Kopiuj, jeśli możesz: ulepszaj swoje umiejętności projektowania interfejsu użytkownika dzięki copywork
Opublikowany: 2022-03-10Co tu się dzieje?
Mówię o copyworku. Kopiowanie to technika, którą pisarze i malarze używali od wieków. Jest to proces jak najwierniejszego odtworzenia istniejącej pracy w celu doskonalenia swoich umiejętności. W naszym przypadku oznacza to odtworzenie projektu interfejsu użytkownika (UI) piksel na piksel.
Dalsze czytanie na SmashingMag:
- Jak zmienić rozwiązywanie problemów i kreatywność?
- Używanie szkicu do projektowania responsywnych stron internetowych
- Zrozumienie praw autorskich i licencji
- Brudna sztuka szkicowania UX
To nie jest tak bezsensowne, jak się wydaje, obiecuję. Sztuczka polega na tym, aby wybrać projekt, który jest lepszy od tego, do czego jesteś obecnie zdolny. Kopiując coś poza sterówką, poszerzysz swoje umiejętności.
Jeśli więc chcesz poprawić wykorzystanie koloru, skopiuj coś za pomocą szalonych gradientów lub odważnej palety. Jeśli chcesz być lepszy w luksusowym brandingu, skopiuj wybitną witrynę internetową o eleganckim wyglądzie i stylu.
Oczywiście ta technika nie jest nauką o rakietach. Właściwie trudno byłoby wymyślić bardziej przyziemne ćwiczenie. Ale jest to najskuteczniejszy znany mi sposób doskonalenia umiejętności projektowania interfejsu użytkownika.

Ale wyprzedzamy samych siebie.
Pisarze kopiujący pisarzy
Po raz pierwszy usłyszałem o copyworku na blogu The Art of Manliness, gdzie Brett McKay przedstawia długą historię tych, którzy wykorzystywali copywork do rozwijania swoich umiejętności pisarskich.
- Jack London skopiował fragmenty pism Rudyarda Kiplinga, aby dostosować światowej klasy kadencję i frazę swojego przodka.
- Robert Louis Stevenson skrupulatnie studiował fragmenty pisma, które uważał za szczególnie piękne, a następnie odtwarzał je słowo w słowo z pamięci.
- Benjamin Franklin podążał za wariantem copywork, pisząc notatki na temat każdego zdania w eseju, a następnie, kilka dni później, próbując odtworzyć esej, czytając swoje notatki — i porównując wyniki.
I tak dalej. Wiem, że Raymond Chandler, słynny pisarz kryminałów, użył techniki podobnej do Benjamina Franklina, przepisując nowelę ze szczegółowego opisu, a następnie porównując ją z oryginałem, aby zbadać przepływ.
W rzeczywistości napisał później do oryginalnego autora, mówiąc mu, jak pouczające było to ćwiczenie. Zwróć uwagę na jego analizę:
Odkryłem, że najtrudniejszą częścią twojej techniki była umiejętność odkładania sytuacji, które graniczyły z nieprawdopodobnymi, ale które w odczycie wydawały się całkiem realne. Mam nadzieję, że rozumiesz, że mam na myśli komplement. Nigdy nawet nie zbliżyłem się do zrobienia tego sam. Dumas miał tę cechę w bardzo silnym stopniu. Także Dickensa. Jest to prawdopodobnie podstawa każdej szybkiej pracy, ponieważ z natury rzeczy szybka ma w sobie dużą dozę improwizacji, a sprawienie, by improwizowana scena wydawała się nieunikniona, jest nie lada sztuczką.
To nie jest rutynowe ćwiczenie. Chandler jest niezwykle przemyślany, jeśli chodzi o różnice między swoim dziełem a oryginałem i jest dobrze zorientowany w subtelnościach stylistycznych wielu autorów. Czy możesz powiedzieć to elokwentnie o projektowaniu interfejsu użytkownika? Jeśli nie, czy mogę polecić copywork?
Tak jak pisarz kopiujący wielkie przed nim, nieświadomie przyswaja najdrobniejsze wybory dokonane przez tych autorów – dobór słów, frazę, kadencję itd. – projektant wykonujący copywork wchłania również najsubtelniejsze wybory w projektach, które studiują – odstępy, układ, czcionki , elementy dekoracyjne. W tym tkwi jego moc.
Rzućmy jednak okiem na copywork w innej formie sztuki, o niezwykle długiej historii.
