Dostępność: poprawa UX dla użytkowników daltonistych
Opublikowany: 2022-03-10Według programu Color Blind Awareness 4,5% populacji jest daltonistami. Jeśli twoi odbiorcy to głównie mężczyźni, wzrasta do 8%. O projektowaniu dla osób daltonistnych można łatwo zapomnieć, ponieważ większość projektantów nie jest daltonistami. W tym artykule przedstawiam 13 wskazówek, jak poprawić wrażenia osób z daltonizmem – coś, co często może przynieść korzyści również osobom z normalnym wzrokiem.
Co to jest ślepota barw?
Istnieje wiele rodzajów ślepoty barw, ale sprowadza się to do braku wyraźnego widzenia kolorów, pomieszania kolorów lub niemożności rozróżnienia niektórych kolorów.
Dalsze czytanie na SmashingMag:
- Interfejsy API ułatwień dostępu: klucz do ułatwień dostępu w sieci
- Uwagi dotyczące dostępności renderowanej przez klienta
- Łatwiejsza dostępność dzięki Ally.js
- Niedoceniana siła koloru w projektowaniu aplikacji mobilnych
Problemy te mogą być również potęgowane przez środowiska, w których ludzie korzystają ze stron internetowych. Może to obejmować niskiej jakości monitory, złe oświetlenie, odblaski na ekranie, małe ekrany mobilne i siedzenie z dala od ogromnego ekranu telewizyjnego.
Poleganie wyłącznie na kolorze w celu uzyskania czytelności i afordancji sprawia, że strona internetowa jest trudna w użyciu, co ostatecznie wpływa na czytelnictwo i sprzedaż.
Chociaż poniższe wskazówki nie są wyczerpujące, obejmują one większość problemów, których doświadczają osoby nierozróżniające kolorów podczas korzystania ze stron internetowych.
1. Czytelność tekstu
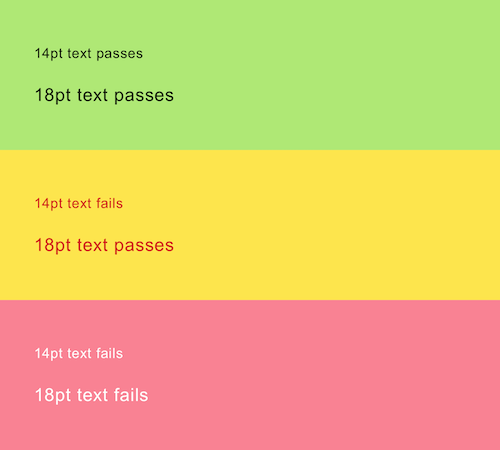
Aby zapewnić czytelność tekstu, należy przekazać wytyczne dotyczące ułatwień dostępu oparte na kombinacji koloru tekstu, koloru tła i rozmiaru tekstu w następujący sposób:
„WCAG 2.0 poziom AA wymaga współczynnika kontrastu 4,5:1 dla normalnego tekstu i 3:1 dla dużego tekstu (14 punktów i pogrubienie lub więcej lub 18 punktów lub więcej).” — Kontroler kontrastu kolorów WebAim
Oto kilka przykładów kombinacji kolorów i rozmiarów, które pasują i nie pasują:

2. Tekst nakładany na obrazy tła
Tekst nałożony na zdjęcia jest trudny, ponieważ niektóre lub wszystkie obrazy mogą nie mieć wystarczającego kontrastu w stosunku do tekstu.

Zmniejszenie krycia tła zwiększa kontrast, ułatwiając czytanie tekstu.

Możesz też zmienić styl samego tekstu tak, aby miał jednolity kolor, cień lub cokolwiek innego, co pasuje do wytycznych Twojej marki.
3. Filtry kolorów, selektory i próbki
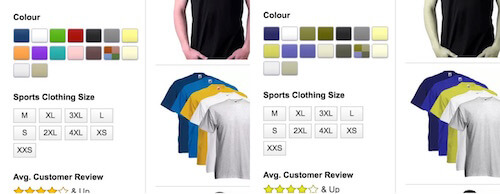
Poniższy zrzut ekranu pokazuje filtr kolorów na Amazon widziany przez kogoś z protanopią i bez (ślepota na czerwono-zielono). Bez tekstu opisowego niemożliwe jest rozróżnienie wielu dostępnych opcji.

