Praktyczne sugestie dotyczące poprawy użyteczności stron docelowych z animacją ze slajdów
Opublikowany: 2022-03-10(To jest post sponsorowany.) Przez długi czas animacja interfejsu użytkownika była refleksją projektantów. Nawet dzisiaj wielu projektantów myśli o animacji jako o czymś, co sprawia radość, ale niekoniecznie poprawia użyteczność. Jeśli podzielasz ten punkt widzenia, ten artykuł jest dla Ciebie. Omówię, w jaki sposób animacja może poprawić wrażenia użytkownika na stronach docelowych, a także podam najlepsze przykłady animacji stworzonych za pomocą frameworka Slides.
Framework Slides to łatwe w użyciu narzędzie do tworzenia stron internetowych. Pozwala każdemu stworzyć elegancką stronę docelową w kilka minut. Wystarczy wybrać odpowiedni projekt z listy predefiniowanych slajdów.

Cztery sposoby animacji wspiera użyteczność stron docelowych
Projekt strony docelowej to coś więcej niż tylko prezentacja wizualna; chodzi o interakcję. Szczegóły projektowania interakcji mają fundamentalne znaczenie na nowoczesnych stronach internetowych. A animowane efekty mogą wzmocnić interakcje. Aby poprawić użyteczność strony docelowej, animacja musi być elementem funkcjonalnym, a nie tylko dekoracją. Powinien służyć jasnemu celowi funkcjonalnemu. Poniżej znajduje się kilka typowych sposobów, w jakie animacja może poprawić użyteczność.
1. Stwórz narrację
Każdy projektant jest gawędziarzem. Kiedy tworzymy stronę internetową, opowiadamy historię naszym odwiedzającym. A za pomocą animacji można opowiedzieć o wiele bardziej wciągającą historię.
Animacja może pomóc ożywić treści. Dobry przykład takiej animacji można znaleźć na Ikonecie. Ta animacja utrzymuje zaangażowanie użytkowników podczas przewijania strony i poznawania firmy.

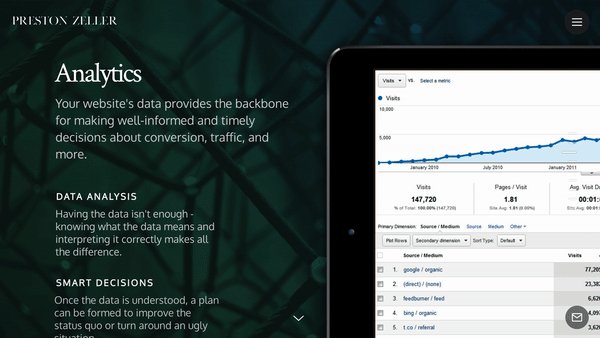
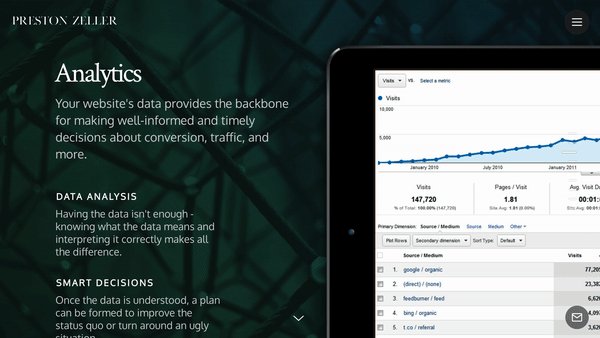
Animację można również wykorzystać do zwrócenia uwagi odwiedzającego na coś, co powinien zauważyć i zastosować. Na przykład, jeśli masz ważną sekcję tekstu lub wezwanie do działania, wsunięcie ich do środka (zamiast po prostu ich wyświetlenia) może pomóc odwiedzającym zrozumieć, na czym powinni się skupić. Spójrz na poniższy przykład Prestona Zellera. Sposób, w jaki elementy pojawiają się na stronach, kieruje uwagę użytkownika na te obszary. Wspaniałą rzeczą w tej animacji jest to, że zwraca uwagę na ważne informacje, nie przeszkadzając.

2. Przekaż opinię
Interakcja człowiek-komputer opiera się na dwóch podstawach: danych wejściowych użytkownika i informacji zwrotnych z systemu. Wszystkie interaktywne obiekty powinny reagować na działania użytkownika odpowiednią wizualną lub dźwiękową informacją zwrotną.
Poniżej możesz zobaczyć efekt niestandardowego pola wyboru utworzony przy użyciu frameworka slajdów. Subtelna animacja odbijania, którą widzi użytkownik, gdy zmienia stan przełącznika, wzmacnia poczucie interaktywności.