Malowanie starych mistrzów
Jeśli wędrowałeś po muzeum sztuki, prawdopodobnie widziałeś kopiowanie w akcji. Poza moim biurkiem to jedyne miejsce, w którym je widziałem.

Malarze mają nawet dłuższą historię kopiowania mistrzów niż pisarze. Leonardo da Vinci rozwinął swoją sztukę (w każdym razie jedną z jego sztuk), kopiując swojego nauczyciela, Andreę Del Verrocchio – powszechną praktykę wśród renesansowych praktykantów. Da Vinci faktycznie przepisał copywork jako ćwiczenie numero uno dla studentów sztuki:
Artysta powinien najpierw ćwiczyć rękę, kopiując rysunki spod ręki dobrego mistrza.
Czemu? Ponieważ kopiowanie bezpośrednio z wzorca zapewnia kontrolowane ustawienie, w którym można trenować oko.
Z drugiej strony, kiedy malujesz scenę na żywo, jest wiele powodów do zmartwień — model się poruszy, wiatr się wzbierze, słońce zajdzie. Dopóki twój mózg nie będzie w stanie myśleć naturalnie kształtem i kolorem, malowanie w prawdziwym świecie będzie trudne. Ale w studio możesz poświęcić tyle czasu, ile potrzebujesz, aby przyswoić sobie podstawy.
Podczas gdy projektanci interfejsu użytkownika nie modelują niczego po naturalnej scenie w taki sam sposób, jak malarze, kopiowanie zapewnia przydatny sposób na wyeliminowanie zmiennych i zakłóceń podczas doskonalenia umiejętności.
Ale chociaż kiedyś było to fundamentalne ćwiczenie niektórych z największych artystów świata, kopiowanie wypadło z łask. Obecnie uważany jest za przestarzały, nietwórczy i śmierdzący plagiatem.
Dlaczego więc kopia projektanta interfejsu użytkownika miałaby ćwiczyć?
Chodzi o (odtworzenie) szczegółów
Istota jest taka: kiedy odtwarzasz projekt, piksel po pikselu, jesteś zmuszony do ponownego podjęcia każdej decyzji podjętej przez pierwotnego projektanta. Jaka czcionka? Jak duży? Jak się układa? Jakie obrazy, tło i dekoracje? Zanurzasz się w małych decyzjach projektowych podejmowanych przez wspaniałych projektantów.
