
Sephora wykorzystuje również tę technikę wykorzystywania dobrego imienia innej marki w celu budowania zaufania w czasie realizacji transakcji. W tym przypadku jednak oferuje klientom dwie jasne opcje: Sprawdź u nas już teraz lub przejdź do PayPal, który zadba o Ciebie w bezpieczny sposób. Ponieważ bezpieczeństwo jest głównym problemem, który powstrzymuje klientów mobilnych przed konwersją, ten rodzaj znaku zaufania i metoda płatności jest dobrym posunięciem ze strony Sephora.

4. Zapewnij łatwiejszą edycję
Ogólnie rzecz biorąc, nigdy nie zabieraj gościa (na żadnym urządzeniu) z dala od tego, co robi w Twojej witrynie. W sieci jest już wystarczająco dużo rozrywek; ostatnią rzeczą, jakiej potrzebują, jest wskazanie im kierunku, który powstrzyma ich przed nawróceniem.
Jednak przy kasie Twoi klienci mogą czuć się zmuszeni do zrobienia tego, jeśli zdecydują, że chcą innego koloru, rozmiaru lub ilości produktu w koszyku. Zamiast pozwalać im na cofanie się przez witrynę, daj im opcję edycji przy kasie, aby utrzymać je na miejscu.
Victoria's Secret robi to dobrze:
Gdy po raz pierwszy przejdą do ekranu kasy, klienci zobaczą listę przedmiotów, które zamierzają kupić. Po kliknięciu dużego przycisku „Edytuj” obok każdego elementu otworzy się lightbox (pokazany powyżej) z odmianami produktu. Jest to w zasadzie oryginalna strona produktu, po prostu nałożona na górę kasy. Użytkownicy mogą dostosować swoje opcje i zapisać zmiany bez konieczności opuszczania strony kasy.
Jeśli podczas przeglądania statystyk Twojej witryny zauważysz, że użytkownicy czasami cofają się po wejściu do kasy (możesz to zobaczyć w lejku sprzedaży), dodaj tę wbudowaną funkcję edycji. Zapobiegając temu niepotrzebnemu cofaniu się, możesz oszczędzić sobie utraconych konwersji od zdezorientowanych lub rozproszonych klientów.
5. Włącz opcje ekspresowej realizacji transakcji
Gdy konsumenci płacą za zakupy w witrynie e-commerce za pomocą urządzenia stacjonarnego, prawdopodobnie nie jest to wielka sprawa, jeśli za każdym razem muszą wpisywać swoją nazwę użytkownika, adres e-mail lub informacje dotyczące płatności. Oczywiście, jeśli można tego uniknąć, znajdą sposoby na obejście tego (np. Zezwolenie witrynie na zapisanie swoich informacji lub użycie menedżera haseł, takiego jak LastPass).
Jednak na telefonie ponowne wprowadzanie tych informacji jest uciążliwe, zwłaszcza jeśli formularze kontaktowe nie są dobrze zoptymalizowane (więcej na ten temat poniżej). Aby więc ułatwić użytkownikom mobilnym proces logowania i realizacji transakcji, rozważ sposoby uproszczenia tego procesu:
- Zezwól na wymeldowanie gości.
- Zezwalaj na przyspieszoną realizację transakcji jednym kliknięciem.
- Włącz logowanie jednym kliknięciem z zaufanego źródła, takiego jak Facebook.
- Włącz płatności w witrynie zaufanego dostawcy płatności, takiej jak PayPal, Google Wallet lub Stripe.
Jedną z miłych rzeczy w już i tak wygodnym procesie realizacji transakcji w Sephora jest to, że klienci mogą zautomatyzować proces logowania za pomocą prostego przełącznika:
Gdy klienci mobilni czują pośpiech i chcą przejść do kolejnego etapu kasy, funkcja automatycznego logowania Sephora z pewnością przyda się i zachęci klientów do częstszych zakupów w witrynie mobilnej.