Amazon wyświetla tekst opisowy, gdy użytkownik najedzie kursorem, ale najechanie kursorem nie jest dostępne na urządzeniach mobilnych.
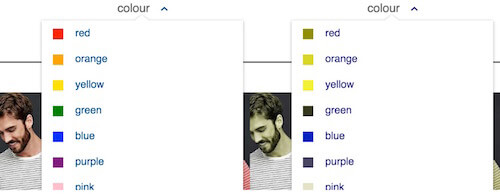
Gap rozwiązuje ten problem, dodając etykietę tekstową obok każdego koloru, jak pokazano poniżej:

Jest to korzystne również dla osób z normalnym wzrokiem. Na przykład czarny i granatowy to kolory trudne do rozróżnienia na ekranie. Etykieta tekstowa eliminuje zgadywanie.
4. Zdjęcia bez przydatnych opisów
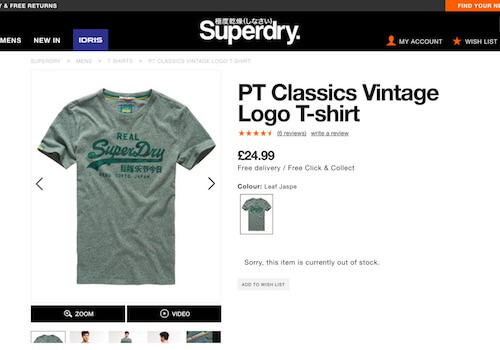
Poniższy zrzut ekranu przedstawia koszulkę SuperDry na sprzedaż na swojej stronie internetowej. Jest opisywany jako „Liść Jaspe”, co jest niejednoznaczne, ponieważ liście mogą mieć różne kolory (zielony, żółty, brązowy itp.).

Jaspe (a raczej „jaspe”) oznacza losowo nakrapiany lub różnorodny, więc użycie tego oprócz określonego koloru byłoby przydatne: „Szary zielony liść Jaspe”.
5. Rozpoznawanie linków
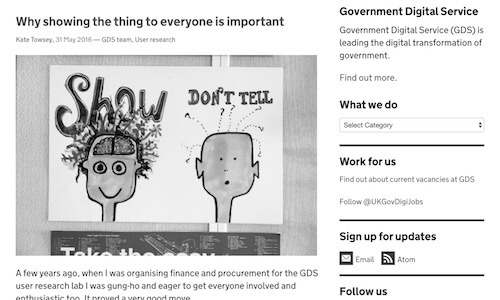
Linki powinny być łatwe do wykrycia bez polegania na kolorze. Poniższy zrzut ekranu symuluje wizję osoby z achromatopsją (nie widzi koloru) przeglądającej stronę internetową brytyjskiego rządu usług cyfrowych (GDS). Wiele linków jest trudno zobaczyć. Na przykład, czy zauważyłeś, że „Zespół GDS, Badania użytkowników” (znajdujące się pod nagłówkiem) to linki?

Aby znaleźć łącze, użytkownicy muszą najechać myszką, czekając, aż kursor zmieni się w wskaźnik. Na telefonie komórkowym mogą dotknąć tekstu, mając nadzieję, że spowoduje to żądanie strony.
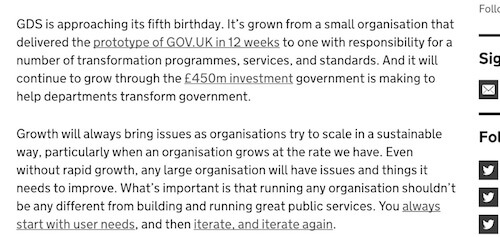
Powyższe linki z ikonami są lepiej widoczne. Dla osób bez tego dobrym pomysłem byłoby dodanie podkreślenia, co dokładnie robi GDS w treści swoich artykułów:


6. Kombinacje kolorów
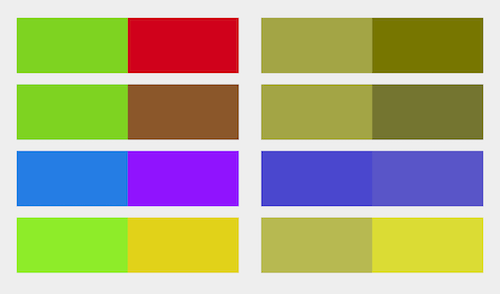
W świecie fizycznym nie zawsze możesz kontrolować, które kolory pojawiają się obok siebie: czerwone jabłko mogło upaść i zagnieździć się w zielonej trawie. Możemy jednak kontrolować kolory, których używamy do projektowania naszej strony internetowej. W miarę możliwości należy unikać następujących kombinacji kolorów:
- zielono czerwony
- zielono-brązowy
- niebieski fioletowy
- zielono-niebieski
- jasnozielony/żółty
- niebiesko szary
- zielony szary
- zielony czarny