Możesz argumentować, że przegapisz wszystkie wybory, które rozważał projektant, i uzasadnienie, dlaczego wybrali to, co zrobili. Wystarczająco uczciwe — ale to mija się z celem. Zrobione dobrze, kopiowanie naraża Cię na decyzje projektowe, których po prostu byś nie podjął samodzielnie.

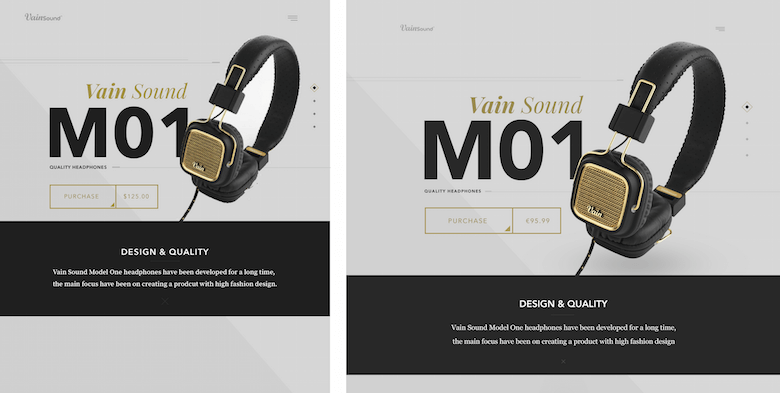
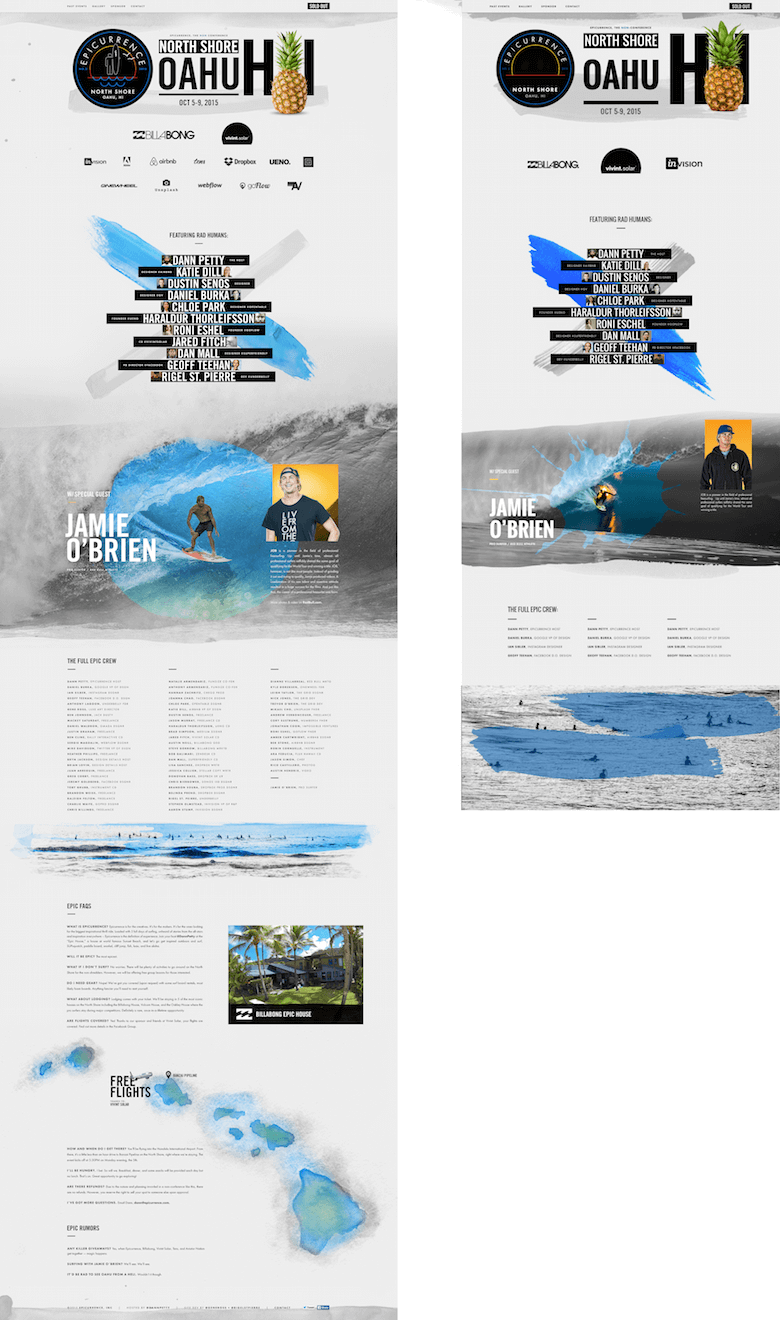
Weźmy przykład. Jednym z najbardziej poszerzających słownictwo fragmentów, które skopiowałem, jest wspaniała strona internetowa Danna Petty'ego o Epicurrence. Zinternalizowałem trzy rzeczy z samego nagłówka:
- Niesamowicie duży rozmiar czcionki . Moja kopia oryginału zawierała hawajskie inicjały „HI” w rozmiarze 365. Nigdy w latach mojej pracy zawodowej nie myślałem nawet o stworzeniu tak dużego tekstu. Jednak używa go jako elementu wizualnego, dopasowując go do innych elementów nagłówka, a nawet umieszczając obraz między literami. Bardzo fajny.
- Malowanie jako „cień” Na dole pieczęci, nagłówku i ananasa przebiega akwarelowa smuga. Znajduje się w miejscu, w którym może znajdować się cień, tak jakby cień został namalowany na stronie. Whoa — to nie jest zwykły sposób robienia tego!
- Wielkie litery z dużymi odstępami między literami . Bez wątpienia tekst pisany wielkimi literami dodaje silny element wyrównania, a podnoszenie odstępów między literami to podręcznikowy sposób na dodanie klasy do pisania, ale czuję się skrępowany, jeśli chodzi o robienie tego. Fajnie było zobaczyć, że cały tekst jest pisany wielkimi literami i w zasadzie cały ma również zmodyfikowane odstępy między literami.
Teraz widziałem projekt Danna Petty'ego, zanim zdecydowałem się go skopiować. Pomyślałem: „Wow, to wygląda świetnie”. I nawet gdy moje oczy błyszczały nad projektem, nie jest tak, że od razu przyswoiłem sobie każdą technikę, której użył. Dopiero kiedy to skopiowałem, zacząłem świadomie adoptować te rzeczy w moim zestawie narzędzi UI.

