W stylu: najlepsze edytory CSS do Twojego projektu
Opublikowany: 2021-02-17CSS (lub kaskadowe arkusze stylów) to popularny sposób tworzenia witryn internetowych, który umożliwia kontrolowanie każdego aspektu wyglądu witryny. Podczas gdy projektowanie za pomocą HTML wymaga dostosowania każdej strony .html w celu zmiany projektu, możesz poprawić ogólny wygląd swojej witryny za pomocą CSS w zaledwie sekundę.
Jeśli chodzi o edytory CSS, są one zbudowane w celu ułatwienia edycji CSS. Dzięki udostępnieniu funkcjonalnych interfejsów korzystanie z CSS staje się łatwiejsze, a także dostrzeganie błędów, które zepsują Twoją witrynę. Edytory CSS zostały stworzone po to, aby ułatwić Ci życie - więc korzystaj z nich!
Dlaczego warto korzystać z edytora CSS
Załóżmy, że jesteś programistą internetowym: chciałbyś zapewnić klientom atrakcyjną witrynę internetową, prawda? Dlatego ważne jest, aby mieć dobry edytor CSS i HTML – to Twoje podstawowe narzędzie.
Ponadto, ponieważ sieć wciąż się rozwija, wszyscy twórcy stron internetowych muszą być na bieżąco z narzędziami, których używają, jak rozwijają sieć i tak dalej. Edytory CSS i HTML pomagają im wykonywać wszystkie te zadania na żądanie.
Jak wybrać edytor CSS
Jest tak wiele dobrych darmowych edytorów CSS o otwartym kodzie źródłowym, że nie ma sensu płacić za ten produkt. Społeczność projektantów stron internetowych szczyci się komunikacją, współpracą i udostępnianiem — zanurz się więc w głębiny tej kultury i wybierz edytor CSS o otwartym kodzie źródłowym, który zapewni Ci kontrolę.
Po zaznaczeniu pola, które mówi o otwartym kodzie źródłowym, jest wiele innych rzeczy do rozważenia. Na najwyższym poziomie otrzymasz podgląd projektu i narzędzi w czasie rzeczywistym, które spełniają wszystkie współczesne standardy ułatwień dostępu. Niektóre edytory CSS mają wbudowane moduły sprawdzania błędów - takie jak sprawdzanie pisowni w CSS, to narzędzie może zaoszczędzić mnóstwo czasu. Kiedy wybierasz edytor CSS, pomoże Ci to zorientować się, czego chcesz uzyskać z projektu, i wybrać edytor, który spełnia Twoje wymagania.
Najlepsze edytory CSS na rynku
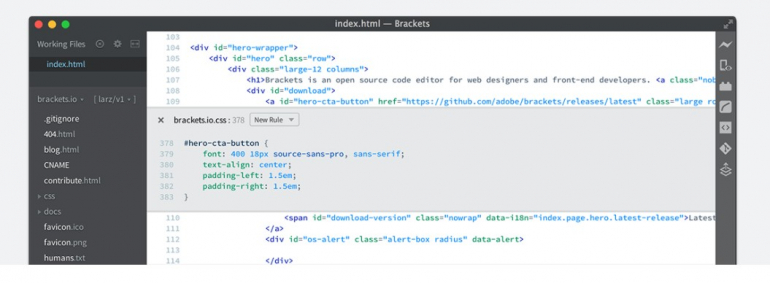
1. Wsporniki

Brackets to lekki edytor CSS o otwartym kodzie źródłowym, który nie spowolni twojego systemu. Ten edytor został zbudowany przez gigantów oprogramowania Adobe, ale w przeciwieństwie do innych drogich produktów, takich jak Photoshop, został wydany w otwartym i darmowym formacie.
Nawiasy wyróżniają się, ponieważ oferują podgląd na żywo Twoich zmian, dzięki czemu możesz zobaczyć, jak zmienia się wygląd Twojej witryny w czasie rzeczywistym. Dla tych, którzy są nowicjuszami w korzystaniu z CSS, jest to świetna zabawa do zabawy i uczenia się sztuczek języka kodowania, ale jest równie cenna dla starszych rąk.
Dostępny w ponad 30 różnych językach, jest to funkcjonalny i usprawniony edytor CSS, który ułatwia tworzenie świetnych stron internetowych
Wspornik współpracuje z:
- Linux Mint lub Ubuntu
- macOS 10.14 lub nowszy
- Windows 7 lub nowszy
2. Atom

Atom to niezwykle popularny edytor CSS i jest szeroko promowany w społeczności CSS. Jednym z powodów, dla których odniósł taki sukces, jest sposób, w jaki ułatwia współpracę przy projektach, co czyni go fantastycznym narzędziem do użytku społeczności. Wieloplatformowa zdolność dostępna w Atom umożliwia współpracę w czasie rzeczywistym i usprawnia pracę zespołową przy tworzeniu stron internetowych.
Poza tym dostępne są wszystkie funkcje, których można się spodziewać, w tym obsługa wielu popularnych języków programowania i autouzupełnianie, aby przyspieszyć kodowanie. To wszystko jest zapakowane w intuicyjny interfejs. Prosty.