Dzięki Prezentacjom możesz tworzyć ładne animacje najechania kursorem i zachęcać użytkowników do interakcji z obiektami. Spójrz na Berry Visual. Po najechaniu myszą na „Wyślij wiadomość” lub na menu hamburgera w prawym górnym rogu, pojawia się ładny animowany efekt. Daje poczucie, że te elementy są interaktywne.

Buf Antwerp to kolejny doskonały przykład tego, jak animowana informacja zwrotna po najechaniu kursorem może poprawić wrażenia użytkownika. Gdy odwiedzający najadą kursorem na kafelek, pojawi się półprzezroczysta nakładka, a tekst zawiera dodatkowe informacje o elemencie.

3. Twórz relacje
Świetnym miejscem na dodanie animacji do strony docelowej są momenty zmian. Zbyt często chwile zmian są nagłe &mdahs; na przykład, gdy użytkownicy klikają łącze, nagle pojawia się nowy ekran. Ponieważ nagłe zmiany są trudne do przetworzenia dla użytkowników, takie zmiany zwykle powodują utratę kontekstu — mózg musi przeskanować nową stronę, aby zrozumieć, w jaki sposób nowy kontekst jest połączony z poprzednią.
Rozważmy następujący przykład nagłej zmiany:

Porównaj to z poniższym przykładem, w którym płynne animowane przejście prowadzi użytkownika do różnych części ekranu:

Widać wyraźnie, że w drugim przykładzie animacja zapobiega nagłym zmianom — wypełnia lukę i łączy dwa etapy. Dzięki temu zwiedzający rozumieją, że te dwa etapy są ze sobą powiązane. Ta zasada obowiązuje w równym stopniu w przypadku relacji rodzic-dziecko między dwoma obiektami:

Dotyczy to również tworzenia przejścia między etapami. W poniższym przykładzie płynne przejścia między slajdami tworzą wrażenie sekwencji, a nie oddzielają niepowiązane ze sobą części strony.

4. Wykonywanie nudnych zadań
Trudno sobie wyobrazić, jak wprowadzić elementy zabawy do codziennych doświadczeń. Ale dodając odrobinę zaskoczenia tam, gdzie jest to najbardziej nieoczekiwane, możemy zmienić znajomą interakcję w coś nieoczekiwanego, a przez to niezapomnianego.
Kiedy odwiedzasz wystawę 3D Room Tympanusa, wygląda ona jak każda inna witryna galerii, którą odwiedziłeś wcześniej. Ale Twoje wrażenie na stronie zmienia się natychmiast po wejściu w interakcję ze stroną. Gdy poruszasz kursorem, strona się porusza, a ten efekt tworzy wrażenie przestrzeni 3D. To uczucie jest wzmacniane, gdy przechodzisz z jednej strony na drugą; wygląda na to, że podróżujesz z jednego pokoju do drugiego w przestrzeni 3D.

Porozmawiajmy teraz o czymś znacznie bardziej znanym niż efekty 3D: formularzach internetowych. Kto lubi wypełniać formularze? Prawdopodobnie nikt. Wypełnianie formularzy jest jednak jednym z najczęstszych zadań w sieci. I można zmienić tę nudną aktywność w zabawne ćwiczenie. Spójrz na postać Yeti Darina Senneffa, która jest używana w formie. Gdy użytkownik zaczyna wpisywać hasło, maskotka zasłania mu oczy. Taki animowany efekt sprawia wiele radości, gdy widzisz go po raz pierwszy.

Wreszcie, możliwe jest, aby przewijanie było nie tylko bardziej interesujące wizualnie, ale także pomocne dla czytelników. Poniżej znajduje się Storytelling Map, interaktywna podróż, w której ścieżka wzdłuż mapy jest animowana zgodnie z treścią przewijaną na stronie. Pomysł łączy ze sobą tekst, wizualizacje i lokalizacje; odwiedzający czytają informacje i widzą je w kontekście mapy).