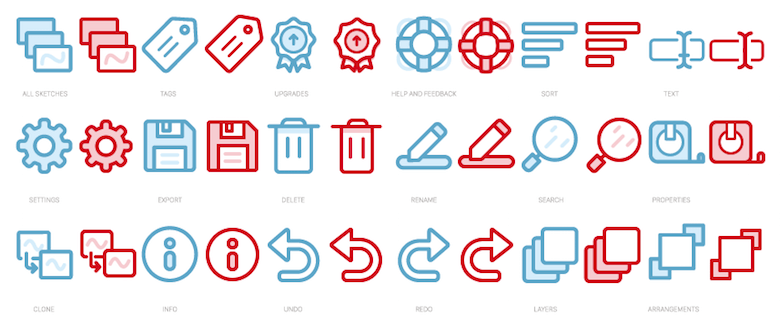
Oto kolejny przykład, ikona Skedio ustawiona przez głównego projektanta ikon Vic Bella. (Jej oryginały są na niebiesko, moje kopie na czerwono.)
To było dla mnie fascynujące ćwiczenie, zwłaszcza że ikony Vica są o krok lub dwa bardziej szczegółowe niż większość tego, co robię dla aplikacji, nad którymi pracuję. Dodała tę złożoność na dwa subtelne sposoby:
- Drugi, jaśniejszy odcień niebieskiego . Porównaj kolor wypełnienia ikony „Ustawienia” (wiersz 2, ikona 1) z kolorem konturu. Większość zaprojektowanych przeze mnie ikon ma tylko jeden kolor.
- Druga, jaśniejsza szerokość linii . Możesz to zobaczyć w „tekście” ikony „Tagi” (wiersz 1, ikona 2) oraz w strzałce na ikonie „Aktualizacje” (wiersz 1, ikona 3). Żyłem zgodnie z zasadą, że spójność jest najważniejsza w projektowaniu ikon, więc zobaczenie użycia przez Vica 3-pikselowych linii akcentujących w 4-pikselowym zestawie linii było fascynujące.
Ale siła kopiowania polega nie tylko na dostrzeganiu tych szczegółów na powierzchownym poziomie, ale także na dokładnym zapoznaniu się z ich wykorzystaniem w całym projekcie.
Weźmy pomysł na drugi, jaśniejszy odcień. Zdecydować się na użycie drugiego odcienia jako koloru akcentującego to jedno. Oto cztery sposoby, w jakie Vic użył jaśniejszego odcienia w tym zestawie ikon:

- Jak cień . Pokrywa kosza na śmieci ikony „Usuń” (wiersz 2, ikona 3) ma ten drugorzędny kolor niebieski w swoim cieniu. Podobny, ale jeszcze subtelniejszy cień można zobaczyć pod medalionem w ikonie „Ulepszenia” (wiersz 1, ikona 3).
- Jak blask światła . Jaśniejszy odcień służy jako odbicie światła w lupie ikony „Szukaj” (wiersz 3, ikona 5).
- Dla kontrastu kolorów . Vic używa białego i jasnoniebieskiego jako dwóch kontrastujących kolorów w pierścieniu ratującym życie ikony „Pomoc i informacje zwrotne” (wiersz 1, ikona 4). Ta sama historia z ołówkiem w ikonie „Zmień nazwę” poniżej (wiersz 2, ikona 4).
- Dla wizualnego kontrastu wagi . Ten był dla mnie najsubtelniejszy. Zwróć uwagę, że karty tła — ale nie karta pierwszego planu — ikony „Wszystkie szkice” (wiersz 1, ikona 1) i ikona „Warstwy” (wiersz 3, ikona 5) są jasnoniebieskie. Karta pierwszego planu w obu przypadkach jest biała, co daje większy kontrast z resztą ikony. Gdyby karty tła miały białe wypełnienia, to ostry kontrast między ich krawędziami a wypełnieniami rozpraszałby oko — tak jak jest, oko jest skierowane prosto na przednią kartę.
Strategie te są bardziej szczegółowe niż jakakolwiek klasa związana z ikonami. Są to jednorazowe wskazówki i techniki, które przechodzą prosto z umysłu mistrza do twojego, jeśli chcesz włożyć wysiłek w wykonywanie kopii.
W porządku, omówmy jeszcze jeden przykład.