Atom działa na:
- Linux RedHat lub Ubuntu
- macOS 10.9 lub nowszy
- Windows 7 lub nowszy
3. Komodo Edytuj
Komodo Edit jest tworzony przez programistów ActiveState i jest to odchudzona wersja ich oprogramowania Komodo IDE, które jest dołączone do ich platformy ActiveState. Ponieważ jest to zasadniczo darmowa wersja płatnego produktu, podczas korzystania z niej naturalnie napotkasz pewne ograniczenia, ale dla każdego, kto szuka prostego edytora CSS, warto zajrzeć do Komodo Edit.
Komodo Edit działa na:
- Ubuntu, Linux
- macOS 10.9 lub nowszy
- Windows XP lub nowszy
4. Niebieska rybka

Bluefish został pierwotnie zbudowany pod koniec lat 90. w celu ułatwienia implementacji CSS, ale od tego czasu przeszedł kilka iteracji. Jednak nadal można wyczuć coś z wczesnych dni Internetu w jego uproszczonym projekcie. Nie oznacza to jednak, że brakuje mu mocy – najnowsza wersja Bluefish zawiera wiele dzwonków i gwizdów, których można oczekiwać od produktu premium, takiego jak podświetlanie składni, autouzupełnianie i obsługa szeregu innych języków programowania.
Dzięki podstawowemu interfejsowi ciastek Bluefish jest doskonałym narzędziem dla tych, którzy nie chcą ugrzęznąć w dodatkowych funkcjach. Bluefish to prosty edytor, ale w prostocie znajduje funkcjonalność.
Bluefish współpracuje z:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware lub Ubuntu
- System operacyjny Mac
- OpenSolaris
- Windows XP lub nowszy
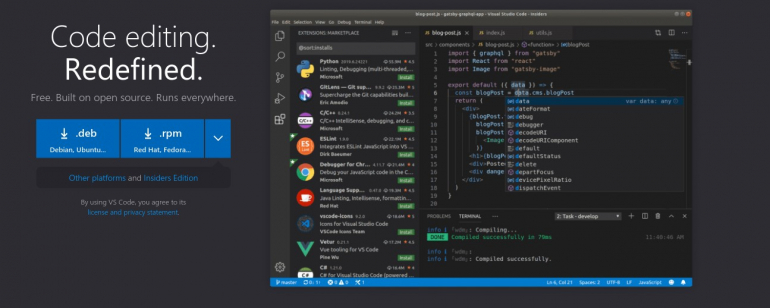
5. Edytor CSS kodu Visual Studio

VS Code jest jednym z ulubionych edytorów wśród doświadczonych programistów. Jak można się spodziewać po edytorze kodu używanym na najwyższym poziomie, jest on wyposażony w profesjonalne funkcje, od składni po autouzupełnianie oparte na sztucznej inteligencji wyższego poziomu. Dzięki konfigurowalnemu interfejsowi możesz stworzyć wygląd, który umożliwi Ci przepływ pracy i cieszyć się odkrywaniem niesamowitego UX.
W przeciwieństwie do wielu edytorów kodu, VS Code oferuje funkcję debugowania, która może oszczędzić Ci implementowania błędnego kodu w Twojej witrynie. Już sama ta funkcja wyróżnia ją dla programistów. Na naszej platformie działa również prężnie rozwijająca się społeczność, więc odpowiedzi na wszelkie pytania są na wyciągnięcie ręki.
Visual Studio Code współpracuje z:
- Linux Debian, Fedora, RedHat, SUSE lub Ubuntu
- System operacyjny Mac
- Windows 7 lub nowszy
Słowo o płatnych platformach
Chociaż uważamy, że darmowe oprogramowanie o otwartym kodzie źródłowym to droga do edytorów CSS – a także z dużymi graczami w świecie oprogramowania, od Adobe po ActiveState, oferując je, darmowe nie znaczy tanie. Niemniej jednak dostępnych jest wiele edytorów CSS. Jeśli nie znajdziesz swoich potrzeb w edytorach wymienionych powyżej, Sublime Text i Espresso to dwa dobrze zbudowane edytory, które mają swoją cenę.
Wniosek
Edytory CSS usprawnią Twój przepływ pracy, redukując błędy i umożliwiając wykorzystanie piękna kodowania w przepływie. Ta lista edytorów CSS została stworzona, aby tworzenie wspaniałych stron internetowych było łatwiejsze niż kiedykolwiek wcześniej. Jaki jest twój ulubiony edytor CSS?