Sześć najlepszych praktyk dotyczących animacji strony docelowej
Identyfikacja miejsc, w których animacja ma zastosowanie, to tylko połowa historii. Projektanci muszą również odpowiednio zaimplementować animację. W tej sekcji dowiemy się, jak animować jak profesjonalista.
1. Nie animuj kilku elementów jednocześnie
Kiedy kilka obiektów jest animowanych jednocześnie, staje się to rozpraszające dla użytkowników. Ponieważ ludzki mózg i oko są zaprogramowane tak, aby zwracać uwagę na poruszające się obiekty, uwaga użytkownika będzie przeskakiwać z jednego elementu na drugi, a mózg będzie potrzebował dodatkowego czasu, aby dowiedzieć się, co się właśnie wydarzyło (zwłaszcza jeśli ruch następuje bardzo szybko). Dlatego ważne jest, aby odpowiednio zaplanować animacje.
Niezwykle ważne jest zrozumienie koncepcji choreografii przejścia: skoordynowanej sekwencji ruchów, która utrzymuje koncentrację gościa, gdy zmienia się interfejs. Zminimalizuj liczbę elementów, które poruszają się niezależnie; tylko kilka rzeczy powinno się wydarzyć w tym samym czasie (zazwyczaj nie więcej niż dwie lub trzy). Tak więc, jeśli chcesz przenieść więcej niż trzy obiekty, zgrupuj niektóre obiekty razem i przekształć je w jedną całość, zamiast animować je niezależnie.

Slajdy oferują doskonałą korzyść projektantom stron internetowych: zapobiegają nadużywaniu ruchu w projekcie. Każdy animowany efekt dostępny w Prezentacjach został starannie zaprojektowany, aby dostarczać treści w najlepszy możliwy sposób.
2. Animacja nie powinna kolidować z osobowością strony docelowej
Za każdym razem, gdy dodajesz animację do projektu, wprowadzasz osobowość. Ta osobowość będzie w dużej mierze zależeć od animowanego efektu, który wybierzesz.
Kiedy ludzie wchodzą w interakcję z produktem, mają określone oczekiwania. Wyobraź sobie, że projektujesz stronę docelową dla usługi bankowej i decydujesz się na użycie animacji odbijania, aby wprowadzić formularz, który zbiera dane osobowe użytkownika. Wielu użytkowników zawaha się podać swoje dane, ponieważ formularz jest sprzeczny z ich oczekiwaniami.

Framework Slides pozwala wybierać spośród 10 animowanych stylów, takich jak Stack, Zen, Film, Cards i Zoom. Eksperymentuj z różnymi efektami i wybierz to, co jest najlepsze dla Twojego przypadku.

3. Oglądaj Czas
Jeśli chodzi o projektowanie animacji, synchronizacja jest najważniejsza. Czas animacji może oznaczać różnicę między dobrą a złą interakcją. Podczas pracy nad animacją zwykle jedną trzecią czasu spędzasz na szukaniu odpowiednich animowanych efektów, a pozostałe dwie trzecie na szukaniu odpowiedniego czasu, aby animacja była płynna.
Generalnie animacja powinna być krótka. Animacja nigdy nie powinna przeszkadzać użytkownikowi w wykonaniu zadania, ponieważ nawet najpiękniej wykonana animacja byłaby naprawdę denerwująca, gdyby spowalniała użytkowników. Optymalna prędkość animacji interfejsu użytkownika wynosi od 200 do 500 milisekund. Animacja trwająca krócej niż 1 sekundę jest uważana za natychmiastową, podczas gdy animacja dłuższa niż 5 sekund może wywoływać wrażenie opóźnienia.
Jeśli chodzi o tworzenie animowanego efektu, jeden parametr ma bezpośredni wpływ na to, jak animacja jest postrzegana: wygładzanie lub funkcja timingu w kategoriach CSS. Odciążanie pomaga projektantom uczynić ruch bardziej naturalnym.
Struktura Slides umożliwia projektantom stron internetowych dostosowywanie łagodzenia. Łagodzenie wraz z innymi efektami znajdziesz w sekcji „Ustawienia efektów”.

