Komponenty integracyjne: recenzje książek i zasoby dotyczące ułatwień dostępu
Opublikowany: 2022-03-10Wtorek, 3 grudnia, był oficjalną datą premiery Inclusive Components i odbiór był zdecydowanie pozytywny. Książka jest już podstawowym źródłem informacji dla ekspertów i programistów dotyczących ułatwień dostępu.
Miałeś mnie na „włącznie!”
Ponieważ książka trafia do biur, progów i spotkań dotyczących ułatwień dostępu na całym świecie, oto tylko kilka wzmianek, które widzieliśmy do tej pory.

P.) Jak tworzymy dostępne przyciski i listy rozwijane? Podpowiedzi, karty i powiadomienia przyjazne dla klawiatury? Inkluzywne akordeony, suwaki, tabele danych i modal?
— zeldman (@zeldman) 4 grudnia 2019 r.
A.) „Komponenty integracyjne” autorstwa @heydonworks dla @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
Czy zastanawiałeś się kiedyś, jak udostępnić przycisk przełączania?
— Eva Ferreira (@evaferreira92) 3 grudnia 2019 r.
Ta książka ma nie tylko rozwiązanie tego problemu, ale także! Bezpłatna wysyłka na całym świecie
Tak tak tak, wysyłany jest nawet do Argentyny za darmo https://t.co/yDaEulyOXT
Dzisiaj wychodzi nowa książka @heydonworks Inclusive Components! W świecie, w którym wielu z nas buduje systemy projektowe, sklejając ze sobą systemy komponentów JS, a 97,8% witryn ma problemy z dostępnością, nie mogę wymyślić bardziej wartościowego tematu dla książki.https://t.co/kYg5ArTY8E
— Dave Rupert (@davatron5000) 3 grudnia 2019 r.
„Chociaż świadomość dostępności sieci stale rośnie, liczba i rodzaje błędów na stronach głównych sugeruje, że sama świadomość nie jest wystarczająca do zapewnienia użytkownikom niepełnosprawnym wysokiej dostępności sieci [...] Komponenty włączające zapewniają dokładnie taki rodzaj wskazówki, przykłady i wiedzę niezbędną, aby pomóc autorom stron internetowych nie tylko rozważyć dostępne interfejsy, ale faktycznie je wdrożyć.”
— Jared Smith, zastępca dyrektora WebAIM
„[...] praktyczne podejście do wyjaśnienia, jak budować w pełni dostępne komponenty interfejsu użytkownika z wieloma przykładami. Zrozumienie i przyjęcie, jak tworzyć dostępne interfejsy, poprawi jakość naszej pracy, ale co ważniejsze, może – czasami drastycznie – poprawić wrażenia naszych użytkowników na wiele sposobów”.
— Holger Bartel (Źródło)
Tak wielu z nas chce budować inkluzywne interfejsy, ale nie wie, od czego zacząć. Książka Heydona stanowi punkt wyjścia: bierze on niektóre z najczęstszych wzorców interfejsów i pokazuje czytelnikowi , jak budować je od samego początku .
Deweloperzy mogą od razu skorzystać na tym podejściu, ale specjaliści i konsultanci ds. ułatwień dostępu zyskują również cenne zasoby do pracy z klientami i zespołami.
„Uznałem, że Heydon Pickering jest dla mnie jednym z najlepszych komunikatorów na temat dostępności cyfrowej. Wnosi jasność do złożonych problemów i przekonuje, jak i dlaczego dostępność jest krytycznie ważna”.
— Sharron Rush, dyrektor wykonawczy ds. wiedzy

Zespół Sharron przeprowadza audyty ułatwień dostępu dla istniejących witryn i aplikacji i często muszą pomagać klientom w opracowaniu nowych podejść do programowania.