Wiele witryn mobilnych czeka do dołu strony logowania, aby poinformować klientów o dostępnych opcjach płatności. Ale zamiast zaskoczyć ich późno, Victoria's Secret wyświetla te informacje za pomocą dużych, pogrubionych przycisków na samym szczycie:
Klienci mają wybór między zalogowaniem się na swoje konto, wymeldowaniem się jako gość lub przejściem bezpośrednio do PayPal. Nie są zaskoczeni, gdy później odkrywają, że ich preferowana metoda płatności lub płatność nie jest oferowana.
Bardzo podoba mi się też to, jak Victoria's Secret zdecydowała się to zrobić. Jest coś fajnego w jaskrawo kolorowym przycisku „Zaloguj się”, znajdującym się obok wyciszonego przycisku „Do kasy jako gość”. Po pierwsze, dodaje odrobinę kolorów marki Victoria's Secret do kasy, co zawsze jest miłym akcentem. Ale sposób, w jaki są one pokolorowane, pokazuje również, jaka ma być główna akcja (tj. utworzenie konta i zalogowanie się).
6. Dodaj bułkę tartą
Kiedy wysyłasz klientów mobilnych do kasy, ostatnią rzeczą, jakiej chcesz, jest niepotrzebne rozpraszanie ich uwagi. Dlatego standardowy pasek nawigacyjny witryny (lub menu hamburgerów) jest zazwyczaj usuwany z tej strony.
Niemniej jednak proces realizacji transakcji może być onieśmielający, jeśli klienci nie wiedzą, co ich czeka. Ile formularzy będą musieli wypełnić? Jakie informacje są potrzebne? Czy będą mogli sprawdzić swoje zamówienie przed przesłaniem szczegółów płatności?
Jeśli zaprojektowałeś wielostronicową kasę, rozwiej obawy swoich klientów, definiując każdy krok za pomocą wyraźnie oznaczonej nawigacji w menu nawigacyjnym u góry strony. Ponadto zapewni to bardziej przejrzysty wygląd kasy, zmniejszając liczbę kliknięć i przewijania na stronie.
Hayneedle ma piękny przykład nawigacji po okruszku w akcji:
Widać, że trzy kroki są podzielone i wyraźnie oznaczone. Nie ma tutaj absolutnie żadnych wątpliwości, co użytkownicy napotkają w tych krokach, co pomoże im się uspokoić. Trzy kroki wydają się wystarczająco rozsądne, a użytkownicy będą mieli szansę jeszcze raz przejrzeć zamówienie przed sfinalizowaniem zakupu.
Sephora ma alternatywny styl „bułki tartej” w swojej kasie:
Zamiast umieszczać każdy „okruszek chleba” na górze strony kasy, klienci Sephory mogą zobaczyć, jaki jest następny krok, a także ile kolejnych czeka na nas w trakcie przechodzenia przez formularz.
Jest to dobra opcja, jeśli nie chcesz, aby górna nawigacja lub bułka tarta były przyklejone. Zamiast tego możesz nadać priorytet wezwaniu do działania (CTA), które może lepiej motywować klienta do przejścia w dół strony i sfinalizowania zakupu.
Myślę jednak, że oba te projekty bułki tartej są prawidłowe. Warto więc przetestować je A/B, jeśli nie masz pewności, co doprowadziłoby do większej liczby konwersji dla odwiedzających.
7. Mądrze sformatuj formularz kasy
Dobry projekt mobilnego formularza kasowego opiera się na dość ścisłej formule, co nie jest zaskakujące. Chociaż istnieją sposoby na nagięcie reguł na komputerze w zakresie struktury formularza, liczby kroków na stronę, włączenia obrazów itd., tak naprawdę nie masz takiej elastyczności na urządzeniach mobilnych.
Zamiast tego będziesz musiał być bardzo drobiazgowy podczas tworzenia formularza:
- Zaprojektuj każde pole formularza kasowego tak, aby rozciągało się na całą szerokość witryny.
- Ogranicz pola tylko do tego, co niezbędne.
- Wyraźnie oznacz każde pole poza i nad nim.
- Użyj czcionki co najmniej 16-punktowej.
- Sformatuj każde pole tak, aby było wystarczająco duże, aby można je było wykorzystać bez powiększania.
- Użyj rozpoznawalnego znaku, aby wskazać, kiedy coś jest wymagane (np. gwiazdka).