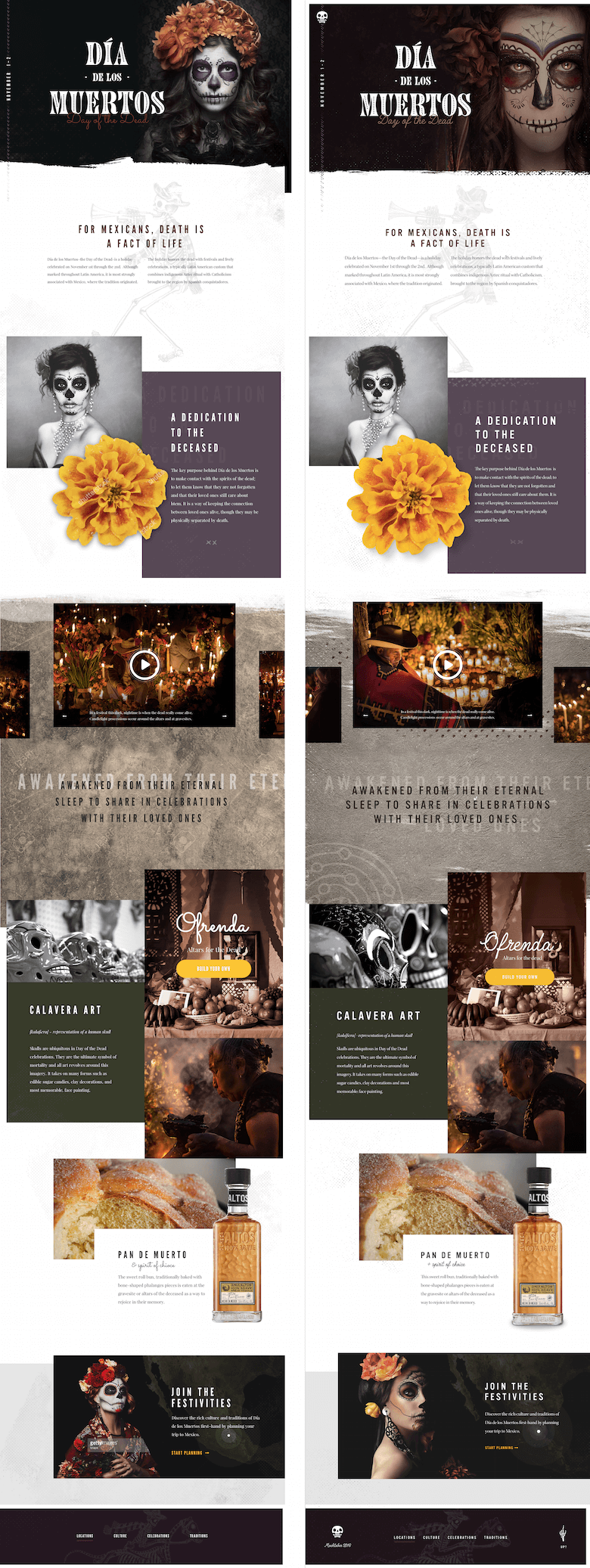
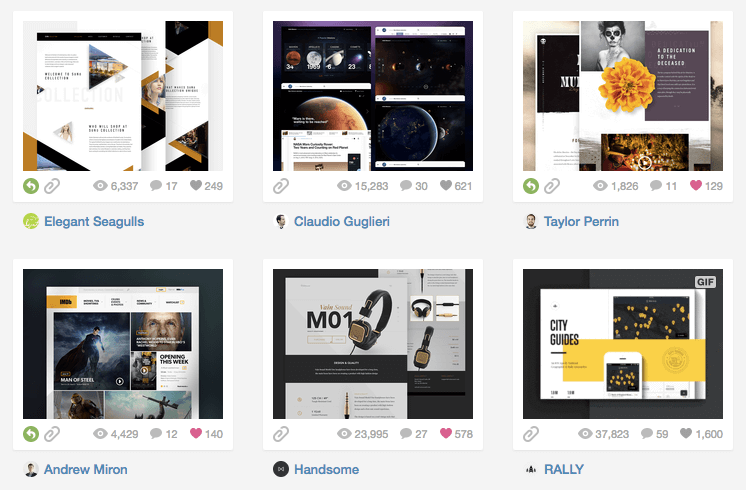
Niedawno widziałem projekt Dia de los Muertos Taylora Perrina i zwalił mnie z nóg. Wykonuje fantastyczną robotę wykorzystując elementy, z którymi się borykam, takie jak piękna fotografia, bogate tekstury i panoramiczne układy.