4. Pomyśl o dostępności
Animacja to miecz obosieczny. Może poprawić użyteczność dla jednej grupy użytkowników, jednocześnie powodując problemy dla innej grupy. Wydanie przez Apple iOS 7 było ostatnim przykładem tego ostatniego. iOS 7 był pełen animowanych efektów, a wkrótce po premierze użytkownicy iPhone'a zgłosili, że animowane przejścia przyprawiały ich o zawroty głowy.
Twoim obowiązkiem jako projektanta jest zastanowienie się, w jaki sposób osoby z zaburzeniami wzroku będą wchodzić w interakcję z Twoim projektem. Sprawdź wytyczne WCAG dotyczące animacji i upewnij się, że Twój projekt jest z nimi zgodny. Śledź, czy użytkownik chce zminimalizować ilość animacji lub ruchu. Specjalna funkcja nośników CSS, „preferuje zredukowany ruch”, wykrywa, czy użytkownik zażądał, aby system zminimalizował ilość wykorzystywanej animacji lub ruchu. Gdy jest ustawiony na "redukuj", lepiej jest zminimalizować ilość ruchu i animacji (na przykład usuwając wszystkie nieistotne ruchy).
Przeprowadź również testy użyteczności, aby sprawdzić, czy użytkownicy ze wszystkimi umiejętnościami, w tym osoby z zaburzeniami wzroku, nie będą mieli problemu z interakcją z Twoim projektem.
5. Stwórz prototyp i przetestuj swoje decyzje projektowe
Animacja jest fajna do zabawy. Łatwo przesadzić i skończyć z projektem, który przytłacza użytkowników zbyt dużą ilością ruchu. Niestety, nie ma srebrnej kuli dla świetnej animacji; trudno jest ustalić jasne kryteria tego, co „wystarczy”. Przygotuj się na spędzenie czasu na prototypowaniu, testowaniu i optymalizacji animowanych efektów.
Oto kilka wskazówek, które warto wziąć pod uwagę podczas testów:
- Przetestuj na innym sprzęcie.
Wiele czynników sprzętowych może drastycznie wpłynąć na wydajność animacji: rozmiar ekranu, gęstość ekranu, wydajność GPU, żeby wymienić tylko kilka. W rezultacie użytkownik na ekranie o wysokiej rozdzielczości może mieć zupełnie inne wrażenia niż użytkownik na starszym ekranie. Rozważ takie czynniki podczas projektowania animacji, aby uniknąć wąskich gardeł wydajności. Nie obwiniaj wolnego sprzętu; zoptymalizuj animację, aby działała świetnie na wszelkiego rodzaju urządzeniach. - Przetestuj na telefonie komórkowym.
Większość stron internetowych jest tworzona i testowana na komputerze; wrażenia mobilne i wydajność animacji są często traktowane jako refleksja. Brak testów na urządzeniach mobilnych może sprawić wiele problemów użytkownikom mobilnym, ponieważ niektóre animowane techniki działają świetnie na komputerach stacjonarnych, ale nie tak dobrze na urządzeniach mobilnych. Aby uniknąć negatywnych doświadczeń, upewnij się, że Twój projekt działa dobrze zarówno na komputerach, jak i na urządzeniach mobilnych. Testuj na urządzeniu mobilnym wcześnie i często. - Oglądaj animację z małą prędkością.
Może być trudno zauważyć problemy, gdy animacja (szczególnie złożona) działa z pełną prędkością. Kiedy spowolnisz animację (powiedzmy, że o jedną dziesiątą szybkości), takie problemy stają się oczywiste. Możesz także nagrywać animacje w zwolnionym tempie i wyświetlać je innym osobom, aby uzyskać inne perspektywy.
Dzięki frameworkowi Slides możesz w kilka minut utworzyć interaktywny prototyp o wysokiej wierności. Możesz użyć edytora WYSIWYG do tworzenia animowanych efektów, publikowania projektu i sprawdzania, jak działa zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
6. Animacja nie powinna być refleksją
Nie bez powodu tak wielu projektantów uważa animację za niepotrzebną funkcję, która przeciąża interfejs użytkownika i czyni go bardziej skomplikowanym. W większości przypadków jest to prawdą, gdy projektanci wprowadzają animację pod koniec procesu projektowania, jako szminkę do projektu — innymi słowy animację dla samej animacji. Przypadkowy ruch bez żadnego celu nie przyniesie wielu korzyści odwiedzającym, a ponadto może łatwo odwrócić uwagę i zirytować.
Aby stworzyć sensowną animację, poświęć trochę czasu na początku projektu, aby pomyśleć o obszarach, w których animacja będzie naturalnie pasować. Tylko w ten sposób animacja będzie naturalna dla przepływu użytkownika.
Wniosek
Dobra funkcjonalna animacja sprawia, że strona docelowa jest nie tylko bardziej atrakcyjna, ale także bardziej użyteczna. Prawidłowo wykonana animacja może zmienić stronę docelową z sekwencji sekcji w starannie ułożone, niezapomniane wrażenia. Framework Slides pomaga projektantom stron internetowych używać animacji do przejrzystej komunikacji.