„Zespół Knowbility uwielbia 'Inclusive Components' i gorąco poleca je każdemu, kto buduje z myślą o dostępności”.
Dzięki szczegółowym instrukcjom i przykładom kodowania czytelnik szybko dostrzega , jak istniejące nawyki mogą się zmienić, aby stać się bardziej integracyjne .
Heydon był także gościem w Smashing Podcast w zeszłym tygodniu i podsumował główny temat książki:
„Pomysł polegał na zapewnieniu dostępności do systemów projektowania, ale z tego samego powodu myślenie systemowe, jeśli chodzi o próby rozwiązania problemu dostępności”.
Na wypadek, gdybyś to przegapił: Heydon Pickering w Smashing

- Niesamowita sesja telewizyjna na żywo
Heydon przedstawia niektóre techniki w swojej książce poprzez prezentacje na żywo i pytania i odpowiedzi; - Rozbijający podcast
Heydon rozmawia z naszym Drew McLellanem o książce i ogólnie o dostępności; - Wydanie zawierające komponenty
Wstępne reakcje wczesnych recenzentów i kilka dodatkowych szczegółów dotyczących książki; - Strona książki z komponentami dołączonymi
Szczegóły dotyczące książki i jak zdobyć własną kopię.
Pobierz bezpłatną próbkę PDF → (1,1 MB)
Rozwijająca się biblioteka, która zaspokoi rosnące potrzeby
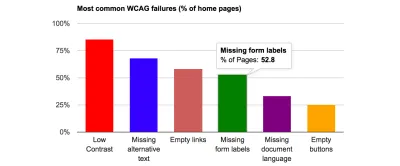
WebAIM przeprowadził analizę dostępności milionów najlepszych witryn na początku 2019 r. — WebAIM Million — a jej wyniki skłoniły wielu programistów i zespoły do ponownego przemyślenia swojego przepływu pracy. Dostępność i włączenie zawsze były ważne, ale zobaczenie wszystkich błędów i rozdęć było pouczające.

Zapotrzebowanie na zasoby ułatwień dostępu stale rośnie, ponieważ coraz więcej firm decyduje się na tworzenie witryn, aplikacji i platform, które działają dla wszystkich. Komponenty włączające to tylko jedno z wielu zasobów ułatwień dostępu, które Heydon stworzył, aby sprostać temu zapotrzebowaniu:
- „Wzorce projektowania włączającego” (Smashing, 2016)
- Oryginalna strona internetowa poświęcona komponentom włączającym (zakładana marzec 2017 r.)
- Artykuły dla Smashing Magazine i A List Apart
Nowy projekt Heydona z Andym Bellem, Every Layout, przyjmuje to samo modułowe podejście do CSS, co Inclusive Components dla wzorców interfejsów.
Dokąd pójdziemy dalej?
Lista zasobów dostępności Smashing również się powiększa. Oprócz publikowanych przez nas artykułów i filmów dotyczących ułatwień dostępu, społeczność regularnie cytuje książkę Adama Silvera „Wzorce projektowania formularzy” jako cenne odniesienie do tworzenia formularzy integracyjnych.
 Mamy też kilka filmów, które mogą ci się spodobać i posłuchać: Sara Soueidan wygłosiła wykład na temat Applied Accessibility, a Marcy Sutton mówiła kiedyś o komponentach Garbage nagranych na żywo na SmashingConf w Nowym Jorku w październiku zeszłego roku. Jesteśmy pewni, że okażą się przydatne!
Mamy też kilka filmów, które mogą ci się spodobać i posłuchać: Sara Soueidan wygłosiła wykład na temat Applied Accessibility, a Marcy Sutton mówiła kiedyś o komponentach Garbage nagranych na żywo na SmashingConf w Nowym Jorku w październiku zeszłego roku. Jesteśmy pewni, że okażą się przydatne!Uwielbiamy opowiadać się za dostępną siecią, ale chcielibyśmy wiedzieć: jakie inne zasoby ułatwień dostępu chciałbyś zobaczyć w przyszłości? Jak możemy pomóc? Daj nam znać w sekcji komentarzy poniżej.