Wiele z tego wynika z tego, co spędzam na projektowaniu — głównie aplikacji informacyjnych dla firm. Wygląd jest czysty i prosty, branding niezmienny.
Kopiowanie makiety Dia de los Muertos Taylora rozszerzyło moje myślenie projektowe na kilka sposobów:
- Nowy przepływ pracy . Byłem wielkim zwolennikiem Sketcha od pierwszego dnia, a nawet prowadzę kurs interfejsu użytkownika oparty na Sketchu, ale jego prostota ma swoje wady. Mianowicie, odkąd przeszedłem z Photoshopa na Sketch, moje odruchy projektowe zmierzały w kierunku tego, że wszystko jest płaskimi prostokątami. W tym ćwiczeniu teksturowałem prawie każde tło na całej stronie i było to świetne przypomnienie, że przejście w Photoshopie podczas procesu projektowania pozwala mi na znacznie większą wszechstronność stylu niż proste kolorowe prostokąty.
- Sprawiając, że przyzwoite aktywa błyszczą . Jednym z pierwszych elementów, które musiałem wyśledzić i zmienić stylizację, była ilustracja szkieletu grającego na rogu. Kiedy znalazłem to w Internecie, byłem rozczarowany. W rzeczywistości, gdybym projektował oryginalną makietę i znalazł tę ilustrację, prawdopodobnie bym ją pominął. A jednak wyglądała świetnie w makiecie Perrina. Porównanie oryginalnego obrazu z jego makietą było lekcją we wszystkich pracach porządkowych, które można wykonać z przeciętnymi zasobami, oraz w wyobrażaniu sobie ich wykorzystania poza ich bezpośrednim wyglądem.
- Układy o pełnej szerokości . Chociaż stało się popularne, aby układy panoramiczne rozciągały się na szerokość strony, niezależnie od tego, jak szeroki jest ekran, sam niewiele z tego zrobiłem. To ćwiczenie było świetnym wzmocnieniem pewności siebie dla tego typu układu. Kiedy kopiowałem, próbowałem odgadnąć pewne szczegóły (takie jak rozmiar czcionki określonego fragmentu kopii) i zobaczyć, co wydaje się słuszne; potem sprawdziłem i wyregulowałem. Następnym razem, gdy stworzę układ o szerokości 1400 pikseli, nie będę się dziwił, że nagłówki mają 60 pikseli.
Czy teraz jestem tak dobry jak Dann Petty, Vic Bell czy Taylor Perrin? Obawiam się, że zajmie to trochę czasu — są jednymi z najlepszych projektantów interfejsu użytkownika w grze. Ale lepiej uwierz, że każdego dnia popycham swój zestaw umiejętności i technik, aby włączyć ich know-how.
Często zadawane pytania
Kiedy robisz copywork?
Wiele poranków zaczynam od 30 minut kopiowania. Ma to dwie zalety:
- Dodaje mi energii na cały dzień, ponieważ uczę się nowych rzeczy zaraz po przebudzeniu.
- Jest to o wiele bardziej produktywne budzenie przy niskim zużyciu energii niż sprawdzanie poczty e-mail lub mediów społecznościowych. Coś musi być zrobione, gdy kawa parzy.
Tylko 30 minut? Co jeśli nie dokończysz kawałka?
Potem idę następnego dnia. I tak dalej.
Co mam skopiować?
Skopiuj coś, co przesuwa jedną z twoich umiejętności poza jej obecny poziom . Skopiuj coś, co pokazuje technikę, której nie szlifowałeś.

W poszukiwaniu pomysłów uwielbiam przeglądać Dribbble. Trzymam wiadro Dribbble z kopiami obrazów — rzeczy, które znalazłem od innych projektantów, które chcę skopiować (lub już mam).
Mogę też polecić kilku projektantów, którzy wypracowali własny styl i mają wiele do zaoferowania tym, którzy dopiero uczą się podstaw:
- Jonathan Quentin bardzo dobrze wykorzystuje kolory i gradienty. Sprawdź jego pracę, aby ulepszyć swoje kolorowe kotlety.
- Brijan Powell jest szefem w tworzeniu projektów, które są eleganckie i ekskluzywne, a jednocześnie całkowicie męskie.
- Tubik Studio jest fantastyczne we wszystkim jasnym, kolorowym i wesołym.
Chociaż używam Dribbble do kopiowania (jest to świetny sposób na szybkie przeglądanie i zapisywanie wysokiej jakości obrazów), strony internetowe na żywo również działają świetnie. Na przykład Blu Homes jest następny na mojej liście!