7. Formularze zastępcze
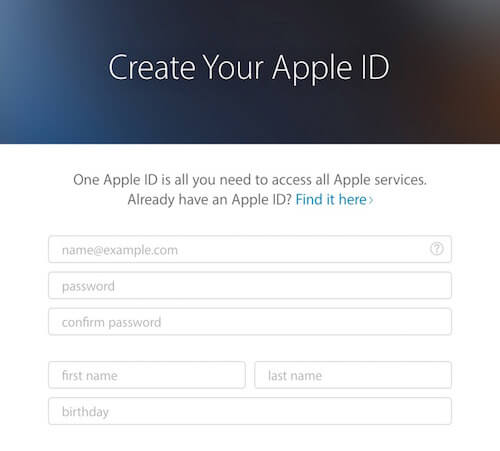
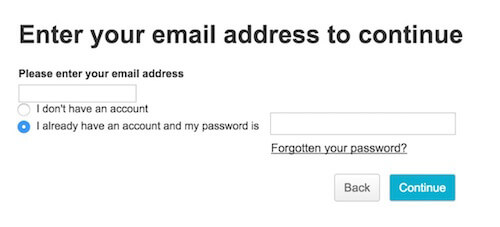
Używanie symbolu zastępczego bez etykiety jest problematyczne, ponieważ tekst zastępczy zwykle nie ma wystarczającego kontrastu. Apple ma ten problem z formularzem rejestracyjnym, jak pokazano poniżej:

Zwiększanie kontrastu nie jest wskazane, ponieważ wtedy trudno będzie odróżnić tekst zastępczy od danych wprowadzonych przez użytkownika.
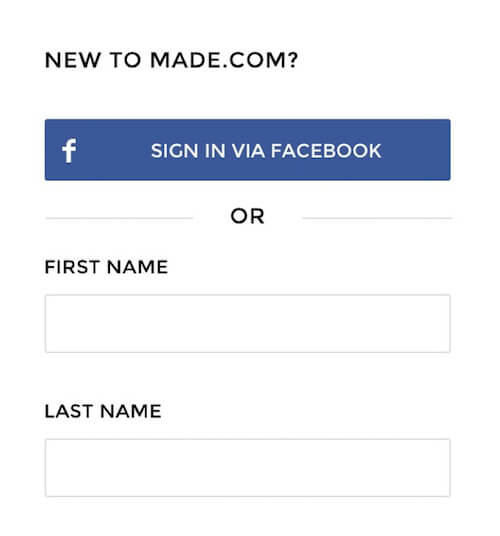
Lepiej jest używać etykiet – i tak jest to dobra praktyka – z wystarczającym kontrastem, co robi Made.com, jak pokazano poniżej:

8. Przyciski podstawowe
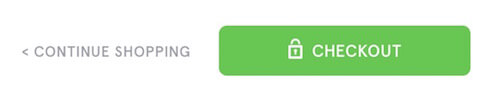
Często przyciski podstawowe używają samego koloru, aby zaprezentować się jako takie, a Argos robi to właśnie na swoim ekranie logowania:

Zamiast tego rozważ użycie rozmiaru, rozmieszczenia, pogrubienia, kontrastu, obramowania, ikon i wszystkiego, co pomoże – w granicach wytycznych Twojej marki. Jako przykład Kidly używa rozmiaru, koloru i ikonografii:

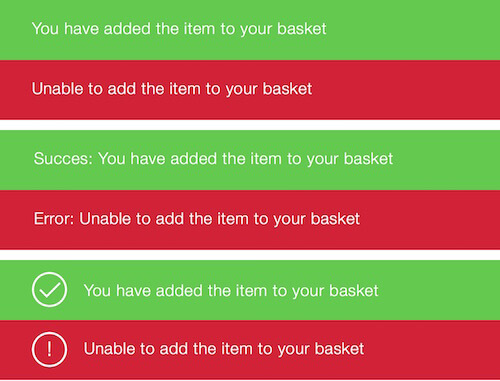
9. Komunikaty alarmowe
Komunikaty o powodzeniu i błędach są często odpowiednio oznaczone kolorem zielonym i czerwonym. Większość osób z daltonizmem nie cierpi na achromatyzm, więc w naturalny sposób kojarzy różne kolory z różnymi komunikatami. Jednak użycie tekstu przedrostkowego, takiego jak „Sukces” lub, zgodnie z moimi preferencjami, ikony sprawia, że jest to szybkie i łatwe do odczytania, jak pokazano poniżej:

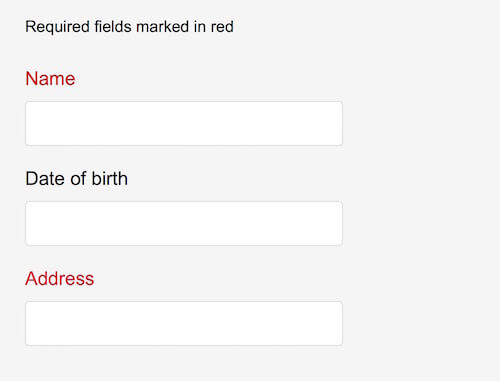
10. Wymagane pola formularza
Oznaczanie wymaganych pól kolorem jest problemem, ponieważ niektóre osoby mogą nie być w stanie dostrzec różnic.