- Zawsze informuj użytkowników o popełnieniu błędu natychmiast po wprowadzeniu informacji w polu.
- Umieść wezwanie do działania na samym dole formularza.
Ponieważ formularz kasy jest najważniejszym elementem, który przeprowadza klientów przez proces kasy, nie możesz sobie pozwolić na grzebanie w wypróbowanej i prawdziwej formule. Jeśli użytkownicy nie mogą płynnie przejść od góry do dołu, jeśli pola są zbyt trudne do zaangażowania lub jeśli sama funkcjonalność formularza jest pełna błędów, równie dobrze możesz pocałować swoje zakupy na telefonie komórkowym (i może zakupy w ogólnie) do widzenia.
Crutchfield pokazuje, jak tworzyć pola formularzy, które są bardzo przyjazne dla użytkownika na urządzeniach mobilnych:
Jak widać, każde pole jest wystarczająco duże, aby kliknąć (nawet grubymi palcami). Miłym akcentem jest również pogrubiony kontur wokół aktualnie wybranego pola. Dla klienta, który jest wielozadaniowy i/lub jest rozproszony przez coś wokół siebie, powrót do formularza kasowego byłby znacznie łatwiejszy w przypadku tego typu formatu.
Sephora ponownie obsługuje mobilną kasę we właściwy sposób. W tym przypadku chcę zwrócić uwagę na wyszarzony przycisk „Złóż zamówienie”:
Przycisk służy jako wskaźnik dla klientów, że nie są jeszcze gotowi do przesłania informacji o zakupie, co jest świetne. Mimo że formularz jest pięknie zaprojektowany — wszystko jest dobrze oznakowane, pola są duże, a formularz jest logicznie zorganizowany — użytkownicy mobilni mogą przypadkowo przewinąć zbyt daleko poza pole i nie będą o tym wiedzieć, dopóki nie klikną przycisku wezwania do działania .
Jeśli możesz powstrzymać użytkowników przed otrzymaniem tego przerażającego błędu „brakujących informacji”, lepiej zachowasz swoje zakupy.
8. Uprość wprowadzanie formularzy
Zagłębiając się nieco w te formularze kontaktowe, spójrzmy, jak możesz uprościć wprowadzanie danych na telefonie komórkowym:
- Zezwól klientom na korzystanie z funkcji autouzupełniania przeglądarki w celu wypełniania formularzy.
- Dołącz dyrektywę HTML
tabindex, aby umożliwić klientom dotknięcie strzałki w górę iw dół w formularzu. Dzięki temu ich kciuki zawsze znajdują się w wygodnym zasięgu na smartfonie, zamiast ciągle sięgać w górę, aby wejść na nowe pole. - Dodaj pole wyboru, które automatycznie kopiuje informacje o adresie rozliczeniowym do pól wysyłki.
- Zmień klawiaturę w zależności od rodzaju wpisywanego pola.
Jednym z przykładów jest witryna mobilna Bass Pro Shops:
Na początek klawiatura korzysta z funkcji tabulatora (patrz strzałki w górę iw dół tuż nad klawiaturą). Klientom z krótkimi palcami lub niecierpliwym, którzy chcą po prostu pisać na klawiaturze, zakładki pomagają utrzymać ręce w jednym miejscu, przyspieszając w ten sposób realizację transakcji.
Ponadto, gdy klienci wejdą w pole zawierające tylko liczby (tak jak w przypadku numeru telefonu), klawiatura zmienia się automatycznie, więc nie muszą przełączać się ręcznie. Jest to kolejny sposób na zwiększenie wygody dokonywania zakupów na telefonie komórkowym.
Mobilna kasa Amazon zawiera szybkie pole wyboru, które usprawnia przesyłanie przez klientów informacji rozliczeniowych:
Jak widzieliśmy w przypadku projektowania formularzy płatności mobilnych, prostsze jest zawsze lepsze. Oczywiście, za każdym razem będziesz musiał zbierać pewne dane od klientów (chyba że ich konto zapisało te informacje). Niemniej jednak, jeśli możesz zapewnić szybkie przełączanie lub pole wyboru, które umożliwia im kopiowanie danych z jednego formularza do drugiego, zrób to.