Jeśli jesteś profesjonalnym projektantem, oto kilka dodatkowych pomysłów:
- Czasami kopiuję strony internetowe i aplikacje moich klientów, jeśli chcą więcej pracy z interfejsem użytkownika w tym stylu.
- Czasami kopiuję strony i aplikacje moich potencjalnych klientów, dzięki czemu już od pierwszej rozmowy mam głębszą znajomość ich języka projektowania wizualnego.
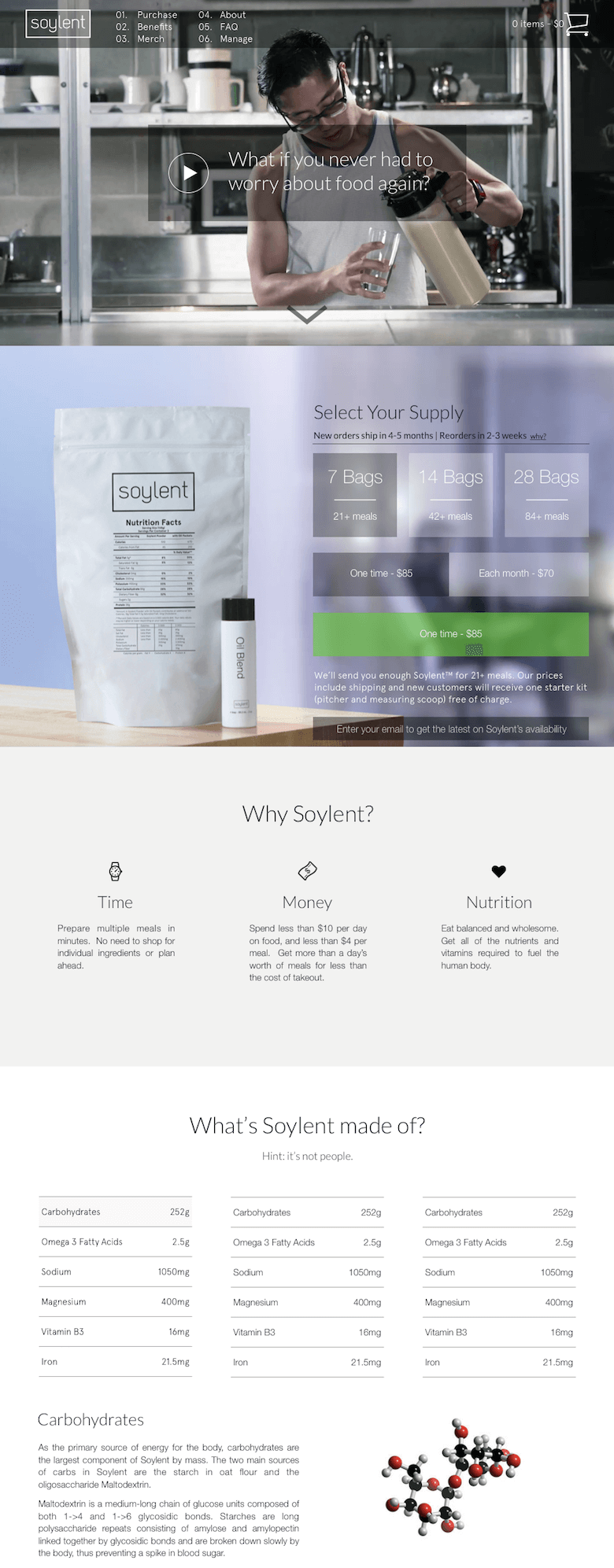
Na przykład wykonałem pewne prace projektowe dla Soylent, firmy zajmującej się zamiennikami posiłków. Jak tylko skontaktowali się ze mną, umieściłem to na mojej liście rzeczy do zrobienia, aby odtworzyć ich stronę główną. Chciałem móc mówić płynnie o tym, jak używali koloru, typografii i obrazowania.

Czy muszę idealnie skopiować oryginał?
Myślę, że copywork podlega malejącym zwrotom — więc nie, nie musisz kopiować idealnie. Ale (i to jest ważne) nie da się go skopiować gorzej niż oryginał. Musisz osiągnąć coś, co uważasz za równe lub lepsze, nawet jeśli szczegóły nie pasują do siebie.
Nie zawsze będziesz mieć dostęp do tych samych czcionek i zasobów, więc niewielkie różnice są typowe dla kursu. Odkryłem, że Identifont i WhatTheFont są świetnymi zasobami do wyszukiwania czcionek użytych w obrazach.