Zamiast tego możesz rozważyć:
- Zaznaczanie wymaganych pól gwiazdką.
- Jeszcze lepiej, oznaczając wymagane pola słowem „wymagane”.
- Jeśli to możliwe, całkowicie usuń opcjonalne pola.
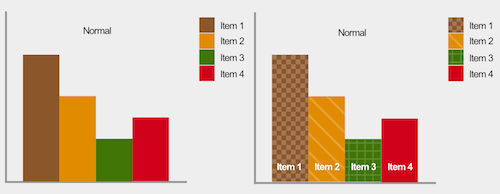
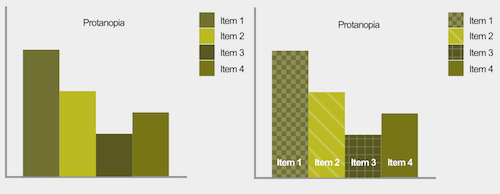
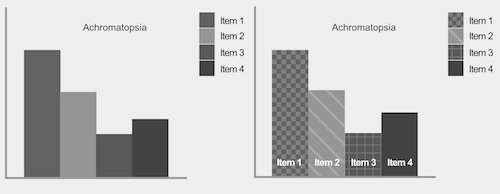
11. Wykresy
Kolor jest często używany do oznaczenia różnych segmentów wykresu. Poniższy obrazek pokazuje, jak widzieliby to ludzie o różnej wizji. Wykres przyjazny dla daltonistów znajduje się po prawej stronie.



Korzystanie z wzorców i, jeśli to możliwe, umieszczanie tekstu w każdym segmencie ułatwia zrozumienie wykresów. Gdy tekst nie mieści się — jak to często bywa w przypadku małego segmentu wykresu kołowego — wystarczy użyć klucza.
12. Powiększenie
Jedną z funkcji ułatwień dostępu, którą mają przeglądarki, jest umożliwienie komuś powiększania tak bardzo, jak potrzebuje. Poprawia to czytelność — co jest szczególnie przydatne na urządzeniu mobilnym.
Niestety powiększenie można wyłączyć za pomocą metatagu Viewport, co jest problematyczne. Na przykład rozmiar tekstu może być zbyt mały do odczytania w stosunku do kontrastu kolorów — ale powiększanie skutecznie zwiększa rozmiar czcionki, ułatwiając czytanie. Więc nie wyłączaj powiększania w swojej witrynie.
13. Względny rozmiar czcionki
Podobnie jak w poprzednim punkcie przeglądarki zapewniają możliwość zwiększenia rozmiaru tekstu (zamiast powiększania całej strony jako całości), w celu poprawy czytelności. Jednak niektóre przeglądarki wyłączają tę funkcję, gdy rozmiar czcionki jest określony w jednostkach bezwzględnych, takich jak piksele. Użycie jednostki względnego rozmiaru czcionki, takiej jak ems, zapewnia, że wszystkie przeglądarki zapewniają tę możliwość.
Obróbka
Dostępnych jest wiele narzędzi, które pomogą Ci projektować dla osób z daltonizmem:
- Sprawdź moje kolory: jeśli masz już stronę internetową, możesz po prostu wpisać adres URL i otrzymać informację zwrotną o tym, co należy poprawić.
- Narzędzie do sprawdzania kontrastu kolorów WebAim: podaj dwa kolory, aby sprawdzić, czy spełniają wytyczne dotyczące ułatwień dostępu.
- Chcę widzieć jak daltonista: zastosuj filtry rozróżniające kolory na swojej stronie internetowej bezpośrednio w przeglądarce Chrome.
- Color Oracle: symulator ślepoty barw dla systemów Windows, Mac i Linux, pokazujący, co zobaczą osoby z powszechnymi zaburzeniami widzenia kolorów.
Wniosek
Wskazówki zawarte w tym artykule nie są wyczerpujące i niekoniecznie mają zastosowanie w każdej sytuacji. Jednak obejmują one większość problemów, których doświadczają osoby nierozróżniające kolorów podczas korzystania ze stron internetowych.
Ważniejsze jest odrzucenie zasad, aby móc je zintegrować z własnym procesem projektowania. Ostatecznie, strony internetowe mają nie tylko dobrze wyglądać – mają być łatwe w użyciu dla wszystkich, w tym dla osób nierozróżniających kolorów.