9. Nie oszczędzaj na CTA
Projektując kasę stacjonarną, głównymi problemami związanymi z CTA są takie kwestie, jak strategiczne rozmieszczenie przycisku i wybór przyciągającego wzrok koloru, aby zwrócić na niego uwagę.
Jednak na urządzeniach mobilnych musisz także pomyśleć o rozmiarze — a nie tylko o tym, ile miejsca zajmuje na ekranie. Zapamiętaj strefę kciuka i różne sposoby trzymania telefonu przez użytkowników. Upewnij się, że przycisk jest wystarczająco szeroki, aby każdy użytkownik mógł go łatwo kliknąć bez konieczności zmiany pozycji dłoni.
Tak więc Twoim celem powinno być zaprojektowanie przycisków, które (1) znajdują się u dołu strony płatności mobilnej i (2) rozciągają się od lewej do prawej, jak ma to miejsce w witrynie mobilnej Staples:
Bez względu na to, kto dokonuje zakupu — osoba leworęczna, praworęczna czy dwuręczna kołyska — ten przycisk będzie łatwo dostępny.
Ze wszystkich ulepszeń płatności mobilnych, które omówiliśmy dzisiaj, wezwanie do działania jest najłatwiejsze do rozwiązania. Zwiększ rozmiar, nadaj mu charakterystyczny kolor, umieść go na samym dole ekranu mobilnego i spraw, aby obejmował całą szerokość. Innymi słowy, nie zmuszaj klientów do ciężkiej pracy, aby zrobić ostatni krok w zakupie.
10. Zaoferuj alternatywne wyjście
Na koniec daj klientom alternatywne wyjście.
Załóżmy, że robią zakupy w witrynie mobilnej, dodając produkty do koszyka, ale coś im nie pasuje i nie chcą kupować. Zrobiłeś wszystko, co w Twojej mocy, aby zapewnić ich po drodze czystą, łatwą i bezpieczną płatność, ale po prostu nie są pewni, że dokonają płatności telefonem.
Zamiast tylko mieć nadzieję, że nie stracisz zakupu całkowicie, daj im szansę na zachowanie go na później. W ten sposób, jeśli naprawdę są zainteresowani zakupem Twojego produktu, mogą ponownie odwiedzić go na komputerze i pociągnąć za spust. Nie jest to idealne rozwiązanie, ponieważ chcesz zachować je na urządzeniu mobilnym, ale opcja jest dobra dla klientów, których po prostu nie można uratować.
Jak widać na stronie mobilnej LL Bean, przy kasie dostępna jest opcja „Przenieś do listy życzeń”:
Fajne w tym jest to, że LL Bean wyraźnie nie chce, aby przeglądanie listy życzeń lub usunięcie elementu było podstawową czynnością. Gdyby komunikat „Przenieś do listy życzeń” był wyświetlany jako duży, pogrubiony przycisk CTA, więcej klientów mogłoby zdecydować się na tę pozornie bezpieczniejszą alternatywę. Ponieważ jest teraz zaprojektowany, bardziej przypomina: „Hej, nie chcemy, żebyś robił coś, z czym nie czujesz się komfortowo. To jest tutaj na wszelki wypadek.
Podczas gdy mniej opcji jest ogólnie lepszych w projektowaniu stron internetowych, może to być coś do zbadania, jeśli Twoja kasa ma wysoki współczynnik porzucania koszyków na urządzeniach mobilnych.
Zawijanie
Ponieważ coraz więcej użytkowników mobilnych napływa do Twojej witryny, każdy krok prowadzący do konwersji — w tym faza kasy — musi być zoptymalizowany pod kątem wygody, szybkości i bezpieczeństwa. Jeśli Twoja płatność nie jest odpowiednio dostosowana do konkretnych potrzeb i oczekiwań użytkowników mobilnych, przekonasz się, że te współczynniki konwersji spadną lub przesuną się z powrotem na komputery — a to nie jest kierunek, w którym chcesz, aby wszystko zmierzało, zwłaszcza jeśli Google naciska nas wszystkich w kierunku mobilnego świata.