Czy kopiujesz wiele zdjęć w serii, aby poprawić pewną umiejętność?
Kopiowanie pięciu projektów, które wykazują doskonałość, powiedzmy, w typografii, to świetny sposób na poprawę tej jednej umiejętności. Jednak zdecydowanie wolę podskakiwać do tego, co przykuwa mój wzrok. To dobra przeciwwaga dla tego, nad czym w tym czasie pracuję i sprawia, że wszystko jest interesujące.
Kopiujesz w Sketchu czy w HTML i CSS?
Kopiuję w Sketchu. Uważam, że CSS jest kiepskim medium do wizualnego myślenia, a copywork to wizualne ćwiczenie. Pisząc CSS, ugrzęzłem w myślach o właściwym pozycjonowaniu każdego małego elementu — co jest dokładnie tym, o co trzeba się martwić, jeśli chcesz być dobrym koderem CSS, ale strasznie rozprasza, jeśli próbujesz poprawić swój styl. umiejętność projektowania wizualnego.
Czy mogę umieścić to w moim portfolio?
Nie rób tego. Portfolio służy do pochwalenia się własną pracą. Copywork to tylko ćwiczenie, które poprawi Twoje umiejętności projektowania.
Czy to nie spowoduje plagiatu?
Nie, ale oto kilka świetnych rad projektanta Seana McCabe na temat unikania plagiatu:
- Chłoń całą inspirację, której chcesz.
- Przespać się z tym.
- Twórz swoją nową pracę z pamięci.
Nawiasem mówiąc, kopiowanie z pamięci, a nie z oryginału, który masz przed sobą, jest wariantem kopiowania, który sprawia, że jesteś znacznie mniej podatny na dokładną reprodukcję. Jednak polecam to ćwiczenie dla bardziej zaawansowanych kopiarek. Pracując na ślepo, będziesz podejmować decyzje zarówno na niskim, jak i wysokim poziomie bez wskazówek. Jeśli próbujesz odtworzyć coś powyżej swojego poziomu, możesz się wiele nauczyć z bezpośredniego kopiowania.
Wśród artystów i kreatywnego ludu panuje niezwykła zgoda, że kreatywność zasadniczo polega na łączeniu tego, co już istnieje. Nic nie jest całkowicie oryginalne.
Poeci niedojrzali naśladują; dojrzali poeci kradną; źli poeci szpecą to, co biorą, a dobrzy poeci robią z tego coś lepszego, a przynajmniej coś innego. Dobry poeta spaja swoją kradzież w całość uczucia, które jest jedyne w swoim rodzaju, zupełnie inne od tego, z którego została wyrwana; zły poeta rzuca go w coś, co nie ma spójności.– TS Eliot
Chciałem usłyszeć muzykę, która jeszcze się nie wydarzyła, składając razem rzeczy, które sugerowały nową rzecz, która jeszcze nie istniała. – Brian Eno
Całe pisanie to tak naprawdę pocięcie. Kolaż słów przeczytanych zasłyszanych. Co jeszcze? – William S. Burroughs
Copywork umożliwia czerpanie inspiracji i remiksowanie ich we własnym stylu. Przypadkowy rzut oka na świetny nowy projekt ujawniłby tylko powierzchowny poziom techniki i stylu, ale dzięki kopiowaniu możesz zagłębić się i naprawdę poszerzyć swoje umiejętności.
Czy copywork naprawdę jest dla mnie?
Jeśli nie jesteś znany na całym świecie ze swojego niepowtarzalnego stylu, to tak, prawdopodobnie byś na tym skorzystał.
To obejmuje najczęstsze pytania, jakie otrzymuję na temat kopiowania. To prosta praktyka, ale się opłaca. Jeśli konsekwentnie kopiujesz utwory, które robią na Tobie wrażenie lub są powyżej Twojego poziomu, to zdobędziesz garść – jeśli nie dziesiątki – technik i taktyk, które możesz zastosować do wszystkiego, nad czym pracujesz. Reszta świata sztuki robi to od wieków; czas, aby projektanci nadrobili zaległości.
Więc następnym razem, gdy będziesz chciał poszerzyć swoje słownictwo wizualne, otwórz świetny projekt (na początek możesz przejrzeć moje wiadro z kopiami Dribbble w poszukiwaniu inspiracji), włącz dobrą muzykę i zacznij wykręcać piksele.
